Как скомбинировать однотонные обои и обои с рисунком фото: Журнал о дизайне интерьеров и ремонте Идеи вашего дома — IVD.ru
Как комбинировать обои между собой – Дизайн интерьера
Комбинирование обоев в интерьере позволяет придать интерьеру динамичность и оригинальность. Следует отметить, что комбинация обоев различных цветов и узоров уже давно вышла из разряда «диковинок» и новинок и перешла в разряд стандартного дизайнерского решения поклейки обоев в помещении.
Производители обоев поощряют такое желание клиентов и следуют тенденциям, создавая коллекция обоев из нескольких сочетающихся рисунков и даже зачастую сопровождая их примерами возможных комбинаций в готовых интерьерах. Несмотря на это, многих интересует, как правильно сочетать обои разных цветов и с разными узорами. Давайте рассмотрим основные виды и способы сочетания различных обоев в помещениях.
Идеи и способы комбинирования обоев
Подбирая комбинации обоев в интерьере, следует помнить о схожем элементе – им могут быть разные оттенки одного цвета, один стиль орнамента, перекликающаяся геометрия рисунка, одинаковая фактура обоев.
Однотонные обои разных оттенков одного цвета
Этот прием идеально подойдет для любителей однотонных интерьеров и неброских стен. При таком подходе одна или несколько стен имеют обои более насыщенного оттенка, чем другие. Часто можно увидеть подобное сочетание оттенков голубого (небесно-голубой и перванш), бежевого (экрю, песочный и слоновая кость), серого (аспидно-серый и светло-серый) цветов.
Сочетание узорчатых обоев с однотонными
Если хочется украсить комнату большим яркими панно, их лучше уравновесить однотонными обоями. Этот же прием правильно использовать в том случае, если обои имеют большой цветочный рисунок, геометрические элементы или широкую полосу.
Комбинирование обоев с различными узорами
Традиционно используется сочетание полосатых обоев и обоев с цветочным узором, которые перекликаются схожим оттенком. Цветочный орнамент хорошо смотрится в паре с древесными узорами. Полосы, кубы и другие геометрические фигуры сочетаются с абстракциями. Это самый опасный способов комбинации, следует осторожно подходить к выбору узоров.
Это самый опасный способов комбинации, следует осторожно подходить к выбору узоров.
Комбинирование обоев разных цветов
Активные цвета следует совмещать с нейтральным. Для создания яркого, молодежного интерьера можно экспериментировать с контрастными цветами. Такой прием будет выгодно смотреться при зонировании пространства.
Горизонтальное деление пространства
Немного поднадоевшая, но тем не менее ставшая классикой на постсоветском пространстве, тройка «полосатые обои-бордюр-узорчатые обои», все же имеет право на существование. Также, есть более оригинальные способы горизонтального разделение обоев — расположить горизонтально между ними бордюр, объединяющий их в одно целое. Лучше всего темные обои поклеить внизу, а обои светлых оттенков — вверху.
Как правильно комбинировать обои?
Если у вас стоит выбор — поклеить всю комнату одними обоями или комбинировать несколько, дизайнеры советуют отдать предпочтение второму варианту, обои нескольких типов в одном помещении помогут создать различные декоративные эффекты в комнате, визуально изменить геометрию помещения, разграничить его на функциональные зоны, скрыть недостатки и подчеркнуть достоинства.
- Подчеркиваем достоинства и скрываем недостатки. Выделив обоями другого узора или оттенка одну из стен или ее часть, вы сразу же сделаете это место точной фокуса, приковав к ней взгляды гостей или домочадцев. В то же время, вы сможете отвлечь взгляд от какого-то недостатка комнаты — другой неровной стены или изъяна на потолке.Чем ярче и заметнее обои в нужной зоне, тем меньше у изъяна шансов быть замеченным.
- Зонирование комнаты. Иногда в одном помещении приходится совмещать функции сразу нескольких комнат. В этом случае на помощь придут обои разных узоров или оттенков. В таких помещениях можно применить довольно смелые и радикальные сочетания, все зависит от того, насколько сильно вы хотите отделить ту или иную зону, используются ли статические перегородки или только приемы визуального разделения с помощью цвета и света. К примеру, можно поделить комнату детей на две части обоями голубого и розового цвета и использовать статическую перегородку.

- Визуальные эффекты. Узкая прямоугольная комната визуально расширяется, если на длинные стены поклеить обои светлых тонов, а на короткие – обои потемнее. Квадратная комната будет смотреться выгоднее, если одну стену оклеить обоями более насыщенного тона, чем остальные. Пространство маленьких комнат расширяют посредством обоев светлых пастельных тонов.
- Акцентная стена. Акцентная стена — один из самых простых приемов в комбинации обоев. Как правило, в одном помещении только одна акцентная стена, но иногда бывает и так, что акцентируются две смежные или две противоположные стены. При этом, безусловно, акцентная стена заметно отличается от других стен. Она может иметь намного более насыщенный оттенок обоев, чем другие стены. На ней могут быть обои с крупным узором или рисунком. Перекликающимся элементом при таком способе комбинации обоев зачастую является общий оттенок.

- Точка фокуса. В отличии от акцентной стены, точка фокуса не должна занимать всю стену, а может находится лишь на одной из ее частей. Так, обоями другого оттенка можно выделить зону с камином или фальш-камином, антикварный комод, галлерею картин, прикроватные тумбочки, детскую кроватку, место для чтения и многое другое.
