Панно из пуговиц мастер класс: фото, мастер класс, дерево, рисунки для панно, как сделать из бисера, картинки новогодние с пуговицами, видео
Панно из пуговиц своими руками (идеи и мастер классы)
Панно из пуговиц своими руками (идеи и мастер классы)
1 апреля 2022 | Категории: Интересное, Интерьер, Новости в тему, Разное, Своими руками | Метки: видео, дерево из пуговиц, дерево из пуговиц своими руками, дерево своими руками, идеи, интерьер, картина из пуговиц, картины, картины из пуговиц, картины своими руками, мастер класс, панно из пуговиц, панно из пуговиц своими руками, поделки из пуговиц, поделки из пуговиц для детей, пуговицы, своими руками, сердце из пуговиц, сердце из пуговиц своими руками, украшение интерьера, фото
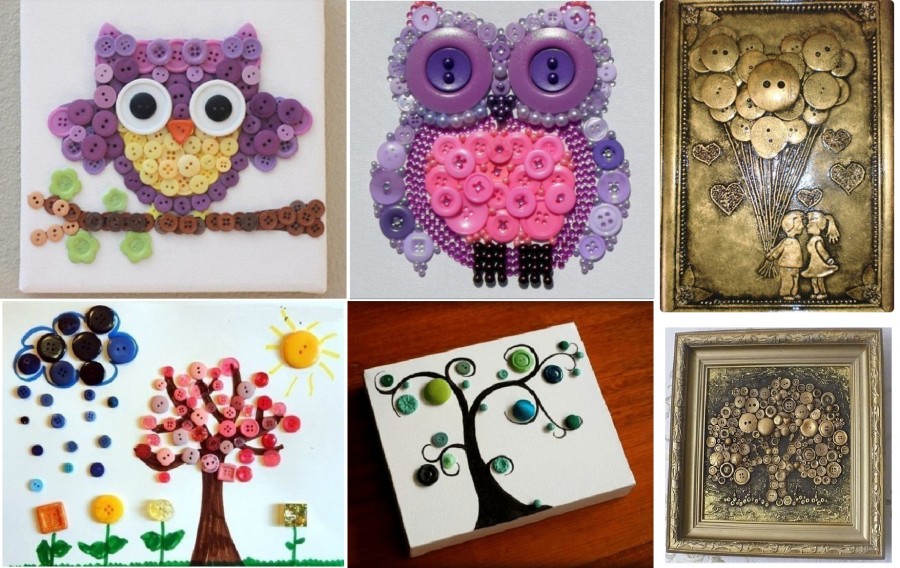
Фантазия многих из нас не имеет границ, что позволяет при небольших умениях и терпении создавать удивительно красивые поделки из, казалось бы, на первый взгляд совсем не примечательных материалов.
В этой статье Новостной портал «Vtemu.by» подготовил для Вас отличную идею по оформлению домашнего интерьера при помощи самых обыкновенных пуговиц, которые несомненно найдутся в каждом доме. Вы спросите, как это можно сделать? Ответ прост – используя пуговицы вы можете создавать уникальные картины, настоящие шедевры, которые обязательно будут вызывать восторг и удивление всех вокруг.
Вы спросите, как это можно сделать? Ответ прост – используя пуговицы вы можете создавать уникальные картины, настоящие шедевры, которые обязательно будут вызывать восторг и удивление всех вокруг.
Панно из пуговиц своими руками
Для того чтобы изготовить панно из пуговиц своими руками Вам понадобятся следующие материалы: пуговицы (они могут быть одного цвета и формы, а могут совершенно отличаться друг от друга – все зависит от вашей задумки и имеющегося материала), холст (это может быть даже самый обыкновенный лист плотного картона, при желании картон можно обтянуть декоративной тканью), горячий клей пистолет и конечно же вашу фантазию.
Итак, вы подготовили холст для создания панно из пуговиц. Теперь необходимо определиться с тем, чтобы вы хотели изобразить на картине. Если у Вас есть хорошие навыки в рисовании, вы можете, используя кусочек мыла или карандаш нанести на холсте едва заметный эскиз. Если же рисовать не умеете, то можете воспользоваться готовыми трафаретами. Трафарет можно приложить к холсту и обвести, а можно приклеить.
Трафарет можно приложить к холсту и обвести, а можно приклеить.
Теперь, когда на холсте нанесен эскиз или приклеен трафарет, можно приступать к оформлению. Предварительно пуговицы хорошенько промойте и обезжирьте (подойдет самое обыкновенное средство для мытья посуды). Теперь пуговицы просушите.
Используя горячий клей пистолет приклеивайте пуговицы к холсту согласно нанесенному эскизу или приклеенному трафарету. Для заполнения пустот между пуговичками можно использовать более мелкие материалы, такие как бисер, стразы, бусинки, стеклярус и т.п.
Для получения объемного изображения вы можете приклеивать пуговички одну на одну, играя цветом и формой.
Дополнением вашего панно из пуговиц могут стать дорисованные элементы, а также вышивки и коллажи.
