Многоугольники фото: Многоугольники, виды многоугольников
стороны, вершины, диагонали. Периметр многоугольника
Многоугольник — это геометрическая фигура, ограниченная замкнутой ломаной линией, не имеющей самопересечений.
Звенья ломаной называются сторонами многоугольника, а её вершины — вершинами многоугольника.
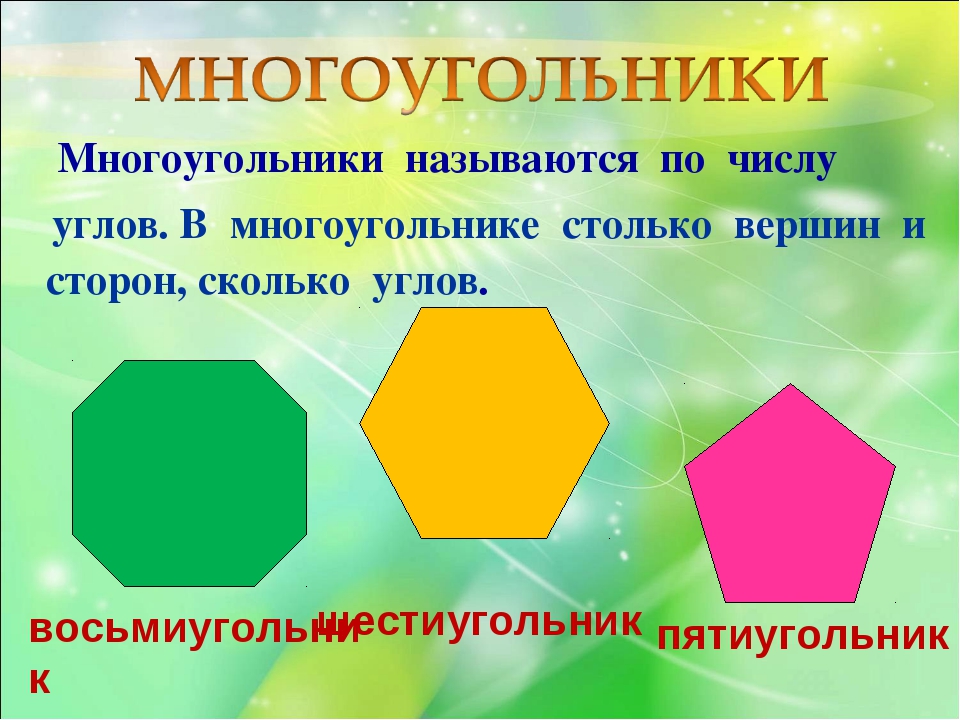
Углами многоугольника называются внутренние углы, образованные соседними сторонами. Число углов многоугольника равно числу его вершин и сторон.
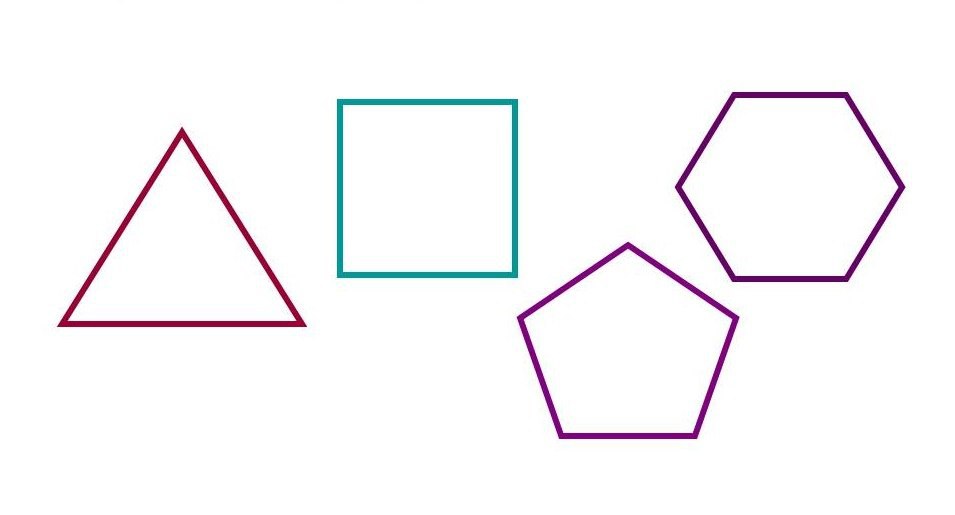
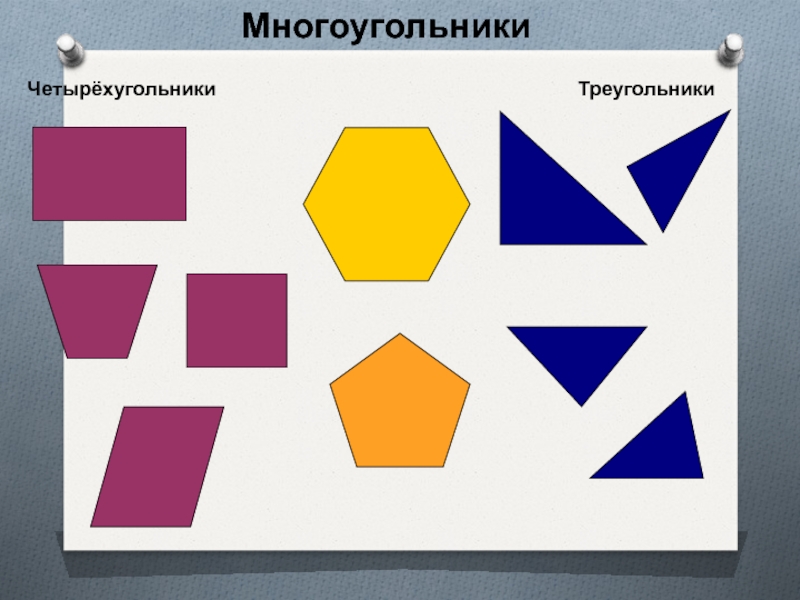
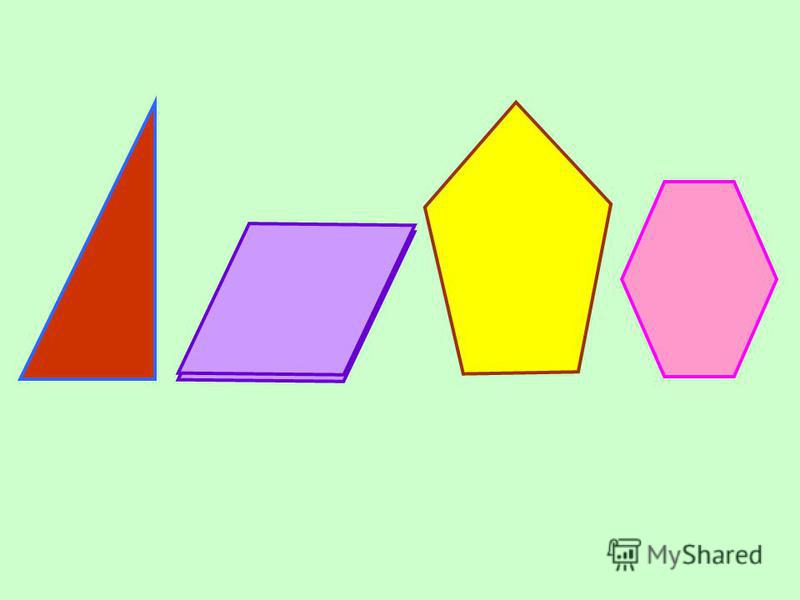
Многоугольникам даются названия по количеству сторон. Многоугольник с наименьшим количеством сторон называется треугольником, он имеет всего три стороны. Многоугольник с четырьмя сторонами называется четырёхугольником, с пятью — пятиугольником и т. д.
Обозначение многоугольника составляют из букв, стоящих при его вершинах, называя их по порядку (по часовой или против часовой стрелки). Например, говорят или пишут: пятиугольник ABCDE
:
В пятиугольнике

Выпуклые и вогнутые
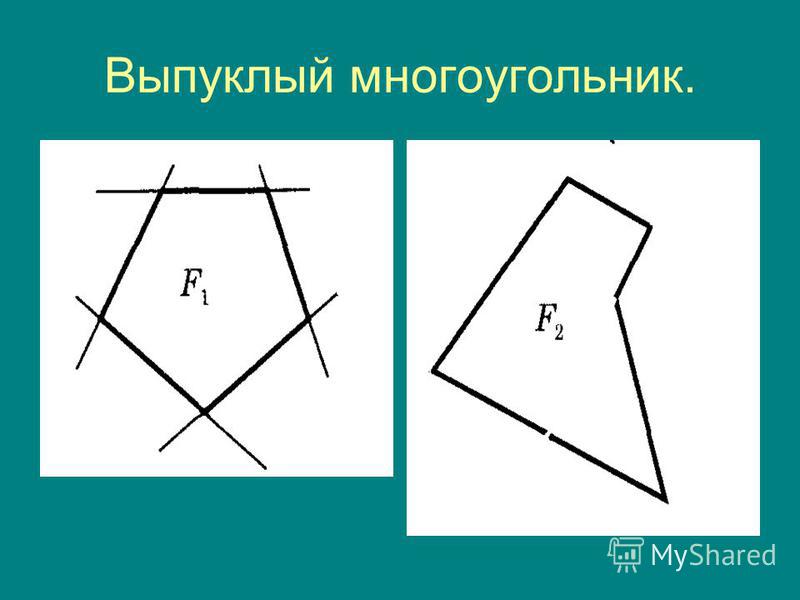
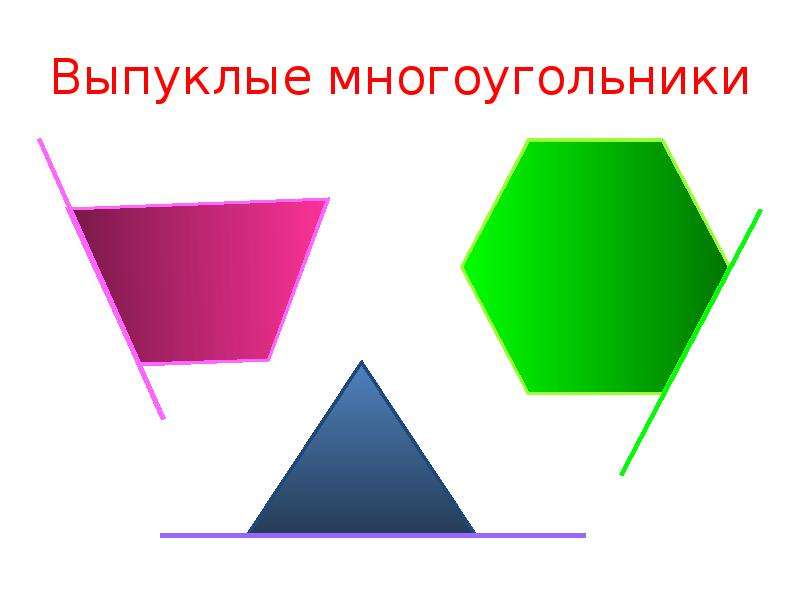
Многоугольник называется выпуклым, если ни одна из его сторон, продолженная до прямой линии, его не пересекает. В обратном случае многоугольник называется вогнутым:
Периметр
Сумма длин всех сторон многоугольника называется его периметром.
Периметр многоугольника ABCDE равен:
AB + BC + CD + DE + EA.
