Симметрия и асимметрия рисунки: 404 Страница не найдена
Открытый урок по теме «Симметрия — асимметрия»
Цели:
- дать сведения о симметрии-асимметрии, статике и динамике;
- содействовать развитию художественного вкуса, чувство композиции, наблюдательности, верной передачи особенностей натуры;
- активизировать творческое воображение;
- развивать графические умения и навыки в изображении предметов сложной формы, от общего к деталям;
- помогать определению пропорции, формы предмета, его положения в пространстве;
- закрепить знания о композиции, равновесии в композиции;
- формировать умения выражать в рисунке свои зрительные представления;
- воспитать интерес любовь к искусству.
Оборудование:
- альбом,
- карандаш,
- ластик,
- кисти,
- акварель,
- баночка под воду,
- ветошь для кистей.

Зрительный ряд:
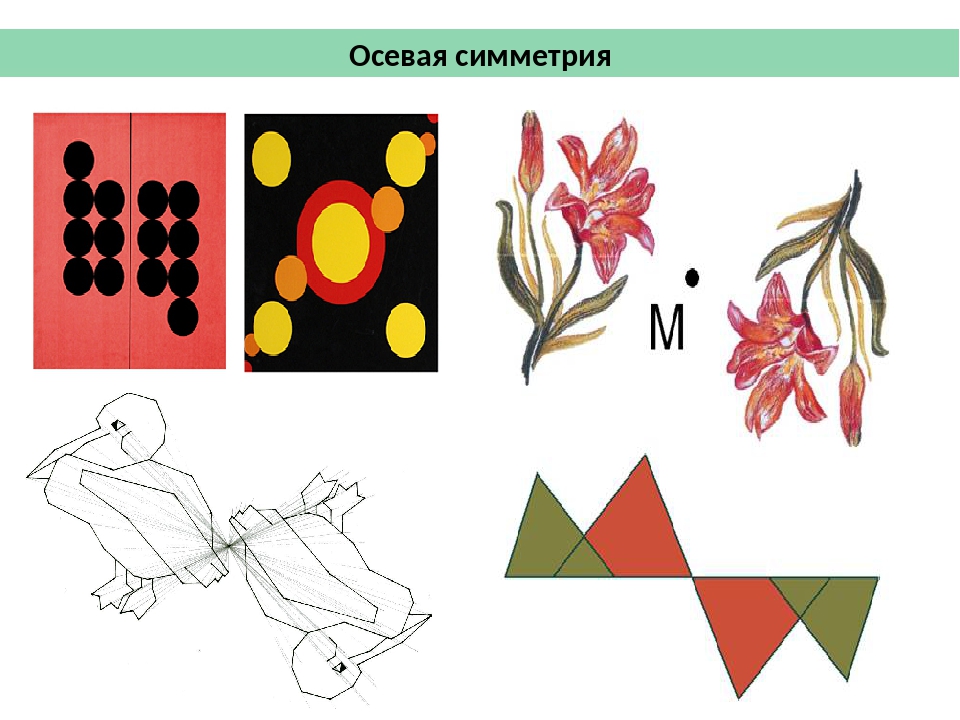
Репродукции картин: Леонардо да Винчи “Мадонна в гроте” <Рисунок0>, “Тайная вечеря” <Рисунок1>, Виктор Васнецов “Богатыри” <Рисунок2>, Рафаэль “Сикстинская мадонна” <Рисунок3>, Н. Пуссен “Аркадские пастухи” <Рисунок18>, западный фронтон храма Зевса в Олимпии многофигурная композиция “Борьба лапифов с кентаврами в присутствии бога Апполона” <Рисунок4>, <Рисунок04>, росписи ваз <Рисунок9>, <Рисунок10>, <Рисунок11>, <Рисунок12>.
Рисунки: бабочка <Рисунок5>, олень с ветвистыми рогами <Рисунок6>, лебеди <Рисунок7>, аллея осеннего парка <Рисунок8>, снежинки <Рисунок13>, фигура человека.
Ход урока1. Организационный момент
2. Основная часть урока
Беседа о “симметрии-асимметрии”
— Бабочка расправила крылья – и перед нами
разноцветный орнамент из линий и пятен, могучие
рога оленя, разветвляются в стороны, подобны
скульптурной композиции, а какое сказочное
зрелище – лебеди, отражающиеся в воде, аллея
осеннего парка с уходящими вдаль деревьями.
<Рисунок 5>
<Рисунок 6>
<Рисунок 7>
<Рисунок 07>
<Рисунок 8>
<Рисунок 08>
Повсюду можно наблюдать картины, в которых есть одинаковые по форме, тону и цвету, левые и правые стороны, где равновесие наиболее выражено, или, как мы привыкли говорить, стороны симметричны.
— Принцип симметрии может сохраняться и при
незначительных отклонениях одной из сторон
композиции от центральной оси или при добавлении
с любой стороны нескольких деталей /линий, пятен/,
изменении насыщенности элементов картины. В
природе случаи идеальной геометрической
симметрии практически единичны, что нельзя
сказать о творениях человеческих рук:
произведениях искусства, архитектуре, технике,
предметах быта, так называемой второй природе.
— Законам симметрии пользовались еще архитекторы и скульпторы Древней Греции. Ярким выражением его может служить западный фронтон храма Зевса в Олимпии, на котором многофигурная композиция “Борьба лапифов с кентаврами в присутствии бога Аполлона ”, росписи ваз, фресок.
<Рисунок 04>
<Рисунок 4>
<Рисунок 9>
<Рисунок 10>
<Рисунок 11>
<Рисунок 12>
— Скажите, что такое композиция?
— Композиция /от лат./ — составление, соединение, различных частей в единое целое с какой-либо идеей.
— Симметрично построенная композиция
встречается во многих произведениях, назовем
наиболее известные: “Тайная вечеря”, “Мадонна в
гроте” Леонардо да Винчи, “Сикстинская
мадонна” Рафаэль, в русском искусстве –
“Богатыри” Виктора Васнецова.
<Рисунок 0>
<Рисунок 1>
<Рисунок 3>
<Рисунок 2>
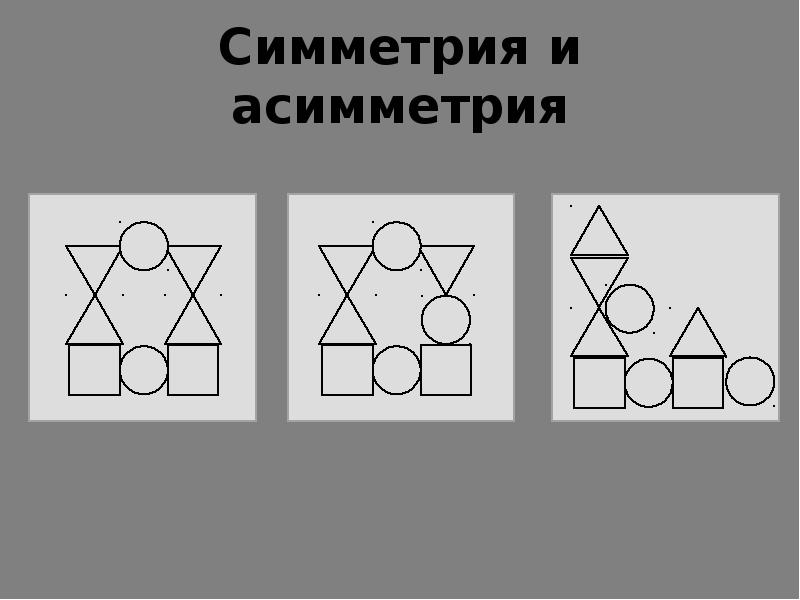
Если симметричная композиция создает впечатление покоя, тишины, торжественности, передает чувство уравновешенности, то асимметричной композиции ближе ощущение движения, беспокойства. В такой композиции составляющие части относительно центральной оси неодинаковые.
— В симметричной композиции люди или предметы расположены почти зеркально по отношению к центральной оси картины. <Рисунок 7>
Симметрия в искусстве усвоена на реальной действительности изобилующей симметрично устроенными формами, например, симметрично устроены фигуры человека, бабочки, снежинки и т.д.
<Рисунок 5>
<Рисунок 13>
<Рисунок 013>
— В асимметричной композиции расположение
объектов может быть самым разнообразным в
зависимости от сюжета и замысла произведения,
левая и правая половины неуравновешенны.
Используя закон симметрии, попробуем передать в эскизах состояние покоя, устойчивости форм одной или несколько фигур.
— Но главная задача – сохранить равновесие путем подбора и расположения элементов в пространстве картины и в определениях пропорциях по форме, тону, цвету.
— При составлении соблюдайте одно условие: элементы композиции расположить ровно, без особого отклонения от вертикали либо горизонтали.
Тогда получим работу, в которой, кроме симметрии, выражено состояние статики.
Симметричные композиции – статичные /устойчивые/, левая и правая половина уравновешены.
<Рисунок 2>
<Рисунок 18>
— Теперь незаметно подошли к другому закону – статике.
— Статика – это покой, устойчивость.
— Статику можно встретить в произведениях
искусства в таких как пейзаж, портрет, натюрморт.
— Если формы, линий устремлены в одном направлении, то зрительно создается как бы “движение” нарисованной фигуры.
— Ощущение движения /динамику/ можно усилить резкой сменой направления форм, линий, пятен – от горизонтальных, вертикальных к диагональным и даже спиральным.
Динамика встречается в произведениях изобразительного искусства в пейзаже, анималистическом жанре.
<Рисунок 15>
<Рисунок 16>
— Динамика – это движение.
— Как правило, статика и динамика неразрывно взаимосвязаны, дополняют, или усиливают друг друга, в результате работа в целом выигрывает.
<Рисунок 17>
<Рисунок 19>
— Завершая урок, выполним ряд несложных заданий,
в которых по средством статики и динамики
выразим различные состояния в мире природы и
жизни человека.
Композиции можно взять из двух – пяти фигур, на сюжеты, подсказанные натурой, и условно выраженных силуэтом насекомых, птиц, животных с добавлением трав, цветов.
1. Не срисовывать с вещей, созданных художниками.
2. Полагать на свой неповторимый эмоциональный опыт и фантазию.
Итог: Коллективный анализ работ отмечаются разнообразие и выразительность сюжетов, рассказывают, правильно ли составили композицию.
Отвечают на вопросы:
- Что такое статика и динамика?
- С какими произведениями искусства познакомились?
- В каких произведениях искусства можно встретить статику, а в каких динамику?
Домашнее задание: выполнить композицию, соблюдая симметрию и асимметрию сказку “О царе Салтане”, “Три девицы под окном”. Одно условие не срисовывать.
ОСНОВЫ КОМПОЗИЦИИ: Равновесие (симметрия и асимметрия)
04 Мая 2016
Из первой части статьи мы знаем что такое равновесие в фотографии и что оно является одним из наиболее важных элементов композиции. Размеры, характер и расположение в пространстве элементов композиции должны быть подчинены зрительному равновесию. Но вот как сбалансировать изображение, какие есть способы — рассмотрим в этой статье.
Размеры, характер и расположение в пространстве элементов композиции должны быть подчинены зрительному равновесию. Но вот как сбалансировать изображение, какие есть способы — рассмотрим в этой статье.
СИММЕТРИЯ
Симметрия — это наиболее очевидный и простой способ достичь композиционного равновесия. Симметрия прослеживается во всем: в природе, в строении человеческого тела, в предметах повседневной жизни.
Не все уравновешенные или сбалансированные фотографии симметричны – все симметричные композиции по умолчанию находятся в равновесии.
Фото: Robert Biondo
Симметричное равновесие на фотографии достигается тогда, когда объекты с одинаковым визуальным весом будут размещены равноудалённо от центра изображения. Но, создавая такую композицию, необходимо учитывать, что нарушить равновесие может даже небольшой элемент, присутствующий на одной из частей композиции, но отсутствующий на другой.
Фото: Bramham
В фотографии наиболее часто используются три вида симметрии:
- Зеркальная (двусторонняя). Как уже понятно из названия, в основе лежит равенство двух частей композиции, которые расположены по разные стороны центральной оси снимка и являются практически зеркальными отражениями друг друга. Ориентация оси может быть как вертикальная, так и горизонтальная. Симметрию называют чистой, если две половины композиции отражают друг друга абсолютно точно. Но в природе такое встречается достаточно редко, ведь ни для кого не секрет, что даже человеческое тело не полностью симметрично. В большинстве случаев мы имеем дело с неполной симметрией — когда отражения не полностью идентичны и имеют незначительные отличия.

Фото: Hesham Alhumaid
Фото: Stefan Krebs
Фото: Bildwerker Freidburg
Фото: Davor Plesa
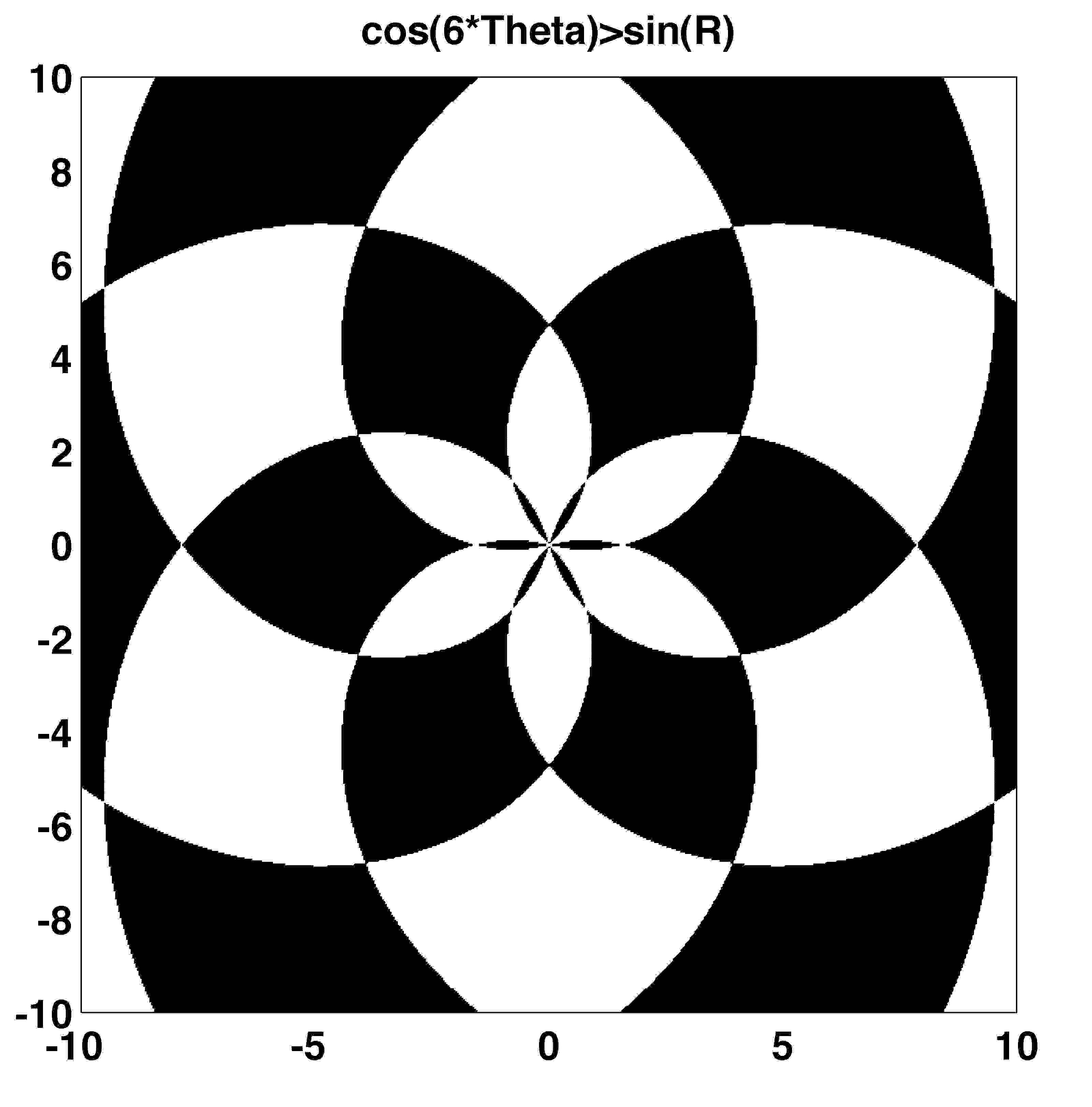
- Радиальная (лучевая или круговая). В её основе лежит равное удаление всех элементов композиции относительно центральной точки (или общего центра). Количество объектов, как и угол их расположения относительно центра, могут быть различны. Главное понимать, что пока есть некий общий центр — симметрия сохраняется.
Фото: Victor Mozqueda
Фото: Markus Studtmann
- Трансляционная (кристаллографическая). Это вид симметрии, в которой элементы композиции повторяются через определенные промежутки. Как пример — колонны или окна здания. В трансляционной симметрии ключевую роль играет совпадение направления элементов. С помощи такой симметрии можно создать ритм, движение, показать скорость или очень динамичное действие.

Фото: Hans Wolfgang Hawerkamp
Фото: Massimo Cuomo
АСИММЕТРИЯ
Асимметрия — это отсутствие или нарушение симметрии. Но это вовсе не значит, что асимметрия – это отсутствие равновесия композиции.
Асимметричное равновесие достигается тогда, когда элементы композиции, находящиеся по разные стороны от центра, имеют одинаковую визуальную массу. Достичь равновесия при помощи асимметрии сложнее, чем в симметричной композиции, так как между композиционными элементами более сложные пространственные отношения. Асимметричное равновесие более динамичное и интересное для привлечения внимания, чем симметричное.
Фото: Josef Sieberer
Фото: Uros Podlogar
Фото: Ute Scherhag
С его помощью можно дать ощущение движения, жизни и энергии. И если симметричная композиция воспринимается «как есть» — легко и сразу, то асимметричную нужно «читать» постепенно. Асимметричное равновесие сложнее построить, но у него есть огромное преимущество — оно оставляет нам большой простор для творчества.
Асимметричное равновесие сложнее построить, но у него есть огромное преимущество — оно оставляет нам большой простор для творчества.
Применяя знания на практике, вы можете совмещать симметрию с асимметрией и добиваться прекрасных результатов и привлекать больше внимания. Вот несколько примеров:
- композиция приближается к абсолютной или чистой симметрии:
Фото: Stefan Neuweger
Фото: C.S. Tjandra
Фото: Karthi KN Raveendiran
- симметричное равновесие асимметричных форм:
Фото: Jozef Kiss
Фото: Christian Muller
Фото: Ute Scherhag
Фото: Suzy Mead
- асимметричная в целом композиция состоит из симметричных частей:
Фото: Ali Ayer
Фото: Jacqueline Hammer
Фото: Jacqueline Hammer
Фото: Plosz Zoltan
- композиция может быть и в целом, и в деталях полностью асимметрична:
Фото: E. Amer
Amer
Фото: Piet Haaksma
Фото: Vedran Vidak
Фото: Knut Borge Strom
Сталкивая симметрию с асимметрией, необходимо помнить, что:
- визуальная масса симметричной фигуры будет больше, чем масса асимметричной фигуры подобного размера и формы;
- симметрия создаёт баланс сама по себе и, как правило, считается красивой и гармоничной. Но есть и обратная сторона медали — она зачастую лишена динамики и может показаться статичной и скучной;
- асимметрия, как антипод статичной симметрии, обычно привносит в композицию динамику.
Симметрия и асимметрия окружают нас каждое мгновение в повседневной жизни, понятие данных терминов позволяет более осознанно и гармонично наблюдать за красотой окружающего мира и позволяет создавать неповторимые фотографии!
