Нарисовать лампу настольную: Как нарисовать настольную Лампу карандашом поэтапно
Создание реалистичной настольной лампы при помощи Photoshop и Illustrator · Мир Фотошопа
Рисование механических приспособлений с нуля в Photoshop зачастую выдается очень увлекательным занятием. В сегодняшнем уроке мы с вами попробуем нарисовать настольную лампу от компании Pixar. Урок выдастся довольно длинным, поэтому, если вы располагаете достаточным количеством времени и терпения — смело приступайте.
1 Шаг
Создайте новый документ размером 1000?1000 px и затем в нем новый слой (иконка Create a New Layer в нижней части палитры Layers). Переименуйте слой в “Background”. Залейте этот слой каким-нибудь цветом и вызовите окно стилей слоя, кликнув по его иконке два раза.
2 Шаг
Создайте еще один слой под названием “Noise”, кликнув по соответствующей пиктограммке в нижней части палитры Layers и переименовав новый слой. При помощи Rectangular Marquee Tool (M) выделите примерно 1/5 часть холста снизу и залейте выделение белым цветом. Примените к этому слою фильтр Noise, выполнив Filters > Noise > Add Noise.
3 Шаг
Находясь на слое “Noise”, нажмите Ctrl + T для его трансформации. Затем, удерживая нажатой Ctrl, растащите нижние углы в стороны, как показано у меня на иллюстрации. Нажмите Enter по завершении преобразований.
4 Шаг
Теперь нужно свести на нет нашу текстуру с шумом. Все еще находясь на этом слое, примените к нему маску, кликнув по иконке Add Layer Mask в нижней части палитры Layers. Перейдите на маску, кликнув по ее иконке во вкладке Layers и растяните по всей маске градиент от черного к белому, идущий сверху вниз.
5 Шаг
Теперь вернитесь обратно к слою “Noise”, выделите его и нажмите Ctrl + J для дублирования. Отобразите дубль по горизонтали, выполнив Edit > Transform > Flip Horizontal. Смените режим наложения этого слоя на Multiply.
6 Шаг
Теперь, удерживая нажатой Shift, выделите два слоя “Noise” и “Noise copy”, а затем нажмите Ctrl + E для того, чтобы слить их в один слой.
7 Шаг
Ну а сейчас слейте этот слой (“Noise”) с тем, который находится под ним. Для этого снова выделите оба слоя с нажатой Shift и нажмите Ctrl + E. И так, у вас должно получиться нечто следующее:
8 Шаг
Теперь открываем Adobe Illustrator. При помощи Pen Tool (P) создайте фигуру, которую можно увидеть ниже на картинке.
9 Шаг
Смените цвет фигуры на белый. Далее идем в Effect > 3D > Revolve и применяем настройки, приведенные ниже на иллюстрации.
10 Шаг
Теперь перенесите эту деталь в Photoshop (Ctrl + C, Ctrl + V) и сохраните его в своем основном Photoshop документе, как Smart Object (детали см. на рисунке). Далее нажимаем Ctrl + T и уменьшаем размеры подставки примерно до 94% (частный случай). Для этого стоит лишь ввести нужные значения в соответствующие поля панели трансформации в верхней части экрана.
11 Шаг
Сейчас я покажу, как создать на поверхности тень от подставки. Дублируйте свой слой “Noise”. Активируйте его и нажмите Ctrl + U для вызова меню настройки Hue/Saturation для этого слоя. Далее уберите значение Lightness до -60 и нажмите Ok.
12 Шаг
Все еще находясь на этом слое, добавьте к нему маску, кликнув по кнопке Add Layer Mask в нижней части палитры Layers. Убедитесь в том, что вы сейчас находитесь в режиме маски и нажмите Ctrl + I для ее инвертирования в черный цвет. При этом видимость слоя “Noise copy” должна исчезнуть.
13 Шаг
Ну а сейчас мы откроем лишь ту часть слоя “Noise copy”, которая нам будет нужна в качестве тени для подставки светильника. Оставаясь в режиме только что закрашенной нами маски, возьмите кисть Brush Tool (B) белого цвета и задайте ей настройки, показанные на рисунке ниже. Еще раз убедитесь в том, что основным цветом был выбран белый, и начните совершать мазки кистью по маске у основы подставки. Соблюсти точность здесь представляется довольно сложным, особенно, если вы работаете мышью, поэтому нажатием клавиши X вы можете менять основной (белый) цвет на фоновый (можно выставить черным) и наоборот, закрашивая, таким образом, свои недочеты, а потом исправляя их.
