Dizayn 2021: Dizayn shou 2021-2022 / Dizayn jamoasi konserti 2020-2021-2022-2023 yil / Дизайн шоу 2020-2021-2022-2023-2024-2025 Full HD tas-ix skachat » HDMoVi.Ru — Tarjima kinolar 2019-2020-2021-2022-2023-2024-2025, Eng yangi kinolar, Tarjima filmlar, Uzbek tilida tarjima, Тас-икс (Tas-IX)
Тренды дизайна 2021 года, на которые стоит обратить внимание — Дизайн на vc.ru
2020 год изрядно измотал своими изменениями. Принудительное закрытие магазинов, учеба, работа и отдых онлайн лишь усилили общую усталость от непрерывных информационных потоков. Соответственно эти факторы внесли свои изменения в дизайнерские тренды 2021 года.
25 392 просмотров
Весь прошлый год мы следили за тенденциями в дизайне, интегрировали их в проекты наших клиентов и анализировали реакцию зрителей. Поэтому команда Rubarb готова поделиться десяткой трендов дизайна, которые мы ожидаем увидеть в 2021 году.
«На первом месте в дизайне будет человек и его потребности в спокойствии и комфорте. Ваше задание — отключить шум и суету внешнего мира и дать ощущения легкости. Поэтому лучше ориентироваться на простой понятный дизайн, который позволит зрителю быстро вникнуть в суть» — Родион Гончаров, СЕО Rubarb Digital. Давайте посмотрим, что нас ожидает.
№1 Олдскульный стиль
Графические тенденции из 90-х снова актуальны.
Что мы ожидаем увидеть:
- эксперименты и нарушение основных правил дизайна («грязный» фон, рваная текстура, неровные края, рисованные неразборчивые линии, яркие палитры и неоновые цвета).
- вырезанные образы из реальной жизни, интегрированные в дизайн.
- сюрреалистические изображения: странные и нереалистичные образы в футуристическом дизайне.
- максимализм и преувеличение элементов.
В общем, ностальгия — это хороший тренд, который будет продавать в 2021 году.
№2 Геометрические формы
2021 год возвращает нас к основам, а именно к простым геометрическим формам. Мы будем наблюдать два возможных варианта их применения:
— использование отдельных простых плоских форм для создания более сложных и крупных творческих комбинаций;
— использование трехмерных форм в дизайне, что позволяет добавить глубину, тень и градиент простым блокам.
Именно геометрические фигуры помогут улучшить визуальную структуру дизайна через порядок и последовательность всех элементов.
№3 3D-иллюстрации и иконки
В этому году 3D-дизайн продолжит занимать лидерские позиции. Актуальными будут форматы 3D видео и 3D персонажи для бренда.
Основной акцент будет на реалистичности визуальных эффектов, которые позволяют размыть реальное и виртуальное. Вместе с этим в 3D-дизайне будут присутствовать элементы анимации, особенно популярным станет формат анимационного видео.
Еще один тренд, на который стоит обратить внимание — 3D иконки. Это простые объекты и несложные формы, которые позволяют освежить вижуал для проекта. Прогнозируем, что в этому году будем много желающих использовать этот элемент, при том, что бесплатных библиотек не так уж и много. Поэтому будьте готовы покупать или заказывать индивидуальную графику у диджитал агентства, чтобы выделиться среди конкурентов.
Смело используйте этот тренд, поскольку 3D-графика привлекает и удерживает внимание зрителя.
№4 Жирные, объемные, искаженные шрифты в заголовках
В 2021 важно привлекать внимание именно жирными шрифтами, которые чаще всего используют для заголовков.«Больше — значит больше» — это требование сейчас набирает обороты. Также стоит обратить внимание на «деформированные» надписи. Неравномерный размер букв, разная толщина и наклон их оси поможет разнообразить текст. Можно использовать выдающиеся буквы, словесные знаки с отдельными буквами, которые создадут визуальный фокус внимания и привлекут зрителя.
Для смягчения восприятия следует обратить внимание на шрифты без засечек и закругленных углов.
Динамические надписи, которые создают иллюзию движения, тоже будут востребованы. Это решение будет полезным при создании видеоконтента. Но при этом важно не забывать о читабельности текста.
Наш совет: изучайте новые шрифты за пределами обычного набора инструментов.
Некая эстетика хаоса и эксперименты с текстом (отсутствие выравнивания, нарушения порядка букв и слов) лучшим образом характеризует время в котором мы живем.
№5 Минимализм и простота
Поскольку в прошлом году люди проводили значительное время онлайн (работа на удаленке, онлайн образование и досуг), минимализм остается важным трендом и в 2021 году. Нужно помнить, что на первом месте должен быть функционал и польза, а уж потом «красивая картинка». Зритель хочет достичь некой цели (купить, посмотреть, почитать, развлечься, научиться), а слишком навязчивый дизайн может оттолкнуть его. Поэтому белый фон и минималистические элементы — всегда выигрышное решение.
Также минимализм предусматривает использование простых форм, чистого текста, ограниченных цветовых схем и пустое пространство между объектами.
Но это не всегда черно-белая картинка. Минимализм достигается также через использование блочных цветовых схем, минималистических шрифтов и минимальных элементов дизайна. При этом, каждый элемент выполняет конкретную функцию, а не просто «смотрится красиво».
Наше восприятие может удерживать внимание на дизайне ограниченное количество времени, особенно после насыщенной жизни онлайн в 2020. Поэтому минимализм, с его простотой и доступностью — это ваша забота о зрителе.