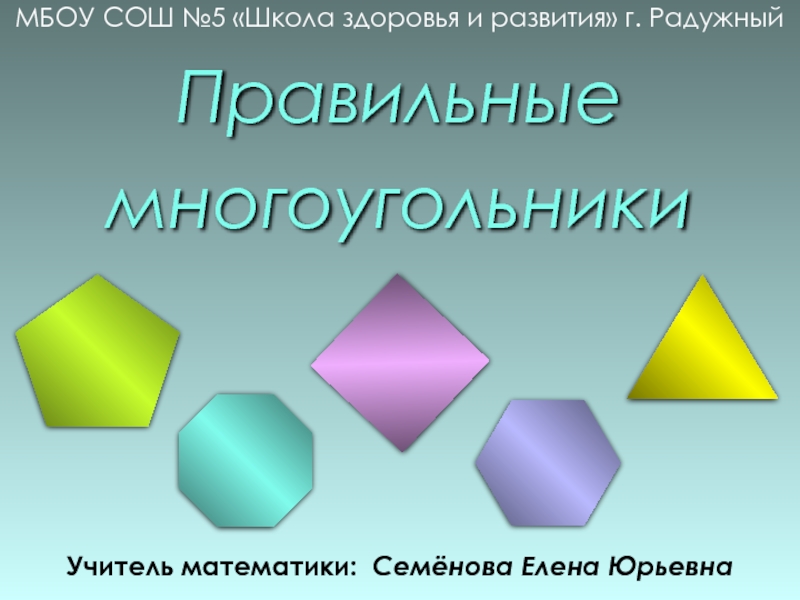
Если у многоугольника равны все стороны и все углы, то его называют правильным. Правильными многоугольниками могут быть только выпуклые многоугольники.
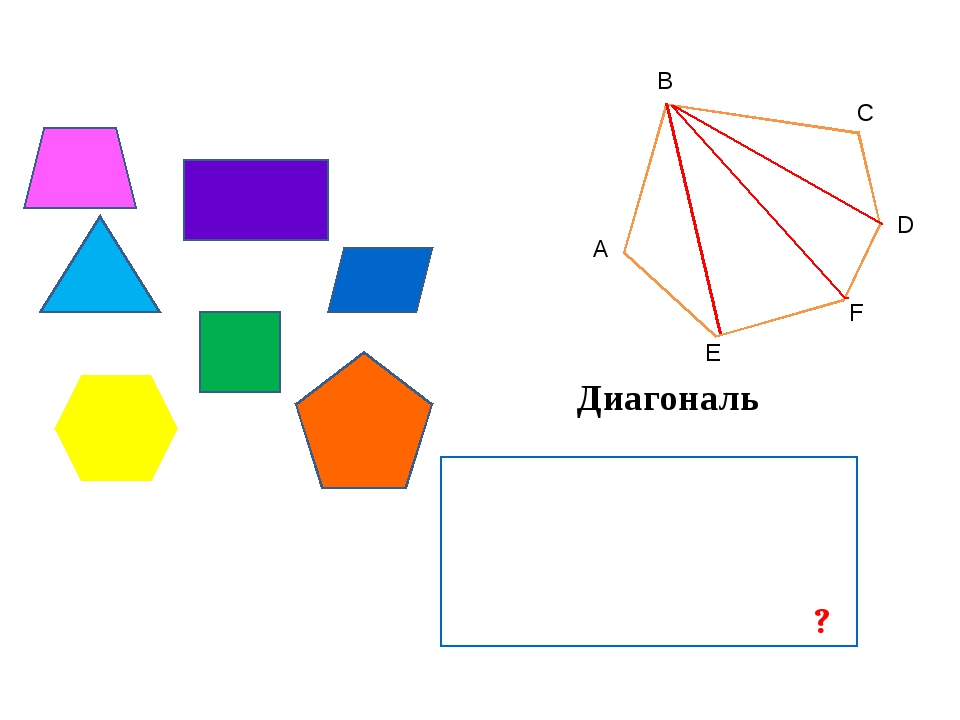
Диагональ
Диагональ многоугольника — это отрезок, соединяющий вершины двух углов, не имеющих общей стороны. Например, отрезок AD является диагональю:
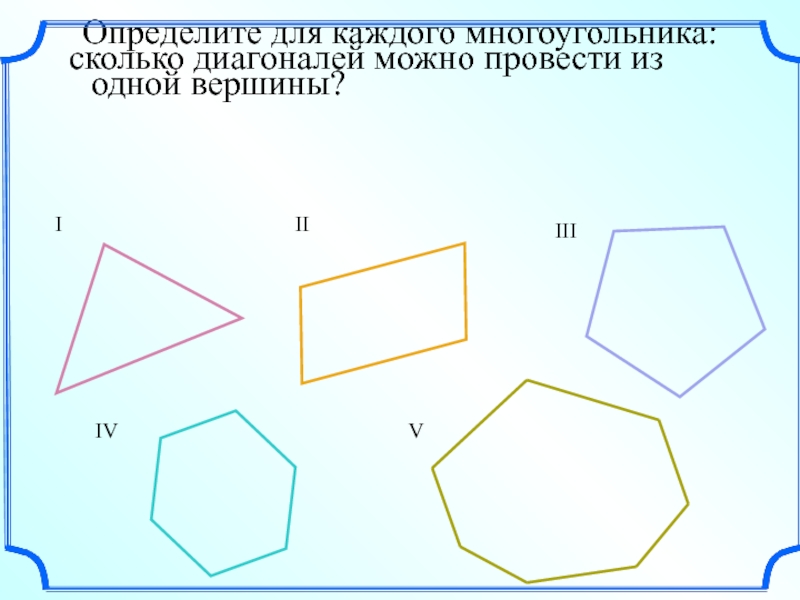
Единственным многоугольником, который не имеет ни одной диагонали, является треугольник, так как в нём нет углов, не имеющих общих сторон.
Если из какой-нибудь вершины многоугольника провести все возможные диагонали, то они разделят многоугольник на треугольники:
Треугольников будет ровно на два меньше, чем сторон:
t = n — 2,
где t — это количество треугольников, а n — количество сторон.
Разделение многоугольника на треугольники с помощью диагоналей используется для нахождения площади многоугольника, так как чтобы найти площадь какого-нибудь многоугольника, нужно разбить его на треугольники, найти площадь этих треугольников и полученные результаты сложить
Polygon: от подвижных геометрических фигур до картин
Новости с курса Подвижная математика с Desmos: первые шаги.
В этом модуле мы учились воссоздавать с помощью несложного набора записей геометрические объекты, необходимые нам для визуализации задач по геометрии.
Но это совсем другие задачи — подвижной геометрии.
Причем, нам не нужна даже специальная среда desmos.geometry, знакомство с которой мы отложим до следующего нашего курса.
Здесь мы обойдемся одними аналитическими записями. Можно считать, что да, это аналитическая геометрия.
Несколько примеров того, как мы это делали:
Подвижные отрезки и ломаные
Подвижная ломаная https://www.desmos.com/calculator/18848b1dac
Подвижные многоугольники
1. Подвижный многоугольник с помощью таблицы
2. Подвижный закрашенный многоугольник с помощью таблицы и polygon(A,B,C,D,E)
Используя подвижные точки, отрезки, ломаные, многоугольники, можно создать интерактивные задания на множество математических тем:
от задач из «Математической шкатулки» до задач из школьного курса геометрии.
Вот здесь вы можете увидеть примеры таких задач, а ниже — ссылки на апплеты
Desmos-апплеты, использованные в активности
Модель картины с помощью команды polygon
С помощью подвижных многоугольников можно также моделировать картины, в которых много геометрических фигур.
Шаблон Картина Мондриана
Здесь, воспользовавшись образцом — картиной Мондриана, нужно сделать модель картины с помощью подвижных прямоугольников. Для этого ученику необходимо мысленно разметить имеющееся в распоряжении клетчатое пространство (справа). Линейные размеры не так важны, важнее пропорции и относительное расположении фигур. Отличительная черта этой учебной задачи в том, что нет никаких особенных инструкций по использованию инструментов: ученик должен сам для себя открыть возможность перемещать точки и менять положение и размеры объектов на клетчатой плоскости. В то же время, он имеет возможность самостоятельно проверять правильность своей модели, визуально сравнивая ее с образцом (слева). У ученика здесь есть та самая, упомянутая выше, возможность “возиться” с объектами.
Шаблон Sandor Bortnyik, Composition, 1922
Из картин подобных авторов «собирать» в desmos можно и более сложные в геометрическом плане картины. Например, эту. Заготовка
Например, эту. Заготовка
Предоставляю участникам возможность самим поискать подобные картины и создать шаблоны для их моделирования на основе предложенных прототипов.
Задачи от участников МК
Задачу на построение в интерактивной среде предложила Авраменко Владислава
https://www.desmos.com/calculator/u5ghtuswy3
Задачу на вычисление площади многоугольника с помощью вспомогательных линий предложила Юткина Наталья https://www.desmos.com/calculator/s7tiekyzqh
Ирина Кузнецова предложила задачу Участки https://www.desmos.com/calculator/0skab6jmfs
Вот одно из решений https://www.desmos.com/calculator/al5lrl3uta
Лехова Ирина придумала как визуализировать задачу Козы и капуста
https://www.desmos.com/calculator/ddakrfrdtl
Татьяна Кротова предложила визуализацию знаменитой задачи Кобона
https://www.desmos.com/calculator/27qi8xh6pw
Игру Гонки https://www.
Ждем новых идей и задач от участников!
Наш курс продолжается…
Публикации по теме
Многоугольные рамки для фото и картин
Многоугольные — в этой статье рассмотрим вопрос изготовления рамок, которые в некотором роде связаны с многоугольными формами. Лучше всего начать с того, что нужно вспомнить из далекой начальной школы, что такое многоугольник.
Многоугольные и математика для них
- Плоские замкнутые ломаные линии — общий случай;
- Плоские замкнутые ломаные линии без самопересечений — простые многоугольные;
- Часть плоскости, ограниченная замкнутыми ломаными линиями без самопересечений.
На рисунке ниже: (а) пятиугольник; (b) шестиугольник; (c) не является многоугольником, потому что он не замкнут; (d) не является многоугольником, потому что есть линии самопересечений; и (e) не является многоугольные, так как не все его линии являются прямыми.
Многоугольные формы
Обычные многоугольники имеют свойство, они находятся в кругу, который называется окружностью и соприкасается со всеми вершинами многоугольника. Центром правильного многоугольника всегда является центр его круга.
Допустим, что наш многоугольник имеет количество углов = N, круг имеет всегда 3600 и градус угла определяем из формулы 3600/N.
Например, шестиугольник имеет N=6 углов и образует угол в центре круга равный 3600/6 = 600.
Внутренние углы нашего многоугольника одинаковы и равны 1800( N-2 )/N градусов.
Например, внутренние углы квадрата равны 1800( 4-2 )/4 = 900; у восьмиугольника 1800( 8-2 )/8 = 1350.
По мере увеличения числа ребер в многоугольнике, длина ребра будет уменьшаться и в конечном итоге они сойдутся в одну окружность.
Некоторые изделия, имеющие многоугольную форму, без изменения размеров сторон показаны на рисунке ниже. Шкатулка имеет форму восьмиугольника, рамки для зеркала, которые имеют прямоугольную и шестиугольную формы. Разделочная доска, не правильный многоугольник, он состоит из двух форм, квадрата и восьмиугольника. Некоторые изделия, имеющие многоугольную форму, с изменением размеров сторон показаны на рисунке ниже. Ваза имеет семь сторон с наклоном в наружу, то есть снизу вверх, настольная лампа, наоборот, имеет наклон во внутрь с шестью сторонами.