Обои как декоративный элемент. Заключив отрезок обоев в рамку или в молдинги, можно создать интересный настенный декор из повторяющихся узоров.
Комбинированные обои: правила сочетания и идеи для каждой комнаты (120 фото)
, IVD.ru
Два однотонных полотна, фон + узор, два узора и другие способы сочетания обоев в интерьере. Рассказываем и показываем на примерах, как делать это правильно.
Несмотря на то, что базовая отделка заслуженно пользуется популярностью, с помощью оригинального оформления стен можно придать интерьеру индивидуальности, сделать его более запоминающимся. А еще — скрыть недостатки комнаты и визуально скорректировать пропорции.
А еще — скрыть недостатки комнаты и визуально скорректировать пропорции.
В этой статье расскажем, как использовать комбинированные обои и правильно сочетать их друг с другом.
Общие правила
Источник: Соцсети компании Barley & BarleyВ дизайне интерьеров есть специальный термин — «обои-компаньоны». Так называют два или — реже — три полотна, которые выглядят по-разному, но хорошо сочетаются между собой.
Их можно подобрать самостоятельно или приобрести готовую пару у производителей. Многие специально выпускают целые коллекции с готовыми вариантами комбинаций.
Подбирая комбинированные обои (фото ниже), следуйте базовым правилам:
- У полотен должен быть какой-либо общий элемент. Это может быть цвет, фактура, орнамент, стиль рисунка.
- Если вы сочетаете два типа отделки горизонтально (например, одно покрытие на нижней половине стены, другое — на верхней), более крупный и контрастный узор должен находиться внизу.
- Проще всего сочетать однотонные полотна друг с другом или одним рисунком.
 Чем больше орнаментов появляется, тем сложнее соблюсти баланс и не сделать интерьер аляповатым.
Чем больше орнаментов появляется, тем сложнее соблюсти баланс и не сделать интерьер аляповатым. - Решите, какая стена будет акцентной, и выберите для нее самую активную отделку. Например, в спальне это может быть зона за изголовьем кровати, в гостиной — за телевизором или диваном, в детской — уголок для игр или творчества, на кухне — обеденный стол.
- Сочетание в интерьере обоев с разным рисунком, цветом или фактурой поможет обыграть сложную архитектуру помещения: колонны, выступы, ниши, скошенные углы.
12фотографий
Если комната маленькая
Малогабаритные пространства — всегда отдельный разговор.
Считается, что отделка в такой комнате должна быть сугубо нейтральной, и в целом это действительно лучший способ сделать пространство визуально больше.
Источник: Соцсети дизайнера Майи ВалитЕсли же вы все-таки хотите использовать два типа покрытия, откажитесь от крупных контрастных принтов в пользу более сдержанного дизайна.
Например:
- Два однотонных полотна близких друг к другу оттенков.
- Лаконичная геометрия или абстракция.
- Один и тот же рисунок в разных видах: более и менее крупная полоска, два вида клеточки, горошек и т.д.
Если вы используете узоры, они должны быть некрупными (это создаст диссонанс масштабов), неконтрастными и достаточно простыми по самой структуре.
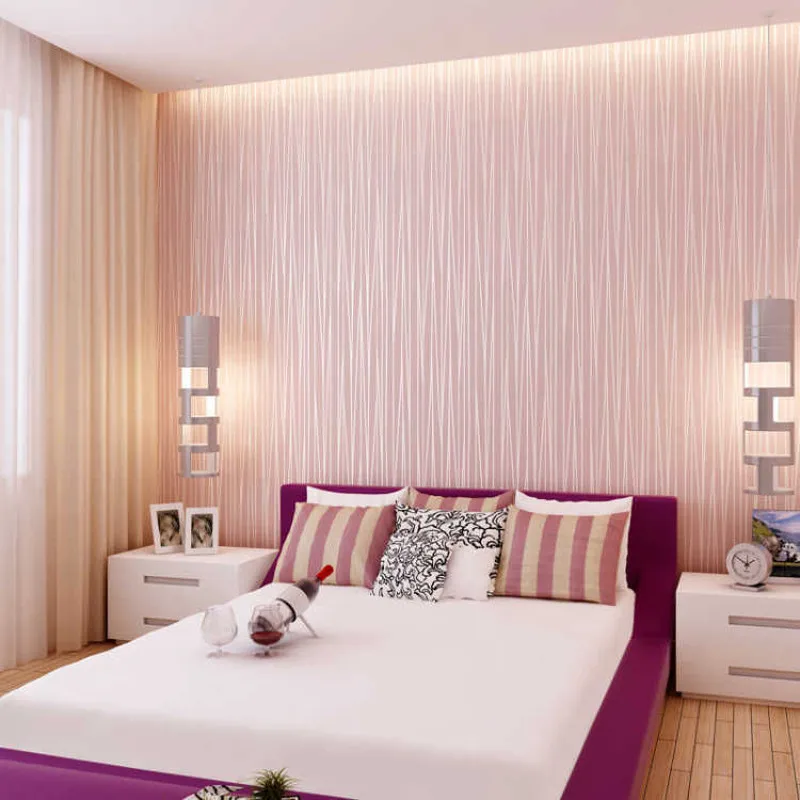
Если комната не просто маленькая, но и, например, с низкими потолками, используйте отделку, чтобы визуально добавить им высоты.
