Рисунки буквы объемные: Как нарисовать буквы (63 фото) » Рисунки для срисовки и не только
Объемные буквы: история и особенности
20.04.2017 Категория: Дом и строительство Подкатегория: Стройматериалы Популярность
История вывесок насчитывает не одну сотню лет, причем их роль издавна выполняли не только графические, но и буквенные изображения. Безусловно, превалировали рисунки, как более простой и доступный всем способ донесения необходимой информации. Отчасти тотальное преобладание графических изображений перед буквенными объяснялось низким уровнем грамотности. Исключением в определенном смысле был Древний Рим, жители которого в качестве вывесок использовали таблички с написанными словамифразами. По свидетельству историков, количество буквенной рекламы в Древнем Риме было ничуть не меньше, чем характеризуется наличие аналогичных изделий в современных городах.
В период Средневековья в качестве вывесок активно использовались объемные изображения, например, калач над булочной или сапог над лавкой сапожника.
Текстовая вывеска в ее современном виде появилась значительно позже. Объяснение популярности данного варианта в большем информационном наполнении. В тексте владелец магазина мог не только назвать производимыйпредлагаемый продукт, но и указать свое имя, другую информацию. Такие изделия изготавливали как яркими и броскими, так и в монохромном варианте.
Объемные буквы в рекламе стали широко применять в конце девятнадцатого века, когда началась активная борьба за покупателей. Они оказались более эффективным рекламным средством благодаря своей броскости, поэтому частично заменили графические изображения. С началом использования для подобных целей неона объемные буквы стали подсвечивать.
Виды объемных букв
В настоящее время в рекламе используют две разновидности объемных букв:
- несветовые;
- световые.

Первые актуальны в качестве интерьерных, крышных и фасадных вывесок как бюджетный вариант. Для изготовления объемных несветовых букв используют пенопласт, пластик, оргстекло, дерево, металл, допускается применение картона. Каждый из материалов изготовления имеет своим преимущества. Самым недорогим вариантом принято считать изделия из пенопласта. Востребованы подобные конструкции и в тех случаях, когда использование подсветки нежелательно. Кроме того, из указанных материалов можно изготовить объемные буквы различных размеров и форм.
Световые решения стали применять с начала двадцатого века, с появлением неона. В настоящее время для изготовления таких букв используют светодиоды. Основным материалом для них выступает алюминий, а также могут быть задействованы ПВХ и акрил. Цвет изделиям придают путем окрашивания алюминиевых элементов с применением порошка или оклейкой пленкой. Оттенок букв определяется цветом нанесенной пленки.
Особенности изготовления объемных букв
Способ окрашивания и оклеивания таких конструкций зависит от варианта их освещения:
- только лицевая сторона;
- боковая и лицевая стороны.
При монтаже объемных световых вывесок допускается применение подложки.
Ее использование имеет смысл в случаях, если:
- фасад здания находится в плохом состоянии;
- необходимо спрятать коммутацию и крепления;
- крепление обычных объемных букв обходится слишком дорого.
Подложка может быть изготовлена из акрила:
- для каждой буквы в отдельности;
- для всей надписи.
Материалом ее изготовления является акрил (прозрачный или с различными оттенками). Буквы, устанавливаемые с применением такой подложки, могут быть освещены следующим образом:
- стандартный вариант – свечение «контражур».
 «Контражур» представляет собой размещенные на рекламном объекте в определенном порядке светодиодные ленты;
«Контражур» представляет собой размещенные на рекламном объекте в определенном порядке светодиодные ленты; - освещение лицевой стороны и «контражур» на подложку.
Использование светодиодов при изготовлении рекламных конструкций значительно расширило возможности дизайнеров. По данным основного источника статьи
объемные буквы, освещенные подобным образом, пользуются у заказчиков наибольшей популярностью. Удачного вам бизнеса!
Похожие статьи
Объемные буквы – цена в Липецке, изготовление световых вывесок на заказ в РК Антей
Объёмные буквы
Рекламное оформление фасадов — обязательное условие уникального имиджа компании, его запоминающегося образа
Объемные буквы
Объемные буквы, используемые в качестве фасадной вывески или рекламного объявления, уже давно снискали признание рекламодателей. Объемные буквы могут быть световыми и без света. Наиболее распространенный вариант использования такой рекламы — объемные буквы с внутренней светодиодной подсветкой для обозначения наименования компании или магазина. Возможно создание комбинированных объектов, например, объемные буквы в сочетании с постером или световым коробом, а также использование световых спецэффектов. Объемные буквы, пожалуй, лучший способ выполнения вывески, имеющий только один недостаток — невозможность выполнения тонких элементов дизайна.