Читайте ещё о композиции в других наших статьях:
Золотое сечение в фотографии
Сила линий в фотографии
Формат кадра в фотографии
Контраст в фотографии (Часть 1)
Контраст в фотографии (Часть 2)
Точка съемки и выбор плана
Ракурс
Геометрия в фотографии
Симметрия, асимметрия в композиции — Студопедия
Симметрия и асимметрия — два противоположных метода организации пространства.
Симметрией называют одинаковое расположение равных частей по отношению к плоскости или линии.
Простейший вид симметрии — зеркальная симметрия. В этом случае одна половина композиции является как бы зеркальным отражением другой. На чертежах плоскость симметрии изображается линией, поэтому ее часть называют осью симметрии.
Существует помимо зеркальной симметрии, симметрия центрально-осевая, винтовая, симметрия относительно диагонали.
Симметрия объединяет композицию. Расположение главного элемента на оси подчеркивает его значимость, усиливая соподчиненность частей. Красота симметричной композиции заключается в равновесии частей, статичности, законченности.
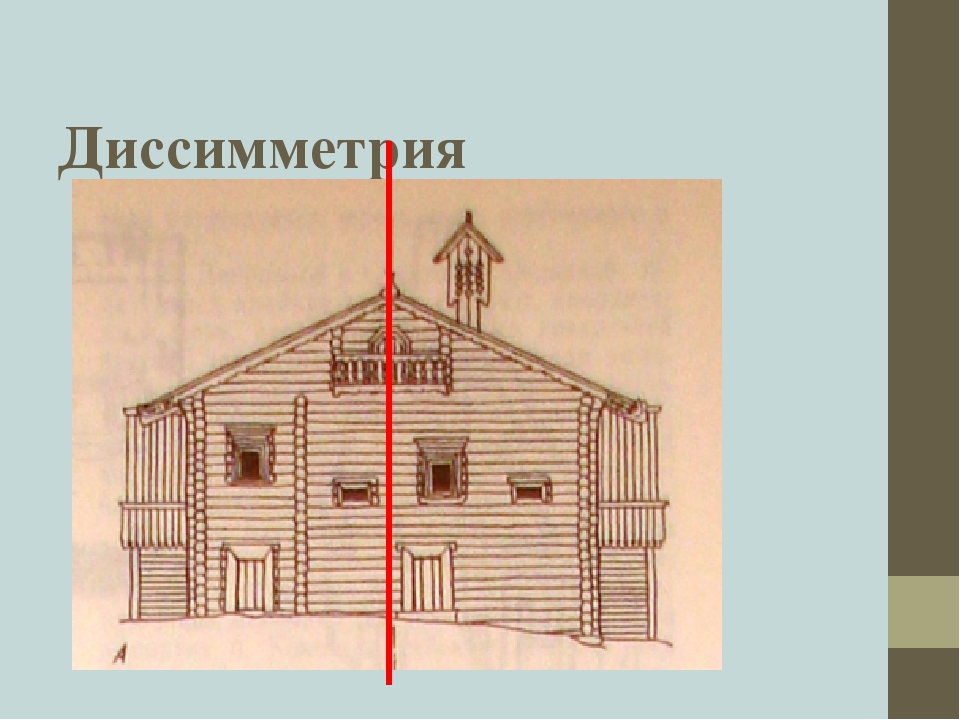
Нарушенную, частично расстроенную симметрию называют дисимметрией. Дисимметрия широко распространена в живой природе. Человек также дисиметричен.
Незначительное изменение в симметричной композиции немедленно нарушает равновесие, привлекает внимание, создает акцент. Часто нарушенную симметрию используют как художественное средство для получения острого эмоциональною эффекта. Но эти «отклонения» требуют мастерство и чувство меры.
Часто нарушенную симметрию используют как художественное средство для получения острого эмоциональною эффекта. Но эти «отклонения» требуют мастерство и чувство меры.
Противоположным симметрии методом построения и организации пространства является – асимметрия.
Единство, целостность является целью построения асимметричной композиции так же, как и симметричной. Но, в отличии от симметричной композиции, в асимметричной композиции необходимо достичь зрительного равновесия.
Асимметричная композиция более гибка по сравнению с симметричной, она дает возможность неповторимого сочетания элементов и поэтому всегда индивидуальна .
Рисунок 22 — Симметрия, асимметрия
Рисунок 23- Симметрия, асимметрия
Рисунок 24 — Симметрия, асимметрия
Рисунок 24 — Симметрия, асимметрия
Рисунок 25 — Симметрия, асимметрия
Рисунок 26 — Симметрия, асимметрия
Рисунок 27 — Рисунок в технике — гризайль
ФОРМИРУЕМЫЕ КОМПОЗИЦИИ
Владение рисунком, различными графическими смешанными техниками и умение использовать их в практике составления композиции, приёмами работы с цветом и цветовыми композициями, умение применять на практике приёмы гармонизации различных форм и структур при создании композиции.
Применять знание основ композиции в дизайне и для достижения художественной выразительности формы.
Умения и навыки творческой деятельности, творческое мышление, наглядно-образное мышление, творческое воображение, творческие качества личности, творческие способности, также – познавательная активность, мотивация к занятиям заданной творческой деятельности, направленность на достижение успеха в ней.
Устойчивая мотивация к творческой деятельности, овладение современной методологией творчества и применение её для генерирования нестандартных идей, решение реальных практических задач и выполнение их в заданные ограниченные сроки. Понимание междисциплинарной связи основных профессиональных и общепрофессиональных дисциплин.
ГРАФИЧЕСКИЙ АКЦЕНТ
Линия. Протяжённость и развитие на плоскости в одном координатном направлении. Основные виды линейных графических форм. Основные виды графических тональных форм. Хроматические и ахроматические цвета. Цветовой тон, светлота, насыщенность, тональность и цветовая гамма. Отношения площадей цветовых тонов. Зрительная удалённость. Теплота, мягкость, лёгкость. Активность и эмоциональное, психофизическое воздействие на зрителя.
Цветовой тон, светлота, насыщенность, тональность и цветовая гамма. Отношения площадей цветовых тонов. Зрительная удалённость. Теплота, мягкость, лёгкость. Активность и эмоциональное, психофизическое воздействие на зрителя.
Пластические композиционные средства. Развитие по трём направлениям – горизонтали, вертикали и глубине. Характеристика линейно-пластической формы: направление, открытость, расположение по координатным осям, конфигурация.
Плоскостная форма: текстура, фактура, рельеф, расположение в пространстве, силуэт.
Объёмная форма: скульптурный характер, геометрический вид, степень открытости.
Пространственная форма: движение в глубину, движение вокруг. Фронтально-пространственная композиция: конфигурация форм, ритмическое построение, графическо-пластическая моделировка. Объёмно-пространственная композиция: развитие пространственных элементов в трёх направлениях при соблюдении компактности, восприятие с разных сторон, зритель снаружи; планировочное мышление и пластическое моделирование.
Глубинно-пространственная композиция. Характер: развитие в глубину и восприятие изнутри. Степень открытости. Внешнее и внутреннее пространство. Планировка. Промежуточное членение. Графическо-пластическое моделирование.
Материал – натуральность, декоративность, однородность.
Нюанс — контраст
Характер пар средств гармонизации. Степень сходства и различия элементов композиции. Тождество и аналогия элементов.
Характеристика ньюанса. Слабое различие элементов композиции.
Характеристика контраста. Резкое различие элементов композиции. Полярность – полное различие элементов по всем их композиционным свойствам.
Статика – динамика
Зрительно и физически статичные формы. Стабильные: квадрат, прямоугольник, параллелепипед, положенный на широкое основание, куб, пирамида с квадратным основанием. Монументальный характер композиции из статичных форм.
Физически статичные, но зрительно динамичные формы. Впечатление неуравновешенности.
Впечатление неуравновешенности.
Зрительно статичные, но физически частично динамичные формы. Устойчивая основа, движущиеся элементы.
Зрительно и физически полностью динамичные формы.
Симметрия – асимметрия.
Расположение элементов композиции вокруг главной оси.
Виды симметричной композиции: зеркальная, осевая и винтовая.
Композиция с симметрией и асимметрией. Несколько осей композиции, расположенных в разных координатных направлениях.
Метр – Ритм
Метр – простейший порядок, основанный на повторении равных элементов. Такт, ритм, чередование, ясность, монотонность.
Ритм – усложнённый порядок чередования элементов композиции. Неравномерность изменения свойств элементов композиции. Свободное и строгое расположение элементов. Изменение величины элементов. Изменение интервалов между элементами. Сложный и простой ритмы. Развитие ритма в различных координатных направлениях. Ритмическая партитура композиции.
Студент должен понимать, что это не вообще творческое задание, а нужно дать чёткий практический ответ на заданную композиционную тему.
В работе исключаются слишком сложные по содержанию и форме, многоэлементные композиции. Это связано с тем, что студент должен не отвлекаться от решения простых учебных формальных задач, которые перед ним ставятся.
Таким образом, происходит освоение того, что лучше усваивается студентами. Эта учебная работа отличается от студийного творчества тем, что направлена на решение не сразу всех композиционных задач, а только отдельных и простых.
Вместе с тем – это живое композиционное творчество, позволяющее уже на этом этапе выразить индивидуальный вкус и эстетические предпочтения студента.
Одна из задач, стоящая перед студентом – раскрытие закономерностей и правил в восприятии композиции, которые служат ориентирами для построения любой композиции не исключающей художественное творчество и выражение собственной индивидуальности и стиля.
АЛГОРИТМ ВЫПОЛНЕНИЯ КУРСОВОГО ПРОЕКТА ПО ТЕМЕ «КОМПОЗИЦИОННЫЕ ПРИНЦИПЫ (ЗАКОНЫ)»
Алгоритм выполнения курсового проекта:
1. Сбор тематического материала для раскрытия темы, аналогов.
2. Изучение материала, осмысление, систематизирование
3. Подбор материала по описанию способов и техник рисование акварелью
4. Подбор материала по описанию различных способов и техник графики
5. Описание манеры подачи, выбранной для выполнения курсового проекта;
6. Каждый эскиз поясняется текстом
7. Подготовить планшет,(40х60 ). Натянуть бумагу — ГОСТзнак
8. Провести компоновку на планшете
9. Выполнить проект на планшете
10. Пояснительная записка
· Титульный лист
· Введение — краткое изложение поставленных целей и задач;
· Раскрытие темы – описание закона, пояснение с приведением примеров
· Описание различных способов и техник графики и рисования акварелью
· Вставить эскизы выполненные в выбранной технике
· Заключение – достигнуты ли поставленные цели
· Глоссарий
· Список литературы
Перечень изображений, размещаемых на формате:
1. Размещение оригинала изображения по утвержденной компоновке формата
Размещение оригинала изображения по утвержденной компоновке формата
2. Выполнение копии в технике акварель оригинала изображения
3. Преобразование объекта на изображении в геометризированную фигуру во фронтальном виде для доказательства закона композиции
4. Выполнение обратного закона композиции в той же последовательности
5. Выполнение копии изображения в одной из техник графики
6. Выполнение копии изображения в технике гризайль
Работа над указанными заданиями должна носить поисково-творческий характер. Она не должна сводиться к прямому раскрытию выявленных в образцах типов-схем композиционного решения. Необходимо создание оригинальных композиций. Выполнению такой учебно-творческой работы способствует широкой использование самых разных средств и приемов построения композиции, но в строгих рамках решения отдельных композиционно-художественных задач. Только при таком использовании действительно развивается композиционное мышление и художественный вкус учащихся. Однако формальные композиции не должны быть усложнены настолько, чтобы отвлекать внимание студентов от сути их построения.
Однако формальные композиции не должны быть усложнены настолько, чтобы отвлекать внимание студентов от сути их построения.
1. Разработка сценария для курсового проектирования, определение со стилевым направлением оформления курсового проекта;
2. Работа с литературой: поиск аналогов, подбор дополнительной литературы по рисунку и композиции и оформлению интерьеров;
3. Анализ и систематизация собранного материала;
4. Разработка материалов, фактур, покрытий для достижения поставленной цели;
5. Разработка цветового решения в композиции;
6. Оформление альбома работ по курсовому проекту;
7. Защита курсового проекта.
РАЗРАБОТКА СЦЕНАРИЯ И ОПРЕДЕЛЕНИЕ СО СТИЛЕВЫМ НАПРАВЛЕНИЕМ ОФОРМЛЕНИЯ КУРСОВОГО ПРОЕКТА
Разработка сценария для курсового проекта необходима для того, чтобы определиться с количеством рисунков для достижения раскрытия задания и компоновки планшета курсового проекта. Именно от этого зависит дальнейший смысл всего проектирования, так как, например, от количества рисунков, техник выполнения и цветового решения будет зависеть компоновка на планшете и последовательность подачи материала. Разработка сценария ведет к осмыслению всего проекта, представлению его в объемно-пространственном решении задолго до воплощения проекта в жизнь.
Разработка сценария ведет к осмыслению всего проекта, представлению его в объемно-пространственном решении задолго до воплощения проекта в жизнь.
Что касается определения выбора техник подачи изображения, это также крайне важный момент перед началом собственно проектирования. Так как выбранная техника должна помочь раскрыть заданную тему, по-своему диктует композиционные условия, условия объемно-пространственного решения, цветового и т.д.
РАБОТА С ЛИТЕРАТУРОЙ: ПОИСК АНАЛОГОВ, ПОДБОР ДОПОЛНИТЕЛЬНОЙ ЛИТЕРАТУРЫ ПО РИСУНКУ И КОМПОЗИЦИИ И ОФОРМЛЕНИЮ ПРОЕКТА
Смысл поиска аналогов и технологий работы акварелью, различные виды график,а также готовых изображений картин художников заключается в том, что на данных примерах можно определиться как с видовой точкой будущего собственного изображения композиции, так и с наполнением различных способов выполнения работы для достижения поставленной цели. Также сбор аналогов необходим для пополнения приложения в пояснительной записке.
Для поиска необходимой информации можно подобрать несколько типов источников: специализированная литература; специализированные журналы и источники по рисунку и композиции; специализированная литература по отделочным материалам и фактурам материалов для интерьерных решений.
Сбор аналогов и нормативной документации необходимо иметь в распечатанном варианте, на формате А4.
АНАЛИЗ И СИСТЕМАТИЗАЦИЯ СОБРАННОГО МАТЕРИАЛА
Систематизацию собранного материала необходимо производить для того, чтобы при необходимости воспользоваться информацией для разработки того или иного пункта проектирования.
Систематизировать собранный материал необходимо следующим образом: распределить по разделам весь материал, разложить по файлам каждый из разделов материала и поместить в папку с файлами. В эту же папку будут вкладываться все последующие найденные материалы. Также в данную папку необходимо будет внести дополнительный раздел по разработке того или иного пункта проектирования, и, вкладывать в распечатанном виде все проектные решения для проведения консультаций.
РАЗРАБОТКА МАТЕРИАЛОВ, ФАКТУР, ПОКРЫТИЙ ДЛЯ ДОСТИЖЕНИЯ ПОСТАВЛЕННОЙ ЦЕЛИ
Подбор материалов, фактур, покрытий необходимо выполнять в соответствии с заявленным стилевым направлением выполнения курсового проекта. Таким образом, крайне важно соблюдать цветовые параметры оформления рисунка. Что касается фактур поверхностей объектов используемых в композиции, то в этом вопросе также необходимо преследовать стилистическую идею композиции. К примеру, в композициях можно использовать гладкие поверхности дерева, покраски, керамических глазурованных кирпичей и т.д. также можно использовать текстуры натуральных материалов камня, кирпича, старой древесины. Что касается текстур, то их необходимо продумать на каменных поверхностях, старой древесины
Рисунок 28 — Фактуры камня, дерева, воды
РАЗРАБОТКА ЦВЕТОВОГО РЕШЕНИЯ В КОМПОЗИЦИИ
Разработка цветового решения должна опираться на предыдущие выполненные задания согласно алгоритму, а также должна соответствовать композиционному решению задания. Запроектированный цвет должен быть проработан детально, на декоративных элементах интерьера, представленных рисунков.
Запроектированный цвет должен быть проработан детально, на декоративных элементах интерьера, представленных рисунков.
На сдачу необходимо выполнить цветовую шкалу на каждую представленную композицию. Цветовая шкала представляет собой линейку, разделенную на определенное количество квадратов или прямоугольников. В них должно быть представлено цветовое решение материалов.
Рисунок 29 — Пример цветовой палитры
Рисунок 30 — Пример цветовой шкалы фактур используемых в представленных композициях.
ОФОРМЛЕНИЕ АЛЬБОМА РАБОТ ПО КУРСОВОМУ ПРОЕКТУ
Оформление работ выполняется в виде альбома с подшитыми листами каждого раздела выполненного проекта. Помимо всех выполненных чертежей необходимо подшить к листам титульный лист формата А4, где должно быть указано: наименование учебного заведения, вид работы (курсовой проект), наименование дисциплины, тема курсовой работы, ФИО студента, ФИО преподавателя, город, год.
Все эскизы по алгоритму выполнения курсового проекта должны быть оформлены в рамку и иметь архитектурный штамп.
ЗАЩИТА КУРСОВОГО ПРОЕКТА
Защита курсового проекта проводится в виде представления студентов своей работы, рассказе о ходе выполнения и устных ответов на вопросы.
Алгоритм защиты курсового проекта:
1. Название темы курсового проекта;
2. Описание стилистического направления, выбранного для выполнения курсового проекта;
3. Доказательство законов композиции представленных в курсовом проекте;
4. Описание основных художественных техник, используемые для раскрытия темы;
5. Описание объемно-планировочного решения;
6. Описание цветового, светового и пр. решения;
7. Заключение
ЗНАТЬ:
— основные средства выражения художественного образа: форма, цвет, фактура;
— законы композиции и восприятия формы на плоскости и в пространстве: равновесие, единство и соподчинение, композиционный центр;
— средства гармонизации композиции: ритм, контраст, ньюанс, тождество, пропорции, масштаб;
— виды композиции: фронтальная, объёмная, глубинно- пространственная
— знать и ориентироваться в специальной литературе, как по профилю своего вида искусства, так и смежных областях художественного творчества;
— обладать знаниями основных закономерностей развития композиционных приёмов;
— знать и понимать специфику выразительных средств различных видов композиции;
УМЕТЬ:
— разрабатывать композиционную идею, основанную на концептуальном, творческом подходе к решению поставленной задачи;
— использовать возможные композиционные приемы гармонизации форм, структур, комплексов и систем;
— разрабатывать комплекс функциональных, композиционных решений от простых к сложным;
— применять полученные знания композиционных закономерностей
при создании композиции
— выполнять поисковые эскизы композиционных решений
— создавать художественный визуальный образ
ВЛАДЕТЬ:
— владеть практическими навыками различных видов изобразительного искусства.
— владеть рисунком, умением использовать рисунки в практике составления композиции и переработкой их в направлении проектирования любого объекта;
— владеть принципами выбора техники исполнения конкретного рисунка;
— разрабатывать проектную идею, основанную на концептуальном, творческом подходе к решению дизайнерской задачи;
— возможные приемы гармонизации форм, структур, комплексов и систем;
— разрабатывать комплекс функциональных, композиционных решений.
СПИСОК ЛИТЕРАТУРЫ
1. С,Ф, Бойцов
2. «Комбинаторные идеи в дизайне» ТЭ 1983 №1
3. С,И,Борисов
4. «О некоторых вопросах теории композиции промышленных изделий»
5. Вакс и др. М. МАрхИ 1977»
6. «Основы композиции» ТЭ 1966 2
7. Волкотруб И.О.
8. «Основы комбинаторики в худ. конструировании «Кир» 1986»
От Творчества к Академизму…Рисунок. Занятие 2 «Симметрия. Асимметрия»
Продолжая наше обучение,
мы познакомимся с такими понятиями как симметрия и асимметрия.
