Стилизация буквы: сделать надпись красивой и понятной
сделать надпись красивой и понятной
Если не вдаваться в исключения из правил, всё самое важное у буквы расположено чуть выше её середины. Именно по этой области проще понять, что перед нами не просто картинка, а знак алфавита. А вот нижняя половина букв менее ценная, чем верхняя. Смотрите:
Читать текст без верхней половины совсем трудноПрочитать текст без нижней половины легче. Это актуально и для кириллицы, и для латиницыВ верхней части букв больше всяких переломов формы, которые влияют на узнаваемость. Буквы «Г», «Т», «П» и многие другие в своей нижней половине напоминают одинаковые палки, а отличаются только верхушкой.
К тому же человеческий глаз ошибочно определяет середину чуть выше, чем она расположена на самом деле. Буквы в большинстве шрифтов построены с учётом этой особенности, и центральные элементы в них тяготеют к верхней половине.
Поэтому без особой необходимости её лучше не трогать. А вот искажать нижние части букв любят даже во многих декоративных шрифтах, это универсальный приём:
Весело выглядит и легко читаетсяВторой популярный способ покреативить с типографикой — продлить концы букв в разных направлениях. Этим создают визуальный образ при минимальной деформации самого буквенного знака. Такое решение вы регулярно видите — в логотипе Subway:
Этим создают визуальный образ при минимальной деформации самого буквенного знака. Такое решение вы регулярно видите — в логотипе Subway:
Наконец, важнее всего — общая форма буквы, а не детали внутри неё. При взгляде на «М» мы ожидаем увидеть два треугольника, на букву «Е» — подобие широкой вилки. Штрихи могут быть толще и тоньше, короче или длиннее, выше или ниже — мы всё равно узнаём букву, благодаря этому и существует огромное многообразие шрифтов. И если один штрих из «Е» вообще убрать, никто сильно не огорчится:
Этот прием стилизации «Е» используется очень часто. Но подобным образом и от других букв можно отсекать лишнееТе части букв, которые не слишком важны для понимания формы, можно заменить на что-нибудь другое.
Здесь кусок «A» заменен на знак «&». Отчасти знак повторяет диагональную и горизонтальную линии, недостающие у буквы. Но мы узнаём её только благодаря завершающей линии — активной и жирнойНо слова мы не читаем по отдельным буквам, а воспринимаем целиком как визуальную форму. Помните заезженный мем, где в словах перепутаны буквы, а читается всё равно без проблем? Это связано с тем, что глаза при чтении делают скачкообразные движения, и точек фиксации взгляда гораздо меньше, чем букв.
Помните заезженный мем, где в словах перепутаны буквы, а читается всё равно без проблем? Это связано с тем, что глаза при чтении делают скачкообразные движения, и точек фиксации взгляда гораздо меньше, чем букв.
Давайте посмотрим на запись движений глаз с айтрекера:
Сканирующие движения глаз называются саккадами и распределяются при чтении примерно так. Точки здесь означают фиксацию взгляда, и чем они больше, тем дольше читатель задержался на этом участкеКак видите, иногда из фокуса внимания выпадают не то что буквы, а целые короткие словечки. Их мы воспринимаем периферическим зрением и легко можем даже не заметить отсутствие, перестановку или искажение отдельных букв. А если и заметим, то без труда угадаем знакомое слово.
Это используется в дизайне — букву в слове можно изменить так, чтобы общее цветовое пятно не изменилось:
«М» — это зигзагообразное пятно, тяготеющее к квадрату. Если его уложить на бок, ничего кардинально не поменяетсяC каждым словом мы ассоциируем обобщённый, а не конкретный визуальный образ — именно эта способность позволяет нам без труда читать разные шрифты. Мы знаем, что в слове «ANIMAL» в начале будет что-то треугольное, потом много зигзагов, а затем — вертикальная палка с горизонталью внизу. Если общую форму не нарушать, с текстом можно всячески креативить.
Мы знаем, что в слове «ANIMAL» в начале будет что-то треугольное, потом много зигзагов, а затем — вертикальная палка с горизонталью внизу. Если общую форму не нарушать, с текстом можно всячески креативить.
Псевдоэлемент :first-letter | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 3.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
Описание
Псевдоэлемент :first-letter определяет стиль первого символа в тексте элемента, к которому добавляется. К этому псевдоэлементу могут применяться только стилевые свойства, связанные со свойствами шрифта, полями, отступами, границами, цветом и фоном.
Синтаксис
элемент:first-letter { … }
Значения
Нет.
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>first-letter</title> <style> p { font-family: Arial, Helvetica, sans-serif; /* Гарнитура шрифта основного текста */ font-size: 90%; /* Размер шрифта */ } P:first-letter { font-family: "Times New Roman", Times, serif; /* Гарнитура шрифта первой буквы */ font-size: 200%; /* Размер шрифта первого символа */ color: red; /* Красный цвет текста */ } </style> </head> <body> <p>Луч фонарика высветил старые скрипучие ступени, по которым не далее как пять минут назад в дом поднялся Паша.Оля осторожно приоткрыла дверь и посветила внутрь дома. Луч света, словно нехотя, пробивался сквозь тугую завесу из мрака и пыли. </p> <p>Взгляд Оли опустился на пол, и она вскрикнула. В пустом помещении никого не было, и лишь на полу валялась порванная туфля Паши.</p> </body> </html>
Результат примера показан на рис. 1. В данном примере изменяется шрифт, размер и цвет первой буквы каждого абзаца текста.
Рис. 1. Результат использования псевдоэлемента :first-letter
Браузеры
Internet Explorer до версии 7 включительно, Firefox до версии 2.0 включительно игнорируют свойство letter-spacing, когда оно применяется к псевдоэлементу :first-letter.
Накладной декор для стилизации гравировки
12 — 2006Владимир Чуфаровский
Пустынный остров беневентанской акциденции
Гравированная беневентанская графика: не архаизм, а реальность
Доступно о доступном декорированном «беневентанстве»
Заключительные замечания
Значительный пласт современной типоакциденции связан
с беневентанским письмом, а точнее с его стилизациями.
По-видимому, самой известной разновидностью беневентанского письма являются его версальные формы. Несмотря на то что эта графика никогда не считалась обиходной, она не потеряла своего прикладного значения до сих пор.
Пустынный остров беневентанской акциденции
Почти полтора года назад автор этих строк опубликовал статью о беневентанской шрифтовой графике (см. КомпьюАрт № 7’2005), в которой цитировались палеографические материалы, а также были приведены примеры кириллических шрифтовых стилизаций, связанных с беневентанской графикой. К сожалению, для того чтобы оценить масштаб применения графики рассматриваемого типа в современной издательской и рекламной практике России, приходится выбирать между эпитетами «ничтожный» и «мизерный».
Почему так вышло? Если обратиться к дореволюционной практике, то нельзя не признать, что все художники — от Васнецова до Фаворского, в том числе, разумеется, Билибин, — не только знали о существовании беневентанской каллиграфии, но могли при необходимости предложить ее кириллическую трактовку. В те времена их, конечно, не беспокоило, как то или иное их творение будет прокомментировано дежурным критиком, например в газете «Правда», и какие будут сделаны оргвыводы. Поскольку в советские времена, при перманентном дефиците, проблем с оформлением упаковки, в общемто, не возникало, то едва ли не единственной отдушиной для художников стало оформление книги, где при конструировании буквиц или в титульных элементах можно было применять контекстуально адекватные графические решения. Поэтому не приходится удивляться тому, что в насквозь идеологизированные большевистские годы многое из достояния российской графики было если и не полностью утрачено, то, по крайней мере, низведено на второй или даже на третий план.
В те времена их, конечно, не беспокоило, как то или иное их творение будет прокомментировано дежурным критиком, например в газете «Правда», и какие будут сделаны оргвыводы. Поскольку в советские времена, при перманентном дефиците, проблем с оформлением упаковки, в общемто, не возникало, то едва ли не единственной отдушиной для художников стало оформление книги, где при конструировании буквиц или в титульных элементах можно было применять контекстуально адекватные графические решения. Поэтому не приходится удивляться тому, что в насквозь идеологизированные большевистские годы многое из достояния российской графики было если и не полностью утрачено, то, по крайней мере, низведено на второй или даже на третий план.
Кроме того, появился свойственный даже профессионалам стереотип, что далеко не вся европейская текстовая графика допускает кириллическое переложение. Отчасти это соответствует действительности, например поздние формы фрактуры, в частности так называемой Fetteстилистики, кириллизации не поддаются, хотя из этого совсем не следует, что абсолютно для всех разновидностей этой графики, в том числе и для ее неперестилизованных исходных форм, нельзя сделать дополнения в кириллице (см.
По стечению обстоятельств, кроме уже упомянутых публикаций автора в КомпьюАрт, материала по рассматриваемой проблематике в нашей стране публиковалось крайне мало. Едва ли не единственным хоть какуюто подборку графических материалов, связанных с беневентанской графикой, дал энтузиаст советских времен В.Кликушкин, за что честь ему и хвала. Вышедшая в свое время в Белоруссии его книга, при всех ее недостатках, является настольной для многих дизайнеров, а потому переиздается до сих пор, как правило факсимильно.
Если обратиться к практике ведущих профильных образовательных учреждений нашей страны, то можно констатировать, что о беневентанской графике и о ее важнейшей прикладной разновидности — ломбардских версалах — так или иначе рассказывается почти везде. Однако практикой эти знания не подкрепляются. Надежды, что пример подаст недавно организованная Британская высшая школа дизайна, пока не оправдались. Так, на выставке семестровых графических работ учащихся, которую автор этих строк посетил около года назад, не было представлено ни одной работы, в которой была бы сделана попытка хоть както затронуть готические или беневентанские темы. Для незнакомых с упомянутым учебным заведением читателей следует отметить, что по насыщенности учебного процесса БВШД по праву может считаться даже не примером, а эталоном. В попечительском совете этого учебного заведения собраны влиятельнейшие фигуры отечественного дизайна, а составу педколлектива может позавидовать любой столичный вуз.
Однако практикой эти знания не подкрепляются. Надежды, что пример подаст недавно организованная Британская высшая школа дизайна, пока не оправдались. Так, на выставке семестровых графических работ учащихся, которую автор этих строк посетил около года назад, не было представлено ни одной работы, в которой была бы сделана попытка хоть както затронуть готические или беневентанские темы. Для незнакомых с упомянутым учебным заведением читателей следует отметить, что по насыщенности учебного процесса БВШД по праву может считаться даже не примером, а эталоном. В попечительском совете этого учебного заведения собраны влиятельнейшие фигуры отечественного дизайна, а составу педколлектива может позавидовать любой столичный вуз.
Вероятно, немаловажен и фактор возрастного романтизма, поскольку многие молодые дизайнеры берут за образцы постерные работы, например того же Акира Кобаяси. Тем не менее тезис о том, что нынешнее поколение отечественных дизайнеров имеет слабое представление о готическом или беневентанском письме, не соответствует действительности. Об этом свидетельствуют каллиграфические работы молодых санктпетербургских дизайнеров, представленные на рис. 1. Справа приведен фрагмент работы «Версальские Коты» Дарьи Ген, а в левой — фрагмент работы «Письмена Средневековья» Юлии Павловой. В указанных работах в каллиграфических техниках воспроизведены версальное письмо и готический минускул. Единственное, что огорчает автора, — это отсутствие в них кириллической шрифтовой графики.
Об этом свидетельствуют каллиграфические работы молодых санктпетербургских дизайнеров, представленные на рис. 1. Справа приведен фрагмент работы «Версальские Коты» Дарьи Ген, а в левой — фрагмент работы «Письмена Средневековья» Юлии Павловой. В указанных работах в каллиграфических техниках воспроизведены версальное письмо и готический минускул. Единственное, что огорчает автора, — это отсутствие в них кириллической шрифтовой графики.
Рис. 1
В отечественной рекламноиздательской практике можно найти достаточное количество примеров востребованности кириллических стилизаций старого письма. Речь идет и об оформлении престижных книжных проектов, и о товарном лейбелинге, и даже о конкретных задачах брендинга. Однако примеры масштабного применения декорированной беневентанской графики найти трудно.
В зарубежной практике ситуация иная. Свободное владение беневентанским материалом могут при необходимости продемонстрировать едва ли не все ведущие западные дизайнеры. В ряду знатоковценителей и разработчиков известных шрифтов, основанных на беневентанском каллиграфическом базисе, можно найти такие знаковые фигуры шрифтового дизайна XX века, как Ф.Гауди и
Г.Цапф. Следует также напомнить, что в каталогах известных шрифтовых вендоров, например Monotype и Linotype, наличествует более полусотни шрифтов, стилизующих темы, которые корреспондируются с беневентанским письмом. Немало подобных графических разработок появилось в последние годы и у небольших фирм, а также у отдельных энтузиастов, многие из которых выкладывают подобные шрифты в Интернет для свободного скачивания. Значительная часть упомянутых разработок может быть отнесена к декорированным шрифтам.
В ряду знатоковценителей и разработчиков известных шрифтов, основанных на беневентанском каллиграфическом базисе, можно найти такие знаковые фигуры шрифтового дизайна XX века, как Ф.Гауди и
Г.Цапф. Следует также напомнить, что в каталогах известных шрифтовых вендоров, например Monotype и Linotype, наличествует более полусотни шрифтов, стилизующих темы, которые корреспондируются с беневентанским письмом. Немало подобных графических разработок появилось в последние годы и у небольших фирм, а также у отдельных энтузиастов, многие из которых выкладывают подобные шрифты в Интернет для свободного скачивания. Значительная часть упомянутых разработок может быть отнесена к декорированным шрифтам.
Автору представляется непродуктивным занимать журнальные площади цитатными образцами, взятыми из западных источников, поскольку целью статьи является демонстрация возможностей чисто кириллических трактовок обозреваемых графических тем. А потому перейдем к рассмотрению подборки акцидентных графических материалов, созданных на кириллической текстовой основе.
Гравированная беневентанская графика: не архаизм, а реальность
Несмотря на то что ранее мы уже касались проблем генезиса беневентанского письма (см. КомпьюАрт № 7’2005), представляется необходимым для связности изложения кратко рассказать об этом виде средневекового каллиграфического искусства, которое не только предшествовало готическому письму, но и во многом катализировало его появление. При этом мы непременно проиллюстрируем тезис о том, что русские художники добольшевистской России не только были знакомы с беневентанской шрифтовой графикой, но и могли непринужденно создавать шрифтовые стилизации на эту тему.
Говоря о беневентанском письме, важно упомянуть о его греческих корнях. К сожалению, на этот факт авторы даже солидных зарубежных монографий не обращают достаточного внимания. Тем не менее этот вопрос особенно принципиален, когда рассмотрение касается ломбардских версалов.
Для того чтобы кратко пояснить высказанную мысль, достаточно напомнить, что еще до Рождества Христова на юге Апеннинского полуострова доминирующей группой населения были грекиколонисты, которые впоследствии стали полноправными гражданами Римской империи. Естественно, этнические греки преобладали среди монашествующих и в МонтеКассино. Следует также напомнить, что даже после окончательного отпадения католиков от православия во всех католических храмах практиковалось чтение ветхозаветных и новозаветных греческих текстов во время богослужений. Так было до середины XVI века, когда после Тридентского собора у католиков восторжествовала латынь. Отмеченные обстоятельства делают совершенно очевидным тот факт, что в скрипториях одни и те же писцы писали и по латыни, и на греческом, поэтому многие чисто греческие графемы на долгие годы стали составной частью латинского, в том числе и готического, письма.
Рис. 2
Возвращаясь к беневентанской каллиграфии, вначале рассмотрим два исторических примера.
Рис. 3
На рис. 3 представлены образцы, характерные уже для развитой беневентанской каллиграфии. В основной части комбинированного рисунка демонстрируется фрагмент разворота одной из церковных книг, созданных в монастыре МонтеКассино в XII веке. Данный монастырь находится в Южной Италии недалеко от Неаполя в округе Беневент, что и обусловило название этого вида каллигафии. Методически важно подчеркнуть, что, несмотря на некоторое сходство, беневентанское минускульное письмо не стало первоосновой готического минускула, хотя такая гипотеза имела хождение до конца первой половины прошлого века. Беневентанский минускул занимает почетное место среди других разновидностей доготической каллиграфии, которые развивались в скрипториях аббатств Бобблио, Люксей, СентГал, Корби и Фульда.
Беневентанский минускул занимает почетное место среди других разновидностей доготической каллиграфии, которые развивались в скрипториях аббатств Бобблио, Люксей, СентГал, Корби и Фульда.