Наиболее распространенный вариант использования такой рекламы — объемные буквы с внутренней светодиодной подсветкой для обозначения наименования компании или магазина. Возможно создание комбинированных объектов, например, объемные буквы в сочетании с постером или световым коробом, а также использование световых спецэффектов. Объемные буквы, пожалуй, лучший способ выполнения вывески, имеющий только один недостаток — невозможность выполнения тонких элементов дизайна.
Комплекс услуг, предлагаемый компанией «Антей»
- Исследование предлагаемого здания, выявление его специфики, осуществление замеров.
- Разработка дизайн-проекта, согласование его с заказчиком.
- Проектирование и изготовление необходимых конструктивных элементов.
- Монтаж конструкции с учетом актуальных стандартов безопасности.
Преимущества сотрудничества с нами
- Индивидуальный подход.
- Разработка проектов любой сложности.
- Оперативность.
- Гибкая ценовая политика и приятные скидки.

- Постгарантийное обслуживание.
- Разнообразие форм оплаты.
Ценообразование
Цена на оформление фасадов зависит от вида предстоящих работ, их сложности и объема.
Автор: Рекламная компания Антей
Дата публикации:
Дата изменения:
Объемные буквы
Изготовление объемных букв, лайтбоксов, вывесок — цены РК Антей на производство наружной рекламы.
Рекламная компания «Антей» предлагает изготовление объемных букв на заказ для наружной рекламы. Мы создадим для вас изделия любых размеров и форм, применяя в производстве только проверенные материалы. Наша продукция отличается:
- Безопасностью
- Высоким качеством
- Долговечностью
- Износостойкостью
Преимущества объемных надписей
Сегодня данный вид наружных вывесок является одним из самых популярных. Как правило, такими буквами оформляются названия магазинов, ресторанов, салонов красоты, банков, торговых центров и других организаций. За счет объемной формы они выделяются на фоне любого экстерьера и моментально привлекают внимание окружающих. Магазины, оформленные подобными вывесками, лучше запоминаются прохожим, что, соответственно, способствует повышению уровня их посещаемости.
Как правило, такими буквами оформляются названия магазинов, ресторанов, салонов красоты, банков, торговых центров и других организаций. За счет объемной формы они выделяются на фоне любого экстерьера и моментально привлекают внимание окружающих. Магазины, оформленные подобными вывесками, лучше запоминаются прохожим, что, соответственно, способствует повышению уровня их посещаемости.
Часто подобные надписи сопровождаются подсветкой, благодаря которой, их четко видно в темное время суток. Также искусственное освещение может служить оригинальным дизайнерским решением, способным выделить надпись на фоне конкурирующих вывесок.
Наша рекламная компания готова изготовить высококачественные и надежные световые буквы, стоимость которых придется по душе каждому. Мы предлагаем полный спектр услуг: от проектирования и изготовления до доставки и монтажа. Собственное производственное оборудование позволяет нам максимально быстро и качественно изготавливать товары, независимо от сложности и объемов работ.
К нам обращаются те, кому необходимы по-настоящему качественные, красивые и прочные объемные буквы. Цена услуг зависит от сложности дизайна, количества товаров и требуемых размеров.
Уточнить стоимость и узнать больше можно по телефонам 8 (4742) 232-463 или 8 (4742) 232-703. Спешите стать нашим клиентом уже сейчас, чтобы Ваше заведение гарантированно привлекало к себе всеобщее внимание!
Статьи
Все статьи
Офисные таблички
Заказать металлические офисные таблички, информационные указатели любых форм, размеров и стилей в рекламно-производственной компании Антей.
Изготовление рекламных вывесок
Оформление фасадов зданий магазинов, ресторанов, развлекательных центров, учебных заведений – услуги рекламно-производственной компании Антей.
3D-надписи: восемь удивительных техник с первого взгляда
Автор: Тимо Острич
Страстный художник-леттеринг, дизайнер и основатель lettering. org […]
org […]
Надписи от руки с 3D-эффектами буквально бросаются в глаза зрителю. Ваша надпись оживает!
Существует целый ряд блестящих техник, позволяющих придать вашим надписям глубину. В этой статье я покажу вам их. Почти все. От простого к сложному!