Понятие симметрии знакомо ребёнку с раннего детства, так как в природе существует очень большое количество предметов, подчиняющихся законам симметрии. Поэтому нам очень легко представить и нарисовать симметричные предметы.
Ось симметрии в таких изображениях будет проходить через геометрический центр. Самый простой пример – это треугольник.
Но чтобы задание для детей было более интересным, предлагаю рисовать бабочку.
В этом упражнении мы будем применять навыки, полученные на прошлом уроке, использую различные типы линий, а так же введём понятие пятна, закрашивая некоторые элементы.
Пока мы работаем с плоским изображением, предлагаю вам выполнить два рисунка — БАБОЧКУ и РЫБКУ, заполняя их изображения декоративными элементами, используя различные типы линий и пятно.
Необходимые материалы для работы:· Лист формата А4
· Карандаш
· Гелевая ручка или фломастеры (цветные карандаши)БАБОЧКА (Это упражнение поможет развить глазомер)
· Проведите вертикальную ось симметрии, разделяющую изображение бабочки на две симметричные половины
· Нарисуйте сначала одну часть (слева или справа от оси)
· Повторите то же самое изображение с противоположенной стороны, стараясь выполнить его наиболее точно
· Для этого вам пригодятся вспомогательные линии, которые вы проведёте горизонтально
·
Заполните крылья бабочки декоративными
элементами, используя линию и пятно.
Эти два понятия являются основополагающими законами композиции. Симметрия и асимметрия помогают достигать художественной выразительности статичных и динамичных композиций.
РЫБКА (Это упражнение поможет развитию чувства гармонии, умение уравновешивать изображаемые элементы)
· Изображая рыбку, задайте ось симметрии, располагая её под углом к горизонту, для того, чтобы увидеть, как уравновесить крупное тело рыбки другими элементами (хвост, плавники)
· Заполните изображение декоративными элементами
Вот такие работы получились у моих учеников.
Асимметрия в композиции примеры
Основные средства композиции:
Это тождественное расположение элементов относительно точки, оси или плоскости симметрии, воспринимаемое глазом как особый вид упорядоченности равновесия и гармонии.
зеркальная, осевая, зеркально-осевая, винтовая.
Зеркальная. Это симметрия, в которой элементы композиции расположены на одинаковом расстоянии от плоскости симметрии и при наложении друг на друга их фигуры совпадают по всем точкам, т.е. одна фигура зеркально повторяет другую.
Осевая симметрия. Это симметрия относительно оси, линии пересечения двух или большего числа плоскостей симметрии. (В осевой симметрии сам элемент должен иметь несимметричное строение!)
Зеркально-осевая или смешанная. Существует два вида такой симметрии:
1) когда в одном произведении идет совмещение и зеркальной и осевой симметрии.
2) когда берется осевая симметрия с симметричным строением элементов.
Винтовая симметрия. Элемент совершает одновременно вращательное и поступательное движение вокруг оси. (Только для объемных тел)
Это вариант композиции, при котором сочетание и расположение элементов, осей, плоскостей симметрии не наблюдается. Это отсутствие, или нарушение симметрии (дисимметрия).
Это отсутствие, или нарушение симметрии (дисимметрия).
Симметрия и асимметрия – два противоположных метода организации пространства.
Симметрией называют одинаковое расположение равных частей по отношению к плоскости или линии.
Простейший вид симметрии – зеркальная симметрия. В этом случае одна половина композиции является как бы зеркальным отражением другой. На чертежах плоскость симметрии изображается линией, поэтому ее часть называют осью симметрии.
Существует помимо зеркальной симметрии, симметрия центрально-осевая, винтовая, симметрия относительно диагонали.
Симметрия объединяет композицию. Расположение главного элемента на оси подчеркивает его значимость, усиливая соподчиненность частей. Красота симметричной композиции заключается в равновесии частей, статичности, законченности.
Нарушенную, частично расстроенную симметрию называют дисимметрией. Дисимметрия широко распространена в живой природе. Человек также дисиметричен.
Человек также дисиметричен.
Незначительное изменение в симметричной композиции немедленно нарушает равновесие, привлекает внимание, создает акцент. Часто нарушенную симметрию используют как художественное средство для получения острого эмоциональною эффекта. Но эти «отклонения» требуют мастерство и чувство меры.
Противоположным симметрии методом построения и организации пространства является – асимметрия.
Единство, целостность является целью построения асимметричной композиции так же, как и симметричной. Но, в отличии от симметричной композиции, в асимметричной композиции необходимо достичь зрительного равновесия.
Асимметричная композиция более гибка по сравнению с симметричной, она дает возможность неповторимого сочетания элементов и поэтому всегда индивидуальна .
Рисунок 22 – Симметрия, асимметрия
Рисунок 23- Симметрия, асимметрия
Рисунок 24 – Симметрия, асимметрия
Рисунок 24 – Симметрия, асимметрия
Рисунок 25 – Симметрия, асимметрия
Рисунок 26 – Симметрия, асимметрия
Рисунок 27 – Рисунок в технике – гризайль
ФОРМИРУЕМЫЕ КОМПОЗИЦИИ
Владение рисунком, различными графическими смешанными техниками и умение использовать их в практике составления композиции, приёмами работы с цветом и цветовыми композициями, умение применять на практике приёмы гармонизации различных форм и структур при создании композиции.
Применять знание основ композиции в дизайне и для достижения художественной выразительности формы.
Умения и навыки творческой деятельности, творческое мышление, наглядно-образное мышление, творческое воображение, творческие качества личности, творческие способности, также – познавательная активность, мотивация к занятиям заданной творческой деятельности, направленность на достижение успеха в ней.
Устойчивая мотивация к творческой деятельности, овладение современной методологией творчества и применение её для генерирования нестандартных идей, решение реальных практических задач и выполнение их в заданные ограниченные сроки. Понимание междисциплинарной связи основных профессиональных и общепрофессиональных дисциплин.
ГРАФИЧЕСКИЙ АКЦЕНТ
Линия. Протяжённость и развитие на плоскости в одном координатном направлении. Основные виды линейных графических форм. Основные виды графических тональных форм. Хроматические и ахроматические цвета. Цветовой тон, светлота, насыщенность, тональность и цветовая гамма. Отношения площадей цветовых тонов. Зрительная удалённость. Теплота, мягкость, лёгкость. Активность и эмоциональное, психофизическое воздействие на зрителя.
Отношения площадей цветовых тонов. Зрительная удалённость. Теплота, мягкость, лёгкость. Активность и эмоциональное, психофизическое воздействие на зрителя.
Пластические композиционные средства. Развитие по трём направлениям – горизонтали, вертикали и глубине. Характеристика линейно-пластической формы: направление, открытость, расположение по координатным осям, конфигурация.
Плоскостная форма: текстура, фактура, рельеф, расположение в пространстве, силуэт.
Объёмная форма: скульптурный характер, геометрический вид, степень открытости.
Пространственная форма: движение в глубину, движение вокруг. Фронтально-пространственная композиция: конфигурация форм, ритмическое построение, графическо-пластическая моделировка. Объёмно-пространственная композиция: развитие пространственных элементов в трёх направлениях при соблюдении компактности, восприятие с разных сторон, зритель снаружи; планировочное мышление и пластическое моделирование.
Глубинно-пространственная композиция. Характер: развитие в глубину и восприятие изнутри. Степень открытости. Внешнее и внутреннее пространство. Планировка. Промежуточное членение. Графическо-пластическое моделирование.
Характер: развитие в глубину и восприятие изнутри. Степень открытости. Внешнее и внутреннее пространство. Планировка. Промежуточное членение. Графическо-пластическое моделирование.
Материал – натуральность, декоративность, однородность.
Нюанс – контраст
Характер пар средств гармонизации. Степень сходства и различия элементов композиции. Тождество и аналогия элементов.
Характеристика ньюанса. Слабое различие элементов композиции.
Характеристика контраста. Резкое различие элементов композиции. Полярность – полное различие элементов по всем их композиционным свойствам.
Статика – динамика
Зрительно и физически статичные формы. Стабильные: квадрат, прямоугольник, параллелепипед, положенный на широкое основание, куб, пирамида с квадратным основанием. Монументальный характер композиции из статичных форм.
Физически статичные, но зрительно динамичные формы. Впечатление неуравновешенности.
Зрительно статичные, но физически частично динамичные формы. Устойчивая основа, движущиеся элементы.
Устойчивая основа, движущиеся элементы.
Зрительно и физически полностью динамичные формы.
Симметрия – асимметрия.
Расположение элементов композиции вокруг главной оси.
Виды симметричной композиции: зеркальная, осевая и винтовая.
Композиция с симметрией и асимметрией. Несколько осей композиции, расположенных в разных координатных направлениях.
Метр – Ритм
Метр – простейший порядок, основанный на повторении равных элементов. Такт, ритм, чередование, ясность, монотонность.
Ритм – усложнённый порядок чередования элементов композиции. Неравномерность изменения свойств элементов композиции. Свободное и строгое расположение элементов. Изменение величины элементов. Изменение интервалов между элементами. Сложный и простой ритмы. Развитие ритма в различных координатных направлениях. Ритмическая партитура композиции.
Студент должен понимать, что это не вообще творческое задание, а нужно дать чёткий практический ответ на заданную композиционную тему.
В работе исключаются слишком сложные по содержанию и форме, многоэлементные композиции. Это связано с тем, что студент должен не отвлекаться от решения простых учебных формальных задач, которые перед ним ставятся.
Таким образом, происходит освоение того, что лучше усваивается студентами. Эта учебная работа отличается от студийного творчества тем, что направлена на решение не сразу всех композиционных задач, а только отдельных и простых.
Вместе с тем – это живое композиционное творчество, позволяющее уже на этом этапе выразить индивидуальный вкус и эстетические предпочтения студента.
Одна из задач, стоящая перед студентом – раскрытие закономерностей и правил в восприятии композиции, которые служат ориентирами для построения любой композиции не исключающей художественное творчество и выражение собственной индивидуальности и стиля.
АЛГОРИТМ ВЫПОЛНЕНИЯ КУРСОВОГО ПРОЕКТА ПО ТЕМЕ «КОМПОЗИЦИОННЫЕ ПРИНЦИПЫ (ЗАКОНЫ)»
Алгоритм выполнения курсового проекта:
1. Сбор тематического материала для раскрытия темы, аналогов.
2. Изучение материала, осмысление, систематизирование
3. Подбор материала по описанию способов и техник рисование акварелью
4. Подбор материала по описанию различных способов и техник графики
5. Описание манеры подачи, выбранной для выполнения курсового проекта;
6. Каждый эскиз поясняется текстом
7. Подготовить планшет,(40х60 ). Натянуть бумагу – ГОСТзнак
8. Провести компоновку на планшете
9. Выполнить проект на планшете
10. Пояснительная записка
· Введение – краткое изложение поставленных целей и задач;
· Раскрытие темы – описание закона, пояснение с приведением примеров
· Описание различных способов и техник графики и рисования акварелью
· Вставить эскизы выполненные в выбранной технике
· Заключение – достигнуты ли поставленные цели
Перечень изображений, размещаемых на формате:
1. Размещение оригинала изображения по утвержденной компоновке формата
2. Выполнение копии в технике акварель оригинала изображения
3. Преобразование объекта на изображении в геометризированную фигуру во фронтальном виде для доказательства закона композиции
4. Выполнение обратного закона композиции в той же последовательности
5. Выполнение копии изображения в одной из техник графики
6. Выполнение копии изображения в технике гризайль
Работа над указанными заданиями должна носить поисково-творческий характер. Она не должна сводиться к прямому раскрытию выявленных в образцах типов-схем композиционного решения. Необходимо создание оригинальных композиций. Выполнению такой учебно-творческой работы способствует широкой использование самых разных средств и приемов построения композиции, но в строгих рамках решения отдельных композиционно-художественных задач. Только при таком использовании действительно развивается композиционное мышление и художественный вкус учащихся. Однако формальные композиции не должны быть усложнены настолько, чтобы отвлекать внимание студентов от сути их построения.
1. Разработка сценария для курсового проектирования, определение со стилевым направлением оформления курсового проекта;
2. Работа с литературой: поиск аналогов, подбор дополнительной литературы по рисунку и композиции и оформлению интерьеров;
3. Анализ и систематизация собранного материала;
4. Разработка материалов, фактур, покрытий для достижения поставленной цели;
5. Разработка цветового решения в композиции;
6. Оформление альбома работ по курсовому проекту;
7. Защита курсового проекта.
РАЗРАБОТКА СЦЕНАРИЯ И ОПРЕДЕЛЕНИЕ СО СТИЛЕВЫМ НАПРАВЛЕНИЕМ ОФОРМЛЕНИЯ КУРСОВОГО ПРОЕКТА
Разработка сценария для курсового проекта необходима для того, чтобы определиться с количеством рисунков для достижения раскрытия задания и компоновки планшета курсового проекта. Именно от этого зависит дальнейший смысл всего проектирования, так как, например, от количества рисунков, техник выполнения и цветового решения будет зависеть компоновка на планшете и последовательность подачи материала. Разработка сценария ведет к осмыслению всего проекта, представлению его в объемно-пространственном решении задолго до воплощения проекта в жизнь.
Что касается определения выбора техник подачи изображения, это также крайне важный момент перед началом собственно проектирования. Так как выбранная техника должна помочь раскрыть заданную тему, по-своему диктует композиционные условия, условия объемно-пространственного решения, цветового и т.д.
РАБОТА С ЛИТЕРАТУРОЙ: ПОИСК АНАЛОГОВ, ПОДБОР ДОПОЛНИТЕЛЬНОЙ ЛИТЕРАТУРЫ ПО РИСУНКУ И КОМПОЗИЦИИ И ОФОРМЛЕНИЮ ПРОЕКТА
Смысл поиска аналогов и технологий работы акварелью, различные виды график,а также готовых изображений картин художников заключается в том, что на данных примерах можно определиться как с видовой точкой будущего собственного изображения композиции, так и с наполнением различных способов выполнения работы для достижения поставленной цели. Также сбор аналогов необходим для пополнения приложения в пояснительной записке.
Для поиска необходимой информации можно подобрать несколько типов источников: специализированная литература; специализированные журналы и источники по рисунку и композиции; специализированная литература по отделочным материалам и фактурам материалов для интерьерных решений.
Сбор аналогов и нормативной документации необходимо иметь в распечатанном варианте, на формате А4.
АНАЛИЗ И СИСТЕМАТИЗАЦИЯ СОБРАННОГО МАТЕРИАЛА
Систематизацию собранного материала необходимо производить для того, чтобы при необходимости воспользоваться информацией для разработки того или иного пункта проектирования.
Систематизировать собранный материал необходимо следующим образом: распределить по разделам весь материал, разложить по файлам каждый из разделов материала и поместить в папку с файлами. В эту же папку будут вкладываться все последующие найденные материалы. Также в данную папку необходимо будет внести дополнительный раздел по разработке того или иного пункта проектирования, и, вкладывать в распечатанном виде все проектные решения для проведения консультаций.
РАЗРАБОТКА МАТЕРИАЛОВ, ФАКТУР, ПОКРЫТИЙ ДЛЯ ДОСТИЖЕНИЯ ПОСТАВЛЕННОЙ ЦЕЛИ
Подбор материалов, фактур, покрытий необходимо выполнять в соответствии с заявленным стилевым направлением выполнения курсового проекта. Таким образом, крайне важно соблюдать цветовые параметры оформления рисунка. Что касается фактур поверхностей объектов используемых в композиции, то в этом вопросе также необходимо преследовать стилистическую идею композиции. К примеру, в композициях можно использовать гладкие поверхности дерева, покраски, керамических глазурованных кирпичей и т.д. также можно использовать текстуры натуральных материалов камня, кирпича, старой древесины. Что касается текстур, то их необходимо продумать на каменных поверхностях, старой древесины
Рисунок 28 – Фактуры камня, дерева, воды
РАЗРАБОТКА ЦВЕТОВОГО РЕШЕНИЯ В КОМПОЗИЦИИ
Разработка цветового решения должна опираться на предыдущие выполненные задания согласно алгоритму, а также должна соответствовать композиционному решению задания. Запроектированный цвет должен быть проработан детально, на декоративных элементах интерьера, представленных рисунков.
На сдачу необходимо выполнить цветовую шкалу на каждую представленную композицию. Цветовая шкала представляет собой линейку, разделенную на определенное количество квадратов или прямоугольников. В них должно быть представлено цветовое решение материалов.
Рисунок 29 – Пример цветовой палитры
Рисунок 30 – Пример цветовой шкалы фактур используемых в представленных композициях.
ОФОРМЛЕНИЕ АЛЬБОМА РАБОТ ПО КУРСОВОМУ ПРОЕКТУ
Оформление работ выполняется в виде альбома с подшитыми листами каждого раздела выполненного проекта. Помимо всех выполненных чертежей необходимо подшить к листам титульный лист формата А4, где должно быть указано: наименование учебного заведения, вид работы (курсовой проект), наименование дисциплины, тема курсовой работы, ФИО студента, ФИО преподавателя, город, год.
Все эскизы по алгоритму выполнения курсового проекта должны быть оформлены в рамку и иметь архитектурный штамп.
ЗАЩИТА КУРСОВОГО ПРОЕКТА
Защита курсового проекта проводится в виде представления студентов своей работы, рассказе о ходе выполнения и устных ответов на вопросы.
Алгоритм защиты курсового проекта:
1. Название темы курсового проекта;
2. Описание стилистического направления, выбранного для выполнения курсового проекта;
3. Доказательство законов композиции представленных в курсовом проекте;
4. Описание основных художественных техник, используемые для раскрытия темы;
5. Описание объемно-планировочного решения;
6. Описание цветового, светового и пр. решения;
ЗНАТЬ:
– основные средства выражения художественного образа: форма, цвет, фактура;
– законы композиции и восприятия формы на плоскости и в пространстве: равновесие, единство и соподчинение, композиционный центр;
– средства гармонизации композиции: ритм, контраст, ньюанс, тождество, пропорции, масштаб;
– виды композиции: фронтальная, объёмная, глубинно- пространственная
– знать и ориентироваться в специальной литературе, как по профилю своего вида искусства, так и смежных областях художественного творчества;
– обладать знаниями основных закономерностей развития композиционных приёмов;
– знать и понимать специфику выразительных средств различных видов композиции;
УМЕТЬ:
– разрабатывать композиционную идею, основанную на концептуальном, творческом подходе к решению поставленной задачи;
– использовать возможные композиционные приемы гармонизации форм, структур, комплексов и систем;
– разрабатывать комплекс функциональных, композиционных решений от простых к сложным;
– применять полученные знания композиционных закономерностей
при создании композиции
– выполнять поисковые эскизы композиционных решений
– создавать художественный визуальный образ
ВЛАДЕТЬ:
– владеть практическими навыками различных видов изобразительного искусства.
– владеть рисунком, умением использовать рисунки в практике составления композиции и переработкой их в направлении проектирования любого объекта;
– владеть принципами выбора техники исполнения конкретного рисунка;
– разрабатывать проектную идею, основанную на концептуальном, творческом подходе к решению дизайнерской задачи;
– возможные приемы гармонизации форм, структур, комплексов и систем;
– разрабатывать комплекс функциональных, композиционных решений.
СПИСОК ЛИТЕРАТУРЫ
2. «Комбинаторные идеи в дизайне» ТЭ 1983 №1
4. «О некоторых вопросах теории композиции промышленных изделий»
5. Вакс и др. М. МАрхИ 1977»
6. «Основы композиции» ТЭ 1966 2
8. «Основы комбинаторики в худ. конструировании «Кир» 1986»
Не нашли то, что искали? Воспользуйтесь поиском:
Лучшие изречения: Для студентов недели бывают четные, нечетные и зачетные. 9667 – | 7536 – или читать все.