14 Шаг
Дублируйте слой “Noise copy”. Смените режим наложения слоя этого дубля на Color Burn и задайте ему Fill равным 20%.
15 Шаг
Удерживая нажатой Shift, выделите слой “Noise” с двумя его дублями и нажмите Ctrl + G для их переноса в отдельную группу. Переименуйте слои так, как показано на картинке.
16 Шаг
Выполните двойной щелчок по слою “Base” в палитре Layers и примените к нему стиль Drop Shadow с параметрами, указанными на рисунке.
17 Шаг
Теперь кликните по эффекту Drop Shadow в списке Effects слоя “Base” и из выпавшего меню выберите пункт Create Layer. Если появится предупреждение типа «Some aspects of the effects cannot be reproduced with layers!» — кликните Ok. В результате ниже слоя “Base” вы получите слой “Base’s Drop Shadow”.
18 Шаг
Находясь на слое “Base’s Drop Shadow”, кликните по кнопке создания маски Create Layer Mask в нижней части палитры Layers. Перейдите на нее и растяните по маске сверху вниз градиент цветами от черного к белому, чтобы свести на нет верхнюю часть тени.![]()
19 Шаг
Дублируйте слой “Base”. Задайте ему маску, кликнув по соответствующей кнопке в нижней части палитры Layers. Далее нажмите Ctrl + I и инвертируйте цвет маски. Смените режим наложения слоя на Color Dodge и задайте значение заливки Fill равным 50%. После этого с помощью Brush Tool (B) белого цвета сделайте мазок по маске в верхней части подставки для того, чтобы получился эффект отблеска.
20 Шаг
При помощи Pen Tool (P) создайте основные детали лампы. Оформите все слои по группам так, как показано на иллюстрации. Слои также назовите в соответствии с рисунком.
21 Шаг
Выполните двойной щелчок по слою “1” и примените к нему стили Drop Shadow, Inner Glow и Color Overlay. Следуйте параметрам, указанным ниже на рисунке.
22 Шаг
Затем выполните щелчок правой клавишей мыши по слою “1” и выберите пункт Copy Layer Style. Зажмите Shift и выделите все остальные слои (2, 3, 4, 5 и 6), после чего кликните по одному из них также правой клавишей мыши и нажмите Paste Layer Style.
23 Шаг
Вернитесь обратно на слой “1” и нажмите Ctrl + J, чтобы продублировать его. Затем выполните двойной клик по копии и примените к ней стиль Gradient Overlay с настройками, приведенными на изображении ниже. Установите значение Fill этого слоя в 0%.
24 Шаг
Выполните двойной щелчок по слою “3”, отмените стиль Color Overlay и задайте ему Gradient Overlay с параметрами, как показано ниже на рисунке.
25 Шаг
Перейдите на слой “2”. Нажмите Ctrl + J для создания его дубля. Затем кликните по только что созданной копии правой клавишей мыши и выберите пункт Clear Layer Style. Затем вызовите меню настройки стилей для слоя “2 copy” и примените к нему Gradient Overlay с параметрами, приведенными ниже. Не забывайте о том, что вы можете вручную позиционировать градиент.
26 Шаг
Перейдите на слой “4” и нажмите Ctrl + J для создания его дубля. Очистите его стили, кликнув правой клавишей мыши по копии и выбрав пункт Clear Layer Style. Далее выполните двойной щелчок по слою “4 copy” и примените к нему стиль Gradient Overlay с настройками, приведенными ниже. Также учтите, что градиент можно позиционировать вручную.
27 Шаг
Перейдите на слой “5” и дублируйте его нажатием Ctrl + J. Далее удалите стили копии, кликнув по слою правой клавишей мыши и выбрав пункт Clear Layer Style. Выполните двойной щелчок по слою “5 copy” и примените к нему стиль Gradient Overlay с параметрами, как на рисунке. Не забудьте вручную поправить положение градиента.
28 Шаг
Перейдите на слой “5 copy” и нажмите Ctrl + J для создания его дубля. Далее очистите стили для его копии “5 copy 2”, выполнив по нему клик правой кнопкой мыши и выбрав пункт Clear Layer Style. Затем вызовите окно стилей для этого слоя и примените к нему стиль Gradient Overlay c параметрами, указанными ниже.