Содержание
Обзор
Вы хотите добиться определенного результата, но не хотите читать все подряд? Нажав на картинку, вы попадете в соответствующий раздел.
Для целостного понимания объемных надписей рекомендую прочитать на досуге всю статью. Оно того стоит!
Ощущение глубины
Для создания трехмерных эффектов всегда требуется глубина или различные уровни яркости (свет и тень). Это работает как в абстрактной форме, так и в гармоничном сочетании.
Далее я расскажу вам о простых, абстрактных трехмерных техниках, а также о реалистичных перспективах.
В идеале вы должны взять несколько ручек и присоединиться прямо сейчас!
Односторонний контур
Простой и быстрый способ создать тактильное впечатление — использовать односторонний контур.
Если вы добавите контурную линию к каждой букве с небольшим расстоянием между ними, ваши надписи от руки неизбежно будут иметь некоторую глубину.
Здесь особенно важно всегда ставить линию по одному и тому же принципу.
Другими словами: всегда влево, всегда влево и вниз, всегда вправо и вверх и так далее.
Только однородность создает трехмерный эффект. Конечно, вы можете варьировать контур по своему усмотрению и играть с расстоянием и положением:
Чтобы попрактиковаться в одностороннем контуре, я также интегрировал подходящий шрифт в генератор надписей!
Тени
Благодаря свету и тени плоские объекты внезапно обретают глубину. На самом деле, простой тени достаточно, чтобы подчеркнуть надпись.
Жесткая падающая тень
Жесткая падающая тень по форме и размеру точно соответствует оригинальной надписи. Представьте, что вы закрашиваете свою надпись полностью черным цветом, а затем немного отодвигаете ее в сторону. Это ваша тень!
Это ваша тень!
Вы также можете использовать контурные линии в качестве основы для тени, как в 3D-технике «односторонний контур». После того, как линии были нарисованы, вам нужно только завершить форму, а затем заполнить ее темным цветом.
Мягкая тень
В принципе, эта тень соответствует жесткой тени. С той разницей, что она должна отображаться чуть более реалистично. Для этого тень должна быть мягкой и рассеянной.
Такую тень можно создать, например, тонкой штриховкой карандашом.
С цифровыми надписями эффект можно реализовать гораздо проще с помощью плавного размытия.
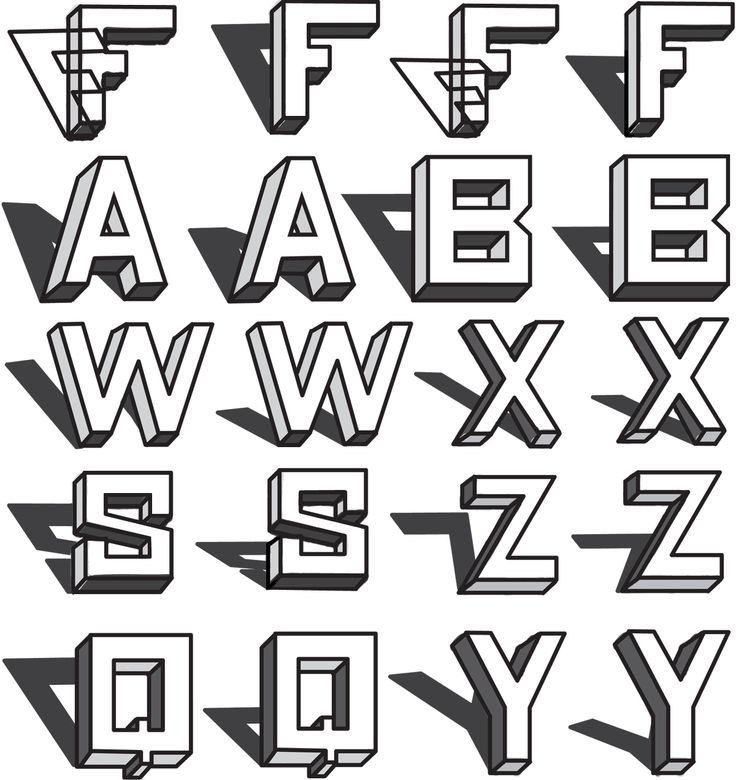
Изометрия
Изометрия — это простая форма трехмерного представления. В перспективе нет такого ракурса, как в реальности. Вместо этого длина отдельных штрихов остается неизменной даже по глубине.
Пока это звучит сложно. Но если мы используем изометрию, вы быстро поймете принцип.
Особенно с простыми объектами вы можете добиться сильных 3D-эффектов с помощью изометрии.