Поэтому минимализм, с его простотой и доступностью — это ваша забота о зрителе.
№6 Сложные градиенты и blur-эффекты
Градиенты тоже немного эволюционировали и стали более сложными.
Важно экспериментировать и искать новые сочетания, а не просто использовать веселые и яркие градиенты. Дизайнеры будут отходить от «плоского дизайна», обращаясь к более сложным и насыщенным формам.
В 2021 году стоит отказаться от линейного или радиального градиента. Более выигрышно будет смотреться градиент, где будут размытые начальные и конечные точки цветов. Такой подход создает ощущение движения. При этом подбор цвета должен соответствовать настрою конкретного элемента страницы или продукта. Лучше использовать природные сочетание цветов, которые облегчают восприятие.
Эффект Color Blur в дизайне интерфейса все больше начинает нравиться зрителю. Именно он позволяет создать глубину и объем, при этом сохраняет легкость восприятия. Этот тренд позволяет выделить элементы переднего плана (шрифт, изображение и т.
В целом, этот тренд дает больше возможностей для креатива, что очень актуально в этом году. Люди любят минимализм, но иногда может возникать ощущение, что над дизайном не старались, если сочетали только два цвета.
№7 Пастельные цвета
Стремительные изменения в 2020 году сформировали потребность в отсутствии резкости в дизайне. Поэтому использование приглушенных цветовых палитр будет хорошим решением в 2021 году. Также пастельные тона ассоциируются с естественностью и легко воспринимаются при длительном взаимодействии. Наш совет: уменьшайте яркость.
В тренде также остается понятное и знакомое большинству черно-белое сочетание. Актуальными будут такие сочетания: бежевый и горчичный, синий и мятный, белый и пастельно-зеленый. Приятным для восприятия будет сочетания разных оттенков одного цвета.
Безопасность и уверенность в будущем — вот задача дизайна в пастельных тонах.
№8 Стекломорфизм
Этот тренд призван создать иллюзию стеклянной панели, плавающей над фоном. Что характерно для этого эффекта:
Что характерно для этого эффекта:
- прозрачность, а именно эффект матового стекла вместе с размытым фоном. Это дает ощущение перспективы, как будто объекты плавают в пространстве
- тонкая светлая граница на полупрозрачных объектах. Полупрозрачные белые рамки имитируют край стекла и могут выделять объекты на фоне.
- яркие цвета. Самую важную роль в создании этого эффекта играет именно фон, который не должен быть слишком простым. Убедитесь, что у фона, который вы выбрали, будет достаточно тональной разницы, чтоб эффект стекла был заметен. Он также не должен быть слишком загроможденным или подробными.
- многослойность — этот стиль лучше всего работает с одним или несколькими прозрачными слоями на ярком красочном фоне.
Стекломорфизм позволяет зрителю увидеть иерархию слоев, что позволяет изобразить глубину дизайна.
Но не стоит злоупотреблять этим трендом, поскольку он может сделать дизайн более запутанным. Несмотря на красивый и минималистичный вид, этот стиль имеет некоторые недостатки с точки зрения читабельности.
Несмотря на красивый и минималистичный вид, этот стиль имеет некоторые недостатки с точки зрения читабельности.
№9 Природные паттерны
Карантин заставил нас ценить то время, которое мы проводим на природе. Поэтому в 2021 году и в онлайне зритель захочет видеть все больше элементов окружающего мира (деревянные, лиственные или каменные текстуры, землистые цвета и др.)
Основной акцент тренда — использование природы и окружающего мира в качестве вдохновения. Это все продолжение тенденции минимализма и необходимости пастельных тонов.
Поскольку потребность людей больше проводить времени вне дома (пикники, прогулки в парке, поездки) очень актуальна в 2021, дизайнеры будут удовлетворять ее через природные паттерны в айдентике. При этом использование лиственных и цветочных узоров, пейзажей будет характерно не только для экопродуктов дизайна упаковки. Поскольку природные паттерны подходят любой коммерческой отрасли и разным дизайнерским решениям. Они вызывают ощущения безмятежности, роста и обновления.
Всеобщий интерес к проблеме экологии также способствует все большему использованию природных паттернов. Такой социально-ориентированный подход к дизайну лишь будет набирать обороты из года в год.
№10 Оптические иллюзии
Дизайн иллюзий — хорошее решение, для того, чтобы вызвать вау-эффект у зрителя. Люди любят разгадывать загадки и ребусы, поэтому зрительные иллюзии — то, что надо для создания увлекательного дизайна.
Используйте принцип: чем больше смотришь, тем больше нужно смотреть. Таким образом мы ожидаем увидеть оптические иллюзии, интегрированные в иллюстрации, дизайн логотипов и шрифты.
Важное предостережение: всему есть время и место. Чрезмерное усложнение дизайна иллюзиями тоже нехорошо. Так что подумайте: это уместно здесь? Как это должно работать? Не слишком ли запутанно? И главное: является ли иллюзия необходимостью в дизайне или это просто для красоты.
Заинтересуйте зрителя складывать фрагменты головоломки и пытаться найти смысл, разгадать в чем магия. Таким образом, вы сможете удержать внимание людей и расположить их к себе.
Таким образом, вы сможете удержать внимание людей и расположить их к себе.
