Картинки прямые и кривые линии: Кривые линии в фотографии
Точка, линия, прямая, луч, отрезок, ломанная
Точка — это абстрактный объект, который не имеет измерительных характеристик: ни высоты, ни длины, ни радиуса. В рамках задачи важно только его местоположениеТочка обозначается цифрой или заглавной (большой) латинской буквой. Несколько точек — разными цифрами или разными буквами, чтобы их можно было различать
точка A, точка B, точка C
ABCточка 1, точка 2, точка 3
123Можно нарисовать на листке бумаги три точки "А" и предложить ребёнку провести линию через две точки "А". Но как понять через какие? AAAЛиния — это множество точек. У неё измеряют только длину. Ширины и толщины она не имеет
Обозначается строчными (маленькими) латинскими буквами
линия a, линия b, линия c
abcЛиния может быть
- замкнутой, если её начало и конец находятся в одной точке,
- разомкнутой, если её начало и конец не соединены
замкнутые линии
разомкнутые линии
Ты вышел из квартиры, купил в магазине хлеб и вернулся обратно в квартиру.Какая линия получилась? Правильно, замкнутая. Ты вернулся в исходную точку. Ты вышел из квартиры, купил в магазине хлеб, зашёл в подъезд и разговорился с соседом. Какая линия получилась? Разомкнутая. Ты не вернулся в исходную точку. Ты вышел из квартиры, купил в магазине хлеб. Какая линия получилась? Разомкнутая. Ты не вернулся в исходную точку.
- самопересекающейся
- без самопересечений
самопересекающиеся линии
линии без самопересечений
- прямой
- ломанной
- кривой
прямые линии
ломанные линии
кривые линии
Прямая линия — это линия которая не искривляется, не имеет ни начала, ни конца, её можно бесконечно продолжать в обе стороныДаже когда виден небольшой участок прямой, предполагается, что она бесконечно продолжается в обе стороны
Обозначается строчной (маленькой) латинской буквой. Или двумя заглавными (большими) латинскими буквами — точками, лежащими на прямой
прямая линия a
aпрямая линия AB
BAПрямые могут быть
- пересекающимися, если имеют общую точку.
 Две прямые могут пересекаться только в одной точке.
Две прямые могут пересекаться только в одной точке.- перпендикулярными, если пересекаются под прямым углом (90°).
- параллельными, если не пересекаются, не имеют общей точки.
параллельные линии
пересекающиеся линии
перпендикулярные линии
Луч — это часть прямой, которая имеет начало, но не имеет конца, её можно бесконечно продолжать только в одну сторону У луча света на картинке начальной точкой является солнцесолнышко
Точка разделяет прямую на две части — два луча A A
Луч обозначается строчной (маленькой) латинской буквой. Или двумя заглавными (большими) латинскими буквами, где первая — это точка, с которой начинается луч, а вторая — точка, лежащая на луче
луч a
aлуч AB
BAЛучи совпадают, если
- расположены на одной и той же прямой,
- начинаются в одной точке,
- направлены в одну сторону
лучи AB и AC совпадают
лучи CB и CA совпадают
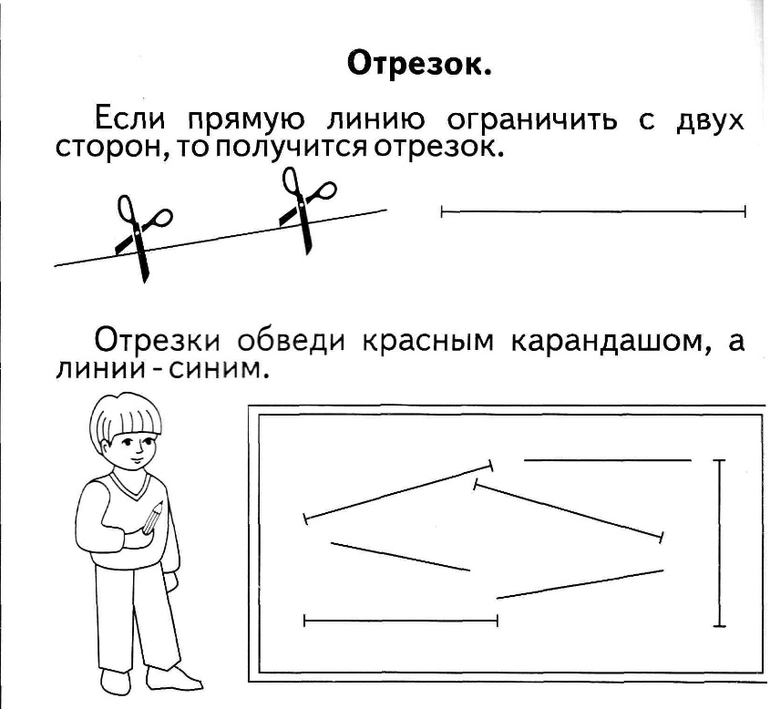
CBAОтрезок — это часть прямой, которая ограничена двумя точками, то есть она имеет и начало и конец, а значит можно измерить её длину. Длина отрезка — это расстояние между его начальной и конечной точками
Длина отрезка — это расстояние между его начальной и конечной точкамиЧерез одну точку можно провести любое число линий, в том числе прямых
Через две точки — неограниченное количество кривых, но только одну прямую
кривые линии, проходящие через две точки
BAпрямая линия AB
BAОт прямой «отрезали» кусочек и остался отрезок. Из примера выше видно, что его длина — наикратчайшее расстояние между двумя точками. ✂ BA✂
Отрезок обозначается двумя заглавными(большими) латинскими буквами, где первая — это точка, с которой начинается отрезок, а вторая — точка, которой заканчивается отрезок
отрезок AB
BAЗадача: где прямая, луч, отрезок, кривая?Ломанная линия — это линия, состоящая из последовательно соединённых отрезков не под углом 180°
Длинный отрезок «поломали» на несколько коротких
Звенья ломаной (похожи на звенья цепи) — это отрезки, из которых состоит ломанная. Смежные звенья — это звенья, у которых конец одного звена является началом другого. Смежные звенья не должны лежать на одной прямой.
Смежные звенья — это звенья, у которых конец одного звена является началом другого. Смежные звенья не должны лежать на одной прямой.
Вершины ломаной (похожи на вершины гор) — это точка, с которой начинается ломанная, точки, в которых соединяются отрезки, образующие ломаную, точка, которой заканчивается ломанная.
Обозначается ломанная перечислением всех её вершин.
ломанная линия ABCDE
вершина ломанной A, вершина ломанной B, вершина ломанной C, вершина ломанной D, вершина ломанной E
звено ломанной AB, звено ломанной BC, звено ломанной CD, звено ломанной DE
звено AB и звено BC являются смежными
звено BC и звено CD являются смежными
звено CD и звено DE являются смежными
ABCDE646212752Длина ломанной — это сумма длин её звеньев: ABCDE = AB + BC + CD + DE = 64 + 62 + 127 + 52 = 305
Задача: какая ломанная длиннее, а у какой больше вершин? У первой линии все звенья одинаковой длины, а именно по 13см.Многоугольник — это замкнутая ломанная линияУ второй линии все звенья одинаковой длины, а именно по 49см. У третьей линии все звенья одинаковой длины, а именно по 41см.
Стороны многоугольника (помогут запомнить выражения: «пойти на все четыре стороны», «бежать в сторону дома», «с какой стороны стола сядешь?») — это звенья ломанной. Смежные стороны многоугольника — это смежные звенья ломанной.
Вершины многоугольника — это вершины ломанной. Соседние вершины — это точки концов одной стороны многоугольника.
Обозначается многоугольник перечислением всех его вершин.
замкнутая ломанная линия, не имеющая самопересечения, ABCDEF
многоугольник ABCDEF
вершина многоугольника A, вершина многоугольника B, вершина многоугольника C, вершина многоугольника D, вершина многоугольника E, вершина многоугольника F
вершина A и вершина B являются соседними
вершина B и вершина C являются соседними
вершина C и вершина D являются соседними
вершина D и вершина E являются соседними
вершина E и вершина F являются соседними
вершина F и вершина A являются соседними
сторона многоугольника AB, сторона многоугольника BC, сторона многоугольника CD, сторона многоугольника DE, сторона многоугольника EF
сторона AB и сторона BC являются смежными
сторона BC и сторона CD являются смежными
сторона CD и сторона DE являются смежными
сторона DE и сторона EF являются смежными
сторона EF и сторона FA являются смежными
ABCDEF120605812298141Периметр многоугольника — это длина ломанной: P = AB + BC + CD + DE + EF + FA = 120 + 60 + 58 + 122 + 98 + 141 = 599
Многоугольник с тремя вершинами называется  д.
д.
треугольники
четырёхугольники: квадрат, прямоугольник, дельтоид, ромб, параллелограмм, трапеция
пятиугольники
Первые черно-белые картинки для развития малыша (от нуля до шести месяцев): taberko — LiveJournal
Зрение развивается только тогда, когда оно задействовано.
Малыши проводят свои первые недели и месяцы жизни, обучаясь видеть окружающий мир. В этот период развиваются такие умения как фиксация взгляда, содружественные движения обоих глаз, распознавание глубины, развитие зрительно-тактильных реакций, пространственное восприятие. Изначально, чем больше зрительной информации получает ваш малыш, тем активнее развивается его мозг. Поэтому ребенок, окружение которого визуально обогащено, более спокоен и внимателен во время бодрствования, чем ребенок, лишенный стимуляции.
Первые и самые главные зрительные объекты, которые оказывают стимулирующее воздействие на развитие зрения малыша с самого рождения – это лица мамы и папы. Поэтому как можно чаще смотрите на своего ребенка, общайтесь с ним, улыбайтесь.
Поэтому как можно чаще смотрите на своего ребенка, общайтесь с ним, улыбайтесь.
На втором месте – контрастные черно-белые структурированные изображения, которые малыш может «рассматривать». Глядя на то, как моему Главному Читателю нравилось смотреть на осенние черные ветки деревьев на фоне светлого неба, я всегда жалела, что у нас дома нет панды, зебры, или хотя бы далматинца.
Период от рождения до шести месяцев крайне важен для развития зрения ребенка, так как именно в это время наиболее быстро и интенсивно формируется глазное яблоко, пути, идущие от него к мозгу, и те участки мозга, которые отвечают за прием и переработку визуальной информации. Психофизиологи рассматривают этот возрастной период, как критический для формирования зрительной системы. Именно первое полугодие жизни ребенка – самое чувствительное к внешней стимуляции время развития зрительной системы, оптимальное для проведения занятий. В результате таких занятий улучшаются зрительные функции: светоощущение, острота зрения, цветоощущение, контрастная чувствительность, поле зрения. Занятия можно проводить на пеленальном столике, в кроватке, на кровати и т.д., но лучше, чтобы источник света находился за головой малыша, т.е. ребенка удобнее уложить головой к окну.
Занятия можно проводить на пеленальном столике, в кроватке, на кровати и т.д., но лучше, чтобы источник света находился за головой малыша, т.е. ребенка удобнее уложить головой к окну.
В первые месяцы жизни важно формирование двух зрительных умений: фиксировать и рассматривать предмет, и прослеживать его. Вот ряд упражнений с картинками на фиксирование и прослеживание, которые помогут вашему малышу (Ф — фиксирование, П — прослеживание):
0-1 месяц:
При рождении поле зрения вашего малыша ограничено — 30 градусов слева и справа от него, 10 градусов сверху и снизу, на расстоянии не более 90 см от тела. Его зрение на 10 — 30 процентов менее острое, чем ваше, поэтому ему сложнее видеть тонкие линии. Он видит их как смазанную серую массу. К тому же, новорожденным больше правятся контрастные черно-белые узоры, чем цвета, потому что в этот период их палочки (клетки в сетчатке, чувствительные к слабому свету и различающие только черный и белый) работают лучше, чем колбочки (клетки, которые видят цвета на ярком свету).
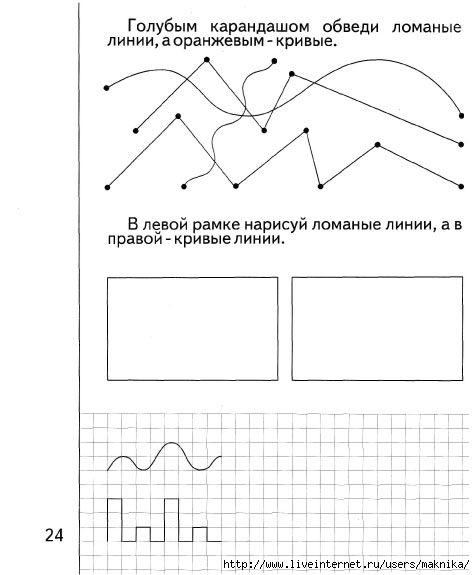
 В первый месяц жизни малыши предпочитают простые геометрические фигуры, клетку, полоску, точки, прямые и ломаные линии кривым и волнистым.
В первый месяц жизни малыши предпочитают простые геометрические фигуры, клетку, полоску, точки, прямые и ломаные линии кривым и волнистым.Уже в 10 дней малыш может удерживать в поле зрения движущийся предмет (ступенчатое сложение), а в 20 дней — сосредотачивает взгляд на неподвижном предмете и на лице говорящего с ним взрослого. К концу месяца он пытается следить за медленно перемещающимся черно-белым предметом или лицом взрослого на расстоянии 20-30 см. Замечает объекты, недолго рассматривает их.
Ф: Показывайте, а также прикрепите к стенкам кроватки листы бумаги с черно — белыми контрастными рисунками. Меняйте их с нарастанием сложности. Это поможет малышу фокусировать взгляд. Подойдут и черно-белые фотографии мамы и папы.
Полезно смастерить малышу черно-белый мобиль. Подвесить его можно на вешалку, предварительно сделав на ней насечки для ниток, или на скрещенные карандаши. Еще проще купить в магазине готовый вращающийся мобиль и временно поменять подвесные игрушки на черно-белые.
П: На расстоянии примерно в 30 см от глаз покажите малышу картинку. Ребенок заметит ее и зафиксирует на ней взгляд. Медленно переместите картинку вправо, потом влево (горизонтальное прослеживание). В дальнейшем приближайте картинку к малышу и снова удаляйте (20см – 1 метр – вертикальное прослеживание).
1 — 3 месяца:
Малыш может четко фокусировать зрение на предметах на расстоянии около 30 см и обычно начинает улыбаться, рассматривает детали лица, узоров. Его особенно привлекают изображения кругов, колец, пятна. Кроме того, он будет более пристально смотреть на внешние края рисунков, чем в середину.
Ребенок уже следит за предметом, когда его отводят немного в сторону. В течение 1-2х минут может зрительно сосредоточиваться на неподвижном предмете. К концу третьего месяца жизни переводит взгляд на появившийся в поле зрения объект: сбоку, сверху, снизу. Следит за перемещающимся во всех направлениях предметом на расстоянии 20-80 см. Ждет появления исчезнувшего из его поля зрения предмета.
Ф: Картинки можно развесить на стенах по всему дому — малыш уже может зрительно сосредотачиваться в вертикальном положении (на руках у взрослого), так что его ждут интересные прогулки.
П: В этом возрасте усложните траекторию движения предметов для прослеживания. К горизонтальным и вертикальным перемещениям картинки по прямой линии добавьте прослеживание по двум диагоналям, по дуге, по кругу, вслед за волнообразным движением картинки. Теперь можно прослеживать картинки не только лежа на спине, но и вертикально на руках у мамы или папы, и лежа на животе (когда малыш уверенно держит голову). Прослеживание предметов по кругу можно тренировать при помощи мобиля, сняв с него все объекты, кроме одного.
3 — 4 месяца:
Малышу начинают нравиться более сложные рисунки, на место прямых и ломаных линий приходят кривые линии и формы.
Кроме того, он помнит увиденное, наблюдает за движущимся предметом, переводит взгляд и поворачивает в его сторону голову. В этот период происходит становление цветовосприятия, потому что в сетчатке начинают усиленно работать колбочки.
В этот период происходит становление цветовосприятия, потому что в сетчатке начинают усиленно работать колбочки.
Ф: Можно вводить цвет (попробовать стоит с двух месяцев, у некоторых детей колбочки созревают раньше). Сначала малыш способен воспринимать красный и желтый цвета, чуть позже – зеленый и синий. Дальше вы можете показывать любые цвета в произвольном порядке и комбинациях.
Для фиксирования цвета покажите малышу поочередно с интервалом в 30 секунд две картинки с цветочком, отличающиеся только цветом (форма и размер у них одинаковые). Проделайте то же для фиксирования формы с изображениями бабочки и елки (цвет объектов одинаковый).
П:
1. Возьмите одну из картинок и плотный лист белой бумаги такого же размера. Покажите малышу картинку на расстоянии 30-50 см. Убедитесь в том, что он ее зафиксировал, а затем закройте белым листом половинку картинки. Секунд через 30 опять покажите всю картинку целиком.
2. Проделайте то же самое, но на этот раз прячьте за белым листом не половинку, а всю картинку сразу.
3. Возьмите две картинки и белый лист бумаги, сложив их поочередно, как колоду карт: картинка, белый лист, еще одна картинка. Покажите ребенку первую картинку, и, после того, как он ее зафиксирует, уберите в конец «колоды». Появится белый лист. Через 20-30 секунд покажите вторую картинку. Малыш удивится.
4-6 месяцев:
К 4 месяцам ребенок видит все цвета и может фокусировать зрение и на ближних, и на дальних предметах, образы, полученные от правого и левого глаза начинают объединяться в один – у малыша развивается бинокулярное зрение и зрительное восприятие глубины. Он по-прежнему будет предпочитать кривые прямым и стремиться к более сложным рисункам. В этом возрасте малыши очень любят рассматривать объекты народных промыслов — жостовские подносы, хохлому, гжель, орнаменты и ковровые узоры. Оказывается, что помимо получения эстетического наслаждения, их созерцание является отличной тренировкой для зрительной системы ребенка — в них есть ритм, симметрия и асимметрия, четкость и выверенность композиции.
Ф: Одновременно покажите ребенку две картинки. Малыш будет переводить взгляд с одного рисунка на другой. Покажите ребенку картинку, отраженную в зеркале.
