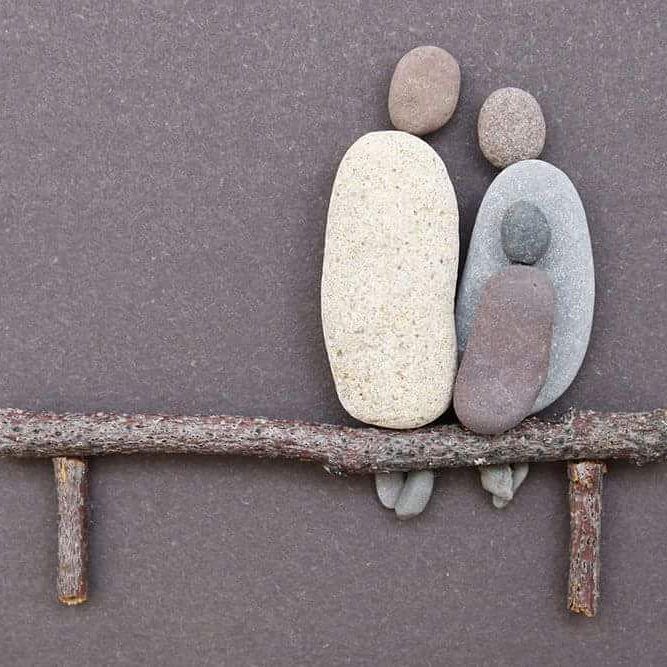
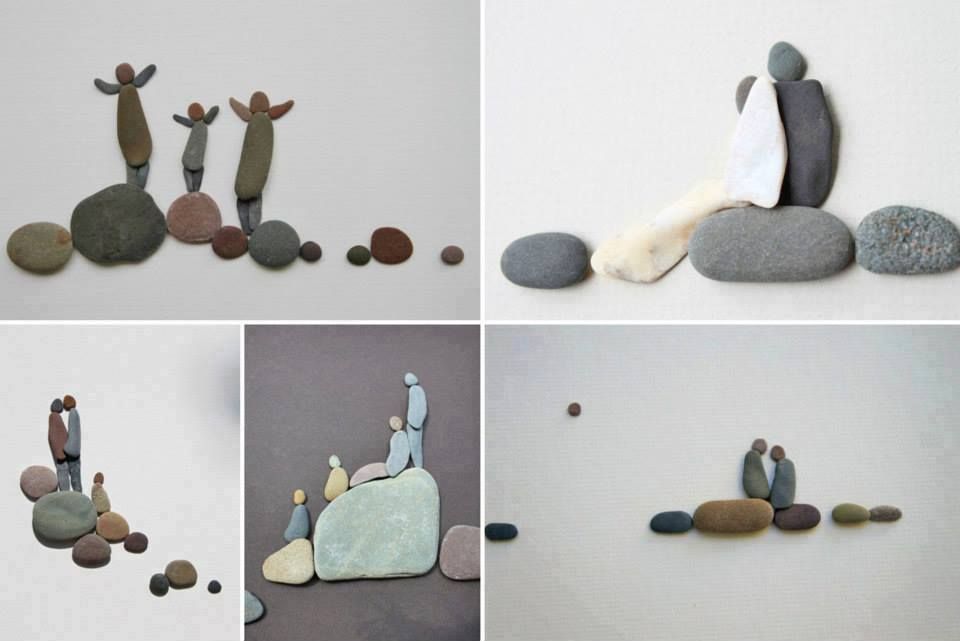
Рисунки из камней своими руками для 1 класса фото для окружающего: Рисунок из камней окружающий мир для учеников 1 класса
Сила картинки. Как мы можем использовать изображения для популяризации и распространения науки
Джеймс Бальм
7Мы все слышали клише «картинка говорит за тысячу слов», но использование изображений для продвижения научного контента имеет реальную ценность. Изображения помогают нам учиться, изображения привлекают внимание, объясняют сложные концепции и вдохновляют.