91.146.8.87 © studopedia.ru Не является автором материалов, которые размещены. Но предоставляет возможность бесплатного использования. Есть нарушение авторского права? Напишите нам | Обратная связь.
Отключите adBlock!
и обновите страницу (F5)
очень нужно
Симметрия.В природе большое количество зрительных образов подчиняется закону симметрии. Именно поэтому симметрия легко воспринимается и в композиции. В изобразительном искусстве симметрия достигается таким расположением объектов, что одна часть композиции, как будто являются зеркальным отражением другой. Ось симметрии проходит через геометрический центр. Симметричная композиция служит для передачи покоя, устойчивости, надежности, иногда, величества. Однако создавать изображение абсолютно симметричным не стоит. Ведь в природе не бывает ничего идеального.
Ассиметрия. Ассиметричная композиция – это несимметричная композиция.
Достижение равновесия является одним из самых значимых этапов при построении ассиметричной композиции и часто при этом руководствуются интуитивным чувством равновесия. Чувство это можно развить при помощи различных упражнений.
Равновесие может достигаться противопоставлением размеров, форм пятен цвета и тени.
Если какая-то деталь композиции сильно перевешивает все остальные, то можно попробовать изменить ее цвет, освещенность, форму или уравновесить ее при помощи какого-либо другого предмета, добавленного с противоположной стороны.
Рис.4. Симметричная и ассиметричная уравновешенные композиции
В математике под симметрией подразумевается совмещение частей фигуры при перемещении ее относительно оси или центра симметрии.
Существуют различные виды симметрии. Простейший вид симметрии зеркальная (осевая), возникающая при вращении фигуры вокруг оси симметрии. Симметрия, возникающая при вращении фигуры вокруг центра вращения называется центральной. Наивысшей степенью симметрии обладает шар, так как в центре его пересекается бесконечное множество осей и плоскостей симметрии. Абсолютная, жесткая симметрия характерна для неживой природы – кристаллов (минералов, снежинок).
Для органической природы, для живых организмов характерна неполная симметрия (квазисимметрия), (например, в строении человека). Нарушение симметрии, асимметрия (отсутствие симметрии) используется в искусстве как художественное средство. Небольшое отклонение от правильной симметрии, то есть некоторая асимметричность, нарушая равновесие, привлекает к себе внимание, вносит элемент движения и создает впечатление живой формы. Различные виды симметрии обладают различным воздействием на эстетическое чувство:
В искусстве строгая математическая симметрия используется редко.
Рис. 5. Виды симметрии: Зеркальная, винтовая, центральная, по сдвигу.
Правильно найденная симметричная композиция воспринимается легко, как бы сразу, независимо от сложности ее построения. Асимметричная же порой требует более длительного осмысления и раскрывается постепенно. Однако утверждение, что симметричная композиция более выразительна, неправомерно. История искусств подтверждает, что асимметрично построенные по законам гармонии композиции ничем не уступают, с точки зрения художественной ценности, симметричным.
Равновесие по-разному проявляется в симметричных и ассиметричных композициях. Симметрия сама по себе не является гарантией уравновешенности композиции. Человек всегда тяготеет к равновесию форм, что создает более полный психологический комфорт, гармонию обитания в предметно-пространственной среде.
МОДУЛЬНЫЕ КОМПОЗИЦИИ
Модуль. Проявлением ритмики и пропорциональных закономерностей является модуль – величина, на основе которой рассчитываются размеры различных форм, сооружений, предметов искусственной среды. В качестве модуля принимают меру длины или размер изделия. Величина произведения или отдельных его частей всегда кратна величине модуля. Модуль придает комплексам, изделиям и их частям соизмеримость, приводит к гармоническому соответствию размеры целого и его частей (золотое сечение). Модуль активно внедряется в сферу предметной деятельности человека. Модульные размеры деталей различных конструкций обеспечивают их унификацию и массовость производства.
Модульная структура.Композиция модульной структуры объединяет частные моменты построения художественной формы (реальное или иллюзорное формирование пространства и объема, симметрия и асимметрия, масштаб, ритм и пропорции, нюанс и контраст, перспектива, группировка, соотношение целого и деталей, цветовое решение и т.д.). В модульной структуре композиция организует как внутреннее построение произведения, так и его соотношение с окружающей средой, координирует его восприятие зрителем.
При разработке модульной структуры следует учитывать, что ее композиционную основу составляет идейное содержание, а формальные приемы композиции (симметрия, асимметрия, контрасты, ритм и т.п.) лишь служат средством выражения этого содержания.
Золотое сечение
Особенностью пропорции золотого сечения является то, что в ней последний член представляет собой разность между двумя предыдущими членами, т. е.
а:в=в: (а -в)
- Отношение з. с. выражается числом 0,618.
- Пропорция з. с. 1:0,618=0,618:0,382.
Если отрезок прямой выразить через единицу, а затем разделить его на два отрезка по з. с., то больший отрезок будет равен 0,618, а меньший 0,382.
рис 5. Деление отрезка по золотому сечению
На основании пропорции золотого сечения был построен ряд чисел, замечательный тем, что каждое последующее число оказывалось равным сумме двух предыдущих: 1, 1, 2, 3, 5, 8, 1З, 21 и т. д. Этот ряд был открыт итальянским математиком Фибоначчи и называется поэтому рядом Фибоначчи. Он обладает тем свойством что, отношения между соседними членами по мере возрастания чисел ряда, все более приближаются к 0,618, то есть, к отношению золотого сечения.
Пропорции золотого сечения ученые связывают с развитием органической материи. Золотое сечение было обнаружено в объектах живой природы – в строении раковин, дерева, в расположении семян подсолнуха, в строении тела человека, а также его наблюдали в устройстве вселен ной в расположении планет. В отношении золотого сечения находятся так же элементы геометрических фигур – пятиугольника, звезды .
В прямоугольнике стороны находятся в отношении золотого сечения. Этот прямоугольник содержит в себе квадрат и малый прямоугольник золотого сечения (его большая сторона является малой стороной первоначального прямоугольника.) Поэтому можно построить прямоугольник золотого сечения на основании квадрата: сторона квадрата делится пополам, из той точки к вершине проводится диагональ, с помощью которой на стороне квадрата строится прямоугольник.
Точки пересечения линий, составляющих звезду, делят их на отрезки в отношении золотого сечения. Этот малый прямоугольник подобен большому прямоугольник, составленному из квадрата и малого прямоугольника золотого сечения, то есть оба эти прямоугольника являются прямоугольниками золотого сечения.
Иначе говоря, если отсечь от прямоугольника золотого сечения квадрат, то остается меньший прямоугольник, стороны которого опять же будут находиться в отношении золотого сечения. Разбивая этот меньший прямоугольник на квадрат и еще меньший прямоугольник, мы опять получим прямоугольник золотого сечения и так до бесконечности. Если соединить вершины квадратов кривой, то мы получим логарифмическую кривую, бесконечно растущую спираль, которую называют «кривая развития», «спираль жизни», ибо в ней как бы заложена идея бесконечного развития.
Рис.6. Построение прямоугольника золотого сечения на основе квадрата.
Рис. 7. Построение буквы из книги Луки Пачоли «О божественной пропорции»
Греческие ремесленники, создавая гончарные изделия также применяли золотое сечение. В эпоху Возрождения золотое сечение использовали не только в зодчестве, скульптуре, живописи, но и в поэзии и музыке. Дюрер, Леонардо да Винчи и его ученик Лука Пачоли применяли его в поисках гармоничных пропорций букв. Прямоугольник золотого сечения встречаетсяи в пропорциях средневековых рукописных книг, и в современной книге, так как стройные пропорции золотого сечения позволяют красиво организовать пространство книжной страницы и разворота.
Рис. 8. Схема идеальных пропорций средневековой рукописи.
Рис. 9. Леонардо да Винчи. Божественный канон.
На рисунке Леонардо да Винчи изображена связь квадрата и круга с человеческой фигурой известная еще древним. Квадрат является устойчивой, статичной фигурой. Она ассоциируется с чем_то неподвижным, завершенным. В Древнем мире у некоторых народов изображение квадрата было связано с символикой смерти. В этой связи интересно заметить, что пропорции квадрата в природе встречаются в формах неживой материи, у кристаллов. Благодаря своей статической завершенности квадрат используется в прикладной графике, в области визуальных коммуникаций наряду с формой круга как элемент, фиксирующий внимание, а также для ограничения пространства, на котором сосредоточена информация.
Пропорционирование – приведение частей целого к единому пропорциональному строю.Пропорции есть соответствие между элементами произведения и его целым по отношению к части, принятой за исходную, на чем основана всякая соразмерность. Ибо дело в том, что никакой храм без соразмерности и пропорций не может иметь правильной композиции, если в нем не будет точно такого же членения, как у хорошо сложенного человека.
В ХХ веке вновь возродился интерес к золотому сечению как к способу пропорционирования. Оно привлекло внимание архитекторов. Советский архитектор Жолтовский и француз Корбюзье занимались проблемами золотого сечения и использовали его в своей архитектурной практике, Корбюзье создал целую систему пропорционирования на основе чисел ряда золотого сечения и пропорций человеческого тела и назвал ее «Модулор», что по-латыни означает «ритмически размерять».
Рис. 10. Модулор Корбюзье
Модулор Корбюзье представляет собой гармонические ряды чисел, которые связаны в единую систему и предназначены для использования в архитектуре и дизайне –для гармонизации всей среды, в которой обитает человек. Корбюзье мечтал о перестройке с помощью Модулора всей архитектурной и предметной среды. Сам он создал несколько прекрасных образцов архитектуры, но о более широком применении Модулора в существующих условиях не могло быть и речи.
Модулор использовался в ряде слуйаев в дизайне и в графическом дизайне – при конструировании печатных изданий. На рис. 10 приводятся варианты деления прямоугольника 3:4, приведенные Корбюзье для демонстрации возможностей конструирования с помощью Модулора.
В основе преподавания композиции при подготовке дизайнеров и специалистов по рекламе лежит беспредметная композиция. Иначе такую композицию называют формальной или абстрактной. В основе преподавания данного вида композиции положены достижения художников русского авангарда.
Прежде всего необходимо знать, что такое композиция на модульной основе.
Композиция на модульной основе – это композиция, построенная на основе повторяющихся элементов – модулей (элементов или группы элементов), которые связанны определенным ритмом построения.
Одной из разновидностей модульной композиции является супрематическая композиция.
Супрематическая композиция – это композиция, элементами которй являются геометрические примитивы (круг, квадрат, прямоугольник, треугольник, линия)
На данных занятиях студенты выполняют уравновешенные супрематические композиции (симметричны и ассиметричные).
Правильно найденная симметричная композиция воспринимается легко, независимо от сложности ее построения. Ассиметричная порой требует более длительного осмысления и раскрывается постепенно.
Симметрия применяется не только в плоскостных композициях, но и в объемно-пространственных.
Первый разговор о гармонии в композиции, и ее основном непременном условии – равновесии, приводит к логическому выводу о том, что все взаимозависимо; и количество элементов, и их конфигурация, и их соотношение с композиционной плоскостью и между собой.
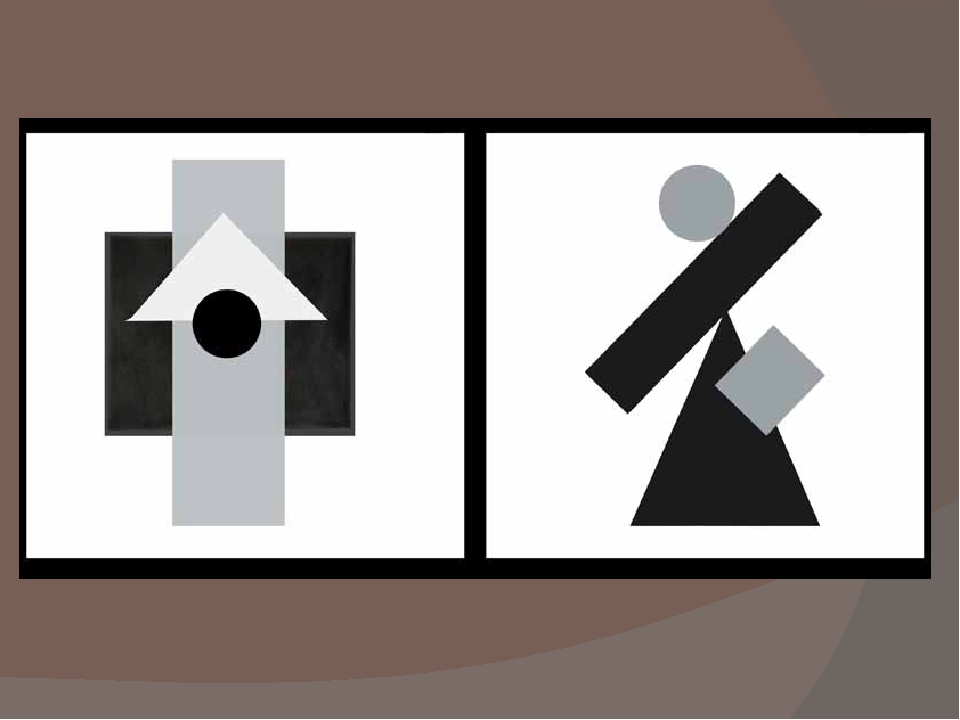
Любая композиция может быть статической и динамической. Проще всего рассмотреть понятия статики и динамики на примере супрематических композиций.
Статическая композиция – это композиция, все элементы которой расположены горизонтально или под углом 90. Такие композиции ассоциируются с состоянием покоя и стабильности.
Динамическая композиция – это композиция, все элементы которой расположены под углами 30 и 45 градусов. Такие композиции ассоциируются с движением и развитием.
Рис. 11. Супрематические композиции (статика и динамика).
Конспект к открытому уроку по рисунку «Симметрия-Ассимметрия»
Открытый урок по рисунку для «4» класса.
Тема: «Рисунок простых плоских предметов. Симметрия. Асимметрия».
Преподаватель: Злобина Е.В.
Цель: понятие «композиция», «симметрия и асимметрия» в учебном рисунке.
Задачи: — формирование у учащихся эстетического, художественного вкуса при выполнении рисунка, способствовать развитию у учащихся пространственного мышления, фантазии, творческих способностей;
Обучающие:
— познакомить учащихся с понятием «орнамент», видами орнамента;
— рассказать об особенностях орнамента, о связи композиции орнамента с формой, передаче выразительности и богатства узора;
— совершенствование техники работы штрихом.
Развивающие:
— содействовать развитию художественного вкуса, чувство композиции, наблюдательности, верной передачи особенностей натуры;
— помогать определению пропорции, формы предмета, его положения в пространстве;
— закрепить знания о композиции, равновесии в композиции;
Воспитательные:
— формирование эстетического вкуса;
— воспитать интерес любовь к искусству;
— активизировать творческое воображение.
Тип урока: комбинированный.
Вид урока: урок освоение нового материала.
Форма организации деятельности: групповая.
Оборудование: мольберты, стулья, бумага формат А-4, карандаши НВ, В, 2В, резинка, линейка.
Для преподавателя: журнал, доска, таблицы-пособия, мел.
План урока:
1. Организационный момент (3 мин).
2. Вводная беседа. Показ презентации на тему «Симметрия. Асимметрия» (20мин).
3. Постановка темы урока (2 мин).
4. Практическая часть. Самостоятельная работа детей (1ч 20 мин).
5. Закрепление (5 мин).
6. Итоги работы (5мин).
7. Просмотр (5мин).
Ход урока:
1. Организационный момент. Приветствие. Проверка готовности к уроку.
2. Вводная беседа. Показ презентации.
3. Постановка темы урока. Последовательность выполнения работы. Показ пособий.
4. Практическая часть. Самостоятельная работа детей.
5. Закрепление.
6. Итоги работы.
7. Просмотр.
I. Оргмомент.
Проверка готовности детей к уроку, наличия у них необходимого оборудования.
II. Вводная беседа.
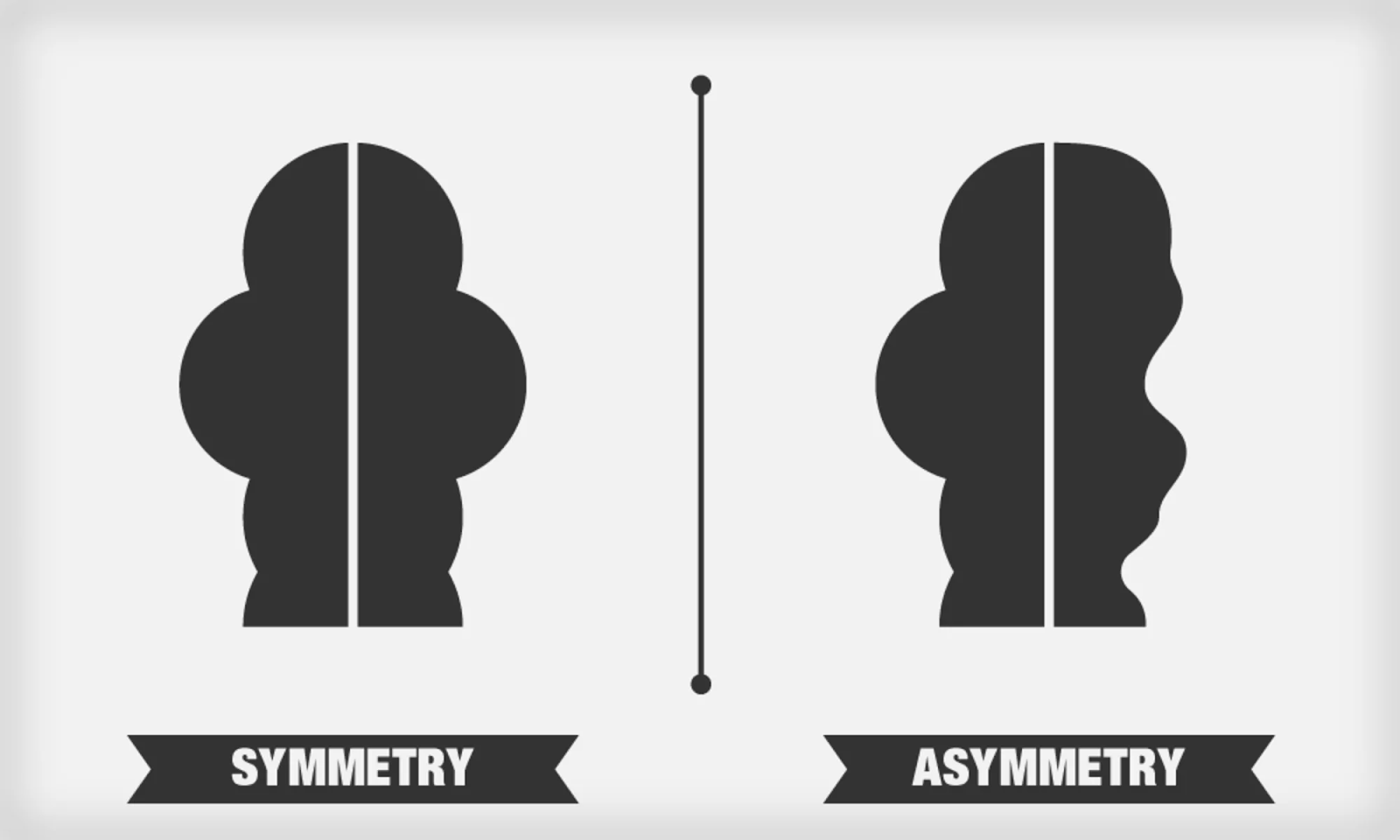
Симметрия и асимметрия встречаются в нашей жизни, в природе, в искусстве постоянно, это понятия универсальные. Симметрия-это соразмеренность, порядок, гармония.
Вопрос к классу:
— Мы уже касались понятий симметрии и асимметрии на уроках рисунка, строили симметричные фигуры, скажите своими словами, что такое симметричная фигура?