Дерево из пуговицДерево из пуговиц своими руками
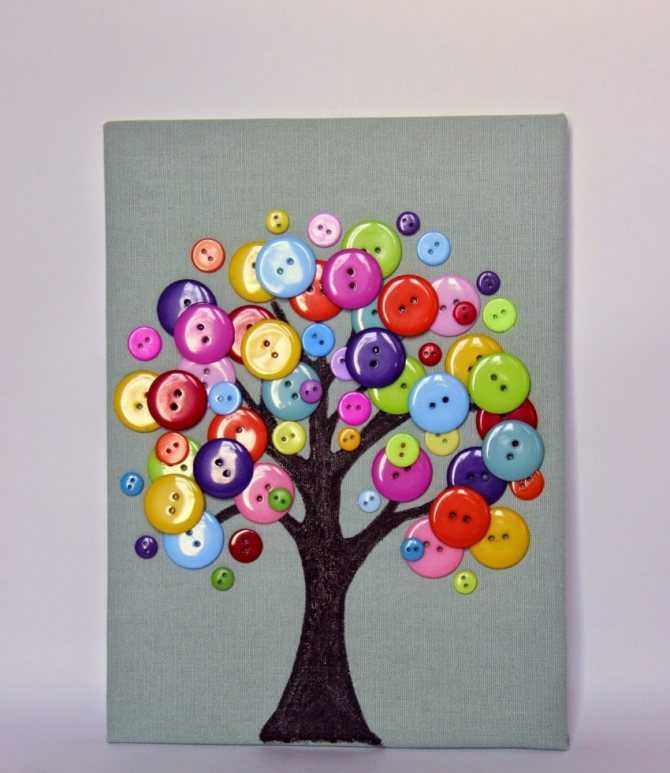
Очень оригинальным и необычным сюжетом для создания панно из пуговиц может стать дерево.
Нарисуйте на холсте ствол и ветви дерева, а затем создайте пышную крону разноцветными пуговичками.
Вы можете сделать составную картину, которая будет состоять из двух и более частей.
Сердце из пуговицСердце из пуговиц своими руками
Приближается День Святого Валентина, а вы не придумали, что преподнести в качестве романтического подарка своей второй половинке? Подарите сердце из красных пуговиц!
Или же еще один вариант – слово «LOVE» на холсте украшенное разноцветными пуговицами.
Такое панно можно сделать и составным.
Поделки из пуговиц для детейПоделки из пуговиц своими руками для детей
Самодельными панно из пуговиц можно украсить и детскую комнату. Выбирайте забавные и добрые сюжеты. Это могут быть любимые мультипликационные персонажи или герои сказок.
Выбирайте забавные и добрые сюжеты. Это могут быть любимые мультипликационные персонажи или герои сказок.
К созданию картины из пуговиц можно привлечь и самых маленьких членов вашей семьи – детишек.
Не будь эгоистом, поделись с друзьями!
Перейти к комментированию!
Панно из пуговиц своими руками, пошаговый мастер-класс — Поделки своими руками
Чтобы необычно украсить интерьер, нужны умелые ручки и ваша фантазия. Большое количество подделок можно создать своими руками из пуговок. Вам понадобится много плоских пуговиц. Начнём!
Панно радуга
Можно создать панно с помощью рисунка придуманного вами. Это может быть радуга, солнце, море, цветы. Вам понадобится: (пуговицы разных ярких цветов, плотный картон, клей ПВА, бисер в качестве украшения, карандаш).
Мастер-класс
- Придумайте рисунок.

- На картоне нарисуйте его.
- Нанесите клей на часть картона.
- Выложите пуговки по цвету.
- Просветы между пуговицами заполните бисером.
Панно-часы
Вам понадобится:( клей ПВА, нить, циркуль, карандаш, пуговицы, бисер, картонный лист, белая краска, акриловая серебристая краска).
Мастер-класс
- На картонном листе создайте окружность с помощью циркуля.
- Нанесите клей ПВА на контур окружности и приклейте нить.
- Всю окружность закрасьте белым цветом.
- С помощью губки нанесите серебристую акриловую краску.
- В центр круга приклейте большую пуговицу.
- Мысленно разделите окружность на 6 частей-сигментов, и выложите по кругу пуговицы.
- Украсьте по своему желанию.
Школа дизайна: декоративное панно из пуговиц (видео)
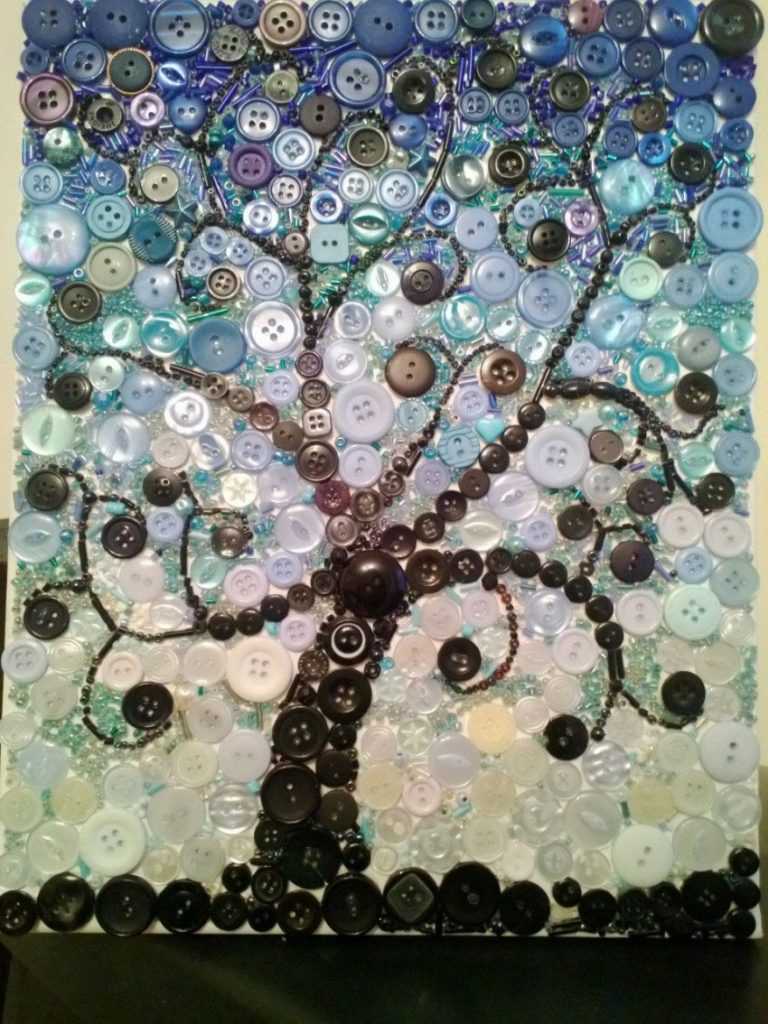
Панно «Дерево»:различные вариации
Деревья из пуговиц — это уникальная творческая иллюстрация. Чтобы панно выглядело, интересней используйте пуговки разного стиля.