Сфера дизайна так же динамична, как и мир вокруг. Поэтому в 2021 году важно экспериментировать и выходить «за рамки» традиционных дизайнерских решений.
Визуальные тенденции не существуют в вакууме. Не забывайте, что тренды и технологии должны отражать потребности клиента, так что важно следить за реакцией вашей целевой аудитории.
Так что, в этом году уделите внимание простоте и понятности идеи, натуральным цветам, элементам природы, а не просто красивой картинке. Думайте сначала о целях, а потом уже о трендах. Не усложняйте дизайном жизнь своего клиента, а сделайте ее более захватывающей.
Надеемся, что наши рекомендации вдохновят и направят вас в поиске верного решения для своего дизайна.
Написано и иллюстрировано RUBARB digital
10 трендов дизайна креативов 2021-2022, которые цепляют сейчас и будут цеплять в ближайший год + много примеров / Хабр
Наш дизайнер уже давно просился написать в наш блог, собирал примеры и отслеживал тренды. И вот сегодня мы рассмотрим 10 (и еще 2 спорных) трендов в дизайне креатива, которые, на наш взгляд, способны повысить CTR объявления, поэтому, вероятно, доживут с нами оставшиеся месяцы 2021-го и перейдут в 2022 год.
И вот сегодня мы рассмотрим 10 (и еще 2 спорных) трендов в дизайне креатива, которые, на наш взгляд, способны повысить CTR объявления, поэтому, вероятно, доживут с нами оставшиеся месяцы 2021-го и перейдут в 2022 год.
И сразу важный дисклеймер. У нас нет цели сказать этой статьей: «Делайте так, а вот так не делайте». Каждый креатив заходит определенной аудитории и существует в определенном социальном и медийном контексте. Каждое дизайнерское решение имеет право на жизнь и может кому-то понравиться. Мы лишь отразили актуальные общие тенденции, стили и мотивы, попытались их объяснить и показать их примеры.
Часть примеров ниже будет из реальных объявлений, часть из социальных сетей брендов, а часть с Behance. Во всех случаях мы постараемся указывать авторов или владельцев креативов, чтобы не нарушить ничьих прав.
1. 3D всемогущий
Да-да, мы знаем. У 3D уже выросла борода, но его все равно в каждой подборке заносят в тренды. А все почему? Потому что 3D меняется. Раньше это были известные, наверное, всем округлые человечки и предметы в пастельных тонах и с пластиковой текстурой. Вот такие:
Вот такие:
Сейчас все чаще используют гиперреалистичный 3D. Как будто ты видишь не графику, а фото, и даже, вроде бы, натуральные текстуры растений, одежды, кукурузных хлопьев или льда. Но потом присматриваешься – ан нет, все-таки графика.
Автор/владелец: Cabeza Patata StudioАвтор/владелец: Cabeza Patata StudioОчень показательны в этом смысле визуалы «Райффайзенбанка» в Instagram, которые задают тон всем креативам компании. В них как раз используется этот реалистичный 3D, когда на фото хочется посмотреть дважды, потому что мозг не понимает, это реальный или нарисованный предмет.
Источник: https://www.instagram.com/raiffeisenbank_rusИсточник: https://www.instagram.com/raiffeisenbank_rusИсточник: https://www.instagram.com/raiffeisenbank_rusИсточник: https://www.instagram.com/raiffeisenbank_rusРаньше среди визуалов банка был классический и даже упрощенный 3D (проще говоря, 3D-мокапы). Например, вот:
Например, вот:
2. Яркие и контрастные цвета
Они в тренде уже довольно долго, так как позволяют отразить оригинальность, современность продвигаемого продукта. Кроме того, они очень хорошо отстраивают креатив заказчика от конкурентов (конечно, если у конкурентов более скромная цветовая гамма). Особенно трендовыми являются сочетания цветов из ряда «розовый – фиолетовый – сиреневый – ярко-зеленый».
Стоит оговориться, что яркие креативы лучше всего действуют на молодую аудиторию до 25 лет, людей постарше они могут оттолкнуть.
Владельцы креативов: https://ipex.global (1), Sushavon Paul (2), Nurul Alam (3,4), Artem Garaev (5)Владельцы креативов: https://ipex.global (1), Sushavon Paul (2), Nurul Alam (3,4), Artem Garaev (5)Кстати, яркий котик смотрится рядом с другими объявлениями более чем заметно:
Чтобы посмотреть, какие креативы используют конкуренты, можно сначала собрать список URL и запросов (например, с помощью нашего парсера), а потом прочекать каждого вручную. Спарсить объявления сразу с креативами позволяет SimilarWeb, но только расширенная платная версия. У нас есть отдельная статья по сервисам сбора данных о конкурентах. Если еще не читали, рекомендуем.
Спарсить объявления сразу с креативами позволяет SimilarWeb, но только расширенная платная версия. У нас есть отдельная статья по сервисам сбора данных о конкурентах. Если еще не читали, рекомендуем.
3. Голографические элементы
Это тоже что-то из области ярких цветов, но ярких по-своему. Это сочетание всех цветов радуги, как на старых блестящих наклейках на телевизорах в 90-х. А еще цвета вызывают ассоциацию с бензиновыми пятнами. Такое смешение индустриального и ретро-вайба нравится жителям крупных городов и молодой аудитории. Часто в таком дизайне оформляют свои креативы бренды молодежной одежды и обуви, косметики, музыкальные сервисы.