29 Шаг
Под группой “base” создайте еще одну и назовите ее “HEAD”. Внутри нее создайте новую группу с именем “Tube”. При помощи Pen Tool (P) в этой группе нарисуйте фигуру трубки, как показано ниже и назовите ее также “tube”. К слою с фигурой примените Gradient Overlay с настройками, показанными на иллюстрации.
30 Шаг
Выберите слой “tube”. Дублируйте его нажатием Ctrl + J. Кликните правой клавишей мышки по копии слоя и очистите ее стили выбором пункта Clear Layer Style. Вызовите окно редактирование стилей для слоя “tube copy” и примените к нему Gradient Overlay с параметрами, указанными ниже. Не забывайте о том, что градиент можно позиционировать вручную.
31 Шаг
Внутри группы “Tube” создайте еще одну и назовите ее “TOP”. Поместите ее под слоем “Tube”. При помощи Pen Tool (P) создайте фигуру, как показано на рисунке ниже. Смените ее цвет на #8C8C8C и назовите слой “topTube”.
32 Шаг
Теперь под слоем “topTube” создайте еще одну фигуру с названием “topTube2”. Кликните по ней два раза, чтобы вызвать меню настройки стилей и добавьте стиль Drop Shadow, настроив его в соответствии с приведенной ниже иллюстрацией.
Кликните по ней два раза, чтобы вызвать меню настройки стилей и добавьте стиль Drop Shadow, настроив его в соответствии с приведенной ниже иллюстрацией.
33 Шаг
Кликните по стилю Drop Shadow слоя “topTube2” правой кнопкой мыши и создайте из него слой, выбрав пункт Create Layer. В результате получим отдельный слой с названием “topTube2’s Drop Shadow”. Перейдите на этот слой и добавьте к нему маску, кликнув по соответствующей кнопке Add Layer Mask в нижней части палитры Layers. Находясь в режиме маски, нажмите G для переключения на инструмент Gradient Tool и протяните диагональный градиент от белого к черному, чтобы спрятать нижнюю часть слоя “topTube2’s Drop Shadow”. Подробности вы можете, как всегда, видеть на иллюстрации.
34 Шаг
Выполните двойной щелчок по слою “topTube2” и примените к нему стиль Gradient Overlay с параметрами, приведенными на рисунке ниже.
35 Шаг
Вернемся обратно в Illustrator. При помощи Pen Tool создайте фигуру, как показано на рисунке ниже. Будьте внимательны и используйте именно такое количество узловых точек, как у меня на картинке.
Будьте внимательны и используйте именно такое количество узловых точек, как у меня на картинке.
36 Шаг
Здесь нам нужно создать 16 полосок, расположенных так, как показано ниже. Это можно сделать при помощи Rectangle Tool (M). Далее их нужно выделить и перетащить на палитру Symbols, чтобы преобразовать этот набор объектов в символ.
37 Шаг
Теперь выберите фигуру, которую вы создавали на 35 шаге и смените ее цвет на белый. Затем вам следует выполнить команду Effect > 3D > Revolve и в окне More Options применить настройки, приведенные на иллюстрации. В окне настроек этого эффекта кликните по кнопке Map Art, выберите поверхность под номером 4 и поместите на нее символ из 16 полосок, созданный вами ранее. Подвиньте и измените размеры символа нужным вам образом. Нажмите Ok и также подтвердите завершение изменений нажатием Ok в окне 3d Revolve Options.
38 Шаг
Теперь выделите получившийся у вас путем вращения объект, скопируйте его (Ctrl + C) и вставьте в Photoshop (Ctrl + V) как Smart Object. Поместите его в группу “HEAD” под группой “Tube”.
Поместите его в группу “HEAD” под группой “Tube”.
39 Шаг
Теперь приступим к созданию соединительных винтов для нашей лампы. Над группой “PIECES” создайте новую группу с названием “JOINTS”. В этой группе создайте еще две группы с именами “Joints” и “Metal Joints”. При помощи Ellipse Tool (U) создайте теперь маленькие кружки для этих соединений, как показано на рисунке ниже. Зеленые кружки помещайте в группу “Joints”, а красные — в группу “Metal Joints”.
40 Шаг
Выполните двойной щелчок по одному из красных кружков и в появившемся окне настройки стилей задайте ему стили Drop Shadow, Bevel and Emboss и Color Overlay. Настройки копируйте с приведенного ниже рисунка. Нажмите Ok, а затем щелкните по этому слою правой кнопкой мыши и скопируйте эти стили, выбрав пункт Copy Layer Style. Затем примените этот набор стилей ко всем остальным красным кружкам, кликая по ним правой клавишей мыши и выбирая Paste Layer Style.