Вмонтированные в центр рассматриваемой иллюстрации два образца филигранных инициалов, а также находящийся между ними историзированный сюжетный инициальный фрагмент дают дополнительные образцы беневентанской графики*. Изучение средневековых европейских манускриптов однозначно выявило, что именно инициальные формы беневентанского письма оказали наибольшее влияние на все последующее развитие книжного искусства. Данный тип графики, который уже в отрыве от цитированных здесь минускульных форм развивался в XIXIV веках, в первую очередь в Ломбардии и Тоскане, сейчас часто называют ломбардскими версалами. Эта своеобычная графика широко использовалась как в чисто инициальной функции, так и в виде прописных не только в готический период Средневековья, но и в первопечатных книгах. В настоящее время компьютерные шрифты со стилизациями версальной графики востребованы на Западе не только в издательской практике, но и в высокоуровневом лейбелинге, а также в упаковке.
В настоящее время компьютерные шрифты со стилизациями версальной графики востребованы на Западе не только в издательской практике, но и в высокоуровневом лейбелинге, а также в упаковке.
Рис. 4
Как уже указывалось, в конце XIX — начале XX века русские художники свободно практиковали применение версальной графики не только в книжном оформлении, но и в рекламе. Об этом, в частности, свидетельствует комбинированный пример (рис. 4), который содержит фрагменты двух русских рекламных плакатов. Следует обратить внимание и на контурное гравирование, и на другие пластические приемы, использованные художниками. Безусловно, примечательной может считаться характерная форма серифного подножия у букв «Р» и «Г».
Завершив рассмотрение исторических примеров, перейдем к примерам компьютерных декорированных шрифтовых стилизаций, созданных на основе беневентанской графики. Естественно, акцент будет сделан на оригинальном кириллическом графическом материале.
Рис. 5
В первом наборе шрифтовых стилизаций использованы не только версальные, но и минускульные формы беневентанского письма (рис. 5), реализованные на основе оригинального шрифтового материала. Хотелось бы обратить внимание на наличие в шрифте альтернативных начертаний букв «в», «к», и «т», причем в тексте намеренно использована тауподобная греческая форма «т». В увеличенном виде на правый край рисунка вынесен альтернативный вариант начертания буквы «т», а также прописная буква «Г». Близость рисунка строчных букв к готическому минускулу довольно очевидна. Возможно, именно поэтому стилизации беневентанского минускульного письма весьма немногочисленны, и, повидимому, лучшей из них является негравированная гарнитура Beneta фирмы Linotype. Оригинальная кириллическая локализация этой гарнитуры нами уже приводилась (см. КомпьюАрт № 7’2005).
Рис. 6
Беневентанская графика длительное время применялась как в инициальной, так и в титульной функции в сочетании с различными видами готического минускула — и рукописного, и печатного, причем зачастую ее версальные формы фигурировали в тексте и как прописные буквы. Рассмотрим два примера такого применения.
Рассмотрим два примера такого применения.
На рис. 6 представлен фрагмент французского церковного служебника, созданного на рубеже XIV века. В данном примере для основного текста использована особо изящная форма каллиграфического книжного письма с двойным изломом. Кстати, специалисты по палеографии называют эту разновидность развитой готики архитектоническим письмом. Примечательной особенностью рис. 6 является красочный инициал, в котором иллюминатор дал образ ХристаВседержителя, а также достаточно редкая для применения в основном тексте филигранная форма прописных букв, которые также восходят к ломбардской версальной стилистике. Напомним также, что в лучших образцах готических стилизаций, созданных в минувшем столетии, дизайнеры всегда давали две формы начертания прописных, одна из которых была непременно версальной (см. КомпьюАрт № 10’2005).
Очевидно, что полиграфическими средствами воспроизвести на печати представленные на рис. 6 варианты прописных весьма сложно. Поэтому вполне естественно, что в основном тексте Библии Гутенберга использованы существенно более простые варианты прописных букв готической стилистики, а версальная графика сохранена в титульных и инициальных формах (рис. 7). На приведенной иллюстрации версальный текст воспроизведен наверху страницы от руки. Аналогичным образом в текст врисовывались и версальные буквицы в их ломбардских формах. Разумеется, со временем полиграфические технологии усовершенствовались, и версальная графика, даже декорированная, стала воспроизводиться в печатном виде, а не врисовываться.
Поэтому вполне естественно, что в основном тексте Библии Гутенберга использованы существенно более простые варианты прописных букв готической стилистики, а версальная графика сохранена в титульных и инициальных формах (рис. 7). На приведенной иллюстрации версальный текст воспроизведен наверху страницы от руки. Аналогичным образом в текст врисовывались и версальные буквицы в их ломбардских формах. Разумеется, со временем полиграфические технологии усовершенствовались, и версальная графика, даже декорированная, стала воспроизводиться в печатном виде, а не врисовываться.
Рис. 7
Отметим, что версальная графика применялась и в постгутенберговские времена, например в сравнительно недавнем прошлом она широко и разнообразно использовалась в викторианской Англии. Впоследствии различные вариации на ломбардские темы оставались востребованными в печатных проектах движения искусств и ремесел Arts and Crafts, а также в раннем модерне. Этой практике посвящено немало статей и даже монографических изданий в Западной Европе и в Северной Америке. Однако, чтобы делать здесь обзор аналитических материалов такого рода, лучше привести несколько графических примеров, которые позволят читателям самостоятельно определиться в своих симпатиях.
Однако, чтобы делать здесь обзор аналитических материалов такого рода, лучше привести несколько графических примеров, которые позволят читателям самостоятельно определиться в своих симпатиях.
Пытаясь выдержать хронологический порядок, для первой группы примеров выберем шрифтовые стилизации, корреспондирующиеся с рукописными формами ломбардского версала (рис. 8). В приведенном графическом материале использованы два начертания одной и той же гарнитуры с разными вариантами гравировальных отделок. Соотношение черного и белого в этих шрифтоначертаниях кардинально различается, тем не менее нижняя строка не кажется утяжеленной.
Рис. 8
Рис. 9
Графика следующего примера (рис. 9) могла бы весьма эффектно смотреться в различных вариантах золотого тиснения, причем при необходимости этому шрифту можно было бы придать более энергичное оконтуривание. Хотя этот материал является оригинальным, автор должен признаться, что четырехлучевые звездочки были им подсмотрены в одной из версальных работ Г. Цапфа.
Цапфа.
Хотя монахиписцы из монастыря МонтеКассино при создании версальных форм письма использовали в качестве первоосновы унциальную графику, оба приведенных примера выглядят вполне независимыми от контекста. Поясним высказанную мысль примером, в котором стилизуется одна из старинных методик декорирования, которая практиковалась как минимум три столетия назад преимущественно в ксилографических техниках (рис. 10). Представленный оригинальный шрифтовой материал предназначен для воспроизведения на новогодней открытке, задник которой, к сожалению, пока не закончен. Однако если отвлечься от незавершенного замысла, то все равно нельзя не признать, что версальные графические структуры и здесь демонстрируют свою значительную контекстную независимость. Отметим также, что здесь была применена не каноническая версальная, а дельтовидная, греческая форма для буквы «Д» и, тем не менее, ее стилистического выпадения из общего строя не произошло.
Рис. 10
Рис. 11
11
В следующем примере (рис. 11) использован вариант декора, который сейчас в основном связывается с латиноамериканскими фольклорнымим темами, хотя при желании похожая орнаменталистика может быть найдена, например, Закарпатье, а также в российских образцах деревянной резьбы.
Рассмотренные четыре примера показали, что даже на этом, сравнительно небольшом по объему графическом материале без использования вычурных и сложных в реализации декоративных приемов вполне можно говорить о незаурядных акцидентных возможностях версальной графики.
Как уже отмечалось, самые разные варианты применения обильно декорированной акцидентной шрифтовой графики можно обнаружить в печатных памятниках викторианской эпохи, причем не только в книгах, но и в газетах и плакатах. Тем не менее большинство искусствоведов (в первую очередь, кстати, зарубежных) не склонно считать этот период эдаким британским ренессансом. Более того, многие из них характеризуют его как «время повального эклектизма». Не ввязываясь в спор на эту тему, следует, тем не менее, отметить, что рекламный бизнес как таковой вырос именно на викторианской, британской почве. Что касается практики современного дизайна, то нельзя не признать, что графическое наследие книжных и рекламных художников тогдашней Великобритании катализировало возникновение целых художественных школ на европейском континенте. Достаточно напомнить о таких стержневых фигурах, как Уильям Моррис и Чарльз Ренни Макинтош (см. также КомпьюАрт № 56’2006).
Не ввязываясь в спор на эту тему, следует, тем не менее, отметить, что рекламный бизнес как таковой вырос именно на викторианской, британской почве. Что касается практики современного дизайна, то нельзя не признать, что графическое наследие книжных и рекламных художников тогдашней Великобритании катализировало возникновение целых художественных школ на европейском континенте. Достаточно напомнить о таких стержневых фигурах, как Уильям Моррис и Чарльз Ренни Макинтош (см. также КомпьюАрт № 56’2006).
Рис. 12
Рассмотрим несколько примеров того, как ломбардские темы были развиты и даже в чемто переосмыслены в викторианские времена. На рис. 12 представлен шрифт Morgan фирмы FontShop, который появился в ее шрифтовых каталогах в 1999 году. Конечно, по формальным признакам этот шрифт не имеет непосредственного отношения к викторианской Англии, однако его графический строй стилизует печатные образцы акцидентных английских шрифтов второй половины XIX века. Его отличают такие типичные приметы беневентанских стилизаций, как, например, завитковые структуры в буквах «Б», «Т», «С» и «Е», а также характерный рисунок буквы «А». Хотя многие буквы этого шрифта, в частности буква «М», имеют совсем не архаичный рисунок, его беневентанская природа вполне очевидна. Современный, стилизованный характер графики этой гарнитуры проявляется в том, как гравируются те тонкие штрихи, которыми на буквах обозначается тень.
Его отличают такие типичные приметы беневентанских стилизаций, как, например, завитковые структуры в буквах «Б», «Т», «С» и «Е», а также характерный рисунок буквы «А». Хотя многие буквы этого шрифта, в частности буква «М», имеют совсем не архаичный рисунок, его беневентанская природа вполне очевидна. Современный, стилизованный характер графики этой гарнитуры проявляется в том, как гравируются те тонкие штрихи, которыми на буквах обозначается тень.
Рис. 13
Рассмотрим гарнитуры более близкие к викторианским образцам, однако при этом более сложные в графическом отношении. В двух строках рис. 13 намеренно был использован один и тот же текст, чтобы продемонстрировать последовательное усложнение гравировального декора. В практическом применении возможно комбинирование представленной графики, например буквы с более насыщенным декором могут использоваться в качестве прописных.
Как показала вначале книжная, а затем и рекламная практика, беневентанская акциденция никогда не отождествлялась у европейцев с мрачными проявлениями католического клерикализма. Во многом именно поэтому викторианские типографические достижения не были неким дизайнерским откровением для континентальных типографов, тем более что на концептуальном уровне разрыва между туманным Альбионом и остальной Европой не было. Следует также учесть, что именно в золотые викторианские времена лучшие профессионалы с континента (в том числе и художникиграверы) искали возможность получить высокооплачиваемую работу в Соединенном Королевстве.
Во многом именно поэтому викторианские типографические достижения не были неким дизайнерским откровением для континентальных типографов, тем более что на концептуальном уровне разрыва между туманным Альбионом и остальной Европой не было. Следует также учесть, что именно в золотые викторианские времена лучшие профессионалы с континента (в том числе и художникиграверы) искали возможность получить высокооплачиваемую работу в Соединенном Королевстве.
Рис. 14
Рис. 15
Оригинальные кириллические шрифтовые стилизации следующего примера (рис. 14) близки к традиционным беневентанским графическим формам. Об этом, в частности, может свидетельствовать подчеркнуто ортодоксальный, греческий рисунок буквы «Т». В связи с этим можно напомнить, что тауподобная форма этой буквы не может быть причислена к графическим артефактам, поскольку в добольшевистской России такая форма строчной буквы «т» (например, в курсивных начертаниях) использовалась в наборной практике.
Если на рис. 14 декор фактически добавлялся или «подгравировывался» к буквам, то на рис. 15 связка «знак — декор» решена интегрально. Аналогичным образом выполнено декорирование знаков и в примерах, представленных на рис. 16 и 17.
Рис. 16
Рис. 17
Материал рис. 16 демонстрирует вполне ассонансное взаимодействие беневентанских каллиграфических канонов с кириллицей, а также иллюстрирует возможности использования, казалось бы, давно забытых каллиграфических форм начертания букв «А» и «М», а также закрытого, чисто версального варианта буквы «С».
Более узнаваемые графические образы приведены на рис. 17. С методологической точки зрения важно отметить, что примененные здесь шрифтовые структуры с «дробленой» подложкой демонстрируют те возможности современных компьютерных технологий, которые ранее могли быть реализованы, например, в многопроходных офортных техниках.
Рис. 18
18
Следующий пример (рис. 18) с формальной точки зрения содержит лишь подборку гравированных фигуративных инициалов. Этот материал может лишний раз продемонстрировать вред, увы, весьма распространенных решений, когда эстетическая значимость макета подчас приносится в жертву сиюминутной копеечной выгоде. Следует обратить внимание и на то, что использованные в данной иллюстрации инициальные формы являются не единичными сканированными образцами ручного рисунка, а полноценными объектами векторной графики, которые могут иметь сквозное применение не только в циклах «женской» литературы, но и в периодике.
Рис. 19
Разумеется, гравировальный декор — отнюдь не единственное средство отделки беневентанской графики. Приведенная на рис. 19 гарнитура может быть востребована, например, для набора краткого крупноформатного слогана, однако та же графика блекнет в малом кегле.
Признавая, что значительная часть уже представленного графического материала допускает не только инициальное применение, приведем три примера блоковых конструкций, созданных на базе версальной графики (рис. 2022).
2022).
Рис. 20
Следует признать, что рис. 20 смотрится не самым выигрышным образом. Конечно, растительное декорирование ломбардской знаковой первоосновы в благородной классической растительной стилистике смотрелось бы намного лучше при крупнокегельном воспроизведении. Другой вопрос, что внешними эффектами здесь пришлось пожертвовать для того, чтобы, как и в предыдущих примерах, предложить семантически самостоятельный текст, а не отвлеченные знаковые наборы.
Следующие два примера, возможно, смотрятся более гармонично, использованный шрифтовой материал достаточно пластичен. Рис. 21 отчетливо демонстрирует акцидентный потенциал, свойственный, казалось бы, безнадежно архаичной графической первооснове. Следует обратить внимание на то, что абсолютно нейтральное, штриховое, совсем лишенное орнаментальных украшательств заполнение внутренних полостных зон пяти букв (К, А, М, Д и К) оказалось неспособным снивелировать псевдообъемное восприятие всего графического ряда. Знаковые формы букв рис. 22 сформированы под отчетливым влиянием модернистских веяний, характерных для конца XIX века.
Знаковые формы букв рис. 22 сформированы под отчетливым влиянием модернистских веяний, характерных для конца XIX века.
Рис. 21
Рис. 22
Несколько поиному проявляется модернистская несдержанность в графике рис. 23, где гравировальный декор, в отличие от некоторых предыдущих примеров (см., в частности, рис. 1418), достаточно самостоятелен.
В следующем примере (рис. 24) версальная графика уже оказывается подчиненной новой эстетической сверхзадаче. Здесь нет и следа того бережного подхода, который был характерен, например, для У.Морриса при использовании им версального материала в издательских проектах «КельмскоттПресс».
Рис. 23
Рис. 24
Рис. 25
Рис. 26
В конце XIX века начался перманентный пересмотр старых эстетических канонов и появились примеры существенно более смелых стилизаций на версальные темы (рис. 25 и 26).
25 и 26).
Графические структуры рис. 25 корреспондируются с акцидентными формами, непосредственно связанными с так называемыми эльзевировскими инициалами, которые трактовали в модернистском ключе все те же беневентанские темы. В России для обозначения данного вида инициальной графики в начале прошлого века часто было принято употреблять термин «Ринглет».
Более сдержанная графика, корреспондирующаяся с первоосновой, укорененной в типографических памятниках раннего модерна, использована и в следующем примере (рис. 26). Как тут не вспомнить связанное с лучшими образцами «медной» гравировки типографическое наследие, накопленное в Европе к рубежу XIXXX веков.
Рис. 27
Рис. 28
С методической точки зрения полезно сопоставить шрифтовой материал двух следующих примеров (рис. 27 и 28), которые органично слиты со стилистикой франкобельгийского ар нуво. Разумеется, автору более импонирует графика первого из этих примеров, представляющая собой причудливое сочетание беневентанской первоосновы и новых эстетических реалий. Очевидно, что гравировальные отделки здесь не заглушают, а скорее подчеркивают пластику исходных недекорированных форм, помогая нагнетать акцидентное напряжение.