Почему мы так любим изображения?Мы очень визуальные существа. Большой процент человеческого мозга посвящает себя обработке изображений. Наша любовь к изображениям связана с нашим познанием и способностью обращать внимание. Изображения способны легко привлечь наше внимание, мы сразу притягиваемся к ним. Подумайте, например, об этом блоге: вы сначала посмотрели на слова или на изображение?
Мы обрабатываем изображения с угрожающей скоростью. Когда мы видим картинку, мы анализируем ее в течение очень короткого отрезка времени, сразу же понимая ее значение и сценарий. Человеческий мозг способен распознать знакомый объект за 100 миллисекунд. Люди, как правило, узнают знакомые лица в течение 380 миллисекунд, что довольно быстро.
Когда мы видим картинку, мы анализируем ее в течение очень короткого отрезка времени, сразу же понимая ее значение и сценарий. Человеческий мозг способен распознать знакомый объект за 100 миллисекунд. Люди, как правило, узнают знакомые лица в течение 380 миллисекунд, что довольно быстро.
Яркие цвета привлекают наше внимание, потому что наш мозг настроен реагировать на них. Наши органы зрения, безусловно, являются наиболее активными органами чувств. Возможно, это благодаря нашей эволюции. Быстрая обработка зрительной информации спасла бы наших предков от нападения хищника или во время охоты за едой. Собиратель должен уметь различать определенные оттенки красных ягод во время сбора урожая. Эти примитивные модели поведения проявляются даже сейчас в нашей повседневной жизни. Это часто факт, который рекламодатели используют в своих интересах.
Изображения в социальных сетях
Как ассистент по работе с социальными сетями в BioMed Central, я понял, насколько важны изображения в моей роли.
А что, если у вас ограниченное количество символов для записи? Twitter позволяет пользователям использовать только 140 символов текста, что иногда может затруднить передачу сложного сообщения. С помощью изображения вы можете помочь объяснить эти сложные понятия, не занимая слишком много места. Вот пример:
Изображения также могут вызвать эмоциональный отклик у вашей аудитории. Это необходимо, если вы хотите, чтобы работа, которую вы продвигаете, оказала влияние на пользователей.
Тамблер
Мы видим множество исследователей и организаций, использующих изображения, особенно через службу микроблогов Tumblr.
Есть подборка блестящих блогов Tumblr для научного общения. Есть блог Great British Bioscience (BBSRC), в котором публикуются краткие сведения о биологических науках. Вы можете получить ежедневную дозу биомедицинских изображений в блоге MRC Biomedical Picture of the Day (BPoD). Между тем, блог Biocanvas раскрывает истинную красоту науки с помощью ослепительных фотографий, которые легко могут стать произведениями искусства. После чего-то более необычного? Попробуйте эту научную иллюстрацию Tumblr.
Помня об этом, мы запустили собственный BioMed Central Tumblr для научных и медицинских изображений. Мы хотим показать, что наука может быть красивой.
Изображения помогают обучать
В мире, где нас бомбардируют раздражителями, мы часто ищем самый простой и быстрый способ получения и изучения информации. Чтение может быть медленным и трудоемким занятием. Чтение длинного предложения занимает гораздо больше времени, чем анализ визуальной сцены.
Чтение может быть медленным и трудоемким занятием. Чтение длинного предложения занимает гораздо больше времени, чем анализ визуальной сцены.
В школе от нас ожидают, что мы будем рыться в учебниках и дословно запоминать предложения. Это не всегда лучшая тактика. Многие из нас являются визуальными учениками, которые запоминают контент более эффективно, если он основан на изображениях.
Именно поэтому инфографика так популярна: она обобщает данные и выводы и представляет их в удобной для восприятия форме.
Изображения, диаграммы и рисунки в инфографике делают процесс обучения более плавным. Как ни странно, вот инфографика, объясняющая, почему мы все любим инфографику.
