Немного о себе дизайн: Как дизайнеру написать текст о себе
Как оформить портфолио и резюме начинающему дизайнеру. Советы работодателя — Дизайн на vc.ru
Представлюсь. Ольга, руководитель малого бизнеса, региональное брендинговое агентство «Ан2». Сама занимаюсь отбором и собеседованием дизайнеров. Команда агентства — дюжина человек. Мы в постоянном поиске дизайнеров, отбираем по портфолио, приглашаем на собеседование.
46 620 просмотров
12-летний опыт найма позволяет мне вынести вердикт уже на основании первого письма соискателя. С 99-процентной точностью я знаю, стоит ли брать человека на работу. Критерий один — думает ли дизайнер о пользе работодателя. Если нет, то вряд ли дизайнер будет думать о выгоде клиента. Критерий второй — эстетика в оформлении портфолио. Критерий третий — понимание себя и своих компетенций в резюме.
Портфолио
Пишите на общую почту или почту HR-отдела. Не пишите руководителю в личку. Даже если нашли руководителя в соцсетях. Если не ответят, позвоните секретарю.
Хорошему портфолио и внятному резюме рады, даже если нет вакансии. Если не отвечают, значит, вакансии нет, портфолио не впечатлило, некогда или письмо попало в спам.
Подготовьте портфолио в удобном формате. Идеально залить на на behance, fl, Dribble или на другие подобные сайты.
Другой вариант — соберите презентацию в нетяжелый PDF-файл или в онлайн-презентацию, которую можно отправить ссылкой. Один файл скачать легко или можно посмотреть сразу через браузер.
Дайте информативное название с фамилией и именем и словом портфолио: «Андреева Ольга портфолио графического дизайнера.pdf».
Презентация не должна весить 500 метров. Не для офсетной печати файл готовите, а для просмотра на экране. Достаточно разрешения 100-150 dpi.
Страшный сон — архив в 700 метров с кучей папок и джипегов с названием «портфолио.rar». Архив нужно качать, потом ходить по папкам и смотреть отсортированные джипеги. Это прошлый век, но до сих пор получаю такую красоту. Шлют не только возрастные дизайнеры с завода, но и молодёжь.
Резюме и портфолио в архиве
Портфолио показывает подход к работе. Небрежная вёрстка, отсутствие структуры, воздуха, красоты вызывают один вопрос — вы точно хотите быть дизайнером? Дизайнер — это удобно, читаемо и красиво.
Набор презентаций без нормальной структуры и верстки отправлен начинающим дизайнером
Оформите портфолио со вкусом. У всех он разный. Помните — чем меньше визуального мусора, тем лучше будут смотреться кейсы.
Мусор — это фоны, узорчики, цветочки и листочки, яркие плашки, которые отвлекают от работ. Мусором являются кучерявые шрифты, которые невозможно прочитать. Вся ненужная информация — мусор.
Сверстано аккуратно, но поезной информации не несет. Чье портфолио, какая специализация?
Дизайнер перестарался с оформление, сто выдает начинающего. Собрал все яркие шрифты, но не объеинил элементы одним приёмом и не собрал в общую картину. Два ярких автивыш шрифта спорят.
Покажите умение верстать и ёмко доносить смысл. Не умеете — учитесь. Благо, несложно найти, у кого учиться и где посмотреть образцы оформления кейсов.
Сверстала за 5 минут. Любимая работа студии и название документа.
Если не умеете хулиганить в вёрстке, сверстайте аккуратно. Советы по вёрстке текста есть на сайте Ан2.
Сделайте краткие аннотации проектов. Особенно тех, где работа шла в команде с фотографом, иллюстратором или вы перевёрстывали чужой дизайн. Уважайте авторское право.
А что делать, если портфолио отсутствует? Вы — студент, дизайнер-любитель и т. д. Соберите ученические работы. Сделайте проекты в стол или бесплатно для друзей.
Резюме
Резюме тоже назовите информативно «Андреева Ольга. Резюме графического дизайнера.doc».
Пишите, пожалуйста, правду: что умеете, а что нет. Начинающий — так и пишите. Все мы когда-то начинали. Пишите, чем владеете, что изучаете. Я бы честно написала в резюме, что интересно, а что будете делать только с сильной голодухи, но лучше к танку этому вас не подпускать.
Я бы честно написала в резюме, что интересно, а что будете делать только с сильной голодухи, но лучше к танку этому вас не подпускать.
Пишу про себя: «Люблю решать сложные творческие задачи с элементами организации и управления, а рутинную работу я не могу долго делать. Только на морально волевых качествах».
Может, вы как раз дополните команду умением аккуратно верстать и делать техдизайн.
Штампов «дружелюбие» и «стрессоустойчивость» лучше избегать. Это разбивается ситуационными вопросами. Когда спрашиваешь: «Что будете делать, если руководитель подходит и орёт на вас матом?» По ответу понятна степень стрессоустойчивости.
Круто выделить навыки, которые прокачаны, которые развиты на троечку с плюсом, которые хотите развить. Круто рассказать про слабости — виды работ, не доставляющие удовольствия, которые никогда не прокачаешь хорошо.
Это легко написать, когда себя понимаешь. Если такой раздел внести в резюме, то вы сэкономите время на ненужных собеседованиях.
Я выделила для себя такие навыки:
Что ждет на собеседовании
К собеседованию надо готовиться. Почитайте статьи о самых распространённых вопросах на собеседовании. Выделите трудные вопросы. И спокойно подумайте, что ответить.