П: Вам понадобится картинка и плотный лист белой бумаги шириной около 40 см. Покажите картинку малышу на расстоянии 50-60 см. Пусть ребенок зафиксирует ее. Затем медленно переместите ее в горизонтальном направлении в поле зрения ребенка. После 2-3 показов возьмите второй рукой белый лист, и держите его перед глазами ребенка таким образом, чтобы картинка на пути своего движения исчезала за ним, а потом появлялась с другой стороны.
Если у ребенка уже сформировалось понимание того, что исчезнувший из поля зрения объект, во первых, не перестает существовать, и, во вторых, продолжает двигаться, то вы сможете увидеть, как малыш переведет взгляд к месту будущего появления картинки из-за листа.
Можно нарисовать черно-белые рисунки самостоятельно, а можно распечатать себе такие же, как у нас.
Чтобы получить печатные материалы, можно подписаться на e-mail рассылку здесь: http://taberko.livejournal.com/209981.ht
Остается сказать, что в занятиях важны умеренность и хорошее настроение мамы и малыша. Проводите игры, когда ребенок доволен, спокоен и не очень устал, например, после кормления. Не увлекайтесь только зрительно-ориентировочными реакциями. Для целостного развития важно стимулирование и взаимодействие всех органов восприятия ребенка: слуха, осязания, обоняния, вкуса. А еще помните, что самое главное для развития зрительной системы — не количество и разнообразие картинок, а мамино улыбающееся лицо.
Список использованной литературы:
1. Сирс У., Сирс.М. Ваш малыш от рождения до двух лет. – М. : Эксмо, 2010. – 912 с.
2. Иванова Л. В. Я — мама. Здоровье и развитие ребенка от рождения до года. — СПб. : Издательский Дом «Нева»; М.: «ОЛМА-ПРЕСС Гранд», 2002. – 448 с.
: Издательский Дом «Нева»; М.: «ОЛМА-ПРЕСС Гранд», 2002. – 448 с.
3. Брюэр С. Суперребенок. До рождения и после. – М. : Попурри, 2003. – 256 с.
4. Результаты психолого-педагогических исследований нервно-психического развития детей первого года жизни, прив. Н.М. Келовановым, С.М. Кривиной, Э.Л.Фрухт, К.Л.Печорой, Г.В.Пантюхиной, Л.Г.Голубевой и др.
Моя статья по теме: Первые картинки для развития малыша. Растем в родных стенах (начиная с 6 месяцев)
Точка. Линия. Прямая и кривая линии. | План-конспект занятия по математике (старшая группа) по теме:
План-конспект
Воспитатель: Калмыкова Е. Н.
Предмет: Познание (формирование элементарных математических представлений).
Тема: Точка. Линия. Прямая и кривая линии.
Цель: формирование представлений о геометрических фигурах: точка, линия, прямая и кривая линии.
Задачи:
1) — познакомить детей с понятиями: геометрические фигуры, точка, линия, прямая и кривая линии;
2) — закреплять умение соотносить цифры 1 и 2 с количеством, смысл сложения и вычитания, отношения – справа, слева.
3) — развивать вариативное мышление, фантазию, творческие способности.
Материалы к занятию:
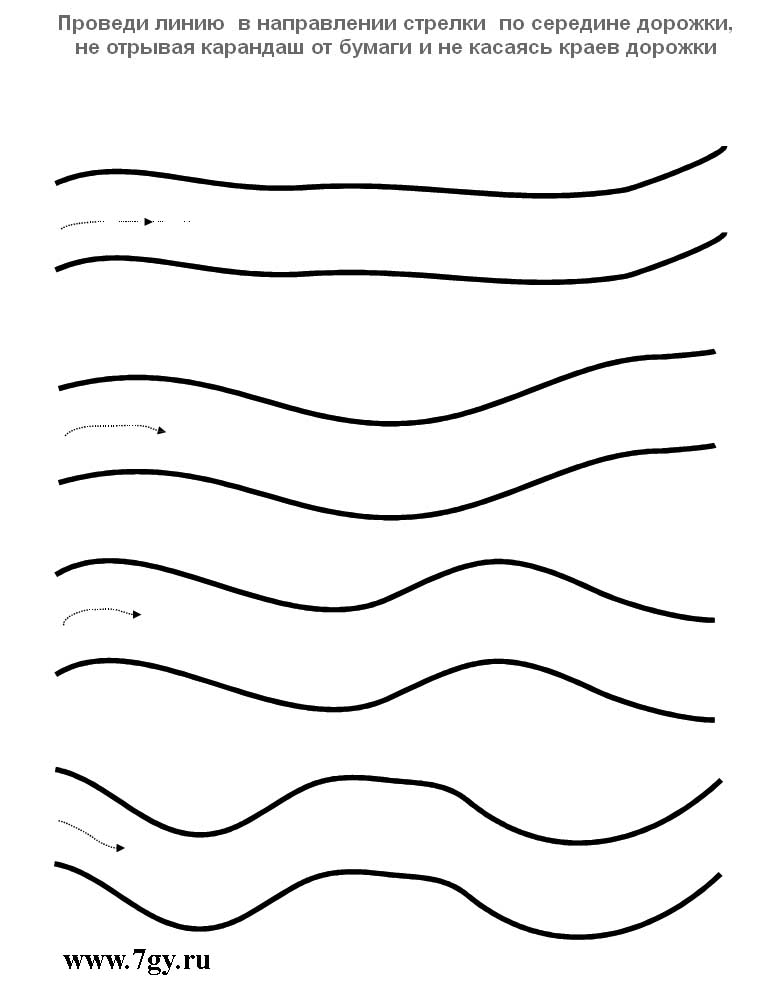
Демонстрационный- картинка с изображением птиц, клюющих зерна, звездного неба, луга с цветами-точками, реки, дороги.
Раздаточный- несколько чистых листов бумаги, цветные карандаши, нитка, палочки, ленточки, полоски бумаги, линейка, немного гороха или пшена.
Ход занятия
Формирование представлений о точке, линии, прямой линии.
а) на доске картинки:
— Что вы видите на картинке? (Птицы клюют зерна)
— На что похожи зерна? (ответы детей)
-Что нарисовано на второй картинке (Ночное небо)
-На что похожи звездочки? (ответы детей)
— Что нарисовано на третьей картинке (Цветущий луг)
— На что похожи цветы?
-Как вы думаете как можно нарисовать зерна, цветы, звезды?
— Верно, надо коснуться карандашом листа бумаги – получатся точки.
— Что еще в нашей окружающей жизни напоминает точки? (ответы детей)
б)- Сегодня в гости к нам пришла Точка – она из волшебной страны Геометрии. Она любит путешествовать и приглашает вас в путешествие. Для этого возьмите лист бумаги, карандаш и линейку. А еще надо уметь отгадывать загадки и рисовать. И так следуем вместе с нашей гостьей.
Она любит путешествовать и приглашает вас в путешествие. Для этого возьмите лист бумаги, карандаш и линейку. А еще надо уметь отгадывать загадки и рисовать. И так следуем вместе с нашей гостьей.
Воспитатель на доске, дети на листах бумаги.
— Покатилась точка сначала по узенькой… догадайтесь по чему:
Меня все топчут,
А я все лучше! (тропинка)
— катилась она по тропинке и привела ее тропинка к широкой…
Не живая, а идет.
Неподвижна, а ведет. (дорога)
— Эта дорога была ровная-ровная, прямая. Какой инструмент поможет нам нарисовать дорогу? (линейка)
— Дорога привела точку к…
Течет, течет – не вытечет.
Бежит, бежит – не выбежит. (река)
— Нужна ли нам линейка, что бы нарисовать берега реки? (нет, берега – кривые линии)
— А через речку нельзя перебраться. Что же делать?
Я над речкою лежу,
Оба берега держу.
Через речку лег,
Пробежать помог. (мост)
— с помощью каких линий мы нарисуем мост?
— Посмотрите на свои листочки, какие из этих линий кривые, прямые.
II. Физкультминутка. «Крот»
До темна трудился крот-
Рыл большой подземный ход.
До утра идет веселье
У крота на новоселье.
Закрепление представлений о точках и линиях.
— Выложите на ковре с помощью веревки сначала прямую линию, затем кривую.
— Встаньте друг за другом как прямая линия, теперь изобразите кривую линию.
— Давайте поиграем в «Змейку». Какую линию нарисовала ваша змейка.
Молодцы отложите свои листочки в сторону и подвинте тетради.
Работа в тетради.
№1, стр. 34.
— Волшебный карандашик прислал вам письма-картины. Что вы видите на первой картине?
Ответы детей: точки.
-Что вы видите на 2-ой картине?
Ответы детей: кривая линия
— Что вы видите на 3-й картине?
Ответы детей: прямую линию
— Что помогло карандашу сделать такую прямую линию?
Ответы детей: линейка.
— Как вы думаете: котенок мешает или помогает бабушке?
Ответы детей: мешает бабушке.
— Какая получиться линия если нитку натянуть и отпустить?
Ответы детей: Если натянуть будет прямая, а отпустить кривая.
— Возьмите ниточки у себя в тарелочках и сделайте из них прямые и кривые линии.
№2 стр. 34
В задании закрепляется умение различать прямые и кривые линии. Дети учатся пользоваться линейкой при вычерчивании прямых линий.
-Посмотрите на рисунок. Как вы думаете, что нужно сделать в этом задании?
Ответы детей: воспользоваться линейкой.
— Обведите прямые линии красным карандашом. Что поможет нам провести прямые линии?
Ответы детей: линейка
— На каждой прямой линии отметьте по одной синей точки.
— Обведите все кривые линии синим карандашом. Нужна ли теперь линейка? Почему?
Ответы детей: линейка не нужна. Волной нарисуем кривую линию.
— На каждой кривой линии поставьте по одной красной точке.
№3 стр. 34
В этом задании закрепляется умение вычерчивать кривые и прямые линии, пользоваться линейкой для проведения прямых линий.
— На каждом рисунке проведите через красную точку прямую линию. Какой помощник нужен вам?
Ответы детей: Линейка.
-Через синюю точку проведите кривую линию так.
V. Физкультминутка.
Дети становятся в кружок – изображают «точки». В центре круга – «ластик». Дети движутся по кругу с речевкой:
Раз, два, три, четыре, пять,
Вышли точки погулять.
Вдруг ластик выбегает
И одну из них стирает.
«Ластик» подходит и осаливает одну из «точек».
Что тут делать?
Как тут быть?
Надо думать
И чертить.
«Точка» становиться «ластиком», а «ластик» становиться на место «точки»
VI. Повторение.
№4 стр. 35
В задании закрепляется умение соотносить цифры 1 и 2 с количеством предметов, развивается произвольное внимание, навыки самоконтроля.
— Посмотрите на картинки.
— Почему цифру 1 соединили с грушей, а цифру 2 – с грибами.
Ответы детей: Потому что груша одна, а грибочков два.
— Как вы думаете, что нужно сделать в этом задании?
Ответы детей: Все что по одному соединить с цифрой 1 и все что по два соединить с цифрой 2.
Выполняют самостоятельно.
№5 стр. 35
В задании закрепляется смысл сложения и вычитания, умение соотносить действия с предметами и действия с числами. В зависимости от уровня подготовки детей его можно выполнять с разных формах: с комментированием, в форме соревнования, самостоятельно.
№6 стр. 36
-Точка путешественница летит в самолете. Изобразите ее путь так, чтобы голубые облака были справа от самолета, а белые –слева.
— Что вам напоминают точки внизу страницы?
Ответы детей: зерна, звезды, горох, пшено.
— В каком порядке они идут?
Ответы детей: Одна точка, две точки.
— Из каких фигурок составлены фонарики?
Ответы детей: из треугольников.
-Дорисуйте точки и фонарики, продолжая закономерность.
VII. Итог занятия.
— На что похожи точки?
Ответы детей: точки похожи на звезды, горох, пшено.
— На что похожи кривые и прямые линии?
Ответы детей: На дорогу, на реку, на полоски.
— Как можно нарисовать точку?
Ответы детей: Надо только коснуться карандашом листа и получиться точка.
-С помощью чего можно нарисовать прямую линию?
Ответы детей: С помощью линейки.
VIII. Анализ занятия.
Занятие прошло хорошо. Дети хорошо усвоили что такое точка и линии, прямая и кривая, как можно нарисовать прямую линию и кривую. Активность в ответах детей была хорошая, но отвечали не все дети.
Трудности возникли с заданием №5 стр 35. Право и лево.
Право и лево.
Работа с инструментом «Линия»
Последнее обновление Sep 14, 2022 01:52:52 PM GMT
Создавайте линии и стрелки с помощью инструмента «Линия» в Photoshop.
Чтобы научиться рисовать линии и стрелки в Photoshop, посмотрите следующее короткое видео.
Чтобы понять этот этап в подробностях, прочтите статью полностью. Для получения дополнительной информации начните с выбора любого из этих разделов:
- Рисование линии
- Параметры режима «Фигуры»
- Параметры режима «Пиксели»
- Дополнительные настройки
- Рисование стрелки
Рисование линии
Инструмент Линия позволяет нарисовать на холсте линию по двум точкам. Линии можно рисовать как векторные фигуры, контуры или пиксели. Выберите режим Фигура, если требуется провести неразрушающую масштабируемую линию, которую можно будет редактировать в дальнейшем. Выберите режим Пиксели при работе с растрированным содержимым, таким как пиксельная графика.
Выберите режим Фигура, если требуется провести неразрушающую масштабируемую линию, которую можно будет редактировать в дальнейшем. Выберите режим Пиксели при работе с растрированным содержимым, таким как пиксельная графика.
Выполните эти быстрые действия, чтобы нарисовать линию.
Выбор инструмента Линия
На панели инструментов щелкните и удерживайте значок группы инструментов Фигура (), чтобы вызвать различные варианты инструмента «Фигура». Выберите инструмент Линия.
Настройка ширины линии
Режим «Фигура»:
Задайте ширину линии фигуры с помощью параметров «Вес » на панели параметров.Для достижения наилучших результатов на панели «Параметры обводки» задайте параметру Выравнивание значение По центру либо Снаружи.Толщина обводки не отображается, если выбрано выравнивание Внутри.
Задайте цвет и толщину обводки на панели параметров.Можно также задать ширину линии без обводки.
Задание ширины обводки и ширины линии
A. Установка толщины хода B. Установка ширины линии
Режим «Контур» или «Пиксели»
Установите ширину пиксельной линии на панели «Параметры», задав требуемое значение для параметра Толщина.
Режим Пиксели и параметр Толщина недоступны для инструмента Линия в версиях Photoshop 22.0–22.2.
Щелчок и перетаскивание
Щелкните точку на холсте и перетащите в нужное место, чтобы нарисовать линию.Чтобы ограничить угол линии и сделать его кратным 45 градусам, удерживайте клавишу «Shift» при перетаскивании и рисовании линии.
Параметры режима «Фигура»
A. Можно настроить различные атрибуты и свойства инструмента, выбрав «Параметры обводки». B. Другие параметры
Режим «Линия»
- Чтобы создать линию, выберите Фигура.

Цвет заливки
- Выберите цвет из списка или на палитре цветов. Также для выбора цвета можно щелкнуть образец цвета в разделе Внешний вид панели Свойства. Этот цвет будет использоваться для заливки центра стрелки.
Цвет обводки
- Выберите цвет из списка или на палитре цветов. Также для выбора цвета можно щелкнуть образец цвета в разделе Внешний вид панели Свойства. Этот цвет используется для линии и контура стрелки.
Ширина обводки
- Введите ширину обводки в пикселях.
Толщина
- Введите Толщину линии в пикселях.
Другие параметры
- Набор: выберите сплошную линию, штриховую линию или пунктирную линию, либо щелкните Дополнительные параметры, чтобы создать пользовательский набор линии.
- Выравнивание: выберите По центру или Снаружи.
 Толщина обводки не отображается, если выбрано выравнивание Внутри.
Толщина обводки не отображается, если выбрано выравнивание Внутри. - Концы: можно выбрать одну из трех форм концов линии: Срезанные, Скругленные или Квадратные. Форма концов линии определяет форму начала и конца линии.
- Штриховая линия: настройте внешний вид штриховой линии, задав количество штрихов и пробелов в повторяющемся мотиве.
Параметры режима «Пиксели»
Режим «Линия»
- Чтобы создать линию на основе пикселей, выберите Пиксели.
Режим
- Выберите требуемый режим наложения. Значение по умолчанию — Обычный
Непрозрачность
- Установите значение параметра Непрозрачность от 1 до 100 %.
Толщина
- Установите нужную ширину линии в пикселях.
Дополнительные настройки
Щелкните по значку шестеренки () на панели параметров инструмента «Линия» и выберите Элементы управления интерактивными фигурами, чтобы включить элементы управления трансформированием холста. Это позволяет поворачивать линии на холсте и изменять их размер. При этом также изменяется размер стрелок.
Это позволяет поворачивать линии на холсте и изменять их размер. При этом также изменяется размер стрелок.
Также можно настроить параметры «Трансформирование» и «Внешний вид» на панели Свойства. Ее можно вызвать в через главное меню: Окно > Свойства.
Рисование стрелки
Чтобы создать стрелку, просто добавьте на конце линии стрелку. После создания линии и настройки цвета и ширины штриха щелкните по значку шестеренки () на панели параметров инструмента «Линия». Чтобы добавить стрелку в начале линии, установите флажок Начало; чтобы добавить стрелку в конце линии, установите флажок Конец. Чтобы добавить стрелки на обоих концах, установите флажки Начало и Конец.
- Задайте параметры стрелки Ширина и Длина в пикселях. В версии 22.0 и более поздних стрелки определяются в абсолютных пикселях, а не как процент толщины, так как теперь можно задать нулевую толщину линии.

- Задайте параметр Кривизна, он определяет степень изогнутости самой широкой части стрелки в месте, где она встречается с линией. Задайте параметру «Кривизна» значение от –50% до +50%.
Еще похожее
- Простые советы: как рисовать линии и стрелки | Сообщество Photoshop
- Рисование фигур | Сообщество Photoshop
- Рисование и редактирование фигур
- Добавление цвета в контуры
Вход в учетную запись
Войти
Управление учетной записью
Пути (paths) — SVG | MDN
- « Предыдущая статья
- Следующая статья »
Элемент <path> («путь»)– наиболее мощный элемент в библиотеке основных форм SVG. С его помощью можно создавать отрезки, кривые, дуги и многое другое.