Основой, как всегда, служит плоская надпись. Чтобы превратить его в 3D-надпись, необходимо всего три шага:
- Нарисуйте офсетную версию ваших надписей от руки за исходной надписью. Подобно линии контура и жестким теням. Форма будет точно такой же, как форма вашей надписи.
- Теперь соедините края вместе. Всегда используйте параллельные линии.
- Наконец, залейте область тем же цветом.
Ваша надпись получила третье измерение: Глубина (ось Z)!
Вы также можете выполнить процедуру в обратном порядке, проведя параллельную линию одинаковой длины в каждом углу и соединив концы в соответствии с формой букв.
Если не окрашивать поверхность полностью, а учитывать воображаемый источник света, можно еще больше усилить эффект.
Для этого представьте, что на вашу надпись сбоку (например, справа) падает свет. Все поверхности, которые указывают вправо, должны быть окрашены немного ярче. Области, которые не любят свет, остаются полностью в тени.
Это выглядит тактильно, не так ли?
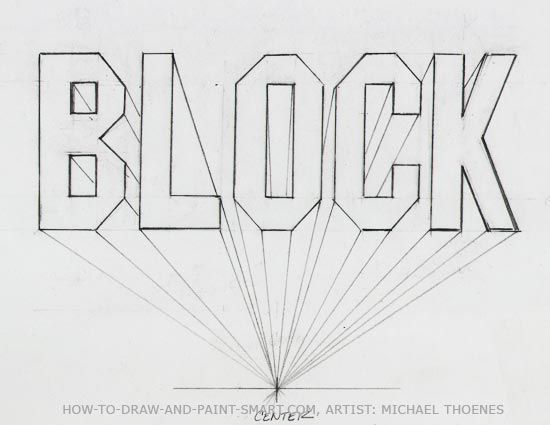
Центральная перспектива
С центральной перспективой мы создаем гораздо более реалистичный вид, работая с точкой схода. Все линии, уходящие в глубину изображения, сойдутся в одной точке схода.
Этот принцип чудесным образом можно применить и к письмам.
Сначала вы рисуете слово, которое хотите изобразить в 3D.
Второй шаг — придумать точку схода. Положение точки схода имеет фундаментальное влияние на последующее появление вашей надписи!
После того, как точка схода зафиксирована, проведите линию от всех углов и краев (иногда приходится работать с касательными) к вашей точке схода. Лучше всего для этого использовать карандаш.
Как видите, ваше слово уже трехмерно. На последнем шаге вы укорачиваете линии, которые уходят глубже. Так вы решаете, насколько глубоко ваше слово на самом деле. Для этого повторите контур ваших букв между линиями выравнивания.
Если вы сейчас сотрете лишние линии, у вас будет блестящая трехмерная надпись от руки в центральной перспективе.
При повторном добавлении света и тени эффект усиливается. Если вы нарисуете штриховку параллельно линиям выравнивания, вы также добавите ощущение глубины.
Этот принцип также работает с изогнутыми буквами и кистью. Однако это несколько усложняет процесс.
И все это только с одной точкой схода!
В сложных надписях центральная перспектива также может иметь такой эффект:
Двухточечная перспектива
Двухточечная перспектива позволяет сделать надпись еще более трехмерной. Например, вы можете немного повернуть буквы в пространстве.
Для пошагового построения вашей надписи вам понадобится горизонт и две точки схода, лежащие на горизонте.
Для построения и уточнения я всегда пока рисую эти линии. Но позже мы снова стираем эти направляющие.
Вертикальной линией теперь вы определяете угол вашего слова. Я хочу, чтобы мое «вау» было по диагонали через всю комнату и заканчивалось на правой половине моего листа. Высота строки определяет, насколько высоким будет ваше слово позже.
Высота строки определяет, насколько высоким будет ваше слово позже.
Теперь проведите две линии схода от левой точки схода через концы ранее установленной линии.
Второй вертикальной чертой вы определяете начало слова. Линия ограничена исчезающими линиями. С помощью этой линии вы теперь создаете область для передней части слова.
Вертикальные линии ваших букв остаются параллельными друг другу в этом ракурсе. Поэтому такие буквы, как «H», «L» или «T», разместить относительно легко.
«Вау» содержит наклоны и кривые, поэтому передняя форма нуждается в некоторой практике.
Совет: чтобы построить равные расстояния до точки схода, разделите область (ограниченную двумя вертикальными линиями и двумя линиями схода) по диагонали.