Шкатулка имеет форму восьмиугольника, рамки для зеркала, которые имеют прямоугольную и шестиугольную формы. Разделочная доска, не правильный многоугольник, он состоит из двух форм, квадрата и восьмиугольника. Некоторые изделия, имеющие многоугольную форму, с изменением размеров сторон показаны на рисунке ниже. Ваза имеет семь сторон с наклоном в наружу, то есть снизу вверх, настольная лампа, наоборот, имеет наклон во внутрь с шестью сторонами.
Дальше рассмотрим ряд некоторых математических аспектов для многоугольников, которые нужны при расчете многоугольных изделий.
Равносторонний многоугольник.
Главными переменными на многоугольные формы есть внутренние углы, длина ребер, и площадь изделия. Как видно из рисунка сегмент N-углов вписан в две окружности, обозначим их, как внутренний и внешний круг. Обозначим три стороны треугольника (стороны R, r, и l) его стороны образованы радиусами и ребром, обозначим три угла, которые расположены в треугольнике (А 1, А2 и А3). Между концами этих радиусов внутри двух кругов проведем линию с одной конечной точкой в месте касания к внутреннему кругу и другой точкой в месте касания к внешнему кругу. Радиус — отрезок, соединяющий центр окружности с любой точкой, лежащей на окружности, а также длина этого отрезка R. Радиус составляет половину диаметра 2R.
Между концами этих радиусов внутри двух кругов проведем линию с одной конечной точкой в месте касания к внутреннему кругу и другой точкой в месте касания к внешнему кругу. Радиус — отрезок, соединяющий центр окружности с любой точкой, лежащей на окружности, а также длина этого отрезка R. Радиус составляет половину диаметра 2R.
Угол A1 составляет половину центрального угла и равен 1800/N для N-углов. Угол А2 = 900, потому что радиус круга (r) касается к сегменту (l) под прямым углом.
Это означает, что угол А3 и радиус (R) есть составляющие угла А1 и поэтому А3
Две стороны определяют третью сторону треугольника, потому что R2=r2+l2. Определим стороны r и l по отношению к углу А1: r=Rcos А1 и l=Rsin А1.
Определим длину ребра L: L=2l=2Rsin А1, это формулы определения градусов в N-углах. [su_note note_color=»#c3f8a3″ radius=»6″].
[su_note note_color=»#c3f8a3″ radius=»6″].
Пример: Рассмотрим пятиугольник имеющий длину стороны L=1 дюйм. Угол А1=1800/5=360, угол А2=900-360=540.
Пятиугольник лежит внутри окружность радиуса R=L/(2sin А1)=1/(2sin 360)=0,85 дюйма.
Пример: Рассмотрим шестиугольник, внутренний круг, имеет диаметр 1,7 дюйма. Определяем радиус окружности R=1,7/2=0,85 дюйма. Угол А1=1800/6=300 и угол А3=600. Длина ребра равна L=2Rsin=1.7sin300=0,85 дюйма.[/su_note]
Углы А1 и А3 важны в создании формы правильного многоугольника и они отмечены в таблице для:
квадрата, пятиугольника, шестиугольника, восьмиугольника.
| N углов | центральный угол | внутренний угол | A1 | A3 |
| 4 | 90 | 90 | 45 | 45 |
| 5 | 72 | 108 | 36 | 54 |
| 6 | 60 | 120 | 30 | 60 |
| 8 | 45 | 135 | 22,5 | 67,5 |

Разносторонние многоугольники — те, которые имеют стороны не равной длины. Примеры угловых шкафов на рисунке ниже. Здесь углы и ребра разной длины и зависят от конкретных условий.
Те, кому интересна тригонометрия, формулы и примеры:
http://dls-website.com/documents/WoodworkingNotes/Compound%20Miters.pdf http://www.woodcentral.com/bparticles/miter_formula.shtml http://www.woodworkersguildofga.org/ShopHelpers/CompoundMiterTable.pdf Также существует программа написанная на языке Frink, которая позволяет делать расчеты для углов многоугольников на настольных компьютерах и смартфонах, Android-ах и iPhon-ах, она работает с компьютерами на платформе Андроид. Frink — компьютерный язык-программирования, на котором написана программа. Сама программа расположена по адресу: http://dls-website.com/documents/WoodworkingNotes/Compound%20Miters.pdf, там же описание программы и ее настройки. Инструкции по использованию языка-программирования можно получить бесплатно с сайтов: https://play. google.com/store/search?q=Frink+programming+language&c=apps и http://futureboy.us/frinkdocs/frinkframe.html . Один из способов реализовать использование языка-программирования Фринк, это загрузить его в настольный компьютер, который будет использоваться. После того как приложение заработает в среде рабочего стола, его можно будет отправить в сотовый телефон по проводному или беспроводному соединению. После загрузки в телефон, «приложение» может быть использовано там, как калькулятор. Онлайн калькуляторов расчета углов, для многоугольников,в интернете тоже предостаточно:
google.com/store/search?q=Frink+programming+language&c=apps и http://futureboy.us/frinkdocs/frinkframe.html . Один из способов реализовать использование языка-программирования Фринк, это загрузить его в настольный компьютер, который будет использоваться. После того как приложение заработает в среде рабочего стола, его можно будет отправить в сотовый телефон по проводному или беспроводному соединению. После загрузки в телефон, «приложение» может быть использовано там, как калькулятор. Онлайн калькуляторов расчета углов, для многоугольников,в интернете тоже предостаточно:
http://www.woodworkersguildofga.org/ShopHelpers/MiterCalculator.htm
http://jansson.us/jcompound.html
http://www.pdxtex.com/canoe/compound.htm
Торцовочное приспособление на многоугольные. Торцовочное приспособление необходимо в различных проектах многоугольников, имеющих наклонные стороны. Ниже на рисунке показаны два необходимых реза под углом на циркулярном станке. Один из них создает углы торцов изделия, которые соединяют стороны многоугольника между собой, а другой рез создает углы наклона во внутрь или в наружу для каждой стороны, смотрите рисунок ниже.
Многогранники
Многоугольники являются двухмерными изделиями. Закрытые трехмерные изделия могут быть изготовлены из них путем присоединения многоугольников вдоль их краев. Объекты, полученные таким образом, называются многогранники. Куб полученный соединением шести квадратов является примером многогранника. Другим примером является додекаэдр, он показаны на рисунке слева и на рисунке ниже: (а) античная многогранная шкатулка; (б) додекаэдрическая система динамиков; (с) додекаэдрические солнечные часы, они построены из двенадцати одинаковых пятиугольников. Каждая пятиугольная грань составляет 0,5 дюйма толщиной красного дерева с использованием шаблона метод резки на рисунке ниже.
Важное значение в построении многогранников имеют скошенные уголки его многоугольных граней, детальнее: http://dls-website.com/documents/PolyhedralSundials.pdf
Любовные «многоугольники» Фрэнка Синатры — РИА Новости, 10.12.2010
И если бы не Ава Гарднер, то, возможно, на свет появился бы и еще один список фавориток. С Авой Фрэнк познакомился на съемках фильма «Джентльмены предпочитают блондинок». Молодая актриса не просто попала в список Синатры, она оказалась там единственной. Фрэнк настолько сильно увлекся Гарднер, что буквально вымаливал у своей супруги развод. После долгих уговоров Нэнси согласилась: Синатра и Гарднер обвенчались. Но…
С Авой Фрэнк познакомился на съемках фильма «Джентльмены предпочитают блондинок». Молодая актриса не просто попала в список Синатры, она оказалась там единственной. Фрэнк настолько сильно увлекся Гарднер, что буквально вымаливал у своей супруги развод. После долгих уговоров Нэнси согласилась: Синатра и Гарднер обвенчались. Но…
И эта история завершилась размолвкой. В какой-то момент Ава стала успешнее своего возлюбленного. Разлад в отношениях стал наиболее явным, когда Фрэнк подарил Гарднер кольцо с бриллиантом, не сказав при этом, что купил его на деньги, снятые с ее кредитной карточки. «Я была замужем два раза, но никогда так долго», — иронизировала актриса на устроенной в эту честь вечеринке. Очередной удар по самолюбию Фрэнка, он уезжает на съемки фильма Ф. Циннемана «Отныне и во веки веков», где блестяще сыграл итальянца, солдата американской армии, забитого насмерть в тюрьме.
И вновь громкий успех, толпы поклонниц, мечтающих об одном — хотя бы на секунду оказаться в объятьях знаменитого сердцееда. Все это, безусловно, тешило самолюбие молодого артиста, он был невероятно заносчив, постоянно грубил, что жутко расстраивало Аву. В 1953 году их отношениям пришел конец. И для Синатры это обернулось настоящей трагедией.
Все это, безусловно, тешило самолюбие молодого артиста, он был невероятно заносчив, постоянно грубил, что жутко расстраивало Аву. В 1953 году их отношениям пришел конец. И для Синатры это обернулось настоящей трагедией.
«Гангстер» 30-х
Синатру неоднократно обвиняли в связях с крупнейшими мафиози. Его приглашали участвовать в слетах и съездах международной мафии, он был тесно знаком с Джо Фишетти, племянником самого Аль Капоне.
«Тайм» писал о Синатре: «Мужчина, безусловно, внешне похож на общепринятый стандарт гангстера образца 1929 года. У него яркие, неистовые глаза, в его движениях угадываешь пружинящую сталь; он говорит сквозь зубы. Он одевается с супермодным блеском Джорджа Рафта — носит богатые темные рубашки и галстуки с белым рисунком… согласно последним данным, у него были запонки, примерно стоившие 30 000 долларов… Он терпеть не может фотографироваться или появляться на людях без шляпы или иного головного убора, скрывающего отступающую линию волос».
Тридцать девять лет — расцвет карьеры Фрэнка: награда академии за роль в картине «Отныне и вовеки веков», звание «первого великого певца спален наших дней». О себе в известном справочнике «Кто есть кто» он написал коротко и ясно — «баритон». Новая пассия — Лорен Бейколл, на которой он хотел жениться, но впоследствии передумал, ведь его ждала Мэрилин — Мэрилин Монро.
«Невинная» Монро
Виды многоугольников
Виды многоугольников:
Четырехугольники
Четырехугольники, соответственно, состоят из 4-х сторон и углов.
Стороны и углы, расположенные напротив друг друга, называются противоположными.
Диагонали делят выпуклые четырехугольники на треугольники (см. на рисунке).
Сумма углов выпуклого четырехугольника равна 360° (по формуле: (4-2)*180°).
Параллелограммы
Параллелограмм — это выпуклый четырехугольник с противоположными параллельными сторонами (на рис. под номером 1).
под номером 1).
Противоположные стороны и углы в параллелограмме всегда равны.
А диагонали в точке пересечения делятся пополам.
Трапеции
Трапеция — это тоже четырехугольник, и в трапеции параллельны только две стороны, которые называются основаниями. Другие стороны — это боковые стороны.
Трапеция на рисунке под номером 2 и 7.
Как и в треугольнике:
— если боковые стороны равны, то трапеция — равнобедренная;
— если один из углов прямой, то трапеция — прямоугольная.
Средняя линия трапеции равна полусумме оснований и параллельна им.