С помощью элементов <path> создают сложные формы, объединяя многочисленные прямые и кривые линии. Сложные формы из одних только прямых линий можно создавать и через элемент
Сложные формы из одних только прямых линий можно создавать и через элемент polyline. Хотя результаты работы обоих элементов могут быть похожи, элемент polyline отображает кривые как много маленьких прямых линий, что не очень хорошо масштабируется до больших размеров. Хорошее понимание path важно при рисовании SVG. При создании сложных paths не рекомендуется использовать XML или текстовые редакторы – понимание, как они работают, позволит установить и исправить проблемы с отображением SVG.
Форма элемента path определяется одним атрибутом: d (смотри подробности в основные формы). Атрибут d содержит серию команд и параметров, используемых этими командами. Мы опишем доступные команды и покажем примеры того, что они делают.
Каждая команда обозначается специальной буквой. Например, нам надо переместиться в точку с координатами (10,10). Команда «Передвинуть к» вызывается буквой M. Когда синтаксический анализатор наталкивается на эту команду, он знает, что необходимо переместиться к указанной точке. Итак, для перемещения к точке (10,10) используется команда «M 10 10», и далее синтаксический анализатор переходит к следующей команде.
Итак, для перемещения к точке (10,10) используется команда «M 10 10», и далее синтаксический анализатор переходит к следующей команде.
Все команды существуют в двух вариантах: вызов команды с заглавной буквы обозначает абсолютные координаты на странице, а команда со строчной буквой -относительные (например, перемещение от последней точки на 10px вверх и 7px влево).
Координаты в атрибуте d всегда пишутся без указания единиц измерения и находятся в системе пользовательских координат (обычно это пиксели). Позже мы рассмотрим, как элемент paths может быть трансформирован для других нужд.
Существуют пять команд линии для узлов <path>. Первая команда — это «Переместиться к», или M, описанная выше. В качестве параметров она принимает координаты точки, к которой перемещается. Если курсор уже был где-либо на странице, между старым и новым местом линия не появится. Команда «Переместиться к» используется в начале элемента <path> для указания точки, откуда начнётся рисование, например:
M x y
или
m dx dy
Следующий пример рисует одну только точку (10,10). Заметьте, однако, что при обычном использовании
Заметьте, однако, что при обычном использовании <path> она вообще не была бы видна.
<svg xmlns="http://www.w3.org/2000/svg"> <path d="M10 10"/> <!-- Точки --> <circle cx="10" cy="10" r="2" fill="red"/> </svg>
Существуют три команды, которые рисуют линии. Самая общая — команда «Линия к», вызываемая буквой L. Эта команда принимает два параметра — координаты точки x и y — и рисует линию от текущего положения к этой точке.
L x y (или l dx dy)
Для рисования горизонтальных и вертикальных линий есть две укороченные формы . H рисует горизонтальную линию, а V рисует вертикальную линию. Обе команды используют только один аргумент, так как они движутся только в одном направлении.
H x (или h dx) V y (или v dy)
Начнём с рисования простой формы, например, прямоугольника (такого же, какой проще нарисовать с помощью элемента <rect>). Он состоит только из горизонтальных и вертикальных линий:
<svg xmlns="http://www.w3.org/2000/svg"> <path d="M10 10 H 90 V 90 H 10 L 10 10"/> <!-- Точки --> <circle cx="10" cy="10" r="2" fill="red"/> <circle cx="90" cy="90" r="2" fill="red"/> <circle cx="90" cy="10" r="2" fill="red"/> <circle cx="10" cy="90" r="2" fill="red"/> </svg>
Нашу запись в примере выше можно немного сократить , используя команду «Закрыть путь», Z. Эта команда рисует прямую линию от текущего положения обратно к первой точке пути. Она часто встречается в конце узла пути, хотя и не всегда. Для неё регистр буквы не важен.
Z (или z)
Таким образом наш путь из примера можно сократить до:
<path d="M10 10 H 90 V 90 H 10 Z" fill="transparent" stroke="black"/>
Точно такую же картину можно получить с помощью относительных форм этих команд. Как уже говорилось, относительные команды вызываются использованием букв нижнего регистра и перемещают курсор относительно его последнего положения, а не к точным координатам . В нашем примере, поскольку размеры нашего квадрата — 80 x 80, элемент
В нашем примере, поскольку размеры нашего квадрата — 80 x 80, элемент <path> можно записать так:
<path d="M10 10 h 80 v 80 h -80 Z" fill="transparent" stroke="black"/>
Путь начнётся от точки (10,10), пойдёт горизонтально на 80 точек вправо, затем 80 точек вниз, затем 80 точек влево, и затем обратно к старту.
Возможно, в этих примерах было бы проще использовать элементы <polygon> или <polyline>. Однако, пути используются при рисовании SVG настолько часто, что многим разработчикам может быть удобнее использовать их вместо других элементов. Нет никакой разницы в производительности при использовании того или другого.
Существует три различных команды, которые вы можете использовать для создания плавных кривых линий. Две из этих кривых — кривые Безье, а третья — «дуга», или часть окружности. Вы, возможно, уже имели практический опыт с кривыми Безье, если работали с путями (paths) в программах lnkscape, Illustrator или Photoshop. Для полного описания математических понятий о кривых Безье, попробуйте пройти по ссылке на Wikipedia. Информации о кривых Безье слишком много, чтобы попытаться охватить её здесь. Существует бесчисленное множество различных типов кривых Безье, но только две простые доступны для элементов путей: кубическая, C, и квадратная, Q.
Для полного описания математических понятий о кривых Безье, попробуйте пройти по ссылке на Wikipedia. Информации о кривых Безье слишком много, чтобы попытаться охватить её здесь. Существует бесчисленное множество различных типов кривых Безье, но только две простые доступны для элементов путей: кубическая, C, и квадратная, Q.
Кривые Безье
Кубическая кривая, C, представляет собой немного более сложную кривую. Кубическая Безье принимает две контрольные точки для каждой точки. Таким образом, чтобы создать кубическую кривую Безье, вам необходимо указать три набора координат.
C x1 y1, x2 y2, x y (or c dx1 dy1, dx2 dy2, dx dy)
Последний набор координат (x,y) это точка, в которой заканчивается линия. Две другие — контрольные точки. (x1,y1) контрольная точка для начала вашей кривой, а (x2,y2) для конца вашей кривой. Если вы знакомы с вычислительной алгеброй, контрольные точки в описывают наклон вашей линии в каждой точке. Функция Безье создаёт плавную кривую, которая ведёт от наклона, который вы установили в начале вашей линии к наклону на другом конце.
<svg xmlns="http://www.w3.org/2000/svg"> <path d="M10 10 C 20 20, 40 20, 50 10" stroke="black" fill="transparent"/> <path d="M70 10 C 70 20, 120 20, 120 10" stroke="black" fill="transparent"/> <path d="M130 10 C 120 20, 180 20, 170 10" stroke="black" fill="transparent"/> <path d="M10 60 C 20 80, 40 80, 50 60" stroke="black" fill="transparent"/> <path d="M70 60 C 70 80, 110 80, 110 60" stroke="black" fill="transparent"/> <path d="M130 60 C 120 80, 180 80, 170 60" stroke="black" fill="transparent"/> <path d="M10 110 C 20 140, 40 140, 50 110" stroke="black" fill="transparent"/> <path d="M70 110 C 70 140, 110 140, 110 110" stroke="black" fill="transparent"/> <path d="M130 110 C 120 140, 180 140, 170 110" stroke="black" fill="transparent"/> </svg>
Пример сверху показывает девять кубических кривых Безье. Чем ближе к левому краю изображения, тем более горизонтально разделёнными становятся контрольные точки. Ближе к правому, становятся более отделёнными от конечных точек. Стоит отметить, что кривая начинается в направлении первой контрольной точки, а затем изгибается, переходя в направление второй контрольной точки.
Ближе к правому, становятся более отделёнными от конечных точек. Стоит отметить, что кривая начинается в направлении первой контрольной точки, а затем изгибается, переходя в направление второй контрольной точки.
Вы можете связать вместе несколько кривых Безье, чтобы создавать более длинные плавные формы. В таком случае часто контрольные точки на разных сторонах будут отображением друг друга (чтобы поддерживать постоянный наклон). В этом случае можно использовать сокращённую запись для кривой Безье, используя команду S (или s).
S x2 y2, x y (or s dx2 dy2, dx dy)
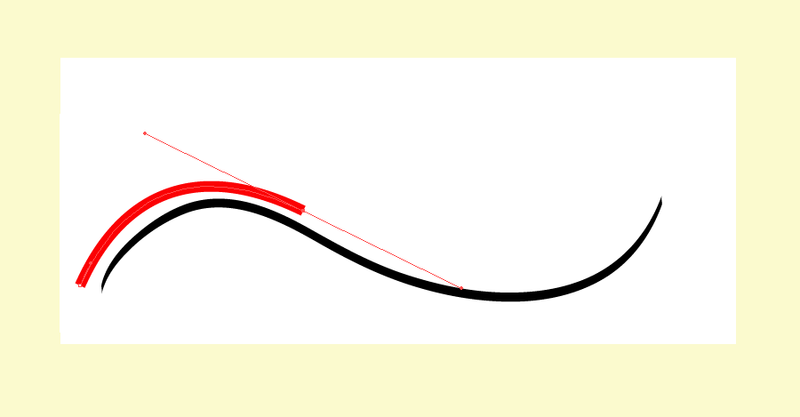
Команда S задаёт тот же тип кривой, что и был, но если он следует за другой S или C командой, подразумевается, что первая контрольная точка — отражение той, что использовалась перед этим. Если команда S не следует за другой командой S или C, то подразумевается, что текущая позиция курсора используется как первая контрольная точка. Пример синтаксиса показан ниже. В фигуре слева контрольные точки показаны красным, а подразумеваемая контрольная точка — синим.
<svg xmlns="http://www.w3.org/2000/svg"> <path d="M10 80 C 40 10, 65 10, 95 80 S 150 150, 180 80" stroke="black" fill="transparent"/> </svg>
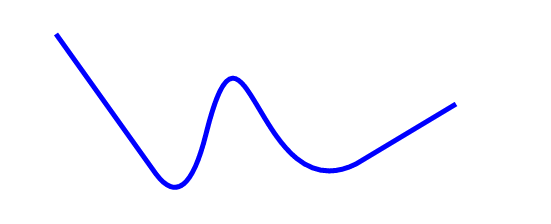
Другой тип кривой Безье — квадратичная кривая, задаётся командой Q. Квадратичная кривая проще, чем кубическая: для неё требуется только одна контрольная точка, которая определяет наклон кривой как в начальной, так и в конечной точке. Она принимает два аргумента: контрольную точку и конец кривой.
Q x1 y1, x y (or q dx1 dy1, dx dy)
<svg xmlns="http://www.w3.org/2000/svg"> <path d="M10 80 Q 95 10 180 80" stroke="black" fill="transparent"/> </svg>
Как и в случае кубической кривой Безье, существует сокращение для соединения нескольких квадратичных кривых Безье -T.
T x y (or t dx dy)
Как и ранее, сокращение смотрит на предыдущую контрольную точку, которую вы использовали, и выводит из неё новую. Это означает, что после первой контрольной точки вы можете делать довольно сложные фигуры, указав только конечные точки.
Обратите внимание, что это работает только в том случае, если предыдущей командой была команда Q или T. Если это не так, то контрольная точка считается той же, что и предыдущая, и вы нарисуете только линии.
<svg xmlns="http://www.w3.org/2000/svg"> <path d="M10 80 Q 52.5 10, 95 80 T 180 80" stroke="black" fill="transparent"/> </svg>
Обе кривые дают похожие результаты, но кубическая кривая позволяет больше свободы в том, как должна выглядеть кривая. Решение, какую кривую использовать — ситуационное и зависит от количества симметрии в линиях.
Дуги
Другой тип кривых линий, которые можно создать с помощью SVG — дуга (команда A). Дуги — секции кругов или эллипсов. При заданных x- и y-радиусах есть два эллипса, которые могут соединяться любыми двумя точками (пока они находятся внутри радиуса круга). Вдоль любого из этих кругов есть два пути, которые могут использовать для соединения точек, так что в любой ситуации возможно 4 дуги.
A rx ry x-axis-rotation large-arc-flag sweep-flag x y a rx ry x-axis-rotation large-arc-flag sweep-flag dx dy
В начале элемент дуги принимает два аргумента радиусов. Если нужно, обратитесь к разделу Эллипсы, чтобы увидеть, как они работают. Последние два аргумента предназначены для обозначения координат окончания дуги. Вместе эти четыре значения определяют основную структуры дуги.
Третий параметр описывает поворот дуги. См. пример ниже
<svg xmlns="http://www.w3.org/2000/svg">
<path d="M10 315
L 110 215
A 30 50 0 0 1 162.55 162.45
L 172.55 152.45
A 30 50 -45 0 1 215.1 109.9
L 315 10" stroke="black" fill="green" stroke-width="2" fill-opacity="0.5"/>
</svg>Пример показывает элемент path, который проходит по странице диагонально. В центре этого элемента вырезаны две эллиптические дуги (радиус x = 30, радиус y = 50). В первой дуге параметр x-asix-rotation = 0, а это означает, что эллипс, по которому проходит дуга (показан серым) расположен вертикально. Во второй дуге параметр x-asix-rotation = -45. Это поворачивает эллипс так, что направление его малой оси совпадает с направлением пути, как это видно на рисунке выше.
Во второй дуге параметр x-asix-rotation = -45. Это поворачивает эллипс так, что направление его малой оси совпадает с направлением пути, как это видно на рисунке выше.
Четыре разных пути, упомянутых выше определяются с помощью двух аргументов-флагов. Как упоминалось ранее, есть ещё два возможных эллипса для обхода пути и два разных возможных пути на обоих эллипсах, что даёт четыре возможных пути. Первый аргумент — large-arc-flag. Он определяет, должна ли дуга быть больше или меньше 180 градусов. В конечном счёте этот флаг определяет, в каком направлении дуга будет обходить данный круг. Второй аргумент — sweep-flag. Он определяет, должна дуга двигаться по отрицательным углам или по положительным, т.е. по сути определяет по какому из двух кругов она будет идти. Пример ниже показывает все четыре возможные комбинации.
<svg xmlns="http://www.w3.org/2000/svg">
<path d="M 10 315
L 110 215
A 36 60 0 0 1 150.71 170. 29
L 172.55 152.45
A 30 50 -45 0 1 215.1 109.9
L 315 10" stroke="black" fill="green" stroke-width="2" fill-opacity="0.5"/>
<circle cx="150.71" cy="170.29" r="2" fill="red"/>
<circle cx="110" cy="215" r="2" fill="red"/>
<ellipse cx="144.931" cy="229.512" rx="36" ry="60" fill="transparent" stroke="blue"/>
<ellipse cx="115.779" cy="155.778" rx="36" ry="60" fill="transparent" stroke="blue"/>
</svg>
29
L 172.55 152.45
A 30 50 -45 0 1 215.1 109.9
L 315 10" stroke="black" fill="green" stroke-width="2" fill-opacity="0.5"/>
<circle cx="150.71" cy="170.29" r="2" fill="red"/>
<circle cx="110" cy="215" r="2" fill="red"/>
<ellipse cx="144.931" cy="229.512" rx="36" ry="60" fill="transparent" stroke="blue"/>
<ellipse cx="115.779" cy="155.778" rx="36" ry="60" fill="transparent" stroke="blue"/>
</svg>Заметьте, что каждый голубой эллипс сформирован двумя дугами, в зависимости от того движетесь ли вы по часовой или против часовой стрелке. Каждый эллипс имеет короткую и длинную дуги. Оба эллипса просто зеркальные отражения друг друга. Они отражены вдоль линии, сформированной start->end точками.
Если start->end точки расположены далеко и не попадают в пределы градусов эллипсов по x и y, то в этом случае радиусы эллипсов будут увеличены до величины, нужной чтобы достичь точек start->end. Интерактивный codepen внизу этой страницы наглядно это демонстрирует. Для определения достаточны ли велики радиусы ваших эллипсов чтобы требовать увеличения, вам нужно решить систему уравнений подобную этой на wolfram alpha. Это вычисление для non-rotated эллипса с start->end (110, 215)->(150.71, 170.29). Решением, (x, y), является центр эллипса(ов). Следующее вычисление для non-rotated эллипса с start->end (110, 215)->(162.55, 162.45). Решение будет мнимым если радиусы ваших эллипсов слишком малы. Решение содержит небольшой мнимый компонент потому, что эллипсы были лишь слегка расширены.
Для определения достаточны ли велики радиусы ваших эллипсов чтобы требовать увеличения, вам нужно решить систему уравнений подобную этой на wolfram alpha. Это вычисление для non-rotated эллипса с start->end (110, 215)->(150.71, 170.29). Решением, (x, y), является центр эллипса(ов). Следующее вычисление для non-rotated эллипса с start->end (110, 215)->(162.55, 162.45). Решение будет мнимым если радиусы ваших эллипсов слишком малы. Решение содержит небольшой мнимый компонент потому, что эллипсы были лишь слегка расширены.
Четыре разных пути, упомянутых выше определяются с помощью двух аргументов-флагов. Как упоминалось ранее, есть ещё два возможных эллипса для обхода пути и два разных возможных пути на обоих эллипсах, что даёт четыре возможных пути. Первый аргумент — large-arc-flag. Он определяет, должна ли дуга быть больше или меньше 180 градусов. В конечном счёте этот флаг определяет, в каком направлении дуга будет обходить данный круг. Второй аргумент — sweep-flag. Он определяет, должна дуга двигаться по отрицательным углам или по положительным, т.е. по сути определяет по какому из двух кругов она будет идти. Пример ниже показывает все четыре возможные комбинации.
Он определяет, должна дуга двигаться по отрицательным углам или по положительным, т.е. по сути определяет по какому из двух кругов она будет идти. Пример ниже показывает все четыре возможные комбинации.
<svg xmlns="http://www.w3.org/2000/svg">
<path d="M80 80
A 45 45, 0, 0, 0, 125 125
L 125 80 Z" fill="green"/>
<path d="M230 80
A 45 45, 0, 1, 0, 275 125
L 275 80 Z" fill="red"/>
<path d="M80 230
A 45 45, 0, 0, 1, 125 275
L 125 230 Z" fill="purple"/>
<path d="M230 230
A 45 45, 0, 1, 1, 275 275
L 275 230 Z" fill="blue"/>
</svg>Последние два аргумента, если вы ещё не догадались, обозначают координаты x и y, где заканчивается дуга. Дуги — лёгкий способ создавать части кругов или эллипсов в ваших рисунках. Например, круговая диаграмма требует отдельную дугу для каждого куска диаграммы.