Очевидно, что гравировальные отделки здесь не заглушают, а скорее подчеркивают пластику исходных недекорированных форм, помогая нагнетать акцидентное напряжение.
На фоне предыдущей иллюстрации вполне незаурядная шрифтовая графика рис. 28 несколько блекнет. Собственно гравировальными средствами здесь реализованы только пластические приемы, служащие для того, чтобы приподнять над плоскостью листа отдельные элементы букв. В данном примере шрифт Arnold Boeklin фирмы Linotype применен главным образом для того, чтобы лишний раз продемонстрировать популярность беневентанских тем в типографике ар нуво. Разумеется, здесь нет сталактитовых сосулек, характерных для типовых беневентанских форм таких букв, как, например, «Б», «Г» или «Т», однако приметы версальных графических структур весьма очевидны.
Далее рассмотрим несколько примеров, в которых следы беневентанского влияния хотя и прослеживаются, но уже сравнительно ненавязчивы.
Рис. 29
В рисунке шрифта, представленного на рис. 29, можно найти связи не только с беневентанским письмом, но и с готикой, и даже с кельтскими графическими формами (в букве «А» и в гравированной отделке внутреннего проема буквы «О»). Поскольку примеры влияния кельтского графического наследия рассматривались в предыдущем номере журнала, мы не будем подробно комментировать данный пример, а заметим лишь, что подобные графические формы можно найти в титульных образцах еще довикторианских времен.
29, можно найти связи не только с беневентанским письмом, но и с готикой, и даже с кельтскими графическими формами (в букве «А» и в гравированной отделке внутреннего проема буквы «О»). Поскольку примеры влияния кельтского графического наследия рассматривались в предыдущем номере журнала, мы не будем подробно комментировать данный пример, а заметим лишь, что подобные графические формы можно найти в титульных образцах еще довикторианских времен.
Для облегчения сопоставления с предыдущим примером, рис. 30 тоже содержит слово «Гравировка». Подобная шрифтовая графика была очень популярна в XIX веке и воспроизводилась в основном в технике ксилографии. Минуло столетие, и к данной теме вновь стали обращаться шрифтовые дизайнеры. Одним из блистательных примеров таких шрифтовых реконструкций является шрифт Fontanese (рис. 31), который был создан в середине прошлого века итальянским дизайнером А.Новарезе. Кстати, именно этот дизайнер разработал широко известную постконструктивистскую гарнитуру Eurostile. Своеобразие шрифта Fontanese состоит в том, что его графика, скорее, демонстрирует влияние ломбардских версалов, чем непосредственно варьирует их канонические формы, будучи при этом сама по себе довольно легкой.
Своеобразие шрифта Fontanese состоит в том, что его графика, скорее, демонстрирует влияние ломбардских версалов, чем непосредственно варьирует их канонические формы, будучи при этом сама по себе довольно легкой.
Доступно о доступном декорированном «беневентанстве»
Прихотливый рисунок беневентанской графики отвращает многих энтузиастов от создания шрифтовых стилизаций. Следует признать, что многие приведенные здесь примеры довольно сложны. Однако не зря говорят, что опыт — дело наживное, тем более что многие, казалось бы, сложные задачи решаются намного легче, если первый практический опыт оказывается успешным. Поэтому в данном разделе мы хотели бы продемонстрировать практические приемы создания беневентанских стилизаций.
Предположим, весьма состоятельный клиент дает дизайнерской фирме заказ на создание упаковки для шоколадных конфет с эксклюзивным алкогольным наполнением — от джина до ягодных ликеров. Он хочет, чтобы его продукция была графически узнаваемой и отличалась по дизайнерскому решению от аналогичной, а также чтобы полиграфическое оформление было богатым. Вдобавок высказывается настоятельное пожелание, чтобы оформление было этнически нейтральным, политкорректным и одинаково хорошо воспринималось покупателями в разных странах и регионах.
Он хочет, чтобы его продукция была графически узнаваемой и отличалась по дизайнерскому решению от аналогичной, а также чтобы полиграфическое оформление было богатым. Вдобавок высказывается настоятельное пожелание, чтобы оформление было этнически нейтральным, политкорректным и одинаково хорошо воспринималось покупателями в разных странах и регионах.
Из условий заказа ясно, что, скорее всего, будет обсуждаться дизайнерское решение в викторианском духе и на беневентанской основе. Забегая вперед, отметим, что логотип кондитерской линии с нэйминговым текстом «АМБЕРАНО» предполагается построить на графике, стилистически близкой к той, что представлена на рис. 30 и 31.
Рис. 30
Рис. 31
Разработку логотипа фактически можно свести к трем этапам, первые два из которых являются фактически подготовительными. На первом этапе формируется исходный прототип и выполняется его доработка, сводящаяся к созданию простейшего объемного эффекта. Второй этап также не представляет особой сложности, но может потребовать некоторого времени на поиск подходящих политипажных отделочных элементов. Выполненные на подготовительной фазе действия иллюстрирует рис. 32. Там же для наглядности приведены два знака, на которых показан результат накладного декорирования, имитирующего гравировальный декор.
Второй этап также не представляет особой сложности, но может потребовать некоторого времени на поиск подходящих политипажных отделочных элементов. Выполненные на подготовительной фазе действия иллюстрирует рис. 32. Там же для наглядности приведены два знака, на которых показан результат накладного декорирования, имитирующего гравировальный декор.
Рис. 32
Рис. 33
На рис. 33 представлен итоговый, сборочный результат. Следует заметить, что подбираемые политипажи должны корреспондироваться с реальными размерами упаковки. Рассмотренный пример вполне уместен при выборе коробки популярной 12 дюймовой ширины.
Существенно менее трудоемок и не требует технологических пояснений пример, представленный на рис. 34. Стержневым объектом представленного эскиза для этикетки русского безалкогольного, слабогазированного напитка «БРАТИНА» является оригинальная беневентанская шрифтовая стилизация, дополненная этническими, чисто славянскими мотивами. Демонстрируемый вариант гравировальной отделки может быть без труда реализован в Adobe Illustrator или в CorelDraw любым начинающим дизайнером. Данный пример демонстрирует, что проектирование шрифтовых стилизаций на беневентанские темы вполне можно вести от кириллицы к латинице, а не наоборот.
Демонстрируемый вариант гравировальной отделки может быть без труда реализован в Adobe Illustrator или в CorelDraw любым начинающим дизайнером. Данный пример демонстрирует, что проектирование шрифтовых стилизаций на беневентанские темы вполне можно вести от кириллицы к латинице, а не наоборот.
Рис. 34
Рис. 35
Последний пример раздела (рис. 35) также имеет прикладную направленность. Он связан с использованием уже подробно описанных в КомпьюАрт (см. № 78’2006) экспрессметодик накладного дизайна и нацелен в первую очередь на задачи книгоиздательской практики. Пример этот фактически не нуждается в пояснениях, поскольку сводится всего лишь к подбору шрифтового материала и стилистически подходящей к нему подложки.
Заключительные замечания
В предыдущей публикации (см. КомпьюАрт № 11’2006) автор декларировал свое намерение свести в одну статью материал по стилизациям гравировального декорирования как на беневентанских, так и на готических графических структурах. Завершая статью, приходится признать, что поставленных целей добиться не удалось, поскольку, как гласит известное присловье, материал был сильнее, а превозмочь его не удалось. Может быть, он и вправду этого заслуживает?..
Завершая статью, приходится признать, что поставленных целей добиться не удалось, поскольку, как гласит известное присловье, материал был сильнее, а превозмочь его не удалось. Может быть, он и вправду этого заслуживает?..
*Больше примеров беневентанской каллиграфии можно найти в упоминавшейся выше публикации в КомпьюАрт № 7’2005.