41 Шаг
Затем вызовите окно задания стилей для одного из зеленых кружков и примените к нему Drop Shadow, Inner Shadow, Outer Glow, Bevel and Emboss и Color Overlay. Перенесите параметры стилей с приведенного ниже рисунка. Теперь точно также, как на предыдущем шаге, скопируйте стили, примененные к этому слою и примените их ко всем остальным зеленым кружкам заклепок вашей настольной лампы.
Перенесите параметры стилей с приведенного ниже рисунка. Теперь точно также, как на предыдущем шаге, скопируйте стили, примененные к этому слою и примените их ко всем остальным зеленым кружкам заклепок вашей настольной лампы.
42 Шаг
Выберите группу “PIECES” и перетащите ее на кнопку создания нового слоя Create New Layer в нижней части палитры Layers. Так вы дублировали эту группу. Поместите дубль сразу под группой “HEAD”, затем откройте ее и удалите из ее содержимого две группы с названиями “2” и “5”.
43 Шаг
Перейдите на группу “PIECES copy” и нажмите Ctrl + E для того, чтобы слить ее содержимое в один слой. Нажмите Ctrl + T для ее трансформации. Потяните верхнюю рукоятку чуть вниз до тех пор, пока высота слоя не станет равной 97%. Нажмите Enter для подтверждения изменения размеров.
44 Шаг
Находясь с выделенной группой “PIECES copy”, выполните Image > Adjustments > Hue / Saturation. Введите значение Lightness равным -40 и нажмите кнопку Ok.
45 Шаг
Выберите все слои, начиная группой “JOINTS” и заканчивая “PIECES copy” и нажмите Ctrl + G для вынесения их в отдельную группу. Переименуйте группу в “Lamp”. Теперь перетяните группу “Lamp” на кнопку создания нового слоя Create New Layer в нижней части палитры Layers для ее дублирования. Затем слейте получившийся в результате дубль группы в один слой, нажав Ctrl + E.
46 Шаг
Спрячьте слой “Lamp copy”, щелкнув по соответствующей пиктограмме с глазом напротив иконки со слоем в палитре Layers. Теперь загрузите выделение по этому слою, кликнув по нему с зажатой клавишей Ctrl. Затем создайте новый корректирующий слой Hue/Saturation, кликнув по кнопке Create New Fill or Adjustment Layer в нижней части палитры Layers и выбрав соответствующий тип слоя — Hue/Saturation. Настройки для слоя показаны на рисунке ниже.
47 Шаг
Еще раз выполните Ctrl + клик по иконке слоя “Lamp Copy”, чтобы снова получить выделение по лампе. Теперь создайте еще один корректирующий слой (Create New Fill or Adjustment Layer в нижней части палитры Layers) но на этот раз типа Levels. Слою задайте следующие параметры:
Слою задайте следующие параметры:
48 Шаг
Перейдите на слой “Lamp copy” и создайте для него еще один корректирующий слой (Create New Fill or Adjustment Layer в нижней части палитры Layers) типа Hue/Saturation. Введите значения, приведенные на иллюстрации. После этого нажмите Ctrl + I для инвертирования маски слоя в черный цвет. Переключитесь на Brush Tool (B) и кистью белого цвета выполните несколько мазков в районе низа подставки настольной лампы для того, чтобы немного затемнить эту ее часть. Не страшно, если вы выходите кисточкой за контуры подставки — мы это сейчас уберем.
49 Шаг
Выполните Ctrl + клик по иконке слоя “Lamp copy”, чтобы в очередной раз получить выделение по лампе. Затем инвертируйте выделение, нажав Ctrl + Shift + I. Убедитесь в том, что вашим фоновым цветом является черный. Нажмите Delete, чтобы удалить те участки затемнения корректирующим слоем, которые выходят за рамки подставки лампы. После этого выделите все три данных корректирующих слоя и нажмите Ctrl + G для вынесения их в отдельную группу, которую переименуйте затем в “Adjustments”.
50 Шаг
Если на вашей рабочей области отсутствует палитра Paths — сейчас самое время ее открыть (Window > Paths). Нажмите кнопку Create a New Path в нижней части палитры и переключитесь на Pen Tool (P). При помощи этого инструмента очертите область, которая должна испускать свет. Используйте приведенную ниже картинку в качестве образца для рисования. Далее выполните Ctrl + клик по иконке с этим путем на палитре Paths для загрузки выделения по нему.