Авторы/владельцы: Local Doctor (1,2), Need Some Tacos (3), Giovanni Medalla (4)Авторы/владельцы: Local Doctor (1,2), Need Some Tacos (3), Giovanni Medalla (4)4. Неон и киберпанк
Яркие неоновые пятна и линии – это хороший способ акцентировать внимание на объекте продвижения. Вторую жизнь в неон вдохнула популярность киберпанка, которая вспыхнула благодаря выходу одноименной игры в конце 2020 г. Элементы киберпанка долго не отпускали дизайнеров, даже сейчас на просторах Интернета можно встретить визуалы с фоном, отдаленно напоминающим Найт-Сити. По нашим прогнозам, трендовость неона скоро сойдет на нет, но пока он еще актуален.
Элементы киберпанка долго не отпускали дизайнеров, даже сейчас на просторах Интернета можно встретить визуалы с фоном, отдаленно напоминающим Найт-Сити. По нашим прогнозам, трендовость неона скоро сойдет на нет, но пока он еще актуален.
5. Пластик, полиэтиленовая пленка
У пластика в масс-культуре очень богатая история: еще в 1960-х Пако Рабанн показал коллекцию одежды с глянцевыми пластиковыми элементам. На 90-е пришлась новая волна популярности материала. Из-за этого трудно сказать, почему именно тренд на пластик и полиэтилен пришел в дизайн. Возможно, это связано с другим модным веянием, которое мы, кстати, поддерживаем, – с экологичностью. Пусть лучше пленка будет на креативах, чем в земле и воде.
Авторы/владельцы: Егор Сидоров (1,2), illusate Zhang и ZUI Tag (3)6. Типографика и работа с текстом
Это тот случай, когда текст является центром композиции, изобразительным элементом, а не только информационной надписью. Тексты обыгрываются на креативах массой разных способов: являются фоновым орнаментом, акцентируют внимание на центральной фигуре композиции, становятся частью этой фигуры, как бы сливаются с ней и др. Одно остается неизменным: текст здесь недостаточно просто набрать и разместить в подходящем месте. Работы над ним не меньше, чем над центральным изображением композиции, а то и больше.
Тексты обыгрываются на креативах массой разных способов: являются фоновым орнаментом, акцентируют внимание на центральной фигуре композиции, становятся частью этой фигуры, как бы сливаются с ней и др. Одно остается неизменным: текст здесь недостаточно просто набрать и разместить в подходящем месте. Работы над ним не меньше, чем над центральным изображением композиции, а то и больше.
7. Простые и сложные 2D-иллюстрации
Простые векторные рисунки пока не собираются покидать арсеналы дизайнеров. Схематичные человечки все еще чертят свои графики, смотрят в ноутбук и пьют кофе на визуалах даже крупных брендов. А вот сложная 2D-иллюстрация развивается: на смену плоским персонажам из простых геометрических фигур приходят усложненные с интересной мимикой, прорисованными тенями и сложным цветовым оформлением.
Авторы/владельцы: Яндекс (1), Elahe Baloochi и Azam Torshizi (2,3), Shahryar Taghipour, Elahe Baloochi и Mojgan Eliyasi (4), Alexandra Sviatchuk (5), Zahra Khorasani и Elahe Baloochi (6)Авторы/владельцы: Яндекс (1), Elahe Baloochi и Azam Torshizi (2,3), Shahryar Taghipour, Elahe Baloochi и Mojgan Eliyasi (4), Alexandra Sviatchuk (5), Zahra Khorasani и Elahe Baloochi (6)Авторы/владельцы: Яндекс (1), Elahe Baloochi и Azam Torshizi (2,3), Shahryar Taghipour, Elahe Baloochi и Mojgan Eliyasi (4), Alexandra Sviatchuk (5), Zahra Khorasani и Elahe Baloochi (6)8.
 90’s Experience
90’s ExperienceМы не знаем, как правильно называется этот стиль. Иногда его называют «Опыт 90-х» (90’s Experience), потому что он отсылает к первым версиям Windows с их четкими контурами окон и простыми плоскими геометрическими формами. Нам понравилось это название. В современной интерпретации стиль содержит яркие градиенты и необычные оттенки. Часто поверх визуала наложена состаривающая текстура, делающая визуал похожим на страницу старого комикса или видавшего виды журнала.
Авторы/владельцы: Kirill Lapshin (1,2), Budujobs (3), Raphael de Luca (4)9. Крупный план и детализация
Нередко изображения продуктов на визуалах настолько крупные и четкие, что видна даже текстура поверхности упаковки и мельчайшие детали. Такой прием как бы «приближает» товар к потенциальному покупателю, давая возможность полностью его рассмотреть и убедиться в том, что он хорош. Нередко этот прием сочетают с 3D-эффектом, когда части продукта как бы парят в воздухе, придавая картинке глубину и объемность.
10. Мягкие градиенты
Конечно, любой градиент, в принципе, мягкий. Но здесь мы имеем в виду тренд на особые градиентные переходы с эффектом стекла, размытия, белым подтоном или подложкой, пастельными оттенками или уходом в непрозрачность. По примерам, приведенным ниже, это становится понятно. Такие градиенты неплохо работают на фоне, делая картинку трендовой, но при этом не отвлекая внимание от основного композиционного объекта.
Авторы/владельцы: Virag Kiss (1,2), ПАО «Сбербанк» (3,4).Авторы/владельцы: Virag Kiss (1,2), ПАО «Сбербанк» (3,4).А что насчет…?