КомпьюАрт 12’2006
Конкурс каллиграфии «Образ буквы – 2021»
Уважаемые коллеги!
Городской методический центр Департамента образования и науки города Москвы проводит для московских школьников 5–11-х классов конкурс каллиграфии «Образ буквы» с 15 февраля по 30 апреля 2021 года.
Конкурсантам предлагается почувствовать себя настоящими каллиграфами и создать творческую работу, продолжающую традиции русского образцового письма.
В 2021 году конкурс посвящён Международному дню родного языка и 800-летию святого благоверного князя Александра Невского.
В конкурсе «Образ буквы» представлены четыре номинации – «Буквица», «Каллиграмма», «Стилизация» и «Кириллица».
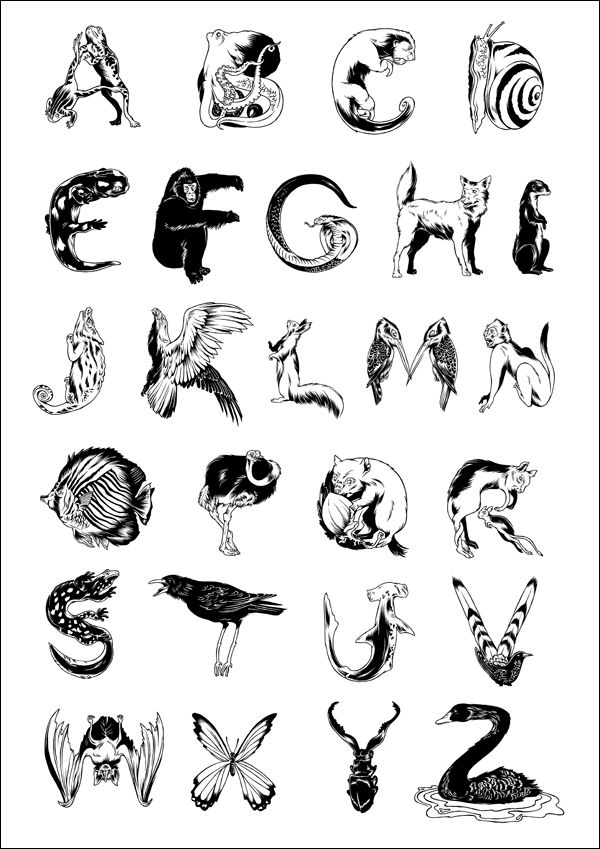
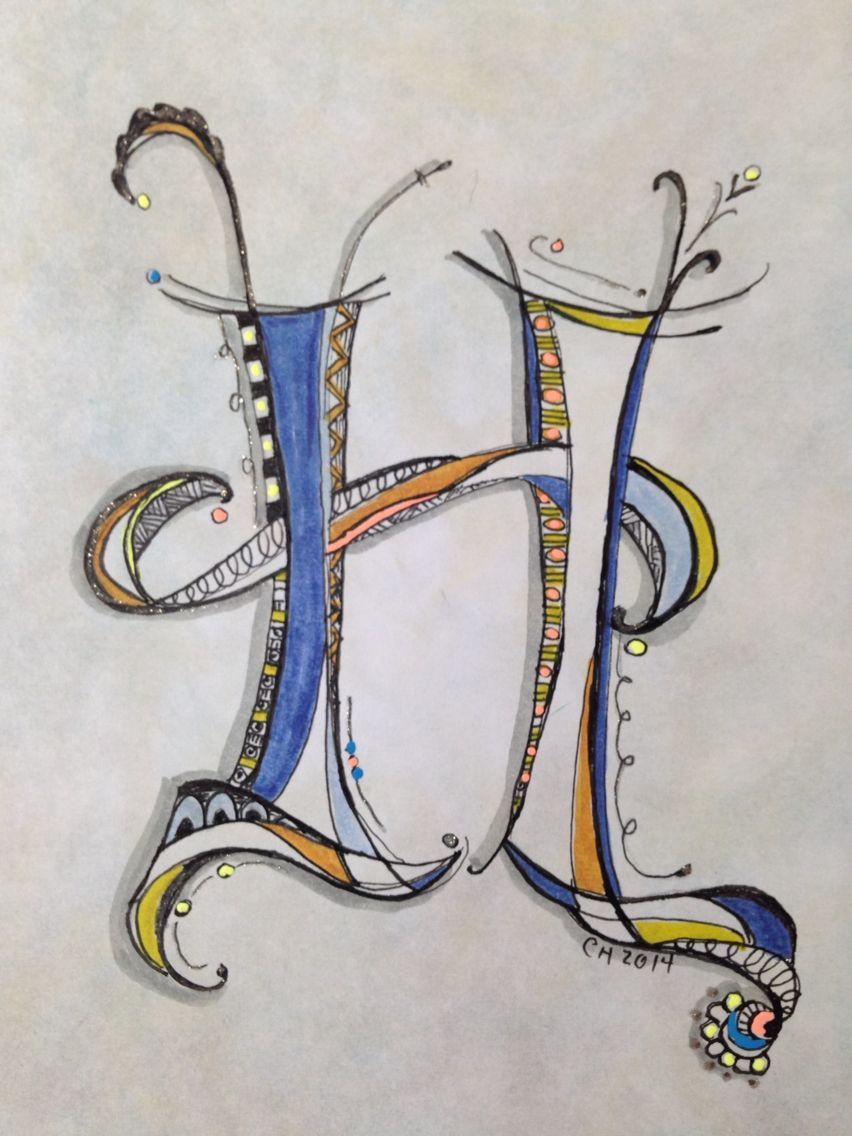
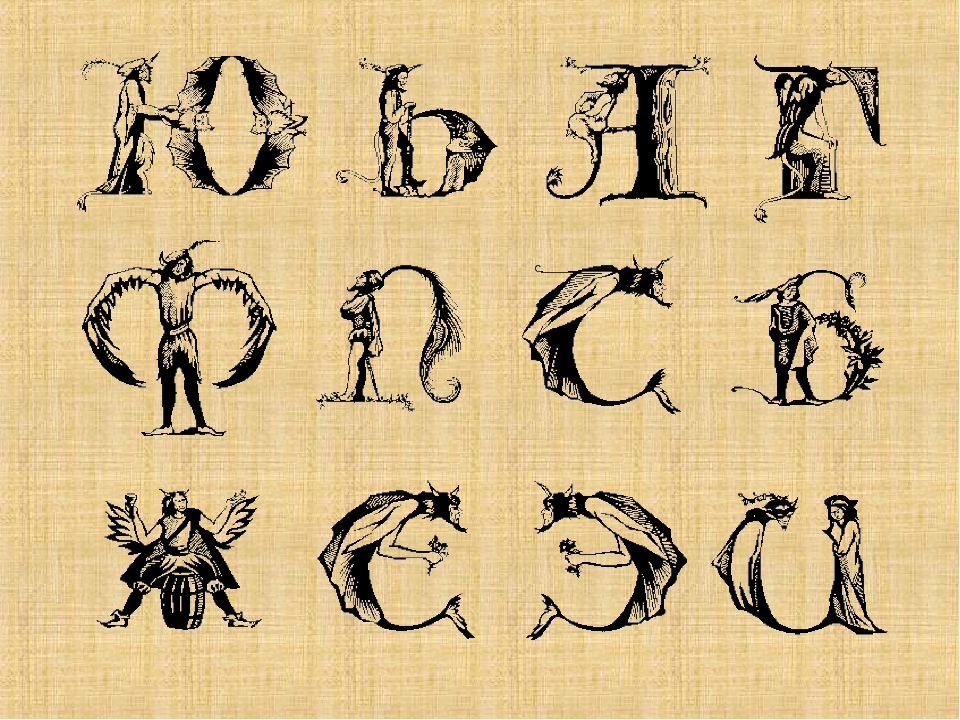
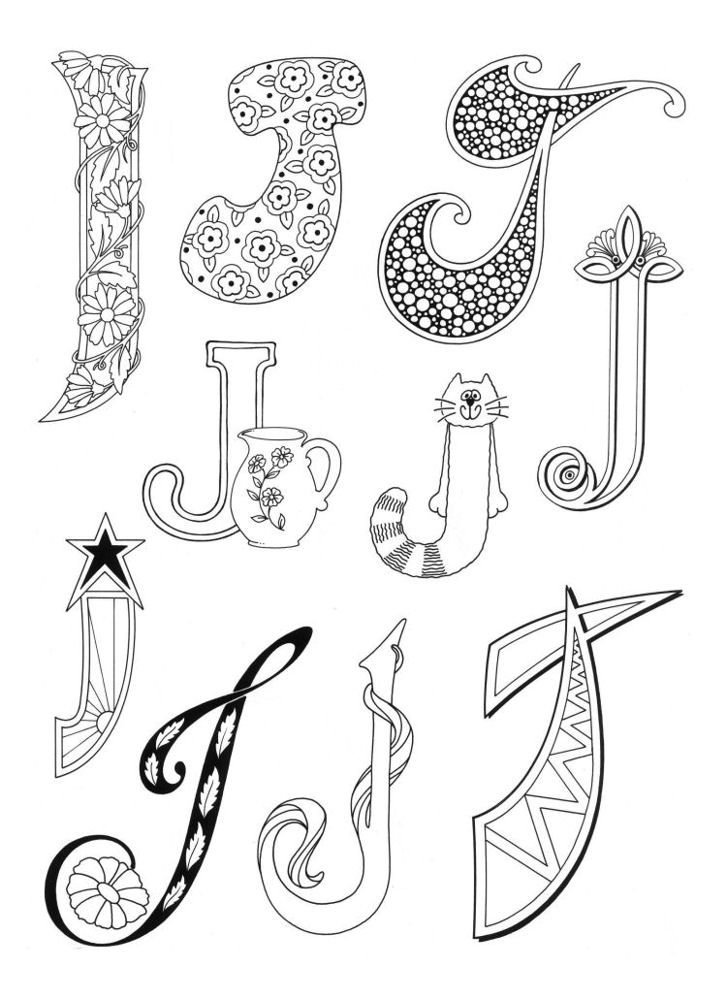
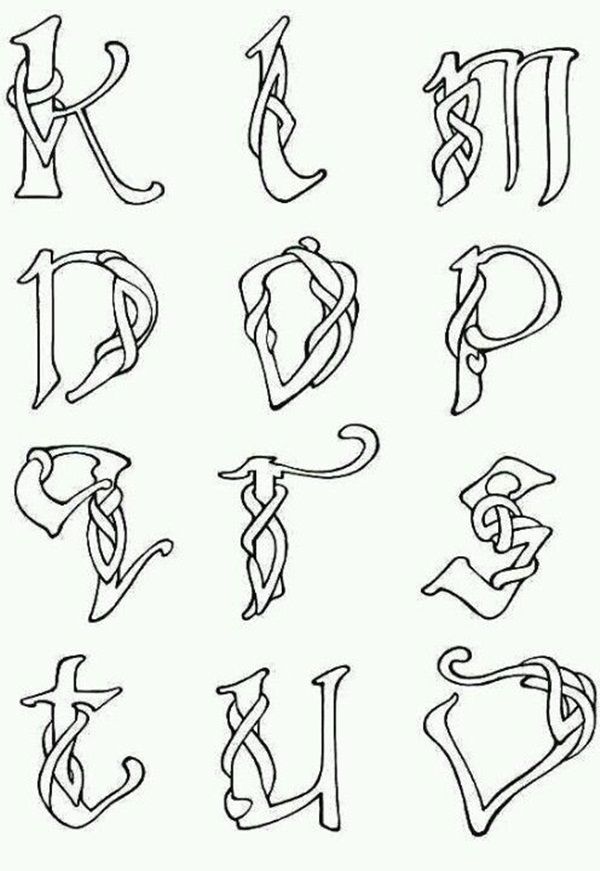
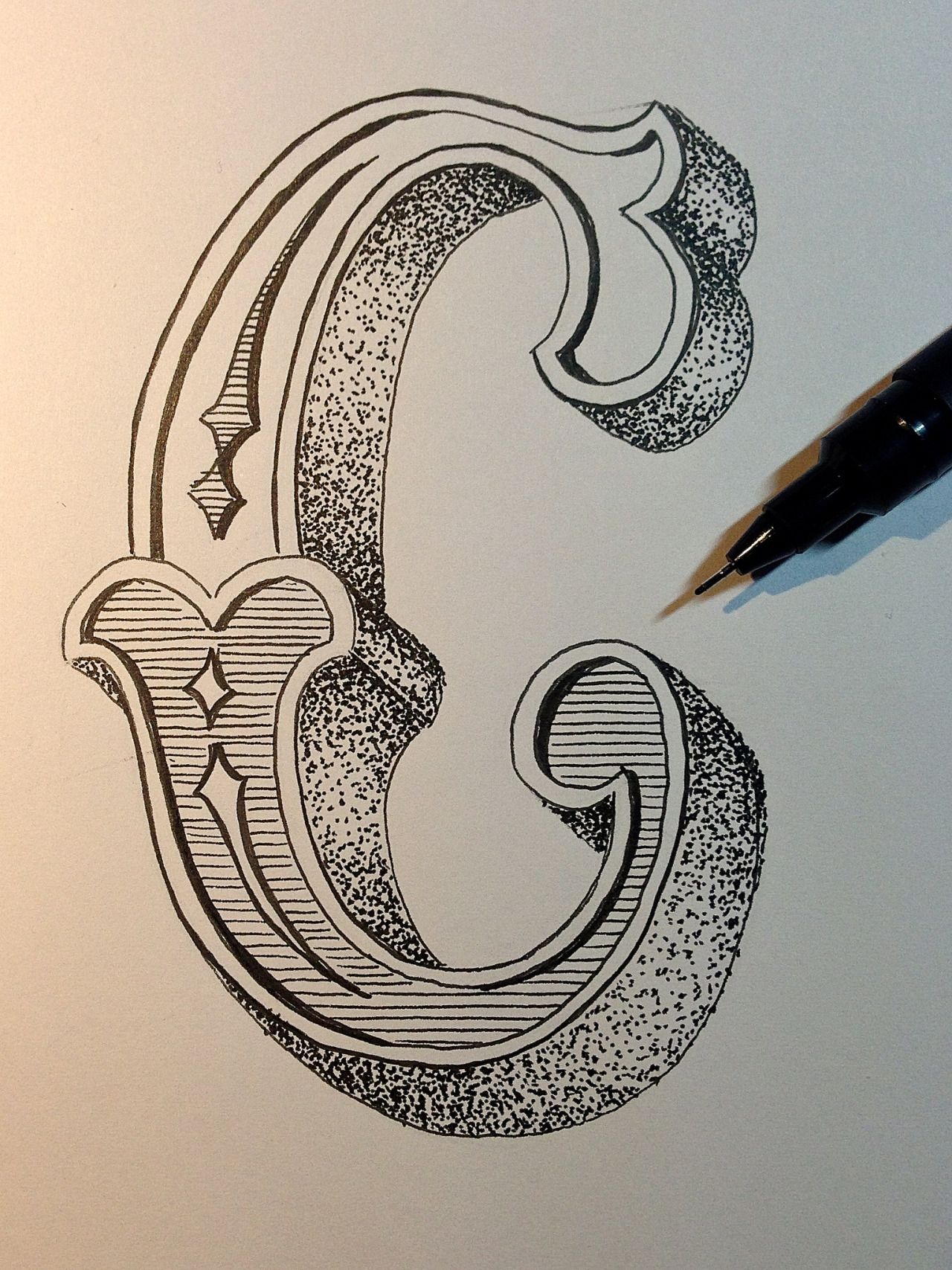
В рамках первой номинации «Буквица» участникам предстоит создать яркую, красочную заглавную букву-рисунок, которая лучше всего подошла бы к одному из произведений, изученных школьниками на уроках литературы.
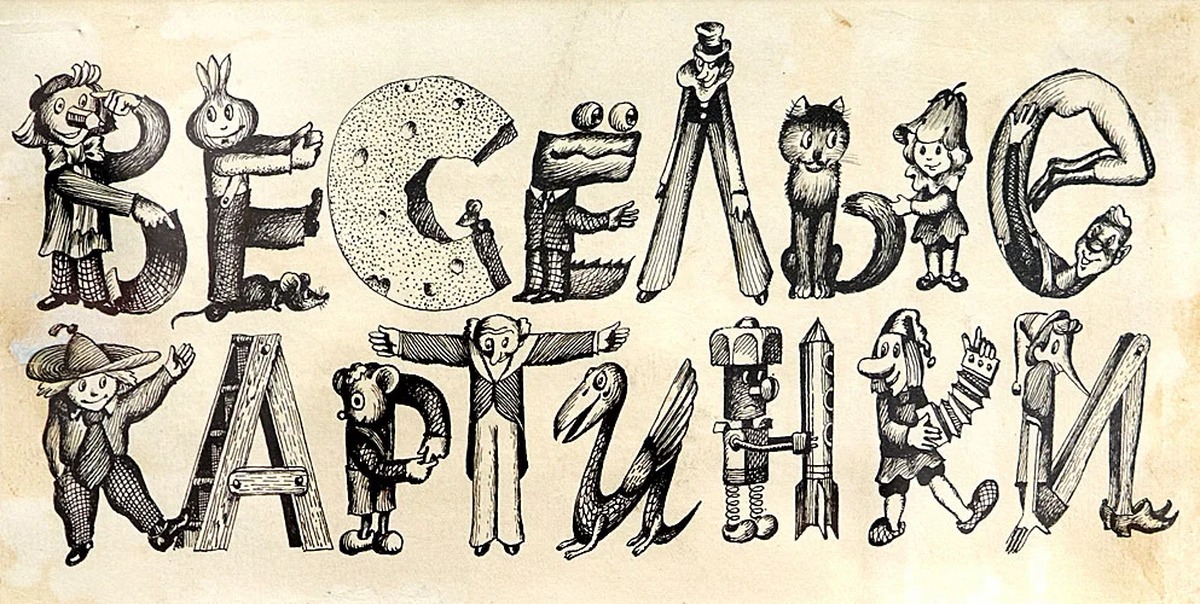
Участники, соревнующиеся в номинации «Каллиграмма», будут изображать предмет или понятие с помощью тех букв, из которых составлено его название.
Участникам, выбравшим третью номинацию «Стилизация», нужно будет каллиграфически записать предложенную цитату.
В номинации «Кириллица» участники создадут иллюстрации к пословицам о языке.
С помощью справочных материалов для каждой номинации московские школьники смогут больше узнать об искусстве красивого письма и истории становления русской письменности.
Скачать положение о конкурсе «Образ буквы».
Скачать материалы для подготовки к номинации «Буквица».
Скачать материалы для подготовки к номинации «Каллиграмма».
Скачать материалы для подготовки к номинации «Стилизация».
Скачать материалы для подготовки к номинации «Кириллица».
Конкурс проходит в дистанционном формате. Приём заявок, конкурсных работ и регистрация участников осуществляются до 30 апреля 2021 года на сайте http://konkurs.mosmetod.ru/.
Каждый участник может подать не более 1 работы в каждой из номинаций (итого – не более четырёх работ)!
Для номинации «Буквица» при загрузке работы необходимо указывать название выбранного художественного произведения и автора, а для номинации «Каллиграмма» названием должно служить слово-отгадка.
Итоги конкурса будут подведены отдельно в трёх возрастных категориях – 5–6 классы, 7–9 классы и 10–11 классы.
Подведение итогов Конкурса состоится 24 мая 2021 года, в День славянской письменности и культуры.
Координатор конкурса: Морозова Марина Владимировна, morozovamv@mosmetod. ru.
ru.
Внимание! В конкурсе участвуют только работы, загруженные в систему из личного кабинета участника. Работы, присланные координатору по электронной почте, рассматриваться не будут!
Размещение информации: С. Ю. Гончарук, [email protected]
Стилизация букв слова внутри ввода по-разному, возможно?
Интересно, возможно ли это вообще, но если у меня есть ввод, содержащий текст, например, скажем, что во вводе есть слово ‘Test’. Что я хотел бы сделать, так это изменить стиль отдельных букв слова ‘Test’
Я хотел бы, чтобы » Te » был смелым, а затем ‘st’ был регулярным.
Это не должно быть смелым, может быть, я хотел бы, чтобы ‘e’ был красным или что-то в этом роде.
Есть идеи, как это можно сделать?
javascript jqueryПоделиться Источник Collin Estes 23 мая 2011 в 18:04
4 ответа
- Стилизация элементов формы (select, checkbox, radio и т.
 д.)?
д.)?Стилизация элементов формы с помощью css может быть проблематичной, так как каждый браузер рендерит тег по-разному (точно так же, как когда safari рендерит checkbox). Хорошо, давайте на некоторое время проигнорируем safari, скиннинг ввода и кнопки довольно прост, но как полностью скинуть select,…
- Цвет текста заполнителя в поле ввода
У меня есть поле ввода, в котором есть текст-заполнитель. Я хочу, чтобы одно слово было другого цвета, скажем, красного, как бы я это сделал? Стилизация пяди и окружение слова пядью не сработали. Например, на этом сайте я хочу, чтобы число во фразе Search 649 radio stories было красным. http:/ /…
5
Не думаю, что это возможно (сделаю еще какой-нибудь тест).
Как насчет добавления contenteditable div, который выглядит как вход?
Простой пример contenteditable: http://jsfiddle.net/PpEx7/
EDIT
Нет, это невозможно. 🙂
🙂
Поделиться PeeHaa 23 мая 2011 в 18:07
1
Вы должны взглянуть на то, как строятся Редакторы HTML WYSIWYG.
В основном, они
или
оба способа не тривиальны…
Поделиться rdmueller 23 мая 2011 в 18:11
1
Если вы посмотрите на ссылку MDN CSS, то сами увидите, что внутри поля нет селектора для отдельных букв.
Лучшее, что вы можете сделать, это использовать :first-letter
Но, как вы можете видеть , это не работает на <input />
Поделиться Raynos 23 мая 2011 в 18:19
- Алгоритм, который находит похожие слова на основе их букв
Я ищу способ обнаружить сходство слов (текстовых строк) на основе их общих букв.
 Я изучал функции Hash и особенно алгоритм Рабина-карпа, чтобы найти похожие слова внутри больших строк. Но это не работает на том деле, которое я хочу: Три примера слов, которые я рассматриваю similar в моем случае на…
Я изучал функции Hash и особенно алгоритм Рабина-карпа, чтобы найти похожие слова внутри больших строк. Но это не работает на том деле, которое я хочу: Три примера слов, которые я рассматриваю similar в моем случае на… - слова из букв
Я работаю в iOS году и столкнулся с одной проблемой. У меня есть 6 букв, и я хочу найти все строки, которые могут быть сгенерированы этими 6 буквами. Последовательность и длина строки здесь не имеют значения, а также значение строки не имеет значения, потому что мы можем проверить строку со…
0
Нет, это невозможно с тегом <input type="text"> . Однако вы можете обмануть пользователя, заставив его поверить, что он использует стилизованный ввод, заменив его на contendeditable div или что-то в этом роде.
Тем не менее, я изучил это пару лет назад, и это беспорядок, Если вам нужно надежное кроссбраузерное решение для этого. Если я не ошибся, то html от простого показа жирного текста в contenteditable div может легко привести к следующему в основных браузерах:
Если я не ошибся, то html от простого показа жирного текста в contenteditable div может легко привести к следующему в основных браузерах:
<BOLD>Bold</BOLD> <!-- IE -->
<span>Bold</span> <!-- Chrome -->
<b>Bold</b> <!-- Firefox -->
<strong>Bold</strong> <!-- Safari -->
<lol>Bold</lol> <!-- IE6 -->
Без шуток.
Поделиться Fredrik 23 мая 2011 в 18:38
Похожие вопросы:
Python — можно по-английски-слова анаграммы учетом ввода букв
Я знаю, что вариации этого вопроса задавались и раньше, но я не смог понять ни одной из предыдущих реализаций, потому что большинство из них включали использование наборов и метода issubset. Вот что…
Упорядочивайте слова по количеству букв, а затем аккуратно расставляйте слова
У меня есть список слов в javascript, похожий на этот: var words = [mine, minute, mist, mixed, money, monkey, month, moon, morning, mother, motion, mountain, mouth, move, much, muscle, music, nail,. ..
..
Невозможно объединить английские слова из букв по Ruby
Мне нужно найти все английские слова, которые могут быть образованы из букв в строке sentence=Ziegler’s Giant Bar Я могу составить массив букв по sentence.split(//) Как я могу составить более 4500…
Стилизация элементов формы (select, checkbox, radio и т. д.)?
Стилизация элементов формы с помощью css может быть проблематичной, так как каждый браузер рендерит тег по-разному (точно так же, как когда safari рендерит checkbox). Хорошо, давайте на некоторое…
Цвет текста заполнителя в поле ввода
У меня есть поле ввода, в котором есть текст-заполнитель. Я хочу, чтобы одно слово было другого цвета, скажем, красного, как бы я это сделал? Стилизация пяди и окружение слова пядью не сработали….