Если вы переходите в SVG из Canvas`а, дуги могут быть самой трудной вещью для изучения, но они также очень мощные. Т.к. начальная и конечные точки для любого пути, обходящего круг, одно и то же место, существует бесконечное количество кругов, которые могут быть выбраны и действительный путь не определён. Возможно приблизить их, сделав начальную и конечную точку пути слегка разными и соединив их с другими сегментами пути. В этой точке, часто проще использовать настоящий круг или эллипс. Это интерактивное демо может помочь понять основные принципы SVG-дуг: http://codepen.io/lingtalfi/pen/yaLWJG (протестировано только в Chrome и Firefox, может не работать в вашем браузере)
Т.к. начальная и конечные точки для любого пути, обходящего круг, одно и то же место, существует бесконечное количество кругов, которые могут быть выбраны и действительный путь не определён. Возможно приблизить их, сделав начальную и конечную точку пути слегка разными и соединив их с другими сегментами пути. В этой точке, часто проще использовать настоящий круг или эллипс. Это интерактивное демо может помочь понять основные принципы SVG-дуг: http://codepen.io/lingtalfi/pen/yaLWJG (протестировано только в Chrome и Firefox, может не работать в вашем браузере)
- « Предыдущая статья
- Следующая статья »
Last modified: , by MDN contributors
Чтобы распознавать картинки, не нужно распознавать картинки / Хабр
Посмотрите на это фото.
Это совершенно обычная фотография, найденная в Гугле по запросу «железная дорога». И сама дорога тоже ничем особенным не отличается.
Что будет, если убрать это фото и попросить вас нарисовать железную дорогу по памяти?
Если вы ребенок лет семи, и никогда раньше не учились рисовать, то очень может быть, что у вас получится что-то такое:
Упс. Кажется, что-то пошло не так.
Давайте еще раз вернемся к рельсам на первой картинке и попробуем понять, что не так.
На самом деле, если долго разглядывать ее, становится понятно, что она не совсем точно отображает окружающий мир. Главная проблема, о которую мы немедленно споткнулись — там, например, пересекаются параллельные прямые. Ряд одинаковых (в реальности) фонарных столбов на самом деле изображен так, что каждый следующий столб имеет все меньшие и меньшие размеры. Деревья вокруг дороги, у которых поначалу различимы отдельные ветки и листья, сливаются в однотонный фон, который еще и вдобавок почему-то приобретает отчетливо-фиолетовый оттенок.
Все это — эффекты перспективы, последствия того, что трехмерные объекты снаружи проецируются на двумерную сетчатку внутри глаза. Ничего отдельно магического в этом нет — разве что немного любопытно, почему эти искажения контуров и линий не вызывают у нас никаких проблем при ориентации в пространстве, но вдруг заставляют мозг напрячься при попытке взяться за карандаш.
Ничего отдельно магического в этом нет — разве что немного любопытно, почему эти искажения контуров и линий не вызывают у нас никаких проблем при ориентации в пространстве, но вдруг заставляют мозг напрячься при попытке взяться за карандаш.
Еще один замечательный пример — как маленькие дети рисуют небо.
Небо должно быть наверху — вот она, синяя полоска, пришпиленная к верхнему краю. Середина листа при этом остается белой, заполнена пустотой, в которой плавает солнце.
И так происходит всегда и везде. Мы знаем, что куб состоит из квадратных граней, но посмотрите на картинку, и вы не увидите там ни одного прямого угла — более того, эти углы постоянно меняются, стоит сменить угол обзора. Как будто где-то в голове у нас сохранена грубая схема правильного, трехмерного объекта, и именно к ней мы обращаемся в процессе рисования рельс, не сразу успевая сопоставить результат с тем, что видим своими глазами.
На самом деле все еще хуже. Каким образом, например, на самой первой картинке с дорогой мы определяем, какая часть дороги расположена ближе к нам, а какая дальше? По мере удаления предметы становятся меньше, ок — но вы уверены, что кто-то не обманул вас, коварно разместив друг за другом последовательно уменьшающиеся шпалы? Далекие объекты обычно имеют бледно-голубоватый оттенок (эффект, который называется «атмосферная перспектива») — но предмет может быть просто окрашен в такой цвет, и в остальном казаться совершенно нормальным. Мост через железнодорожные пути, который едва видно отсюда, кажется нам находящимся позади, потому что его заслоняют фонари (эффект окклюзии) — но опять-таки, как вы можете быть уверены, что фонари просто не нарисованы на его поверхности? Весь этот набор правил, с помощью которых вы оцениваете трехмерность сцены, во многом зависит от вашего опыта, и возможно, генетического опыта ваших предков, обученных выживать в условиях нашей атмосферы, падающего сверху света и ровной линии горизонта.
Мост через железнодорожные пути, который едва видно отсюда, кажется нам находящимся позади, потому что его заслоняют фонари (эффект окклюзии) — но опять-таки, как вы можете быть уверены, что фонари просто не нарисованы на его поверхности? Весь этот набор правил, с помощью которых вы оцениваете трехмерность сцены, во многом зависит от вашего опыта, и возможно, генетического опыта ваших предков, обученных выживать в условиях нашей атмосферы, падающего сверху света и ровной линии горизонта.
Сама по себе, без помощи мощной аналитической программы в вашей голове, наполненной этим визуальным опытом, любая фотография говорит об окружающем мире ужасно мало. Изображения — это скорее такие триггеры, заставляющие вас мысленно представить себе сцену, большая часть знаний о которой уже есть у вас в памяти. Они не содержат реальных предметов — только ограниченные, сплющенные, трагически двумерные представления о них, которые, к тому же, постоянно меняются при движении. В чем-то мы с вами — такие же жители Флатландии, которые могут увидеть мир только с одной стороны и неизбежно искаженным.
больше перспективы
Вообще мир вокруг прямо-таки полон свидетельств того, как перспектива все искажает. Люди, поддерживающие пизанскую башню, фотографии с солнцем в руках, не говоря уже про классические картины Эшера, или вот совершенно прекрасный пример — Комната Эймса. Тут важно понять, что это не какие-то единичные подлянки, специально сделаные для того, чтобы обманывать. Перспектива всегда показывает нам неполноценную картинку, просто как правило, мы способны ее «раскодировать». Попробуйте выглянуть в окно и подумать, что то, что вы видите — обман, искажение, безнадежная неполноценность.
Представьте, что вы — нейронная сеть.
Это не должно быть очень сложно — в конце концов, как-то так оно и есть на самом деле. Вы проводите свободное время за распознаванием лиц на документах в паспортном столе. Вы — очень хорошая нейронная сеть, и работа у вас не слишком сложная, потому что в процессе вы ориентируетесь на паттерн, строго характерный именно для человеческих лиц — взаимное расположение двух глаз, носа и рта. Глаза и носы сами по себе могут различаться, какой-то один из признаков иногда может оказаться на фотографии неразличимым, но вам всегда помогает наличие других. И вдруг вы натыкаетесь вот на такое:
Глаза и носы сами по себе могут различаться, какой-то один из признаков иногда может оказаться на фотографии неразличимым, но вам всегда помогает наличие других. И вдруг вы натыкаетесь вот на такое:
Хм, думаете вы. Вы определенно видите что-то знакомое — по крайней мере, в центре, кажется, есть один глаз. Правда, странной формы — он похож на треугольник, а не на заостренный овал. Второго глаза не видно. Нос, который должен располагаться посередине и между глаз, уехал куда-то совсем в край контура, а рта вы вообще не нашли — опредленно, темный уголок снизу-слева совсем на него не похож. Не лицо — решаете вы, и выбрасываете картинку в мусорное ведро.
Так бы мы думали, если бы наша зрительная система занималась простым сопоставлением паттернов в изображениях. К счастью, думает она как-то по-другому. У нас не вызывает никакого беспокойства отсутствие второго глаза, от этого лицо не становится менее похожим на лицо. Мы мысленно прикидываем, что второй глаз должен находиться по ту сторону, и форма его обусловлена исключительно тем, что голова на фото повернута и смотрит в сторону. Кажется невозможно тривиальным, когда пытаешься это объяснить на словах, но кое-кто с вами бы на полном серьезе не согласился.
Кажется невозможно тривиальным, когда пытаешься это объяснить на словах, но кое-кто с вами бы на полном серьезе не согласился.
Самое обидное, что не видно, как можно решить этот вопрос механическим способом. Компьютерное зрение сталкивалось с соответствующими проблемами очень давно, с момента своего появления, и периодически находило эффективные частные решения — так, мы можем опознать сдвинутый в сторону предмет, последовательно передвигая свой проверочный паттерн по всему изображению (чем успешно пользуются сверточные сети), можем справляться с отмасштабированными или повернутыми картинками с помощью признаков SIFT, SURF и ORB, но эффекты перспективы и поворот предмета в пространстве сцены — похоже, вещи качественно другого уровня. Здесь нам нужно знать, как предмет выглядит со всех сторон, получить его истинную трехмерную форму, иначе нам не с чем работать. Поэтому чтобы распознавать картинки, не нужно распознавать картинки. Они лживы, обманчивы и заведомо неполноценны. Они — не наши друзья.
Они — не наши друзья.
Итак, важный вопрос — как бы нам получать трехмерную модель всего, что мы видим? Еще более важный вопрос — как при этом обойтись без необходимости покупать лазерный пространственный сканер (сначала я написал «чертовски дорогой лазерный сканер», а потом наткнулся на этот пост)? Даже не столько по той причине, что нам жалко, а потому, что животные в процессе эволюции зрительной системы явно каким-то образом обошлись без него, одними только глазами, и было бы любопытно выяснить, как они так.
Где-то в этом месте часть аудитории обычно встает и выходит из зала, ругаясь на топтание по матчасти — все знают, что для восприятия глубины и пространства мы пользуемся бинокулярным зрением, у нас для этого два специальных глаза! Если вы тоже так думаете, у меня для вас небольшой сюрприз — это неправда. Доказательство прекрасно в своей простоте — достаточно закрыть один глаз и пройтись по комнате, чтобы убедиться, что мир внезапно не утратил глубины и не стал походить на плоский аналог анимационного мультфильма. Еще один способ — вернуться и снова посмотреть на фотографию с железной дорогой, где замечательно видно глубину даже при том, что она расположена на полностью плоской поверхности монитора.
Еще один способ — вернуться и снова посмотреть на фотографию с железной дорогой, где замечательно видно глубину даже при том, что она расположена на полностью плоской поверхности монитора.
Вообще с двумя глазами все не так просто
Для некоторых действий они, похоже, и правда приносят пользу с точки зрения оценки пространственного положения. Возьмите два карандаша, закройте один глаз и попытайтесь сдвигать эти карандаши так, чтобы они соприкоснулись кончиками грифелей где-то вблизи вашего лица. Скорее всего, грифели разойдутся, причем ощутимо (если у вас получилось легко, поднесите их еще ближе к лицу), при этом со вторым открытым глазом такого не происходит. Пример взят из книги Марка Чангизи «Революция в зрении» — там есть целая глава о стереопсисе и бинокулярном зрении с любопытной теорией о том, что два смотрящих вперед глаза нужны нам для того, чтобы видеть сквозь мелкие помехи вроде свисающих листьев. Кстати, забавный факт — на первом месте в списке преимуществ бинокулярного зрения в Википедии стоит «It gives a creature a spare eye in case one is damaged».
Итак, бинокулярное зрение нам не подходит — и вместе с ним мы отвергаем стереокамеры, дальномеры и Kinect. Какой бы ни была способость нашей зрительной системы воссоздавать трехмерные образы увиденного, она явно не требует наличия двух глаз. Что остается в итоге?
Я ни в коем случае не готов дать точный ответ применительно к биологическом зрению, но пожалуй, для случая абстрактного робота с камерой вместо глаза остался один многообещающий способ. И этот способ — движение.
Вернемся к теме поездов, только на этот раз выглянем из окна:
То, что мы при этом видим, называется «параллакс движения», и вкратце он заключается в том, что когда мы двигаемся вбок, близкие предметы смещаются в поле зрения сильнее, чем далекие. Для движения вперед/назад и поворотов тоже можно сформулировать соответствующие правила, но давайте их пока проигнорируем. Итак, мы собираемся двигаться, оценивать смещения предметов в кадре и на основании этого определять их расстояние от наблюдателя — техника, которая официально называется «structure-from-motion». Давайте попробуем.
Давайте попробуем.
Прежде всего — а не сделали ли все, случайно, до нас? Страница «Structure from motion» в Википедии предлагает аж тринадцать инструментов (и это только опенсорсных) для воссоздания 3D-моделей из видео или набора фотографий, большинство из них пользуются подходом под названием bundle adjustment, а самым удобным мне показался Bundler (и демо-результаты у него крутые). К сожалению, тут возникает проблема, с которой мы еще столкнемся — Bundler для корректной работы хочет знать от нас модель камеры и ее внутренние параметры (в крайнем случае, если модель неизвестна, он требует указать фокусное расстояние).
Если для вашей задачи это не проблема — можете смело бросать чтение, потому что это самый простой и одновременно эффективный метод (а знаете, кстати, что примерно таким способом делались модели в игре «Исчезнование Итана Картера»?). Для меня, увы, необходимость быть привязанным к модели камеры — это условие, которого очень хотелось бы избежать. Во-первых, потому что у нас под боком полный ютуб визуального видео-опыта, которым хотелось бы в будущем пользоваться в качестве выборки. Во-вторых (и это, может быть, даже важнее), потому что наш с вами человеческий мозг, похоже, если и знает в цифрах внутренние параметры камеры наших глаз, то прекрасно умеет приспосабливаться к любым оптическим искажениями. Взгляд через объектив широкофокусной камеры, фишай, просмотр кино и ношение окулусрифта совершенно не разрушает ваших зрительных способностей. Значит, наверное, возможен и какой-то другой путь.
Во-первых, потому что у нас под боком полный ютуб визуального видео-опыта, которым хотелось бы в будущем пользоваться в качестве выборки. Во-вторых (и это, может быть, даже важнее), потому что наш с вами человеческий мозг, похоже, если и знает в цифрах внутренние параметры камеры наших глаз, то прекрасно умеет приспосабливаться к любым оптическим искажениями. Взгляд через объектив широкофокусной камеры, фишай, просмотр кино и ношение окулусрифта совершенно не разрушает ваших зрительных способностей. Значит, наверное, возможен и какой-то другой путь.
Итак, мы печально закрыли страницу с Итаном Картером википедии и опускаемся на уровень ниже — в OpenCV, где нам предлагают следующее:
1. Взять два кадра, снятые с откалиброванной камеры.
2. Вместе с параметрами калибровки (матрицей камеры) положить их оба в функцию stereoRectify, которая выпрямит (ректифицирует) эти два кадра — это преобразование, которое искажает изображение так, чтобы точка и ее смещение оказывались на одной горизонтальной прямой.
3. Эти ректифицированые кадры мы кладем в функцию stereoBM и получаем карту смещений (disparity map) — такую картинку в оттенках серого, где чем пиксель ярче, тем большее смещение он выражает (по ссылке есть пример).
4. Полученную карту смещений кладем в функцию с говорящим названием reprojectImageTo3D (понадобится еще и матрица Q, которую в числе прочих мы получим на шаге 2). Получаем наш трехмерный результат.
Черт, похоже, мы наступаем на те же грабли — уже в пункте 1 от нас требуют откалиброванную камеру (правда, OpenCV милостиво дает возможность сделать это самому). Но погодите, здесь есть план Б. В документации прячется функция с подозрительным названием stereoRectifyUncalibrated…
План Б:
1. Нам нужно оценить примерную часть смещений самим — хотя бы для ограниченного набора точек. StereoBM здесь не подойдет, поэтому нам нужен какой-то другой способ. Логичным вариантом будет использовать feature matching — найти какие-то особые точки в обоих кадрах и выбрать сопоставления. Про то, как это делается, можно почитать здесь.
Про то, как это делается, можно почитать здесь.
2. Когда у нас есть два набора соответствующих друг другу точек, мы можем закинуть их в findFundamentalMat, чтобы получить фундаментальную матрицу, которая понадобится нам для stereoRectifyUncalibrated.
3. Запускаем stereoRectifyUncalibrated, получаем две матрицы для ректификации обоих кадров.
4. И… а дальше непонятно. Выпрямленные кадры у нас есть, но нет матрицы Q, которая была нужна для завершающего шага. Погуглив, я наткнулся примерно на такой же недоумения пост, и понял, что либо я что-то упустил в теории, либо в OpenCV этот момент не продумали.
OpenCV: мы — 2:0.
4.1 Меняем план
Но погодите. Возможно, мы с самого начала пошли не совсем правильным путем. В предыдущих попытках мы, по сути, пытались определить реальное положение трехмерных точек — отсюда необходимость знать параметры камеры, матрицы, ректифицировать кадры и так далее. По сути, это обычная триангуляция: на первой камере я вижу эту точку здесь, а на второй здесь — тогда нарисуем два луча, проходящих через центры камер, и их пересечение покажет, как далеко точка от нас находится.
Это все прекрасно, но вообще говоря, нам не нужно. Реальные размеры предметов интересовали бы нас, если бы наша модель использовалась потом для промышленных целей, в каких-нибудь 3d-принтерах. Но мы собираемся (эта цель слегка уже расплылась, правда) запихивать полученные данные в нейросети и им подобные классификаторы. Для этого нам достаточно знать только относительные размеры предметов. Они, как мы все еще помним, обратно пропорциональны смещениям параллакса — чем дальше от нас предмет, тем меньше смещается при нашем движении. Нельзя ли как-то найти эти смещения еще проще, просто каким-то образом сопоставив обе картинки?
Само собой, можно. Привет, оптический поток.
Это замечательный алгоритм, который делает ровно то, что нам нужно. Кладем в него картинку и набор точек. Потом кладем вторую картинку. Получаем на выходе для заданных точек их новое положение на второй картинке (приблизительное, само собой). Никаких калибровок и вообще никаких упоминаний о камере — оптический поток, несмотря на название, можно рассчитывать на базе чего угодно. Хотя обычно он все-таки используется для слежения за объектами, обнаружения столкновений и даже дополненной реальности.