Вариации
Для создания композиции вам понадобится деревянная доска, шаблон дерева, фломастер, клей и пуговки. На доске обведите шаблон дерева фломастером, либо нарисуйте его от руки. Ствол дерева обклейте пуговками коричневого либо песочного оттенка. Листики – зелёным, красным, оранжевым…
Триптих с веточкой сакуры. Для создания вам потребуется три холста с белым либо нейтральным фоном. Положите их рядом и проведите сплошную линию-ветку. Закрасьте её в коричневый цвет. Выложите цветы из пуговок, затем приклейте их.
Вы можете взять уже готовую картинку и выложить её пуговками разных цветов. Пространство между пуговками закрасьте бусинками, бисером, блёстками.
Рисунки для панно: их схемы
Основой композиции является рисунок. Вы можете выбрать не только дерево, солнце или радугу но, и объёмные буквы, письменные послания, иероглифы.
Вариации картинок
Силуэт колибри. Это очень красивая, изящная, маленькая птичка. Её силуэт из пуговок будет выглядеть интересно.
Её силуэт из пуговок будет выглядеть интересно.
Радуга. Играйте с цветом, добавляйте оттеночные переходы.
Цветочный букет. Подчеркнуть красоту букета можно с помощью атласной ленточки.
Рыбки. Создайте холст, цветом морской глубины. Отразите красоту подводного мира.
Балерина. Создайте холст, чёрного цвета. Балерину выложите в изящной позе перламутровыми светлыми пуговками.
Интересно будет смотреться рисунок фрукта, совы, бабочки, музыкального инструмента.
Уникальное панно из пуговок: супер идеи (видео)
Новогоднее панно
Ёлочка прекрасно украсит ваш дом в новогодние праздники, и станет отличным подарком сделанный своими руками.
Мастер-класс
- Возьмите холст и нарисуйте фон. Он может быть однотонным, с цветовыми гаммами либо морозными узорами.
- На фон приклейте маленькие снежинки.
- Вырежьте из бумаги шаблон ёлочки.

- Карандашом обведите шаблон на готовом фоне.
- Пуговками выложите ёлку.
- Вверх ёлки украсьте звёздочкой.
- Создайте финальный декор, по своему вкусу используя лак, блёстки и многое другое…
Панно-открытка из пуговиц (видео МК)
Панно из пуговок это прекрасная идея, позволяющая просто создавать шедевры. Ручная работа всегда актуальна. Творите и дарите частичку себя!
Понедельник Мастер-класс: Как создать эффективные кнопки для веб-сайтов WordPress
На этой неделе мы рассмотрим, как разработать лучшие кнопки для наших сайтов WordPress. Мы изучаем универсальность и функциональность основных/дополнительных кнопок, какие кнопки использовать в адаптивном режиме, и представляем замечательный плагин, который делает все это.
Пришло время нажимать на кнопки за пределами нашего базового понимания того, что они собой представляют, что они могут делать и как они должны выглядеть.
Кнопки — это один из тех, казалось бы, простых элементов веб-страницы, которые настолько присущи ее структуре и дизайну, что мы можем воспринимать их как должное.
Я говорю «кажется», потому что хорошо расположенная, хорошо спроектированная кнопка привлекает нас к взаимодействию с ней настолько тонко, что мы даже не задумываемся, как кто-то намеренно заманивает нас к этому.
Что такое кнопки?
В реальном мире двадцать первого века кнопки стали неотъемлемой частью нашей повседневной жизни. Куда бы мы ни пошли, что бы мы ни делали, мы найдем кнопки для включения и выключения приборов, а также для активации и деактивации функций этого прибора.
Естественно, эта функция была перенята инженерами самых первых компьютеров. Некоторые из вас, возможно, помнят, как еще на заре персональных компьютеров мы нажимали клавишу RETURN или ENTER, чтобы подтвердить, что мы действительно хотим, чтобы наша система выполняла наши команды.
Позже, в первые дни существования Интернета, когда начали появляться веб-страницы, мы использовали гиперссылки.
Затем, когда инфраструктура и аппаратное обеспечение расширятся настолько, что мы сможем использовать изображения, мы включим иллюстрацию, которую мы щелкнем или нажмем, чтобы активировать эту команду; практически имитируя функциональность физических кнопок в реальном мире.
Типы цифровых кнопок и когда их использовать
Текстовая кнопка
Самой ранней и, можно сказать, самой примитивной формой цифровой кнопки является текстовая кнопка. Визуально текстовая кнопка — это не что иное, как длинный текст, от слова до короткого предложения. Он похож на гиперссылку и функционирует во многом так же.
Этот стиль кнопки может появиться в любом месте на странице. Мы видим его как знакомую кнопку «Подробнее…», которую мы привыкли видеть в конце абзаца или блока контента.
Хотя они, вероятно, чаще встречаются в верхних и нижних колонтитулах в качестве кнопок меню сайта.
Независимо от того, какой стиль кнопки вы разрабатываете, текст должен быть читабельным. Как правило, текст кнопки должен быть такого же размера или больше, чем основной текст или текст абзаца.