В этом блоке мы собрали тренды, по поводу которых у нас есть сомнения. Хотим узнать ваше мнение: актуальны ли они сейчас, сохранятся ли в будущем году?
11. Стекломорфизм
Мы считаем, что трендом это было в 2019, а сейчас уже неактуально. Хотя красиво, не спорим. И все еще используется. Сегодня размытые «стеклянные» элементы нередко сочетают с яркими градиентными фонами.
Сегодня размытые «стеклянные» элементы нередко сочетают с яркими градиентными фонами.
12. Античные образы
Это когда лицо или фигура античной статуи обыгрывается в соответствии с тематикой креатива или вовсе без нее. Например, изображается Аполлон на баннере фитнес-клуба, Афродита – на баннере о косметике. Ну, или все подряд на креативе для нового аромата Yves Saint Laurent.
Владельцы/авторы креативов: Владимир Зуев (1), Joshua Caudwell (2)Бывает даже такое совмещение античных статуй и флэт-иллюстрации:
Автор: Julia SvobodaАвтор: Julia SvobodaАнтичные мотивы еще можно встретить в рекламных креативах. Тем не менее, мы считаем, что этот тренд тоже продержится недолго.
Пара важных мыслей напоследок
Как бы ни был уверен в крутости креатива дизайнер, его руководитель и владелец бизнеса, креатив все равно нужно тестировать.
 Бывает такое, что баннер граничит с шедевром по своей идее и исполнению, но не работает. Задача на тестирование креативов для рекламы облегчается, если все РК собраны в одном месте, например в едином аккаунте Click.ru.
Бывает такое, что баннер граничит с шедевром по своей идее и исполнению, но не работает. Задача на тестирование креативов для рекламы облегчается, если все РК собраны в одном месте, например в едином аккаунте Click.ru.Каждый художественный прием нужно использовать с умом, не перебарщивая и грамотно сочетая с другими решениями. Например, если типографики столько, что написанные слова не читаются, а превращаются в кашу из букв, это явно не пойдет на пользу.
Многие современные тренды причудливо сочетаются друг с другом. И это тоже тренд! Стекломорфизм дружит с градиентами и 3D, векторная графика – неотъемлемая часть 90’s Experience, а неон невозможен без ярких и контрастных цветов. Дизайн – единая система, в которой все составляющие находятся во взаимосвязи.
3 главных дизайн-тренда в декабре 2021 года
Аудио перевод статьи
Одна из самых интересных особенностей дизайн-трендов, с которой мы столкнулись в прошедшем году, — то, как мировые события, от пандемии до изоляции и удаленной работы, повлияли на проекты в целом. Мы видим меньше лиц, больше иллюстраций и типографики, а также переход к более позитивному и жизнерадостному дизайну. Да здравствует, 2022 год!
Мы видим меньше лиц, больше иллюстраций и типографики, а также переход к более позитивному и жизнерадостному дизайну. Да здравствует, 2022 год!
Вот какие дизайн-тренды актуальны в этом месяце:
1. Традиционная полиграфия как источник вдохновения
Элементы винтажного дизайна довольно часто возвращаются в той или иной форме. На этот раз веб-дизайнеры черпают вдохновение в традиционной полиграфии.
Такие проекты имитируют внешний вид газет и журналов прошлых лет с новостями или рекламным контентом. Один из самых интересных приемов — бежевый цвет фона, который сильно напоминает старую бумагу.
Обратите внимание на выбранные шрифты, размер элементов и изображения. Все эти детали выглядят традиционно, но в то же время достаточно современно, чтобы подтолкнуть аудиторию к взаимодействию с интерфейсом.
Каждый сайт удерживает посетителей благодаря трендовым эффектам, которые в сочетании с ретро-эстетикой помогают, несмотря на классический облик, создать свежий и модный дизайн.
Портфолио Niccolo Miranda выглядит как первая полоса крупной газеты, но с современными деталями — цифровыми иллюстрациями, анимированными изображениями и иконками, напоминающими кнопки.
Однотонный дизайн с зернистыми изображениями на сайте Enfant Sauvage Music напоминает рекламу из старых газет или журналов. Он смотрится особенно интересно благодаря большому оригинальному курсору, который появляется при наведении, и боковой навигации.
Бренд Kalso использует гигантскую временную шкалу с необычной типографикой и эффектами, создающими атмосферу соответствующей эпохи на экране. Анимация делает этот дизайн современным и трендовым.
2. Круг в центре экрана
Круги —дизайн-тренд, который, кажется, никогда не выйдет из моды, причем их популярность только растет.
Сегодня в моде круги в центре экрана. Их можно использовать разными способами. Главное преимущество круга состоит в том, что его форма от природы гармонична, поэтому он способен объединить разнородные элементы дизайна в одно целое.
Их можно использовать разными способами. Главное преимущество круга состоит в том, что его форма от природы гармонична, поэтому он способен объединить разнородные элементы дизайна в одно целое.
Круг может стать отличным контейнером для текста или других деталей либо служить в качестве кнопки.
Эта геометрическая фигура впишется практически в любой дизайн: она будет эффективна в любом цвете, в сочетании с любыми изображениями или видео. Круг идеален! (Именно поэтому данный тренд никогда не устареет).
В каждом из примеров круг в центре экрана используется немного по-разному.