Так, например, можно выбрать комбинированные обои в зал или спальню в вертикальную полоску либо с вытянутыми вверх рисунками.
Если же, наоборот, есть узкая стена, которая создает ощущение тесноты, зрительно сделать ее шире помогут горизонтальные линии.
6фотографий
Варианты сочетаний
Можно выделить три варианта сочетания такой отделки в интерьере.
Фон + фон
Источник: Соцсети блогера blessed_chic. canvas
canvasЭто самый простой тип комбинирования — с точки зрения как дизайна, так и реализации (особенно если вы подбираете материалы для ремонта самостоятельно). Необходимо подобрать подходящий для конкретного помещения материал и цветовую гамму.
Сочетать лучше не больше трех цветов, два — самый простой вариант. Это могут быть:
- Оттенки одного и того же цвета.
- Близкие друг к другу тона (например, белый и светло-серый, желтый и бежевый, голубой и мятный).
- Контрастные пары: серый и желтый, синий и красный, черный и белый и т.д.
Фон + узор
Это самая популярная пара, поскольку такое сочетание выглядит интересно, но при этом его сложно испортить.
Источник: Соцсети блогера villasole1933Варианты комбинаций фона и принта:
- Для спокойного интерьера — однотонное покрытие нейтрального цвета и неконтрастный принт ему в тон.
- Для яркого пространства — активный орнамент (растительный, абстрактный, геометрический) и фон, повторяющий один из тех, что присутствует на рисунке.
 Вместо узора могут быть фотообои.
Вместо узора могут быть фотообои.
Что касается пропорций, здесь все также зависит от дизайн-идеи, формы и размеров комнаты.
Узорчатым покрытием можно оклеить акцентную стену полностью (реже — сразу две) либо использовать его локально: например, выделить нишу, зону за изголовьем, сделать широкие полосы в размер полотна и т.д.
Часто такие вставки обрамляют молдингами, чтобы они не казались просто заплаткой на стене, а выглядели как целостный элемент дизайна.
11фотографий
Узор + узор
Наконец, сложнее всего сочетать между собой орнаменты. Если сделать это неправильно, можно нарушить восприятие пропорций комнаты или получить слишком пестрый интерьер, который быстро утомляет.
Источник: Соцсети дизайнера Олеси ШляхтинойКак можно комбинировать узоры:
- Один рисунок, но разного цвета или размера.
- Разные принты, но в одном стиле или палитре.
Есть устоявшиеся сочетания, которые всегда работают. Это, например, геометрия и цветы или анималистическая тема, абстракция и горох, клеточка и растительность, несколько видов полоски.
Это, например, геометрия и цветы или анималистическая тема, абстракция и горох, клеточка и растительность, несколько видов полоски.
Помните про соразмерность: чем просторнее помещение, тем более крупные принты нужно использовать.
Слишком мелкий рисунок на обширной площади просто потеряется, а слишком большой сделает комнату еще меньше и теснее, чем она есть.
Также важны пропорции. Если вы используете 2-3 разных рисунка, меньшую часть стены должен занимать самый яркий. Его можно использовать не только для стандартной отделки, но и, к примеру, оклеить зону за открытыми полками, небольшую нишу, оформить как панно в рамке.
10фотографий
Идеи для разных комнат
Рассмотрим на примерах с фото, как покрытия-компаньоны используются в интерьере разных помещений.
Комбинируем обои в гостиной
Источник: Дизайн: Ирина Шевченко. Фото: Антон ЛихтаровичКомбинированные обои для зала в квартире или частном доме — популярное решение, поскольку это парадное помещение, интерьер которого хочется сделать ярким и эффектным.
Как правило, гостиная — самое большая комната в доме, которая зачастую еще и совмещает несколько функций. Поэтому сложная отделка здесь помогает зонировать пространство и создать фокус-точку, которая сразу будет притягивать взгляд.
Здесь можно использовать и одно узорчатое полотно на нейтральном фоне, и соединить несколько узоров.
Акцентное покрытие обычно размещают:
- За телевизором или камином.
- За диванной группой.
- В зоне рабочего места.
Если комната длинная и узкая, используйте горизонтальные полосы на той стене, которую нужно сделать зрительно шире.
14фотографий
Кухня — зона с повышенной влажностью, загрязняемостью и частыми перепадами температур, поэтому отделка подбирается, исходя из этих особенностей.
Источник: Соцсети блогера candycoloredhomeНепосредственно зону готовки, как правило, облицовывают плиткой или красят водостойкой краской.
А вот комбинируют обои на кухне:
- Там, где находится столовая группа.

- Или диванная — если помещение также выполняет функцию гостиной.
- В зоне хранения. Например, полотна можно поклеить на заднюю стенку буфета или открытого стеллажа, где выставлены красивые емкости с сыпучими продуктами, посуда, мелкая техника и т.п.
Чаще всего используют комбинацию однотонного и узорчатого полотна. Рисунком выделяют акцентную стену или конкретную зону: например, клеят 2-3 рулона рядом, чтобы подчеркнуть обеденную зону.
Интересный прием: нейтральная отделка и фотообои на межкомнатных дверях скрытого монтажа.