Ромб
Ромб — это параллелограмм, у которого все стороны равны.
Помимо свойств параллелограмма, ромбы имеют своё особое свойство — диагонали ромба перпендикулярны друг другу и делят углы ромба пополам.
На рисунке ромб под номером 5.
Прямоугольники
Прямоугольник — это параллелограмм, у которого каждый угол прямой (см. на рис. под номером 8).
Помимо свойств параллелограмма, прямоугольники имеют своё особое свойство — диагонали прямоугольника равны.
Квадраты
Квадрат — это прямоугольник, у которого все стороны равны (№4).
Обладает свойствами прямоугольника и ромба (так как все стороны равны).
Редактировать этот урок и/или добавить задание Добавить свой урок и/или заданиеДобавить интересную новость
Эффект боке в фотографии — Уроки фотографии
Наверняка вы слышали восхищенные возгласы типа «Ах, какое у него боке!» или «Мне так нравятся фотографии с боке!». Что означает это странное слово? И почему это боке в фотографии так всем нравится? Давайте разберемся вместе!
Что означает это странное слово? И почему это боке в фотографии так всем нравится? Давайте разберемся вместе!Слово «боке» (правильно произносить «бокЭ» с ударением на последний слог) пришло в русский язык от японского «??» (бокэ) «размытие, нечеткость». Боке в фотографии называют элемент изображения, которое оказалось вне зоны резкости. Именно характер размытия на фотографии зависит от формы и качества боке. Зачастую под боке понимают цветные пятна, которые получаются при размытии небольших световых пятен в зоне нерезкости (фонари, лучи света сквозь листву, вечерние окна домов и т.д.). И это не ошибка, потому что именно в этом случае можно детально разглядеть форму и характер боке.
На самом деле такими размытыми пятнами становятся все детали в зоне размытия на фотографии, и из таких маленьких «бокешек» складывается изображение в зоне нерезкости. Одно боке накладывается на другое, и мы получаем размытое изображение. Только вот разные объективы по-разному размывают фон. Это зависит от конструктивных особенностей конкретного объектива, которые влияют на форму боке. Посмотрим, какие виды боке встречаются и отчего это зависит.
Это зависит от конструктивных особенностей конкретного объектива, которые влияют на форму боке. Посмотрим, какие виды боке встречаются и отчего это зависит.
Форма боке в фотографии. Вы наверняка замечали, что на некоторых снимках световые пятна на заднем плане превращаются в размытые кружочки, а на других – в пяти-, шести- или восьмигранники. Дело в том, что форма боке зависит от строения диафрагмы объектива, а именно от количества лепестков. Чем больше лепестков, тем более округлым получается боке на фотографии. При меньшем количестве лепестков получаются многоугольники.
Практически идеально круглое боке. Объектив Canon 70-200 mm 4L, диафрагма 4, 8 лепестков диафрагмыБолее качественные и дорогие объективы обладают диафрагмой со множеством лепестков (8-10), что позволяет рисовать округлое боке. Традиционно считается, что идеальное боке с точки зрения художественности – это круглое пятно, которое дает объектив идеальной конструкции с максимально открытой диафрагмой. Однако интересного эффекта можно добиться и с объективами, которые рисуют боке в фотографии в виде многоугольника.
Однако интересного эффекта можно добиться и с объективами, которые рисуют боке в фотографии в виде многоугольника.
На форму боке также влияет степень открытия диафрагмы. При полностью открытой диафрагме (f=1.2, 1.4, 1.8) лепестки разъезжаются до максимального значения, образуя максимально округлое отверстие. При закрытии диафрагмы лепестки сужаются, образуя тупые углы между каждым из элементов конструкции, и отверстие приобретает форму многоугольника с количеством углов, равным количеству лепестков. Также не забывайте, что чем сильнее закрыта диафрагма, тем меньше размытия на фотографии. Поэтому чтобы получить красивое боке в фотографии, сильнее открывайте диафрагму объектива.
Степень яркости боке в фотографии. Еще одна характеристика качества боке – это распределение яркости. В зависимости от этого выделяют три типа боке:
- Боке с высокой яркостью в центре и неяркими краями. Это мягкое боке, которое дает плавное и мягкое размытие. Множество размытых таким образом пятен накладываются друг на друга неяркими (размытыми) краями, и получается плавное размытие фона.

- Боке с низкой яркостью в центре и яркими краями (такие колечки или бублики). Это жесткое боке, которое приводит к не совсем красивому размытию. Порой такой тип боке дает задвоение контуров объектов в зоне нерезкости, что отвлекает внимание от главного объекта в кадре.
- Боке в равномерно распределенной яркостью. Это боке называют нейтральным, и оно может встретиться только у идеального объектива (с диафрагмой 1, то есть практически без диафрагмы в конструктивном смысле).
Как получить эффект боке на фотографии? Здесь под боке будем понимать именно размытые световые пятна, которые так нравятся многим ценителям фотографии. Такие пятна придают снимку атмосферность. Добиться эффекта боке достаточно просто: выберите объект съемки (человека или предмет), расположите его на фоне с множеством небольших источников света, которые могут превратиться в красивые цветные пятна. Теперь максимально открывайте диафрагму, фокусируйтесь на главном объекте и нажимайте кнопку спуска. Вуаля! Фотография с красивым боке у вас в портфолио!
Если не получается с первого раза подобрать правильную выдержку для нормальной экспозиции, прочитайте мою статью про экспозицию в фотографии тут.
Хороших вам снимков!
Как создать многоугольник в CorelDRAW
Инструмент Многоугольник на первый взгляд не создает впечатление креативного инструмента с широкими возможностями, ведь он предназначен для создания многосторонних многоугольников. Но этот урок убедит вас в обратном.
Как создать многоугольник в CorelDRAW
Для начала нам нужно начертить простой многоугольник. Для этого щелкните инструмент «Многоугольник» и протащите курсор в окне рисования, пока многоугольник не достигнет желаемых размеров.
Совет: для создания симметричного многоугольника (многоугольника с равными сторонами) удерживайте клавишу Ctrl, а для создания многоугольника от центра наружу — клавишу Shift.
После того, как многоугольник создан, выделите его с помощью инструмента Указатель. Количество сторон многоугольника может быть изменено в любой момент. Для этого в поле Точки или стороны на панели свойств нужно ввести число сторон. Помните, что для внесения изменений в объект его нужно выделить с помощью инструмента Указатель.
У нашего многоугольника 8 восемь сторон (восьмиугольник).
После того, как многоугольник создан, щелкните инструмент Форма и нарисуйте окно вокруг многоугольника.
Будут выделены два узла, а на панели свойств отобразятся параметры редактирования узлов. Нажмите значок Преобразовать в кривые.
На первый взгляд изменения не будут заметны. Однако, щелкнув один из узлов или путь многоугольника с помощью инструмента Форма и протащив курсор внутрь или наружу, вы заметите, что стороны многоугольника искривляются. Это позволяет создавать разнообразные формы. Посмотрите:
Вы можете продолжать изменять форму многоугольника. Для этого нужно щелкнуть и перетащить узлы и опорные маркеры.
Кроме того, к многоугольнику можно применить заливку цветом. Как видите, здесь я залила многоугольник черным цветом, щелкнув нужный образец цвета на цветовой палитре.
Замечательная особенность состоит в том, что в течение всего процесса исходный многоугольник можно модифицировать — изменять количество сторон многоугольника можно столько раз, сколько нужно.
Каждый раз при изменении количества сторон многоугольника будет создаваться новая фигура.
Попробуйте: выделите многоугольник и измените количество сторон. Для этого в поле Точки или стороны на панели свойств введите нужное число. Как и в этом примере, ваш многоугольник будет автоматически преобразован в новую форму.
Вы сможете взаимодействовать с каждым многоугольником в этом файле и убедиться в универсальности и огромных возможностях инструмента CorelDRAW Многоугольник.
Ссылка на источник
12 лучших низкополигональных генераторов для ярких фонов и изображений
Раскрытие информации: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице. Узнать большеПоделиться — это забота!
Последнее обновление
Низкополигональные генераторы могут добавить интерес к вашим изображениям. А когда они используются в качестве фона, они помогают придать вашему сайту элегантный, но в то же время ретро-вид.
Этот стиль вошел в моду еще тогда, когда дизайнеры осознали, что могут использовать смелую и яркую геометрию для создания узоров или изображений, которые могут вызывать трехмерный вид.Но благодаря тому, насколько просты низкополигональные конструкции, они не требуют много места для хранения и пропускной способности.
Эта статья представляет собой введение в низкополигональные изображения, а также ссылки на лучшие бесплатные генераторы для создания с их помощью отличных фонов и других изображений.
Просто хотите приобрести один из низкополигональных генераторов? Переходите прямо к фоновым или специализированным генераторам!
История низкополигональных изображений
Низкополигональные изображения восходят к тому времени, когда началась компьютерная анимация.Многие из техник, используемых в этой форме анимации, восходят к началу 1940-х годов, когда в компьютерах даже не было экранов.
Спустя десятилетия компьютерная анимация стала мейнстримом и широко распространена.
К 1980-м годам трехмерные фигуры начали строиться с использованием полигональных сеток, что привело к появлению трехмерных видеоигр. В свою очередь, это привело к использованию компьютерной анимации и 3D-персонажей в таких фильмах, как Terminator 2 .
Изображение с сайта PixabayНизкополигональная игра использовалась в видеоиграх из-за быстрого рендеринга.Вы можете думать о лоу-поли как о особом виде мозаики, в которой используются многоугольные формы (треугольники, безусловно, являются наиболее распространенными).
Ключевыми примерами этого вида дизайна являются сетка треугольников, составляющих текстуры, типичные компьютерные фоновые изображения и даже целые изображения, в которых изображения имеют геометрические фигуры, соединенные друг с другом.
Низкополигональную мозаику можно рассматривать как особый вид мозаики, в которой используются многоугольные формы, причем треугольники являются наиболее распространенными.
При выполнении 3D-рендеринга дизайнеры достигают желаемого эффекта создания реалистичного персонажа, используя больше полигонов на изображении.
В веб-дизайне, однако, — полная противоположность . Количество используемых многоугольников сведено к абсолютному минимуму, поскольку основная идея здесь заключается в том, чтобы треугольные конструкции были четко видны.
Зачем нужны низкополигональные генераторы и искусство?
Дизайнеру часто приходится визуализировать трехмерное искусство, если он хочет отобразить такие качества, как освещение и анимация. Раньше для этого требовалось много вычислительной мощности и дорогих суперкомпьютеров.
С годами дизайнеры узнали, что для уменьшения рабочей нагрузки и, следовательно, минимизации потребности в дорогостоящих суперкомпьютерах, достаточно , исключив количество полигонов в сетках.Это то, что мы сейчас называем «low poly».
Изображение через PxhereНесмотря на то, что сегодня вы можете купить ноутбук, достаточно мощный для рендеринга продвинутой компьютерной анимации, используя миллионы многоугольников на кадр, low poly по-прежнему процветает , потому что возвращает нас в более простые времена и Дизайнеры help создают более ретро-стиль.
Хотя вы всегда можете использовать фоторедакторы, такие как GIMP или Photoshop, для создания изображений для вашего веб-сайта, если вы хотите заполнить его геометрией, вы обычно будете использовать генераторы low poly или генераторы фона.
С учетом сказанного, вот список некоторых из лучших генераторов low poly на сегодняшний день.