Там, где диагональ пересекает центр вертикали (здесь точно на горизонте), находится центр квадрата в перспективе.
Если вы повторите этот шаг несколько раз с новыми квадратами, вы получите больше вертикальных линий, которые помогут вам правильно рисовать буквы.
С этими направляющими (или без них) теперь вы можете аккуратно рисовать формы букв. Здесь вам придется много стирать. ????
Подобно центральной перспективе, на следующем шаге вы проводите линии выравнивания со всех углов и краев. На этот раз ко второй точке схода, с правой стороны. Эти строки передают глубину нашего слова.
Теперь вы повторяете форму ваших букв в глубине комнаты – в зависимости от того, насколько глубоким должно быть ваше слово. Поскольку большинство строк скрыто, мне пришлось повторить только одну строку из «w».
Теперь вы используете части исчезающих линий в правой точке схода и перетаскиваете их, чтобы создать полную трехмерную форму вашего слова.
Если сейчас убрать все направляющие, то вы увидите готовое слово в двухточечной перспективе.
Теперь ясно: с дополнительным затенением и освещением мы еще раз значительно усилим 3D-эффект!
В двухточечной перспективе вы также можете разместить свое слово по-другому. Размещая его полностью ниже или выше горизонта, вы создаете дополнительное пространство над буквами или под ними.
Размещая его полностью ниже или выше горизонта, вы создаете дополнительное пространство над буквами или под ними.
Таким образом, вы впервые увидите три разные стороны вашей надписи.
Наконец, усовершенствованный пример для двухточечной перспективы:
Трехточечная перспектива
В трехточечной перспективе, как следует из названия, у нас есть третья точка схода. Это позволяет нам строить впечатляющие перспективы. Мы полностью отказываемся от параллельных линий и строим все ребра, используя три точки схода.
Хотите увидеть здесь полное руководство по трехточечной перспективе? Тогда оставьте комментарий на этой странице. Если будет достаточно интереса, я добавлю этот раздел в учебник по 3D-надписям.
Тиснение
Буквы нельзя подчеркивать только глубиной и штриховкой под словом. Вы также можете создать 3D-эффект, используя рельеф.
Классический эффект Photoshop называется «Bevel and Emboss» и обеспечивает именно этот эффект.
Сначала буква уточняется только в своей основной форме.
Итак, вы начинаете заново, рисуя слово печатными буквами (вы можете найти подходящий алфавит здесь).
Для нашего тиснения мы решаем, что буквы сужаются посередине. Как огранка алмаза.
Для этого вы рисуете линию печатными буквами (возможно, вы построили ее такой линией).
Следующим шагом является соединение вершин с концами внутренних линий. Создано больше областей!
Для некоторых букв (например, «О») нет углов. Поэтому нет видимого края. Таким образом, мы должны проработать приподнятый вид с помощью следующего затенения.
Представьте, что свет исходит из верхнего левого угла вашей бумаги. Соответственно тиснение получает простую тень внизу и справа.
Внутреннее 3D
Что работает снаружи, работает и внутри. Другими словами, вы также можете создать ощущение глубины, вырезая формы букв на бумаге.
Основой служат уже описанные методы 3D. Самый простой способ продемонстрировать принцип — изометрический подход.
Основа опять ваши печатные буквы. Там вы добавляете небольшую линию на каждом краю.
Правило: Линии видны только внутри вашей буквы, все они одинаковой длины и параллельны друг другу.
На втором этапе вы используете концы линий, чтобы повторить форму ваших букв. Тоже всегда только внутри букв.
В конце вы добавляете, как всегда, соответствующую штриховку. И вдруг кажется, что вы можете заглянуть внутрь бумаги! Блестящий эффект.
Техническая помощь
Создание объемных букв очень увлекательно, но требует максимальной концентрации! Быстро делаются ошибки по невнимательности, и вся перспектива портится.
Соответственно, 3D Lettering также может вызвать головную боль. ????
Процесс можно сделать немного приятнее с небольшой технической помощью.
Графические программы
Многие графические программы поддерживают построение чертежей в перспективе. Например, путем автоматической установки точек схода и вспомогательных линий.
Вы также можете отменить свои шаги и использовать силу слоев.
Для надписей от руки идеально подходит приложение ProCreate с его вспомогательными средствами для рисования. Вам все равно придется конструировать все самому, но зато у вас под рукой будут эффективные направляющие!
В моем курсе цифровой надписи я покажу вам, как правильно пользоваться этими руководствами.