51 Шаг
Получив выделенную область, отправляйтесь на палитру Layers и кликните по кнопке создания нового корректирующего слоя Create New Fill or Adjustment Layer в нижней части палитры, после чего выберите тип слоя — Hue/Saturation. Задайте настройки в соответствии с приведенным ниже рисунком.
52 Шаг
Перейдем к созданию пружины. Откройте Illustrator и выберите инструмент Ellipse Tool (L). Затем при помощи этого инструмента нарисуйте два кружка и выделите один из них. Примените к нему эффект Effect > 3D > Revolve с настройками, заданными ниже на рисунке. Затем выделите другой круг и также примените к нему этот эффект. Составьте два полученных объекта вместе, чтобы получилась одна цельная фигура. Посмотрите, как это должно быть на практике:
Затем выделите другой круг и также примените к нему этот эффект. Составьте два полученных объекта вместе, чтобы получилась одна цельная фигура. Посмотрите, как это должно быть на практике:
53 Шаг
Выделите оба кружка и нажмите Ctrl + G для их группировки. Теперь создайте множество дублей этой группы, нажимая Alt и перетаскивая группу мышкой на следующее новое место — до тех пор, пока вы не получите полноценную пружину. Затем выделите ее и скопируйте в буфер обмена (Ctrl + C).
54 Шаг
Вернитесь обратно в Photoshop и вставьте пружину (Ctrl + V) как Smart Object. Переименуйте его в “SPRING”.
55 Шаг
Выполните по пружине клик правой клавишей мыши и выберите пункт “Rasterize” в выпавшем меню. Затем вызовите Image > Adjustments > Levels. В появившемся окне нажмите кнопку Auto — металлический оттенок вашей пружины станет более выраженным.
56 Шаг
При помощи инструмента Polygonal Lasso Tool выберите часть пружины, которую вы хотите оставить видимой и добавьте к слою маску, кликнув по кнопке Add Layer Mask в нижней части палитры Layers.
57 Шаг
Нажмите Ctrl + J для дублирования слоя с пружиной. Далее кликните по копии правой кнопкой мыши и удалите маску, выбрав пункт Delete Layer Mask. Затем нажмите Ctrl + T, чтобы перевернуть и перенести слой на другое место. Теперь снова выберите часть пружины, которую вы хотите оставить видимой при помощи Polygonal Lasso Tool и затем добавьте к слою маску, кликнув по соответствующей кнопке на палитре Layers.
58 Шаг
Что ж, нам осталось создать световое пятно, отраженное от поверхности, на которой стоит лампа. Выберите группу “Background > Floor > Shadow” и перетащите ее на кнопку создания нового слоя для дублирования. Затем нажмите Ctrl + E для того, чтобы слить все содержимое дубля в один слой. Теперь добавьте к слою маску, нажав кнопку Add Layer Mask в нижней части палитры Layers и затем нажмите Ctrl + I для инвертирования маски слоя. Теперь вам осталось сменить режим наложения слоя на Linear Dodge (Add), задать ему Fill порядка 60% и открыть нужный вам участок света, проводя белой кистью (Brush Tool, B) по черной маске.
Все! Только что вы совершили последний штрих и можете наслаждаться своим творением. Смотрим:
alt=В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».