Изображения помогают рассказать историю
Иногда научные открытия, даже важные, просто не кажутся лично нам лично. Люди могут не чувствовать беспокойства по поводу определенного заболевания или состояния, потому что они эмоционально не вовлечены в него. Дело не в том, что мы все монстры с каменным сердцем. Это потому, что иногда эти результаты просто не доходят до нас должным образом.
Дело не в том, что мы все монстры с каменным сердцем. Это потому, что иногда эти результаты просто не доходят до нас должным образом.
Изображения помогают нам быть вовлеченными. С изображениями мы видим науку, а не стоим на задворках. Изображения помогают вносить свой вклад в процесс повествования, который может сделать науку более увлекательной.
Сделай сам (или попроси друга)
То, что вы не художник, не означает, что вам запрещено рисовать. Искусство и наука не исключают друг друга. Набросок диаграммы, комикса или иллюстрации может помочь предоставить еще один канал для объяснения сложной работы.
«Но я ужасно рисую», — говорят вы. Что ж, вам не нужно быть блестящим художником, чтобы донести свое сообщение. Люди ценят пользовательский контент, независимо от его качества или исполнения, если информация достоверна.
Благодаря открытому доступу и открытым данным мы можем создавать инфографику и пользовательский контент на основе необработанной информации. Поскольку все эти результаты открыты для общественности, мы можем объединить эти ингредиенты и создать визуальный продукт, который будет привлекать и обучать других: это еще один способ использовать это исследование с пользой.
Поскольку все эти результаты открыты для общественности, мы можем объединить эти ингредиенты и создать визуальный продукт, который будет привлекать и обучать других: это еще один способ использовать это исследование с пользой.
Изображения являются жизненно важной частью научной коммуникации, и их не следует заменять длинными блоками текста. Чтобы разобрать часто сложные научные сообщения, нам нужна помощь визуальных средств.
Джеймс Балм — помощник по социальным сетям в BioMed Central. Он регулярно пишет для блога BioMed Central , а также его можно найти в Твиттере: @justbalmy .
Темы:
Открытый доступТеги:
научное общениеПоделиться этим постом
< ПРЕДЫДУЩАЯ СТАТЬЯПуть к качественной экспертной оценке
05 авг 2014
СЛЕДУЮЩАЯ СТАТЬЯ >
Анонс Открытого научного семинара Great Galaxy GigaScience (G3)
21 августа 2014 г.
Просмотреть последние сообщения на главной странице блога, посвященного текущим исследованиям
Как написать описание изображения | Алекс Чен
Я написал это практическое руководство, опираясь на чрезвычайно полезные советы и идеи от Бекс Леон и Робин Фэннинг, а также на основе онлайн-опроса слепых/слабовидящих/слабовидящих людей.
Темно-фиолетовый текст с надписью «Объект — действие — контекст» на светло-фиолетовом фоне.Описание изображения — это письменная подпись, описывающая основную информацию изображения.
Описания изображений могут определять фотографии, графику, гифки и видео — практически все, что содержит визуальную информацию. Предоставление описаний для изображений и видео требуется как часть WCAG 2.1 (для соответствия цифровым требованиям ADA).
Иногда его называют замещающим текстом, поскольку атрибут alt является обычным местом для их хранения. Атрибут alt отображается в HTML-коде следующим образом:
Хотя замещающий текст и описание изображения иногда используются как синонимы, на самом деле это не одно и то же. вещь. Альтернативный текст относится к тексту, специально добавленному к атрибуту alt, и часто является коротким и лаконичным. Описание изображения можно найти в замещающем тексте, подписи или основной части веб-страницы, и оно часто бывает более подробным. Чтобы узнать больше об альтернативном тексте и описаниях изображений, посетите @higher_priestess в Instagram.
вещь. Альтернативный текст относится к тексту, специально добавленному к атрибуту alt, и часто является коротким и лаконичным. Описание изображения можно найти в замещающем тексте, подписи или основной части веб-страницы, и оно часто бывает более подробным. Чтобы узнать больше об альтернативном тексте и описаниях изображений, посетите @higher_priestess в Instagram.