Слово «симметрия» в представлении людей фигурирует как элемент чего-то правильного, совершенного, а значит, прекрасного. И это совершенство человек много веков назад уже стремился отразить в искусстве.
Например: двусторонняя симметрия означает, что левая и правая сторона относительно какой либо плоскости или линии выглядят одинаково. Если сферическое тело (шар) вращать в пространстве вокруг своей оси, то вид его не изменится.
Асимметрия — это понятие, противоположное симметрии, это нарушение равновесия, неупорядоченность.
В природе симметричны кристаллы, формы человека, животных, это помогает им держать равновесие при движении, быть жизнестойкими, рационально использовать энергию. Асимметрия также широко распространена в мире. Например, внутренние органы человека расположены асимметрично. В природе симметрия и асимметрия – это две противоположности; там, где ослабевает симметрия, там усиливается асимметрия и наоборот. (Показ презентации).
Но строго говоря, нет ничего абсолютно симметричного; если мы будем что-то рассматривать в природе, в человеке, то мы увидим незначительные отклонения одной из сторон от центральной оси (в лице человека например, всегда есть отклонения). А в искусстве принцип симметрии применяется тоже с отклонениями, добавлениями, изменениями насыщенности элементов композиции. В природе случаи идеальной симметрии практически единичны, а вот в архитектуре, технике, предметах быта их очень много (храмы древней Греции, орнаменты).
Вопрос:
— Какое впечатление создает симметричная композиция? (Впечатление покоя, тишины, торжественности, уравновешенности).
Вопрос к классу:
— А какое впечатление оставляет асимметричная композиция? (Ощущение движения, беспокойства).
Художники в асимметричной композиции располагают объекты самым разным способом, в зависимости от сюжета и замысла. И правая и левая части могут быть как уравновешены так и неуравновешенны. Достигнуть равновесия можно с помощью весового соотношения крупной и нескольких мелких или средних частей, вертикальных и горизонтальных линий.
Рассмотрим пример использования симметрии и асимметрии в искусстве на примере орнаментов.
Слово “орнамент” в переводе с латинского (ornamentum) означает “украшение”. Орнаментом называют узор, построенный на повторе и чередовании составляющих его элементов.
Источником для создания оригинальных композиций для орнамента стала для человека природа. Любуясь природой, человек заметил в ней множество необычных форм и интересных цветовых оттенков, например: плоды и листочки различных растений, узоры на крыльях бабочек и птиц.
Орнамент может быть живописным, скульптурным, служить украшением предметов декоративно-прикладного искусства, широко применяеться в архитектуре и книжной графике.
Орнамент появился еще в глубокой древности – несколько тысячелетий назад. Древние люди задолго до появления гончарного круга пробовали украшать свои глиняные сосуды рядами вмятин. Таким способом делались первые украшения на предметах.
Русский орнамент.
Орнаментальные композиции, как украшения предметов быта, на Руси существовали очень давно. Крестьянские избы украшались резным узором. На окнах висели занавески, вышитые причудливым орнаментом и весь дом был наполнен расписной посудой, вышивкой и кружевами.
Русский орнамент очень разнообразен.
Виды орнамента.
Орнамент имеет несколько разновидностей. По закономерностям построения выделяют три разновидности: ленточный, замкнутый, сетчатый.
Ленточным орнаментом
называется украшение, декоративные элементы которого создают ритмический ряд с открытым двусторонним движением, вписывающимся в ленту. Ленточный орнамент обычно располагают в полосе с вертикальным или с горизонтальным чередованием мотива. К этому типу орнамента относятся бордюры, каймы, обои.
Замкнутым орнаментом
называют узор, декоративные элементы которого сгруппированы так, что создают замкнутое движение. Замкнутый орнамент чаще всего используется для украшения салфеток, скатертей, тарелок и т.д.
Cетчатый орнамент.
Сетчатым его называют потому, что его композиция строится при помощи сетки. Сетчатый орнамент применяется для оформления пола, потолка, стен помещения и т.д. Сетчатый орнамент строится на ритмическом чередовании одного или нескольких мотивов.
Орнамент строится из многократно повторяющегося рисунка или мотива.
Мотивом в орнаменте называют декоративный элемент, положенный в основу орнаментальной композиции.
В зависимости от мотива, используемого в орнаментальной композиции, орнамент может быть геометрический, растительный и зооморфный.
В геометрическом орнаменте
в качестве мотива выступают геометрические фигуры: круг, квадрат, треугольник и т.д.
В растительном орнаменте —
формы заимствованы из мира природы, например: листья растений, плоды, цветы, веточки и т.д.
А в зооморфном орнаменте — силуэты животных.
Итак, мы с вами познакомились с историей развития орнамента, узнали, какие бывают виды орнамента.
После беседы учащимся предлагается для закрепления материала ответить на следующие вопросы:
1. Какие основные виды орнаментов бывают?
2. Каковы характерные особенности каждого вида орнамента?
III. Постановка темы урока.
Сегодня мы будем рисовать симметричный декоративный геометрический орнамент в полосе.
Перейдем непосредственно к работе
ПОЭТАПНО:
1. Первое, что мы с вами должны сделать- это построить сетку, с помощью которой вам будет легче построить и закомпоновать орнамент. Для этого вам понадобятся: карандаш НВ, линейка, стирательная резинка.
От верхнего края листа (лист располагаем вертикально) откладываем вниз 10см. Проводим первую горизонтальную линию. Затем с расстоянием 0,5см проводим еще 10 линий параллельно первой. Теперь перпендикулярно этим линиям чертим короткие с расстоянием 0,5см. Важно: нажимать на карандаш надо не сильно. У нас с вами должна получиться сетка.
2. Теперь с помощью линейки находим середину сетки по горизонтали и начинаем располагать симметрично геометрические фигуры – квадрат, треугольник, ромб.
3. После того, как центральная часть у вас хорошо намечена можно приступать к заполнению левой части, а затем симметрично расположить фигуры в правой. У нас с вами должен получиться подготовительный рисунок карандашом (схема).
4. На следующем этапе работы нам понадобиться небольшая линейка и гелиевая ручка. С помощью линейки вы обводите закомпонованные вами геометрические фигуры, а затем закрашиваете их внутри гелиевой ручкой или черным фломастером. Важно: работу необходимо вести внимательно и аккуратно.
5. Ваш орнамент готов, давайте оценим результат.
IV. Закрепление.
Еще раз закрепим понятия:
— С помощью какого понятия в композиции можно передать движение, динамику? (асимметрия)
— С помощью чего можно передать ощущение статики, спокойствия? (симметрия).
— Что такое орнамент, где его можно использовать?
-С какими видами орнамента познакомились?
-Где может быть использован орнамент, который вы нарисовали?
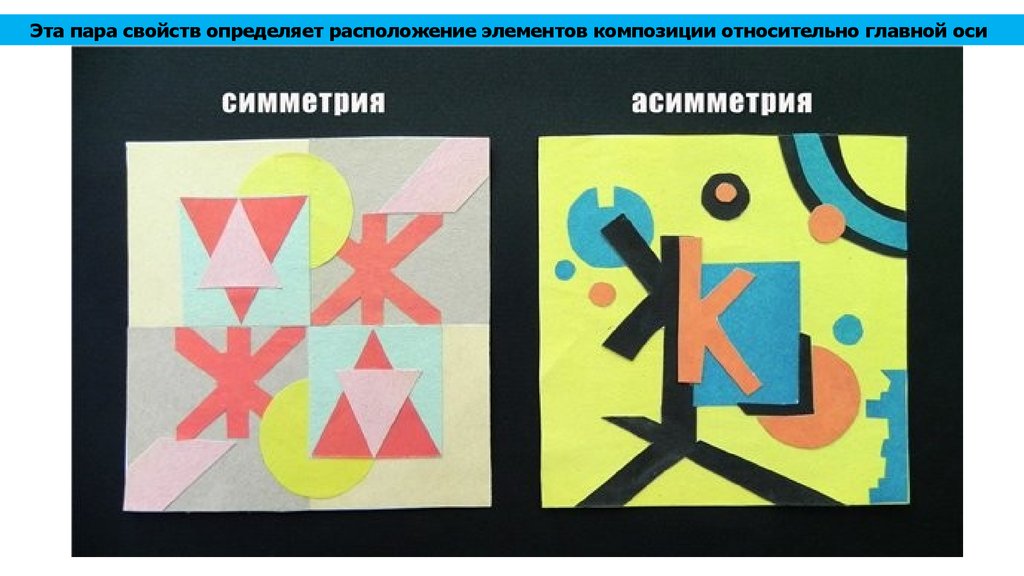
Симметрия и асимметрия
Эта пара средств определяет расположение элементов композиции относительно главной оси. Если оно одинаково, то композиция выступает как симметричная, если в нем есть небольшое отклонение в сторону, то композиция является дисимметричной. При значительном таком отклонении она становится асимметричной.
Очень часто симметрия, как и асимметрия, выражается в сопоставлении нескольких композиционных осей. Самый простой случай – соотношение главной оси и подчиненных ей осей, определяющих положение второстепенных частей композиции. При значительном расхождении второстепенных осей с главной осью композиция может разрушиться. Для достижения ее целостности используются разные приемы: сближение осей, их слияние, принятие общего направления. На рисунке 17 представлены формальные композиции (схемы), построенные на их основе.
Рисунок 17 — Композиции с разными осями симметрии
1 Создать симметричную композицию (разные виды симметрии) (Приложение А, рисунки 15-16).
2 Создать асимметричную композицию (Приложение А, рисунок 17).
Требования:
выполняется 7-10 поисковых вариантов композиции;
внимательно отнестись к компоновке элементов; при реализации основной идеи заботиться об аккуратности исполнения.
Материал и размеры композиции
Карандаш, тушь, акварель, цветные карандаши. Формат листа – А3.
Равновесие
Правильно построенная композиция является уравновешенной.
Равновесие – это размещение элементов композиции, при котором каждый предмет находится в устойчивом положении. Его местонахождение не вызывает сомнения и желания передвинуть его по изобразительной плоскости. При этом не требуется точного зеркального соответствия правой и левой сторон. Количественное соотношение тональных и цветовых контрастов левой и правой частей композиции должно быть равным. Если же в одной части число контрастных пятен больше, необходимо усилить контрастные отношения в другой части либо ослабить контрасты в первой. Можно изменить очертания предметов, увеличив периметр контрастных отношений.
Для установления равновесия в композиции важны форма, направление, место расположения изобразительных элементов (рисунок 18).
Рисунок 18 — Равновесие контрастных пятен в композиции
Неуравновешенная композиция выглядит случайной и необоснованной, вызывающей желание дальше работать над ней (производить перекомпоновку элементов и их деталей) (рисунок 19).
Рисунок 19 — Уравновешенная и неуравновешенная композиция
Правильно построенная композиция не может вызывать сомнения и чувства неопределенности. В ней должна быть успокаивающая глаз ясность соотношений, пропорций.
Рассмотрим простейшие схемы построения композиций:
А Б В Г
Рисунок 20 – Схемы уравновешенности композиции
Изображение А – уравновешенное. В сочетании его квадратов и прямоугольников различных размеров и пропорций чувствуется жизнь, ничего не хочется изменить или добавить, есть композиционная ясность пропорций.
Можно сравнить устойчивую вертикальную линию на рисунке 20, А с колеблющейся на рисунке 20, Б. Пропорции на рисунке Б основаны на небольших различиях, которые мешают определить их равноценность, понять, что изображено — прямоугольник или квадрат.
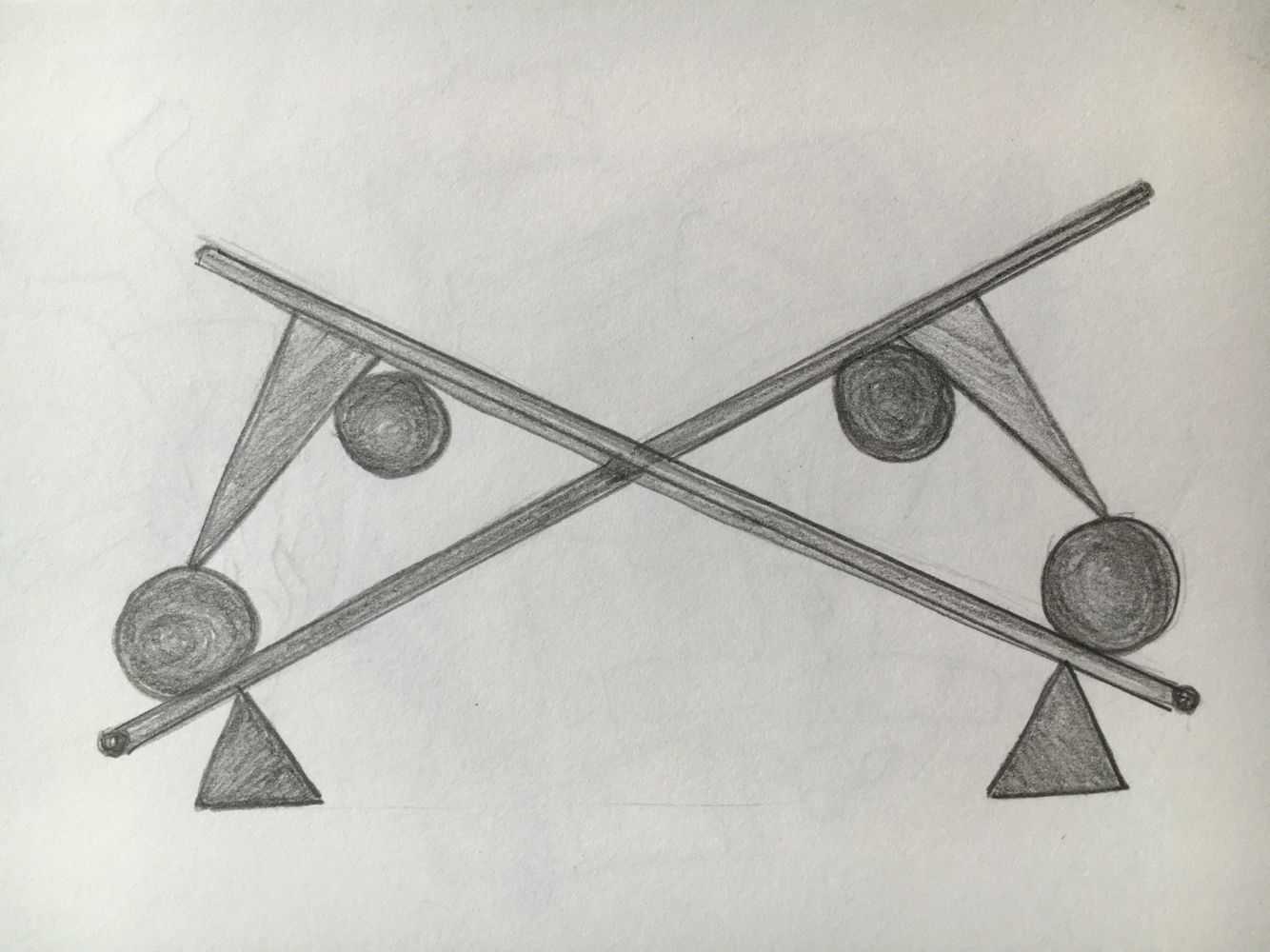
На рисунке 20, В каждый диск в отдельности выглядит неуравновешенным. Вместе они образуют пару, которая находится в состоянии покоя. На рисунке 20, Г та же самая пара выглядит совершенно несбалансированной, т.к. сдвинута относительно осей квадрата.
Равновесие бывает двух видов.
Статическое равновесие возникает при симметричном расположении фигур на плоскости относительно вертикальной и горизонтальной осей формата композиции симметричной формы (рисунок 21).
Рисунок 21 — Статическое равновесие
Динамическое равновесие возникает при асимметричном расположении фигур на плоскости, т.е. при их сдвиге вправо, влево, вверх, вниз (рисунок 22).
Рисунок 22 — Динамическое равновесие
Чтобы фигура казалась изображенной в центре плоскости, ее нужно немного передвинуть вверх относительно осей формата. Круг, расположенный в центре, кажется смещенным вниз, этот эффект усиливается, если низ круга окрасить в темный цвет (рисунок 23).
Рисунок 23 – Уравновешенность круга
Крупную фигуру в левой части плоскости в состоянии уравновесить небольшой контрастный элемент в правой, который активен в силу своих тональных отношений с фоном (рисунок 24).
Рисунок 24 – Уравновешенность крупного и мелкого элемента
1 Выполнить уравновешенную композицию, используя любые мотивы (Приложение А, рисунок 18).
2 Выполнить неуравновешенную композицию (Приложение А, рисунок 19).
Требования:
выполнить поисковые варианты (5-7 шт.) в ахроматическом исполнении с нахождением тональных отношений;
работа должна быть аккуратной.
Материал и размеры композиции
Тушь. Формат листа – А3.
Balance 101: как использовать симметрию и асимметрию в дизайне
Успешные графические дизайнеры знают, что владение визуальной концепцией баланса — ключ к эффективному общению. Когда ваши дизайны достигают баланса — что может происходить как с симметричным, так и с асимметричным дизайном — они достигают большей гармонии, и ваша аудитория будет тратить меньше энергии, воспринимая информацию.
Разобраться в симметрии и асимметрии несложно, но поначалу понять это может быть непросто.Вот почему мы рассмотрим несколько примеров, чтобы убедиться, что все предельно ясно.
Что такое визуальный баланс? А что такое симметрия?
–
Симметрия и баланс взаимосвязаны. Но это не совсем одно и то же. Взгляните на их определения:
Симметрия — это визуальное качество повторяющихся частей изображения поперек оси, вдоль пути или вокруг центра.
Асимметрия , с другой стороны, относится ко всему, что не является симметричным.
Balance — это визуальный принцип, при котором дизайн выглядит одинаково взвешенным по всей композиции.
Balance измеряет визуальный вес вашей композиции, который влияет на то, насколько каждый элемент привлекает внимание вашей аудитории.
Есть четыре основных способа достижения баланса:
Весы симметричные
Симметричный баланс возникает, когда ваша композиция имеет одинаковый визуальный вес с каждой стороны оси. Представьте себе идеальные зеркальные изображения, смотрящие друг на друга вокруг центральной оси.
Этот тип весов отличается изяществом и простотой. На это приятно смотреть, но при этом очень предсказуемо.
Весы асимметричные
Композиция с неравным весом с обеих сторон имеет асимметричный баланс.
Более интересный визуально, чем его симметричный аналог, этот визуальный прием имеет большую точку фокусировки с одной стороны и несколько менее значимых точек фокусировки с другой.
Весы радиальные
Когда визуальные элементы исходят из общей центральной точки, это называется радиальным балансом.Представьте себе лучи солнечного света, исходящие от солнца.
Весы из мозаики
Думайте о мозаичном балансе как о организованном хаосе, который может выглядеть как шум, но на самом деле создает баланс благодаря отсутствию четкой точки фокуса.
Каждый элемент разделяет общий акцент, и ни один элемент не доминирует в композиции.
Различные типы симметрии и асимметрии
—
Баланс — это ключ к отличному дизайну, но симметрия — один из инструментов, которые вы можете использовать для его достижения.Вот краткий обзор четырех типов симметрии.
Отражательная симметрия
Представьте, что вы берете яблоко и разрезаете его пополам. Обе стороны являются зеркальными отражениями по центральной линии, и это отражательная симметрия.
Этот метод, также известный как двусторонняя симметрия, используется по вертикали, горизонтали или диагонали.
Отражательная симметрия может быть идеальной симметрией, то есть обе стороны изображения идентичны. Однако во многих случаях — например, на лице — будут тонкие различия с каждой стороны.
Трансляционная симметрия
Представьте себе одну и ту же форму, повторяющуюся снова и снова.