Низкополигональные генераторы фона
Все следующие низкополигональные генераторы бесплатны. Если вам нужна еще большая мощность, у DMesh и HalftonePro есть недорогие премиум-версии.
1. Trianglify
Trianglify — это тот инструмент, который вам нужен, если вы хотите создавать низкополигональные фоны как можно быстрее…
Trianglify — это простое в использовании приложение, которое позволяет создавать низкополигональные фоны очень быстро. Небольшое время.Вы можете скачать их как файлы PNG.
Используемые цвета выбираются случайным образом и меняются со всеми новыми творениями. Вы можете легко контролировать размер и вариацию форм. Trianglify — это инструмент , который вам понадобится , если вы хотите как можно быстрее создавать низкополигональные фоны.
Trianglify предлагает на выбор 27 изысканных цветовых схем, которые надежны. Однако, если вам не нравится какой-либо из них, вы можете просто создать свою собственную цветовую схему с помощью 24-битной палитры цветов, предлагаемой в программе.
Снимок экрана с помощью Trianglify2. DMesh
Гениальность DMesh заключается в том, что он может легко превращать уже существующие изображения в низкополигональные файлы, просто накладывая желаемую трехмерную треугольную сетку на двухмерное изображение.
DMesh на самом деле разработан для новичков…
Вы можете даже автоматически сгенерировать очки, но если вы хотите более изысканный вид, вам рекомендуется создавать свои собственные точки.
Хотя DMesh может выглядеть как продвинутый генератор фона или программа для редактирования изображений, на самом деле он разработан для новичков.Вот почему вы найдете такие полезные функции, как , автоматическое создание точек , что делает его очень простым в использовании.
Бесплатная версия DMesh не позволяет вам контролировать количество используемых полигонов или плотность распределения. Но с помощью ластика вы можете легко уменьшить количество треугольников, отображаемых в вашем изображении, после того, как это произошло.
С помощью DMesh вы можете экспортировать готовые файлы в форматы растрового изображения, Wavefront OBJ или PDF.
Снимок экрана через DMesh3.HalftonePro
Это векторный генератор многоугольников с широким набором опций настройки, позволяющих создавать шестиугольные заголовки и кристаллические покрытия. Однако это не самый простой инструмент.
HalftonePro позволяет создавать детализированные градиенты с каждой настройкой, радикально меняющей изображение…
HalftonePro имеет широкий спектр сложных под поверхностью, что придает ему удивительные качества, которыми восхищается почти каждый дизайнер.
С помощью этого инструмента вы можете легко создавать детализированные градиенты с каждым параметром , радикально меняющим изображение и предоставляя вам больше возможностей обработки изображений.
Хотя это прекрасное дополнение, оно означает, что вы должны быть очень осторожны с количеством настроек, которые вы делаете, чтобы получить идеальный фон заголовка.
HalftonePro дает вам практически безграничные комбинации. Но он также предоставляет инструмент изменения размера, что означает, что вам не нужно использовать какие-либо другие редакторы изображений, если вы хотите уменьшить окончательное изображение до нужного размера.
Снимок экрана с помощью HalftonePro4. Генератор треугольников Делоне
Прежде чем мы поговорим об этом низкополигональном генераторе, лучше всего объяснить «триангуляцию Делоне» в целом.
Генератор треугольников Делоне предоставляет вам до семи виртуальных источников света, которые значительно помогают, отбрасывая окружающий свет на холст…
Триангуляция Делоне — это математическая функция, которая определяет треугольник на основе массива точек.В этом дизайне ни одна из точек не находится внутри описанной окружности других треугольников. Это означает, что эта конструкция максимально избегает острых углов и в результате дает очень широкие и большие формы.
Генератор треугольников Делоне основан на этих принципах. Инструмент дает вам до семи виртуальных источников света , которые очень помогают, отбрасывая окружающий свет на холст. Вы можете легко настроить цвета, а также их интенсивность.
Самое главное, однако, вы можете изменить количество полигонов, а также их мягкость.
Если вы хотите создать фон с великолепным люминесцентным узором и, как правило, элегантными изображениями, этот инструмент для вас.
Снимок экрана через MSurguy.github.io5. Polyshaper
Polyshaper — простой в использовании, но мощный низкополигональный генератор…
Polyshaper — это веб-приложение, которое создает низкополигональное изображение на основе обычного изображения. Но это дает большой контроль.
С Polyshaper вы можете вводить свои собственные баллы (но это не обязательно). А с помощью отдельных инструментов вы можете добавлять и удалять лишние треугольники.
Можно включать и выключать формы границ, а также заливку. Вы также можете изменить прозрачность этих элементов.
Кроме того, в Polyshaper есть инструментов для манипулирования цветом , которые позволяют получить ваше низкополигональное изображение именно таким, каким вы его хотите.
Снимок экрана с помощью Polyshaper6.Генератор изображений триангуляции
Триангулятор — это очень простой в использовании низкополигональный генератор…
Генератор изображений триангуляции триангуляторов — очень простой в использовании инструмент. У него не так много вариантов, но он отлично подходит, если вам нужно низкополигональное изображение, но вас не слишком заботят его детали.
Как и многие генераторы low poly, Triangulator начинается с базового изображения и создает из него низкополигональное изображение. У него есть изображение по умолчанию, которое вы можете использовать.
Triangulator предлагает 3 алгоритма : Yape06 (с элементами управления Laplacian и Mineigen), Yape (с контролем радиуса) и Fast Corners (с контролем порогового значения). Yape06 обеспечивает максимальный контроль, а Fast Corners создает более типичные низкополигональные изображения.
Вы также можете установить любой размер изображения в соответствии с базовым изображением или 720p, 1080p и 2160p.
Снимок экрана через SnapBuilder7. Генератор низкополигонального фона
С помощью низкополигонального генератора фона вы можете создать практически любой фон, который хотите…
Генератор низкополигонального фона прост в использовании. -используем еще и мощный .
Вы можете установить следующие значения:
- Размер изображения
- Вариант ячейки
- Размер ячейки
- Глубина ячейки
- Количество цветов
- Цвета
С помощью этих функций вы сможете создать почти любой фон по вашему желанию.
Снимок экрана через CodepenСпециализированные низкополигональные генераторы
Инструменты в этом разделе более специализированы, чем те, что указаны выше.Большинством из них интересно пользоваться. Но более того, они полезны блогерам для различных целей.
1. PolyGen
Это, безусловно, один из лучших низкополигональных генераторов, доступных для мобильных устройств (его можно найти как в App Store, так и в Play Store).
Безусловно, один из лучших низкополигональных генераторов, доступных для мобильных…
PolyGen действительно создан для личного использования, например для создания фоновых изображений и аватаров телефонов. Но он может быть полезен дизайнерам, которые в основном работают в дороге и на своих телефонах, чтобы создавать изображения, идеально подходящие для их мобильных проектов.
PolyGen, несомненно, невелик, но это не значит, что ему не хватает отличного контента. Он имеет список функций , который идет в ногу с любым полнофункциональным низкополигональным генератором для ПК, представленным сегодня на рынке. Кроме того, его можно использовать для создания красивых шаблонов дизайна или просто для упрощения изображений.
Можно было бы ожидать, что инструмента, который долгое время был монополистом на рынке мобильных низкополигональных генераторов, в некоторых областях будет немного не хватать. Будьте уверены, что это не относится к PolyGen.
Этот инструмент нисколько не жертвует качеством. Вот почему это инструмент для создания low-poly для мобильных пользователей и дизайнеров.
Снимок экрана через Google Play Store2. I ♥ Δ
I ♥ Δ уникален для запуска в веб-браузере из кода на вашем локальном компьютере…
I ♥ Δ — это простой но забавный инструмент. Он позволяет импортировать растровую графику. Затем на основе этого изображения он создает поверх него слой, содержащий рандомизированные треугольники на основе изображения.
Можно объединить два изображения, изменив непрозрачность низкополигонального изображения. Однако, если вы хотите загрузить это изображение, вам нужно будет сделать снимок экрана. В противном случае вы можете сохранить только низкополигональное изображение в формате SVG или PNG.
I ♥ Δ уникален тем, что вы загружаете код на локальный компьютер, а затем запускаете его в веб-браузере. Это очень просто и быстро.
Снимок экрана через Игоря Борисенко3. Триангуляция
Триангуляция позволяет легко преобразовать обычное изображение в низкополигональное…
Триангуляция — это веб-приложение, которое позволяет легко создавать низкополигональные изображения. поли изображения на основе изображения.Вы просто перетаскиваете изображение в него . Как только он появится, вы сможете контролировать количество точек, ширину обводки, размытие и точность.
Триангуляция также имеет кнопку случайного выбора. Он рандомизирует четыре элемента управления, упомянутых выше. Это очень интересно, потому что это вырывает вас из ваших обычных склонностей и часто создает действительно необычные образы.
Помимо перетаскивания, изображения можно загружать или брать с веб-камеры. Вы также можете скачать изображение в формате PNG или SVG.И, наконец, вы можете поделиться им в Facebook, Twitter и Reddit.
Снимок экрана через snorpey.github.io4. Poly Maker
Polymaker — это мощный инструмент, который не только интересен в использовании…
Poly Maker — удивительно мощный инструмент для тех, кто так много весело работать.
Это необычно во многих отношениях, но особенно с точки зрения того, что он использует для создания низкополигонального изображения: 4 выбранные пользователем точки, которые соответствуют кубической кривой Безье.Итак, вы запускаете любой проект, щелкнув 4 места на экране. Вы быстро узнаете, как эти точки определяют окончательное изображение.
Poly Maker имеет различные способы изменения изображения. Например, можно задать количество используемых шагов , а также двухцветную схему . Также есть много других настроек.
Вы также можете скачать изображения в формате PNG. При желании можно отобразить код SVG. Этот код можно скопировать и вставить в локальный файл.
Снимок экрана с помощью Aerotwist.com5. Polygonize
Polygonize предоставляет простой способ сделать ваши изображения более интересными…
Polygonize — невероятно простой инструмент, но его можно использовать, чтобы оживить ваш блог .
Вы загружаете изображение (или вводите URL-адрес), а затем выбираете один из 15 фильтров Polygonize. Большинство фильтров представляют собой простые низкополигональные изображения, но некоторые сочетают их с другими графическими элементами.
Онлайн-версия ограничена изображениями размером 700 пикселей и менее.Если вам нужно более высокое разрешение, доступна недорогая версия для Windows.
Снимок экрана с помощью PolygonizeКак выбрать правильный низкополигональный генератор
Выбор правильного низкополигонального генератора действительно зависит от ваших общих дизайнерских навыков и того, чего вы хотите достичь в конечном итоге. Более продвинутые дизайнеры будут довольны очень сложными инструментами, такими как HalftonePro, в то время как те, кто только начинает, могут захотеть использовать DMesh или PolyGen.
Что вы хотите сделать, так это найти инструмент, обладающий следующими качествами:
- Простота использования
- Предоставляет вам больше всего вариантов, когда дело доходит до цветовой схемы
- Имеет большинство настроек, не будучи слишком сложными
- Позволяет вам для экспорта готовой работы в желаемый формат
- Имеет широкую сеть поддержки в Интернете
Любой из вышеупомянутых низкополигональных генераторов соответствует этим требованиям, но не так прост в использовании, и именно здесь проявляются ваш опыт и предпочтения играть.
Хотя всегда легче загружать готовые изображения, лучше использовать любой из этих низкополигональных генераторов для создания или изменения собственных, поскольку добавляет уникальный элемент на ваш веб-сайт .