Собеседование надо превратить в диалог, а не в допрос — поэтому подготовьте вопросы с вашей стороны.
Перед собеседованием лучше настроиться, найти в себе спокойное состояние, в котором адекватно оцениваешь, что происходит. Чтобы ответить на вопросы, которые для вас внезапны, к которым не готовы, попросите время подумать. Это нормально.
Но к базовым вопросам лучше подготовиться заранее. Не надо впустую тратить время. Удивляет, когда человек не понимает себя и свои потребности.
Распространенные вопросы
1. Что важно получить на новом рабочем месте
Думаете, какой распространённый ответ? Развития. И для многих за этим словом нет ничего твёрдого.
На уточняющий вопрос: «А какого развития хочется?», большинство затрудняется ответить.
Хотите, чтобы работодатель решил, куда вас развивать? Мечтаете попасть в среду, где развитие неизбежно, так как сидя дома лучше сериал посмотреть, чем обучающий ролик? Подумайте заранее, пожалуйста. Это важно — честно себе ответить.
Может, лучше тихо отсидеть 6-8 часов и уйти домой: к борщу, дивану и кино.Это нормально, если за эти 6-8 часов сделать что-то, окупающее зарплату. Решить часть задач компании.
Отсидеть, ничего не сделать и зарплату получить — это не в малый бизнес. В Ан2, например, у дизайнеров сделка, и по зарплате будет видна степень вовлечённости в проекты.
2. Спросят про профессиональные умения
Лучше не врать, так как это очень легко проверить.
Например: «Я отлично знаю фотошоп». Я: «Если нужно выделить зелёный укроп, лежащий на цветной клетчатой скатерти, каким способом сделаете?» И большинство дизайнеров отвечают: «Путями». Поздравляю, есть чему учиться.
3. Личностные качества
Сильные и слабые. Лучше избегать воды — сказать кратко и конкретно. А для краткости нужна подготовка. Знаете, как удивляет ответ соискателя: «Каждый раз затрудняюсь ответить на этот вопрос».
Лучше избегать воды — сказать кратко и конкретно. А для краткости нужна подготовка. Знаете, как удивляет ответ соискателя: «Каждый раз затрудняюсь ответить на этот вопрос».
Расскажите о себе, как о человеке, личности. Работать предстоит с людьми, а не с роботами.
Круто, если рассказ о себе будет показывать то самое развитие. Чем увлекаетесь, что любите слушать, читать, смотреть. Какие курсы проходите. Как любите работать: в тишине, нужен коллектив, любите движуху или чтобы почти не трогали.
4. Опишите, что любите делать, а что нет
Невозможно всё делать хорошо. Это удобно — понимать ресурсы дизайнера. Это поможет найти работу, где будет интересно и комфортно.
Понятно, что вы не будете 100% делать то, что нравится. Но если будет хотя бы 60% — это уже удача.
5. Любимые вопросы рекрутёров — цели и планы на будущее
Кем себя видите через 5-10-15 лет. Да, вы не обязаны делиться планами на будущее. Нанимателю хотелось бы года 2-3 идти в одном направлении.
Пример: соискатель планирует через полгода переехать в Москву, мотивация при поиске работы — прокачать опыт, наработать портфолио. Наставники будут вкладываться в вас полгода, а вы потом: «Пока, я в Москву». Имеете право, но лучше честно предупредить и дать выбор работодателю. Мораль. Будьте честны с собой и работодателем. Лучше не получить оффер там, где не справишься, и не тратить своё время и время коллег.
Соискатель уровня бог
Понимает задачи бизнеса. Предварительно посмотрел сайт работодателя, уточнил специализацию. Рассказывает, чем может быть полезен компании. Это проактивная позиция.
Когда сотрудник думает категориями пользы бизнеса и своего вклада в эту пользу. Таких мало. Очень. Большинство ждёт, что только когда придёт — получит то самое долгожданное развитие.
Сорри, если жёстко получилось, зато честно. С теми, кто приходит работу работать, творить и делать крутые проекты, мы живём долго и счастливо. И начинающие ребята через год-два двигают крутые проекты.
Ещё одна статья про дизайн-системы (в продуктовом дизайне) / Хабр
Привет. Меня зовут Костя, и я отвечаю за дизайн в Агиме. Эту статью я написал недели 3 назад, поэтому я не буду рассуждать о том, что происходит сейчас в нашей стране и мире, а лишь подчеркну, что в эти сложные времена мы должны поддерживать друг друга. И надеюсь, что моя статья поможет настроиться на рабочий лад. Как всегда, я старался сделать статью максимально простой и интересной.
Итак, поговорим о дизайн-системах, потому что мне регулярно приходится или рассказывать о ДС, или уточнять, что конкретно собеседник имеет в виду, когда говорит «надо нам тут дизайн-систему сделать».
Мы уже записывали короткое видео на эту тему, которое можно послушать, если вам лень читать. Статья ниже — это в общем всё то же самое, но по-другому.
Что такое дизайн-система, на примере котиков и лего
Предположим, вашему ребенку задали задачу: сделать 10 фигурок котиков.
У вас в целом несколько вариантов решения. Например, вы можете взять пластилин, глину, бумагу. И получить 10 совершенно уникальных котиков.
Например, вы можете взять пластилин, глину, бумагу. И получить 10 совершенно уникальных котиков.
Но можете собрать их из конструктора лего. И сделать либо абсолютно похожих, либо немного отличающихся. Но в целом в любом случае они будут +/- квадратно-прямоугольные и с пупырышкками.