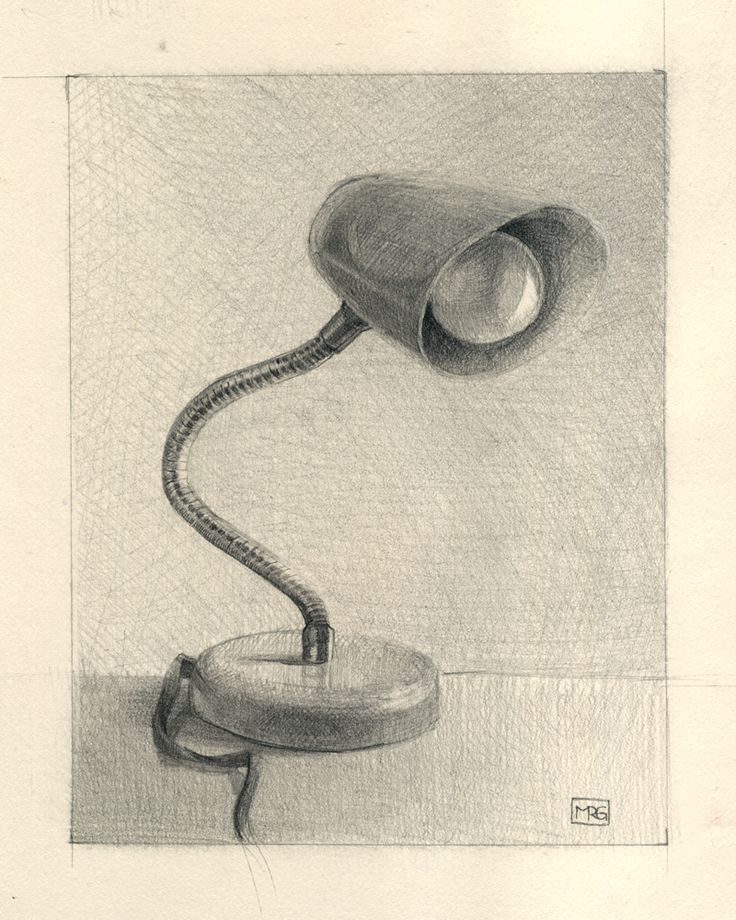
Рисование с натуры предмета комбинированной формы (настольная лампа) | План-конспект урока по изобразительному искусству (ИЗО, 7 класс):
Тема урока: Рисование с натуры предмета комбинированной формы (настольная лампа)
Цель: формировать навык рисования с натуры предмета комбинированной формы.
Задачи: — совершенствовать умение соблюдать правила и последовательность изображения предмета комбинированной формы;
— развитие и коррекция зрительного внимания и памяти, речи, пространственных ориентиров, мелкой моторики;
— воспитывать положительную мотивацию к изучению предмета.
Оборудование: альбом, простой карандаш, цветные карандаши, наглядность.
Ход урока
1. Орг. момент.
Орг. момент.
— Добрый день, ребята.
-Посмотрите друг на друга, улыбнитесь, передайте частичку хорошего настроения, и я вам передаю частичку своего тепла и желаю плодотворной работы на уроке.
2. Повторение пройденного материала.
а) Работа по вопросам
-Что рисовали на прошлом уроке? (Ответы детей. Посуда.)
-Какие бывают сервизы?
-Что значит рисовать с натуры?
-Правильно Натура в изобразительном искусстве, объекты действительности (человек, предметы, ландшафт и т. п.), которые художник непосредственно наблюдает при их изображении.
б) Тактильная игра «Узнай фигуру»
В коробке лежит квадрад, овал, прямоугольник, четырехугольник, линейка, ластик, карандаш. Ребенок на ощупь узнает, что за предметы находятся в коробке.
-Молодца
2. Изучение нового материала
1) Слова рассыпались и перемешались нужно собрать словосочетание.
НFRА12СN58ТUОYЛ1ЬН294АVVZЯ65Л77МLLПRRRА.
-Какое слово получилось? (Настольная лампа)
-Правильно, тема нашего урока «Рисование с натуры предмета комбинированной формы (настольная лампа).
Показ настольной лампы.
-Ребята, для чего нужны настольные лампы? (Ответы детей)
— Кто знает, где появились первые настольные светильники?
— Первые настольные светильники придумали еще древние греки и римляне. Это были масляные лампы, представлявшие собой плошки с маслом, в которые был опущен фитиль.
Привычные нашему взору настольные лампы появились в 19 в. и поначалу тоже работали на масле. С появлением новых технологий появились керосиновые лампы. В России вплоть до революции 1977года пользовались масляными светильниками.
Перелом в истории настольной лампы произошел в 1879 году с момента изобретения лампы накаливанияизобрел лампу накаливания? (Томас Эдисон)
— Самая высокая в мире настольная лампа высотой 6 метров находится в Швейцарии. Она еще и разговаривает.
-Настольные лампы – бывают разных форм, размеров, дизайнерских решений, но всех их объединяет одно – приносить пользу людям.
— Какую пользу?
— Может приносить вред? (ставить слева)
-Сегодня будем рисовать именно этот предмет. Наша задача научиться рисовать с натуры предмет комбинированной формы, настольную лампу.
Наша задача научиться рисовать с натуры предмет комбинированной формы, настольную лампу.
А это значит рисование предмета, который видишь перед собой, со всеми его особенностями.