Хотя обычно он все-таки используется для слежения за объектами, обнаружения столкновений и даже дополненной реальности.
Для наших целей мы (пока) хотим воспользоваться «плотным» потоком Гуннара Фарнебака, потому что он умеет рассчитывать поток не для каих-то отдельных точек, а для всей картинки сразу. Метод доступен с помощью calcOpticalFlowFarneback, и первые же результаты начинают очень-очень радовать — смотрите, насколько оно выглядит круче, чем предыдущий результат stereoRectifyUncalibrated + stereoBM.
Большое спасибо замечательной игре Portal 2 за возможность строить собственные комнаты и играть в кубики. I’m doin’ Science!
Код для для этой маленькой демонстрации
# encoding: utf-8
import cv2
import numpy as np
from matplotlib import pyplot as plt
img1 = cv2.imread('0.jpg', 0)
img2 = cv2.imread('1.jpg', 0)
def stereo_depth_map(img1, img2):
# 1: feature matching
orb = cv2.ORB()
kp1, des1 = orb.detectAndCompute(img1, None)
kp2, des2 = orb. detectAndCompute(img2, None)
bf = cv2.BFMatcher(cv2.NORM_HAMMING, crossCheck=True)
matches = bf.match(des1, des2)
matches = sorted(matches, key=lambda x: x.distance)
src_points = np.vstack([np.array(kp1[m.queryIdx].pt) for m in matches])
dst_points = np.vstack([np.array(kp2[m.trainIdx].pt) for m in matches])
# 2: findFundamentalMat
F, mask = cv2.findFundamentalMat(src_points, dst_points)
# 3: stereoRectifyUncalibrated
_, h2, h3 = cv2.stereoRectifyUncalibrated(src_points.reshape(src_points.shape[
0], 1, 2), dst_points.reshape(dst_points.shape[0], 1, 2), F, img1.shape)
rect1 = cv2.warpPerspective(img1, h2, (852, 480))
rect2 = cv2.warpPerspective(img2, h3, (852, 480))
# 3.5: stereoBM
stereo = cv2.StereoBM(cv2.STEREO_BM_BASIC_PRESET, ndisparities=16, SADWindowSize=15)
return stereo.compute(rect1, rect2)
def optical_flow_depth_map(img1, img2):
flow = cv2.calcOpticalFlowFarneback(img1, img2, 0.
detectAndCompute(img2, None)
bf = cv2.BFMatcher(cv2.NORM_HAMMING, crossCheck=True)
matches = bf.match(des1, des2)
matches = sorted(matches, key=lambda x: x.distance)
src_points = np.vstack([np.array(kp1[m.queryIdx].pt) for m in matches])
dst_points = np.vstack([np.array(kp2[m.trainIdx].pt) for m in matches])
# 2: findFundamentalMat
F, mask = cv2.findFundamentalMat(src_points, dst_points)
# 3: stereoRectifyUncalibrated
_, h2, h3 = cv2.stereoRectifyUncalibrated(src_points.reshape(src_points.shape[
0], 1, 2), dst_points.reshape(dst_points.shape[0], 1, 2), F, img1.shape)
rect1 = cv2.warpPerspective(img1, h2, (852, 480))
rect2 = cv2.warpPerspective(img2, h3, (852, 480))
# 3.5: stereoBM
stereo = cv2.StereoBM(cv2.STEREO_BM_BASIC_PRESET, ndisparities=16, SADWindowSize=15)
return stereo.compute(rect1, rect2)
def optical_flow_depth_map(img1, img2):
flow = cv2.calcOpticalFlowFarneback(img1, img2, 0. 5, 3, 20, 10, 5, 1.2, 0)
mag, ang = cv2.cartToPolar(flow[..., 0], flow[..., 1])
return mag
def plot(title, img, i):
plt.subplot(2, 2, i)
plt.title(title)
plt.imshow(img, 'gray')
plt.gca().get_xaxis().set_visible(False)
plt.gca().get_yaxis().set_visible(False)
plot(u'Первый кадр', img1, 1)
plot(u'Второй кадр (шаг вправо)', img2, 2)
plot(u'stereoRectifyUncalibrated', stereo_depth_map(img1, img2), 3)
plot(u'Первый кадр', optical_flow_depth_map(img1, img2), 4)
plt.show()
5, 3, 20, 10, 5, 1.2, 0)
mag, ang = cv2.cartToPolar(flow[..., 0], flow[..., 1])
return mag
def plot(title, img, i):
plt.subplot(2, 2, i)
plt.title(title)
plt.imshow(img, 'gray')
plt.gca().get_xaxis().set_visible(False)
plt.gca().get_yaxis().set_visible(False)
plot(u'Первый кадр', img1, 1)
plot(u'Второй кадр (шаг вправо)', img2, 2)
plot(u'stereoRectifyUncalibrated', stereo_depth_map(img1, img2), 3)
plot(u'Первый кадр', optical_flow_depth_map(img1, img2), 4)
plt.show()
Итак, отлично. Смещения у нас есть, и на вид неплохие. Как теперь нам получить из них координаты трехмерных точек?
4.2 Часть, в которой мы получаем координаты трехмерных точек
Эта картинка уже мелькала на одной из ссылок выше.
Расстояние до объекта здесь рассчитывается методом школьной геометрии (подобные треугольники), и выглядит так: . А координаты, соответственно, вот так: . Здесь w и h — ширина и высота картинки, они нам известны, f — фокусное расстояние камеры (расстояние от центра камеры до поверхности ее экрана), и B — камеры же шаг. Кстати, обратите внимание, что мы тут слегка нарушаем общепринятые названия осей, когда Z направлена вверх — у нас Z смотрит «вглубь» экрана, а X и Y — соответственно, направлены по ширине и высоте картинки.
Кстати, обратите внимание, что мы тут слегка нарушаем общепринятые названия осей, когда Z направлена вверх — у нас Z смотрит «вглубь» экрана, а X и Y — соответственно, направлены по ширине и высоте картинки.
Ну, насчет f все просто — мы уже оговаривали, что реальные параметры камеры нас не интересуют, лишь бы пропорции всех предметов изменялись по одному закону. Если подставить Z в формулу для X выше, то можно увидеть, что X от фокусного расстояния вообще не зависит (f сокращается), поэтому разные его значения буду менять только глубину — «вытягивать» или «сплющивать» нашу сцену. Визуально — не очень приятно, но опять же, для алгоритма классификации — совершенно все равно. Так что зададим фокусное расстояние интеллектуальным образом — просто придумаем. Я, правда, оставляю за собой право слегка изменить мнение дальше по тексту.
Насчет B чуть посложнее — если у нас нет встроенного шагомера, мы не знаем, на какую дистанцию переместилась камера в реальном мире. Так что давайте пока немного считерим и решим, что движение камеры происходит примерно плавно, кадров у нас много (пара десятков на секунду), и расстояние между двумя соседними примерно одинаковое, т. е. . И опять же, дальше мы слегка уточним эту ситуацию, но пока пусть будет так.
е. . И опять же, дальше мы слегка уточним эту ситуацию, но пока пусть будет так.
Настало время написать немного кода
import cv2
import numpy as np
f = 300 # раз мы занимаемся визуализацией, фокус я все-таки подобрал так, чтобы сцена выглядела условно реальной
B = 1
w = 852
h = 480
img1 = cv2.imread('0.jpg', 0)
img2 = cv2.imread('1.jpg', 0)
flow = cv2.calcOpticalFlowFarneback(img1, img2, 0.5, 3, 20, 10, 5, 1.2, 0)
mag, ang = cv2.cartToPolar(flow[..., 0], flow[..., 1])
edges = cv2.Canny(img1, 100, 200)
result = []
for y in xrange(img1.shape[0]):
for x in xrange(img1.shape[1]):
if edges[y, x] == 0:
continue
delta = mag[y, x]
if delta == 0:
continue
Z = (B * f) / delta
X = (Z * (x - w / 2.)) / f
Y = (Z * (y - h / 2.)) / f
point = np.array([X, Y, Z])
result.append(point)
result = np.vstack(result)
def dump2ply(points):
# сохраняем в формат .ply, чтобы потом открыть Блендером
with open('points. ply', 'w') as f:
f.write('ply\n')
f.write('format ascii 1.0\n')
f.write('element vertex {}\n'.format(len(points)))
f.write('property float x\n')
f.write('property float y\n')
f.write('property float z\n')
f.write('end_header\n')
for point in points:
f.write('{:.2f} {:.2f} {:.2f}\n'.format(point[0], point[2], point[1]))
dump2ply(result)
ply', 'w') as f:
f.write('ply\n')
f.write('format ascii 1.0\n')
f.write('element vertex {}\n'.format(len(points)))
f.write('property float x\n')
f.write('property float y\n')
f.write('property float z\n')
f.write('end_header\n')
for point in points:
f.write('{:.2f} {:.2f} {:.2f}\n'.format(point[0], point[2], point[1]))
dump2ply(result)
Вот так выглядит результат. Надеюсь, эта гифка успела загрузиться, пока вы дочитали до этого места.
Для наглядности я взял не все точки подряд, а только границы, выделенные Canny-детектором
С первого взгляда (во всяком случае, мне) все показалось отличным — даже углы между гранями кубиков образовали симпатичные девяносто градусов. С предметами на заднем плане получилось похуже (обратите внимание, как исказились контуры стен и двери), но хэй, наверное, это просто небольшой шум, его можно будет вылечить использованием большего количества кадров или чем-нибудь еще.
Из всех возможных поспешных выводов, которые можно было здесь сделать, этот оказался дальше всех от истины.
В общем, основная проблема оказалась в том, что какая-то часть точек довольно сильно искажалась. И — тревожный знак, где уже пора было заподозрить неладное — искажалась не случайным образом, а примерно в одних и тех же местах, так что исправить проблему путем последовательного наложения новых точек (из других кадров) не получалось.
Выглядело это примерно так:
Лестница сминается, местами превращаясь в аморфный кусок непонятно-чего.
Я очень долго пытался это починить, и за это время перепробовал следующее:
— сглаживать каринку с оптическим потоком: размытие по Гауссу, медианный фильтр и модный билатеральный фильтр, который оставляет четкими края. Бесполезно: предметы наоборот, еще сильнее расплывались.
— пытался находить на картинке прямые линии с помощью Hough transform и переносить их в неизменном прямом состоянии. Частично работало, но только на границах — поверхности по-прежнему оставались такими же искаженными; плюс никуда не получалось деть мысль в духе «а что если прямых линий на картинке вообще нет».
Частично работало, но только на границах — поверхности по-прежнему оставались такими же искаженными; плюс никуда не получалось деть мысль в духе «а что если прямых линий на картинке вообще нет».
— я даже попытался сделать свою собственную версию оптического потока, пользуясь OpenCVшным templateMatching. Работало примерно так: для любой точки строим вокруг нее небольшой (примерно 10×10) квадрат, и начинаем двигать его вокруг и искать максимальное совпадение (если известно направление движения, то «вокруг» можно ограничить). Получилось местами неплохо (хотя работало оно явно медленнее оригинальной версии):
Слева уже знакомый поток Фарнебака, справа вышеописаный велосипед
С точки зрения шума, увы, оказалось ничуть не лучше.
В общем, все было плохо, но очень логично. Потому что так оно и должно было быть.
Иллюстрация к проблеме. Движение здесь — по-прежнему шаг вправо
Давайте выберем какую-нибудь зеленую точку из картинки выше. Предположим, мы знаем направление движения, и собираемся искать «смещенного близнеца» нашей зеленой точки, двигаясь в заданном направлении. Когда мы решаем, что нашли искомого близнеца? Когда наткнемся на какой-нибудь «ориентир», характерный участок, который похож на окружение нашей начальной точки. Например, на угол. Углы в этом отношении легко отслеживать, потому что они сами по себе встречаются довольно редко. Поэтому если наша зеленая точка представляет собой угол, и мы находим похожий угол в заданной окрестности, то задача решена.
Предположим, мы знаем направление движения, и собираемся искать «смещенного близнеца» нашей зеленой точки, двигаясь в заданном направлении. Когда мы решаем, что нашли искомого близнеца? Когда наткнемся на какой-нибудь «ориентир», характерный участок, который похож на окружение нашей начальной точки. Например, на угол. Углы в этом отношении легко отслеживать, потому что они сами по себе встречаются довольно редко. Поэтому если наша зеленая точка представляет собой угол, и мы находим похожий угол в заданной окрестности, то задача решена.
Чуть сложнее, но все еще легко обстоит ситуация с вертикальной линией (вторая левая зеленая точка). Учитывая, что мы двигаемся вправо, вертикальная линия встретится нам только один раз за весь период поиска. Представьте, что мы ползем своим поисковым окном по картинке и видим однотонный фон, фон, снова фон, вертикальный отрезок, опять фон, фон, и снова фон. Тоже несложно.
Проблема появляется, когда мы пытаемся отслеживать кусок линии, расположенной параллельно движению. У красной точки нет одного четко выраженного кандидата на роль смещенного близнеца. Их много, все они находятся рядом, и выбрать какого-то одного тем методом, что мы пользуемся, просто невозможно. Это функциональное ограничение оптического потока. Как нас любезно предупреждает википедия в соответствующей статье, «We cannot solve this one equation with two unknown variables», и тут уже ничего не сделаешь.
У красной точки нет одного четко выраженного кандидата на роль смещенного близнеца. Их много, все они находятся рядом, и выбрать какого-то одного тем методом, что мы пользуемся, просто невозможно. Это функциональное ограничение оптического потока. Как нас любезно предупреждает википедия в соответствующей статье, «We cannot solve this one equation with two unknown variables», и тут уже ничего не сделаешь.
Совсем-совсем ничего?
Вообще, если честно, то это, наверное, не совсем правда. Вы ведь можете найти на правой картинке соответствие красной точке? Это тоже не очень сложно, но для этого мы мысленно пользуемся каким-то другим методом — находим рядом ближайшую «зеленую точку» (нижний угол), оцениваем расстояние до нее и откладываем соответствующее расстояние на второй грани куба. Алгоритмам оптического потока есть куда расти — этот способ можно было бы и взять на вооружение (если этого еще не успели сделать).
На самом деле, как подсказывает к этому моменту запоздавший здравый смысл, мы все еще пытаемся сделать лишнюю работу, которая не важна для нашей конечной цели — распознавания, классификации и прочего интеллекта. Зачем мы пытаемся запихать в трехмерный мир все точки картинки? Даже когда мы работаем с двумерными изображениями, мы обычно не пытаемся использовать для классификации каждый пиксель — большая их часть не несет никакой полезной информации. Почему бы не делать то же самое и здесь?
Зачем мы пытаемся запихать в трехмерный мир все точки картинки? Даже когда мы работаем с двумерными изображениями, мы обычно не пытаемся использовать для классификации каждый пиксель — большая их часть не несет никакой полезной информации. Почему бы не делать то же самое и здесь?
Собственно, все оказалось вот так просто. Мы будем рассчитывать тот же самый оптический поток, но только для «зеленых», устойчивых точек. И кстати, в OpenCV о нас уже позаботились. Нужная нам штука называется поток Лукаса-Канаде.
Приводить код и примеры для тех же самых случаев будет слегка скучно, потому что получится то же самое, но с гораздо меньшим числом точек. Давайте по дороге сделаем еще чего-нибудь: например, добавим нашему алгоритму возможность обрабатывать повороты камеры. До этого мы двигались исключительно вбок, что в реальном мире за пределами окон поездов встречается довольно редко.
С появлением поворотов координаты X и Z у нас смешиваются. Оставим старые формулы для расчета координат относительно камеры, и будем переводить их в абсолютные координаты следующим образом (здесь — координаты положения камеры, альфа — угол поворота):
(игрек — читер; это потому, что мы считаем, что камера не двигается вверх-вниз)
Где-то здесь же у нас появляются проблемы с фокусным расстоянием — помните, мы решили задать его произвольным? Так вот, теперь, когда у нас появилась возможность оценивать одну и ту же точку с разных углов, он начал иметь значение — именно за счет того, что координаты X и Z начали мешаться друг с другом. На самом деле, если мы запустим код, аналогичный предыдущему, с произвольным фокусом, мы увидим примерно вот что:
На самом деле, если мы запустим код, аналогичный предыдущему, с произвольным фокусом, мы увидим примерно вот что:
Неочевидно, но это попытка устроить обход камеры вокруг обычного кубика. Каждый кадр — оценка видимых точек после очередного поворота камеры. Вид сверху, как на миникарте.
К счастью, у нас все еще есть оптический поток. При повороте мы можем увидеть, какие точки переходят в какие, и рассчитать для них координаты с двух углов зрения. Отсюда несложно получить фокусное расстояние (просто возьмите две вышеприведенных формулы для разных значений альфа, приравняйте координаты и выразите f). Так гораздо лучше:
Не то что бы все точки легли идеально одна в другую, но можно хотя бы догадаться о том, что это кубик.
И, наконец, нам нужно как-то справляться с шумом, благодаря которому наши оценки положения точек не всегда совпадают (видите на гифке сверху аккуратные неровные колечки? вместо каждого из них, в идеале, должна быть одна точка). Тут уже простор для творчества, но наиболее адекватный способ мне показался таким:
Тут уже простор для творчества, но наиболее адекватный способ мне показался таким:
— когда у нас есть подряд несколько сдвигов в сторону, объединяем информацию с них вместе — так для одной точки у нас будет сразу несколько оценок глубины;
— когда камера поворачивается, мы пытаемся совместить два набора точек (до поворота и после) и подогнать один к другому. Эта подгонка по-правильному называется «регистрацией точек» (о чем вы бы никогда не догадались, услышав термин в отрыве от контекста), и для нее я воспользовался алгоритмом Iterative closest point, нагуглив версию для питона + OpenCV;
— потом точки, которые лежат в пределах порогового радиуса (определяем методом ближайшего соседа), сливаются вместе. Для каждой точки мы еще отслеживаем что-то типа «интенсивности» — счетчик того, как часто она объединялась с другими точками. Чем больше интенсивность — тем больше шанс на то, что это честная и правильная точка.
Результат может и не такой цельный, как в случае с кубиками из Портала, но по крайней мере, точный. Вот пара воссозданных моделей, которые я сначала загрузил в Блендер, покрутил вокруг них камеру и сохранил полученные кадры:
Вот пара воссозданных моделей, которые я сначала загрузил в Блендер, покрутил вокруг них камеру и сохранил полученные кадры:
Голова профессора Доуэля
Какая-то рандомная машина
Бинго! Дальше нужно их все запихать в распознающий алгоритм и посмотреть, что получится. Но это, пожалуй, оставим на следующую серию.