LEGO MinecraftЗавод где-то в Китае производит миллионами типовые кубики, шестеренки и моторчики. Совершенная логистика доставляет всё в магазины. Понятные инструкции помогают собирать космические корабли и котят. Всё это и есть дизайн-система. И котики из лего — это котики, сделанные из дизайн-системы.
И вот хорошая новость: в диджитал вы относительно легко можете создать свой заводик по производству кубиков. И начать собирать котиков, нужных конкретно вам. Не надо докупать лего за многие тысячи денег: у вас бесконечное количество копий блоков, потому что это диджитал!
Но и сталкиваетесь с теми же ограничениями: вы можете собрать только таких котиков, которых вам позволит собрать ваш заводик. Вам надо настраивать все бизнес-процессы, писать инструкции и т. д.
Вам надо настраивать все бизнес-процессы, писать инструкции и т. д.
Почему об этом пора поговорить: кривая Гартнера и плато просвещения
Мне нравится, как Кривая Гартнера описывает жизненный цикл, наверное, любой технологии.
Лет пять назад сообщество было дико воодушевлено. Из каждого утюга бодро рапортовали о том, что «мы первая компания, которая ввела ДС», «мы первое агентство, которое сделало сайт на ДС». Появился каталог отечественных ДС. Но кажется, при этом мало кто понимал, во что они вляпываются. Иногда у меня даже складывалось впечатление, что это было больше инструмент пиара, чем инструмент снижения издержек на разработку.
И кажется, что где-то в прошлом году дизайн-системы наконец-то преодолели впадину разочарования и сейчас находятся где-то на склоне просвещения, стремясь выйти на плато продуктивности.
Сейчас наконец-то на ДС смотрят как на инвестиции в сам продукт, на способ уменьшить издержки и повысить скорость разработки продукта. Это становится обычным рабочим инструментом продуктовой команды, а не хайповой игрушкой для энтузиастов. И об этом инструменте надо знать каждому приличному (и некоторым неприличным) менеджеру и дизайнеру.
И об этом инструменте надо знать каждому приличному (и некоторым неприличным) менеджеру и дизайнеру.
Что такое дизайн-система с точки зрения производства
Самое, наверное, важное предложение этой статьи будет сейчас:
Дизайн-система — это UI kit, превращенный в код и связанный с ним, т. е. это система [UI kit] [+] [код].
Т. е. UI kit ≠ дизайн-система!
Сейчас расскажу подробнее, что я имею в виду.
Как вы, конечно, знаете, UI kit — это упорядоченный набор всех элементов вашего диджитал-продукта: кнопки, формы, типографика и т. д.
Обычно, когда говорят «надо сделать UI kit», имеют в виду «дизайнеру надо собрать все элементы в «Фигме» («Скетче»…) в одном месте, показать все состояния, добавить описания, чтобы было всё понятно и можно было сделать нормальную разработку быстро и эффективно».
UI kit для «Комсомольской правды», сделанный в «Фигме»Реже это же говорят про фронтендеров, имея в виду, что надо сверстать все элементы в HTML, чтобы можно было их переиспользовать.
Или, иначе говоря, картинки надо превратить в код и желательно сложить в специальное хранилище (репозиторий).
Но теперь, если в дизайне вы решите, например, сменить базовый красный цвет на розовый, вам это надо сделать сначала в дизайнерских программах и потом скорректировать код, т. е. синхронизировать UI kit и код.
И вот тут вы можете это всё превратить в систему. Например, можно написать регламент переноса изменений из «Фигмы» в верстку и затем на сайт. Или можно пойти дальше. Так же системно вы можете автоматизировать синхронизацию изменений.
Представьте, что вы обновили логотип в дизайн-программе. Клац-клац, и он уже и на сайте, и в приложении в «Апсторе»…
И вот тут вы можете это всё превратить в систему. Например, можно написать регламент переноса изменений из «Фигмы» в верстку и затем на сайт. Или можно пойти дальше. Так же системно вы можете автоматизировать синхронизацию изменений.
Представьте, что вы обновили логотип в дизайн-программе. Клац-клац, и он уже и на сайте, и в приложении в «Апсторе»…
Клац-клац, и он уже и на сайте, и в приложении в «Апсторе»…
Как это вы будете делать: автоматически при помощи скрипта или живыми человеками по утвержденному бизнес-процессу, уже не так важно. Важно, что ваш дизайн-процесс систематизирован, т. е. у вас есть дизайн-система.
(Хотя, конечно, в 2022 году делать такую работу руками ну так себе идея.)
Вперед, к светлому будущему!
Ура! Давайте всё синхронизируем, систематизируем, автоматизируем!
К сожалению, пока это только мечта, но кое-что мы уже умеем. И сейчас про это расскажу самыми простыми словами.
Во-первых, самый популярный (и возможно, единственный разумный) подход к строительству дизайн-системы называется «атомарный». Тут всё просто: страница состоит из блоков (организмов), блоки состоят из форм и кнопок (молекул), формы и кнопки состоят из линий, шрифта, цвета (атомов).
react-atomic-designДизайн-токены могут хранить в себе базовые значения (атомы), такие как цвет, радиус скругления кнопки, параметры шрифта и т. д. Эти значения связываются с репозиторием. И теперь, если поменять значение токена, например в «Фигме», оно попадает в репозиторий и затем уже может быть автоматически синхронизировано с сайтом.