Также старайтесь избегать запутанных шрифтов, таких как курсивные и рукописные шрифты, которые трудно распознать людям, не являющимся носителями английского языка.
Источник: Google FontsПомимо распознавания текста кнопки, также важно убедиться, что наши кнопки означают для пользователя, что на них нужно нажать или нажать. Я знаю, что многим из нас это может показаться риторическим, но убедиться, что элемент явно воспринимается как кликабельный, не так очевидно для всех веб-разработчиков.
В эволюции цифровой кнопки следующий этап открыл много способов сделать эту кнопку.
Конечно, я имею в виду кнопки изображения или значка.
Кнопка с изображением или значком
Это кнопка с графическим атрибутом, отличающим ее от других элементов на странице.
Мы можем сделать это, используя блок контрастного цвета, который не только контрастирует с окружением, окружающим кнопку, но и создает внутренний контраст с текстом, изображением или значком внутри элемента кнопки.
Возможно, вы помните, что мы использовали этот стиль кнопки для вызова всплывающего окна с меню в наборе шаблонов Travel & Tour.
Комбинации значка и небольшого количества текста обычно достаточно, чтобы понять, что этот элемент предназначен для щелчка. Тем не менее, добавление цифровых графических эффектов, таких как тени, фаски (внутренние тени), тени, градиенты и т. д., также приветствуется.
Источник: The Plus AddonsПомимо того, что кнопки выделяются, эти эффекты используются для того, чтобы кнопка выглядела более реалистично. Тенденция дизайна, популяризированная Apple много лет назад. Для большинства дизайнеров эта тенденция известна как скевоморфизм.
Скевоморфизм/Неоморфизм
Скевоморфизм — это когда мы намеренно проектируем виртуальный элемент так, чтобы он очень походил на его аналог в реальности. Это вызывает знакомство среди пользователей, что облегчает им понимание пользовательского интерфейса и, следовательно, более вероятно, что они отреагируют и нажмут или нажмут на кнопки.
За последние несколько недель было много слухов о том, что скевоморфизм возвращается, некоторые называют этот новый вид реализма неоморфизмом. Лично я считаю, что еще рано говорить. Но я очень рад видеть, как предприимчивые дизайнеры используют эту идею.
Поддержание формы кнопок
Возможно, вы заметили, что до сих пор все кнопки, которые мы рассматриваем, были либо круглыми, либо квадратными, либо квадратными и продолговатыми со скругленными углами. Нам было бы трудно найти кнопки сложной, несимметричной формы. Восьмиугольник или пентаграмма могут выглядеть великолепно, но есть вероятность, что немногие люди, кроме вас самих, узнают в них пуговицу.
Источник: The Plus Addons Вы можете вспомнить проблему, с которой Microsoft столкнулась в 2007 году, когда они использовали логотип Office в качестве кнопки, и большинство людей полагали, что она должна выглядеть красиво и не имеет никакой функции. Кнопка, ласково называемая кнопкой пиццы, на самом деле должна была дать нам доступ к основным функциям программного обеспечения, таким как новый документ, сохранение, настройки и т.
Размер и расстояние между кнопками
Если в нашей кнопке простой формы мы комбинируем значки и текст, мы хотим убедиться, что значок расположен логично в отношении действия, которое мы хотим, чтобы пользователь выполнил.
Например, на кнопке, которая переводит нас на следующую страницу, мы хотим, чтобы после текста отображался значок стрелки. Как бы говоря «нажмите здесь, и тогда произойдет ЭТО».
Если мы разрабатываем кнопку, помогающую пользователям вернуться в начало страницы, над текстом должна появиться стрелка, указывающая вверх.
Независимо от того, используете ли вы текст, значки или и то, и другое, последнее, что мы хотим сделать, — это втиснуть наш контент в поверхность кнопок.
Некоторые предлагают оставить вокруг метки кнопки границу в 25 пикселей.
Но я считаю, что отличное эмпирическое правило — оставлять свободное пространство вокруг содержимого кнопки по высоте и ширине символа или значка, который мы используем. Что касается размера значка, размещенного рядом с текстом, опять же, следует сохранить значок того же размера, что и текст, или немного больше.
Что касается размера значка, размещенного рядом с текстом, опять же, следует сохранить значок того же размера, что и текст, или немного больше.
Что касается размера самой кнопки, я полагаю, самые сложные решения для мобильных экранов. Это особенно верно, если наш процесс проектирования или рабочий процесс ориентирован на мобильные устройства. После того, как мы выяснили размер нашей кнопки для адаптивного просмотра, мы можем масштабировать ее для настольных компьютеров
Есть рекомендации от гигантов отрасли: Apple предлагает, чтобы для мобильных устройств основные кнопки или кнопки призыва к действию, должно быть не менее 44 х 44 пикселей. Microsoft рекомендует использовать кнопки немного меньшего размера, 34 x 26 пикселей.
Пример внутреннего интервала для эффективного дизайна кнопок.Каково идеальное положение кнопки?
Положение кнопки также очень важно.
Традиционный и стандартный дизайн размещает кнопки в областях, которые легко сканировать невооруженным глазом: основные блоки контента, вдоль полей или в углах.
Помните, что мы должны сделать взаимодействие с пользователем приятным, и многое из этого сводится к простоте навигации, которая должна быть простой и интуитивно понятной. Глаза пользователя должны следовать пути, который мы проложили в нашем дизайне, не отвлекаясь.
Мы также должны установить визуальную иерархию, чтобы пользователь понимал, какие части важнее, и пропускал остальные.