Кроме того, описания изображений — это жест заботы и важная часть доступности. Без них контент был бы полностью недоступен для слепых/слабовидящих людей. Описывая изображения, мы демонстрируем поддержку солидарности между людьми с инвалидностью и движениями.
Object-action-context
Кое-что, что я узнал из разговора с Бекс, это то, что в написании описаний есть аспект повествования. Не обязательно имеет смысл идти слева направо, описывая все на изображении, потому что это может привести к потере основного сообщения или создать чувство дезориентации. По этой причине я придумал структуру, которую рекомендую, под названием 9. 0007 объект-действие-контекст .
0007 объект-действие-контекст .
Объект находится в центре внимания. Действие описывает, что происходит, обычно то, что делает объект. Контекст описывает окружающую среду.
Я рекомендую этот формат, потому что он сохраняет описание объективным, кратким и описательным .
Это должно быть объективное
То, что считается «необходимым», иногда может быть субъективным. В моем исследовании некоторые люди предпочитали очень краткие описания, в то время как другие предпочитали большое количество визуальных деталей (например, Робин и Бекс). Мой лучший совет в этой области — быть настолько описательным, насколько это необходимо вашей аудитории. Вы лучше всех знаете свою аудиторию и свой контент. Если ваша работа очень наглядна и ваша аудитория заинтересована, добавьте больше деталей. Если вы и ваша аудитория больше заботитесь о невизуальном контенте, оставьте его на более короткой стороне.
Мой лучший совет в этой области — быть настолько описательным, насколько это необходимо вашей аудитории. Вы лучше всех знаете свою аудиторию и свой контент. Если ваша работа очень наглядна и ваша аудитория заинтересована, добавьте больше деталей. Если вы и ваша аудитория больше заботитесь о невизуальном контенте, оставьте его на более короткой стороне.
Пример:
Описание: Знак Black Lives Matter держится в толпе.
Объект: Знак Black Lives Matter
Действие: на руках
Контекст: в толпе
Мы можем добавить больше деталей к этому описанию, чтобы нарисовать более яркую картину. В большинстве случаев я рекомендую добавлять детали в формате объект-действие-контекст. Это делает описание более кратким.
Краткий способ добавить детали: Раскрашенный картонный плакат Black Lives Matter анонимно держат в размытой толпе перед каменным зданием.
Избыточный способ добавить детали: Знак Black Lives Matter держится в толпе.
Вы можете видеть, что избыточный пример повторяет много слов и перескакивает с одного на другое, что делает его более длинным и дезориентирующим. Формат объект-действие-контекст помогает зафиксировать основное внимание, а затем медленно расширяется, чтобы получить полную картину.
Однако иногда деталей так много, что добавление их приводит к созданию одного длинного предложения. В этом случае лучше сделать первое предложение коротким и в формате объект-действие-контекст. Таким образом, люди могут получить общее представление и пропустить остальные детали, если захотят.
Пример:
Описание: Татуированный человек с табличкой «Учите своих детей хорошо» в толпе людей. В середине знака есть изображение земли с двумя поднятыми кулаками с каждой стороны, на фоне которых изображен радужный квадратный фон, фон в виде круга транс-прайда и полосы коричневого оттенка кожи на кулаках.
Объект: человек
Действие: держит табличку
Контекст: толпа
Чтобы быть еще более наглядным, вы можете углубиться в смысл визуальных образов. Здесь описания изображений также полезны для зрячих людей, потому что они дают дополнительное объяснение вещам, которые в противном случае могли бы быть неочевидными.
Пример добавления значения: Поднятый кулак является символом солидарности и особенно силы черных, популяризированной партией Черных пантер в 1960-е годы. Радужный флаг гордости имеет радужные полосы и символизирует общую гордость ЛГБТК. Флаг транс-гордости имеет розовые, синие и белые полосы и прославляет гордость за трансгендерный и гендерно-неконформный зонтик.