10фотографий
Спальня
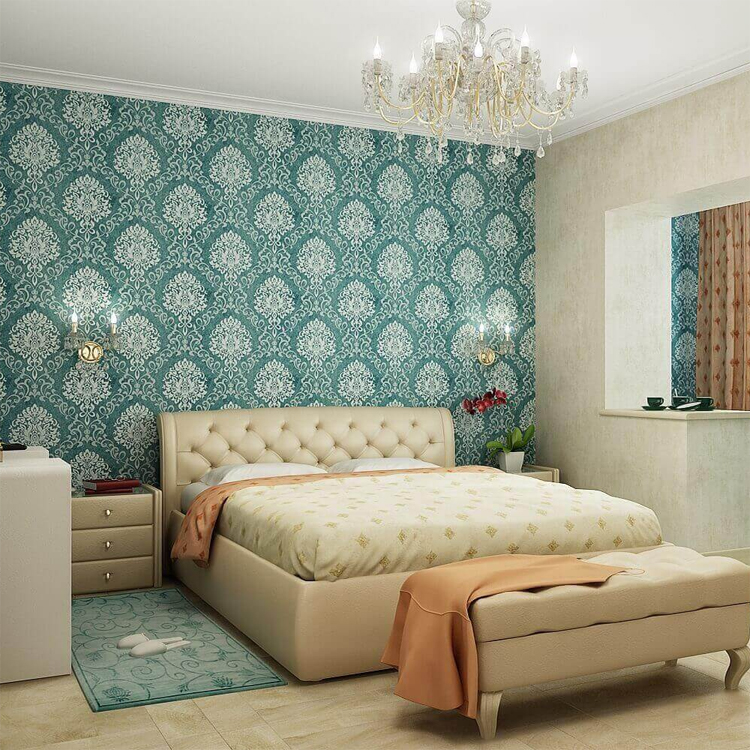
Комбинированные обои в спальне должны поддерживать общий дизайн и создавать уютную расслабленную атмосферу.
Источник: Соцсети блогера frau.kieselsteinОбычно для зоны отдыха выбирают ненавязчивые геометрические или абстрактные узоры, также очень популярная растительная тематика, стилизованные японские или китайские орнаменты.
Акцентную отделку чаще всего используют в зоне за кроватью. Это позволяет выделить спальное место и одновременно не мешает отдыхать, поскольку стена находится за спиной.
Это позволяет выделить спальное место и одновременно не мешает отдыхать, поскольку стена находится за спиной.
Можно использовать покрытие на всей поверхности или сделать несколько панно, обрамив их молдингами.
11фотографий
Детская
Интерьер этой комнаты должно быть ярким, жизнерадостным и в то же время не слишком пестрым, чтобы не перегружать детскую психику.
Источник: Соцсети дизайнера Олеси ПархоменкоСамый популярный вариант комбинации — светлые однотонные стены и фотообои либо покрытия с тематическим орнаментом.
Для малышей подойдут сказочные сюжеты, для более старших детей — что-то, что будет отражать их увлечения (космос, динозавры, машины, животные, герои мультфильмов и т.д.).
Для подростков стоит выбрать более сдержанный дизайн: например, скомбинировать светло-серый или голубой фон и полотна с простым геометрическим узором. Такой вариант подойдет и мальчикам, и девочкам.
14фотографий
Прихожая
С одной стороны, прихожая — это мокрая зона, которая постоянно загрязняется, а значит, отделка стен должна быть в первую очередь практичной.
С другой — это первое, что мы видим, попадая в квартиру или дом.
Источник: Дизайн: Наталья Кадочникова. Фото: Виталий Иванов. Стиль: Анна МарковинаСочетание нескольких разных полотен во входной зоне сделает ее интерьер более интересным, а также поможет визуально скорректировать пропорции, если прихожая длинная и вытянутая. Главное — подобрать подходящий материал.
Так, лучше всего подойдут флизелиновые, виниловые и стеклообои.
Для комбинации двух или трех рисунков это помещение слишком маленькое (к тому же чаще всего без естественного света), поэтому, как правило, используют схемы «два однотонных покрытия» и «фон + рисунок».
Можно скомбинировать несколько нейтральных оттенков по одному на каждую стену или сделав аналог широких полос (они могут быть разными по ширине). Также хорошо смотрится комбо фотообоев на одной стороне коридора и однотонного покрытия им в тон — на другой.
Если в прихожей есть ниша или открытая зона для переодевания, их можно подчеркнуть акцентной отделкой с активным узором.
9фотографий
7 лучших цветовых пар для разноцветного кухонного гарнитура — смотрите в нашем видео:
<script async src=»https://cdn.viqeo.tv/js/vq_starter.js»></script> <div data-vnd=»a5cd25a0b0ea2b58d510″ data-profile=»411″ data-aspectRatio=»0.5625″ > <iframe src=»https://cdn.viqeo.tv/embed/?vid=a5cd25a0b0ea2b58d510″ frameBorder=»0″ allowFullScreen></iframe> </div>
Читайте также
- Обои в ванной: 7 модных интерьеров, которые захочется повторить
- Панорамные обои: 7 лучших примеров
- Почему в СССР обои клеили поверх газет?
Слияние и комбинирование изображений
НАЧИНАЮЩИЙ · 15 МИН
Одним из самых мощных аспектов Adobe Photoshop является его способность объединять изображения для создания творческих композиций.
Что вам понадобится
Получить файлы
Примеры файлов для практики (ZIP, 15,4 МБ)
Открыть в приложении
Открыть этот урок в Photoshop.