Это трансляционная симметрия — когда визуальные элементы повторяются в определенном месте в пространстве. Это повторение может происходить на любой длине и в любом направлении.
Вращательная симметрия
Представьте движущиеся колеса автомобиля и вращающиеся ветряные мельницы, и вы получите симметрию вращения.
Этот метод, также известный как радиальная симметрия, предусматривает вращение всех визуальных элементов вокруг центра под любым углом.Этот тип симметрии идеально подходит для передачи ощущения движения, динамического действия или скорости.
Глайд-симметрия зеркального отражения
Мы все видели шаги на песке или снегу. Подумайте о том, как каждый шаг создает отражение противоположной ступни, но из-за движения каждый след не совпадает с другим.
Глайд-отражательная симметрия — это игра на отражательной симметрии, но она включает в себя сдвиг положения каждого зеркального изображения. Подобно вращательной симметрии, он также передает ощущение движения вперед.
Асимметрия
Если композиция не подходит к вышеперечисленным категориям, вероятно, она асимметрична.
Асимметрия как дизайнера бросает вызов и помогает вам. Сбалансированный, симметричный дизайн обычно более привлекателен, потому что наш глаз находит его более интересным и привлекательным.
Вам придется немного усерднее работать, чтобы достичь баланса с асимметричными визуальными элементами, но у вас также будет свобода экспериментировать с неожиданными узорами и формами, чего вы просто не можете сделать с симметрией.
Примеры баланса в графическом дизайне
—
Лучший способ узнать о балансе — это посмотреть на несколько реальных примеров симметрии и асимметрии в действии.
Логотипы
Airbnb
Логотип Airbnb — пример чистой симметрии отражения.
via AirbnbЕсли провести вертикальную линию прямо посередине, обе половинки будут совершенно одинаковыми. Чтобы создать подобную отражательную симметрию, используйте простые формы и минималистичный логотип, в котором не будет много сложных частей.
Словесный знак Google является примером асимметричного баланса.
через GoogleПервые три буквы заметно шире, чем последние три, что создает ощущение большей визуальной значимости в первой половине словесного знака.
Веб-дизайн
Яблоко
Веб-страница Apple Mac дает нам потрясающий пример отличной симметрии отражения.
через AppleНе только экраны MacBook имеют одинаковую длину по обе стороны от вертикальной центральной оси, но и линии типографики в заголовке и подзаголовке выше также находятся на одинаковом расстоянии по обе стороны от оси.
Атлантика
На веб-сайте этого новостного журнала представлены столбцы разной длины и увеличенный визуальный вес изображений с левой стороны для общего внешнего вида, который изо всех сил пытается достичь баланса.
via The AtlanticБольшого визуального баланса можно достичь, сделав столбцы одинаковой длины и равномерно распределив изображения по обе стороны от вертикальной центральной оси.
Визитки
InClean
Визитная карточка InClean с простым дизайном обеспечивает идеальную симметрию и баланс.
Идеально центрированная копия с большим количеством белого пространства придает этой минималистской композиции сбалансированность и модность.
Привет
Ультра-минималистичная визитка с напечатанным на одной стороне только словом «Hallo» — композиция с явной асимметрией и преднамеренным дисбалансом.
Некоторым может показаться, что крупный шрифт слишком подавляющий. Другие могут увидеть в этом суть дизайна. Подобная композиция находится на грани между сбалансированным и несбалансированным.
Понимание баланса для разработки лучших продуктов
—
Знание того, как правильно использовать симметрию и асимметрию, является ключом к передаче вашей истории с помощью графического дизайна. Используя принцип хорошего баланса, вы можете превратить обычный дизайн в нечто эффектное и запоминающееся.
Нужен идеально сбалансированный дизайн?
Наши дизайнеры могут помочь вам создать что угодно.
Эта статья написана Марком Шенкером при участии Сэма Лундквиста.
Композиционный, симметричный и асимметричный баланс — Smashing Magazine
Краткое резюме ↬ Сбалансированная композиция кажется правильной.Он ощущается стабильным и эстетичным. Балансировка композиции включает в себя расположение как положительных элементов, так и отрицательного пространства таким образом, чтобы ни одна часть дизайна не перекрывала другие. Все работает вместе и входит в единое целое. Отдельные части вносят свой вклад в их сумму, но не пытаются стать суммой.
Сбалансированная композиция кажется правильной. Он ощущается стабильным и эстетичным.Хотя некоторые из его элементов могут быть фокусными точками и привлекать ваш взгляд, ни одна часть композиции не привлекает ваш взгляд так, чтобы вы не могли видеть другие области.
Уравновешивание композиции включает расположение как положительных элементов, так и отрицательного пространства таким образом, чтобы ни одна область дизайна не подавляла другие области. Все работает вместе и входит в единое целое. Отдельные части вносят свой вклад в их сумму, но не пытаются стать суммой.
Неуравновешенная композиция может привести к напряжению.Когда дизайн неуравновешен, отдельные элементы доминируют над целым, и композиция становится меньше, чем сумма ее частей. В некоторых проектах несбалансированный может быть подходящим для сообщения, которое вы пытаетесь передать, но обычно вам нужны сбалансированные композиции.
Примечание : Это седьмой и последний пост в серии о принципах проектирования. Вы можете найти первые шесть сообщений здесь:
Счастье — это вопрос не интенсивности, а баланса, порядка, ритма и гармонии.- Томас Мертон
Физическое и визуальное равновесие
Равновесие легко понять в физическом мире, потому что мы испытываем его постоянно. Когда что-то неуравновешено, оно имеет тенденцию падать. Вы, вероятно, когда-то в своей жизни колебались или колебались — вы с одной стороны, а друг с другой.
Предполагая, что вы оба были примерно одного размера, вы могли легко балансировать на качелях. Следующее изображение кажется сбалансированным: два человека одинакового роста находятся на равном расстоянии от точки опоры, на которой балансируют качели.
Симметрично сбалансированные качели.
Человек слева заставляет качели вращаться против часовой стрелки, а человек справа заставляет их вращаться по часовой стрелке на равную величину. Сила каждого человека действует в разном направлении, и их сумма равна нулю.
Если бы один из людей был намного больше, баланс был бы нарушен.
Неуравновешенные качели.
Это изображение кажется неправильным, потому что мы знаем, что человек слева недостаточно большой, чтобы уравновесить человека справа.Сила по часовой стрелке должна быть намного больше, а качели должны касаться земли справа.
Однако, если более крупный человек скользнул к центру, качели снова уравновесились.
Асимметрично сбалансированные качели.
Здесь сила более крупного человека уменьшается из-за того, что он находится ближе к точке опоры, на которой балансирует качели. Я полагаю, что вы уже были на качелях раньше или, по крайней мере, наблюдали, как другие играют на них, и что вы хорошо понимаете, что происходит.
Визуальный баланс аналогичен. Физический вес заменяется визуальным весом. Направление, в котором действует физический вес, заменяется визуальным направлением.
Напоминаем, что ниже приведены определения визуального веса и визуального направления, хотя я отсылаю вас к четвертой публикации этой серии для получения более подробной информации.
- визуальный вес . Это воспринимаемый вес визуального элемента. Это показатель того, насколько что-либо на странице привлекает внимание зрителя.
- визуальное направление . Это воспринимаемое направление визуальной силы. Это направление, в котором, по нашему мнению, должен двигаться элемент, если бы ему была дана возможность двигаться в соответствии с действующими на него силами.
Вы не используете инструменты для измерения сил. Вы не используете формулы, чтобы вычислить, все ли сбалансировано. Скорее, вы используете свой глаз, чтобы определить, сбалансирована ли композиция.
Больше после прыжка! Продолжить чтение ниже ↓Встречайте Smashing Email Newsletter с полезными советами по интерфейсу, дизайну и пользовательскому интерфейсу.Подпишитесь и получите «Контрольные списки интеллектуального проектирования интерфейсов» — бесплатную PDF-колоду с более чем 150 вопросами, которые нужно задать себе при проектировании и создании почти чего-либо .
Почему важен визуальный баланс
Как и в физическом мире, визуальный баланс — это хорошо. Это желательно само по себе. Несбалансированная композиция может вызывать у зрителя дискомфорт. Посмотрите назад на второе из трех изображений качелей — это выглядит неправильно, потому что мы можем сказать, что качели не должны находиться в равновесии.
Визуальный вес — это мера визуального интереса к элементу или области в дизайне. Когда композиция визуально сбалансирована, каждая ее часть представляет интерес. Визуальный интерес сбалансирован, что удерживает зрителей от дизайна.
Без визуального баланса зрители могут видеть не все области дизайна. Они, вероятно, не будут проводить время в областях с меньшим визуальным весом или интересом. Любая информация в этих областях может легко остаться незамеченной.
Вы должны сбалансировать дизайн визуально, потому что вы хотите сбалансировать интересующие моменты в своей композиции, чтобы зрители тратили время на всю информацию, которую вы хотите передать.
Четыре типа баланса
Есть несколько способов сбалансировать композицию. На изображениях в предыдущем разделе показаны два из них. Первое изображение представляет собой пример симметричного баланса, а второе — пример асимметричного баланса. Два других типа баланса — радиальный и мозаичный.
Весы симметричные.
Симметричная балансировка возникает, когда одинаковые веса находятся на равных сторонах композиции, уравновешиваясь вокруг точки опоры или оси в центре.Симметричный баланс вызывает чувство формальности (иногда его называют формальным балансом) и элегантности. Приглашение на свадьбу — хороший пример композиции, которую вы, вероятно, захотите сделать симметрично сбалансированной.
Обратной стороной симметричного баланса является то, что он статичен и иногда считается скучным. Поскольку половина композиции отражает другую половину, по крайней мере, половина композиции будет довольно предсказуемой.
Весы асимметричные.
Асимметричный баланс является результатом неравного визуального веса с каждой стороны композиции.Одна сторона композиции может содержать доминирующий элемент, который может быть уравновешен парой или более меньшими фокусами на другой стороне. Один визуально тяжелый элемент с одной стороны может уравновешиваться несколькими более легкими элементами с другой.
Асимметричные весы более динамичны и интересны. Он вызывает чувство модернизма, движения, энергии и жизненной силы. Асимметричный баланс предлагает больше визуального разнообразия, хотя его может быть труднее достичь, потому что отношения между элементами более сложны.
Весы радиальные.
Радиальный баланс возникает, когда элементы исходят из общего центра. Лучи солнечного света и рябь в пруду после того, как в него бросили камень, являются примерами радиального баланса. Поддерживать фокус (точку опоры) легко, потому что это всегда центр.
Поскольку все исходит из общего центра, все также ведет к этому центру, что делает его сильной точкой притяжения.
Мозаичные весы.
Мозаичные весы (или кристаллографические весы) являются результатом сбалансированного хаоса.Вспомните картины Джексона Поллака. В композиции отсутствуют четкие фокусы, а элементы разделяют единый акцент. Отсутствие иерархии на первый взгляд приводит к визуальному шуму. Но каким-то образом все это работает вместе.
Симметрия и асимметрия
Как симметрия, так и асимметрия могут использоваться во всей композиции, независимо от окончательного баланса, но в то же время способствуя ему. Вы можете иметь симметричные формы в асимметрично сбалансированной композиции и наоборот.
Симметрия обычно считается красивой и гармоничной; однако он также может казаться статичным и тусклым.Асимметрия имеет тенденцию быть более интересной и динамичной, несмотря на то, что она не считается красивой по своей природе.
Симметрия
Есть три основных типа симметрии.
Симметрия отражения (или двусторонняя симметрия) возникает, когда все зеркально отражается вокруг центральной оси. Вероятно, это первое, о чем вы думаете, когда слышите слово «симметрия». Ось может быть в любом направлении или ориентации, хотя часто она бывает вертикальной или горизонтальной.
Все на одной стороне оси отражается на другой стороне.Естественные формы, которые растут или движутся по поверхности земли, обладают симметрией отражения. Человеческое лицо и бабочка — примеры.
Когда отражение является идеальным зеркальным отображением, симметрия называется чистой. В большинстве случаев он не будет идеальным, и каждая сторона будет иметь небольшие вариации. Это почти симметрия и встречается чаще, чем чистая симметрия.
Симметрия может возникать даже по нескольким осям одновременно. Например, левая и правая половина композиции могут отражать друг друга, а верхняя и нижняя части также отражают друг друга.Снежинки демонстрируют симметрию отражения более чем по двум осям.
Вращательная симметрия (или радиальная симметрия) возникает, когда все вращается вокруг общего центра. Это может происходить под любым углом и с любой частотой, пока существует общий центр. Природные формы, которые растут или движутся перпендикулярно поверхности земли, обладают вращательной симметрией. Примером могут служить лепестки подсолнуха. Вращение без отражения можно использовать для демонстрации движения, скорости или динамического действия. Представьте себе крутящиеся колеса движущегося автомобиля.
Трансляционная симметрия (или кристаллографическая симметрия) возникает, когда элементы повторяются в разных местах в пространстве. Примером могут служить повторяющиеся столбы забора. Повторение создает симметрию перевода. Это может происходить в любом направлении или на любом расстоянии, если основная ориентация остается неизменной. Естественные формы развивают трансляционную симметрию посредством воспроизводства. Вы можете создавать ритм, движение, скорость и динамическое действие посредством симметрии перевода.
Бабочка является примером симметрии отражения, столбы забора демонстрируют симметрию перемещения, а подсолнух — примером радиальной симметрии.
Симметричные формы обычно воспринимаются как фигуры, а не земли. Симметричная форма будет иметь больший вес, чем асимметричная форма аналогичного размера и формы.
Симметричные формы сами по себе передают баланс, но они могут казаться слишком устойчивыми и уравновешенными, что приводит к отсутствию интереса. Симметричные формы также приводят к пассивному пространству, потому что отрицательное пространство одинаково по всей форме.
Асимметрия
Асимметричным формам не хватает баланса симметричных форм, хотя вы можете асимметрично сбалансировать всю композицию.Асимметрия довольно часто встречается в естественных формах: вы, вероятно, правша или левша; крабы-скрипачи имеют когти разного размера; ветви деревьев разрастаются в разные стороны; облака имеют случайную форму.
Асимметрия создает более сложные взаимосвязи между элементами, поэтому она имеет тенденцию быть более интересной, чем симметрия. Поскольку это более интересно, асимметрию можно использовать для привлечения внимания.
Пространство вокруг асимметричных форм более активно. Создаются непредсказуемые модели, и в целом у вас больше свободы выражения с асимметрией, чем с симметрией.Компромисс в том, что этого труднее достичь.
Во многом так же, как сходство и контраст работают вместе, вы можете комбинировать симметрию и асимметрию для получения хорошего эффекта. Уравновешивайте симметричные формы асимметричным способом или балансируйте асимметричные формы симметрично. Разбейте симметричные формы случайной меткой, чтобы добавить интереса. Сопоставьте симметрию и асимметрию в своей композиции, чтобы элементы привлекали больше внимания.
Принципы гештальта
В этой серии статей я пытался указать, сколько принципов дизайна вытекает из принципов гештальта.Я также надеюсь, что, следя за вами, вы увидели, как разные принципы дизайна влияют друг на друга.
Один из принципов гештальта касается симметрии и порядка и, безусловно, применим к композиционному балансу. Однако это далеко не единственный применимый принцип.
Простота симметричных форм предсказана Законом Праньянца. Гештальт-принципы, такие как фокус и сходство, влияют на визуальный вес. Такие принципы, как продолжение, общая судьба и параллелизм, придают визуальное направление.Я также упомянул, что симметричные формы, скорее, будут восприниматься как фигуры, а не как фон.
Я надеюсь, что идея о том, что принципы гештальта приводят ко многим принципам дизайна, которыми мы руководствуемся, стала яснее, когда вы прочитали эту серию статей. Принципы дизайна, которым мы следуем, возникли не на пустом месте; они возникли из психологии того, как мы воспринимаем нашу визуальную среду.
Примеры
Пришло время сделать скриншоты. Для этой последней статьи этой серии у меня несколько больше веб-сайтов, чем обычно, и я сгруппировал их по четырем типам баланса.
Как я неоднократно повторял на протяжении всей серии, ниже следует мое мнение. Вот как я вижу баланс в этих дизайнах. Вы можете увидеть это по-другому, и это нормально. Критически относиться к дизайну важнее, чем соглашаться с тем, что мы думаем.
Примеры симметричного равновесия
Дизайн всего веб-сайта Helen & Hard симметрично сбалансирован. Снимок экрана здесь взят со страницы «О программе», но остальные страницы веб-сайта сбалансированы таким же образом.
Скриншот страницы Helen & Hard «О нас». (Просмотр большой версии)Все отражается вокруг вертикальной оси в центре страницы. Логотип расположен по центру, панель навигации — по центру, круглые изображения — по центру, заголовок — по центру, а три столбца текста — по центру.
Весы не идеально симметричны. Например, в столбцах разное количество текста.
Однако обратите внимание на верхнюю часть страницы. И логотип, и панель навигации расположены по центру, но визуально не центрированы.Мой глаз хочет, чтобы логотип располагался по центру амперсанда или, по крайней мере, ближе к нему. Три пункта меню в правой части панели навигации содержат больше букв, чем в левой. Мой глаз хочет, чтобы они были одинаковыми, и чтобы центр находился между ссылками «О нас» и «Люди».
Я думаю, перемещение этих двух элементов из центра, чтобы они выглядели так, как будто они визуально центрированы, немного лучше сбалансировало бы композицию.
Домашняя страница Tilde — это еще один симметрично сбалансированный дизайн.Как и Helen & Hard, здесь все вращается вокруг вертикальной оси, проходящей по центру страницы: навигация, текст, люди на изображении. Это то же самое, что вы прокручиваете страницу вниз.
Скриншот домашней страницы Тильды. (Просмотр большой версии)Как и в случае с Helen & Hard, симметрия не является чистой. С одной стороны, центрированные строки текста не являются зеркальным отражением. Кроме того, отключены несколько элементов: стрелка «Познакомьтесь с командой», указывающая вправо, и текст внизу страницы, заканчивающийся другой стрелкой, указывающей вправо.
Оба призывают к действию, и оба нарушают симметрию, привлекая к себе дополнительное внимание. Обратите внимание, как обе стрелки используют цвета, контрастирующие с их фоном, еще больше увеличивая привлекательность этих элементов.
Примеры асимметричной балансировки
Домашняя страница портфолио Кэрри Вольденген демонстрирует общий асимметричный баланс вокруг доминирующей симметричной формы. Глядя на общую композицию, я вижу несколько дискретных форм.
Скриншот веб-сайта Кэрри Вольденген.(Просмотр большой версии)Страница представляет собой большой прямоугольник, состоящий из сетки меньших прямоугольных изображений. Сама по себе эта сетка симметрична как по вертикальной, так и по горизонтальной осям. Он кажется очень сильным и стабильным. Сам по себе он очень сбалансирован и, похоже, никуда не денется.
Справа блок текста растягивает фигуру. Его уравновешивает текст и круглый логотип в левом верхнем углу. Оба обеспечивают относительно равный визуальный вес, действующий на сетку в противоположных направлениях.
Расстояние до воображаемой точки опоры примерно равно весам. Текст справа в целом больше и темнее, но синий круглый логотип придает больше веса его общей области. Круг даже соединяется с верхним левым углом сетки одним цветом.
Текст под сеткой кажется свисающим с нее, и сам по себе он достаточно легкий, чтобы не нарушить баланс композиции.
Обратите внимание, что пространство также кажется сбалансированным. Области внизу слева, вверху справа и внизу справа, в том числе немного внизу справа, уравновешивают друг друга.Область слева больше, чем область справа, но справа есть дополнительное пространство сверху и снизу.
Изображения в верхней части главной страницы Hirondelle USA вращаются. Я сделал снимок экрана специально, чтобы рассказать об асимметричном балансе, установленном в верхней части страницы.