Алгоритм, который находит похожие слова на основе их букв
Я ищу способ обнаружить сходство слов (текстовых строк) на основе их общих букв. Я изучал функции Hash и особенно алгоритм Рабина-карпа, чтобы найти похожие слова внутри больших строк. Но это не…
Я изучал функции Hash и особенно алгоритм Рабина-карпа, чтобы найти похожие слова внутри больших строк. Но это не…
слова из букв
Я работаю в iOS году и столкнулся с одной проблемой. У меня есть 6 букв, и я хочу найти все строки, которые могут быть сгенерированы этими 6 буквами. Последовательность и длина строки здесь не имеют…
Поиск самого длинного слова с учетом словаря trie и букв
Для словообразовательной игры, над которой я работаю, у меня есть три, в котором хранятся все возможные слова из словаря. На данный момент это около 179 000. Как работает игра, существует сетка букв…
Выберите 3 случайных слова (записи) — по одному из каждого количества букв
У меня есть таблица с большим количеством слов, а также поле, в котором содержится количество букв для каждого слова. EDIT: приведенный ниже пример набора данных просто показывает макет таблицы — в…
Удалите слова, состоящие из повторяющихся букв
У меня есть столбец dataframe, содержащий текстовые данные. В нем есть несколько слов, полностью состоящих из повторяющихся букв, и несколько других, имеющих повторяющиеся буквы частично. Я хочу…
В нем есть несколько слов, полностью состоящих из повторяющихся букв, и несколько других, имеющих повторяющиеся буквы частично. Я хочу…
Слово СТИЛИЗАЦИЯ — Что такое СТИЛИЗАЦИЯ?
Слово состоит из 10 букв: первая с, вторая т, третья и, четвёртая л, пятая и, шестая з, седьмая а, восьмая ц, девятая и, последняя я,
Слово стилизация английскими буквами(транслитом) — stilizatsiya
Значения слова стилизация. Что такое стилизация?
Стилизация
Стилизация Стилизация (франц. stylisation, от style — стиль), намеренная имитация формальных признаков и образной системы того или иного стиля в новом, необычном для него художественном контексте.
Популярная художественная энциклопедия. — 1986
Стилизация — (от французского style — стиль) намеренная имитация формальных признаков и образной системы того или иного стиля в новом, необычном для него художественном контексте.
www.artdic.ru
СТИЛИЗАЦИЯ (франц. stylisation – подражание стилю),стилистический приём; умышленная имитация характерных особенностей чужой речевой манеры. Стилизация воспроизводит основные черты какого-либо литературного стиля или позволяет писателю в целях…
Литература и язык / Под ред. П.А. Николаева. — (Современная иллюстрированная энциклопедия)
СТИЛИЗАЦИЯ. Произведение сознательно написанное по какому-нибудь примеру или образцу и повторяющее до мельчайших подробностей его приемы, главным образом, в словесном искусстве, определяется, как стилизация.
Литературная энциклопедия: Словарь литературных терминов
Стилизация Подражание стилю речи, типичному для какой-либо эпохи или социальной среды, манере повествования, характерной для того или иного жанра, приемам литературного мастерства, свойственным отдельным авторам и т. д.
Розенталь Д.Э. Словарь-справочник лингвистических терминов. — 1976
СТИЛИЗА́ЦИЯ (лат. stylos, от греч. στύλος — палочка для письма на вощеных дощечках; писание, слог) — литературный прием, воспроизведение особенностей стиля другой эпохи, литературного течения…
Квятковский А.П. Поэтический словарь. — 1966
СОЦИАЛЬНАЯ СТИЛИЗАЦИЯ
СОЦИАЛЬНАЯ СТИЛИЗАЦИЯ Провоцирование беспокойства, наведение состояний высокой внушаемости, контролирование отношений с целью удостовериться в лояльности и повиновении — стандартные техники управления общественным телом.
Беккер К. Словарь тактической реальности
Социальная стилизация
Социальная стилизация Провоцирование беспокойства, наведение состояний высокой внушаемости, контролирование отношений с целью удостовериться в лояльности и повиновении — стандартные техники управления общественным телом.
Словарь технической реальности. — 2004
Русский язык
Стилиза́ция, -и.
Орфографический словарь. — 2004
Стил/из/а́ци/я [й/а].
Морфемно-орфографический словарь. — 2002
Примеры употребления слова стилизация
Это яркая, красочная коллекция, богато украшенная тесьмой и стразам, стилизация русского народного костюма.
Песня Бьонсе звучит на манер блюзовых композиций начала прошлого века: такая стилизация современной музыки под старину очень интересна.
Многие из существующих характерных деталей, таких как фоновая имитация льняной ткани на панели уведомлений и стилизация под кожу в календарном приложении, будут заменены черным и белым цветами.
- стилет
- стилизаторский
- стилизатор
- стилизация
- стилизовавший
- стилизованность
- стилизованный
Стилизация списков — Изучение веб-разработки
Списки, по-большому счету, ведут себя также как любой другой текст, но существуют некоторые специфичные настройки CSS, о которых вы должны знать. В этой статье они все описываются.
Для начала, давайте взглянем на пример простого списка. В данной статье мы рассмотрим ненумерованный, нумерованный и описательный списки — все они имеют аналогичные свойства стилизации, но некоторые имеют свои специальные свойства. Не стилизованный пример доступен на Github (проверьте также источник кода.)
Не стилизованный пример доступен на Github (проверьте также источник кода.)
HTML для нашего примера списка представлен ниже:
<h3>Shopping (unordered) list</h3>
<p>Paragraph for reference, paragraph for reference, paragraph for reference,
paragraph for reference, paragraph for reference, paragraph for reference.</p>
<ul>
<li>Hummus</li>
<li>Pita</li>
<li>Green salad</li>
<li>Halloumi</li>
</ul>
<h3>Recipe (ordered) list</h3>
<p>Paragraph for reference, paragraph for reference, paragraph for reference,
paragraph for reference, paragraph for reference, paragraph for reference.</p>
<ol>
<li>Toast pita, leave to cool, then slice down the edge.</li>
<li>Fry the halloumi in a shallow, non-stick pan, until browned on both sides.</li>
<li>Wash and chop the salad.</li>
<li>Fill pita with salad, hummus, and fried halloumi. </li>
</ol>
<h3>Ingredient description list</h3>
<p>Paragraph for reference, paragraph for reference, paragraph for reference,
paragraph for reference, paragraph for reference, paragraph for reference.</p>
<dl>
<dt>Hummus</dt>
<dd>A thick dip/sauce generally made from chick peas blended with tahini, lemon juice, salt, garlic, and other ingredients.</dd>
<dt>Pita</dt>
<dd>A soft, slightly leavened flatbread.</dd>
<dt>Halloumi</dt>
<dd>A semi-hard, unripened, brined cheese with a higher-than-usual melting point, usually made from goat/sheep milk.</dd>
<dt>Green salad</dt>
<dd>That green healthy stuff that many of us just use to garnish kebabs.</dd>
</dl>
</li>
</ol>
<h3>Ingredient description list</h3>
<p>Paragraph for reference, paragraph for reference, paragraph for reference,
paragraph for reference, paragraph for reference, paragraph for reference.</p>
<dl>
<dt>Hummus</dt>
<dd>A thick dip/sauce generally made from chick peas blended with tahini, lemon juice, salt, garlic, and other ingredients.</dd>
<dt>Pita</dt>
<dd>A soft, slightly leavened flatbread.</dd>
<dt>Halloumi</dt>
<dd>A semi-hard, unripened, brined cheese with a higher-than-usual melting point, usually made from goat/sheep milk.</dd>
<dt>Green salad</dt>
<dd>That green healthy stuff that many of us just use to garnish kebabs.</dd>
</dl>Если вы перейдёте к живому примеру прямо сейчас и изучите элемент списка используя инструменты разработчика браузера, то вы заметите несколько стилей установленных по умолчанию:
- Элементы
<ul>и<ol>имеют верхний и нижнийmarginпо16px(1em) иpadding-left40px(2.5em.) - Объекты списка (элементы
<li>) не имеют заданных значений по умолчанию для интервалов. - Элемент
<dl>имеет верхний и нижнийmarginпо16px(1em), но padding не задан. - Элементы
<dd>имеютmargin-left40px(2.5em.) - Элементы
<p>которые мы включили для ссылок (сноски) имеют верхний и нижнийmarginпо16px(1em), точно так же, как и различные типы списков.
При оформлении списков, вам необходимо настроить их стили так, чтоб они сохраняли то же вертикальное расстояние, что и окружающие их элементы (такие как параграфы и изображения; иногда называемые вертикальным ритмом) и то же расстояние по горизонтали как и между собой (посмотреть законченный стилизированный пример на Github, а также найти исходный код.)
CSS, используемый для оформления текста и интервалов, выглядит следующим образом:
html {
font-family: Helvetica, Arial, sans-serif;
font-size: 10px;
}
h3 {
font-size: 2rem;
}
ul,ol,dl,p {
font-size: 1.5rem;
}
li, p {
line-height: 1.5;
}
dd, dt {
line-height: 1.5;
}
dt {
font-weight: bold;
}
dd {
margin-bottom: 1.5rem;
}- Первое правило устанавливает шрифт сайта и основной размер шрифта 10px. Они наследуются всеми на этой странице.
- Правила 2 и 3 задают относительные размеры шрифтов заголовков, различных типов списков (их наследуют дочерние элементы списков) и параграфов. Это значит, что каждый параграф и список будут иметь одинаковый размер шрифта, а также верхний и нижний интервалы, помогая сохранить согласованность вертикального ритма.
- Правило 4 задаёт одинаковую высоту
line-heightв параграфах и пунктах списка — так, что параграфы и каждый отдельный пункт списка будут иметь те же интервалы между строками. Это также поможет сохранить согласованность вертикального ритма. - Правила 5 и 6 применяются к списку описаний — мы задаём одинаковую высоту
line-heightмежду терминами и описаниями списке описаний как мы это делали с параграфами и пунктами списка. И снова, согласованность хорошая! Мы также делаем описание терминов жирным шрифтом, чтобы они визуально выделялись легче.
Теперь, рассмотрев общие методы интервалов для списков, давайте изучим некоторые специфичные спискам свойства. Существует три свойства, с которых вам надо начать знакомство, которые могут быть установлены для элементов <ul> или <ol>:
list-style-type(en-US): задаёт тип маркеров для использования в списке, например, квадратные или круглые маркеры для неупорядоченного списка, или цифры, буквы или римские цифры для упорядоченного списка.list-style-position(en-US): управляет будет ли маркер появляется внутри пунктов списка или вне их перед началом каждого элемента.list-style-image: позволяет вам использовать пользовательские изображения в качестве маркеров, а не просто квадрат или круг.
Стили маркеров
Как указано выше, свойство list-style-type (en-US) позволяет вам устанавливать какой тип маркера использовать в качестве точек маркера. В нашем примере мы установили использование заглавных римских цифр в упорядоченном списке:
ol {
list-style-type: upper-roman;
}Это даёт нам следующий вид:
Вы можете найти гораздо больше опций, заглянув на справочную страницу list-style-type (en-US).
Позиция маркера
Свойство list-style-position (en-US) устанавливает будет ли появляться маркер внутри пунктов списка или снаружи перед началом каждого пункта. Значение по умолчанию — outside, которое заставляет маркеры находится снаружи пунктов списка, как видно выше.
Если вы установите значение на inside, то маркеры будут находиться внутри строк:
ol {
list-style-type: upper-roman;
list-style-position: inside;
}Использование пользовательского изображения как маркер
Свойство list-style-image позволяет вам использовать пользовательское изображение в качестве вашего маркера. Синтаксис довольно прост:
ul {
list-style-image: url(star.svg);
}Однако это свойство немного ограничено с точки зрения управления позициями, размерами (и т.д.) маркеров. Вам лучше использовать семейство свойств background, о которых вы узнаете намного больше в модуле Styling boxes. А пока вот вам образец для дегустации!
В нашем законченном примере мы оформили неупорядоченный список следующим образом (поверх того, что вы уже видели выше):
ul {
padding-left: 2rem;
list-style-type: none;
}
ul li {
padding-left: 2rem;
background-image: url(star.svg);
background-position: 0 0;
background-size: 1.6rem 1.6rem;
background-repeat: no-repeat;
}Мы сделали следующее:
- Установили
padding-leftэлемента<ul>с40pxпо умолчанию на20px, затем установили то же самое количество в пунктах списка. Это для того, чтобы все пункты списка продолжали выравниваться с порядком пунктов списка и описаний списка описаний, но пункты списка имеют некоторый padding для фоновых изображений чтобы сидеть внутри. Если бы мы не сделали этого, то фоновые изображения накладывались бы с текстом пунктов списка, что выглядело бы неряшливо. - Установили
list-style-type(en-US) наnone, для того чтобы маркеры не появлялись по умолчанию. Мы собираемся использовать свойстваbackgroundдля управления маркерами. - Вставили маркер в каждый пункт неупорядоченного списка. Соответствующие свойства, следующие:
background-image: Указывает путь к файлу изображения, который вы хотите использовать в качестве маркера.background-position: Определяет где в фоне выбранного элемента появится изображение — в данном случае мы говорим0 0, что значит что маркер будет появляться в самом верху слева каждого пункта списка.background-size: Задаёт размер фонового изображения. В идеале мы хотим, чтоб маркеры были того же размера что и пункты списка (или самую малость меньше или крупнее). Мы используем размер1.6rem(16px), что очень хорошо сочетается с отступом (padding)20px, который мы позволили разместить внутри маркера — 16px плюс 4px интервала между маркером и текстом пункта списка работают хорошо.background-repeat: По умолчанию, фоновые изображения повторяются пока не заполнят доступное фоновое пространство. Мы хотим всего лишь одну копию вставленного изображения в каждом случае, поэтому мы установили значениеno-repeat.
Это даёт нам следующий результат:
короткая запись list-style
Эти три свойства упомянутые выше могут все быть заданы, используя лишь одну короткую запись свойства, list-style (en-US). Например, следующий CSS:
ul {
list-style-type: square;
list-style-image: url(example.png);
list-style-position: inside;
}Может быть заменён этим:
ul {
list-style: square url(example.png) inside;
}Значения могут быть перечислены в любом порядке, и вы можете использовать одно, два и все три (значения по умолчанию, использованные для свойств, которые не включены — disc, none, и outside). Если указаны и type и image, тип используется в качестве запасного варианта, если изображение по какой-либо причине не может быть загружено.
Иногда вам может понадобиться вести счёт в упорядоченном списке по-другому — например начинать с цифры отличной от 1, или считать в обратном порядке, или вести счёт с шагом больше 1. HTML и CSS имеют несколько инструментов которые помогут с этим.
start
Атрибут start позволит вам начать счёт списка с цифры отличной от 1. Например:
<ol start="4">
<li>Toast pita, leave to cool, then slice down the edge.</li>
<li>Fry the halloumi in a shallow, non-stick pan, until browned on both sides.</li>
<li>Wash and chop the salad.</li>
<li>Fill pita with salad, hummus, and fried halloumi.</li>
</ol>что даст вам такой результат:
reversed
Атрибут reversed начнёт отсчёт по убыванию вместо возрастания. Например:
<ol start="4" reversed>
<li>Toast pita, leave to cool, then slice down the edge.</li>
<li>Fry the halloumi in a shallow, non-stick pan, until browned on both sides.</li>
<li>Wash and chop the salad.</li>
<li>Fill pita with salad, hummus, and fried halloumi.</li>
</ol>что даст вам такой результат:
Обратите внимание: Если пунктов в списке в обратном списке больше, чем значение атрибута start, счёт продолжится до нуля и далее отрицательные значения.
value
Атрибут value позволит вам установить специфичные цифровые значения к пунктам списка. Например:
<ol>
<li value="2">Toast pita, leave to cool, then slice down the edge.</li>
<li value="4">Fry the halloumi in a shallow, non-stick pan, until browned on both sides.</li>
<li value="6">Wash and chop the salad.</li>
<li value="8">Fill pita with salad, hummus, and fried halloumi.</li>
</ol>что даст вам такой результат:
Обратите внимание: Даже если вы используете нечисловой list-style-type (en-US), вам всё равно надо использовать эквивалентное цифровое значение в атрибуте value.
В этой сессии активного изучения, мы хотим, чтобы вы взяли всё что вы выучили выше и попробовали стилизовать вложенный список. Мы предоставили вам HTML и хотим, чтобы вы:
- Задали неупорядоченному списку квадратные маркеры.
- Задали пунктам неупорядоченного и упорядоченного списка 1,5 межстрочный интервал их размера шрифта.
- Задали упорядоченному списку маркеры в виде строчных букв.
- Не стесняйтесь играться с примерами списков столько сколько вам нравится, экспериментируя с типами маркеров, интервалами или со всем что вы найдёте.
Если вы допустите ошибку, вы всегда можете сделать сброс используя кнопку Reset. Если вы застрянете, нажмите кнопку Show solution чтобы посмотреть возможный ответ.
Счётчики CSS предоставляют расширенные инструменты для настройки счета и оформления списков, но они довольно сложные. Мы рекомендуем изучить это, если вы захотите размяться. Смотрите:
В плане стилизации списки сравнительно легко освоить, как только вы освоите несколько связанных базовых принципов и специфичные свойства. В следующей статье мы перейдём к методам стилизации ссылок.