д. Эти значения связываются с репозиторием. И теперь, если поменять значение токена, например в «Фигме», оно попадает в репозиторий и затем уже может быть автоматически синхронизировано с сайтом.
Репозитории типа Storybook, Git, NPM и т. д. помогают разработчикам организовать хранение кода и помогают с его интеграцией в различные фреймворки.
Фреймворк — это программная платформа, которая облегчает работу со структурой диджитал-продукта и помогает делать качественную разработку. Думаю, вы слышали что-то про React, Angular, Vue. Вот это оно.
Сверстанный UI kit для АльфаСтрахование в StorybookСинхронизировали, синхронизировали да не высинхронизировали
К сожалению, не всё можно интегрировать просто и дешево. А кое-что и нельзя.
Например, сейчас, в 2022 году, не существует лёгкого способа синхронизировать компоненты для мобильной разработки. А многие интеграции для веба проще делать руками, чем автоматизировать. И параметрические вариации компонентов тоже тяжело делать (((
Например, у вас есть дизайн кнопки. И технически вы понимаете, как можно автоматически сгенерировать ее для веба, для iOS- и Android-приложения, а также для b2b- и для b2c-сайтов. Тут уменьшим, там конвертируем в rem, а здесь растянем. И вроде написали алгоритм и — пыщь-пыщь, готово… Но в реальности это будет кастомная разработка, которую надо поддерживать при помощи специального человека. А удобного WYSIWYG-интерфейса, с которым разберется любой дизайнер, для этого не существует.
И технически вы понимаете, как можно автоматически сгенерировать ее для веба, для iOS- и Android-приложения, а также для b2b- и для b2c-сайтов. Тут уменьшим, там конвертируем в rem, а здесь растянем. И вроде написали алгоритм и — пыщь-пыщь, готово… Но в реальности это будет кастомная разработка, которую надо поддерживать при помощи специального человека. А удобного WYSIWYG-интерфейса, с которым разберется любой дизайнер, для этого не существует.
И в реальности проще держать 4 разных дизайн-системы со всем фаршем: токены, репозитории и живые люди для синхронизации не только внутри ДС, но и между ними.
Но в целом всё движется к светлому будущему, когда мы сможем поменять в «Фигме» один шаблон и он автоматически и без проблем применится к работающему сайту и приложению в «Апсторе».
А пока мы карабкаемся на «Склон просвещения» и радуемся, например, тому, что ребята из Яндекса намутили плагин, помогающий компоненты из фреймворка Rеасt внести в «Фигму». Как говорится, маленький шаг для дизайнера, большой шаг для дизайн-систем!
Еще немного дегтя
Я очень люблю дизайн-системы, но у них есть довольно существенные недостатки и особенности:
Внедрять дизайн-систему сложно и дорого, особенно на начальном этапе.
 Вам нужны эксперты (которых пока мало). Ресурсы, чтобы закомпонентить компоненты и зашаблонить шаблоны. Терпение, чтобы всё это внедрить в ваш продукт. И сила воли, чтобы поддерживать системность дальше. В крупных проектах есть иногда даже целая команда «хранителей дизайн-системы». (Хотя я слышал про подход, когда эта функция распределяется между всей командой, даже у крупняков.)
Вам нужны эксперты (которых пока мало). Ресурсы, чтобы закомпонентить компоненты и зашаблонить шаблоны. Терпение, чтобы всё это внедрить в ваш продукт. И сила воли, чтобы поддерживать системность дальше. В крупных проектах есть иногда даже целая команда «хранителей дизайн-системы». (Хотя я слышал про подход, когда эта функция распределяется между всей командой, даже у крупняков.)Успешно внедрив ДС, через некоторое время вы можете обнаружить, что ваш продукт потерял гибкость: страницы сайта выглядят, как дома в районе панелек. А сделать какую-то необычную фичу трудно, а то и невозможно: пока ты внедришь в ДС новый компонент, пока протестируешь и интегрируешь, уже и не надо вроде бы. Так, ребята там сами наколхозили что-то…
Это не всегда дешевле. Да, расходы на дизайн снижаются. Зато появляются работы на поддержание и развитие самой ДС. Т. е. затраты просто переходят в другое подразделение. А еще добавьте затраты на создание инфраструктуры и на ее поддержание…
Если вы решили кардинально что-то поменять: навигационную структуру, или пришел совершенно новый брендбук, — есть риск, что проще будет всё выкинуть и начать заново.
 Ну, это как если бы вы с пластикового лего решили на металлические болты перейти. Всё выбрасываем и строим новый завод.
Ну, это как если бы вы с пластикового лего решили на металлические болты перейти. Всё выбрасываем и строим новый завод.
Всё на самом деле хорошо
Всё же у ДС есть очень крутые преимущества, которые уже сегодня могут продвинуть ваш проект вперед и нанести проекту много пользы.
С помощью ДС продуктологи и менеджеры проектов могут сами собирать простые экраны и вводить новые фичи. Скорость поставки нового функционала и проведения экспериментов резко повышается за счет того, что этап дизайна и верстки выкидывается. Нет вот этого «ой, дизайнер так видит, а у фронтендера лапки». Да и сами фронтендеры тратят ресурсы не на скучную верстку таблиц, а на интеграцию калькулятора, например. А это более интеллектуальная работа, которая обычно больше нравится профессионалам.
Снижаются расходы на дизайн: если ДС достаточно богатая, то всё ограничивается улучшением и обогащением текущих компонентов. А минорные изменения в дизайне типа корректировки цвета, замены лого или формы кнопок делаются почти мгновенно.