Используйте любой из этих генераторов low poly, чтобы улучшить свой блог или другие проекты!
Фрэнк работает в Интернете с 1987 года. Когда блоги впервые появились, он отверг их как костыли, которыми пользуются люди, не умеющие программировать. Но в 2008 году он завел личный блог и влюбился.С тех пор он опубликовал около 10 000 сообщений в блогах.
Color by Polygon в App Store
Раскрашивайте по полигонам с помощью PolyColor! Поднимите раскраску на СЛЕДУЮЩИЙ БОЛЬШОЙ уровень! Создайте свои собственные художественные работы в стиле Low-Poly! Воображение запрещено!
Приготовьтесь к опыту Unique Polygon R T! Это НОВАЯ горячая тенденция в окрашивании, от которой невозможно отстать! Создайте свой собственный мозаичный шедевр из крошечных треугольников! Изображения превратились в причудливые геометрические произведения искусства!
Думаете, вы действительно не можете создавать картинки из тех, кто не из этого мира? Подумай еще раз! Никакого специального набора навыков не требуется! Выберите картинку, свяжитесь со своим внутренним художником и раскрасьте его по-своему с помощью потрясающего набора палитр и классных цветовых комбинаций! От яркого, энергичного, веселого до мрачного и драматичного! Придайте ему причудливую, футуристическую или просто настоящую цветовую атмосферу!
Используйте Poly Cam, чтобы сделать снимок, или выберите любое изображение, которое вам нравится, и превратите его в раскраску с геометрическим рисунком!
Если вы ищете расслабляющий и увлекательный способ развить свое творчество, вы его нашли! Простые геометрические фигуры расположены бок о бок! Отпустите свои заботы, расслабьтесь и погрузитесь в творческое настроение с PolyColor! Намного легче, чем вы думали!
ОСОБЕННОСТИ:
• Полигональное искусство! Мега потрясающий способ раскраски нового поколения!
• Сделайте потрясающие низкополигональные изображения!
• Сила идеального соответствия цветов! Стильная палитра для любых и всех картинок!
• Огромная коллекция картинок с угловатым рисунком! Скоро будут регулярные обновления!
• Используйте многоугольную камеру, чтобы сделать потрясающий снимок и превратить его в многоугольник!
• Супер-легкий антистресс! Не подчеркнул? Просто выпустите своего творческого зверя!
• Развлечения для всей семьи! И для взрослых, и для детей!
• Запишите процесс создания с помощью замедленных видеороликов!
• Удивите друзей и поделитесь своими шедеврами!
• Простой, чистый, минималистичный внешний вид!
Не стесняйтесь написать нам: support @ exosmart.uk.com
Получить PolyColor Premium
Подпишитесь на Premium, чтобы получить неограниченный доступ к полной коллекции полигональных изображений. Погрузитесь в мир современного футуристического искусства без ограничений!
-3 варианта подписки: еженедельная (7,99 долларов США, 3-дневная бесплатная пробная версия), ежемесячная (7,99 долларов США), годовая (39,99 долларов США).
-Подписавшись, вы получаете неограниченный доступ ко всем функциям приложения на весь период подписки.
— Оплата будет снята с учетной записи iTunes при подтверждении покупки.
-Подписка автоматически продлевается, если автоматическое продление не отключено по крайней мере за 24 часа до окончания текущего периода.
-Счет будет взиматься плата за продление в течение 24 часов до окончания текущего периода. «Бесплатная пробная версия»> 7,99 долл. США в неделю или продление соответствует выбранной первоначальной подписке и ее текущей цене, если не предлагается специальная цена.
-Вы можете отменить бесплатную пробную версию, управлять своей подпиской и отключить автоматическое продление в любое время через настройки своей учетной записи. Это необходимо сделать за 24 часа до окончания бесплатного пробного периода или периода подписки, чтобы избежать списания средств.
-Политика конфиденциальности: http://exosmart.uk.com/index.php/privacy-policy/
-Условия использования: http://exosmart.uk.com/index.php/terms-of-use/
-Как только вы приобретете подписку, любая неиспользованная часть или период бесплатного пробного периода будет аннулирован.
Создание многоугольника в App Store
PolyGen — приложение для низкополигонального искусства. Он позволяет создавать кристаллические узоры автоматически или вручную вручную.
Иногда в приложениях не так много возможностей для игры, что ограничивает ваше творчество.Из-за этого мы привыкаем выбирать предустановленные обои или использовать те же старые фильтры. Если бы только был инструмент, который позволил бы вам без особых усилий создавать красивые дизайны …
Откройте для себя PolyGen, приложение, которое позволяет каждому быть художником.
С помощью PolyGen вы можете:
— Создавать бесконечное количество полигонов
— Выбирать цвета, размеры, контраст и многое другое
— Создавать красивое абстрактное искусство
— И преобразовывать фотографии в геометрическое искусство
— Переключаться в редактор и размещать точки самостоятельно
— Используйте узор в качестве обоев вашего смартфона
— Или создайте аватары, фоны социальных сетей и многое другое
Некоторые из обзоров:
TUAW: PolyGen — это полезное приложение, которое позволяет вашему дому iOS и экранам блокировки выглядеть так, как вы может постоянно освежаться.
JC7133: Я давно искал подобное приложение. Количество настроек (огромное количество) настолько велико.
Cyberspace: нравится тот факт, что оно поддерживает размеры экрана рабочего стола. Больше не нужно искать в Интернете абстрактные обои!
PolyGen предлагает простые и полезные решения, заключенные в легкий в использовании интерфейс. Вы можете создавать новые полигональные узоры одним простым касанием. При желании вы можете контролировать процесс, а также легко «заблокировать» свои любимые атрибуты.Редактировать вершины фигур также просто: нажмите, чтобы создать одну, или нажмите на существующую, чтобы удалить ее.
Шаблоны PolyGen готовы к использованию в качестве обоев для мобильных устройств или рабочего стола, аватаров или фонов в социальных сетях. Пользователи поделились ими на арт-порталах и добавили в качестве иллюстраций в сообщения в блогах и социальных сетях. Узоры варьируются от красочных до спокойных, от простых до замысловатых, от абстрактных до фотореалистичных.
Какой узор вы собираетесь создать?
Посетите официальную галерею на Tumblr:
http: // PolyGenApp.tumblr.com/
Как PolyGen на Facebook:
http://facebook.com/PolyGenApp
Подпишитесь на PolyGen в Twitter:
http://twitter.com/PolyGenApp
Инструмент «Многоугольное лассо» — выделение в Photoshop
По умолчанию инструмент «Многоугольное лассо» скрывается за стандартным инструментом «Лассо» на панели «Инструменты». Чтобы добраться до него, щелкните инструмент «Лассо», затем удерживайте кнопку мыши нажатой, пока не появится всплывающее меню с дополнительными доступными инструментами.Выберите инструмент Polygonal Lasso Tool из списка:
Инструмент «Многоугольное лассо» скрывается за стандартным инструментом «Лассо» на панели «Инструменты».
После того, как вы выбрали инструмент «Многоугольное лассо», он появится вместо стандартного инструмента «Лассо» на панели «Инструменты». Чтобы вернуться к инструменту «Лассо» позже, нажмите и удерживайте инструмент «Многоугольное лассо», затем выберите инструмент «Лассо» во всплывающем меню:
Какой из трех инструментов лассо, выбранных вами последним, появится на панели «Инструменты».Выберите остальные из раскрывающегося меню.
Вы можете циклически переключаться между тремя различными инструментами лассо в Photoshop (инструмент «Лассо», «Полигональное лассо» и «Магнитное лассо», которые мы рассмотрим позже), удерживая нажатой клавишу Shift и несколько раз нажимая букву L .
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle-2 ]
Рисование прямых многоугольных выделений
Рисование выделений с помощью инструмента «Многоугольное лассо» во многом похоже на рисование прямолинейных контуров с помощью инструмента «Перо» .Начните с щелчка где-нибудь вдоль края объекта или области, которую нужно выделить, затем отпустите кнопку мыши. Это добавляет к документу точку, обычно называемую точкой привязки или точкой крепления. Когда вы отодвинете инструмент «Многоугольное лассо» от точки, вы увидите тонкую прямую линию, выходящую из курсора мыши, немного похожую на паука, плетущего паутину, с другим концом линии, прикрепленным к точке привязки. Щелкните еще раз, чтобы добавить вторую точку, затем отпустите кнопку мыши. Линия будет «привязана» к новой точке, и теперь обе точки соединятся прямой линией.
Продолжайте перемещаться по объекту или области, щелкая, чтобы добавить новую точку в любом месте, где линия должна изменить направление, прикрепляя конец линии к каждой новой точке по мере продвижения. В отличие от стандартного инструмента «Лассо», а также многих других инструментов выделения Photoshop, нет необходимости удерживать кнопку мыши нажатой при перемещении от точки к точке. Просто щелкните, чтобы добавить точку, отпустите кнопку мыши, перейдите к следующему месту, где линия должна изменить направление, затем щелкните, чтобы добавить новую точку:
Щелкните, чтобы добавить точки вокруг объекта или области, где необходимо изменить направление линии.
После того, как вы обошли объект или область, завершите выбор, еще раз щелкнув начальную точку, которую вы добавили. Photoshop преобразует все прямые линии в контур выделения. Когда вы достаточно приблизитесь к начальной точке, чтобы завершить выбор, в правом нижнем углу значка курсора появится маленький кружок. Я увеличил изображение, чтобы круг было легче рассмотреть:
Маленький кружок появляется в правом нижнем углу значка курсора, когда вы достаточно близко к начальной точке, чтобы завершить выбор.
Вы также можете закрыть выделение, просто дважды щелкнув в любом месте с помощью инструмента «Многоугольное лассо». Photoshop автоматически закроет выделение прямой линией от точки, на которой вы щелкнули, до начальной точки.
Вот фотография, которую я открыл в Photoshop, показывает большой пустой рекламный щит, висящий на стене здания. Я хочу добавить фотографию на рекламный щит, а это значит, что сначала мне нужно выбрать ее:
Пустой рекламный щит.
На первый взгляд может показаться, что рекламный щит имеет форму прямоугольника, так зачем использовать инструмент «Многоугольное лассо», если инструмент «Прямоугольная область» должен работать нормально? Давайте попробуем.Я нажимаю на клавиатуре букву M , чтобы быстро выбрать инструмент Rectangular Marquee Tool, затем щелкаю в верхнем левом углу рекламного щита, чтобы начать выделение, и перетаскиваю его в нижний правый угол. Чтобы завершить выбор, отпущу кнопку мыши:
Попытка выделить рекламный щит с помощью инструмента Rectangular Marquee Tool.
Как мы видим, даже если рекламный щит, вероятно, показался бы нам прямоугольным, если бы мы стояли прямо перед ним, угловая перспектива фотографии искажает его форму, и инструмент Rectangular Marquee Tool в конечном итоге выполняет довольно паршивую работу. выбирая это.