Алфавит каллиграфии— новый стиль букв начинается с одной буквы
новый стиль букв начинается с одной буквы
Иногда… ладно, часто… Я устаю писать одними и теми же буквами. Мне нравится исследовать разные способы написания одних и тех же слов, используя как можно больше каллиграфических и буквенных стилей, и у меня есть много каллиграфических алфавитов, между которыми я чередую.
Может быть, вы застряли в одном каллиграфическом стиле и хотите разработать для себя новый каллиграфический алфавит.Если да, то вы попали в нужное место. Я покажу вам, как я работаю над разработкой нового стиля каллиграфических букв. Вы можете применить эту концепцию к любому типу надписи, используя любой имеющийся у вас инструмент.
При разработке нового стиля букв полезно думать об одной букве, а не обо всех вместе. Возможно, вы захотите подумать об одном из ваших любимых писем, одном из проблемных писем или о письме, которое вы недавно встретили и которое вам понравилось. Но начнем с одной буквы.
Во-первых, напишите письмо правильно, так, как вы впервые научились писать в начальной школе.Мне нравится плавность буквы S, поэтому я буду использовать ее, когда продемонстрирую, как создать новый стиль букв.
Затем немного расслабьтесь и напишите письмо своим обычным почерком.
Сравните букву S, написанную правильно, и то, как вы ее обычно пишете.Немного откиньтесь назад и обратите внимание на разницу между «правильной» буквой s и вашей буквой s. Назови их.
Различия в буквах Я обращаю внимание:
- «Правая» буква S симметрична сверху вниз.Моя буква S — нет.
- «Правая» буква S тоньше моей буквы S.
- Верхняя часть моей буквы S иногда касается (или, по крайней мере, почти касается) средней кривой.
Эти различия покажут вам области, которые вы можете изменить в своих письмах, сохраняя при этом удобочитаемость. Для меня важна удобочитаемость, когда я разрабатываю разные стили букв. Стиль не важнее сообщения. Это подчеркивает сообщение.
Из различий, которые я заметил между правильной буквой S и моей рукописной буквой S, я знаю, что могу изменить симметрию буквы или части буквы, которые выглядят идеально.Я также могу изменить тонкую или толстую букву и некоторые стилистические элементы буквы.
Запишите категории из различий, которые вы заметили между вашим рукописным письмом и правильным письмом. Эти категории помогут вам сохранить последовательность в каллиграфическом алфавите по мере развития их стиля.
Найдите дополнительные характеристики букв, которые вы могли бы изменить.
Вот категории стиля букв, которые я придумал:
- Большой верх (преувеличение верха)
- Большой низ (преувеличение низа)
- Пышные формы (добавление кривых в разных местах)
- Различная толщина (изменение там, где буквы становятся толстыми и тонкими)
- Тонкие
- Толстые
- Необычный
- Полужирный или блочный (выделите букву блочным или выделите жирным и черным)
- Наклон (влево, вправо или прямо)
- Дополнительно (для идей, не попадающих в категорию)
Нарисуйте несколько разных стилей одной и той же буквы для каждой категории.Используйте карандаш, чтобы вы могли корректировать букву, решая, что вам нравится, а что не нравится в каждой букве. Это поможет вам получить множество стилевых идей, прежде чем вы выберете ту, которая будет развиваться в каллиграфический алфавит.
Буква S в новых стилях букв
- Нарисуйте несколько разных стилей букв для каждой категории. Удивительно, сколько разных стилей букв может быть связано с одной чертой.
- Я сделал рабочий лист, чтобы помочь вам разработать новый стиль букв из одной буквы.Это бесплатно для подписчиков по электронной почте в библиотеке ресурсов.
Когда у вас есть все идеи стиля на бумаге, выберите одну, которую хотите развить. Новый алфавит каллиграфии начинается с одной буквы одного стиля. (Рабочий лист нового стиля письма доступен бесплатно для подписчиков электронной почты в библиотеке ресурсов. Распечатайте по одному для каждого письма!)
Подумайте о тех частях письма, которые вам нравятся и которые вы хотите сохранить последовательными. Если это поможет вам помнить о них при создании новых букв, вы можете записать их.
Обозначьте буквой S характеристики, которые вам нравятся.Мне нравится, что эта буква S имеет петлю и плавные мягкие изгибы. Это те характеристики, которые я хочу показать в некоторых других буквах, когда я их рисую.
Начните свой алфавит карандашом. Вы можете рисовать и перерисовывать буквы по ходу дела. Это этап редактирования. Маловероятно, что вам понравится первый розыгрыш всех ваших писем. А начав с карандаша, вы познакомитесь с новым каллиграфическим алфавитом.
Но как сохранить согласованность этих характеристик по всему алфавиту?
Петли письма
Найдите буквы, у которых может быть петля. Я могу визуализировать петлю на B, D, E, O, Q и, конечно же, на S. Некоторые из низко висящих букв, такие как G, J и Y, тоже могут иметь петлю.
Гладкие, мягкие изгибы на буквах
Какие буквы можно смягчить кривыми? Какие обычно острые? Вот буквы, о которых я думаю, с резкими краями: A, I, L, M, N, U, V, W, Y и Z.Давайте попробуем смягчить эти моменты.
Подумайте, какие буквы могут лучше сочетаться с петлями или плавными мягкими изгибами вместо твердых углов.Собери вместе
Теперь давайте сложим весь алфавит и посмотрим, как он выглядит. Идите вперед и настройте персонажей, которые вам не подходят. Я несколько раз переделывал буквы D, M и N, прежде чем нашел форму, которая соответствовала общему стилю каллиграфического алфавита.
Напишите каллиграфический алфавит каллиграфическим пером.Отрегулируйте буквы, если они кажутся неуместными. Здесь мне особенно нравится, как я изменил свою заглавную букву N.Когда вы закончите свои заглавные буквы, начните со строчных букв. Используйте ту же технику, сохраняя одинаковые характеристики, чтобы они соответствовали стилю каллиграфического алфавита. Обратите внимание на петли и плавные кривые в нижнем регистре выше.
Наконец, попробуйте несколько слов с вашим новым стилем букв.
Попробуйте способы, которыми вы можете немного изменить некоторые буквы, сохраняя при этом единообразный стиль, чтобы ваши буквы выглядели более органично.Вот так…
Попробуйте новый стиль букв на нескольких словах. Используйте разные способы соединения нескольких букв, чтобы придать стилю ощущение рукописного текста.
Если вы хотите, чтобы я написал весь каллиграфический алфавит в этом стиле, вы можете найти его на канале The Painted Pen на YouTube.
Теперь у вас есть совершенно новый стиль надписи, с которым можно работать, и возможность создавать другие стили.
Это только начало; возможности безграничны.
Новые возможности для букв и каллиграфических алфавитов безграничны. Эти стили букв являются частью моего исследования стилей алфавита, в ходе которого я изучал стили букв для всего алфавита.Счастливое творчество… и помни…
Напиши! Нарисуй это! Танцуй это! Мечтать!
10 супер простых техник рукописного ввода с искусным вращением
Конечный результат рукописного ввода веселый, красивый, часто завораживающий и заставляющий многих из нас думать: «Я никогда не смогу этого сделать.» Но ты можешь! Мы убедились в том, что рукописный ввод не должен быть трудным. Фактически, вы можете создавать простые и сложные буквы от A до Z. Джоан Шарп делится 10 техниками рукописного ввода, от простых до сложных, которым легко следовать и которыми весело заниматься, взятые из ее книги Искусные алфавиты .
И помните правило №1 для рукописного ввода: наслаждайтесь процессом и принимайте «недостатки» в процессе! Если вы купите свою копию Artful Alphabets сейчас, вы также получите бонусный урок рукописного ввода бесплатно!
10 ручных надписей от простых до сложных
Искусство рисования от руки может быть абсолютно беззаботным процессом, поскольку вы исследуете компоненты букв и то, как они становятся художественными изображениями.Эти методы рукописного ввода несколько проще, чем традиционная каллиграфия или шрифтовой дизайн, потому что ваш личный почерк будет использоваться в качестве основы стиля для каждого нового алфавита и не потребует лет практики для немедленного успеха .
Когда мы начнем, имейте в виду, что сначала можно копировать, чтобы освоиться и уверенно работать с творческим процессом надписи. Вдохновляйтесь каждым образцом алфавита и имитируйте детали. Но никогда не бойтесь немного обдумать идеи, чтобы надписи от руки отражали ваш личный стиль и ваш творческий голос.
Искусная каллиграфия
Если у вас никогда не было официальных уроков каллиграфии, попробуйте использовать специальный каллиграфический маркер, чтобы составить стилизованный алфавит своим почерком. Вы можете добиться уникального для вас вида надписи, используя особенности маркера с долотом, и чувствуя себя комфортно с движением руки и формированием букв.
Перечень материалов:
- Черная элегантная каллиграфическая ручка Writer, средний размер
- Бристольская бумага
- Линейка
- Кисть для воды
1. Создайте направляющие высотой 1 дюйм (25 мм). Внутри линий возьмите ручку для каллиграфии среднего размера Elegant Writer под углом 45 градусов и напишите прописные и строчные буквы.
2. В следующем ряду напишите буквы той же ручкой, но под наклоном для более стилизованного вида.
3. В следующем ряду напишите буквы с наклоном вперед и назад с росчерком на конце, чтобы угол пера в 45 градусов делал всю работу за вас.Вы также можете исследовать новый вид, смачивая края букв водной кистью, чтобы вытекли чернила.
Великие серые тени
Создайте некоторую размерность и драматизм, используя основной шрифт с резиновым маркером и серыми тенями вдоль каждой буквы. Эта смелая техника надписи от руки очень проста, но всегда впечатляет.
Перечень материалов:
- Черно-серые перманентные маркеры Copic
- Бристольская бумага
1. Напишите алфавит, используя широкий кончик черного перманентного маркера, чтобы получить жирный алфавит в верхнем регистре.
2. Острым концом стамески начертите строчные буквы.
3. Кисточкой серого перманентного маркера добавьте тень вдоль левого края каждой буквы, чтобы свет, казалось, исходит справа.
В духе Матисса
Изучите известных художников и их фирменные стили, техники и характеристики для создания новых букв.Этот сэмплер имитирует типичные цвета, выпуклые формы и формы движущихся линий в искусстве Анри Матисса. Какие еще художники могли вдохновить буквенные формы?
Перечень материалов:
- Бристольская бумага
- Карандаш
- Маркеры Prismacolor
1. Изучите стиль вашего любимого художника и нарисуйте карандашом на бумаге алфавит. В этом примере надписи от руки использованы причудливые цвета и формы букв, вдохновленные Анри Матиссом.Определите характеристики стиля Матисса, такие как цветовая палитра, мазки и линии, которые можно использовать как буквы. Используйте стилизованные формы на каждой букве алфавита.
2. Раскрасьте нарисованные от руки буквы, создав закругленные края, капли и разделенные кончики, чтобы получился полный алфавит.
Акварельные лужи
Пусть лужи акварели создают красочные, легкие и воздушные буквы.
Перечень материалов:
- №4 и 6 круглые щетки
- Кисть для воды
- Акварельные краски, жидкие и тарные
- Акварельная краска
1. Если нужно, слегка карандашом обведите контур пустого алфавита. Используя кисть, напишите букву алфавита чистой водой, создав водную дорожку. Потребуется несколько попыток, чтобы отмерить нужное количество воды. Вы не хотите слишком много или слишком мало, поэтому сначала экспериментируйте и практикуйтесь.
2. Чтобы нарисовать буквы, добавьте акварельные краски и позвольте цветам объединиться, позволяя им перемещаться и закручиваться, заполняя форму буквы. Это особенно хорошо работает с жидкой акварелью. Наблюдайте, как цвет распространяется по всей букве, придавая ему несколько мраморный вид. Наклоните бумагу по мере необходимости, чтобы цвет растекся по воде. Дайте буквам высохнуть на ночь, а затем сотрите карандашные линии.
Точки и тире Сёра
Стиль художника Жоржа Сёра — это игривое вдохновение для искусного алфавитного шрифта.Использование точек и штрихов цвета в стиле импрессионистического пуантилизма создает оптическое изящество в качестве энергетического наполнителя для нарисованных от руки букв.
Перечень материалов:
- Бристольская бумага
- Ластик
- Карандаш
- Маркеры Prismacolor
1. Нарисуйте карандашом объемные печатные буквы. Я заставил несколько писем перекрывать друг друга.
2. Кончиком маркера добавьте точки к формам букв.Применение разного давления приведет к появлению точек разного размера. В каждой букве используйте темный, средний и светлый оттенки одного цвета, чтобы создать вариацию.
3. Сотрите карандашные линии, чтобы точки и тире образовывали буквы.
4. В других буквах используйте кончик пули, чтобы заполнить буквы тире, идущей в разных направлениях. Комбинируйте точки и тире в букве для еще большего разнообразия.
Плавающие перья
Существует так много образов, которые можно использовать в качестве вдохновения для создания букв.Здесь я выбираю перья и тонкую ручку, чтобы рисовать буквы, образующие целый алфавит.
Перечень материалов:
- Черное перо uni-ball Vision
- Бристольская бумага или картон
- Ластик
- Карандаш
1. Нарисуйте карандашом алфавит в верхнем и нижнем регистре. Слегка удлините или измените форму буквы, чтобы получилась более интересная буква. Используя черную перманентную ручку, поверните стержень каждой буквы в центр пера с выходящими из него волнистыми линиями перьев.
2. Добавьте точки вокруг букв, чтобы придать им воздушный, плавный вид. Сотрите все видимые карандашные линии.
Акварельное омбре
Нарисуйте большие жирные буквы и добавьте акварельную краску в цвета, чтобы создать смешанный эффект омбре.
Перечень материалов
- Ластик
- Кисть круглая № 4 или 6
- Карандаш
- Емкость для воды
- Акварельная краска
- Акварельная бумага
1. Нарисуйте алфавит короткими стилизованными печатными буквами карандашом. Заполните фигуру чистой водой (у меня здесь немного синего цвета, поэтому фотография хорошо видна).
2. Залейте кисть акварельной краской и нанесите ее на верхнюю часть буквы.
3. Ополосните кисть и аккуратно направьте часть краски от верхнего края буквы вниз в лужу с водой, чтобы создать эффект омбре. Работайте от темного вверху к светлому внизу.Дайте алфавиту полностью высохнуть, а затем сотрите карандашные контуры.
Декоративный творческий курсив
Украсьте простой индивидуальный почерк смелыми и выразительными линиями, декоративными деталями и движениями стилизованным шрифтом или курсивом.
Перечень материалов:
- Черная ручка Faber-Castell PITT Artist Pen
- Бристольская бумага или картон
- Ластик
- Карандаш
1. Напишите алфавит, используя комбинацию печатных и курсивных букв. Пусть буквы будут забавными и причудливыми. Они не должны совпадать.
2. Используя черную перманентную ручку, сделайте буквы толще, изменив форму и добавив веса случайным областям.
Дополнительный совет для улучшения букв : Украсьте каждую букву, нарисовав листья или цветы, которые «растут» на формах букв или украшают внутреннюю часть буквы. Увеличьте размер букв, создав пробелы для заполнения узором или цветом.Добавьте светлые тени и крошечные точки вокруг букв, чтобы добавить интереса.
Цветочный шрифт
Украсьте простые формы букв сложными, красочными и нарисованными вручную цветочными узорами и листьями.
Перечень материалов:
- Черная ручка ZIG Writer
- Ластик
- Маркеры, акварельные краски или цветные карандаши
- Карандаш
- Акварельная бумага
1. С помощью карандаша начертите круглые печатные буквы.Заполните буквы разными цветочными формами и узорами, используя черную водонепроницаемую ручку. Дойдите до краев букв с рисунками.
2. Сотрите буквы, оставив только связанный цветочный узор. Раскрасьте буквы фломастерами, акварелью или цветным карандашом.
Сборники рассказов и пейзажи
Создайте оптическую иллюзию или сцену с тромплеем внутри пухлых букв алфавита. Нарисуйте пейзажные изображения, например сад или пляж, чтобы рисунок читался по буквам.
Перечень материалов:
- Ручка Black Platinum Carbon
- Цветной карандаш
- Ластик
- Карандаш
- Маркеры Prismacolor
- Акварельные краски и кисти
- Акварельная бумага
- Водорастворимые маркеры
1. Нарисуйте карандашом алфавит. Обведите буквы контуром, чтобы получились большие мягкие печатные буквы.