Программное обеспечение для 3D и CAD
С помощью программного обеспечения для 3D и CAD у вас есть возможность распределить буквы в комнате по своему усмотрению.
Программное обеспечение берет на себя любые искажения перспективы, так что в конце вы можете создать шаблон для своей надписи.
Если вы рисуете прямо на этом шаблоне, вы можете создать практически невозможные перспективы, которые едва ли возможны на бумаге.
Творческое комбинирование
Конечно, отдельные приемы не стоят особняком. Будет интересно комбинировать разные возможности.
Так создаются великолепные произведения искусства с детализированными объемными надписями!
А теперь ваша очередь: погрузитесь в мир трехмерных букв и дайте дыму в голове! ????
Тимо Страус
Увлеченный художник леттеринга, дизайнер и основатель lettering. org
org
Тимо страстный художник леттеринга из Германии. Он любит создавать надписи и учит других делать то же самое. Кроме того, Тимо разработал несколько инструментов, чтобы новичкам было проще создавать свои первые удивительные произведения искусства.
Подробнее о Timo Ostrich
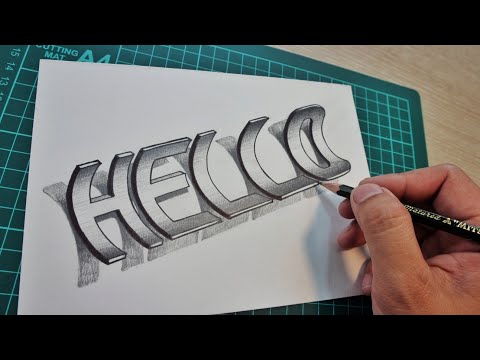
Как нарисовать 3D-букву с тенью в Procreate
Я получаю небольшие комиссионные за покупки, сделанные по ссылкам в этом посте. Доходы помогают мне продолжать создавать бесплатный контент.
Узнайте, как сделать эту трехмерную заглавную букву E в Procreate с текстурированным затенением, бликами и эффектом тени. Вы можете получить цветовую палитру, которую я использую бесплатно, нажав на большую фиолетовую кнопку ниже! Кисти, которые я использую, взяты из моего Ultimate Lettering and Calligraphy Procreate Kit.
Скачайте бесплатные образцы
Стенограмма
Нарисуйте свое письмо карандашом
 Для этого фона я использовал свою собственную кисть Pattern Paper Pattern Brush из моего Создателя композиции каллиграфии для Procreate, но вы также можете использовать собственную функцию руководства по рисованию Procreate.
Для этого фона я использовал свою собственную кисть Pattern Paper Pattern Brush из моего Создателя композиции каллиграфии для Procreate, но вы также можете использовать собственную функцию руководства по рисованию Procreate.С помощью кисти-карандаша я начинаю с наброска простой геометрической буквы Е в качестве отправной точки. Затем я вхожу и превращаю все острые углы и плоские стороны в кривые. Это быстрый и простой способ украсить любую заглавную букву!
Обведите контур монолиновой ручкой
Теперь я подойду и выберу свою кисть Molly’s Favorite Monoline Pen. Это часть моего Ultimate Lettering and Calligraphy Procreate Kit. Я просто собираюсь обвести свой слой эскиза на новом пустом слое. Вы можете видеть, что я двигаюсь очень медленно, следя за тем, чтобы я действительно придерживался этих кривых, сглаживая их по мере продвижения.
Завершив набросок, я открою палитру слоев и скрою свой слой эскиза, чтобы я больше его не видел, потому что я не собираюсь его использовать снова.
Дублируйте и перекрасьте
Затем я дублирую слой с контуром и выбираю нижний из двух слоев.
Я заполню нижний слой черным цветом, перетащив в него образец черного цвета. Затем я выберу очень светлый цвет — светло-розовый — и также перетащу его. Это превращает нижнюю букву E в сплошной светло-розовый цвет.
Вернувшись к моему контурному слою (верхнему слою), вы можете увидеть, что контур теперь находится поверх слоя сплошного слоя. Я перекрашу этот контур немного более темным розовым цветом, перетащив более темно-розовый образец поверх контура.
Создать размер смещения
Вернувшись к моей палитре слоев, я продублирую сплошную заполненную версию буквы E и выберу нижнюю из двух.
Затем, выбрав инструмент преобразования, я перетащу эту нижнюю версию заполненного слоя вниз и вправо.
Теперь я выберу немного более темный розовый цвет и перетащу его, чтобы заполнить нижний слой.