 «Сделать страницу нового продукта? Берем вот эти 5 блоков, меняем текст и изображения, добавляем ссылку на форму — оп, готово, на прод!»
«Сделать страницу нового продукта? Берем вот эти 5 блоков, меняем текст и изображения, добавляем ссылку на форму — оп, готово, на прод!»Весть продукт выглядит консистентно. И минорная страница с юридическими документами, и суперконверсионный калькулятор: всё выглядит и работает одинаково. И никто не может своими шаловливыми ручками безнаказанно это испортить. Да, панельки могут выглядеть красиво)
Резюмируя, кому надо дизайн-системы
У вас длинный проект, который вы готовы системно развивать.
Вам хочется ставить кучу экспериментов, делать последовательные улучшения и планомерно развивать продукт.
У вас несколько команд, которые работают над одним продуктом и им нужно поддерживать консистентность.
Вы просто любите заводики и котиков.
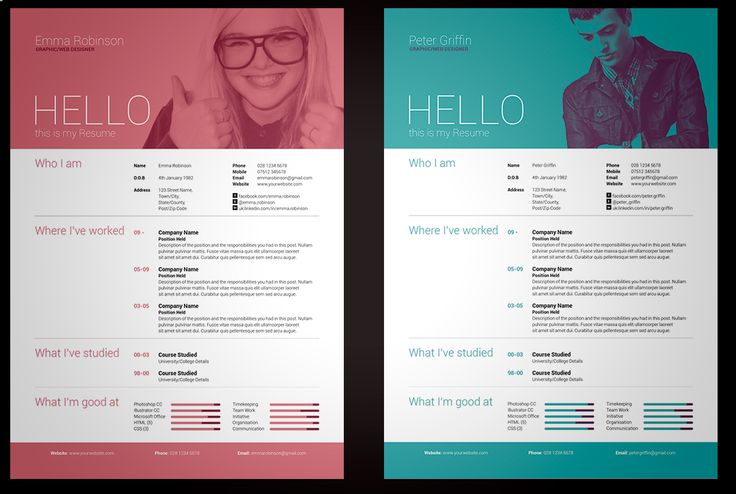
Графический дизайнер — Расскажите мне о себе
Большинство графических дизайнеров, которых я знал и с которыми работал, обладали удивительными навыками в создании вдохновляющих визуальных концепций, воплощении идеи в реальность . Тем не менее, у них также были свои слабости (борьба за соблюдение сроков была самой большой из них), и многие из них не особенно преуспели в общении. В конце концов, разговоры не являются основой их работы, и хорошее портфолио должно говорить . Тем не менее, если вы хотите получить работу графического дизайнера, вам придется успешно пройти процесс найма . И хотя может произойти многое, и процесс может быть как простым, так и сложным, вы всегда будете сталкиваться с одним вопросом: «Расскажите о себе» или « Представьтесь ».
Тем не менее, у них также были свои слабости (борьба за соблюдение сроков была самой большой из них), и многие из них не особенно преуспели в общении. В конце концов, разговоры не являются основой их работы, и хорошее портфолио должно говорить . Тем не менее, если вы хотите получить работу графического дизайнера, вам придется успешно пройти процесс найма . И хотя может произойти многое, и процесс может быть как простым, так и сложным, вы всегда будете сталкиваться с одним вопросом: «Расскажите о себе» или « Представьтесь ».
На чем сделать акцент во введении и как произвести правильное впечатление на менеджеров по найму? Что ж, когда дело доходит до графического дизайна , вы всегда должны делать упор на свое портфолио , предыдущие работы, которые вы сделали, будь то для какого-то другого работодателя, фриланса или просто для собственного удовольствия. Кроме того, хорошо упомянуть что-то из свою жизнь за пределами графического дизайна (надеюсь, вы не проводите 16 часов в день перед компьютером), и, возможно, даже завершите введение словами , объясняющими вашу мотивацию, и поясняющих, почему вы хотите получить конкретную работу.
Кроме того, хорошо упомянуть что-то из свою жизнь за пределами графического дизайна (надеюсь, вы не проводите 16 часов в день перед компьютером), и, возможно, даже завершите введение словами , объясняющими вашу мотивацию, и поясняющих, почему вы хотите получить конкретную работу.
Давайте посмотрим на 7 примеров ответов на вопрос. Я постарался включить в свой список ответы как для опытных, так и для неопытных дизайнеров, и в основном придумать какое-то разнообразие, следя за тем, чтобы хотя бы один из них подходил к вашей текущей ситуации. Выберите такой ответ, немного откорректируйте его, и вы, несомненно, сможете использовать его в качестве вступления на собеседовании или в форме заявления о приеме на работу.
- Меня зовут Маркус, и я занимаюсь дизайном веб-сайтов и онлайн-графики уже около шести лет. Начал, когда мне было четырнадцать, и я быстро нашел страсть к работе, и тратил почти все свое свободное время, работая над проектами для друзей, для школы или для собственного удовольствия .
 Вы можете ознакомиться с моими основными работами с описанием в моем онлайн-портфолио по адресу [ссылка на ваше портфолио]. Теперь мне двадцать и я больше не студент, ищу работа в студии веб-дизайна, или в хорошо зарекомендовавшей себя ИТ-компании, подобной этой, для дальнейшего развития моих дизайнерских навыков и работы над крупными проектами. В основном я работаю с Adobe , но мне не терпится научиться работать с другими программами. В свободное время, когда я ничего не проектирую, я люблю гулять по и проводить время вдали от своего ноутбука.