На сайте компании Aflote круг представляет собой один из элементов брендинга и помогает привлечь внимание посетителей к центральной стрелке, побуждая их прокрутить страницу и изучить следующий фрагмент контента. Важную роль здесь играет цвет. Круг является контейнером для логотипа и других элементов — это интересный слой поверх изображений на первом экране.
Дизайнер сайта One Ocean Science использует один из старейших известных нам кругов — земной шар — как основной художественный элемент, который вращается в центре экрана. Слой поверх изображения — текст на нескольких языках — привлекает дополнительное внимание благодаря своему расположению.
Слой поверх изображения — текст на нескольких языках — привлекает дополнительное внимание благодаря своему расположению.
В этом интерфейсе можно найти еще несколько кругов: круг в верхнем левом углу — логотип, круг в правом нижнем углу — CTA (призыв к действию). Эти детали направляют взгляд пользователя сверху вниз через центр экрана, чтобы побудить его совершить целевое действие — нажать на кнопку.
На сайте To Be Love нас встречает несколько фантастических анимированных концентрических кругов. Они сплетаются в центре экрана, привлекая внимание пользователей к названию мероприятия и CTA-кнопкам. Размер круга как раз достаточен, чтобы наш взгляд сразу обращался к контенту, парящему посреди черного неба.
3. Позитивный, жизнерадостный дизайн
После нескольких не слишком радостных лет жизни в условиях пандемии, веб-дизайнеры стали добавлять в свои проекты больше легких, позитивных элементов. Возможно, этот тренд — именно то, что нам сейчас так необходимо.
Подобного эффекта можно добиться с помощью разных инструментов, включая цвет, изображения, анимацию, размер элементов и даже типографику. Трудно точно определить, какие детали делают дизайн более радостным, однако их невозможно не узнать. (Встретив их, вы, вероятно, заметите, что улыбаетесь.)
Трудно точно определить, какие детали делают дизайн более радостным, однако их невозможно не узнать. (Встретив их, вы, вероятно, заметите, что улыбаетесь.)
На заставке сайта Meanpug мы видим забавные анимированные иллюстрации. Анимация заканчивается, и посетитель попадает на главную страницу сайта, наполненную текстовым контентом. Когда мы смотрим на такие яркие цвета и движущиеся иллюстрации, наше настроение мгновенно улучшается.
Самое интересное, что это сайт маркетингового агентства, которое работает с юридическими фирмами. (Скорее всего, это совсем не то, чего вы ожидали.)
Трудно не испытывать позитивные эмоции, когда видишь счастливые улыбающиеся лица. Даже эмодзи чертенка кажется радостным. Добавьте крупную массивную типографику и желтый смайлик, и мир станет немного менее мрачным.
Бренд Oatly использует в дизайне множество маленьких элементов в простом интересном мультяшном стиле. Помимо забавных шрифтов и анимационных эффектов, все формулировки на сайте также создают атмосферу легкости и счастья. Это надежная маркетинговая стратегия: сделай так, чтобы люди чувствовали себя хорошо, чтобы подтолкнуть их к совершению покупки.
Это надежная маркетинговая стратегия: сделай так, чтобы люди чувствовали себя хорошо, чтобы подтолкнуть их к совершению покупки.
54.03.01, 2021, (4.0), Дизайн — Южно-Уральский государственный университет
Перейти к основному содержанию
Размер шрифта
Межбуквенный интервал
Семейство шрифтов
- Образование
- 54.03.01, 2021, (4.0), Дизайн
Год начала обучения:
2021
Форма обучения:
очная
Уровень образования:
высшее образование — бакалавриат
Квалификация:
бакалавр
Нормативный срок обучения:
4 года
Подразделение:
Кафедра Дизайн и изобразительные искусства
Описание образовательной программы:
Срок действия государственной аккредитации:
до
Язык обучения:
русский
Программа является адаптированной:
нет
Использование ЭО и/или ДОТ:
нет
| Дисциплина | Семестр изучения | Форма контроля | Общая трудоёмкость, ЗЕ |
|---|---|---|---|
| Физическая культура | 6 | Зачёт | 2 |
| История | 1 | Экзамен | 3 |
| Философия | 5 | Экзамен | 3 |
| Иностранный язык | 1; 2; 3 | Зачёт; Зачёт; Экзамен | 10 |
| Деловой иностранный язык | 4 | Диф. зачёт зачёт | 3 |
| Русский язык и культура речи | 3 | Зачёт | 2 |
| Правоведение | 3 | Зачёт | 2 |
| Политология | 7 | Зачёт | 2 |
| Социология | 7 | Зачёт | 2 |
| Психология | 5 | Зачёт | 2 |
| Экономика | 4 | Экзамен | 4 |
| Информатика | 1 | Экзамен | 3 |