Слегка оглянемся назад и вспомним, зачем мы это все делали. Ход рассуждений был такой:
— нам нужно уметь распознавать вещи, изображенные на картинках
— но эти картинки каждый раз, когда мы меняем положение или смотрим на одну и ту же вещь с разных углов, меняются. Иногда до неузнаваемости
— это не баг, а фича: следствие того, что наши ограниченые сенсоры глаз видят только часть предмета, а не весь предмет целиком
— следовательно, нужно как-то объединить эти частичные данные от сенсоров и собрать из них представление о предмете в его полноценной форме.
Вообще говоря, это ведь наверняка проблема не только зрения. Это скорее правило, а не исключение — наши сенсоры не всемогущи, они постоянно воспринимают информацию об объекте частями — но любопытно, насколько все подобные случаи можно объединить в какой-то общий фреймворк? Скажем (возвращаясь к зрению), ваши глаза сейчас постоянно совершают мелкие и очень быстрые движения — саккады — перескакивая между предметами в поле зрения (а в промежутках между этими движениями ваше зрение вообще не работает — именно поэтому нельзя увидеть собственные саккады, даже уставившись в зеркало в упор). Мозг постоянно занимается упорной работой по «сшиванию» увиденных кусочков. Это — та же самая задача, которую мы только что пытались решить, или все-таки другая? Восприятие речи, когда мы можем соотнести десяток разных вариантов произношения слова с одним его «идеальным» написанием — это тоже похожая задача? А как насчет сведения синонимов к одному «образу» предмета?
Это скорее правило, а не исключение — наши сенсоры не всемогущи, они постоянно воспринимают информацию об объекте частями — но любопытно, насколько все подобные случаи можно объединить в какой-то общий фреймворк? Скажем (возвращаясь к зрению), ваши глаза сейчас постоянно совершают мелкие и очень быстрые движения — саккады — перескакивая между предметами в поле зрения (а в промежутках между этими движениями ваше зрение вообще не работает — именно поэтому нельзя увидеть собственные саккады, даже уставившись в зеркало в упор). Мозг постоянно занимается упорной работой по «сшиванию» увиденных кусочков. Это — та же самая задача, которую мы только что пытались решить, или все-таки другая? Восприятие речи, когда мы можем соотнести десяток разных вариантов произношения слова с одним его «идеальным» написанием — это тоже похожая задача? А как насчет сведения синонимов к одному «образу» предмета?
Если да — то возможно, проблема несколько больше, чем просто местечковый алгоритм зрительной системы, заменяющий нашим недоэволюционировавшим глазам лазерную указку сканера.
Очевидные соображения говорят, что когда мы пытаемся воссоздать какую-то штуку, увиденную в природе, нет смысла слепо копировать все ее составные части. Чтобы летать по воздуху, не нужны машущие крылья и перья, достаточно жесткого крыла и подъемной силы; чтобы быстро бегать, не нужны механические ноги — колесо справится гораздо лучше. Вместо того, чтобы копировать увиденное, мы хотим найти принцип и повторить его своими силами (может быть, сделав это проще/эффективней). В чем состоит принцип интеллекта, аналог законов аэродинамики для полета, мы пока не знаем. Deep learning и Ян Лекун, пророк его (и вслед за ним много других людей) считают, что нужно смотреть в сторону способности строить «глубокие» иерархии фич из получаемых данных. Может быть, мы сможем добавить к этому еще одно уточнение — способность объединять вместе релевантные куски данных, воспринимая их как части одного объекта и размещая в новом измерении?
Curved Line — Bilder und Stockfotos
15.217Bilder
- Bilder
- Fotos
- Grafiken
- Vektoren
- Videos
Niedrigster Preis
SignatureBeste Qualität
Durchstöbern Sie 15.
 217 curved line Stock- Фотографии и фотографии. Oder starten Sie eine neuesuche, um noch mehr Stock-Photografie und Bilder zu entdecken. wellenformpinsel im japanischen stil mit grrange-textur — изогнутая линия, графика, клипарт, мультфильмы и символы
217 curved line Stock- Фотографии и фотографии. Oder starten Sie eine neuesuche, um noch mehr Stock-Photografie und Bilder zu entdecken. wellenformpinsel im japanischen stil mit grrange-textur — изогнутая линия, графика, клипарт, мультфильмы и символыWellenformpinsel im japanischen Stil mit Grange-Textur
Wellenformpinsel im japanischen Stil mit Grange-Textur, Welle, Tinte, Tradition, Linie,
japanischer kontrast wellenlinienvektor nahtloses muster — изогнутая линия сток-график, -клипарт, -мультфильмы и -02 символы Japanischer Kontrast Wellenlinienvektor Nahtloses Muster извилистая горная дорога, перевал Малоя, Швейцарские Альпы — изогнутая линия фото и изображенияИзвилистая горная дорога, перевал Малоя, Швейцарские Альпы
abwickelndes gekrümmtes grünes cyca-zweigfarbmakro auf schwarzemhintergrund — изогнутая линия стоковые фото и изображения Abwickelndes gekrümmtes grünes Cyca-Zweigfarbmakro auf schwarzem. ..
..
Nahtlose Linie Kunst Vintage-Stil. структурный эффект с…
Вектор. Иллюстрация. горизонтальная лента.
erscheinung road — изогнутая линия, графика, клипарт, мультфильмы и символErscheinung road
Eine kurvenreiche Straße in einer Berglandschaft.
векторные абстрактные элементы с хорошо летящими деталями, гладкими формами, прозрачными тюльтекстильами на ветру. 3D-форма точек магической полупрозрачной сетки. — изогнутая линия — графика, -клипарт, -мультфильмы и -символВекторные абстракции Hintergrund mit Welle fließender Teilchen,…
gebogenes schraubenschlüsselwerkzeug isoliert auf weißem Hintergrund. — изогнутая линия стоковые фотографии и изображения Gebogenes Schraubenschlüsselwerkzeug isoliert auf weißem. ..
..
Gebogenes Vintage-Schraubenschlüsselwerkzeug aus Eisen, isoliert auf weißem Hintergrund.
pfeile setzen handgezeichnet schwarz isoliert vektor illustration — изогнутая линия stock-grafiken, -clipart, -cartoons und -symbolepfeile setzen handgezeichnet schwarz isoliert Vector Illustration Autos
hiqh zickzack/kurven zeile setzen. — изогнутая линия — графика, -клипарт, -мультфильмы и -символHiqh Zickzack/Kurven Zeile setzen.
satz von wellig — kurvig und zickzack — kreuz t-kreuz horizontale linien — изогнутая линия stock-grafiken, -clipart, -cartoons und -symboleSatz von wellig — kurvig und Zickzack — kreuz t-Kreuz…
ziele für nachhaltige entwicklung sdgs bild schöne 17 farbverlauf frameset вектор ich habe einen farbverlauf eingerahmt, der aus 17 farben besteht, die von sdgs inspiriert sind. ziele für nachhaltige entwicklung — изогнутая линия, графика, клипарт, мультфильмы и символы Ziele für nachhaltige Entwicklung SDGs Bild Schöne 17. .. /…
.. /…
Luftbild der Rossfelder Panoramastraße, Berchtesgaden,…
Bavaria, Berchtesgaden, Berchtesgadener Land, Германия, восход
Райфенспурштрассе. vektorsammlung — изогнутая линия — графика, -клипарт, -мультфильмы и -символReifenspurstraße. Vektorsammlung
Reifenspuren-Straßensammlung im Grunge-Stil. Векторные иллюстрации
wellenlinien. wiggly grenze, gebogene meerwelle und nahtlose wogenden wellen des ozeans вектор-иллюстрация-набор — изогнутая линия сток-графика, -клипарт, -мультфильмы и -символWellenlinien. Wiggly Grenze, gebogene Meerwelle und nahtlose…
Wellenlinien. Wackelige Grenze, geschwungene Meereswelle и nahtlos wogende Meereswellen. Parallelwellen wackeln, horizontalen Wellenrand umkrallen. Набор векторных иллюстраций isolierte Symbole
Panorama der Schweizer Alpen mit kurvenreichen straße — изогнутая линия stock-fotos und bilderPanorama der Schweizer Alpen mit kurvenreichen Straße
Schweiz, europäische Alpen, kurvenreiche Straße, Panorama,
извилистая дорога — изогнутая линия 02 9s bilder stock-fotos100.
 892 Изогнутая линия Стоковые фото, картинки и изображения
892 Изогнутая линия Стоковые фото, картинки и изображенияИзогнутая каллиграфическая линия, полоса, вектор, лента как дорожный элемент каллиграфии изящно изогнутая линия
Абстрактный элемент волны для дизайна. цифровой частотный эквалайзер. стилизованный фон линии искусства. векторная иллюстрация. волна с линиями, созданными с помощью инструмента смешивания. изогнутая волнистая линия, гладкая полоса
Нарисованная вручную коллекция фигурных взмахов, взмахов, взмахов. каллиграфический вихрь. значки кавычек. выделение текстовых элементов.
Изогнутая каллиграфическая полоса, вектор, лента как дорожный элемент каллиграфии изящно изогнутая линия
Волнистые линии. волнистая граница, изогнутая морская волна и бесшовные вздымающиеся океанские волны. покачивание параллельных волн, покачивание горизонтальной границы волны. векторные иллюстрации изолированные набор иконок
Наклонные черные изогнутые векторные полосы. диагональный узор. абстрактный монохромный фон. для печати, веб-страниц и текстильного дизайна
для печати, веб-страниц и текстильного дизайна
Изогнутая каллиграфическая линия, элемент вектора каллиграфии морской волны, элегантно изогнутая полоса ленты
Нарисованная вручную коллекция фигурных взмахов, взмахов, взмахов. каллиграфический вихрь. выделение текстовых элементов.
Синий ультрафиолетовый неоновый изогнутые волнистые линии абстрактный фон. светящийся векторный дизайн
Веревочная нить плоская одноцветная векторная иллюстрация набор
Разделитель границы сердца. люблю винтажный декоративный разделитель линий, сердечные стрелки и пунктирные разделительные линии или геометрические изогнутые границы рамки. элегантный богато украшенный разделитель страниц сердца изолированные векторные символы набор
Хаотическая стрелка черная линия символ запутанного процесса и трудного бизнес-решения набросок векторной иллюстрации на белом фоне. значок изогнутой стрелки.
Черно-белый металлический фон. абстрактный фон вектор с волной.
Восемь старинных нарисованных вручную ленточных баннеров на прозрачном фоне, векторная иллюстрация eps10
Крупным планом волнистые синие абстрактные бумажные линии на белом фоне
Абстрактный волновой элемент для дизайна. цифровой частотный эквалайзер. стилизованный фон линии искусства. векторная иллюстрация. волна с линиями, созданными с помощью инструмента смешивания. изогнутая волнистая линия, гладкая полоса
цифровой частотный эквалайзер. стилизованный фон линии искусства. векторная иллюстрация. волна с линиями, созданными с помощью инструмента смешивания. изогнутая волнистая линия, гладкая полоса
Дизайн логотипа Lr l r swoosh с современной желтой векторной иллюстрацией изогнутых линий .
Нарисованные вручную линии кисти и круговые маркеры
Абстрактная серая волна на белом фоне. векторная иллюстрация для современного бизнес-дизайна. футуристические обои. классный элемент для презентации
Абстрактный элегантный мягкий дизайн фона
Набор рисованной черный каракули набросал деревенские декоративные элементы свадебного дизайна и ленты. гранжевые текстурированные ленты и значки. винтажная векторная иллюстрация.
Тонкие динамичные изогнутые линии монохромный геометрический узор
Набор винтажных бордюров, рамки и розетки. украшение для логотипа, свадебного альбома или меню ресторана. декоративные вихревые листья, этикетки, изогнутые линии и элементы декора в векторе.
Абстрактный яркий динамический шаблон с красочными волнистыми пересекающимися линиями на бирюзовом фоне векторной иллюстрации
Геометрический простой черно-белый минималистичный узор, изогнутые линии. можно использовать в качестве обоев, фона или текстуры.
Сетка — сетка из динамических изогнутых линий. абстрактный геометрический узор. монохромная текстура.
Свежий милый синий бесшовный узор морской волны и изогнутая линия для упаковочной бумаги
Монохромный простой узор из серых изогнутых линий
Карандаш с горизонтальной линией письма на чистом белом фоне, представляющий концепцию образования и свободу художественного письма и рисунок розовым ластиком и хромированной текстурой дерева.
Абстрактный гладкий фон
Старая асфальтовая дорога поворачивает в зеленый лес с желтым извилистым дорожным знаком.
Зеленый символ бесконечности
Векторный фон с абстрактными изогнутыми линиями. шаблон брошюры дизайн
Свежий милый морской волны синий бесшовный узор и изогнутая линия для упаковочной бумаги
Свежий милый морской волны синий бесшовный узор и изогнутая линия для упаковочной бумаги
Полутоновые и градиентные баннеры
Цветные ленты, красный, желтый, синий, зеленый, оранжевый, фиолетовый, на белом фоне
Лыжи с логотипом. человек, практикующий лыжи на изогнутой линии. вектор
человек, практикующий лыжи на изогнутой линии. вектор
Абстрактная извилистая дорога вектор. извилистая дорога, дорожное движение по асфальту, уличная дорога для транспорта, иллюстрация дорожного шоссе
Красочный трехмерный макет плавных кривых с большим количеством места для копирования. этот вектор полностью настраиваемый.
Красочный трехмерный макет плавных кривых с большим количеством места для копирования. этот вектор полностью настраиваемый.
Абстрактный элегантный фон с местом для текста
Многочисленные векторные абстрактные фиолетовые линии
Фоновая абстрактная иллюстрация
Вектор мягких изогнутых стрелок и линий, мягкое рисование вручную, набор, изолированный на белом фоне
Векторный набор рисованных заголовков для текстов и страниц
Абстрактный фон
Множественные векторные абстрактные синие линии
Абстрактный элегантный фон с пространством для вашего текста
Абстрактный фон — цветные линии — вектор
Абстрактный элегантный фон с пространством для вашего текста
Векторный фон с абстрактными изогнутыми линиями. дизайн шаблона
дизайн шаблона
Фоновая абстрактная иллюстрация
Набор рисованных элементов дизайна. можно использовать для заголовков, углов, кистей, рамок, окончаний.
Черные и белые изогнутые линии в бесшовном узоре.
Вектор абстрактный зеленый цвет фона изогнутые линии с полутонами. ретро дизайн брошюры шаблона
Абстрактный цвет фона изогнутые линии
Векторный абстрактный фон изогнутые линии. шаблон брошюры дизайн
Движущиеся ленты
Трехцветные карандаши рисуют изогнутые линии eps10
Абстрактный цвет фона изогнутых линий
Абстрактный фон шаблона с оранжевой изогнутой волной. волнистые линии
Вектор абстрактный оранжевый фон изогнутые линии. шаблон брошюры дизайн.
Абстрактный фон с изогнутыми линиями.
Абстрактный цветной фон с изогнутыми линиями
Абстрактный светлый фон с изогнутыми линиями, векторная иллюстрация
Абстрактный зеленый фон с изогнутыми линиями.
Синий карандаш с горизонтальной линией штриха на чистом белом фоне, символизирующий концепцию образования и свободу художественного письма и рисования розовым ластиком и хромированной текстурой дерева.
Wired
Векторный абстрактный фон с изогнутыми линиями. дизайн брошюры шаблона
Изолированные каракули рисованной стрелки, установленные на фоне бумаги линии
Шаблон дизайна — графический или вектор макета веб-сайта — от фиолетового до красного
Изолированные красной глянцевой ткани изогнутой стрелкой ленты на белом фоне.
Абстрактный элегантный фон с местом для текста
Оранжевые изогнутые стрелки. 3d визуализированная иллюстрация.
Набор белых баннеров
Абстрактный элегантный дизайн фона с пространством для текста
Фантастический элегантный и мощный дизайн фона иллюстрации
Абстрактный фон иллюстрации
Фон абстрактный рисунок
Абстрактный оранжевый цвет изогнутые линии фона с полутонами.
Набор из четырех цветных полутоновых баннеров
Современный абстрактный фон с пространством для текста.
Абстрактный элегантный фон с пространством для текста
Абстрактный элегантный фон с пространством для текста
Абстрактный элегантный фон с пространством для текста
Абстрактный элегантный фон с пространством для текста
Векторные абстрактные изогнутые линии фон. дизайн брошюры шаблона
дизайн брошюры шаблона
Зеленые листья и капли чистой воды как символ органической свежести
Абстрактный элегантный фон с пространством для текста
Векторный абстрактный фон с изогнутыми линиями. template design
Цифровые баннеры в полутонах и изогнутых линиях
Абстрактный элегантный фон с пространством для текста
Vector background abstract illustration
Абстрактный элегантный фон с пространством для текста
Абстрактный элегантный фон с пространством для текста
Геометрический фон
Трехмерная иллюстрация изогнутой дороги на белом фоне
Абстрактный белый фон с зелеными линиями и дугами
Векторная иллюстрация синего абстрактного техно-фона с точками и изогнутыми линиями. отлично подходит для фона или наложения поверх других изображений и текста
Как рисовать изогнутые линии в Photoshop
Содержание
Линия, которая меняет свое направление, является изогнутой линией. С другой стороны, линия, идущая в том же направлении, называется прямой линией. В работе по редактированию фотографий и графическому дизайну нам приходится иметь дело как с прямыми, так и с изогнутыми линиями. Но большинству людей сложно рисовать изогнутые линии в Photoshop.
С другой стороны, линия, идущая в том же направлении, называется прямой линией. В работе по редактированию фотографий и графическому дизайну нам приходится иметь дело как с прямыми, так и с изогнутыми линиями. Но большинству людей сложно рисовать изогнутые линии в Photoshop.
Ты тоже один из них? Я могу помочь вам с этим. В этой статье я покажу вам, как рисовать изогнутые линии в Photoshop. Прочтите эту статью, и вы получите решение любых проблем, связанных с рисованием линий и выделением в Photoshop. Не теряя времени, давайте прыгнем на него.