Вы можете ознакомиться с моими основными работами с описанием в моем онлайн-портфолио по адресу [ссылка на ваше портфолио]. Теперь мне двадцать и я больше не студент, ищу работа в студии веб-дизайна, или в хорошо зарекомендовавшей себя ИТ-компании, подобной этой, для дальнейшего развития моих дизайнерских навыков и работы над крупными проектами. В основном я работаю с Adobe , но мне не терпится научиться работать с другими программами. В свободное время, когда я ничего не проектирую, я люблю гулять по и проводить время вдали от своего ноутбука. - Марион, 32 года, последние 7 лет работала в сфере дизайна одежды , но теперь я с нетерпением жду перехода в графический дизайн. Я просто чувствую, что Я научился всему, что мог, благодаря моде , и теперь пришло время работать над более масштабными кампаниями. Меня больше всего интересует дизайн упаковки , так как я знаю, какую роль он играет в каждом успешном запуске продукта.
 Я бы хотел иметь такое влияние и увидеть результаты своей работы на полках розничных магазинов однажды . В международной корпорации, которая работает с таким количеством брендов, как ваша, вполне реально достичь моих целей (хотя, без сомнения, это потребует времени), и это главная причина, по которой я подаю заявку на эту работу.
Я бы хотел иметь такое влияние и увидеть результаты своей работы на полках розничных магазинов однажды . В международной корпорации, которая работает с таким количеством брендов, как ваша, вполне реально достичь моих целей (хотя, без сомнения, это потребует времени), и это главная причина, по которой я подаю заявку на эту работу. - Меня зовут Кати, и последние три года я увлеченный UX-дизайнер , в основном фрилансер . И хотя я добился некоторых успехов (как вы можете видеть в моем портфолио) и придумал уникальных дизайнерских идеи, которые сделали некоторые веб-сайты и сервисы чрезвычайно простыми в использовании, сейчас я достиг такого этапа в своей карьере, когда я не хочу больше работать фрилансером. Я просто устал конкурировать с дизайнерами из стран третьего мира — многие из которых, без сомнения, обладают прекрасными дизайнерскими способностями и могут позволить себе свою работу в три раза дешевле, чем я.
 Но так обстоит дело с сегодняшним ландшафтом фриланса и такими платформами, как Upwork. Вы можете заработать десять тысяч в один месяц и ничего в следующий . И хотя в этом есть некоторый шарм, я ищу надежную работу и стабильность в жизни … Когда я не работаю, мне нравится проводить время с друзьями и кататься на роликах.
Но так обстоит дело с сегодняшним ландшафтом фриланса и такими платформами, как Upwork. Вы можете заработать десять тысяч в один месяц и ничего в следующий . И хотя в этом есть некоторый шарм, я ищу надежную работу и стабильность в жизни … Когда я не работаю, мне нравится проводить время с друзьями и кататься на роликах.
- Это Ким, начинающий графический дизайнер. Я знаю, Мне нечего показать в своих навыках, за исключением моих ручных рисунков, которые, я надеюсь, дадут вам некоторое представление о моем творчестве и способности придумывать новые идеи и концепции . Тем не менее, каждый должен с чего-то начинать, и я хочу присоединиться к команде опытных дизайнеров, и будет расти под их руководством. Ваша студия идеально подходит для моей цели. В настоящее время я учусь работать с CorelDRAW и надеюсь изучить различные программные решения для дизайнеров в будущем… Что касается моей жизни вне школы и дизайна, мне просто нравится читать книги и узнавать что-то новое.

- Я бы представился как креативный, ответственный и внимательный графический дизайнер . Дайте мне идею или цель, которую вы хотите достичь с помощью продукта, и вы можете быть уверены, что я придумаю несколько интересных эскизов и дизайнов. Дайте мне крайний срок, и можете быть уверены, что я уложусь в него. Более того, я изо всех сил стараюсь быть внимательным к нуждам и чувствам моих коллег и считаю, что присутствие меня в офисе — это неплохо. У меня также много увлечений в свободное время, в том числе игра на фортепиано и футбол, классическая музыка и танцы. И я очень надеюсь получить работу у вас, так как мне впечатлен некоторыми вашими кампаниями и хотел бы присоединиться к вашей существующей команде дизайнеров.
- Я предпочитаю пусть говорит мой портфель . Пожалуйста, проверьте это на Behance: [ссылка на ваше портфолио]. За три минуты вы сможете увидеть разнообразных проектов, над которыми я работал за последние десять лет, и список существующих клиентов.
 Увидев портфолио, вы можете задаться вопросом, почему я ищу работу. Ну вот я недавно стал отцом , у меня поменялись приоритеты и я теперь ищу себе регулярная зарплата месяц за месяцем , что просто невозможно во фрилансе. Вот почему я ищу эту работу по графическому дизайну с частичной занятостью и хочу, чтобы сделала ее своим главным приоритетом , в то же время выполняя некоторую работу для клиентов на стороне для дополнительного дохода.