Соедините соответствующие точки измерения
Теперь измерение действительно начнет оживать.
Я увеличиваю масштаб и той же монолинейной кистью рисую на более темном слое заливки. Я соединяю все места, где нижний слой и верхний слой разделены, используя прямые линии для соединения соответствующих точек, а затем заполняя пробелы цветом.
Добавить затенение к размерному слою
Теперь пришло время добавить немного теней, чтобы действительно выглядело так, как будто на это изображение падает источник света. Я хочу, чтобы свет шел сверху, а это значит, что тени будут отбрасываться вниз.
Итак, в своей палитре слоев я удостоверяюсь, что я все еще нахожусь на этом нижнем слое измерения, и добавляю новый слой над ним. Затем я касаюсь нового слоя один раз и выбираю обтравочную маску. Таким образом, когда я рисую в затенении, это повлияет только на размерный слой под ним.
Тень по определению должна быть темнее, поэтому я выбираю из своей палитры еще более темный розовый цвет. В своей палитре слоев я на 100% уверен, что нахожусь на слое с обтравочной маской. И в моей палитре кистей я выбираю зернистую или текстурную кисть.
Сегодня я использую кисть собственного изготовления, которая скоро появится в продаже. Он все еще находится на стадии бета-тестирования, но ниже этой стенограммы, в разделе ресурсов, есть несколько отличных текстурных кистей, которые я предлагаю для затенения и текстуры!
Вы можете видеть, что я начинаю с затенения нижней части, потому что, опять же, если свет падает сверху, это означает, что области прямо под этим пространственным пространством будут иметь наибольшую тень (т. е. наименьшее количество света).
Я не беспокоюсь о том, что буду небрежным или получу текстуру в областях, которые не будут в тени, потому что я собираюсь вернуться с кистью-ластиком и сделать некоторые уточнения всего за минуту.
Используйте ластик, чтобы растушевать и смягчить тени.
Теперь в моей палитре ластика я выберу ту же кисть Monoline Calligraphy Pen, которую использовала для рисования контура. Я перейду к слою с обтравочной маской моей тени и нарисую четкие линии в тех местах, где в реальном размерном фрагменте области подошли бы к острым краям. Через мгновение я вернусь с гораздо более мягким ластиком, чтобы немного размыть их, поэтому я не беспокоюсь, что в данный момент они выглядят слишком резкими.
Теперь я переключаю ластик на текстурированную кисть. Каким бы ни был инструмент, который вы использовали для рисования текстуры и затенения, используйте его теперь с ластиком и пройдитесь по тем точкам, где есть четкие линии, и действительно растушуйте их. Вы можете уменьшить объем кисти ластика, если хотите, а также размер, чтобы получить более или менее размытие здесь.
Установите затеняющий слой на Умножение
И, наконец, чтобы добавить немного больше реализма и темноты, я вернусь к моему затененному слою, к этой обтравочной маске, и установлю для нее режим наложения на Умножение. Это делается для того, чтобы убедиться, что смешивание между цветами средне-розового и темно-розового действительно идеально.
Это делается для того, чтобы убедиться, что смешивание между цветами средне-розового и темно-розового действительно идеально.
Нарисуйте линии бликов
Теперь давайте добавим забавные световые блики! Я подхожу к моему верхнему заполненному слою и добавляю над ним новый пустой слой. Затем я выбираю белый цвет из своей цветовой палитры и ту же монолиновую кисть из своей палитры кистей. Я собираюсь нарисовать здесь несколько световых линий. Я предпочитаю размещать их с правой стороны слоя с контуром, чтобы казалось, что сияние исходит под постоянным углом.
Добавьте второй этап затенения
Теперь давайте добавим еще немного затенения и текстуры. Поднимитесь выше светло-розового слоя с заливкой и добавьте обтравочную маску. Теперь я выберу средний розовый цвет и вернусь к текстурной кисти. Моя цель здесь состоит в том, чтобы это выглядело так, как будто очень слабая тень отбрасывается этим верхним слоем контура на слой с заливкой под ним. Итак, я делаю эти тонкие линии текстуры под верхними частями контура. А затем, когда я закончу с этим, я просто войду в палитру слоев и резко уменьшу непрозрачность, чтобы он был действительно слабым и едва уловимым. Я даже вернусь со своим ластиком и сделаю небольшое аккуратное стирание, чтобы сделать его немного более реалистичным.