Если действие нашей кнопки переводит пользователя на другую страницу, если у нас есть кнопка Paypal, которая отправляет пользователя на страницу входа в систему Paypal, например, мы могли бы решить, хотим ли мы, чтобы это открывало это в новой и отдельная вкладка. Конечно, это зависит от прогнозируемого поведения нашей целевой аудитории и от того, сколько времени займет этот процесс, прежде чем они вернутся на нашу страницу. Мы не хотим, чтобы они отсутствовали слишком долго.
Мы можем определить это со всеми нашими кнопками в Elementor, перейдя к настройкам содержимого кнопки и рядом с полем ссылки, мы нажмем на настройки или значок шестеренки, что вызовет параметры, чтобы открыть ссылку в новом окно и/или добавить к этому действию no-follow.
Когда кнопка должна перехватывать фокус? Когда кнопка должна быть незаметной?
Мы все согласны с тем, что не все кнопки должны быть настолько очевидными, чтобы доминировать в центре внимания страницы.
И это подводит нас к другому аспекту, который следует учитывать при разработке кнопок: его назначение и важность.
Например, если мы разрабатываем целевую страницу, наша страница будет построена таким образом, чтобы привлечь пользователей к фокусу, где мы разместим призыв к действию. Сегодня мы склонны представлять наш призыв к действию или CTA в виде кнопки, чтобы получить подтверждение от пользователя, о котором мы говорили ранее. В данном случае кнопка имеет большое значение, поэтому она должна выделяться как нечто особенное, как главная достопримечательность, чтобы побудить любопытного или заинтересованного пользователя взаимодействовать с ней.
Плавающая кнопка действия (FAB)
Отличный стиль кнопок, который дизайнеры часто используют для этой цели, — плавающие кнопки действий.
Это кнопки, которые, по определению Google, предназначены для выполнения основных или наиболее распространенных действий на экране. Это может быть действие на текущем экране или действие, переводящее нас на новый экран. Обычно они выглядят как парящая круглая форма со значком в центре, над всем содержимым страницы, над одной из сторон или в одном из углов страницы. Существует три типа FAB: обычный, мини и расширенный, что обеспечивает дополнительный выбор популярных опций в приложении.
Пример сайтов, использующих FAB в адаптивном режиме. Источник: GoogleОни очень распространены в адаптивном дизайне, так как мгновенно передают свою цель и их очень легко увидеть и нажать на экране мобильного устройства.
Чем раньше пользователь распознает элемент как кнопку, тем быстрее он поймет, как перемещаться по странице и взаимодействовать с ней. Отсутствие ясности в этом смысле оставит нетерпеливого пользователя настолько разочарованным, что он вообще покинет страницу.
Популярный и простой графический трюк, который мы можем использовать, чтобы избежать этого, — добавление анимации или эффектов наведения, изменение цвета, шрифта или текста. Возможно, при наведении кнопка начинает трястись или покачиваться. Они помогают подчеркнуть тот факт, что в элементе есть что-то другое. Приглашение любопытных пользователей нажать на него и узнать, что происходит, когда мы нажимаем на него. Дополнительные анимационные эффекты помогают убедить пользователя в том, что кнопка действительно была нажата и что результирующее действие, если и не немедленное, то, по крайней мере, выполняется.
Возможно, при наведении кнопка начинает трястись или покачиваться. Они помогают подчеркнуть тот факт, что в элементе есть что-то другое. Приглашение любопытных пользователей нажать на него и узнать, что происходит, когда мы нажимаем на него. Дополнительные анимационные эффекты помогают убедить пользователя в том, что кнопка действительно была нажата и что результирующее действие, если и не немедленное, то, по крайней мере, выполняется.
Если, например, мы разрабатываем страницу «О нас» или страницу записи в блоге, наша цель будет прямо противоположной. Мы хотим, чтобы пользователи оставались на странице, чтобы воспринимать контент.
Так что в подобных случаях большая яркая кнопка, привлекающая все внимание и внимание, — это последнее, что нам нужно. Вместо этого мы будем использовать кнопки с тонким дизайном, чтобы они не слишком выделялись на фоне, потому что это имеет второстепенное значение.
Тип кнопки, которую мы могли бы использовать для достижения этой цели, был бы кнопкой Ghost.
Кнопка Outline или Ghost
По сути, это текстовая кнопка с небольшим фоном или без фона и контуром вокруг него. Они элегантны и утонченны, и поэтому они сообщают пользователю, что они не являются основным видом деятельности на странице. Это кнопки, которые мы используем, когда хотим, чтобы пользователи знали о них на протяжении всего своего опыта. Например, это могут быть кнопки, возвращающие пользователя в начало страницы.
В Elementor мы можем очень легко сделать их липкими элементами, липкими кнопками, которые следуют за пользователем вниз по странице, когда он просматривает контент. Таким образом, они всегда будут прямо на экране, готовые к использованию, как кнопка чат-бота.
Сервис по сравнению с продажами: как расставить приоритеты по кнопкам в наших проектах
Кнопки могут использоваться во многих целях, все из которых мы можем разделить на две группы: Сервис, включающий кнопки справки, кнопки входа в систему, кнопки чат-бота и даже уведомления о файлах cookie и, в некоторых случаях, кнопки загрузки.
Затем у нас есть категория продаж, где мы найдем кнопки социальных сетей, кнопки подписки, купить, добавить в корзину и т. д.
Просто услышав эти названия, мы уже можем получить представление об уровне важности, связанном с каждым из них.
И именно этот образ мышления нам нужно использовать, когда мы садимся за дизайн страниц и кнопок, которые мы будем включать.
Если мы уже говорим о кнопках во множественном числе…
Сколько кнопок мы должны использовать на странице?
Большинство профессионалов стараются ограничить количество кнопок, привлекающих внимание, до одной, но не более двух на странице.