Увидев портфолио, вы можете задаться вопросом, почему я ищу работу. Ну вот я недавно стал отцом , у меня поменялись приоритеты и я теперь ищу себе регулярная зарплата месяц за месяцем , что просто невозможно во фрилансе. Вот почему я ищу эту работу по графическому дизайну с частичной занятостью и хочу, чтобы сделала ее своим главным приоритетом , в то же время выполняя некоторую работу для клиентов на стороне для дополнительного дохода. - Прежде всего, я предпочитаю оставаться скромным и критически относиться к себе . В то время как я, безусловно, создавал интересные изображения для одежды (как вы можете видеть в моем портфолио) и работал фоторедактором для самого большого имени в области , Я все еще чувствую, что мне нужно многому научиться, чтобы достичь того уровня, которого я надеюсь достичь в графическом дизайне. Я бы охарактеризовал себя как человека, который никогда не перестает учиться, человека, который всегда стремится стать лучше в том, что он делает .
 Вдобавок ко всему, я заядлый велосипедист и геймер — если моя работа позволяет мне посвятить себя одному из этих увлечений… Есть ли что-то еще, о чем вы хотели бы рассказать, когда речь идет о моем образовании, опыте или жизни? вне работы?
Вдобавок ко всему, я заядлый велосипедист и геймер — если моя работа позволяет мне посвятить себя одному из этих увлечений… Есть ли что-то еще, о чем вы хотели бы рассказать, когда речь идет о моем образовании, опыте или жизни? вне работы?
Готов ответить на этот вопрос? Я надеюсь, что это так! Не забудьте проверить также 7 примеров ответов на другие каверзные вопросы , с которыми вы можете столкнуться на собеседовании по графическому дизайну:
- Каковы ваши сильные и слабые стороны как графического дизайнера?
- Что для вас значит совершенство?
- Расскажите нам о времени, когда вы изо всех сил пытались уложиться в сжатые сроки (с вашей проектной работой).
- Автор
- Последние сообщения
Мэтью Чулоу
Мэтью работает в сфере международного найма с 2008 года. Он помогает соискателям из всех слоев общества преследовать свои карьерные цели и готовиться к собеседованиям. Он является основателем сайта InterviewPenguin. com.
com.
Последние сообщения Мэтью Чулоу (посмотреть все)
4 Уникальные идеи страницы «Обо мне» Идеи, которые вдохновят вас на создание собственной страницы . Получите вдохновение от этих уникальных страниц портфолио «Обо мне» от дизайнеров.
Рене Флек
Чтение: 3 мин.
10 декабря 2021 г.
Создайте свое портфолио
Искусство Джоанны Мари Пендли
Эта статья спонсирована компанией Squarespace — комплексным решением для всех, кто хочет создать красивый веб-сайт.
Когда дело доходит до вашего дизайнерского портфолио, не существует единственно правильного способа создать вашу Обо мне страницу. Пока это служит цели и передает ваше предполагаемое сообщение, творческие возможности того, как вы представляете эту информацию, безграничны.
Ниже мы показываем несколько уникальных Обо мне страниц, созданных в Squarespace с использованием их настраиваемых шаблонов. Эти страницы отлично подчеркивают творческие способности каждого дизайнера, обращаясь непосредственно к их целевой аудитории. Получите немного вдохновения, читая, и начните бесплатную пробную версию Squarespace сегодня. Когда вы будете готовы запустить свой собственный веб-сайт, используйте наш специальный код «DRIBBBLE», чтобы получить скидку 10%.
Эти страницы отлично подчеркивают творческие способности каждого дизайнера, обращаясь непосредственно к их целевой аудитории. Получите немного вдохновения, читая, и начните бесплатную пробную версию Squarespace сегодня. Когда вы будете готовы запустить свой собственный веб-сайт, используйте наш специальный код «DRIBBBLE», чтобы получить скидку 10%.
1. Сделайте его интерактивным
Кто сказал, что ваша страница About должна быть статической? Отличный способ привлечь посетителей вашего сайта — добавить интерактивный элемент. Автор, иллюстратор и исследователь Pinterest, Ximena Vengoechea , разработала свою страницу About , чтобы она была полностью визуальной в виде интерактивного слайд-шоу. Щелкните вокруг, чтобы раскрыть навыки, интересы, любимые инструменты Химены и узнать немного больше о том, что делает ее уникальной. Попробуйте использовать этот интерактивный подход, чтобы увлечь свою аудиторию и создать запоминающийся и увлекательный опыт.
2. Откажитесь от визуальных элементов
Еще один нетрадиционный подход к дизайну страницы About — отказ от визуальных элементов и акцент на самой важной информации, которую вы хотите сообщить. Графический дизайнер Johanne Lian Olsen выбрала этот подход и разработала минималистическую, доступную веб-страницу, которая сразу переходит к сути. Она использовала только один шрифт и создала визуальную иерархию, используя заглавные буквы. Только глаз дизайнера мог добиться такого легкого внешнего вида!
3. Продемонстрируйте себя в своей стихии
Художник и дизайнер Уилл Брайант проявил творческий подход к своему шаблону Squarespace, добавив вращающиеся GIF-изображения, которые демонстрируют не только его портрет, но и его рабочее пространство и то, что он творит внутри него. Вместо того, чтобы загромождать страницу About тоннами изображений (или пытаться найти нужное для включения), попробуйте подход Уилла и познакомьте потенциальных клиентов с вашим творческим процессом и с тем, как вы выглядите в своей стихии. Нет лучшего способа завоевать доверие, чем рассказать, где происходит волшебство!
Нет лучшего способа завоевать доверие, чем рассказать, где происходит волшебство!