Это, очевидно, более длительное обязательство и может не понадобиться, если вы написали другой контент в соседней статье или если вы предпочитаете приберечь свою энергию от объяснений и побуждать людей искать это самостоятельно. И, очевидно, если вы решите объяснить символизм, обязательно проведите надлежащее исследование.
И, очевидно, если вы решите объяснить символизм, обязательно проведите надлежащее исследование.
(обновление за апрель 2021 г.)
Цифровые изображения не просто существуют в вакууме, они имеют окружающий контекст в любом приложении или на веб-сайте, где они находятся. Мы часто сталкиваемся с изображениями, когда читаем новости, пролистываем страницы друзей в социальных сетях, совершаем покупки в Интернете и т. д.
Пример:
Описание: собака сидит в поле с осенними листьями
Для изображения на новостная статья, это описание работает достаточно хорошо. Это объективно, лаконично и описательно, но в то же время довольно кратко. Однако, если фотография находится на веб-сайте собаководов, на котором есть изображения нескольких разных пород собак, на самом деле она не несет много полезной информации (особенно если в каждом описании указано просто «собака»). По этой причине я бы включил породу и больше визуальных описаний собаки.
Описание веб-сайта собаковода: светло-коричневая собака породы питбуль с черным носом и короткими заостренными ушами
Если я художник, который сфотографировал собаку и хочет продемонстрировать свои навыки и вызвать эмоции, я г, вероятно, хотите добавить более подробные описания. Это, конечно, субъективно, в зависимости от того, какой я художник и как я хочу, чтобы публика восприняла мою работу.
Это, конечно, субъективно, в зависимости от того, какой я художник и как я хочу, чтобы публика восприняла мою работу.
Описание сайта автора: фото светло-коричневой собаки с короткими ушами и высунутым розовым языком, сидящей в поле осенних листьев. Собака в фокусе, а солнечный свет отражается от светло-оранжевых и желтых листьев, сливаясь с фоном.
Если изображение находится на сайте или в приложении с несколькими сотнями изображений, например, для учебника по зоотехнике или приложения для карточек, то лучше оптимизировать его для быстрого и простого сканирования содержимого. Возможно, в этом контексте будет достаточно «собака в поле» или даже просто «собака».
Этот раздел новый и активно развивается. Если у вас есть дополнительные мысли о том, как контекст влияет на описания изображений, не стесняйтесь обращаться к нам! (Контактная информация внизу.)
В общем, я рекомендую указывать расу и пол, если (1) это имеет отношение к изображению, (2) если вы знаете, кто они, и (3) если вы его описание согласуется с другими описаниями.
Это релевантно , если это важная часть сообщения — например, шутка конкретно об идентичности или прославление радикальной заметности маргинализированных людей. известно , если люди на фото подтвердили свою личность. Это соответствует , если вы описываете все расы, а не только цветных людей (предполагая, что белый по умолчанию).
Например, проект стоковой фотографии Disabled and Here создал библиотеку специально для инвалидов BIPOC (черных и коренных цветных людей). Они также любезно предоставили описания изображений! Это пример описания релевантной, известной и последовательной идентичности.
Описание: Три чернокожих и инвалида (небинарный человек с тростью, женщина, сидящая в инвалидной коляске с электроприводом, и женщина, сидящая в кресле) частично улыбаются в камеру, в то время как радужный флаг прайда задрапирован на стена за ними.
Другие большие и разнообразные библиотеки фотографий включают The Gender Spectrum, Nappy и CreateHer Stock.
Во многих случаях упоминание расы или пола может вообще не иметь значения. И хотя может показаться заманчивым называть людей «женщинами» или «мужчинами», существует риск ошибочного определения их пола. На самом деле лучше говорить «человек» или «люди» и говорить о физических характеристиках более буквально, чем присваивать пол каждой презентации (например, говорить «человек с длинными волосами» вместо «женщина» или «человек, представляющий женщину»).