Итак, я делаю эти тонкие линии текстуры под верхними частями контура. А затем, когда я закончу с этим, я просто войду в палитру слоев и резко уменьшу непрозрачность, чтобы он был действительно слабым и едва уловимым. Я даже вернусь со своим ластиком и сделаю небольшое аккуратное стирание, чтобы сделать его немного более реалистичным.
Создайте слой с тенью
Когда мы завершили измерение, пришло время создать очень эффектную тень. Итак, я начну с группировки всех элементов этой буквы E. Я просто смахиваю вправо по каждому слою, чтобы выбрать сразу несколько слоев, а затем нажимаю «Группировать» вверху. Теперь я хочу продублировать эту новую группу и выбрать нижнюю из двух групп. Затем коснитесь его один раз и нажмите Flatten. Теперь у меня есть плоская версия буквы Е, расположенная прямо под многослойной версией буквы Е.
Этот недавно сглаженный слой станет нашим слоем тени, поэтому я хочу заполнить его одним сплошным, более темным цветом. Для этого я коснусь его один раз и нажму Alpha Lock. Затем я выберу более темный цвет, снова коснусь слоя и выберу «Заливка слоя». Затем я снова нажму и отключу Alpha Lock.
Для этого я коснусь его один раз и нажму Alpha Lock. Затем я выберу более темный цвет, снова коснусь слоя и выберу «Заливка слоя». Затем я снова нажму и отключу Alpha Lock.
С помощью инструмента трансформации я теперь могу переместить этот новый более темный слой вниз и влево, чтобы создать отбрасываемую тень. Затем в палитре слоев я могу коснуться слоя и резко уменьшить его непрозрачность. Думаю, вы уже видите, насколько реалистично начинает выглядеть эта тень!
Закрасьте расстояние между тенью и буквой
Приступая к работе монолинией, я повторю тот же процесс, что и при создании объемного слоя. Другими словами, я соединю все эти отдельные точки между слоем тени и верхним многомерным слоем, а затем заполню все эти промежутки сплошным цветом.
Теперь сгруппируйте все вместе, проведя вправо по группе выше и нажав «Группировать». Теперь у меня есть одна группа для всех этих работ.
Добавьте фон и умножьте тень
Теперь я коснусь фонового слоя, чтобы настроить его цвет на действительно темно-розовый. Я вернусь к своему слою с темной тенью и настрою его режим наложения на Умножение. Это, как и в случае с исходной текстурой, гарантирует, что тень действительно реалистично смешивается с любым фоновым цветом, который у вас есть.
Я вернусь к своему слою с темной тенью и настрою его режим наложения на Умножение. Это, как и в случае с исходной текстурой, гарантирует, что тень действительно реалистично смешивается с любым фоновым цветом, который у вас есть.
Добавить виньетку на холст
Убедившись, что я нахожусь в большой группе со всеми рисунками, я нажму на трансформацию и центрирую рисунок примерно посередине холста. Затем я создам новый пустой слой под этой группой и сразу же установлю режим Умножения. Теперь я вернусь к той же текстурной кисти, которую использовал раньше. (Вы выберете любую текстурную кисть, которую вы использовали ранее.) Темно-розовым цветом я создам виньетку по всему рисунку. Это способ действительно убедиться, что ваша надпись выскочит за пределы страницы и добавит тень по всей границе.
Теперь я уменьшу непрозрачность виньетки, чтобы она не была такой драматичной — больше походила на легкую тень или текстуру.
Необязательная корректировка текстуры зернистости
Если вас не совсем устраивает зернистость исходной текстуры затенения, вы можете сделать то, что я сделал здесь: продублировать исходную текстуру, а затем перейти на панель настроек в меню «Размытие по Гауссу» > «Слой». Затем резко размойте этот слой. Здесь это не очень хорошо видно, но если я выключу нижний слой, вы увидите, что теперь у меня действительно размытая версия текстуры прямо поверх исходного слоя с текстурой.
Для обоих этих текстурных слоев установлено значение «Умножение», поэтому я затем настраиваю непрозрачность каждого из них так, чтобы получилась смешанная промежуточная версия текстуры, которая более размыта, чем оригинал, но все еще показывает зернистость текстуры. текстура.
Смягчение тени с помощью размытия
В качестве последнего штриха я хочу добавить еще немного реализма этой тени.

 «Контражур» представляет собой размещенные на рекламном объекте в определенном порядке светодиодные ленты;
«Контражур» представляет собой размещенные на рекламном объекте в определенном порядке светодиодные ленты;