Скриншот Hirondelle USA. (Просмотр увеличенной версии)Столбец на изображении немного смещен по центру и закрепляет композицию четкой вертикальной линией — это объект, который, как мы знаем, много весит.Перила слева обеспечивают надежное соединение с левым краем экрана. Он тоже чувствует себя закрепленным. Трудно представить, чтобы какой-либо элемент дизайна на странице нарушил баланс.
Текст над перилами ощущается поддерживаемым перилами; однако он также визуально сбалансирован изображением мальчика справа. Вы можете рассматривать перила, как будто они свисают с левой стороны шеста и выводят его из равновесия, но я думаю, что внутренний интерес мальчика, а также более темные цвета на заднем плане уравновешивают перила и текст на столбике. оставил и держи вещи в равновесии.
Создается ощущение симметрии перевода, поскольку золотые линии текста повторяются в верхнем левом и нижнем правом углу изображения, а также на кнопке внизу страницы. Белый текст также повторяется.
Примеры радиальной балансировки
Домашняя страница Vlog.it демонстрирует радиальный баланс, что, надеюсь, видно из скриншота. За исключением формы в правом верхнем углу, все вращается вокруг центра страницы, так как три кольца изображений вращаются вокруг центрального круга.
Скриншот Vlog.it. (Просмотр большой версии)На скриншоте не видно, как загружается страница. Линия проводится от нижнего левого угла к центру страницы. С этого момента почти все, что появляется на странице, вращается вокруг центра или расходится от него, как рябь в пруду.
Меньший кружок в правом верхнем углу добавляет небольшую симметрию перемещения и некоторую асимметрию, увеличивая визуальный интерес к композиции.
Домашняя страница не круглая, но все текстовые ссылки, кажется, исходят из одного или почти общего центра.Легко представить, как вся фигура вращается вокруг одного из квадратов посередине или, может быть, одного из углов, где встречаются четыре квадрата. Заголовок Shiny Demos в верхнем левом углу и логотип Opera в правом нижнем углу уравновешивают друг друга и, кажется, исходят из того же центра, что и текстовые ссылки. Это хороший пример того, как радиальный баланс не обязательно требует использования окружностей. Можно ожидать, что баланс мозаики будет наименее использоваться в Интернете, особенно после того, как я предложил картины Джексона Поллака в качестве примера баланса мозаики.В Интернете гораздо больше примеров, чем вы можете себе представить. Домашняя страница Rabbit’s Tale была хорошим примером. Разбросанные буквы, конечно, были случайными и хаотичными, но баланс в композиции работает. На обеих сторонах (справа и слева) находятся почти равные области цвета и пространства, чтобы уравновесить друг друга. Кролик посередине служит даже точкой опоры. Он также может немного выделяться после того, как вы его увидели, но в целом элементы не привлекают внимание к себе по отдельности. Я не собираюсь выяснять, какие элементы уравновешивают друг друга, по одному элементу за раз, но, надеюсь, вы согласитесь с тем, что общий баланс существует. Во всяком случае, справа хаос тяжелее, но не до такой степени, что он теряет равновесие. Сайты с большим количеством контента, такие как новостные и журнальные сайты, также демонстрируют мозаичный баланс. Вы можете узнать домашнюю страницу The Onion. На скриншоте я удалил фоновое изображение за верхней частью страницы. Здесь есть на что посмотреть. Макет несимметричный. Столбцы не равны по размеру. Трудно определить, что чему уравновешивает. Блоки содержимого имеют разное количество содержимого внутри и, следовательно, имеют разные размеры. Ничто не исходит из общего центра. В блоках разного размера присутствует немного хаоса и случайности, одни более плотные, чем другие. Поскольку истории на сайте меняются ежедневно, каждый день будет появляться новый хаос.В целом работает. Возможно, будет преувеличением сказать, что это мозаичный баланс, но снова я бы сказал, что это так, и что многие веб-сайты демонстрируют такой хаотический баланс, хотя что-то мне подсказывает, что большая часть хаоса, который мы видим в Интернете, не была спланирована. Чтобы добраться сюда, потребовалось время, но на этом мы завершаем нашу серию статей о принципах дизайна. Надеюсь, вам понравилось, вы узнали что-то новое или сочли сериал хорошим обзором фундаментальных принципов дизайна. Как вы понимаете, я считаю, что основы важны. Я начал эту серию, чтобы показать, как все эти принципы возникают из человеческого восприятия и теории гештальта. Я их не придумывал. Принципы основаны на том, как все мы воспринимаем и интерпретируем нашу визуальную среду. Например, одна из причин, по которой мы замечаем фокусные точки, заключается в том, что они контрастируют с элементами вокруг них. Они отличаются друг от друга. Это важно, когда нужно быстро отличить друга от врага.Эта способность была важна для нашего выживания как вида, и поэтому наши глаза развились, чтобы быстро принять решение. Однако принципы дизайна — это не жесткие правила. Это руководство. Например, нет единого правильного способа сообщить, что два элемента похожи или различны. Вам не нужно следовать ни одному из этих принципов, но вы должны понимать их и иметь причину для их нарушения. Опять же, я надеюсь, что вам понравилась эта серия, и еще больше я надеюсь, что что-то в этой серии дало вам больше контроля над визуальной коммуникацией в ваших проектах. Теперь мы рассмотрим два важных принципа проектирования, которые на первый взгляд могут показаться слишком простыми и второстепенными для нас, чтобы требовать слишком много размышлений.Однако было бы разумно не недооценивать их возможности и преимущества их воздействия. Постоянное твердое понимание симметрии и асимметрии поможет вам сделать более правильные выводы при планировании и реализации проекта. Каждый раз, когда мы распределяем композиционные элементы равномерно вокруг центральной точки или оси, мы создаем симметричный дизайн. Хорошим примером симметрии в природе является бабочка; его правая и левая стороны очень похожи друг на друга (хотя и не идентичны). Мы находим идеальную симметрию, когда две зеркальные стороны абсолютно одинаковы. Поднесите палец правой руки к поверхности зеркала в ванной и посмотрите на него и его отражение под углом (обратите внимание — для этого не нужно слишком сильно поворачиваться в сторону). Предполагая, что наши зеркала чистые, мы всегда будем замечать, что настоящая правая рука и ее зеркальное отображение (которое переворачивает , чтобы выглядеть как левая рука) идеально симметричны. К счастью, симметричный дизайн не зависит от идентичного зеркального отображения .Важно лишь приблизиться к эффекту; точность не нужна. Помните, что вы можете легко манипулировать глазом пользователя, не беспокоясь о геометрическом совершенстве как о важном аспекте вашего дизайна. И наоборот, асимметрия — это отсутствие симметрии любого вида . Всякий раз, когда мы создаем дизайн, состоящий из элементов, неравномерно распределенных вокруг центральной точки или оси, мы получаем асимметричный дизайн. Мы можем использовать асимметрию, чтобы привлечь внимание к участкам дизайна или передать динамизм или движение. Как и в биологии, элементы подобны клеткам или частям экосистемы. В конечном счете, мы должны помнить о том, что создание баланса, которое мы можем достичь с помощью симметрии, делает дизайн «здоровым» и более эффективным. В зависимости от того, как возникает симметрия и как мы можем сравнивать каждую сторону дизайна с другой, мы можем разделить симметрию на следующие типы: Вращательная симметрия — Симметрия не требует, чтобы элементы дизайна расположены перпендикулярно (под прямым углом) друг к другу.Если есть центральная точка (центр вращения), вокруг которой вы можете вращать конструкцию, сохраняя ее симметрию, то у вас будет пример симметрии вращения. Поэтому не ограничивайте свое воображение изображением только четырех частей экрана или страницы (т. Е. Верхнего левого, верхнего правого, нижнего правого и нижнего левого квадрантов). Думайте об этом больше как о круге с градусами и координатами, которые вы можете использовать более свободно. Трансляционная симметрия — Трансляционная симметрия возникает всякий раз, когда мы можем перемещать (перемещать) элемент в проекте, не вызывая потери его симметричных свойств.Как дизайнеры, мы вряд ли будем использовать трансляционную симметрию для всей страницы . Вместо этого мы можем иногда использовать этот принцип для отдельных симметричных элементов на странице. Отражательная симметрия — Если одна половина изображения является зеркальным отображением другой, вы будете иметь дело с отражательной симметрией. Теперь вернемся к нашему пальцу на зеркальной иллюстрации. Это самая строгая симметрия. Отражательная симметрия скольжения — Если вы когда-либо видели следы на песке или снегу, вы видели в действии зеркальную симметрию скольжения.Идея проста; вы отражаете изображение, но затем перемещаете копию так, чтобы она больше не находилась напротив исходного изображения. Вместо этого вы сделали копию так, как будто она была изменена определенным образом. Возможно, вы перевернули его или сделали так, будто он ускользает, создавая впечатление движения в каком-то направлении. Симметрия предлагает упорядоченный подход к дизайну. Поскольку это создает аккуратную и аккуратную среду дизайна, пользователи могут легче находить элементы. Человеческий глаз находит баланс, вызванный симметрией (или псевдосимметрией, когда два предмета не идеально симметричны, но «достаточно близки» для нас, чтобы воспринимались как симметричные ), приятным. Мы иногда называем симметричный баланс «формальным балансом». Этого сложно добиться в веб-дизайне и дизайне приложений. Природа симметрии такова, что она связывает дизайнера с очень простыми, очень конкретными макетами, такими как домашняя страница Google, которая, по сути, является псевдосимметричной. Помните, что главная страница Google выглядит так, по немалой причине. Поскольку мы используем Google для одной основной цели (поиск ключевых слов или тем), нам удобнее иметь инструмент, который может доставить нас туда, куда мы хотим, не отвлекая нас по пути.Сколько раз вы вводили поисковый запрос, потому что осознали или вспомнили важную тему? Если бы у Google была загруженная главная страница, была бы большая вероятность, что вы могли бы остановиться, чтобы посмотреть на ее функцию, возможно, забыв, что именно вы хотели исследовать! По мере того, как требуются более сложные конструкции, мы обнаруживаем, что добиться симметричного баланса становится все труднее. Если мы попытаемся сделать это в менее упрощенной конструкции, мы заметим, сколько силы нам нужно использовать, чтобы сохранить эту симметрию.Конечно, это усилие повлияет на общий вид, создав напряженное впечатление в глазах пользователя. К счастью, есть альтернатива. Дизайн большинства веб-сайтов и приложений основан на «неформальном балансе». Это означает принятие определенной асимметрии в самом дизайне, но попытки добиться баланса контента по обе стороны от вертикальной или горизонтальной оси. Вместо того чтобы стремиться к строгой симметрии, которая будет нас ограничивать, мы стараемся максимально использовать ситуацию и работать над равномерным распределением элементов.Эта ситуация прямо как сама жизнь! Нет ничего идеального, даже если мы знаем , как, скажем, выглядит равносторонний треугольник и насколько он совершенен по форме. Помните также, что, хотя наши тела кажутся симметричными, на самом деле они не являются зеркальными сторонами. Если у вас есть родинки, веснушки, порез или шрам, цвет одного глаза немного другой или одна рука сильнее или длиннее другой, вы сразу это увидите. Дизайнеры часто используют симметрию и асимметрию в веб-дизайне и дизайне приложений для организации контента и обеспечения удобного интерфейса.Мы можем использовать симметрию и асимметрию в качестве инструментов для достижения баланса и гармонии в макете, создавая более приятные (для глаза и, следовательно, для мозга) эффекты, чем было бы доступно, если бы мы не проектировали с учетом симметрии и асимметрии. Однако к симметрии нужно подходить осторожно. Симметричные макеты требуют простоты, чтобы быть эффективными. Существует несколько типов симметрии: По мере того, как страница становится более сложной, строгое соблюдение симметрии может привести к созданию стерильных макетов, которым не хватает визуальной привлекательности.Одна школа мысли приписывает асимметричному дизайну динамизм. Другими словами, асимметричный дизайн может казаться более живым и активным, в отличие от более холодной «плоскостности» симметричного дизайна. Однако простые страницы с высокой степенью симметрии могут казаться чистыми и часто очень просты в использовании. Это особенно верно, когда страница имеет единственную точку взаимодействия в центре. Вы часто найдете это на страницах входа в систему, домашних страницах поисковых систем и т. Д. Симметрия также может использоваться для ознакомления с макетом.Использование симметрии в дизайне — это функция, которая может быть особенно полезна, например, людям с ограниченными возможностями обучения. Однако, когда сложность увеличивается, вы часто обнаруживаете, что справиться с асимметрией легче. При осторожном применении вы можете использовать асимметричный дизайн, чтобы привлечь внимание к особенно важным частям страницы, таким как призыв к действию, который в противном случае мог бы быть потерян в большей части или частях контента. Итак, подумайте, какой из них может принести больше пользы вашему дизайну.Отойдите назад и взгляните на общую картину, прежде чем войти, и попытайтесь разобраться в более мелких деталях. Кто ваши пользователи? Каков ваш продукт, услуга или сообщение? Каковы ваши самые важные моменты, и какие части вы можете позволить себе оставить более сдержанными, как «полезные для ознакомления»? Какие веб-страницы и какую информацию вы хотите передавать? Только ответив на эти вопросы, вы сможете лучше понять, какой дизайн лучше подходит для этой страницы: симметричный или асимметричный.Помните также, что взгляд вашего пользователя будет работать согласованно с вашим выбором, поэтому убедитесь, что вы внимательно рассматриваете все элементы и аспекты своего дизайна. Коле, С. Симметрия и асимметрия. Web Design Nerd Depot. Получено с: http: //www.webdesignerdepot.com/2013/10/symmetry-v … [2014,, 1 августа] Palomar Collage. Весы — симметрия . Получено с: http://daphne.palomar.edu/design/bsymm.html. [2014, 1 августа] Изображение героя: Автор / Правообладатель: Неизвестен.Условия авторского права и лицензия: Неизвестно. Давайте взглянем на одно из самых известных зданий в мире — Тадж-Махал. Хотя есть множество причин, по которым Тадж-Махал эстетически приятен, одна из причин — его симметричный баланс, который вызывает чувство традиционализма и стабильности. Изображение предоставлено livescience.com. А теперь давайте взглянем на еще одно известное произведение искусства — «Звездная ночь» Винсента Ван Гога.Эта картина, в отличие от Тадж-Махала, асимметрична по своей природе, но все же сбалансирована и имеет стратегический дизайн. Изображение предоставлено Moma.org. Глядя на Тадж-Махал и Звездная ночь , вы можете увидеть глубокую красоту обоих типов баланса в дизайне. Но что вы должны использовать для повседневного дизайна? В чем настоящая разница? Здесь мы определим асимметричный и симметричный баланс и сравним их, чтобы вы могли правильно выбрать для своих собственных творческих целей. Симметричный баланс возникает, когда у вас есть две идентичные стороны дизайна с центральной точкой оси — поэтому, если вы разрежете дизайн пополам, левая и правая будут зеркальными отображениями друг друга. Чтобы дизайн считался идеально симметричным, он должен иметь одинаково взвешенные визуальные эффекты с обеих сторон. Симметричный дизайн позволяет одинаково привлечь внимание ко всем областям изображения. Поскольку эта форма дизайна обычно очень структурирована и жестка по своей природе, ее называют формальным балансом.Для маркетологов симметричный дизайн идеально подходит для таких проектов, как приглашения на мероприятия или предложения скидок, но может показаться скучным, если использовать его в более креативных вещах. Давайте взглянем на (правда, очень простой) пример симметричного баланса: Не совсем Тадж-Махал, но подойдет. Асимметричный баланс возникает, когда у вас есть разные визуальные образы с обеих сторон дизайна, но все же изображение кажется сбалансированным.Чтобы считаться асимметричным, дизайн должен иметь неравный визуальный вес с обеих сторон, но эти неравные визуальные эффекты должны уравновешивать друг друга. Асимметричный дизайн может вызывать ощущение движения и казаться более современным, чем симметричный дизайн, но может быть сложнее и менее просто создать взаимосвязь между отдельными элементами дизайна. Давайте посмотрим на пример асимметричного баланса: Важно отметить, что асимметричный баланс по-прежнему имеет стратегическое значение: случайное размещение фигур на странице не создаст привлекательной композиции.Чтобы создать удачный асимметричный дизайн, вам еще нужно придумать, как сбалансировать изображение. Винсент Ван Гог Звездная ночь , например, использует заметное изображение, солнце, в верхнем правом углу, и уравновешивает его темным кипарисовым деревом в нижнем левом углу. Если бы Ван Гог поместил и солнце, и дерево в правой части страницы, это не было бы удачным асимметричным балансом. Асимметричный баланс — это когда у вас есть две разные стороны дизайна и вы разместили визуальный вес неравномерно, но при этом вы все же достигли чувства равновесия.Это вызывает чувство модернизма и движения. С другой стороны, симметричный баланс — это когда у вас есть две одинаковые стороны конструкции с одинаковым весом по обе стороны от центральной точки оси. Это вызывает ощущение формальности и структуры. Каждый макет начинается с пустой страницы. Затем идут элементы — логотип, меню, текстовые разделы, фотографии, иллюстрации и т. Д. Расположение элементов может определить, насколько успешным будет дизайн.Вот почему одно из первых, что делают дизайнеры, когда они начинают работу над новой страницей, — это решить, какое расположение элементов будет на этой странице. Существует два основных подхода к размещению элементов на странице: дизайнеры могут склоняться к более симметричному расположению элементов или к асимметричному. В течение долгого времени симметрия считалась золотым стандартом дизайна. Предпочтение выбора симметричной планировки особенно заметно в архитектуре. Взгляните на одно из самых красивых зданий в мире — Тадж-Махал.Тадж-Махал обладает множеством свойств, которые делают его таким эстетичным, но его симметричный баланс является одним из основных. Преимущества использования симметрии в дизайне возникли не на пустом месте; так же, как и многие принципы дизайна, он возник из принципов гештальта, теории человеческого поведения, которая описывает, как человеческий разум структурирует и упорядочивает визуальные данные. Наш разум естественным образом создает порядок из того, что мы видим. Вот почему симметрия так важна: симметричный дизайн — это дизайн, в котором есть порядок и стабильность, и поэтому он приятен для глаз. Существует три типа симметрии: отражательная, вращательная и поступательная. Вероятно, это первое, о чем думают люди, когда слышат слово «симметрия». Симметрия отражения, также известная как зеркальный эффект, возникает, когда все зеркально отражается вокруг центральной оси. Ось может иметь любую ориентацию — она может быть горизонтальной, вертикальной, диагональной и любой другой, если то, что находится на одной стороне оси, зеркально или отражается на другой. Дизайнеры часто используют симметрию отражения, чтобы придать одинаковый вес обеим сторонам или создать интересный визуальный эффект. Также известный как радиальная симметрия, этот тип симметрии возникает, когда все вращается вокруг общего центра. Вращательная симметрия может иметь место при любом угле / частоте, если есть общий центр, вокруг которого все вращается, а элементы равномерно расположены вокруг центральной точки. Веб-дизайнеры используют симметрию вращения в своей работе, чтобы изобразить движение (например, чтобы сделать вывод о прогрессе или движении) или визуализировать данные в интересной форме. Этот тип симметрии возникает, когда элемент повторяется в разных местах в пространстве, сохраняя при этом его общую или точную ориентацию. Трансляционная симметрия может происходить в любом направлении, пока сохраняется ориентация элемента. Правильное использование поступательной симметрии может создать ритм в дизайне. Веб-дизайнеры часто используют поступательную симметрию как пассивный элемент для создания фоновых узоров.Но в некоторых случаях можно использовать трансляционную симметрию в качестве активного элемента, передающего сообщение. Веб-сайт NINX использует простую геометрию для доставки основного сообщения — когда начинает играть музыка, объекты перемещаются во времени. Идеальная симметрия — это когда элементы зеркально отражены по оси и одинаковы с обеих сторон. Посмотрите в зеркало, и вы увидите свое отражение — две зеркальные стороны абсолютно одинаковы. Но когда дело доходит до дизайна, симметрия — это не то же самое, что идентичное зеркальное отображение.