Добавление текстуры к изображению
Создание текстуры с помощью режимов наложения.
Что вы узнали: Добавление текстуры к изображению
- Начните с двух слоев. Изображение с текстурой, которую вы хотите добавить, должно находиться на верхнем слое, а основное изображение должно быть на нижнем слое.
- Убедитесь, что на панели
- В левом верхнем углу панели «Слои» измените режим наложения в раскрывающемся меню с Обычный на Наложение . Это изменяет способ взаимодействия цветов слоя текстуры с цветами нижнего слоя. Попробуйте другие режимы наложения, чтобы найти тот, который лучше всего подходит для ваших изображений.
- В верхней части панели Слои поэкспериментируйте с уменьшением ползунка Непрозрачность , чтобы изменить внешний вид текстуры на изображении.
Добавление объекта к изображению с помощью маски слоя
Используйте маску слоя, чтобы добавить объект к изображению.
Чему вы научились: Чтобы добавить объект к изображению с помощью маски слоя
- Начните с двух слоев. Изображение с объектом, который вы хотите добавить, должно находиться на верхнем слое
, а основное изображение должно быть на нижнем слое. - Убедитесь, что на панели Layers выбран верхний слой (объект, который вы хотите добавить).
- В нижней части панели «Слои» щелкните значок Добавить маску слоя . Это добавит белый прямоугольник или миниатюру, связанную с вашим верхним слоем. Этот белый прямоугольник является маской слоя. Маска слоя определяет, какая часть связанного слоя видна, а какая скрыта. Белый цвет на маске обозначает видимые области. Черный цвет на маске представляет области, которые скрыты.
- На панели Инструменты выберите инструмент Кисть . Выбрав маску (щелкнув миниатюру маски на панели «Слои»), закрасьте черным или белым цветом, чтобы сделать области связанного слоя скрытыми или видимыми.

Замена фона с помощью маски слоя
Используйте маску слоя, чтобы заменить один фон другим.
Чему вы научились: Как использовать маску слоя, чтобы скрыть фон
- Начните с двух слоев. Исходное изображение должно быть на верхнем слое, а замененное фоновое изображение должно быть на нижнем слое.
- Убедитесь, что на панели Layers выбран верхний слой (исходное изображение).
- На панели Инструменты выберите инструмент Быстрое выделение и используйте его, чтобы выбрать все области исходного изображения, которые вы хотите сохранить в окончательном выводе — все, кроме фона исходного изображения.
- В нижней части панели Слои щелкните значок Добавить маску слоя . Это добавляет миниатюру маски слоя, связанную с верхним слоем. Маска слоя скрывает все, кроме того, что вы выбрали. Скрытые области на верхнем слое позволяют вам видеть сквозь стек слоев замещающий фон на нижнем слое.

Назад к: Добавление текста и фигур | Далее: Применить фильтры
Превратите любую фотографию в фон с помощью Photoshop
Автор сценария Стив Паттерсон.
В этом уроке Photoshop Effects мы узнаем, как легко превратить любую фотографию в интересный фон , используя пару основных инструментов выделения в Photoshop, которые, честно говоря, не служат никакой другой цели, кроме чем помочь нам создать этот эффект. Я говорю об инструменте «Выделение одной строки» и «Выделение одного столбца», которые по умолчанию прячутся за инструментом «Прямоугольное выделение» в палитре «Инструменты». Кажется, даже Adobe не считает их очень полезными, поскольку это два из немногих инструментов в палитре инструментов, с которыми не связано сочетание клавиш. Тем не менее, как мы увидим в этом уроке, когда дело доходит до создания простых фонов или обоев в Photoshop, эти два инструмента выбора трудно превзойти.
В конце урока мы увидим, как мы можем легко комбинировать наш недавно созданный фон с той же фотографией, из которой мы его создали, что дает нам хороший эффект, поскольку фон и фотография имеют одинаковые цвета.
Вы можете использовать эту технику, чтобы превратить любую фотографию в фон или обои. Сама фотография будет неузнаваема, когда вы закончите, поэтому не имеет значения, какую фотографию вы используете. Единственное, что вы можете принять во внимание, это то, насколько красочным вы хотите, чтобы ваш фон был. Чем красочнее фотография, тем красочнее фон.
Вот фото, которое я буду использовать:
Оригинальное фото.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1. Дублируйте фоновый слой
Как всегда, мы хотим избежать какой-либо работы с нашим исходным изображением, поэтому, прежде чем делать что-либо еще, нам нужно продублировать наш фоновый слой. Для этого используйте сочетание клавиш Ctrl+J (Win)/Command+J (Mac).
Нажмите «Ctrl+J» (Win) / «Command+J» (Mac), чтобы дублировать фоновый слой.
Шаг 2. Выберите инструмент выделения одного столбца
В палитре «Инструменты» щелкните и удерживайте указатель мыши на инструменте «Прямоугольная область». Через секунду или две появится всплывающее меню, показывающее вам все инструменты, которые скрываются за ним. Выберите инструмент выделения одного столбца в нижней части списка:
.Нажмите и удерживайте указатель мыши на инструменте «Прямоугольное выделение» в палитре «Инструменты», затем выберите инструмент «Выделение одного столбца» во всплывающем меню.