| Начертательная геометрия и технический рисунок | 1; 2 | Экзамен; Экзамен | 6 |
| Авторское право в проектно-творческой деятельности | 7 | Зачёт | 2 |
| История искусств | 1; 2; 3; 4; 5; 6 | Зачёт; Зачёт; Зачёт; Зачёт; Экзамен; Экзамен | 12 |
| История и теория дизайна | 7 | Диф. зачёт зачёт | 3 |
| Академический рисунок | 1; 2; 3; 4 | Диф. зачёт; Экзамен; Экзамен; Экзамен | 12 |
| Академическая живопись | 1; 2; 3; 4; 5; 6; 7 | Диф. зачёт; Экзамен; Экзамен; Экзамен; Диф. зачёт; Диф. зачёт; Экзамен | 14 |
| Академическая скульптура и пластическое моделирование | 1 | Экзамен | 4 |
| Цветоведение и колористика | 2 | Зачёт | 2 |
| Пропедевтика | 1 | Экзамен | 4 |
| Основы проектирования | 2; 3; 4 | Зачёт; Зачёт; Экзамен | 18 |
| Типографика и шрифт | 2; 3 | Экзамен; Экзамен | 8 |
| Основы проектной графики | 2 | Зачёт | 2 |
| Спецрисунок | 5; 6; 7 | Диф. зачёт; зачёт;Диф. зачёт; Экзамен | 9 |
| Безопасность жизнедеятельности | 6 | Экзамен | 3 |
| Компьютерные технологии | 2; 3; 4; 5; 6; 7 | Зачёт; Зачёт; Зачёт; Зачёт; Зачёт; Экзамен | 12 |
| Основы эргономики и антропометрии | 4 | Зачёт | 3 |
| Физическая культура и спорт | 1; 2; 3; 4; 5 | Зачёт; Зачёт; Зачёт; Зачёт; Зачёт | 0 |
| Адаптивная физическая культура и спорт | 0 | ||
| Фитнес | 0 | ||
| Силовые виды спорта | 0 | ||
| Практикум по виду профессиональной деятельности | 5; 6 | Зачёт; Экзамен | 6 |
| Проектирование графических объектов | 5; 6 | Зачёт; Экзамен | 12 |
| Проектирование комплексных визуальных систем | 7 | Экзамен | 8 |
| Технологии полиграфии | 3 | Экзамен | 4 |
| Художественно-техническое редактирование | 5 | Экзамен | 3 |
| Конструирование в графическом дизайне | 6; 7 | Зачёт; Экзамен | 5 |
| Дизайн визуальных коммуникаций | 5 | Экзамен | 4 |
| Фотографика | 6 | Зачёт | 2 |
| Фототехнологии | 0 | ||
| Рекламные технологии в графическом дизайне | 4 | Зачёт | 2 |
| Графический дизайн и реклама | 0 | ||
| Пластическая анатомия | 6 | Зачёт | 2 |
| Иллюстрация | 4 | Зачёт | 2 |
| Иностранный язык в сфере профессиональной коммуникации | 5; 6; 7 | Зачёт; Зачёт; Экзамен | 12 |
профиль: Графический дизайн
Практики
- Производственная практика, преддипломная практика (8-й семестр)
- Производственная практика, проектно-технологическая практика (6-й семестр)
- Учебная практика, научно-исследовательская работа (получение первичных навыков научно-исследовательской работы) (7-й семестр)
- Учебная практика, творческая практика (2-й семестр)
- Учебная практика, учебно-ознакомительная практика (4-й семестр)
Календарный учебный график
Курс | Сентябрь | 29. | Октябрь | 27.10 — 02.11 | Ноябрь | Декабрь | 29.12 — 04.01 | Январь | 26.01 — 01.02 | Февраль | 23.02 — 01.03 | Март | 30.03 — 05.04 | Апрель | 27.04 — 03.05 | Май | Июнь | 29.06 — 05.07 | Июль | 27.07 — 01.08 | Август | Теоретическое обучение | Промежуточная аттестация | Практики и НИР | Итог. гос. аттестация | Каникулы | Всего | |||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1 | * | * | 2 | 2 | 2 | 7 | 7 | * | * | 2 | 2 | 2 | 3 | 3 | 7 | 7 | 7 | 7 | 7 | 7 | 36 | 6 | 2 | 0 | 8 | 52 | ||||||||||||||||||||||||||||||||
| 2 | * | * | 7 | 2 | 2 | 2 | 7 | * | * | 2 | 2 | 2 | 3 | 3 | 7 | 7 | 7 | 7 | 7 | 7 | 36 | 6 | 2 | 0 | 8 | 52 | ||||||||||||||||||||||||||||||||
| 3 | * | * | 7 | 2 | 2 | 2 | 7 | * | * | 2 | 2 | 2 | 4 | 4 | 7 | 7 | 7 | 7 | 7 | 7 | 36 | 6 | 2 | 0 | 8 | 52 | ||||||||||||||||||||||||||||||||
| 4 | * | * | 7 | 2 | 2 | 2 | 2 | 7 | 4 | 4 | 4 | 4 | 4 | 4 | 4 | 4 | 4 | 4 | 4 | 4 | 4 | 4 | 6 | 6 | 6 | 6 | 6 | 6 | 7 | 7 | 7 | 7 | 7 | 7 | 7 | 7 | 18 | 4 | 14 | 6 | 10 | 52 | ||||||||||||||||
Обозначения
- Теоретическое обучение
- 1 НИР
- 2 Экзаменационная сессия
- 3 Учебная практика
- 4 Производственная практика
- 5 Государственные экзамены
- 6 Подготовка и защита ВКР
- 7 Каникулы
- 8 Педагогическая практика
- 9 Преддипломная практика
- 10 Научно-исследовательская практика
Рабочая программа воспитания:
Календарный план воспитательной работы:
Тренды дизайна в 2021 году
После долгих месяцев карантина и изоляции из-за глобальной пандемии мы смотрим в наступающий 2021 год с большими надеждами и осторожным оптимизмом.
2020 год был очень особенным — казалось, что время в нем остановилось. Однако в тенденциях не произошло никаких серьезных изменений, поэтому они будут продолжать доминировать в 2021 году — фактически, можно сказать, что на некоторые тенденции повлияла пандемия и потребности, которые появились из-за нее во всех сферах.