Я нажму Ctrl + D (Win) / Command + D (Mac), чтобы удалить мой неудачный контур выделения. На этот раз попробуем выбрать рекламный щит с помощью инструмента Polygonal Lasso Tool. Я возьму инструмент Polygonal Lasso Tool из панели инструментов, как мы видели ранее, затем, чтобы начать свой выбор, я щелкну в верхнем левом углу рекламного щита и отпущу кнопку мыши. Это устанавливает мою начальную отправную точку для выбора. Я перейду в верхний правый угол и нажму, чтобы добавить вторую точку.Photoshop соединяет две точки вместе тонкой прямой линией. Я нажимаю, чтобы добавить третью точку в правом нижнем углу, затем щелкаю, чтобы добавить четвертую точку в нижнем левом углу, прикрепляя прямую линию к каждой новой точке, когда я обхожу рекламный щит. Опять же, я не удерживаю кнопку мыши при перемещении от точки к точке. Я просто нажимаю, чтобы добавить точки, а затем каждый раз отпускаю кнопку мыши:
Щелкая в каждом из четырех углов с помощью инструмента «Многоугольное лассо», начиная с верхнего левого угла и двигаясь по часовой стрелке.
Если вы ошиблись и щелкнули, чтобы добавить точку не в том месте, нет необходимости начинать заново. Просто нажмите клавишу Backspace (Win) / Delete (Mac) на клавиатуре, чтобы отменить последнюю добавленную точку. Если вам нужно отменить несколько точек, продолжайте нажимать Backspace (Win) / Delete (Mac), чтобы отменить точки в обратном порядке, в котором они были добавлены.
Чтобы завершить свой выбор, я снова щелкну по начальной начальной точке для выбора в верхнем левом углу рекламного щита, затем отпущу кнопку мыши.Photoshop преобразует все прямые линии между точками в мой контур выделения, и, как мы видим, на этот раз мы смогли сделать гораздо лучшую работу по выбору рекламного щита:
Инструмент «Многоугольное лассо» упростил выбор билборда.
Теперь, когда рекламный щит выбран, я открываю изображение, которое хочу добавить к нему:
Фотография будущего билборда.
Я нажму Ctrl + A (Win) / Command + A (Mac), чтобы быстро выделить все изображение, затем Ctrl + C (Win) / Command + C (Mac) , чтобы скопировать его в буфер обмена.Чтобы добавить изображение на рекламный щит, я вернусь к своей исходной фотографии, затем перейду в меню Edit вверху экрана и выберу команду Paste Into :
Команда «Вставить в» в Photoshop позволяет нам вставлять изображение прямо в выделенную область.
Это помещает вторую фотографию прямо в выделенную область, и после небольшого изменения размера с помощью команды Photoshop Free Transform изображение появляется на рекламном щите для всеобщего обозрения:
Кому бы не понравилось быть больше, чем жизнь на рекламном щите?
Для более подробного объяснения того, как вставить одно изображение в другое, обязательно ознакомьтесь с нашим учебным курсом «Размещение изображения внутри другого изображения в Photoshop ».
Далее мы рассмотрим, как инструмент «Многоугольное лассо» справляется с чем-то более сложным, чем четырехсторонний рекламный щит, и что происходит, когда мы сталкиваемся с закругленной или изогнутой частью объекта!
Не все, что вы хотите выделить с помощью инструмента «Многоугольное лассо», будет таким же простым, как четырехсторонний рекламный щит, но шаги всегда одинаковы. Просто щелкните, чтобы добавить точки вдоль объекта в те места, где контур выделения должен изменить направление, затем щелкните обратно в начальной начальной точке, чтобы завершить выделение.
Вот фото старого здания. Я хочу заменить небо на фотографии, а это значит, что мне нужно выделить небо, нарисовав часть выделенной области вокруг верхней и боковых сторон здания. Поскольку здание почти полностью состоит из прямых плоских поверхностей, инструмент Polygonal Lasso Tool должен упростить задачу:
Чтобы выделить небо на фотографии, мне нужно выделить стороны и верх здания.
Я начну свой выбор где-нибудь с левой стороны здания, щелкнув мышью, чтобы задать начальную точку, затем я медленно пройду по внешней стороне здания, щелкая, чтобы добавить точки по мере необходимости.Я немного увеличу , чтобы было легче увидеть, что я делаю, нажав несколько раз Ctrl ++ (Win) / Command ++ (Mac). Чтобы прокрутить изображение внутри окна документа, нажмите и удерживайте пробел , который временно переключает вас на Ручной инструмент , затем щелкните и перетащите изображение, чтобы переместить его. Отпустите клавишу пробела, чтобы вернуться к инструменту «Многоугольное лассо»:
.Лучше закройте окна. Инструмент «Многоугольное лассо» без труда поднимается по стенам зданий.
Переключение между инструментом «Многоугольное лассо» и стандартным инструментом «лассо»
Пробираясь по верху здания, я наткнулся на проблему. Часть конструкции на крыше на самом деле закруглена, что является плохой новостью для инструмента Polygonal Lasso Tool, поскольку он может рисовать только прямые выделения. К счастью, Photoshop позволяет легко переключаться между инструментом «Многоугольное лассо» и стандартным инструментом «лассо» в таких случаях, как этот. Просто удерживайте нажатой клавишу Alt (Win) / Option (Mac), затем начните перетаскивание с помощью мыши.Это временно переключает вас на стандартный инструмент Lasso Tool, и с его помощью мы можем легко обвести любые закругленные или изогнутые области объекта:
Удерживая Alt (Win) / Option (Mac), начните перетаскивание, чтобы временно переключиться на стандартный инструмент «Лассо».
Обведя край закругленной или изогнутой поверхности, отпустите клавишу Alt / Option, затем отпустите кнопку мыши. Вы снова переключитесь на инструмент Polygonal Lasso Tool, после чего вы можете продолжить движение вокруг объекта и щелкнуть, чтобы добавить больше точек:
Отпустите клавишу Alt (Win) / Option (Mac), затем отпустите кнопку мыши, чтобы вернуться к инструменту Polygonal Lasso Tool.
Как только я закончу рисовать выделение вокруг здания, я уберу все краевые пиксели неба по бокам и вверху фотографии, щелкнув инструментом «Многоугольное лассо» в серой области монтажного стола вокруг Фото. Если вы не видите область монтажного стола, нажмите несколько раз Ctrl + — (Win) / Command + — (Mac), чтобы уменьшить масштаб, пока не появится монтажный стол. Photoshop не выбирает монтажный стол, он выбирает только пиксели изображения:
Щелчок внутри области монтажного стола вокруг изображения — хороший способ убедиться, что вы выбрали все краевые пиксели.
Чтобы завершить выбор, я еще раз щелкну по исходной начальной точке, и теперь небо на фотографии выделено:
Небо готово к замене.
Я собираюсь вернуться к уровню масштабирования 100%, нажав Ctrl + Alt + 0 (Win) / Command + Option + 0 (Mac). Если мы посмотрим на мою панель «Слои», то увидим, что мой документ состоит из двух слоев. Фотография здания находится на верхнем слое, а фотография темного облачного неба находится на фоновом слое под ним:
Облака, которыми я хочу заменить небо, находятся на слое под изображением здания.
Выбрав верхний слой, я собираюсь удерживать клавишу Alt (Win) / Option (Mac) и щелкнуть значок Layer Mask в нижней части панели слоев. Это преобразует мой выбор в маску слоя , и мы видим, что миниатюра маски слоя была добавлена к верхнему слою. Обычно выбранный объект или область остаются видимыми в документе, в то время как все, что не было выделено, скрывается от просмотра, но, удерживая нажатой клавишу Alt / Option, я инвертировал маску слоя, которая скроет небо. (выбранная область) и оставить здание (невыделенную область) видимым:
Черные области в маске слоя скрыты от просмотра в документе.Белые области остаются видимыми.
Когда небо на фотографии здания теперь скрыто, облака на фотографии ниже видны в документе:
Если вам не нравится погода в Photoshop, просто подождите несколько минут. Это изменится.
Удаление выделения
В приведенном выше примере контур выделения исчез, когда мы преобразовали его в маску слоя, но обычно, когда вы закончили с выделением, созданным с помощью инструмента Polygonal Lasso Tool, вы можете удалить его, перейдя в меню Select в верхней части экрана и выбрав Отменить выбор , или вы можете нажать сочетание клавиш Ctrl + D (Win) / Command + D (Mac).Вы также можете просто щелкнуть в любом месте документа с помощью инструмента «Многоугольное лассо» или любого другого инструмента выделения Photoshop.
Как использовать инструмент Photoshop «Многоугольник» для обновления портретов
Загрузите файлы проекта здесь
Дополнительные руководства по редактированию фотографий
Такие многоугольные портреты сейчас очень популярны, но прежде чем мы углубимся в это руководство, сначала предупреждаем: это займет некоторое время.
Нет волшебных фильтров, которые бы справились с этой задачей.Вместо этого каждая треугольная форма, которую вы видите на изображении, была терпеливо вычерчена вручную, поэтому для достижения приличного уровня детализации потребуется не менее часа или двух.
К счастью, после того, как начальные шаги выполнены и все настроено, построение треугольников — это тип повторяющейся работы, которую можно выполнять, слушая радио или даже наполовину смотря телевизор. Все эти усилия служат только для того, чтобы сделать конечный эффект более полезным.
Мы предоставили несколько начальных изображений, но гораздо лучше использовать один из ваших собственных снимков.Подойдет любой портрет, и это не обязательно должен быть человек — животные и домашние животные тоже подойдут.
Подробнее: Лучшие приложения для редактирования фотографий для устройств iOS и Android
Основная техника здесь очень проста. Сначала мы выбираем треугольную часть портрета. Затем мы применяем фильтр «Среднее», который показывает среднее значение для всех цветов в выделенной области, как если бы они смешивались в большом горшке. Затем мы просто повторяем этот процесс, пока он не закончится.
К счастью, мы можем сэкономить время, просто записав быстрый экшен Photoshop, который сделает всю действительно тяжелую работу за нас. Мы даже можем назначить это действие сочетанию клавиш, так что единственное, что нам нужно сделать вручную, — это нарисовать каждый из треугольников.
• Получите больше идей фотосессии
Пошаговое руководство: приведите форму в Photoshop
Узнайте, как создать низкополигональный эффект, и узнайте, как действия могут значительно сэкономить время
1.Настройка и действие
Откройте изображение и на панели «Слои» нажмите «Новый слой». Выберите инструмент «Многоугольное лассо» и создайте случайный треугольник. Выберите «Окно»> «Действия», щелкните значок «Новый набор» и назовите его, затем щелкните значок «Новое действие». Назовите действие, назначьте функциональную клавишу и нажмите «Запись».
2. Размытие до среднего
Точно соблюдайте этот бит. Щелкните слой «Фон», затем нажмите Ctrl + J, чтобы скопировать выделение на новый слой. Перейдите на панель «Слои» и, удерживая нажатой клавишу Ctrl, щелкните миниатюру слоя с треугольником, чтобы загрузить фигуру в качестве выделения.Перейдите в Фильтр> Размытие> Среднее, затем нажмите Ctrl + D, чтобы снять выделение.
3. Сделайте края более четкими
Нажмите кнопку «Fx» на панели «Слои» и выберите «Обводка». Установите Размер: 1, Положение: Внутри, Режим наложения: Разница, Непрозрачность: 100% и установите белый цвет, чтобы края были более четкими. Нажмите «ОК», затем нажмите «Остановить» на панели «Действия». Перетащите два верхних слоя в корзину.
БЫСТРЫЙ СОВЕТ!
Используя инструмент «Многоугольное лассо», дважды щелкните, чтобы отправить выделение обратно в начальную точку.Backspace удаляет предыдущую точку.