Шаг 3. Щелкните внутри изображения, чтобы выбрать один столбец пикселей
Инструмент «Выделение одного столбца» получил свое название из-за того, что он делает одну и только одну вещь — выбирает один столбец пикселей. Щелкните в любом месте изображения, и Photoshop выберет конкретный пиксель, на который вы нажали, а также все остальные пиксели над и под ним сверху вниз. Имейте в виду, что ваш выбор будет шириной всего в один пиксель, поэтому, если вы хотите, чтобы ваш фон содержал как можно больше разных цветов с фотографии, вам нужно щелкнуть область, которая имеет хороший набор цветов сверху и снизу. Это. Я собираюсь щелкнуть по правой стороне лица девушки (ее левой, нашей правой), что выделит довольно много разных цветов сверху вниз:
Щелкните в любом месте изображения, и Photoshop выберет конкретный пиксель, на который вы нажали, а также все остальные пиксели над и под ним сверху вниз. Имейте в виду, что ваш выбор будет шириной всего в один пиксель, поэтому, если вы хотите, чтобы ваш фон содержал как можно больше разных цветов с фотографии, вам нужно щелкнуть область, которая имеет хороший набор цветов сверху и снизу. Это. Я собираюсь щелкнуть по правой стороне лица девушки (ее левой, нашей правой), что выделит довольно много разных цветов сверху вниз:
Щелкните внутри изображения с помощью инструмента «Выделение одного столбца», чтобы выделить весь столбец пикселей.
Шаг 4: Скопируйте выделение на новый слой
Теперь, когда у нас выделен один столбец пикселей, нам нужно скопировать его на новый слой. Мы можем использовать ту же комбинацию клавиш, которую мы использовали минуту назад, когда дублировали фоновый слой. Просто нажмите Ctrl+J (Win)/Command+J (Mac), и Photoshop скопирует столбец пикселей на новый слой над «Слоем 1»:
.
Нажмите «Ctrl+J» (Win) / «Command+J» (Mac), чтобы скопировать выбранный столбец пикселей на новый слой.
Шаг 5. Растяните столбец по всему изображению с помощью свободного преобразования
Здесь мы делаем первую часть нашего фона. Мы возьмем этот единственный столбец пикселей и растянем его, чтобы заполнить все изображение. Для этого мы будем использовать команду Free Transform в Photoshop. Используйте сочетание клавиш Ctrl+T (Win)/Command+T (Mac), чтобы вызвать поле «Свободное преобразование» и маркеры вокруг столбца пикселей. Затем просто подведите курсор мыши к столбцу, пока он не превратится в две маленькие стрелки, одна из которых указывает влево, а другая вправо. Щелкните мышью и перетащите столбец вправо. Вы увидите, что при перетаскивании столбец становится повторяющимся цветным узором:
Нажмите и перетащите столбец пикселей вправо, чтобы создать повторяющийся узор.
Продолжайте перетаскивать узор, пока не дойдете до правой стороны фотографии. Затем переместите курсор мыши в левую часть поля «Свободное преобразование», а затем щелкните и перетащите узор через левую часть изображения:
Затем переместите курсор мыши в левую часть поля «Свободное преобразование», а затем щелкните и перетащите узор через левую часть изображения:
Щелкните и перетащите столбец влево, пока все изображение не будет покрыто повторяющимся узором.
После того, как вы покрыли всю фотографию узором слева направо, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из команды «Свободное преобразование». Теперь ваше изображение должно выглядеть примерно так:
Фотография теперь скрыта горизонтальным узором.
Первая часть нашей предыстории готова, и вы можете остановиться здесь, если хотите, но на следующей странице мы продолжим, чтобы сделать нашу предысторию еще более интересной.
Шаг 6. Скройте слой горизонтального узора
Мы собираемся повторить то, что мы только что сделали с помощью инструмента «Выделение одной колонки», но на этот раз мы собираемся использовать инструмент «Выделение одной строки», чтобы создать вертикальный узор. Прежде чем мы сможем это сделать, нам нужно скрыть наш горизонтальный шаблон, чтобы мы могли видеть, что мы делаем. Щелкните значок «Видимость слоя» (глазное яблоко) слева от «Слоя 2» в палитре «Слои», чтобы временно скрыть горизонтальный узор из поля зрения:
Прежде чем мы сможем это сделать, нам нужно скрыть наш горизонтальный шаблон, чтобы мы могли видеть, что мы делаем. Щелкните значок «Видимость слоя» (глазное яблоко) слева от «Слоя 2» в палитре «Слои», чтобы временно скрыть горизонтальный узор из поля зрения:
Щелкните значок видимости слоя (глазное яблоко) слева от «Слоя 2» в палитре «Слои», чтобы скрыть слой.
Глазное яблоко исчезнет, на его месте останется пустой квадрат, а в окне документа исчезнет горизонтальный узор, что позволит нам снова увидеть нашу фотографию.
Шаг 7. Выберите инструмент выделения одной строки
Щелкните инструмент «Выделение одного столбца» в палитре «Инструменты» и удерживайте кнопку мыши нажатой, пока не появится всплывающее меню, затем выберите инструмент «Выделение одного столбца» из списка:
Нажмите и удерживайте указатель мыши на инструменте «Выделение одного столбца» в палитре «Инструменты», затем выберите инструмент «Выделение одной строки» во всплывающем меню.