Рисование изогнутых линий в Photoshop
Шаг 1. Возьмите инструмент «Перо»
Инструмент «Перо» — один из самых превосходных инструментов, доступных в Photoshop. Я собираюсь использовать этот инструмент для рисования линий в Photoshop cc. С помощью этого инструмента можно создавать как прямые, так и изогнутые линии. Давайте выберем инструмент из этого варианта.
ПОЛУЧИТЕ ТОЧНЫЙ ОБЗОР СВОЕЙ ПРОДУКЦИИ С
Служба множественного обтравочного контура
Шаг 2: Нарисуйте прямую линию
Прежде чем мы начнем создавать изогнутые линии, нам нужно научиться создавать прямые линии в Photoshop. Это больше, чем простой процесс. Нажмите и удерживайте левую кнопку мыши, затем переместите ее. Получится прямая линия, как на этой картинке.
Это больше, чем простой процесс. Нажмите и удерживайте левую кнопку мыши, затем переместите ее. Получится прямая линия, как на этой картинке.
Хотите переместить линию? Нажмите и удерживайте клавишу Shift, чтобы переместить линию вокруг нее на основе 45 градусов.
Однако давайте начнем рисовать изогнутую линию в Photoshop.
Узнайте больше: как легко добавлять шрифты в Photoshop CC | Как обвести изображение в Photoshop
Шаг 3: Рисование изогнутой линии
После рисования прямой линии нажмите ALT и щелкните левой кнопкой мыши, чтобы изменить ее направление. Так как мы хотим получить изогнутую линию, двигаем направление в верхнюю сторону.
Щелкните другую точку и перетащите мышь вниз. Это создаст изогнутую линию в Photoshop.
Узнайте больше Идеи абстрактной фотографии для начинающих | Как заменить цвет в фотошопе
Следуя той же технике, вы сможете продолжать рисовать изогнутую линию столько, сколько захотите.
Вы хотите получить изогнутую линию в том же направлении? Ладно, продолжай следить за мной. Нарисовав первую кривую, переместите направление в верхнюю сторону.
Таким образом, вы можете получить изогнутые линии в похожем направлении, как здесь.Узнайте больше: Сделайте изображение прозрачным фоном в Photoshop
Вот и все.
Не слишком ли это легко для кого-то? Я думаю так. Теперь я хочу показать вам, как вы можете заполнить изогнутые линии цветом. Если вы хотите нарисовать дизайн в Photoshop, этот трюк будет вам полезен.
Заливка изогнутой линии цветом
После выбора инструмента «Перо» вы заметите параметры контура, заливки и обводки. Выберите «Форма» из этой опции, чтобы заполнить созданную линию цветом. Справа будет опция выбора цвета. Параметр «Обводка» определяет типы и цвета линии. Взгляните на образец изображения.
Хотите выбрать эту изогнутую линию? Просто щелкните правой кнопкой мыши и выберите «Сделать выделение». Затем изогнутая область превратится в выделение.
Затем изогнутая область превратится в выделение.
А сейчас позвольте мне затронуть еще одну интересную тему рисования линий в Photoshop.
УКРАШИТЕ СВОЙ ИНТЕРНЕТ-МАГАЗИН ПРИВЛЕКАТЕЛЬНЫМИ ИЗОБРАЖЕНИЯМИ
Получить смету на редактирование
Инструмент «Линия» в Photoshop
Многие спрашивают меня, где в Photoshop находится инструмент «Линия»? У вас тоже такой же вопрос? У меня есть простой ответ. Ну вот.
Вы можете найти этот параметр здесь в любой версии Photoshop CC. Но этот инструмент позволяет создавать только прямые линии. Вы не можете создать кривую линию с помощью этого инструмента. Щелкните левой кнопкой мыши и перетащите ее, чтобы создать линии с помощью этого инструмента. Вверху вы найдете три параметра: «Форма», «Путь» и «Пиксели».
При выборе Shape будет создана линия в виде фигуры. Если вы выберете путь, созданная линия появится как путь. Позвольте мне создать некоторые с помощью этого инструмента.
Разрешите познакомить вас с таким прекрасным инструментом.
Инструмент пользовательской формы
Вы найдете этот инструмент прямо в инструменте под строкой.
С помощью этого инструмента вы можете рисовать множество пользовательских фигур, таких как стрелка инструмента линии Photoshop, форма сердца, музыка, начало и многое другое.
Мы почти в конце этой статьи. К этому моменту у вас должно быть четкое представление о том, как рисовать изогнутые линии в Photoshop.
НАЗНАЧЕНИЕ СПЕЦИАЛИСТОВ ПО ВЫРЕЗКЕ ДЛЯ РАБОТЫ НАД ВАШИМИ ФОТОГРАФИЯМИ
Попробуйте несколько обтравочных контуров
Надеюсь, теперь вы сможете рисовать любые линии и формы в любой версии Photoshop. Оставайтесь с нами, чтобы узнавать еще много интересного о Photoshop. Спасибо за то, что вы здесь.
«Мой мозг болит»: Оптическая иллюзия, предлагающая людям найти кривую линию, вызывает у пользователей сети головокружение
Автор: Trends Desk Нью-Дели | Обновлено: 23 декабря 2021 г. , 10:12:02
, 10:12:02
Хотя некоторые назвали изображение увлекательным, другие сочли его странным.
Когда дело доходит до разгадывания головоломок или оптических иллюзий , пользователи сети не зацепятся. Теперь простое фото клетчатого узора вызвало недоумение у людей в Твиттере.
Лорел Кунс, исследователь геномики, поделилась фотографией в Твиттере и попросила людей «найти кривую линию». На изображении то, что выглядит как текстурированный гранитный блок, имеет несколько тонких зеленых линий, которые, кажется, делят блок на крошечные блоки.
Хотя с первого взгляда кажется, что здесь много изогнутых линий, при попытке сосредоточиться на одной из них и попытаться найти ее, они превращаются в прямую линию.
Найдите изогнутую линию… 🔁 pic.twitter.com/GCi4ugoy6M
— Laurel Coons 🧬🧬🧬 (@LaurelCoons) 21 декабря 2021 г.
Причудливая фотография, опубликованная всего несколько часов назад, сумела пробудить интерес многих пользователей Интернета, которые пытались разгадать тайну оптической иллюзии, в то время как другие говорили, что фото вызвало у них головокружение. И хотя многие говорили, что интригующая картина вызвала у них головную боль, они все равно были впечатлены ею и хотели узнать, что за ней стоит наука.
И хотя многие говорили, что интригующая картина вызвала у них головную боль, они все равно были впечатлены ею и хотели узнать, что за ней стоит наука.
Если вы хотите растворить слияние разума, используйте это. https://t.co/wdeQaMJdaZ
— Линн Эдвардс (@lynn_valepixi) 21 декабря 2021 г.
Что это за колдовство? 😳 https://t.co/Sr9Nrfv73I
— WiLsOn (@speck_j) 21 декабря 2021 г.
Я больше не могу ясно мыслить https://t.co/VkuajzCQsh
— LoouieeD (@looouieeeeee) 21 декабря 2021 г.
МОЙ МОЗГ КРОВОТЕЧИТ https://t.co/MaoSpzyfMk
— Л. (@uhhbreea) 21 декабря 2021 г.
Теперь у меня болит мозг….. 😵💫 https://t.co/KvmupYDNFg
— Мария (@mpriva76) 21 декабря 2021 г.
Хорошо, это трип… https://t.
co/CCiKqq3E5l
— Рекс Чепмен🏇🏼 (@RexChapman) 21 декабря 2021 г.
да ладно. расплавление мозга
— 𝐓𝐡𝐞𝐫𝐞 𝐢𝐬 𝐧𝐨 «𝐏𝐥𝐚𝐧𝐞𝐭 𝐁» (@GrrlScientist) 21 декабря 2021 г.
То же самое, а потом они исчезают, когда я фокусируюсь на них… очень странно!
— Рут и Джорджи💉💉AZ (@ruth_parslow) 21 декабря 2021 г.
Это потрясающе. Какая сильная иллюзия.
— Грег Б. (@Greg791) 21 декабря 2021 г.
Я вхожу с 10-секундной уверенностью… только для того, чтобы понять, что 13-секундный я — дурак и неудачник
— Джеки Санс 🧡🤎 (@Sansy6) 21 декабря 2021 г.
Мой разум..все искривлено..
Мои глаза, но они все str8
Я:- 😵😵— Rebel_13 (@Rebel_ACM13) 21 декабря 2021 г.
pic.twitter.com/Qyptl11lzJ
— Стеф Дэниел (@SLDaniel4) 21 декабря 2021 г.
Я хочу это напечатать — оказывается, это работает и в черно-белом варианте.
— Роб Милликен (@Rob__Milliken) 21 декабря 2021 г.
вот подсказка: pic.twitter.com/ClxDsTdZ3X
— NotATweeter16 (@NotATweeter16) 21 декабря 2021 г.
Говорят, в этом лесу живет волшебница!! pic.twitter.com/IUudM7Ssso
— Чингисгалахад 🗽🦅✒🗡📜 (@genghisgalahad2) 21 декабря 2021 г.
[мужчина окликает жену] «Дорогая, ты что-нибудь подсыпала мне в чай?»
— da Flower Punk (@daFlowerPunk) 21 декабря 2021 г.
С тех пор, как в 2015 году вирусное синее или белое платье штурмом захватило социальные сети, многие такие загадочные фотографии вызвали ажиотаж в социальных сетях. Ранее в этом году фотография «человека», бегущего по снегу , привела пользователей сети в замешательство, когда на самом деле это оказалась собака!
Истории только для подписчиков
Просмотреть все
Цены начинаются от 2,5 рупий в день
В мае фотография маленькой девочки сбила с толку пользователей сети после того, как она погрузилась в бетон .
© IE Online Media Services Pvt Ltd.
Впервые опубликовано: 21 декабря 2021 г., 18:18:38
Следующая статья
Рисование пером в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай.
 Сделай это.
Сделай это. - Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Мечтай.
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Использование панели Touch Bar с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop для iPad
- Photoshop для iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Создание выделения и добавление масок
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Знакомство с рабочей областью
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Поместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Использование панели Touch Bar с Photoshop
- Сенсорные возможности и настраиваемые рабочие пространства
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Элементы позиционирования с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Фотошоп для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Параметры HTML для фрагментов
- Изменить макет среза
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображений
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоя
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выберите, сгруппируйте и свяжите слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Нокаут для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Выделения
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основные сведения о каналах
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублирование, разделение и объединение каналов
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшение размытия изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая корректировка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью регулировки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выровнять фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Выборочная настройка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Знакомство с Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как выполнять неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Исправление и перемещение с учетом содержимого
- Ретушь и исправление фотографий
- Исправление искажения изображения и шума
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка обрезки, поворота и размера холста
- Как обрезать и выровнять фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Масштабирование с учетом содержимого
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисование и раскрашивание
- Рисование симметричных узоров
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Инструменты для рисования
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью миксерной кисти
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание узора с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Артикул эффектов фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазывание областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработка пакета файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить аккаунты для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стеки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Photoshop предоставляет несколько инструментов «Перо» для различных вариантов использования и творческого стиля:
- Инструмент «Перо кривизны» позволяет интуитивно рисовать кривые и прямые сегменты.

- Стандартный инструмент «Перо» позволяет рисовать прямые сегменты и кривые с высокой точностью.
- Инструмент «Свободное перо» позволяет рисовать контуры, как если бы вы рисовали карандашом на листе бумаги.
- Параметры магнитного пера позволяют рисовать контур, который привязывается к краям определенных областей изображения.
- Инструмент Content-Aware Tracing позволяет автоматизировать процесс трассировки изображений. (Предварительный просмотр технологии)
Используйте комбинацию клавиш Shift+P для переключения между инструментами в группе «Перо».
Перебирайте инструменты пера с помощью комбинации клавиш Shift+P. Вы можете использовать инструменты пера в сочетании с инструментами формы для создания сложных фигур. Дополнительные сведения о режимах, в которых можно рисовать с помощью инструментов «Перо», см. в разделе Режимы рисования .
Прежде чем рисовать с помощью инструмента «Перо», вы можете создать
новый путь на панели «Пути» для автоматического сохранения рабочего пути
как именованный путь.
Content-Aware Tracing Tool представлен в качестве предварительной версии технологии в выпуске Photoshop за октябрь 2020 г. и позволяет создавать векторные контуры и выделения, просто наводя курсор на края изображения и щелкая.
Вы можете включить Content-Aware Tracing Tool в меню «Настройки» > «Предварительный просмотр технологии», а затем перезапустить Photoshop.
Попробуйте Content-Aware Tracing Tool, выполнив следующие пять простых шагов:
В группе инструментов Pen выберите Content-Aware Tracing Tool.
Content-Aware Tracing ToolНаведите курсор на край объекта, чтобы выделить его.
Выделение краев изображенияРазличные уровни масштабирования влияют на то, как Photoshop видит ваше изображение и, следовательно, на то, как инструмент определяет края.
Например, если вы работаете с изображением с более низким разрешением, уменьшение масштаба может помочь Photoshop легче идентифицировать края.
 Увеличение (100% или более) приведет к тому, что инструмент будет использовать разрешение 1–1 пиксель по умолчанию для определения краев.
Увеличение (100% или более) приведет к тому, что инструмент будет использовать разрешение 1–1 пиксель по умолчанию для определения краев.Нажмите на выделенный раздел, чтобы создать путь.
Щелкните выделенные ребра, чтобы создать путьЧтобы добавить к пути, наведите указатель мыши на соседний край, чтобы выделить новый раздел, и, удерживая клавишу Shift , щелкните, чтобы расширить путь. Появившаяся розовая линия указывает на то, что вы добавляете новый раздел к существующему пути.
Удерживая Shift, нажмите, чтобы расширить путьЧтобы удалить область с пути, нажмите и удерживайте кнопку 9Клавиша 0293 Alt (Windows) или Option (Mac) во время нажатия. Вы также можете щелкнуть и перетащить в направлении, чтобы удалить большие разделы.
Используйте Alt или Option, щелкнув, чтобы удалить часть пути
Детали
При регулировке ползунка Детали Photoshop отображает предварительный просмотр краев, которые видит Photoshop. Перемещение ползунка вправо увеличивает количество краев, которые Photoshop обнаруживает, а перемещение влево уменьшает количество обнаруженных краев.
Перемещение ползунка вправо увеличивает количество краев, которые Photoshop обнаруживает, а перемещение влево уменьшает количество обнаруженных краев.
Трассировка
Режимы трассировки (Подробный, Обычный и Упрощенный) регулируют детализацию или текстуру изображения перед обработкой трассировки.
Режимы трассировки Используйте трассировку вместе с ползунком «Детали», чтобы получить желаемые края.
Инструмент «Перо кривизны» позволяет с одинаковой легкостью рисовать плавные кривые и сегменты прямых линий. Создавайте собственные формы в своих проектах или определяйте точные пути для легкой тонкой настройки изображений с помощью этого интуитивно понятного инструмента. При этом создавайте, переключайте, редактируйте, добавляйте или удаляйте гладкие или угловые точки, даже не переключая инструменты.
В группе инструментов «Перо» выберите инструмент «Перо кривизны».
Чтобы создать первую опорную точку, щелкните или коснитесь в любом месте документа.

Нажмите/коснитесь еще раз, чтобы определить вторую опорную точку и завершить первый сегмент пути. Нажмите один раз (по умолчанию), если вы хотите, чтобы следующий сегмент вашего пути был изогнутым. Дважды щелкните, если хотите нарисовать прямой сегмент.
Первый сегмент пути всегда отображается на холсте как прямая линия. В зависимости от того, рисуете ли вы затем изогнутый или прямой сегмент, Photoshop корректирует его позже. Если следующий сегмент, который вы рисуете, искривлен, Photoshop плавно изгибает первый сегмент по отношению к следующему сегменту.
(Изогнутый путь) С помощью мыши или сенсорного устройства перетащите указатель, чтобы нарисовать следующий сегмент пути. Пока кнопка мыши нажата, оптимизируйте кривую сегмента. Предыдущий сегмент автоматически корректируется, чтобы кривая оставалась гладкой.
Оптимизируйте кривую сегмента, пока нажата кнопка мыши.(Кривой путь) Отпустите кнопку мыши, чтобы отбросить опорную точку и завершить второй сегмент.

Нарисуйте дополнительные сегменты и завершите путь.
Когда вы закончите рисовать, нажмите клавишу Esc.
Советы по работе с инструментом «Перо кривизны»
- При размещении опорной точки нажмите один раз, если хотите, чтобы следующий сегмент пути был изогнутым. Дважды щелкните, если хотите нарисовать прямой сегмент. Photoshop создает гладкие или угловые точки соответственно.
- Чтобы преобразовать гладкую опорную точку в угловую или наоборот, дважды щелкните точку.
- Чтобы переместить точку привязки, просто перетащите ее.
- Чтобы удалить точку привязки, щелкните ее, а затем нажмите клавишу Delete. Пока опорная точка удалена, кривая сохраняется и соответствующим образом корректируется по отношению к оставшимся опорным точкам.
Рисование сегментов прямой линии
Простейший путь, который можно нарисовать с помощью стандартного инструмента «Перо», — это прямая линия, созданная щелчком инструмента «Перо» для создания двух узловых точек. Продолжая нажимать, вы создаете путь, состоящий из отрезков прямой линии, соединенных угловыми точками.
Продолжая нажимать, вы создаете путь, состоящий из отрезков прямой линии, соединенных угловыми точками.
Выберите инструмент «Перо».
Расположите инструмент «Перо» там, где вы хотите получить прямой сегмент чтобы начать, и щелкните, чтобы определить первую опорную точку (не перетаскивайте).
Первый сегмент, который вы нарисуете, не будет виден до тех пор, пока вы не щелкнете вторую опорную точку. (Выберите резину Опция полосы в Photoshop для предварительного просмотра сегментов пути.) Кроме того, если направление появляются линии, вы случайно перетащили инструмент «Перо»; выберите «Правка» > «Отменить», и нажмите еще раз.
Щелкните еще раз в том месте, где должен заканчиваться сегмент (удерживая чтобы ограничить угол сегмента кратным 45°).
Продолжайте нажимать, чтобы установить опорные точки для дополнительных прямые сегменты.
Последняя добавленная опорная точка всегда отображается как сплошная квадрат, означающий, что он выбран.
 Ранее определенный якорь
точки становятся пустыми и снимаются с выбора, когда вы добавляете дополнительные опорные точки.