Источник: The Social Catering Co.Конечно, вы можете добавить еще несколько кнопок с тонким дизайном, если это необходимо, но вы не хотите, чтобы их было слишком много. Это сбивает с толку и подавляет некоторых пользователей.
Помните, что мы разрабатываем веб-страницы и не хотим, чтобы они выглядели как панель управления пассажирского самолета или звуковая консоль известной студии звукозаписи.
Если вам абсолютно необходимо использовать большое количество кнопок, если, скажем, нам нужно сделать форму регистрации или заказа с большим количеством бинарных запросов или да/нет вопросов; мы можем использовать кнопки переключения или переключения.
Они очень просты и удобны в использовании, и их так же легко добавить в Elementor.
Так что да, дизайн кнопки так же важен, как и ее функциональность. Не менее важно, если не более важно, как дизайн нашей кнопки дополняет и соответствует общему дизайну страницы.
Источник: The Plus AddonsГде найти отличный ресурс для кнопок
Да, каждый элемент, который мы размещаем на наших страницах, должен соответствовать теме или идее нашего дизайна.
Чтобы мы всегда могли создавать идеальные кнопки для нашей страницы, мы хотели бы поделиться сайтом, который представляет собой пещеру Аладдина с дизайнами кнопок, все из которых отлично работают с Elementor.
«Плюс» — это настоящая сокровищница, где мы можем найти все типы кнопок, которые мы только что обсуждали.
Некоторые с затенением, некоторые с градиентами, многие также включают анимацию и эффекты наведения, и здесь мы также можем увидеть прекрасный пример скевоморфной кнопки, имитирующей реалистичную кнопку.
Плагин Plus устанавливается через панель управления WordPress, как и любой другой плагин, а затем активируется.
Затем, когда мы откроем страницу для редактирования с помощью Elementor и перейдем к библиотеке виджетов на левой панели, мы найдем серию раскрывающихся списков всех доступных виджетов Plus. Очевидно, что некоторые из них доступны только пользователям Plus Premium. Но хотите ли вы получить профессиональную версию, зависит от того, что вам нужно для каждого отдельного сайта.
Виджеты Plus Addon в редакторе ElementorВсе это дома
На этой неделе мы рассмотрели кнопки, начиная с основ, понимая, что они из себя представляют, что они делают и зачем они нам нужны. Затем мы пошли дальше и рассмотрели различные дизайны и стили и то, как они влияют на пользователей, которых мы пытаемся привлечь на наши сайты.
Что еще более важно, мы рассмотрели множество замечательных практических правил, что можно и чего нельзя делать, и рассказали вам о The Pluss, фантастическом ресурсе для дизайнов кнопок, которые идеально работают со всем, что мы создаем с помощью Elementor.
На самом деле, на этом мастер-классе мы рассмотрели все, что нам может понадобиться, чтобы создать такие кнопки, которые покойный Стив Джобс называл кнопками, которые выглядят так хорошо, что вам захочется их лизнуть».
Как всегда, если у вас есть какие-либо дополнительные советы, подсказки или идеи, которые могут помочь другим пользователям в их проектах, поделитесь ими в комментариях ниже. Если вы хотите поделиться примерами кнопок, которые вы разработали или которые вас вдохновили, это место.
Если у вас есть какие-либо критические замечания, мы в равной степени заинтересованы в ваших мыслях. В конце концов, наша цель — быть лучшими, помогая другим преуспеть в их ремесле.
Поделиться на facebook
Поделиться на Twitter
Поделиться на linkedin
Поделиться на WhatsApp
Поделиться на электронной почте
Ищете свежий контент?
Получайте статьи и идеи из нашего еженедельного информационного бюллетеня.
Вводя свой адрес электронной почты, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности.
Саймон Шокет
Имея опыт работы в области графического дизайна и анимации, Саймон начал свою писательскую карьеру в индустрии развлечений, затем плодотворно работал в рекламе, а затем занялся журналистикой высоких технологий. Саймон также выступает с несколькими группами и музыкальными постановками. В конце концов, он родился в Манчестере, Великобритания, и это очень много, чтобы соответствовать.
Вам также может понравиться
Комментарии
Запустите свой облачный веб-сайт
Обучение работе с сенсорными панелями в мастер-классе
Добро пожаловать на курс мастер-класса по работе с сенсорными панелями. Весной 2022 года кампус
Media Services разработала новый пользовательский интерфейс сенсорной панели, использующий два режима работы. чтобы предоставить пользователям наиболее полный опыт и управление технологиями в классе.
чтобы предоставить пользователям наиболее полный опыт и управление технологиями в классе.
по умолчанию запускаются в простом режиме, и их можно легко Расширенный режим по мере необходимости. Обучение на этой странице содержит пошаговые видеоролики и текстовые инструкции по использованию каждого режима для: включения всего, использования проектора(ов), Использование аудио и отключение всего.
Для личного обучения нашим технологиям в классе, включая новый мастер-класс с сенсорной панелью, свяжитесь с Гленном Ганнелсом по электронной почте или по телефону (316) 978-7764.
Учебное видео в простом режиме и текстовые инструкции
Обучающее видео по простому режиму
Шаг первый: все включено
com/XSL/Variables»> Чтобы включить систему, нажмите «Начать занятие». Если экран сенсорной панели темный, просто нажмите на экран, чтобы разбудить систему, а затем выберите «Начать занятие».Далее вам будет предложено два варианта: «Использовать систему с проектором(ами)» или «Использовать система без проектора(ов)». Выберите вариант, который соответствует потребностям вашего класса.
После того, как вы выбрали параметр проектора, вы будете перемещены в меню выбора источника. и Показать страницу в простом режиме.
Важное примечание. Существует два разных «режима» для сенсорного экрана: «Простой режим» и «Расширенный режим».