Шаг 8. Выберите «Слой 1»
Мы собираемся использовать инструмент Single Row Marquee Tool, чтобы выделить всю строку пикселей, но прежде чем мы сможем это сделать, нам нужно выделить нашу фотографию. В настоящее время у нас выбран горизонтальный узор (хотя мы и скрыли его из поля зрения). Наша фотография находится на «Слое 1», поэтому нажмите «Слой 1» в палитре «Слои», чтобы выбрать его:
Нажмите «Слой 1» в палитре «Слои», чтобы выбрать фотографию.
Шаг 9. Щелкните внутри изображения, чтобы выбрать один ряд пикселей
Как и в случае с инструментом «Выделение одного столбца», щелкните в любом месте изображения, чтобы выбрать один ряд пикселей.
Photoshop выберет конкретный пиксель, на который вы нажали, а также все остальные пиксели в этой строке слева направо. Опять же, имейте в виду, что ваш выбор будет иметь высоту всего 1 пиксель, поэтому, если вы хотите, чтобы ваш фон был как можно более красочным, вам нужно щелкнуть область, которая даст вам хороший набор цветов слева направо. правильно. Я нажму девушке на лоб:
правильно. Я нажму девушке на лоб:
Щелкните внутри изображения с помощью инструмента «Выделение одной строки», чтобы выделить всю строку пикселей.
Шаг 10: Скопируйте выделение на новый слой
Выделив наш ряд пикселей, нажмите Ctrl+J (Win)/Command+J (Mac), чтобы скопировать выделение на новый слой, который появится между «Слоем 1» и слоем с горизонтальным узором в палитре «Слои»:
Нажмите «Ctrl+J» (Win) / «Command+J» (Mac), чтобы скопировать выделение на новый слой.
Шаг 11: Растяните строку по всему изображению с помощью Free Transform
Нажмите Ctrl+T (Win)/Command+T (Mac), чтобы еще раз вызвать поле «Свободное преобразование» и маркеры, затем переместите указатель мыши чуть выше строки, пока курсор не изменится на две стрелки, одна из которых направлена вверх, а другой направленный вниз. Щелкните мышью и перетащите столбец вверх к верхней части изображения. Как и прежде, при перетаскивании строка станет повторяющимся шаблоном:
.
Нажмите и перетащите строку пикселей вверх, чтобы создать повторяющийся узор.
Продолжайте перетаскивать узор, пока не дойдете до верхней части фотографии. Затем перетащите нижнюю часть строки пикселей вниз к нижней части фотографии, пока вся фотография не будет покрыта узором. Нажмите Enter (Win)/Return (Mac), чтобы принять трансформацию и выйти из команды Free Transform. Теперь ваше изображение должно выглядеть примерно так:
Теперь фотография скрыта за повторяющимся вертикальным узором.
На данный момент кажется, что все, что мы сделали, это заменили наш первоначальный горизонтальный узор вертикальным узором, но что мы собираемся сделать дальше, так это рассмотреть несколько разных способов смешивания двух узоров вместе!
Шаг 12: снова включите слой горизонтального узора
Теперь, когда у нас есть два узора, давайте рассмотрим несколько простых способов их смешивания для создания интересного фона. Во-первых, нам нужно снова включить наш слой с горизонтальным узором, поэтому щелкните внутри маленького пустого квадрата слева от «Слоя 2» в палитре «Слои», что вернет значок глазного яблока и сделает слой видимым внутри документа. окно еще раз:
окно еще раз:
Щелкните значок «Видимость слоя» для «Слоя 2», чтобы снова включить слой в окне документа.
Шаг 13. Выберите слой горизонтального узора
Нам также нужно выделить слой горизонтального узора, и простое повторное отображение слоя не приводит к его выделению. Нам нужно нажать на слой в палитре слоев, чтобы выбрать его:
Нажмите «Слой 2» в палитре «Слои», чтобы выбрать его.
Теперь, когда оба наших узора видны, давайте посмотрим, как мы можем легко смешать их вместе.
Вариант 1: понизьте непрозрачность слоя 2
Один из способов быстро и легко смешать два узора вместе — просто уменьшить непрозрачность слоя горизонтального узора. Выбрав «Слой 2», перейдите к параметру «Непрозрачность» в правом верхнем углу палитры «Слои» и уменьшите непрозрачность слоя до 50%:
.Уменьшите непрозрачность «Слоя 2» до 50%, чтобы смешать два узора вместе.
Вы можете отрегулировать значение непрозрачности по своему вкусу, чтобы точно настроить эффект, но вот мой фон после смешивания двух узоров вместе путем снижения непрозрачности верхнего слоя:
Уменьшите непрозрачность «Слоя 2» до 50%, чтобы смешать два узора вместе.
Вариант 2: изменение режима наложения «Слой 2»
Еще один способ легко смешать два шаблона вместе — использовать режимы наложения слоев. Во-первых, я собираюсь установить непрозрачность «Слоя 2» обратно на 100%. Затем я изменю режим наложения слоя, перейдя к параметру режима наложения в верхнем левом углу палитры «Слои» (прямо напротив параметра «Непрозрачность»), щелкнув стрелку, указывающую вниз, справа от слова. «Обычный» и выберите другой режим наложения из раскрывающегося списка. Попробуйте каждый из них, чтобы увидеть, какой эффект вы получите. Здесь я изменил режим наложения «Слой 2» на «Умножение»: 9.0003
Изменение режима наложения «Слой 2» с «Обычный» на «Умножение».