Ранее определенный якорь
точки становятся пустыми и снимаются с выбора, когда вы добавляете дополнительные опорные точки.Завершите путь, выполнив одно из следующих действий:
- Чтобы оставить путь открытым, щелкните, удерживая клавишу Ctrl (Windows) или Command (Mac OS), в любом месте вдали от всех объектов.
Чтобы оставить путь открытым, вы также можете выбрать другой инструмент.
Рисование кривых с помощью инструмента «Перо»
Кривая создается путем добавления опорной точки где кривая меняет направление, и перетаскивание линий направления которые формируют кривую. Длина и наклон направляющих линий определить форму кривой.
Кривые легче редактировать
и ваша система может отображать и печатать их быстрее, если вы их нарисуете
используя как можно меньше опорных точек. Использование слишком большого количества точек также может
ввести нежелательные неровности на кривой. Вместо этого рисуйте широко расставленные
опорные точки и тренируйтесь формировать кривые, регулируя длину
и углы направляющих линий.
Выберите инструмент «Перо».
Расположите инструмент «Перо» там, где должна начинаться кривая. и удерживая кнопку мыши.
Появляется первая опорная точка, и указатель инструмента «Перо» меняется на наконечник стрелки. (В Photoshop указатель меняется только после того, как вы начали перетаскивать.)
Перетащите, чтобы установить наклон сегмента кривой, который вы создаете, а затем отпустите кнопку мыши.
Обычно удлиняйте линию направления примерно на одну треть расстояние до следующей опорной точки, которую вы планируете рисовать. (Вы можете отрегулируйте одну или обе стороны линии направления позже.)
Удерживать нажмите и удерживайте клавишу Shift, чтобы ограничить угол инструмента кратным 45°.
Рисование первой точки на кривойA. Инструмент «Перо позиционирования» B. Запуск перетащить (нажата кнопка мыши) C. Перетаскивание продлевать линии направления
Расположите инструмент «Перо» там, где вы хотите создать сегмент кривой.
Рисование второй точки на кривой Рисование S-образной кривой до конца и выполните одно из следующих действий:
до конца и выполните одно из следующих действий:Чтобы резко изменить направление кривой, отпустите кнопку мыши, а затем, удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), перетащите точку направления в направлении кривой. Отпустите клавишу Alt (Windows) или Option (Mac OS) и кнопку мыши, переместите указатель в то место, где должен заканчиваться сегмент, и перетащите его в противоположном направлении, чтобы завершить сегмент кривой.
Продолжайте перетаскивать инструмент «Перо» из разных мест. для создания серии плавных кривых. Обратите внимание, что вы размещаете якорь точки в начале и конце каждой кривой, а не на ее конце. Кривая.
Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) линии направления, чтобы разбить линии направления точки привязки.
Завершите путь, выполнив одно из следующих действий:
- Чтобы оставить путь открытым, щелкните, удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS), в любом месте за пределами всех объектов или выберите другой инструмент.

- Чтобы оставить путь открытым, щелкните, удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS), в любом месте за пределами всех объектов или выберите другой инструмент.
Рисование прямых линий с последующими кривыми
С помощью инструмента «Перо» щелкните угловые точки в двух местах, чтобы создать прямой сегмент.
Расположите инструмент «Перо» над выбранной конечной точкой. Рядом с инструментом «Перо» появляется небольшая диагональная линия или косая черта. Чтобы задать наклон изогнутого сегмента, который вы создадите следующим, щелкните опорную точку и перетащите появившуюся линию направления.
Рисование прямого сегмента, за которым следует изогнутый сегмент (деталь 1)A. Прямой сегмент завершен B. Позиционирование Инструмент «Перо» над конечной точкой C. Перетаскивание точки направления
Расположите перо там, где вы хотите установить следующую опорную точку; затем щелкните (и перетащите, если хотите) новую опорную точку, чтобы завершить Кривая.
Рисование прямого сегмента, за которым следует изогнутый сегмент (деталь 2)A.
 Инструмент «Перо для позиционирования» B. Перетаскивание
линия направления C. Новый сегмент кривой завершен
Инструмент «Перо для позиционирования» B. Перетаскивание
линия направления C. Новый сегмент кривой завершен
Нарисуйте кривые, за которыми следуют прямые линии
С помощью инструмента «Перо» перетащите, чтобы создать первую гладкую точку криволинейного сегмента и отпустите кнопку мыши кнопка.
Переместите инструмент «Перо» туда, где вы хотите изогнутый сегмент чтобы закончить, перетащите, чтобы завершить кривую, и отпустите кнопку мыши.
Выберите инструмент Convert Point из набора инструментов, а затем щелкните выбранную конечную точку, чтобы преобразовать ее из гладкой точки в угловая точка.
Нажмите Alt (Windows) или Option (Mac OS) чтобы временно изменить инструмент «Перо» на инструмент «Преобразовать точку».
Выберите инструмент «Перо» из набора инструментов, поместите перо инструмент, где вы хотите, чтобы прямой сегмент заканчивался, и нажмите, чтобы завершить прямой сегмент.

Нарисуйте два изогнутых сегмента, соединенных углом
Использование инструмент «Перо» перетащите, чтобы создать первую гладкую точку изогнутой сегмент.
Переместите инструмент «Перо» и перетащите его, чтобы создать кривую с вторая гладкая точка; затем нажмите и удерживайте Alt (Windows) или Option (Mac OS) и перетащите линию направления к противоположной end, чтобы задать наклон следующей кривой. Отпустите ключ и кнопка мыши.
Этот процесс преобразует гладкую точку в угловую. путем разделения линий направления.
Переместите инструмент «Перо» туда, где вы хотите, чтобы вторая кривая сегмент, чтобы закончить, и перетащите новую точку сглаживания, чтобы завершить второй криволинейный сегмент.
A. Перетаскивание новой точки сглаживания B. Нажатие
Alt/Option для разделения линий направления при перетаскивании и раскачивании
линия направления вверх C. Результат после изменения положения
и перетаскивание в третий раз
Результат после изменения положения
и перетаскивание в третий раз
Завершить рисование пути
Завершите путь в одном из следующих способы:
- Чтобы оставить путь открытым, нажмите, удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS), в любом месте вдали от всех объектов.
Настройки на панели параметров
При использовании стандартного инструмента «Перо» на панели параметров доступны следующие параметры:
- Автоматическое добавление/удаление, позволяющее добавлять точку привязки при нажатии на сегмент линии или удалите точку привязки, когда вы щелкнете по ней.
- Rubber Band, который позволяет просматривать сегменты контура при перемещении указателя между щелчками. Чтобы получить доступ к этой опции, щелкните всплывающее меню справа от значка Custom Shape.
Инструмент Freeform Pen позволяет рисовать как
если бы вы рисовали карандашом на бумаге. Добавлены опорные точки
автоматически, когда вы рисуете. Вы не определяете, где точки
расположены, но вы можете настроить их после завершения пути.
Чтобы рисовать с большей точностью, используйте инструмент «Перо».
Добавлены опорные точки
автоматически, когда вы рисуете. Вы не определяете, где точки
расположены, но вы можете настроить их после завершения пути.
Чтобы рисовать с большей точностью, используйте инструмент «Перо».
Выберите инструмент «Перо произвольной формы».
Для управления чувствительностью конечного пути к движению мыши или пера, щелкните перевернутую стрелку рядом с фигурой на панели параметров и введите значение от 0,5 до 10,0. пикселей для Curve Fit. Более высокое значение создает более простой путь с меньше опорных точек.
Перетащите указатель по изображению. Когда вы перетаскиваете путь, следы за указателем. Когда вы отпустите кнопку мыши, будет создан рабочий путь.
Чтобы продолжить существующий контур от руки, поместите перо указатель на конечную точку пути и перетащите.
Чтобы завершить путь, отпустите кнопку мыши. Для создания закрытого пути перетащите линию в начальную точку пути (появится кружок рядом с указателем, когда он выровнен).

Магнитное перо — это опция инструмента «Перо произвольной формы», позволяющая нарисуйте путь, который привязывается к краям определенных областей вашего изображения. Вы можете определить диапазон и чувствительность поведения привязки, а также сложность полученного пути. Магнитная ручка и инструменты Magnetic Lasso имеют много одинаковых опций.
Преобразование инструмента «Свободное перо» в «Магнитное перо» Инструмент «Перо» , выберите Magnetic на панели параметров или щелкните перевернутую стрелку рядом с кнопки формы на панели параметров, выберите «Магнитный» и установите следующий:
В поле Ширина введите значение в пикселях между 1 и 256. Магнитная ручка обнаруживает края только в пределах указанного расстояние от указателя.
Для контраста введите процентное значение от 1 и 100, чтобы указать требуемый контраст между пикселями для этого участок, который следует считать краем.
 Используйте более высокое значение для низкой контрастности
картинки.
Используйте более высокое значение для низкой контрастности
картинки.В поле «Частота» введите значение от 0 до 100, чтобы укажите скорость, с которой перо устанавливает опорные точки. Более высокое значение закрепляет путь на месте быстрее.
Если вы работаете со стилусом, выберите или снимите флажок «Нажим пера». При выборе этого параметра увеличивается давление пера приводит к уменьшению ширины.
Щелкните изображение, чтобы задать первую точку крепления.
Чтобы нарисовать сегмент от руки, переместите указатель или перетащите вдоль края, который вы хотите проследить.
Последний сегмент границы остается активным. В качестве вы перемещаете указатель, активный сегмент привязывается к самому сильному край на изображении, соединяющий указатель с последним креплением точка. Периодически магнитная ручка добавляет точки крепления к граница для закрепления предыдущих разделов.
Нажмите, чтобы добавить точки крепления, и продолжите трассировку.
Если граница не привязывается к нужному краю, нажмите один раз, чтобы добавить точку крепления вручную и не допустить, чтобы граница движущийся. Продолжайте обводить край и при необходимости добавляйте точки крепления. Если вы ошиблись, нажмите Удалить, чтобы удалить последнее крепление. точка.
Для динамического изменения свойств магнитного Перо, выполните одно из следующих действий:
Удерживая нажатой клавишу Alt (Windows) или Option (Mac OS), перетащите чтобы нарисовать путь от руки.
Щелчок, удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) рисовать прямые сегменты.
Нажмите клавишу открывающей квадратной скобки ([), чтобы уменьшить ширина Магнитного пера на 1 пиксель; нажмите закрывающую квадратную скобку клавишу (]), чтобы увеличить ширину пера на 1 пиксель.
Введите путь:
Нажмите Enter (Windows) или Return (Mac OS). чтобы закончить открытый путь.

 Две прямые могут пересекаться только в одной точке.
Две прямые могут пересекаться только в одной точке. У второй линии все звенья одинаковой длины, а именно по 49см. У третьей линии все звенья одинаковой длины, а именно по 41см.
У второй линии все звенья одинаковой длины, а именно по 49см. У третьей линии все звенья одинаковой длины, а именно по 41см.



 w3.org/2000/svg">
<path d="M10 10 H 90 V 90 H 10 L 10 10"/>
<!-- Точки -->
<circle cx="10" cy="10" r="2" fill="red"/>
<circle cx="90" cy="90" r="2" fill="red"/>
<circle cx="90" cy="10" r="2" fill="red"/>
<circle cx="10" cy="90" r="2" fill="red"/>
</svg>
w3.org/2000/svg">
<path d="M10 10 H 90 V 90 H 10 L 10 10"/>
<!-- Точки -->
<circle cx="10" cy="10" r="2" fill="red"/>
<circle cx="90" cy="90" r="2" fill="red"/>
<circle cx="90" cy="10" r="2" fill="red"/>
<circle cx="10" cy="90" r="2" fill="red"/>
</svg> 29
L 172.55 152.45
A 30 50 -45 0 1 215.1 109.9
L 315 10" stroke="black" fill="green" stroke-width="2" fill-opacity="0.5"/>
<circle cx="150.71" cy="170.29" r="2" fill="red"/>
<circle cx="110" cy="215" r="2" fill="red"/>
<ellipse cx="144.931" cy="229.512" rx="36" ry="60" fill="transparent" stroke="blue"/>
<ellipse cx="115.779" cy="155.778" rx="36" ry="60" fill="transparent" stroke="blue"/>
</svg>
29
L 172.55 152.45
A 30 50 -45 0 1 215.1 109.9
L 315 10" stroke="black" fill="green" stroke-width="2" fill-opacity="0.5"/>
<circle cx="150.71" cy="170.29" r="2" fill="red"/>
<circle cx="110" cy="215" r="2" fill="red"/>
<ellipse cx="144.931" cy="229.512" rx="36" ry="60" fill="transparent" stroke="blue"/>
<ellipse cx="115.779" cy="155.778" rx="36" ry="60" fill="transparent" stroke="blue"/>
</svg> detectAndCompute(img2, None)
bf = cv2.BFMatcher(cv2.NORM_HAMMING, crossCheck=True)
matches = bf.match(des1, des2)
matches = sorted(matches, key=lambda x: x.distance)
src_points = np.vstack([np.array(kp1[m.queryIdx].pt) for m in matches])
dst_points = np.vstack([np.array(kp2[m.trainIdx].pt) for m in matches])
# 2: findFundamentalMat
F, mask = cv2.findFundamentalMat(src_points, dst_points)
# 3: stereoRectifyUncalibrated
_, h2, h3 = cv2.stereoRectifyUncalibrated(src_points.reshape(src_points.shape[
0], 1, 2), dst_points.reshape(dst_points.shape[0], 1, 2), F, img1.shape)
rect1 = cv2.warpPerspective(img1, h2, (852, 480))
rect2 = cv2.warpPerspective(img2, h3, (852, 480))
# 3.5: stereoBM
stereo = cv2.StereoBM(cv2.STEREO_BM_BASIC_PRESET, ndisparities=16, SADWindowSize=15)
return stereo.compute(rect1, rect2)
def optical_flow_depth_map(img1, img2):
flow = cv2.calcOpticalFlowFarneback(img1, img2, 0.
detectAndCompute(img2, None)
bf = cv2.BFMatcher(cv2.NORM_HAMMING, crossCheck=True)
matches = bf.match(des1, des2)
matches = sorted(matches, key=lambda x: x.distance)
src_points = np.vstack([np.array(kp1[m.queryIdx].pt) for m in matches])
dst_points = np.vstack([np.array(kp2[m.trainIdx].pt) for m in matches])
# 2: findFundamentalMat
F, mask = cv2.findFundamentalMat(src_points, dst_points)
# 3: stereoRectifyUncalibrated
_, h2, h3 = cv2.stereoRectifyUncalibrated(src_points.reshape(src_points.shape[
0], 1, 2), dst_points.reshape(dst_points.shape[0], 1, 2), F, img1.shape)
rect1 = cv2.warpPerspective(img1, h2, (852, 480))
rect2 = cv2.warpPerspective(img2, h3, (852, 480))
# 3.5: stereoBM
stereo = cv2.StereoBM(cv2.STEREO_BM_BASIC_PRESET, ndisparities=16, SADWindowSize=15)
return stereo.compute(rect1, rect2)
def optical_flow_depth_map(img1, img2):
flow = cv2.calcOpticalFlowFarneback(img1, img2, 0. 5, 3, 20, 10, 5, 1.2, 0)
mag, ang = cv2.cartToPolar(flow[..., 0], flow[..., 1])
return mag
def plot(title, img, i):
plt.subplot(2, 2, i)
plt.title(title)
plt.imshow(img, 'gray')
plt.gca().get_xaxis().set_visible(False)
plt.gca().get_yaxis().set_visible(False)
plot(u'Первый кадр', img1, 1)
plot(u'Второй кадр (шаг вправо)', img2, 2)
plot(u'stereoRectifyUncalibrated', stereo_depth_map(img1, img2), 3)
plot(u'Первый кадр', optical_flow_depth_map(img1, img2), 4)
plt.show()
5, 3, 20, 10, 5, 1.2, 0)
mag, ang = cv2.cartToPolar(flow[..., 0], flow[..., 1])
return mag
def plot(title, img, i):
plt.subplot(2, 2, i)
plt.title(title)
plt.imshow(img, 'gray')
plt.gca().get_xaxis().set_visible(False)
plt.gca().get_yaxis().set_visible(False)
plot(u'Первый кадр', img1, 1)
plot(u'Второй кадр (шаг вправо)', img2, 2)
plot(u'stereoRectifyUncalibrated', stereo_depth_map(img1, img2), 3)
plot(u'Первый кадр', optical_flow_depth_map(img1, img2), 4)
plt.show()
 ply', 'w') as f:
f.write('ply\n')
f.write('format ascii 1.0\n')
f.write('element vertex {}\n'.format(len(points)))
f.write('property float x\n')
f.write('property float y\n')
f.write('property float z\n')
f.write('end_header\n')
for point in points:
f.write('{:.2f} {:.2f} {:.2f}\n'.format(point[0], point[2], point[1]))
dump2ply(result)
ply', 'w') as f:
f.write('ply\n')
f.write('format ascii 1.0\n')
f.write('element vertex {}\n'.format(len(points)))
f.write('property float x\n')
f.write('property float y\n')
f.write('property float z\n')
f.write('end_header\n')
for point in points:
f.write('{:.2f} {:.2f} {:.2f}\n'.format(point[0], point[2], point[1]))
dump2ply(result)
 co/CCiKqq3E5l
co/CCiKqq3E5l

 Сделай это.
Сделай это.
 Увеличение (100% или более) приведет к тому, что инструмент будет использовать разрешение 1–1 пиксель по умолчанию для определения краев.
Увеличение (100% или более) приведет к тому, что инструмент будет использовать разрешение 1–1 пиксель по умолчанию для определения краев.

 Ранее определенный якорь
точки становятся пустыми и снимаются с выбора, когда вы добавляете дополнительные опорные точки.
Ранее определенный якорь
точки становятся пустыми и снимаются с выбора, когда вы добавляете дополнительные опорные точки. до конца и выполните одно из следующих действий:
до конца и выполните одно из следующих действий:
 Инструмент «Перо для позиционирования» B. Перетаскивание
линия направления C. Новый сегмент кривой завершен
Инструмент «Перо для позиционирования» B. Перетаскивание
линия направления C. Новый сегмент кривой завершен

 Используйте более высокое значение для низкой контрастности
картинки.
Используйте более высокое значение для низкой контрастности
картинки.