4. Включите сетку
Перейдите в «Настройки» и щелкните «Направляющие, сетки и фрагменты». Установите подходящий размер сетки, например 5 пикселей. Перейдите в меню «Просмотр»> «Показать»> «Сетка», затем «Просмотр»> «Привязать к» и установите флажок «Сетка». Сделайте треугольное выделение с помощью Polygonal Lasso — оно должно привязаться к сетке. Нажмите сочетание клавиш «Действие».
5. Заполните портрет
Выберите треугольник, запустите действие и повторяйте, пока не закончите.Попробуйте разделить лицо на разные по тональности и детализации участки. Каждый треугольник должен встречаться в угловых точках соседнего, чтобы стороны совпадали. Используйте треугольники меньшего размера в деталях, например, в глазах.
6. Настройте стили
Дважды щелкните Стиль обводки. Установите режим наложения: Умножение, Непрозрачность: 10%. Нажмите «Наложение градиента», выберите «От черного к белому», режим наложения: мягкий свет, непрозрачность: 20%. Щелкните правой кнопкой мыши> Копировать стиль слоя, щелкните верхний и нижний треугольные слои, удерживая клавишу Shift, щелкните правой кнопкой мыши> Вставить стиль слоя.
Как правильно
Чтобы низкополигональный эффект выглядел правильно, каждую форму треугольника нужно аккуратно стыковать с соседней, а точки выровнять так, чтобы ни один треугольник не пересекал стороны другого. Мы также должны убедиться, что все аккуратно соединено. Вот почему мы включаем «привязку к сетке», чтобы точки сетки становились немного липкими. По-прежнему требуется много терпения, чтобы точно нанести каждую точку (особенно на таком портрете, который состоит из более тысячи слоев).После завершения изучите изображение, и если вы заметите какие-либо пробелы, удалите слой и повторите выделение.
Подробнее: Как удалить и заменить небо в Photoshop
Эволюция изображения
Что это?
Имитация отжига, подобная алгоритму оптимизации, повторная реализация Отличная идея Роджера Алсинга. Цель состоит в том, чтобы получить изображение , представленное как набор перекрывающихся многоугольников различных цветов и прозрачностей .Мы начинаем со случайных 50 невидимых полигонов. На каждом шаге оптимизации мы случайным образом изменяем один параметр (например, компоненты цвета или вершины многоугольника) и проверьте, больше ли такой новый вариант похож на исходное изображение. Если это так, мы сохраняем его и продолжаем видоизменять его.
Фитнес — это сумма попиксельных отличий от исходного изображения. Чем меньше число, тем лучше.
Отображаемая пригодность теперь выражается в процентах от того, насколько близко новое изображение к исходному (1-текущая разница / максимальная разница).Лучшее из возможных — 100%.
Эта новая приспособленность нормализована, чтобы было легче сравнивать разные изображения и разные размеры.
Эта реализация основана на описании Роджера Алсинга, но не на его коде. Вероятно, есть некоторые тонкие различия в том, как выполняются мутации, как представлены полигоны и как вычисляется приспособленность, когда я пытался выяснить, как пусть он работает достаточно быстро в среде JavaScript +
Как это выглядит через некоторое время?
- 50 полигонов (4 вершины)
- ~ 15 минут
- 644 полезные мутации
- 6120 кандидатов
- 88.74% фитнес
- 50 полигонов (6 вершин)
- ~ 15 минут
- 646 полезных мутаций
- 6024 кандидата
- 89,04% пригодность
- 50 полигонов (10 вершин)
- ~ 15 минут
- 645 полезных мутаций
- 5367 кандидатов
- 87,01% пригодность
- 50 полигонов (6 вершин)
- ~ 45 минут
- 1476 полезных мутаций
- 23694 кандидата
- 93.35% фитнес
- 50 полигонов (6 вершин)
- ~ 60 минут
- 1595 полезных мутаций
- 28 888 кандидатов
- 93,46% фитнес
- 50 полигонов (6 вершин)
- ~ 120 минут
- 1966 полезных мутаций
- 50 500 кандидатов
- 93.89% фитнес
- 50 полигонов (6 вершин)
- ~ 4 часа
- 4134 полезные мутации
- 807 890 кандидатов
- 95,59% фитнес
- Спасибо Сергею.
- 50 полигонов (6 вершин)
- ~ 2 дня
- 7 425 полезных мутаций
- 5 288 801 кандидат
- 96.36% фитнес
- Спасибо Джулиану.
- 1000 полигонов (12 вершин)
- ~ 7 дней
- 21135 полезных мутаций
- 8 143 969 кандидатов
- 97,12% пригодность
- Спасибо Богдану.
На всех образах работает?
Это зависит от успеха. Лучше всего выглядят цветные изображения с четко определенными характеристиками.- 50 полигонов (6 вершин)
- 4358 полезных мутаций
- 227 852 кандидата
- 95,97% фитнес
- Спасибо Quialiss.
- Изображения из разных прогонов.
- 50 полигонов (6 вершин)
- 718+ полезных мутаций
- 22 440+ кандидатов
- 95.24% фитнес
- Изображения из разных прогонов.
- 100 полигонов (6 вершин)
- 9686 полезных мутаций
- 1,220,569 кандидатов
- 96,21% фитнес
- Спасибо Стивену.
- 100 полигонов (5 вершин)
- 10490 полезных мутаций
- 2 161 018 кандидатов
- 95.03% фитнес
- Спасибо Асе, Уиллу, Нику и Юку.
- Изображения из разных прогонов.
- 50 полигонов (6 вершин)
- 6280 полезных мутаций
- 683 806 кандидатов
- Спасибо alexs за финальное изображение.
- Изображения из разных прогонов.
- 100 полигонов (5 вершин)
- 6974 полезные мутации
- 2,056,467 кандидатов
- 95.68% фитнес
- Спасибо Юку.
- 100 полигонов (6 вершин)
- 6,557 полезных мутаций
- 44 212 346 кандидатов
- 99,43% пригодность
- Спасибо Алексу.
- 50 полигонов (5 вершин)
- 8031 полезная мутация
- 1,099,366 кандидатов
- 96.14% фитнес
- Спасибо Karol Masztalerz.
- 50 полигонов (6 вершин)
- 4296 полезных мутаций
- 2404942 кандидата
- 97,6% фитнес
- Спасибо Кайлу.
- 50 полигонов (6 вершин)
- 10605 полезных мутаций
- 11 104 153 кандидата
- 93.84% фитнес
- Спасибо KRHAiNOS.
- 50 полигонов (6 вершин)
- 11147 полезных мутаций
- 1,021,165 кандидатов
- 95,04% пригодность
- Спасибо Саймону.
См. Также видео об эволюции логотипа Firefox. Спасибо Brooss.
- Объем распределенных вычислений: исходный размер изображения 600 пикселей X 900 пикселей, разделенных на 24 части, каждая по 150 X 150 пикселей
- 24 x 100 полигонов (6 вершин)
- 109 438+ полезных мутаций (всего)
- 8243441+ кандидатов (всего)
- Фитнес: мин. 95.01%, макс 99,08%, среднее 96,59%, медиана 96,65%
- Спасибо Agro momusuindo.net (Индонезия).
- Окончательное изображение с полным разрешением
- 6278 полезных мутаций
- 267 623 кандидата
- 96,95% фитнес
- 4208 полезных мутаций
- 8 451 873 кандидата
- 97.88% фитнес
- 6250 полезных мутаций
- 10418975 кандидатов
- 98,38% пригодность
- 6281 полезная мутация
- 226 689 кандидатов
- 96,75% фитнес
- Спасибо Маринке за персонажей Южного парка.
- 100 полигонов (5 вершин)
- 7310 полезных мутаций
- 5 430 510 кандидатов
- 96.53% фитнес
- Спасибо Магнусу Хансену.
- 95,79% пригодность
- 1 день 9 часов
- Спасибо Кристиану Гроссеру.
Что такое импорт / экспорт ДНК?
Предупреждение: еще одна экспериментальная (которая вообще не тестировалась) функция. Большинство ошибок должны быть исправлены сейчас.Нажмите Экспорт ДНК , чтобы скопировать полигональное представление текущего лучшего изображения в буфер обмена.Вы можете использовать его для сохранения состояния оптимизации, например, чтобы отправить его кому-нибудь по почте или разместить в сети.
Если у вас есть такая сохраненная строка ДНК, вы можете позже вставить ее в буфер обмена и нажать Импортировать ДНК . Это должно воспроизвести состояние оптимизации с момента сохранения через экспорт.
Обратите внимание, что ДНК не зависит от исходного изображения. Это означает, что если вы использовали собственное изображение, вы также должны настроить это изображение (через форму изображения) для воспроизведения полное состояние.(Или вы можете поиграть с переключением изображений / ДНК на полпути)
Формат ДНК очень простой (все числа — INT, кроме ALPHA, которая имеет FLOAT):ЧИСЛО_OF_VERTICES NUMBER_OF_POLYGONS R G B АЛЬФА X0 Y0 X1 Y1 ... XN YN ... R G B АЛЬФА X0 Y0 X1 Y1 ... XN YN ...
Нажмите Экспортировать ДНК как SVG , чтобы получить векторное изображение из вашей лучшей на данный момент ДНК. Спасибо Мартину за экспорт SVG.
Требования
Протестировано и работает (пример скорости мутации для Моны Лизы в начале оптимизации на моем ноутбуке):
- Firefox 29 (~ 222 мутации в секунду)
- Хром 34 (~ 209 мутаций в секунду)
- Explorer 11 (~ 182 мутации в секунду)
Не стесняйтесь улучшать мою реализацию.Код довольно уродливый, хотя и некрасивый по соображениям производительности.
Фотоскан — Редактирование ортофотоплана — GeoCue Group
Photoscan имеет функцию назначения только выбранных пользователем изображений для определенной области. Это полезно для очистки областей ортофокуса, которые имеют: размытость, движущиеся транспортные средства, плохое сшивание изображений и т. Д. Созданные полигоны также могут использоваться для определения подмножества области проекта для экспорта.
Монтаж1.Для начала убедитесь, что вы выбрали просмотр ортофотоплана, нарисуйте многоугольник вокруг области ортофотоплана, в которой есть проблемы. Используйте инструмент Draw Polygon , который находится на панели инструментов. Щелкните левой кнопкой мыши по области, которую необходимо отредактировать, и дважды щелкните, чтобы закончить. (Рисунок 1)
фигура 12. Щелкните правой кнопкой мыши многоугольник и выберите Назначить изображения. (рисунок 2)
фигура 23. Что касается заменяющих изображений для выбранной области, можно назначить одну фотографию или несколько фотографий.Когда вы щелкаете по доступным фотографиям в окне «Назначить изображения», изображения изменяются в области многоугольника. Выберите фотографии, которые изменяют область до желаемого вида. Когда вы закончите, нажмите ОК. (Рисунок 3)
Рисунок 34. Чтобы применить изменения, которые вы выбрали для ортофотоплана: вы должны обновить ортофотоплан после назначения изображений в выбранной области. Нажмите кнопку Обновить ортофотоплан . Эта кнопка будет выделена только после того, как вы назначили изображения.(Рисунок 4)
Рисунок 45. После нажатия этой кнопки и принятия изменений она снова станет серой. Теперь ортомозиум должен отражать изменения, которые вы выбрали в окне ортофотоплана Photoscan и экспортировать.
Определение области проекта1. Для начала нарисуйте многоугольник вокруг области, которая будет использоваться в качестве границ для экспорта ортофотоплана. Используйте инструмент «Нарисовать многоугольник», расположенный на панели инструментов.