Простой режим позволяет получить доступ к основным, упрощенным функциям сенсорного экрана,
тогда как расширенный режим предоставляет более широкие возможности выбора / отображения мощности и источника.
Сенсорная панель останется в простом режиме, пока вы не переключитесь на расширенный.
Если во время занятия вы захотите изменить состояние питания проектора(ов), вам нужно будет выбрать параметр «Питание» и перейти в расширенный режим. Это позволит включать и выключать проектор(ы), не выключая всю систему.
Шаг второй: использование проектора(ов) в простом режиме
На экране выбора/отображения источника вы увидите три разных столбца с заголовками: «Слева», «Справа» и «Аудио следует справа».
Столбцы «Левый» и «Правый» представляют левый и правый мониторы.
Если в комнате есть один проектор, проектор всегда будет использовать правильный монитор
в качестве источника изображения проектора. Если вы хотите проецировать левый монитор или другой
source, вам нужно будет перейти в расширенный режим.
Если вы хотите проецировать левый монитор или другой
source, вам нужно будет перейти в расширенный режим.
Если в комнате два проектора, левый монитор будет автоматически проецироваться на левом экране, а правый монитор автоматически проецирует правый экран.
Далее вам нужно выбрать источник, который вы хотите использовать для каждого монитора. Ты можешь выбрать через HDMI, USB-C, левый ПК, правый ПК, проигрыватель Blu-ray, камеру кафедры или AirMedia.
Шаг третий: использование звука в простом режиме
В простом режиме звук всегда будет исходить из содержимого на правом мониторе.
Если вы не слышите звук из источника, который пытаетесь использовать, например, Blu-ray,
убедитесь, что в правом столбце выбран правильный источник. Если вы хотите
чтобы использовать источник звука, отличный от источника правильного монитора, вам нужно будет переместить
в расширенный режим.
Если вы хотите
чтобы использовать источник звука, отличный от источника правильного монитора, вам нужно будет переместить
в расширенный режим.
Убедитесь, что звук с правого монитора и сенсорного экрана включен и включен. до желаемого объема.
При нулевой громкости на сенсорной панели или источнике звука не будет.
Вы можете уменьшать, увеличивать и отключать звук по мере необходимости с помощью регуляторов громкости. в верхней части экрана.
Шаг четвертый. Отключение всего в простом режиме
Чтобы выключить всю систему сразу, сначала нажмите кнопку питания. Как только вы
выберите Power, вам будет представлена кнопка с надписью «End Class». Выбирать
«Конец класса», чтобы отключить всю систему и автоматически выйти из системы.
Выбирать
«Конец класса», чтобы отключить всю систему и автоматически выйти из системы.
Если вы хотите отключить только часть системы, вам нужно будет перейти в Advanced
Режим.
Учебное видео в расширенном режиме и текстовые инструкции
Обучающее видео в расширенном режиме
Шаг первый: все включено
Чтобы включить систему, нажмите «Начать занятие». Если экран сенсорной панели темный, просто нажмите на экран, чтобы разбудить систему, а затем выберите «Начать занятие».
Далее вам будет предложено два варианта: «Использовать систему с проектором(ами)» или «Использовать
система без проектора(ов)». Выберите вариант, который соответствует потребностям вашего класса.
Выберите вариант, который соответствует потребностям вашего класса.
После того, как вы выбрали вариант проектора, вы будете перемещены в меню выбора источника. и Показать страницу в простом режиме.
Важное примечание. Существует два разных «режима» для сенсорного экрана: «Простой режим» и «Расширенный режим».
Простой режим позволяет получить доступ к основным, урезанным функциям сенсорного экрана, тогда как расширенный режим предоставляет более широкие возможности выбора / отображения мощности и источника.
По умолчанию используется простой режим. Чтобы перейти в расширенный режим, нажмите кнопку, расположенную
в крайнюю правую середину страницы выбора и отображения источника с надписью «Дополнительно». Режим.
Режим.
Если во время занятия вы захотите изменить состояние питания проектора(ов), вам нужно будет выбрать параметр «Питание» и перейти в расширенный режим. Это позволит включать и выключать проектор(ы), не выключая всю систему.
Шаг второй: использование проектора(ов) в расширенном режиме
В зависимости от количества проекторов в комнате вы увидите от четырех до пяти столбцов.
В столбцах слева направо будет написано: Левый проектор, Левый монитор, Правый монитор, Правильный проектор и аудио.
Если в комнате только один проектор, столбцы «Левый» и «Правый проектор»
заменить на третий столбец, в котором будет просто написано «Проектор».
Это позволит вам выбрать тип зеркалирования, который вы хотели бы использовать для проектор. Вам будет предложено три разных варианта: «Зеркало: левый монитор», «Зеркало: правый монитор» и «Зеркало: выкл.».
«Зеркало: левый монитор» и «Зеркало: правый монитор» будут дублировать любой контент отображается на соответствующих мониторах и отображает его на этих проекторах. Например: При выборе «Зеркало: левый монитор» в столбце «Левый проектор» будет проецироваться левый монитор на левый проектор. Вы также можете отразить левый монитор. на правом проекторе.
Выбор параметра «Зеркало: Выкл.» позволяет отображать что-либо, кроме того, что включено
ваши мониторы. Например, если вы хотите спроецировать Камеру кафедры без
если он также отображается на вашем мониторе, вы должны выбрать «Зеркало: выкл.», а затем выбрать любой
источник, который вы хотели проецировать. В этом примере вы должны выбрать «Lectern Camera».
Например, если вы хотите спроецировать Камеру кафедры без
если он также отображается на вашем мониторе, вы должны выбрать «Зеркало: выкл.», а затем выбрать любой
источник, который вы хотели проецировать. В этом примере вы должны выбрать «Lectern Camera».