— Какие геометрические фигуры напоминает настольная лампа на рисунке? (ответы детей)
2. Сейчас сделаем упражнения для развития мелкой моторики
Упражнения для расслабления рук (плавные поочередные потряхивания руки от плеча). Массаж (поглаживающие и разминающие движения по каждому пальцу от кончика к основанию) и пассивные упражнения для пальцев рук (поочередное сгибание пальцев с помощью другой руки).
Под музыку делаем гимнастику для глаз. Молодцы, отдохнули, подготовились к работе
3. Указание к работе.
— Рисовать настольную лампу несложно, если выполнять правила и последовательность работы.
— Лист располагаем вертикально.
— Рисуем сначала простым карандашом тонкими линиями.
— Нарисуем вертикальную линию. Определим высоту и ширину.
Наверху небольшой овал в плоскости и внизу овал большего размера.
Делаем трапецивидный абажур.
Добавляем элементы, подставку.
3. Закрепление материала.
— В какой последовательности будите выполнять рисунок?
— Как должен располагаться альбомный лист.
4. Практическая работа.
Следить за работой, помогать слабым.
5. Рефлексия
На уроке я узнал … .
На уроке мне было …
6. Итог урока.
Выставление оценок
Как нарисовать лампу шаг за шагом
от easylinedrawing
В этом уроке показано, как нарисовать настольную лампу с абажуром за шесть шагов. Он содержит простые иллюстрированные примеры и быстрые инструкции.
Рисунок лампы шаг за шагомВы можете увидеть предварительный просмотр шагов рисования в приведенном выше примере. Лампа в этом случае имеет довольно стандартный вид с деталями, которые, как правило, имеют настольные лампы.
Начните урок карандашом и нарисуйте легкие линии, которые легко стереть, если вам нужно внести исправления. Позже вы можете затемнить их черной ручкой или маркером.
Шаг 1. Нарисуйте абажур
Рисунок абажураНачните с рисования абажура. Его форма должна быть похожа на перевернутое ведро с более широким дном и более узким верхом. Вы можете нарисовать верхнюю часть с небольшой кривой и сделать нижнюю часть плоской.
Шаг 2. Нарисуйте трубу
Чертеж трубы лампыСпустившись из абажура, нарисуйте трубу парой коротких прямых линий.
Шаг 3. Нарисуйте колонну
Чертеж фонарной колонныНарисуйте верхнюю часть колонны в виде маленького прямоугольника с закругленными углами и нарисуйте секцию, которая следует за ней, с парой длинных кривых по бокам и маленькой внизу. . Также сделайте его шире к верху и уже к низу.
Шаг 4. Нарисуйте основание
Чертеж основания лампыВ этом случае основание лампы будет круглой формы, но если смотреть под этим углом, оно будет выглядеть как овал, поэтому вам нужно нарисовать его, как показано в примере.
Шаг 5. Нарисуйте выключатель и завершите рисование линии
Рисунок линии лампы Свисая с абажура, нарисуйте веревку с маленьким шариком на конце. Это будет кнопка включения/выключения.
Это будет кнопка включения/выключения.
После того, как вы закончите со строкой, подтвердите, что вы довольны тем, как ваш рисунок выглядит на данный момент. Если это так, вы можете продолжить и обвести линии черной ручкой или маркером. Если у вас его нет, просто затемните их карандашом.
Шаг 6 – Раскрашивание лампы
Рисунок лампыДля получения более светлых цветов, которые используются в примере, хорошим вариантом могут быть краски или цветные карандаши.
В этом случае абажур будет светло-желтым/оранжевым (что очень часто встречается у них). Стойка, верхняя часть колонны, маленький шарик и основание будут серыми (чтобы показать, что они металлические), а основная часть колонны будет коричневой.
Вы также можете сделать серый цвет на верхней стороне основания немного светлее, чем остальная часть, так как свет от лампы обычно падает на него.
Заключение
Настольные лампы бывают разных видов. Как упоминалось в начале, в этом уроке показано, как нарисовать довольно стандартную лампу с частями, которые обычно имеют эти типы ламп. Надеюсь, предоставленные советы и примеры были вам полезны.
Надеюсь, предоставленные советы и примеры были вам полезны.
Другие подобные уроки см. также в следующем:
- Как нарисовать лампочку шаг за шагом
- Как нарисовать солнце разными способами
- Как нарисовать огонь шаг за шагом
Учебники по рисованию
Как нарисовать лампу
Узнайте, как нарисовать великолепно выглядящую лампу с помощью простых пошаговых инструкций по рисованию и видеоурока. Теперь вы можете легко создать красивый рисунок лампы.