2. Внутри букв нарисуйте сцены или слова, которые иллюстрируют конкретное слово.В этом примере я проиллюстрировал пляжную сцену с пониманием слова «блаженство». Используйте чернила, чтобы пройти по сцене. Не рисуйте контур букв.
3. Раскрасьте сцену цветными карандашами, перманентными маркерами, водорастворимыми маркерами или акварельной краской. Сотрите оставшиеся карандашные линии, чтобы буквы были созданы по наброскам внутри.
«Взгляд»
Если вы думаете, что все мои письма похожи, вы правы. Персональный стиль надписи должен отражать и идентифицировать индивидуального создателя.Все проиллюстрированные здесь образцы алфавитов используют в качестве основы мой личный шрифт или рукописный почерк. Почерк уникален для каждого из нас, и я надеюсь, что, поскольку вы вдохновлены каждой из моих техник рукописного ввода, ваша индивидуальность и стиль будут сиять.
Пока вы работаете над своими искусными алфавитами и стилями, позвольте вашему собственному почерку развиваться и влиять на то, что вы создаете, чтобы, когда кто-то смотрит на вашу надпись, они узнавали вас в буквенных сообщениях.
Вы можете использовать свои искусные надписи от руки по-разному, в том числе, но не ограничиваясь:
- Художественные журналы
- Изготовление карт
- Планировщики и журналы для маркеров
- Скрапбукинг
- Декоративные приглашения и объявления
- Конверты
- Картины и картины на холсте
- Декор номера
- Декор для праздников и торжеств
- Подарки ручной работы и оберточная бумага
- Украшение для торта
- Знаки и баннеры
Ваши следующие шаги
Вам понравились эти техники письма от руки? Расскажите в комментариях, какой из них вам больше всего нравится.И обязательно ознакомьтесь с книгой Джоан Шарп Artful Alphabets . Этот простой и увлекательный ресурс включает 55 вдохновляющих техник и идей рукописного ввода. Почему бы не попробовать их все?
В течение ограниченного времени при покупке Искусный алфавит вы получите БЕСПЛАТНЫЙ урок письма! Получите прямо сейчас!
«Стилизованная буква b» от HypnoCreative
Страна автораAllAfghanistanAlbaniaAlgeriaAmerican SamoaAndorraAngolaAnguillaAntarcticaAntigua и BarbudaArgentinaArmeniaArubaAustraliaAustriaAzerbaijanBahamas, TheBahrainBangladeshBarbadosBelarusBelgiumBelizeBeninBermudaBhutanBoliviaBosnia и HerzegovinaBotswanaBouvet IslandBrazilBritish Индийский океан TerritoryBritish Virgin IslandsBruneiBulgariaBurkina FasoBurmaBurundiCambodiaCameroonCanadaCape VerdeCayman IslandsCentral африканских RepublicChadChileChinaChristmas IslandCocos (Килинг) IslandsColombiaComorosCongo, Демократическая Республика theCongo, Республика theCook IslandsCosta RicaCote d’IvoireCroatiaCubaCyprusCzech RepublicDenmarkDjiboutiDominicaDominican RepublicEast TimorEcuadorEgyptEl SalvadorEquatorial GuineaEritreaEstoniaEthiopiaFalkland острова (Мальвинские) Фарерских IslandsFijiFinlandFranceFrench ГвианаФранцузская ПолинезияФранцузские Южные и Антарктические землиГабонГамбия, ГрузияГерманияГанаГибралтарГрецияГренландияГренадаГваделупаГуамГватемалаГернсиГвинеяГвинея-БисауГайанаГаитиHeard Island a й McDonald IslandsHoly Престол (Ватикан) HondurasHong KongHungaryIcelandIndiaIndonesiaIranIraqIrelandIsle из ManIsraelItalyJamaicaJapanJerseyJordanKazakhstanKenyaKiribatiKorea, NorthKorea, SouthKuwaitKyrgyzstanLaosLatviaLebanonLesothoLiberiaLibyaLiechtensteinLithuaniaLuxembourgMacauMacedoniaMadagascarMalawiMalaysiaMaldivesMaliMaltaMarshall IslandsMartiniqueMauritaniaMauritiusMayotteMexicoMicronesia, Федеративные Штаты ofMoldovaMonacoMongoliaMontenegroMontserratMoroccoMozambiqueNamibiaNauruNepalNetherlandsNetherlands AntillesNew CaledoniaNew ZealandNicaraguaNigerNigeriaNiueNorfolk IslandNorthern Mariana IslandsNorwayOmanPakistanPalauPalestine, Государственный ofPanamaPapua Новый GuineaParaguayPeruPhilippinesPitcairn IslandsPolandPortugalPuerto RicoQatarReunionRomaniaRussiaRwandaSaint HelenaSaint Киттс и NevisSaint LuciaSaint Пьер и MiquelonSaint Винсент и GrenadinesSamoaSan MarinoSao Томе и PrincipeSaudi АравияСенегалСербияСейшельские островаСьерра-ЛеонеСингапурСловакияСловенияСоломоновы островаS omaliaSouth AfricaSouth Джорджия и Южные Сандвичевы IslandsSpainSri LankaSudanSurinameSvalbard и Ян MayenSwazilandSwedenSwitzerlandSyriaTaiwanTajikistanTanzaniaThailandTogoTokelauTongaTrinidad и TobagoTunisiaTurkeyTurkmenistanTurks и Кайкос IslandsTuvaluUgandaUkraineUnited арабского EmiratesUnited KingdomUnited StatesUnited Штаты Экваторияльная IslandsUruguayUzbekistanVanuatuVenezuelaVietnamVirgin IslandsWallis и FutunaWestern SaharaYemenZambiaZimbabwe
Основы рукописного ввода: Учебное пособие для начинающих
Каждый день и везде вас окружают письма и письменные сообщения.От логотипов до плакатов, рекламных щитов, футболок или обложек книг — письма не только рассказывают историю, но и вызывают определенные эмоции. Что, если вместо использования уже существующего шрифта вы могли бы нарисовать красивую надпись от руки, полную индивидуальности?
Андреа Стэн, он же Mky. Даже если вы уже окунулись в бесконечную вселенную рукописных надписей или думали попробовать, но не знаете, с чего начать, вы находитесь в правильном месте! Мы собираемся взглянуть на основы, которые вам понадобятся, чтобы начать это замечательное путешествие в области рукописного ввода.
Я пишу от руки чуть больше года, и все началось, когда в Instagram появилось еженедельное задание, и я решил зарегистрироваться. Раньше я играл с каллиграфией, но не совсем понимал, в чем разница между этим и рукописным шрифтом. У меня не было опыта, я никогда не ходил на занятия, никогда не видел, чтобы кто-то делал это вживую. Я просто подумал, что это будет весело — и это было! С тех пор я пишу почти ежедневно, и освоение этого навыка было одним из лучших вещей, которые я когда-либо делал!
К концу этой статьи вы будете знать основы ручного письма и будете уверены, что сможете создавать свои собственные произведения!
Что такое надпись от руки?
–
Многие путают рукописный ввод, каллиграфию, набор текста и дизайн шрифта и используют термин «шрифт» или «типографика» для обозначения всего этого.
Пример красивого шрифта, разработанного Джессикой ХишТиповой дизайн
Дизайн шрифтов — это процесс создания шрифтов, которые мы все можем использовать. Дизайнер шрифтов создает системы букв, следя за тем, чтобы все буквы алфавита работали вместе в бесконечных комбинациях.
Набор текста просто означает размещение шрифта, созданного дизайнером шрифта, в заданном макете. Это может быть как простая черно-белая газета, так и сложная, как типографская брошюра.
Раньше это делали вручную. Сегодня мы все делаем на компьютере.
Динамичный и уникальный набор от известного российского дизайнера Алексея БродовичаКаллиграфия
Каллиграфия — безупречный, великолепный почерк. После многих лет практики каллиграфы используют мышечную память, чтобы усовершенствовать свой стиль, чтобы в следующий раз, когда им будет поручено создать, например, приглашение на свадьбу, они могут идеально написать всю копию с первой попытки. Хотя рукописные надписи часто имитируют каллиграфию, процесс, стоящий за ними, сильно отличается.
Ручная надпись
Наконец, рукописный ввод — это искусство рисования букв, которое может принимать разные формы и размеры, от традиционных букв до сложных, подробных и не столь очевидных. Это можно сделать в любом стиле, на любом материале, на любых носителях.
Несмотря на то, что нет правил для рукописного ввода, все же есть рекомендации, которые мы должны принять во внимание.
Как начать писать от руки
—
Прежде чем мы начнем, давайте кратко рассмотрим, как можно использовать рукописный ввод.Вы можете быть удивлены, увидев, сколько существует способов использовать этот вид искусства!
Обложки книг Мки1. Приобретите инструменты
Чтобы научиться писать письма, не нужны никакие причудливые инструменты. Когда я начал писать надписи, я подумал, что мне нужны самые дорогие и профессиональные ручки, судя по всем этим супер-пуперским снимкам из Instagram. Я купил кучу кистей и ручек, которыми, наверное, пользовался… пять раз?
Единственные инструменты, которые вы действительно будете использовать, — это карандаш, бумага, ластик и линейка.Если вы хотите, чтобы ваши надписи выглядели каллиграфически, подумайте об использовании подходящих каллиграфических инструментов (например, кистей или перьев), но вы можете обойтись и без них (подробнее об этом позже).
Если вы хотите перенести свои надписи на цифровой носитель, есть несколько способов сделать это. Чтобы начать работу в цифровом формате с нуля, используйте для рисования графический планшет или iPad Pro и Apple Pencil. Или отсканируйте свою часть и отредактируйте ее в Photoshop или Illustrator, используя встроенную опцию трассировки, или обведя ее самостоятельно с помощью инструмента «Перо».
2. Знать о конструкции и связи букв
Ориентиры очень важны в процессе рисования букв. Они помогают сохранять правильные пропорции букв, чтобы между ними было гармоничное взаимоотношение.
by MkyЛиния восходящего элемента показывает, какой длины должен быть восходящий элемент строчной буквы (например, l, h, b). Высота заглавной буквы — это высота заглавной буквы. Высота по оси x — это высота строчной буквы и линии, удерживающей перекладину.Базовая линия — это место, где упираются все буквы. Строка нижнего регистра показывает, какой длины должен быть нижний регистр строчной буквы (например, p, j, g).
В некоторых случаях вам придется немного игнорировать эти направляющие и произвести некоторые оптические настройки.
Вот техника, которую я узнала от Мартины Флор. Независимо от того, какой стиль надписи вы используете, мы работаем с несколькими основными формами, которые она называет «материнскими формами». У нас есть прямоугольные формы (например, буквы H или E), треугольные формы (например, буквы V или A), закругленные формы (например, буквы O или C), а также их комбинация.
by MkyЕсли у вас есть все эти формы на одной базовой линии, все одного и того же размера, круг и треугольник будут выглядеть значительно меньше прямоугольника. Почему? Потому что квадрат всей границей касается базовой линии и высоты крышки, а круг и треугольник — нет.
Даже если технически они одного размера, оптически это не так. Это когда вы используете свои глаза и инстинкты, чтобы увеличить эти буквы чуть выше базовой линии и высоты верхнего края. Насколько их следует увеличить? Что ж, решать вам! Со временем вам станет легче, пока вы не начнете делать это, даже не задумываясь.То же правило распространяется и на строчные буквы.
3. Изучите анатомию букв
Прежде чем погрузиться в собственно буквенное обозначение, важно знать наиболее часто используемые термины, чтобы в следующий раз вы могли назвать «маленькую вещь на конце строчной буквы» ее собственным именем — терминалом. Узнав эти термины, вы сможете поговорить на эту тему с кем угодно.
Вот те, которые вы будете использовать чаще всего:
by Mky4. Выберите стиль надписи
Вот где мы сходим с ума! Как леттер, вы должны знать все различные стили, чтобы вы могли выбрать тот, который лучше всего подходит для вашего текущего проекта.Знание основных стилей поможет вам создавать бесконечные вариации одной и той же буквы.
У нас все еще есть или правил, по которым можно играть, но ваше воображение может сойти с ума!
Самым важным правилом, о котором следует всегда помнить, является удобочитаемость. Вы можете создать самую изысканную, причудливую букву E, но, в конце концов, если ее сложно распознать как E, вы потерпели неудачу. Поскольку не существует единственного правильного способа нарисовать букву E (за исключением ее основного каркаса, который все еще можно изменить), нам решать, как ее нарисовать.
Прекрасный пример динамичных и праздничных засечок от Alix NorthrupГотовы? Вот так!
Надпись с засечками
Засечки — это небольшая линия, прикрепляемая к концу строки буквы. Первоначально он был изобретен для облегчения разборчивости, но дизайнеры и писатели много, много раз изобретали и изобретали его заново, создавая действительно забавные и интересные засечки.
В этой категории есть много других стилей. У нас есть засечки старого стиля, переходные засечки, дидон или современные засечки, глифические засечки или плоские засечки.Эй, правда?
Давайте посмотрим, как все это выглядит:
by MkyИ вот несколько примеров их использования:
by MkyНадпись без засечек
Простые, но жирные буквы без засечек. Поиграйте со своей высотой x, чтобы получить более динамичный вид. Работа Ольги Музикан.«Без» означает без. Таким образом, эта категория букв включает типографику, в которой нет линий, прикрепленных к концам каждой формы буквы. Шрифт без засечек часто используется для передачи более современного стиля.
Несмотря на то, что эти буквенные формы имеют более простую структуру, чем шрифты с засечками, все же существует ряд творческих способов сделать это. Вы можете подумать, что ничего не можете сделать с такой простой задачей, но позвольте мне доказать, что вы неправы!
by MkyДавайте посмотрим на некоторые из них в действии:
by MkyНадпись и надпись кистью
Супер чистые и милые монолинейные надписи. Иногда лучше меньше, да лучше! Работа Дженни Найман.Буквенные обозначения и надписи кистью относятся к буквенным формам, которые связаны друг с другом.Он может быть очень формальным и элегантным, игривым или даже супер-дрянным. Этот стиль имитирует каллиграфию, но вместо того, чтобы рисовать буквы одним движением руки, как в каллиграфии, вы рисуете буквы из множества маленьких штрихов карандаша, чтобы создать этот вид.
Самое важное правило, о котором следует помнить, — это то, что ход буквы вверх всегда тонкий, а ход вниз всегда толстый. Вверх тонкие, вниз толстые. Вы минимизируете давление пера на подъемы, вы нажимаете и создаете большее давление на спусках.Вверх тонкие, вниз толстые. Вверх тонкие, вниз толстые. Это всего лишь четыре слова, которые нужно запомнить!
Вы также можете поиграть с кистью или другими наконечниками, чтобы почувствовать мазок и знать, что вам нужно имитировать.
by MkyЭто три основных стиля букв. Измените их, как вам нравится, и получите действительно сумасшедшие, забавно выглядящие буквы.
Сделайте буквы очень тонкими или очень толстыми. Инвертируйте веса, чтобы получить это великолепное ощущение. Добавьте сверхтяжелый контраст.Используйте действительно сумасшедшие засечки или завитушки.
Отличный пример сочетания всех стилей надписей в одном изделии от Джессики Молина.На самом деле нет предела тому, чего вы можете достичь. Просто получайте удовольствие!
5. Добавьте размеры, детали и элементы декора
Теперь, когда вы более знакомы с основными категориями стилей и освоили их, давайте посмотрим, что мы можем сделать, чтобы сделать их более интересными и декоративными.
Супер забавный пример того, как работают размерные буквы от Флавии СальвадориДобавление размеров и тени
Когда мы говорим об измерении, мы говорим о трех типах затенения: линии, тени и тени.Вы можете создать их, нарисовав такую же фигуру позади основной. Просто как тот. Если вы освоились с их созданием, вы можете поиграть с ними и создать действительно интересные тени, чтобы сделать формы букв еще более выразительными.
Например, вы можете создать точку схода и соединить все края буквы (или слова) с одной и той же точкой, или у вас могут быть действительно тяжелые, жирные тени, играя с позиционированием.
by MkyЕсли вы добавили все свое измерение, вы можете продолжить и добавить еще больше глубины.Решите, откуда исходит ваш источник света, и нарисуйте темные части там, где свет не касается вашей буквы.
Прекрасная деталь, в которой используются тонкие и простые детали букв. Автор Alexiane Davenport. Легкий способ понять это — представить, что ваше письмо представляет собой реальный объект на столе. Посмотрите на различные предметы в своей комнате, как округлые, так и прямоугольные, чтобы почувствовать, как на них играют свет и тени. Чтобы сделать это правильно, потребуется немного практики, но, эй, практика делает все идеально!