Пример:
Описание: Четыре человека сидят на скамейке у тротуара, большинство в темных очках и на каблуках, а один с большой коричневой собакой, в городе в солнечный день.
Имейте в виду, что эта статья написана небинарным человеком! Из-за того, что я испытал так много мисгендеринга, я склонен избегать гендерных различий в большинстве своих описаний. Тем не менее, я понимаю, что это не каждый опыт, и есть много ситуаций, когда гендерная принадлежность людей важна для видимости и репрезентации. По этой причине я призываю вас писать таким образом, который кажется вам наиболее искренним, и в то же время уважать других.
По этой причине я призываю вас писать таким образом, который кажется вам наиболее искренним, и в то же время уважать других.
Если вы описываете диаграммы, инфографику или диаграммы более сложной сложности, я рекомендую разделить их на разделы и сосредоточиться на одном разделе за раз в логическом порядке.
Пример:
Описание: Графика с заголовком «Безопасный протест» вверху лиловым текстом на темно-фиолетовом фоне. Он состоит из 3 разделов: «Что надеть», «Что брать с собой» и «Не брать с собой», все с графическими иллюстрациями. В светло-фиолетовом разделе «Что надеть» написано: «невзрачная, однотонная, многослойная одежда; закройте идентификационные татуировки, очки и маску, запишите контакты для экстренных случаев, термостойкие перчатки и завяжите волосы». В средне-фиолетовом разделе «Что взять с собой» написано: «вода для питья и слезоточивый газ, закуски, наличные/сдача и удостоверение личности, мочалка, бинты и средства первой помощи, беруши и знаки протеста. В светло-красном разделе «Не брать с собой» говорится: «Мобильный телефон без предварительного отключения Face/Touch ID, перехода в режим полета и отключения данных, ювелирных изделий, всего, с чем вы не хотите, чтобы вас арестовали, и контактные линзы.»
В светло-красном разделе «Не брать с собой» говорится: «Мобильный телефон без предварительного отключения Face/Touch ID, перехода в режим полета и отключения данных, ювелирных изделий, всего, с чем вы не хотите, чтобы вас арестовали, и контактные линзы.»
Я предпочитаю не вдаваться в подробности описания визуальных эффектов, если текст по существу уже описывает их и если описание уже довольно длинное. В данном случае целью изображения определенно является передача информации, поэтому я чувствовал, что описание графики будет отвлекать.
Поскольку изображения представляют собой просто набор пикселей и векторов, текст недоступен программам чтения с экрана (иногда программы чтения с экрана могут считывать текст, но это не всегда так). Убедитесь, что расшифруйте весь текст на изображении, если вы предоставляете описание.
Следует помнить о некоторых ограничениях программы чтения с экрана. Обязательно напишите хэштеги в заголовке #ForExampleLikeThis, чтобы программы чтения с экрана могли расшифровывать отдельные слова. Кроме того, избегает всех заглавных букв , потому что программы чтения с экрана иногда интерпретируют эти буквы по одной.
Кроме того, избегает всех заглавных букв , потому что программы чтения с экрана иногда интерпретируют эти буквы по одной.
В настоящее время большинство социальных сетей предлагают альтернативный текст. Из того, что я слышал от сообщества, на самом деле лучше поместите описание в заголовок вместо этого. Таким образом, его также увидят пользователи экранной лупы и зрячие люди, которым может понадобиться описание или извлечь из него пользу. (На самом деле мне неясно, должны ли мы также добавлять полное описание или сокращенную версию в тег alt, если мы добавляем заголовок. Если у вас есть мысли или идеи по этому поводу, пожалуйста, обращайтесь! Контактная информация внизу).
Если вы описываете что-то, что требует определенных знаний предметной области, полезно добавить краткое пояснение для дополнительного контекста. Например, я и мой противник тренируемся в БЖЖ (бразильское джиу-джитсу, единоборство с грэпплингом).
Конечно, время и силы у людей ограничены, а описания изображений требуют времени и сил.