Для каждого столбца «Монитор» выберите источник, который вы хотите отображать на мониторе. Ты можно выбрать из HDMI, USB-C, левого ПК, правого ПК, проигрывателя Blu-ray, камеры кафедры, или ЭйрМедиа.
Шаг третий: использование звука в расширенном режиме
Последний столбец «Источник звука» позволяет выбрать, из какого источника вы получаете звук.
Вы можете использовать HDMI, USB-C, ПК, Blu-ray Player, Lectern Camera или AirMedia. Для аудио
Для целей вариант «ПК» относится как к правому ПК, так и к левому ПК, поскольку они просто
два дисплея с одного компьютера.
Убедитесь, что звук как с сенсорной панели, так и с вашего источника включен до нужного уровня. объем.
Нулевой уровень громкости на сенсорной панели или на источнике приведет к отсутствию звука.
Вы можете уменьшать, увеличивать и отключать звук по мере необходимости с помощью регуляторов громкости. в верхней части экрана.
Шаг четвертый: полное отключение
Чтобы выключить всю систему сразу, сначала выберите символ питания в правом верхнем углу. Если вы находитесь в простом режиме, вы будете представлен вариант «Конец класса». Выбор этой кнопки выключит система и автоматически выйдет из системы.
com/XSL/Variables»> Если вы находитесь в расширенном режиме, вам будут предложены варианты включения/выключения проектор(ы) отдельно от остальной системы, а также подъем или опускание проекционные экраны, не влияя на состояние проектора (если доступно). Параметр «Завершить занятие» по-прежнему позволяет отключить всю систему и автоматически выйти из системы.Управление Blu-Ray и камерой Видео и текстовые инструкции
Учебное видео по элементам управления Blu-Ray
Учебные текстовые инструкции по элементам управления Blu-Ray
После того, как вы вставили диск в проигрыватель Blu-ray на подиуме, вы можете управлять
фильм с помощью элементов управления на сенсорной панели.
Чтобы получить доступ к элементам управления, нажмите кнопку управления Blu-ray в левом верхнем углу экран, откроется страница управления Blu-ray на сенсорной панели. Варианты на Страница управления Blu-ray позволит вам управлять своим фильмом так же, как и любым другим Blu-ray DVD пульт.
Используйте кнопку со значком дома, чтобы вернуться в главное меню фильма, дом в вас приведет вас к вводной последовательности фильмов.
Для перехода к меню диска используйте кнопку «Меню диска» на сенсорной панели. Диск Меню предоставляет вам возможность запуска фильма, выбора глав шоу, выберите язык, чтобы включить субтитры и многое другое.
com/XSL/Variables»> Используйте клавиши со стрелками для перемещения поля выбора вверх вниз влево и вправо. Используйте кнопку ОК чтобы выбрать текущую выделенную опцию в меню вашего фильма.Если вам нужно управлять фильмом во время его воспроизведения, вы можете использовать доступные опции на сенсорной панели, чтобы остановить, воспроизвести и приостановить фильм. Вы также можете использовать имеющиеся параметры перемотки назад и вперед на сенсорной панели, чтобы вернуться и промотать фильм вперед нужно. Если вам нужно двигаться вперед или назад по главе, вы можете использовать предыдущую и кнопки перехода к следующему разделу. Чтобы сразу перейти к нужной главе, используйте клавиатуру на влево, чтобы ввести номер, затем нажмите клавишу возврата.
com/XSL/Variables»> Вернитесь на страницу Sources/Home, используя X в правом верхнем углу, чтобы выйдите со страницы управления Blu-ray. Наконец, используйте кнопки громкости видео для увеличения, уменьшения и отключения звука.
Обучение элементам управления камерой Видеообзор
Обучение элементам управления камерой Текстовые инструкции
Напоминание: Камера на кафедре, указанная на исходной странице, относится к присутствующей камере для документов
в комнате. Камера в комнате предварительно видна только инструктору через приложение.
например Zoom или Panopto. Поэтому рекомендуется предварительно просмотреть изображение с камеры.
используя Zoom или Panopto при настройке элементов управления камерой.
Чтобы получить доступ к элементам управления камерой комнаты, используйте кнопку управления камерой. в верхней левой части сенсорной панели.
На главной странице Camera Controls вы можете использовать установленные пресеты для фокусировки камеры в любой из трех предварительно созданных параметров: кафедра, письменная доска или Широкая комната.
- Выбор предустановки «Кафедра» настроит камеру так, чтобы она сфокусировалась на области кафедры.
- Выбор доски для письма настраивает камеру так, чтобы сфокусироваться на доске для письма в комнате.
- Выбор «Широкая комната» настраивает камеру на широкий угол, показывая примерно 2–4 ряда.
 мест в передней части зала с экраном проектора и кафедрой.
мест в передней части зала с экраном проектора и кафедрой.
Если настройки камеры к какому-либо из уже установленных пресетов не совсем соответствуют при желании вы можете использовать стрелки для регулировки камеры вверх, вниз, влево и вправо. Или же используйте кнопки увеличения и уменьшения масштаба для дальнейшего увеличения и уменьшения фокуса камеры.
После того, как вы настроили камеру в соответствии с вашими предпочтениями, вы можете создать свой собственные пресеты для пресетов 4, 5 и 6 на сенсорной панели. Они позволят вам быстро переключите углы камеры на желаемые настройки.
Чтобы создать предустановку, используйте стрелки и кнопки уменьшения масштаба, чтобы найти наилучшую настройку.


 мест в передней части зала с экраном проектора и кафедрой.
мест в передней части зала с экраном проектора и кафедрой.