Добавить подробности
Иногда вам нужно будет добавить детали к самим буквам.Добавьте что-нибудь от простого встроенного до замысловатых завитушек и штриховок. Давайте взглянем на несколько примеров:
автор: MkyНет никаких правил того, как их добавлять, за исключением того, что формы букв должны быть разборчивыми и релевантными для вашего проекта.
Добавление декоративных элементов
Иногда вам нужно заполнить пустое пространство вокруг букв. Опять же, всегда держите буквы читабельными.
by MkyУбедитесь, что вы не слишком сходите с ума от завитушек и маленьких декоративных элементов.Или, если вы решите сойти с ума, сделайте это так, чтобы это соответствовало вашей концепции и стилю.
Великолепный пример завихрения. Обратите внимание, как даже если художник сошел с ума от них, они не делают слово менее разборчивым и не делают общий вид скучным. У каждой маленькой кривой есть свое место и цель. Работа Веры Дрмановски.Эти расцветки и росчерки могут быть частью ваших писем или стоять сами по себе. В любом случае они могут помочь сбалансировать вашу композицию и выделить буквы.
Не нужно сходить с ума от декоративных элементов, чтобы изделие получилось прекрасным.В этом случае дизайнер использует иллюстрацию и сердечки, чтобы подчеркнуть написанное сообщение. Работа Soniaydesigns.5. Нарисуйте выразительные буквы
Давайте сделаем настоящие надписи!
Как рукописец, вы должны уметь выражать чувства и эмоции исключительно с помощью стиля начерченных букв. Например, вы, скорее всего, не будете использовать декоративную цирковую засечку с засечками для названия приглашения на модное мероприятие (если это не цирковая конференция?) Или сложные надписи для обложки спортивного журнала.
Попрактикуйтесь, пытаясь проиллюстрировать случайные слова буквами. Выберите свое слово и подумайте, какие чувства может вызвать это слово. Напишите список со всем, что приходит вам в голову, когда вы думаете о данном слове. Вы можете писать объекты, чувства, стили, что угодно. Чем длиннее список, тем лучше.
Необязательно использовать каждую из этих идей, но полезно увидеть их все и использовать те, которые лучше всего соответствуют вашей концепции.
Когда вы почувствуете, что у вас есть все необходимое, начинайте рисовать.Сначала сосредоточьтесь исключительно на том, чтобы донести идею до бумаги. Не будьте драгоценны своими набросками. Не зацикливайтесь на деталях и не расстраивайтесь, если вы все испортите. Эскиз должен быть беспорядочным! Старайтесь рисовать быстро, не задумываясь, и прислушивайтесь к своим инстинктам. Набросайте несколько концепций для выбранного слова, чтобы вы могли выбрать лучшее.
автор: MkyНебольшая хитрость в создании набросков — всегда начинать со скелета букв и добавлять веса после них.У вас будет прочный фундамент, на котором вы сможете сосредоточиться на самом построении букв.
Кроме того, постарайтесь не только нарисовать слово в определенном стиле, но и использовать предметы для его представления. Например, вы можете построить слово «кости» из маленьких буквенных костей или нарисовать плавящиеся буквы для слова «таять».
После того, как вы сузили его до одного понятия для слова, продолжайте набрасывать и уточнять. Здесь вы добавляете объем, изюминки и декоративные элементы.Ссылайтесь на свой список, чтобы использовать соответствующие элементы!
by MkyТеперь вместо использования одного стиля для определения слова, используйте множество разных стилей, чтобы придать одному и тому же слову разные значения.
Следуйте той же схеме: выберите слово, напишите список и приступайте к рисованию! Опять же, не преувеличивайте свои первоначальные наброски, просто дайте волю своим идеям. Подумайте о том, какие эмоции может вызвать одно слово. Вы будете удивлены, увидев, как можно изменить настроение одного слова, просто нарисовав его по-другому.
by MkyДовольно весело, не правда ли? Вы можете повторять это упражнение ежедневно, и вы заметите улучшение раньше, чем вы могли ожидать. Не забывайте следить за тем, чтобы буквы читались, но позволяйте себе ошибаться!
Добавьте надписи на свой собственный дизайн!
–
Если вы прошли через это руководство, вы на один шаг ближе к овладению искусством письма от руки. Гордиться! Я знаю, что начало работы может быть пугающим, но вскоре вы обнаружите, что рукописный ввод текста может быть таким забавным видом искусства.
У вас, вероятно, возникнет желание сначала прыгнуть в рукописный заголовок и начать рисовать замысловатые, подробные цитаты. Но сначала научитесь рисовать одно слово. Невозможно построить дом, если у тебя нет прочных кирпичей, верно? С этими основами у вас есть бесконечные возможности рисовать буквы и улучшать свои навыки.
Как только вы начнете творить, поделитесь своей работой со всем миром! Помните, все начинали как новички, и всем нужно, чтобы их коллеги-художники время от времени слегка подталкивали их.
>> Готовы к продвинутому классу? Прочтите наш учебник по написанию цитат и предложений от руки.
буквица | CSS-уловки
initial-letter — это свойство CSS, которое выбирает первую букву элемента, к которому оно применяется, и определяет количество строк, которые занимает буква.
Возможно, вы видели что-то подобное на новостных сайтах, где первая буква первого абзаца больше, чем остальной контент.
Сайт жителя Нью-Йорка стилизует начальную букву. Уловка со стилизацией первой буквы содержания используется для небольшого взлома, когда вы оборачиваете букву в Давным-давно в далекой стране ... Это работает, но это больше разметки HTML, чем мы хотим, и разбивает наш контент. Кроме того, больно применять этот класс вручную каждый раз, когда вы хотите его использовать. То, где Жили-были в далекой стране... Вот чище! Другой подход — применить его вместо псевдо-селектора Вы это видели? Свойство Стилизация начальной буквы может использоваться для достижения некоторых причудливых методов типографского дизайна. Обратите внимание, что следующие примеры в настоящее время поддерживаются только Safari. Буквицы , вероятно, наиболее знакомый вариант использования: См. Начальную букву ручки: буквица Джеффа Грэма (@geoffgraham) на CodePen. Raised Caps — еще один пример: См. Начальную букву ручки: «Повышенная крышка» Джеффа Грэма (@geoffgraham) на CodePen. Block Caps вернуться к старым сказкам: См. Начальную букву ручки: Block Cap Джеффа Грэма (@geoffgraham) на CodePen. Важно то, что вы пишете в профессиональных сообщениях электронной почты, и вы удивитесь, насколько ваш стиль и размер шрифта важны для вашего читателя. Желательно выбрать чистый, лаконичный и легко читаемый шрифт. Вам не нужно соглашаться на шрифт по умолчанию в вашей почтовой программе. Вы захотите держаться подальше от новых шрифтов, таких как шрифты, написанные жирным шрифтом или курсивом, которые могут сделать вашу электронную почту непрофессиональной. Использование профессионального шрифта — ненавязчивый выбор, который поможет донести ваше сообщение до конца. Ниже приведены несколько советов, которые помогут вам сделать правильный выбор шрифта: Сделайте шрифт достаточно большим, чтобы читателю не приходилось щуриться, чтобы прочитать сообщение, но не настолько большим, чтобы читателю приходилось прокручивать, чтобы закончить все письмо. В зависимости от длины вашего текста оптимальным будет размер шрифта размером 10 или 12 пунктов. У получателя есть возможность изменить размер шрифта в своей версии электронного письма, но вы не должны заставлять его делать это. Придерживайтесь классики. Знакомые шрифты, такие как Arial, Verdana, Calibri и Times New Roman, хорошо подходят для профессиональных писем. Вы можете обнаружить, что ваша почтовая программа по умолчанию использует один из этих стилей. Если нет, они будут среди вариантов, доступных в программе. Различные почтовые программы имеют разное отображение, и необычный шрифт, который хорошо работает в вашей программе, может быть трудночитаемым или странно отформатирован в другой программе. Избегайте необычных шрифтов, которые выглядят как рукописные или скриптовые шрифты, а также любых новых шрифтов, таких как Comic Sans. Вы можете найти его привлекательным, но получатель может счесть его непрофессиональным, нечитаемым или и тем, и другим. Независимо от того, какой стиль шрифта вы выберете, будьте последовательны в своих сообщениях как по стилю, так и по размеру. Переключение между Arial и Times New Roman или между шрифтами вызывает раздражение у читателей. Независимо от того, какую программу электронной почты вы используете, обычно вы можете выбрать стиль и размер шрифта для своего сообщения одним из этих двух способов: В этой полосе значков есть множество других вариантов, и для целей деловой электронной почты вы, вероятно, захотите игнорировать их все.Выделенный курсивом и жирным шрифтом текст — ненужные излишества в деловых коммуникациях. Играя с фоновыми цветами или цветами текста, вы будете выглядеть так, будто у вас слишком много свободного времени. Правильное использование пробелов делает ваше электронное сообщение более читабельным. Добавьте строку пробела после приветствия, строку между каждым абзацем и строки до и после подписи в вашем сообщении. Наличие этого пустого пространства позволяет читателям легче воспринимать текст.Еще один удобный способ ввести пробелы и упростить сканирование и чтение электронной почты — использовать маркеры, чтобы разбить длинные абзацы. Вот больше о том, как разместить ваше электронное сообщение. Как только вы найдете стиль и размер шрифта, которые, по вашему мнению, выглядят аккуратно, выровняйте его. Затем отправьте копию себе и еще раз вычитайте ее. Убедившись, что вы сделали правильный выбор, вы можете начать использовать новый шрифт электронной почты. Хотя в целом вы хотите использовать один шрифт во всем письме, допустимо, чтобы ваша подпись отображалась с другим стилем и размером шрифта.Часто подписи будут содержать имя отправителя более крупным шрифтом и, возможно, также выделено жирным шрифтом. Получите больше советов о том, как настроить профессиональную подпись электронной почты, в том числе о том, что включить в подпись, а что оставить. , Тайлер Крупа Основное грамматическое правило состоит в том, что первое слово в полном предложении должно быть написано с заглавной буквы. Но знаете ли вы, как действовать, когда имя, начинающееся со строчной буквы, начинается с предложения? Или можно ли начинать предложение со строчного статистического термина (например,г., т проба или р значение)? Хотя два приведенных выше примера кажутся исключениями из правила, согласно которому первое слово в предложении должно быть написано с заглавной буквы, это не так. Обратите внимание, что согласно стилю APA первое слово в полном предложении всегда должно начинаться с заглавной буквы. Итак, что вы должны делать, когда сталкиваетесь с приведенными выше примерами в своем письме? Сделать это правильно просто, если вы помните следующие два правила (см. Разделы 4.14 и 4.30 в шестом издании Руководства по публикациям (): 1. Если имя, начинающееся со строчной буквы, начинается с предложения, оно должно быть заглавным. 2. Не начинайте предложение со строчного статистического термина (например, t test или p value), строчной аббревиатуры (например, фунт) или отдельного символа (например, α). Чтобы проиллюстрировать первое правило, рассмотрим следующий пример: Ван Моррисон и Смит (2012) опросили 100 участников.. . Неправильно: ван Моррисон и Смит (2012) опросили 100 участников. . . В приведенном выше примере, даже если обычное представление фамилии van Morrison начинается со строчной буквы v , правильно использовать первую букву фамилии с заглавной буквы, когда имя начинается предложение. Однако обратите внимание, что если фамилия van Morrison используется позже в предложении или в ссылках / цитатах, то сохраняется строчная v (e.г., по завершении интервью с участниками Ван Моррисон и Смит. . .). Дополнительные сведения о том, как правильно использовать заглавные буквы в именах авторов, см. В следующем сообщении в нашем блоге. Теперь давайте рассмотрим пример, иллюстрирующий вторую рекомендацию: Для определения использовали т проб. . . Неправильно: т. Для определения использовано проб. . . Неправильно: т Испытания использовали для определения.. . Неправильно: T . . . Обратите внимание, что в приведенном выше примере неправильно использовать статистический термин в начале предложения, потому что это меняет значение статистики. Следовательно, в подобных случаях необходимо изменить предложение. Однако обратите внимание, что предложение можно начинать со статистического термина, написанного с заглавной буквы (например,g., F испытания показали, что. . .). Дополнительную информацию о том, как форматировать статистику в вашей статье, можно найти в следующем посте в нашем блоге. Мы надеемся, что эти примеры прояснят этот момент возможной неопределенности. Остались вопросы? Оставьте нам комментарий.
/ * Оформите первую букву! * /
.первое письмо {
размер шрифта: 35 пикселей;
высота строки: 70 пикселей;
}
входит начальная буква :
/ * Оформите первую букву! * /
.subhead {
буква: 2;
}
:: first-letter :
/ * Оформите первую букву! * /
.subhead :: first-letter {
буква: 2;
} initial-letter автоматически вычисляет размер шрифта и количество строк, необходимых для создания нашей стилизованной буквицы! Хотите, чтобы он занимал ровно 2, 3, 4 или более строк? Сообщите администрации, и она сделает всю тяжелую работу. Синтаксис и значения
буква: обычная | [<число> <целое число>]; буква принимает следующие значения: нормальный : Эффект масштабирования не применяется к первой букве. Это может быть полезно для сброса значения, которое может быть унаследовано от каскада. <число> : сколько строк должна занимать буква, если отрицательные значения недопустимы. <целое число> : Сколько строк должна утонуть буква, если отрицательные значения недопустимы. Это удобно, если вам нужно расположить букву ниже, чтобы учесть сложные проблемы с интервалом, но, если не указано иное, принимает значение Примеры
Буквица, приподнятая крышка и заглавная буква с использованием Initial Letter Поддержка браузера
Настольный компьютер
Chrome Firefox IE Edge Safari Нет Нет Нет Нет 8 Мобильный телефон Android Chrome Android Firefox Android iOS Safari Нет Нет Нет 14.0-14,5 * Связанные
Дополнительная информация
Лучшие стили и размер шрифта для электронной почты
Выбор размера шрифта
Стили шрифтов для электронной почты
Выбор шрифта
Интервал для сообщений
Проверьте электронную почту перед отправкой
Добавление вашей подписи
Можно ли начинать предложение со строчной буквы?
Правильно: Правильно:
 Оля осторожно приоткрыла дверь и посветила
внутрь дома. Луч света, словно нехотя, пробивался сквозь тугую
завесу из мрака и пыли. </p>
<p>Взгляд Оли опустился на пол, и она вскрикнула. В пустом помещении никого
не было, и лишь на полу валялась порванная туфля Паши.</p>
</body>
</html>
Оля осторожно приоткрыла дверь и посветила
внутрь дома. Луч света, словно нехотя, пробивался сквозь тугую
завесу из мрака и пыли. </p>
<p>Взгляд Оли опустился на пол, и она вскрикнула. В пустом помещении никого
не было, и лишь на полу валялась порванная туфля Паши.</p>
</body>
</html> д.)?
д.)? Я изучал функции Hash и особенно алгоритм Рабина-карпа, чтобы найти похожие слова внутри больших строк. Но это не работает на том деле, которое я хочу: Три примера слов, которые я рассматриваю similar в моем случае на…
Я изучал функции Hash и особенно алгоритм Рабина-карпа, чтобы найти похожие слова внутри больших строк. Но это не работает на том деле, которое я хочу: Три примера слов, которые я рассматриваю similar в моем случае на…


 </li>
</ol>
<h3>Ingredient description list</h3>
<p>Paragraph for reference, paragraph for reference, paragraph for reference,
paragraph for reference, paragraph for reference, paragraph for reference.</p>
<dl>
<dt>Hummus</dt>
<dd>A thick dip/sauce generally made from chick peas blended with tahini, lemon juice, salt, garlic, and other ingredients.</dd>
<dt>Pita</dt>
<dd>A soft, slightly leavened flatbread.</dd>
<dt>Halloumi</dt>
<dd>A semi-hard, unripened, brined cheese with a higher-than-usual melting point, usually made from goat/sheep milk.</dd>
<dt>Green salad</dt>
<dd>That green healthy stuff that many of us just use to garnish kebabs.</dd>
</dl>
</li>
</ol>
<h3>Ingredient description list</h3>
<p>Paragraph for reference, paragraph for reference, paragraph for reference,
paragraph for reference, paragraph for reference, paragraph for reference.</p>
<dl>
<dt>Hummus</dt>
<dd>A thick dip/sauce generally made from chick peas blended with tahini, lemon juice, salt, garlic, and other ingredients.</dd>
<dt>Pita</dt>
<dd>A soft, slightly leavened flatbread.</dd>
<dt>Halloumi</dt>
<dd>A semi-hard, unripened, brined cheese with a higher-than-usual melting point, usually made from goat/sheep milk.</dd>
<dt>Green salad</dt>
<dd>That green healthy stuff that many of us just use to garnish kebabs.</dd>
</dl>