Идеальная симметрия редко встречается как в веб-дизайне, так и в реальной жизни. Когда мы думаем об окружающей среде, большинство природных объектов и творений вокруг нас не являются абсолютно симметричными. Например, мы привыкли думать о своем лице и теле как о двух зеркальных частях. Однако левая сторона лица не совсем идентична правой. Дизайнеры могут создать симметрию, играя с восприятием макета пользователем, и совершенно нормально иметь небольшие вариации с каждой стороны, если зрители получают ощущение симметрии от готового продукта. Вам также могут понравиться: Работа с макетом сетки: как разрушение сетки может создать незабываемые впечатления для клиентов. Асимметрия — это естественное отсутствие симметрии. В природе мы можем видеть асимметрию почти повсюду — например, в ветвях дерева или в форме облаков, и это лишь некоторые из них. В дизайне асимметрия часто используется для создания визуального напряжения. В то же время асимметрия может быть сложной концепцией для освоения, поскольку отношения между элементами в асимметричном дизайне становятся более сложными, может быть трудно создать цельный, сплоченный дизайн.Вот почему многие дизайнеры выбирают предсказуемые симметричные макеты. Но дизайнеры, освоившие асимметрию, имеют большую свободу выражения. Многие дизайнеры считают, что баланс — это нечто, чего можно достичь только в симметричных компоновках. Это происходит потому, что термин «асимметрия» подразумевает несбалансированность. Хотя определение асимметрии — это отсутствие симметрии, это , а не отсутствие баланса, как некоторые ошибочно полагают — конструкции, в которых отсутствует симметрия, все же необходимо сбалансировать.Другими словами, независимо от того, какой макет вы создаете — симметричный или асимметричный — жизненно важно достичь баланса, потому что несбалансированная композиция вызывает у зрителя дискомфорт. Правильная техника достижения баланса (как симметричного, так и асимметричного) состоит в том, чтобы думать о каждом элементе на странице как о визуальном значении. Визуальный вес зависит от размера элемента (более мелкие объекты могут весить меньше, чем более крупные) и визуальных свойств, таких как контраст (контрастирующие элементы могут весить больше, чем нейтральные элементы).Дизайнерам нужно играть с весом элементов, пока они не достигнут эффективного равновесия. Конечно, добиться баланса в симметричном макете довольно просто — все, что вам нужно сделать, это установить одинаковый вес в правой и левой частях страницы. Когда дело доходит до асимметричного дизайна, задача может быть сложнее — вам может потребоваться несколько небольших предметов с одной стороны, чтобы сбалансировать большой объект с другой стороны. Те же принципы баланса, что и в картинах, применимы и к веб-дизайну. Ниже приведен снимок экрана с веб-сайта Института Алана Тьюринга, который является отличным примером асимметричного баланса. Левая часть страницы содержит больше контента, чем правая, но дизайнеры достигают баланса, добавляя контрастный элемент в правую часть страницы. «Могу ли я измерить баланс?» — довольно частый вопрос среди дизайнеров. Пытаясь найти ответ на этот вопрос, многие дизайнеры ищут конкретную формулу, которая позволяет им вычислить, все ли сбалансировано. Плохие новости: формулы для расчета баланса не существует. Хорошие новости: мы можем использовать мощный инструмент для определения сбалансированности композиции — наши собственные глаза. Опытные дизайнеры могут сразу заметить несбалансированные макеты.Но для достижения этой цели нужно тренировать глаз, работая над практическими проектами и вдохновляясь работами других дизайнеров. Чем больше вы это делаете, тем больше доверяете своему собственному суждению, когда дело касается любого дизайнерского решения, которое вам нужно принять. Вам также может понравиться: Как разработчики тем могут научиться у брутального веб-дизайна. В конечном итоге, когда дело доходит до разработки макета, вам необходимо решить, хотите ли вы создать симметричный или асимметричный дизайн.На этот вопрос нет универсального ответа — выбор зависит от специфики проекта. Давайте посмотрим, как симметрию и асимметрию можно использовать в дизайне. Вот несколько общих случаев, когда лучше использовать симметричный подход при разработке макета: Теперь давайте посмотрим, как эти дела выглядят в реальной жизни. Симметричные макеты хорошо подходят для дизайнов, которые хотят создать атмосферу доверия. Неудивительно, что многие компании, ставящие во главу угла доверие, используют симметрию в своем дизайне. Симметричный дизайн предсказуем. Таким образом, если вы разрабатываете веб-сайт, требующий стабильности (например, сайт банка или страховой компании), симметричный дизайн может быть для вас правильным выбором. Дизайн домашней страницы PayPal симметрично сбалансирован. Все отражается вокруг вертикальной оси — панель навигации находится по центру, избранные изображения — по центру, а заголовок — по центру. Симметрия хорошо работает для страниц, имеющих один объект взаимодействия. Типичный пример — страница входа / регистрации. Помещая ключевой объект взаимодействия или критическое сообщение в центр, вы получаете фокус в центре страницы. Симметричный дизайн позволяет одинаково привлечь внимание ко всем областям страницы. Типичный пример — интернет-магазин, в котором продаются товары как для женщин, так и для мужчин. Симметрия помогает дизайнерам доставлять два одинаково важных сообщения в одном пространстве. Симметрия обычно считается стабильной и согласованной; однако для некоторых людей стабильность может быть предсказуемой и скучной. Асимметричный макет имеет тенденцию быть более интересным и динамичным. Идти к асимметрии, когда: Сегодня, когда у пользователей есть так много разных вариантов выбора, сайт должен быть чем-то особенным, чтобы выделяться среди всех остальных и снижать показатель отказов.Когда дизайнеры осваивают асимметрию, они создают более запоминающиеся изделия. Slice of Machine Learning, учебник, созданный Google, в котором рассказывается, как создавать модели классификации машинного обучения, использует асимметричный дизайн, чтобы создать незабываемые впечатления для посетителей. Когда веб-дизайнеры используют термин «динамический», они имеют в виду дизайн, в котором взгляд зрителя перемещается по всему дизайну. Асимметричный дизайн может вызвать ощущение движения.Вот почему многие спортивные бренды используют асимметричные макеты и асимметрию в отдельных элементах (например, логотипе). Асимметрия привлекает внимание. Правильная асимметричная компоновка автоматически переводит взгляд зрителя в фокусные точки — взгляд, естественно, в первую очередь останавливается на критически важных элементах дизайна. Размещая и настраивая элементы на странице, вы можете направлять взгляд на разные области. Выбирая координационные центры, помните, что главная цель любого дизайна — коммуникация.На каждой создаваемой вами веб-странице вы рассказываете историю своим посетителям, поэтому не забудьте выбрать те ключевые моменты, которые помогут вам рассказать эту историю наиболее эффективным образом. Вот несколько вещей, которые позволяют привлечь внимание: Симметрия — это не всегда решение «или / или». Сочетая симметрию и асимметрию, можно создавать самые интересные и эстетичные дизайны. Вы можете разбить макет на более мелкие части и попытаться добиться симметричного или асимметричного баланса в каждой части.Например, у вас может быть симметричный макет, в котором асимметрия используется для создания точек интереса и организации визуальной иерархии внутри группы похожих элементов. Симметрия (или ее отсутствие) может быть мощным инструментом в арсенале дизайнеров. Симметрия, естественно, вызывает чувство упорядоченности и стабильности, в то время как асимметрия, с другой стороны, может помочь дизайнерам добиться уникальности и характера в дизайне.Их сочетание помогает создавать уникальные и запоминающиеся дизайны. Как вы используете симметрию и асимметрию в своих проектах? Расскажите в комментариях ниже! Продолжая серию «Элементы и принципы искусства», эта статья посвящена хорошим примерам баланса в искусстве. Эти примеры и определения делятся на различные типы баланса в искусстве: симметричный баланс в искусстве, асимметричный баланс в искусстве и радиальный баланс в искусстве. Я добавлю к этому примеры баланса в списке произведений искусства, когда найду больше, так что это хороший вариант, чтобы закрепить или добавить в закладки! Коллажи горизонтальных изображений не содержат всех изображений из категорий. Равновесие в искусстве — это просто то, что звучит; это чувство стабильности в произведении искусства. Чтобы создать баланс в искусстве, художники комбинируют визуальные компоненты, чтобы одна часть произведения не затмевала полностью остальные. Каждый выбор, сделанный художником, является осознанным, чтобы обеспечить равновесие и баланс в искусстве. Художники создают этот приятный эффект, используя различные типы баланса в искусстве, перечисленные ниже. Что такое симметричный баланс в искусстве? Симметричный баланс в искусстве — это когда каждая половина произведения искусства идентична или очень похожа. Проведите линию через произведение и сравните каждую сторону. Что такое асимметричный баланс в искусстве? Асимметричный баланс в искусстве — это когда каждая половина отличается, но имеет равный визуальный вес.Художественное оформление по-прежнему сбалансировано. Например, в Караваджо (изображение справа в коллаже) трое мужчин уравновешены с Иисусом слева. Иисус смотрит вперед в более ярком свете, который уравновешивает трех мужчин в тени. Что такое радиальный баланс в искусстве? Радиальный баланс в искусстве — это когда равные части расходятся от центра.Думайте об этом как о кусках пирога. На примерах баланса в искусстве вы увидите, что здесь может быть много равных частей — от 3 в Charger II до 16 в окне Gothic Rose! Трудно найти несбалансированные работы известных художников. Они балансируют на грани асимметрично-сбалансированного и неуравновешенного. Это предмет обсуждения и будет отличным обсуждением с вашими учениками! Есть ли у вас прекрасные образцы баланса в искусстве? Поделитесь со мной в комментариях, и я добавлю это в список! Этот необычный комплект включает лучшие ресурсы для обучения каждому из элементов и принципов — 37 листов / раздаточных материалов, 15 уроков (с соответствующими баллами PowerPoints и раздаточными материалами), 3 готовых упражнения по анализу искусства, 3 видео по анализу искусства и 13 элементов. и основные статьи в формате PDF. Создание сбалансированной композиции необходимо для передачи определенных эмоций пользователю. Разумно используя это, мы можем создать визуальный комфорт, быть динамичными и даже выделить определенные элементы в нашем дизайне.С другой стороны, слабая композиция сделает наш дизайн незначительным и бесхитростным. Вот почему одни дизайны могут быть визуально гармоничными и более приятными, чем другие. Когда дело доходит до дизайна пользовательского интерфейса, композиция — это расположение элементов или компонентов в пределах области устройства (настольного компьютера, планшета, мобильного устройства). Расположение элементов на экране или, можно сказать, макет влияет на то, как пользователь взаимодействует с этими компонентами. Это когда симметрия и асимметрия играют важную роль в ресурсах дизайнера.Историк искусства Дагоберт Фрей упомянул: «Симметрия означает покой и связывание, асимметрию, движение и ослабление, один порядок и закон, другой — произвольность и случайность, одну формальную жесткость и ограничение, другую — жизнь, игру и свободу. . » Давайте подробнее рассмотрим концепции, прикладное использование этих композиций и визуальные цели, которых они могут достичь. Симметрия начинается с размещения элементов, составляющих графическую композицию любого дизайна, в одном и том же месте с одной стороны и с другой.Многие естественные организмы симметричны, само человеческое тело поддерживает симметрию, которая позволяет нам быть уравновешенными. Элементы природы, такие как листья деревьев, бабочки, хвост павлина, обладают характеристикой симметрии. Симметричные композиции ценились за их сбалансированность и стабильность на протяжении сотен лет. На верхнем рисунке изображена симметричная композиция. Две колонны становятся зеркальным отражением, обрамляющим корабль, создавая эффект того, что корабль не движется. Симметрия в дизайне интерфейсов проявляется по-разному, и не всегда необходимо, чтобы она была идеальной. Некоторые макеты могут использовать одинаковые блоки информации на карточках или просто иметь большой контейнер для текста и изображений, занимающий всю ширину экрана. Другие композиции также выбирают гибридное предложение, в котором одни уровни симметричны, а другие асимметричны. Давайте посмотрим на несколько примеров, применимых к интерфейсам. На веб-сайте Maersk элементы имеют симметричную компоновку, в которой наибольший визуальный вес находится в центре.Человеческое лицо представляет собой прекрасный симметричный элемент, который, когда он выделен красным, занимает основную иерархию. Вторичные элементы расположены на одинаковой высоте, а основной текст «Отключено» выровнен по центру. Баланс становится безупречным. В приложении WWF визуальный вес распределен сбалансированным образом с четырьмя элементами большого визуального веса (панды). Интересно, что они не должны быть точно такими же по положению, чтобы поддерживать симметричный баланс, поскольку вид не улавливает такие детали.В центре основное сообщение «Вместе» обрамлено черным прямоугольником, уравновешивая и связывая композицию. В приложении Pinterest показаны три столбца одинаковой ширины, но с другой горизонтальной осью. Можно сказать, что этот дизайн сочетает в себе симметрию с асимметрией, чтобы создать сбалансированную, но динамичную компоновку. Логотип, призыв к действию и тексты выровнены по центру, чтобы завершить балансировку композиции (кредитное изображение: Pinterest). Понятно, что, глядя на эти примеры, можно получить симметричную и стабильную структуру, но также интересно взглянуть на нее с определенными элементами, которые вносят вклад в динамизм и движение. Асимметрия в дизайне — это неравномерное распределение различных элементов в области до тех пор, пока они не уравновесятся. В природе, например, горы уравновешены, даже если их форма неправильная, у краба-скрипача когти разного размера. Современная архитектура также известна наличием различных асимметричных элементов, которые очень радуют глаз. Также интересно, что асимметрия дает большую свободу композиции и иерархической организации элементов. На верхнем чертеже можно увидеть асимметричный план, в котором одна колонна расположена слева, а окно обрамляет лодку, но за пределами безопасной области изображения. Такое распределение могло создать иллюзию, что корабль находится в движении (кредитное изображение: I.C. McManus). Асимметрия в дизайне интерфейса используется для создания концепций, которые являются более креативными, менее формальными и с текстовыми блоками, которые легко увидеть. Его иерархия иногда отмечается крупным текстом, заметным изображением или иллюстрацией.Макет в этом случае может соответствовать сетке из двенадцати столбцов, но элементы имеют тенденцию занимать их нерегулярно. Давайте посмотрим на несколько примеров асимметрии в дизайне интерфейса. В этом примере визуальный вес приходится на фотографию человека, держащего бутылку. Как видно, он расположен не в центре композиции, а с правой стороны, поэтому для создания баланса дизайнер добавил синюю полосу с левой стороны. Асимметрия, таким образом, ищет баланс, скрытый в дизайне. На этом снимке экрана Google Art and Culture мы видим, что текст «лицом к лицу …» выровнен по левому краю и служит противовесом четырем карточкам (картинам), которые появляются из право. С другой стороны, нижняя панель представляет собой симметричный элемент с камерой в центре и двумя значками с каждой стороны. На главной странице приложения Airbnb есть еще один интересный пример асимметрии. Там, где у основного сообщения есть отчуждение слева, что создает необходимость уравновесить композицию также и справа.Это достигается с помощью иллюстрации дома в теплых тонах, что является разумным выбором, поскольку фон имеет более холодную / нейтральную цветовую палитру. Благодаря этому контраст создает необходимый визуальный вес. На веб-сайте музея Фуметтинеи асимметрия применяется на первом уровне с изображением, которое нарушает желтую область и имеет больший визуальный вес. Следующий уровень компенсирует это распределение симметричным расположением. Здесь и в предыдущих примерах мы видим, что сочетание симметрии и асимметрии на одном экране является обычным явлением в дизайне пользовательского интерфейса, оно делает визуальное путешествие пользователя более активным и в то же время поддерживает упорядоченный, но динамичный ритм.Используя и то, и другое, темп визуального путешествия будет богаче и интереснее для ума. Из примеров видно, что использование симметрии или асимметрии всегда сводится к концепциям баланса, темпа и намерения. Баланс — важный фактор в веб-дизайне. Каждый экран в интерфейсе является результатом набора компонентов, которые сосуществуют и взаимодействуют друг с другом в определенной области, между которыми создается визуальная напряженность из-за различных характеристик каждого из них (размеры, глубина, цвета, значки, иллюстрации ).Когда этот набор характеристик создает стабильную композицию, можно сказать, что композиция сбалансирована. В заключение, симметричная композиция проста, формальна, имеет много силы и порядка. Это может дать нам представление о чем-то жестком, холодном и статичном. В то время как асимметричная композиция может передать напряжение, динамизм, радость, жизненную силу и движение. Использование симметричных или асимметричных элементов и экранов исходит из намерения дизайнера для этого элемента и того, как он хочет привлечь внимание и направить зрителя через интерфейс или веб-сайт. Лучший способ научиться применять эти принципы — внимательно изучить примеры других дизайнеров и узнать, как они создают «темп» и как смешивание симметрии и асимметрии вместе или их использование друг за другом помогает нашему вниманию оставаться на одном месте. страницу и быть эстетичным. И не забывайте, что тестирование сейчас необходимо! Сайты для вдохновения: Kioko Tea — простая площадка с симметрично-симметрично-асимметричными композициями блоков. Концепция туристического агентства, которая показывает использование более динамических блоков, а затем более статичных. Ссылки: Симметрия и асимметрия в эстетике и искусстве от IC McManus Balance 101: как использовать симметрию и асимметрию в дизайне от 99 Designs Симметрия и асимметрия — напоминание об основных принципах дизайна от Interaction Design Фонд Shiny Demos в Opera Примеры весов для мозаики
Сводка
Дополнительные ресурсы
(il, ml, al) Симметрия против асимметрии — вспоминая основные принципы проектирования
Типы симметрии
Симметрия и баланс
The Take Away
Где узнать больше
Ссылки:
Дизайн 101: асимметричный и симметричный баланс
Асимметричные и симметричные весы
Симметрия и асимметрия в макетном дизайне — веб-дизайн
Трансляционная симметрия
Не пытайтесь добиться идеальной симметрии
Что такое асимметрия?
Симметрия и баланс
Формула идеального баланса
Симметрия и асимметрия
Когда симметрия работает лучше всего
Выражая чувство доверия
Страница имеет единственный объект взаимодействия
Страница имеет два (или более) одинаково важных параметра
Когда асимметрия работает лучше всего
Для выделения макета
Для передачи динамизма
Привлечь внимание
Baume используются пробелы, чтобы направить взгляд зрителя на определенную область.Detaen использует движущийся объект (треугольник), чтобы направить внимание пользователя. Сочетание симметрии и асимметрии в дизайне
Освоение симметрии и асимметрии
Лучшие образцы баланса в искусстве: симметричный, асимметричный и радиальный
Загрузите бесплатный пакет для печати «Элементы и принципы»
Этот набор печатных форм был разработан для использования в вашем классе различными способами при обучении элементам и принципам искусства. Вы можете распечатать и повесить в своем классе в виде плакатов / якорных диаграмм или вырезать каждый элемент и принцип искусства на отдельной карточке, чтобы использовать ее в качестве манипулятора урока. Что означает баланс в искусстве?
Симметричное равновесие в художественных примерах
Асимметричный баланс в художественных примерах
Радиальный баланс в художественных примерах
Несбалансированные или несбалансированные произведения искусства (разновидности)
Учебный комплект «Элементы и принципы»
Вот и все! Лучшие образцы баланса в искусстве для ваших элементов и принципов уроки искусства. Хотите больше элементов и принципов ресурсов для учителей рисования? Ознакомьтесь с сообщениями ниже.
Понимание симметрии и асимметрии в дизайне пользовательского интерфейса
Симметрия
Асимметрия
Выводы