Режим наложения «Умножение» является одним из наиболее часто используемых режимов наложения при работе в Photoshop, и вот эффект фона, который я получаю с его помощью. Фон теперь выглядит темнее, чем раньше, с более насыщенными цветами:
Фоновый эффект, созданный с помощью режима наложения «Умножение».
Вот еще один вариант фонового эффекта, на этот раз с использованием комбинации режима наложения и опций непрозрачности. Я изменил режим наложения на Hard Light и снизил непрозрачность до 50%:
Комбинируйте режим наложения и параметры непрозрачности, чтобы получить еще больше возможностей.
Вот мой новый фоновый эффект:
Фоновый эффект, созданный изменением режима наложения «Слой 2» на «Жесткий свет» и снижением непрозрачности до 50%.
Опять же, попробуйте каждый из режимов наложения и следите за своим изображением в окне документа, чтобы увидеть, какой эффект дает каждый режим наложения.
Вариант 3: использование маски слоя
Давайте рассмотрим третий способ совмещения двух узоров. На этот раз мы будем использовать маску слоя. Во-первых, я верну режим наложения слоя «Слой 2» на «Нормальный» и снова увеличу непрозрачность до 100%. Затем, чтобы добавить маску слоя к «Слою 2», я щелкну значок «Маска слоя» в нижней части палитры «Слои». В окне документа ничего не произойдет, но если мы посмотрим на палитру слоев, то увидим миниатюру маски слоя справа от миниатюры предварительного просмотра для «Слоя 2»:
В окне документа ничего не произойдет, но если мы посмотрим на палитру слоев, то увидим миниатюру маски слоя справа от миниатюры предварительного просмотра для «Слоя 2»:
Щелчок по значку маски слоя в нижней части палитры слоев добавляет миниатюру маски слоя справа от миниатюры предварительного просмотра слоя 2.
С добавленной маской слоя выберите инструмент «Градиент» в палитре «Инструменты» или нажмите букву G, чтобы быстро выбрать его с помощью сочетания клавиш:
Выберите инструмент «Градиент».
Выбрав инструмент «Градиент», щелкните правой кнопкой мыши (Win) или щелкните, удерживая нажатой клавишу «Control» (Mac), в любом месте изображения и выберите градиент от черного к белому в появившемся окне выбора градиента:
«Щелкните правой кнопкой мыши» (Win)/«Control-click» (Mac) внутри документа и выберите градиент «от черного к белому».
Давайте воспользуемся маской слоя, чтобы узоры переходили друг в друга по диагонали. Щелкните инструментом «Градиент» где-нибудь вверху в левом верхнем углу изображения, затем перетащите указатель мыши вниз в правый нижний угол:
.
Щелкните в левом верхнем углу изображения с помощью инструмента «Градиент» и перетащите его в правый нижний угол.
Отпустите кнопку мыши, и Photoshop добавит маску слоя, смешивая два узора сверху слева вниз и снизу справа:
Теперь два узора постепенно смешиваются друг с другом, начиная с левого верхнего угла и заканчивая правым нижним.
Теперь, когда мы создали наш фоновый эффект, давайте добавим его к той же фотографии, из которой мы его создали! Эта часть, конечно, необязательна, но если вы хотите продолжить, вот как это сделать.
Шаг 1. Переместите слой с фотографией в верхнюю часть палитры слоев
В настоящее время наш фон находится перед нашей фотографией, что на самом деле не так, как вы ожидаете от фона быть. Нам нужно переместить нашу фотографию перед фоном, что означает, что нам нужно переместить слой фотографии над двумя слоями с узором в палитре слоев. Наша фотография находится на «Слое 1», поэтому нажмите «Слой 1» в палитре «Слои», чтобы выбрать его:
Выберите фотографию, щелкнув «Слой 1» в палитре «Слои».
Вот быстрое сочетание клавиш для перемещения слоя непосредственно на вершину стека слоев. Выбрав слой, просто нажмите Shift+Ctrl+] (Win) / Shift+Command+] (Mac).
Photoshop переместит слой выше всех остальных и переместит его прямо в верхнюю часть палитры слоев:
Нажмите «Shift+Ctrl+]» (Win) / «Shift+Command+]» (Mac), чтобы перейти «Слой 1» прямо в верхнюю часть палитры «Слои».
Теперь фотография снова становится видимой в окне документа.
Шаг 2. Измените размер фотографии с помощью функции «Свободное преобразование»
Нажмите Ctrl+T (Win)/Command+T (Mac), чтобы еще раз вызвать команду Photoshop Free Transform, на этот раз вокруг фотографии. Удерживая нажатой клавишу Shift+Alt (Win) / Shift+Option (Mac), перетащите любой из четырех угловых маркеров внутрь, чтобы уменьшить размер фотографии и открыть задний план. Удержание клавиши «Shift» ограничивает пропорции ширины и высоты фотографии при перетаскивании, а удерживание «Alt / Option» указывает Photoshop изменить размер фотографии от ее центра:
Удерживая нажатой клавишу «Shift+Alt» (Win) / «Shift+Option» (Mac), перетащите любой из угловых маркеров Free Transform к центру, чтобы уменьшить размер фотографии.


 Чем больше орнаментов появляется, тем сложнее соблюсти баланс и не сделать интерьер аляповатым.
Чем больше орнаментов появляется, тем сложнее соблюсти баланс и не сделать интерьер аляповатым. Вместо узора могут быть фотообои.
Вместо узора могут быть фотообои.