4. Создайте центральный узел информации
Стефани Шпехт из Specht Studio на ее странице О найдена практически вся необходимая информация. Он включает в себя ее биографию, прошлых и нынешних клиентов, награды, выставки, сотрудничество и даже поле для контактов, которое позволяет клиентам легко связаться и заключить сделку. Такая страница About служит центральным информационным центром, где люди могут легко нарисовать полную картину вашей творческой карьеры, а также укрепить доверие при найме вас для своего следующего проекта.
Проявите творческий подход на странице «Обо мне»
Теперь, когда у вас появилось вдохновение для персонализации звездной страницы «Обо мне», начните бесплатную пробную версию Squarespace сегодня и откройте для себя бесконечные творческие возможности. Когда вы будете готовы запустить свой собственный веб-сайт, используйте наш специальный код « DRIBBBLE », чтобы получить скидку 10%. Мы рады видеть, какие уникальные настройки вы создаете для своего собственного дизайнерского портфолио!
Мы рады видеть, какие уникальные настройки вы создаете для своего собственного дизайнерского портфолио!
Портфолио дизайна
9 примеров дизайнерского портфолио с сильным личным брендингом
Вдохновитесь образцами дизайнерского портфолио, демонстрирующими прочный персональный бюстгальтер…
10 декабря 2021 г. 5 минут чтения
Портфолио дизайна
7 приемов сторителлинга для улучшения вашего портфолио графического дизайна
Изучите 7 мощных приемов, чтобы вплести повествование в свой план графического дизайна…
10 декабря 2021 г. 6 минут чтения
Портфолио дизайна
Курируйте свое дизайнерское портфолио, чтобы привлечь клиентов, которых вы хотите
Изучите стратегии разработки портфолио для привлечения клиентов, которых вы хотите…
10 декабря 2021 г. 5 минут чтения
Портфолио дизайна
Что рекрутеры ищут в вашем портфолио UI/UX
Рекрутер Figma по дизайну делится советами по созданию портфолио UI/UX, которые помогут вам найти работу.
 Вам нужны эксперты (которых пока мало). Ресурсы, чтобы закомпонентить компоненты и зашаблонить шаблоны. Терпение, чтобы всё это внедрить в ваш продукт. И сила воли, чтобы поддерживать системность дальше. В крупных проектах есть иногда даже целая команда «хранителей дизайн-системы». (Хотя я слышал про подход, когда эта функция распределяется между всей командой, даже у крупняков.)
Вам нужны эксперты (которых пока мало). Ресурсы, чтобы закомпонентить компоненты и зашаблонить шаблоны. Терпение, чтобы всё это внедрить в ваш продукт. И сила воли, чтобы поддерживать системность дальше. В крупных проектах есть иногда даже целая команда «хранителей дизайн-системы». (Хотя я слышал про подход, когда эта функция распределяется между всей командой, даже у крупняков.) Ну, это как если бы вы с пластикового лего решили на металлические болты перейти. Всё выбрасываем и строим новый завод.
Ну, это как если бы вы с пластикового лего решили на металлические болты перейти. Всё выбрасываем и строим новый завод. «Сделать страницу нового продукта? Берем вот эти 5 блоков, меняем текст и изображения, добавляем ссылку на форму — оп, готово, на прод!»
«Сделать страницу нового продукта? Берем вот эти 5 блоков, меняем текст и изображения, добавляем ссылку на форму — оп, готово, на прод!» Вы можете ознакомиться с моими основными работами с описанием в моем онлайн-портфолио по адресу [ссылка на ваше портфолио]. Теперь мне двадцать и я больше не студент, ищу работа в студии веб-дизайна, или в хорошо зарекомендовавшей себя ИТ-компании, подобной этой, для дальнейшего развития моих дизайнерских навыков и работы над крупными проектами. В основном я работаю с Adobe , но мне не терпится научиться работать с другими программами. В свободное время, когда я ничего не проектирую, я люблю гулять по и проводить время вдали от своего ноутбука.
Вы можете ознакомиться с моими основными работами с описанием в моем онлайн-портфолио по адресу [ссылка на ваше портфолио]. Теперь мне двадцать и я больше не студент, ищу работа в студии веб-дизайна, или в хорошо зарекомендовавшей себя ИТ-компании, подобной этой, для дальнейшего развития моих дизайнерских навыков и работы над крупными проектами. В основном я работаю с Adobe , но мне не терпится научиться работать с другими программами. В свободное время, когда я ничего не проектирую, я люблю гулять по и проводить время вдали от своего ноутбука. Я бы хотел иметь такое влияние и увидеть результаты своей работы на полках розничных магазинов однажды . В международной корпорации, которая работает с таким количеством брендов, как ваша, вполне реально достичь моих целей (хотя, без сомнения, это потребует времени), и это главная причина, по которой я подаю заявку на эту работу.
Я бы хотел иметь такое влияние и увидеть результаты своей работы на полках розничных магазинов однажды . В международной корпорации, которая работает с таким количеством брендов, как ваша, вполне реально достичь моих целей (хотя, без сомнения, это потребует времени), и это главная причина, по которой я подаю заявку на эту работу.
 Вдобавок ко всему, я заядлый велосипедист и геймер — если моя работа позволяет мне посвятить себя одному из этих увлечений… Есть ли что-то еще, о чем вы хотели бы рассказать, когда речь идет о моем образовании, опыте или жизни? вне работы?
Вдобавок ко всему, я заядлый велосипедист и геймер — если моя работа позволяет мне посвятить себя одному из этих увлечений… Есть ли что-то еще, о чем вы хотели бы рассказать, когда речь идет о моем образовании, опыте или жизни? вне работы?