Полный чертеж лампыПерейти к пошаговым инструкциям.
«Даже одна лампа рассеивает самую глубокую тьму.»
— Махатма Ганди
Лампы различных стилей использовались для внутреннего освещения на протяжении всей истории. Самые ранние лампы состояли из сосуда с горючим материалом, таким как масло, и фитиля, который его впитывал. Фитиль зажигался и медленно сжигал топливо, испуская свет.
Электрические лампы, также называемые осветительными приборами, светильниками или осветительными приборами, были изобретены примерно в 1870 году. Поскольку в следующем столетии электричество стало доступно почти каждому, электрические лампы стали стандартом в домах по всему миру.
Поскольку в следующем столетии электричество стало доступно почти каждому, электрические лампы стали стандартом в домах по всему миру.
Прокрутите вниз, чтобы загрузить PDF-файл этого руководства.
Лампы часто используются в качестве фона в искусстве и анимации, создавая обстановку дома или офиса. Иногда они персонифицируются как самостоятельные персонажи. Примеры включают Лэмпи и Плагси из анимационного фильма 9.0060 Храбрый маленький тостер.
Однако некоторые лампы сами по себе считаются произведениями искусства. Сюда входят стеклянные лампы в стиле Тиффани 1800-х и 1900-х годов. Некоторые из них можно увидеть в музеях, таких как Метрополитен-музей в Нью-Йорке, США.
Хотите нарисовать мультяшную лампу? Этот простой пошаговый учебник по рисованию мультяшных объектов здесь, чтобы показать вам, как это сделать. Все, что вам понадобится, это ручка, карандаш или маркер и лист бумаги.
Если вам понравился этот урок, см. Также следующие руководства по рисованию: Фонарь, Свеча и Лампочка.
Пошаговые инструкции по рисованию лампы
Как нарисовать красивую лампу для детей, начинающих и взрослых. Шаг 1
1. Начните с рисования узкого горизонтального овала. Это сформирует верхнее отверстие абажура.
Easy Lamp Drawing – Шаг 2
2. Проведите изогнутую линию вниз от одной стороны овала, очерчивая сторону абажура.
Easy Lamp Drawing — Шаг 3
3. Нарисуйте изогнутую линию, спускающуюся с противоположной стороны овала, создавая зеркальное отражение.
Easy Lamp Drawing — Шаг 4
4. Соедините изогнутые линии длинной изогнутой линией, полностью охватывающей абажур.
Easy Lamp Drawing – Step 5
5. Нарисуйте вертикальные изогнутые линии на абажуре. На это указывает плиссированный материал множества оттенков.
Простое рисование лампы. Шаг 6
6. Наметьте основание лампы. Под тенью нарисуйте две изогнутые линии. Затем нарисуйте прямые линии, которые расходятся под противоположными диагональными углами. Нарисуйте более короткие линии под ними под углом к центру. Затем соедините их длинной изогнутой линией.
Нарисуйте более короткие линии под ними под углом к центру. Затем соедините их длинной изогнутой линией.
Простое рисование лампы. Шаг 7
7. С помощью прямых линий украсьте основание лампы зигзагообразным узором.
Добавьте больше деталей к изображению с лампой. Шаг 8
8. Нарисуйте второй зигзагообразный узор под первым.
Завершите контур чертежа лампы – Шаг 9
9. Протяните прямую линию с одной стороны абажура. Используйте прямые и изогнутые линии, чтобы заключить четырехстороннюю форму внизу. Это тяговый переключатель, используемый для включения и выключения лампы.
Раскрась свой рисунок лампы
Эта лампа очень классная. Какого цвета он должен быть? Раскрасьте его, чтобы он соответствовал вашей любимой комнате.
Затем добавьте в сцену больше мультяшных объектов. Вы найдете диваны, столы и стулья, а также множество предметов декора. Можно даже накрыть стол к ужину или чаю.
Простое, пошаговое руководство по рисованию лампыНажмите ЗДЕСЬ, чтобы сохранить урок в Pinterest!
Учебное пособие по рисованию лампы — простые и увлекательные страницы для печати
УСТРАНЕНИЕ НЕИСПРАВНОСТЕЙ ДЛЯ УЧАСТНИКОВ
Все еще видите рекламу или не можете загрузить PDF-файл?
Во-первых, убедитесь, что вы вошли в систему.