Очень робкие новые влияния стали проявляться в третьем квартале года, и их доминирование будет постепенно ощущаться в 2021 году.
Даже если большинство тенденций 2020 года останутся актуальными в сфере дизайна в следующем году, мы все равно постараемся сохранить только те, что будут доминировать в 2021 году.
Если 2021 году вы хотите продвинуть свои работы и портфолио на Behance и Dribbble быстрее, воспользуйтесь накруткой лайков, просмотров и комментариев от BeTop.me. После регистрации, будут начислены бонусные монеты (внутренняя валюта), за которые можно запустить накрутку. А также можно выполнять задания от других пользователей и зарабатывать монеты.

Главная тенденция в 2021
3D-графика — определенно тенденция 2021 года, потому что используется во всех направлениях дизайна. В новинку лишь то, что теперь ее используют в пользовательском интерфейсе, где ранее превалировал плоский дизайн.
Все более частое использование 3D также связано с наличием нового доступного ПО, очень простого в использовании, а иногда даже бесплатного (например, Figma бесплатна для фрилансеров и содержит плагины, которые облегчают использование 3D). Многие ли из нас не хватались за голову, открывая такие сложные программы, как C4D, 3D Studio Max или Maya? Сейчас же любой дизайнер может быстро научиться создавать красивые 3D-сценарии с таким ПО, как Figma или Dimensions CC. Эти программы идеально подходят для новичков в 3D-графике.
- Tran Mau Tri Tam Box. — ⏳Time Tracking
- Jan Reeh SDMK web design — 3D
- Tran Mau Tri Tam Collab. — Landing Page Kit
- Mike Website design / 3D & 2D Edition
- CLV Madrid Bankia Humanismo digital
- Cabeza Patata Studio Shape & Rhythm
- Vivian niu, Vikiiing macOS Big Sur 3D icons
- Romain Briaux Specify: Illustration
Еще один фактор, который приведет к более частому использованию 3D — это предстоящий релиз Apple Big Sur, новой операционной системы для Mac. На момент написания этой статьи Apple Big Sur еще не выпущена, и даже дата ее релиза еще не объявлена. Big Sur в настоящее время находится в стадии бета-тестирования. Публичная бета-версия (есть и бета-версия для разработчиков) стала доступна 6 августа.
На момент написания этой статьи Apple Big Sur еще не выпущена, и даже дата ее релиза еще не объявлена. Big Sur в настоящее время находится в стадии бета-тестирования. Публичная бета-версия (есть и бета-версия для разработчиков) стала доступна 6 августа.
Если вам интересно, как этот релиз повлияет на мир дизайна, то компания Apple показала нам несколько элементов нового интерфейса Mac. Наиболее важные изменения в дизайне — это добавление 3D-элементов (иконок) и прозрачных областей, а также отказ от серых оттенков.
Содержание
- UI/Ixd-дизайн
- Иллюстрации
- Моушн-дизайн и взаимодействие
- Графический дизайн и печать
- Упаковка
- Трендовые инструменты
1. UI/Ixd-дизайн
1.1 Приложения или мобильный веб
Согласитесь, что в 2021 году сайты, которые не адаптированы для мобильных устройств, можно считать полностью устаревшими. В большинстве отраслей бизнеса удобнее всего использовать приложение, поэтому компании сосредоточены на их разработке и внедрении. Интернет-магазины, платформы соцсетей, торговые площадки и т. п. предпочтут переводить своих клиентов в приложение, чтобы улучшить качество их обслуживания и повысить конверсии.
Интернет-магазины, платформы соцсетей, торговые площадки и т. п. предпочтут переводить своих клиентов в приложение, чтобы улучшить качество их обслуживания и повысить конверсии.
Мобильный сайт или мобильное приложение? Как понять, что из них будет лучше для вас или ваших клиентов?
Исследования доказывают, что пользователям больше нравятся мобильные приложения, чем мобильные сайты. Платформы, которые уделяют больше внимания веб-сервисам, окажутся в невыгодном положении как с точки зрения представления пользователей, так и с точки зрения своего развития.
Согласно Forbes.com, мобильные пользователи проводят почти 90% своего времени в мобильных приложениях и только 10% времени в браузере/на мобильных сайтах.
У приложений есть и недостатки — например, более высокие затраты на разработку и поддержку.
1. https://skilling.com/eu/en/ Mobile vs App (Product Design: Nick Collins, Visual: Mihai Baldean)
1.2. Цвета на белых поверхностях
Цвета — это один из важнейших визуальных элементов UI-дизайна. Они могут подчеркнуть ваш контент и усилить стиль вашего бренда. Дизайн цветовой темы должен быть гармоничным. Она должна помочь легко отличать элементы пользовательского интерфейса от поверхностей.
Они могут подчеркнуть ваш контент и усилить стиль вашего бренда. Дизайн цветовой темы должен быть гармоничным. Она должна помочь легко отличать элементы пользовательского интерфейса от поверхностей.
Поверхности — это плитки, карточки, листы и компоненты, которые размещаются поверх фона. Это белые карточки с небольшим оттенком, который создает эффект плавного движения. Обычно фон белый или очень светло-серый.
Если вы не хотите тратить время на выбор цветовой палитры, то существуют сайты, которые могут помочь вам создать красивые и яркие сочетания. Например, https://flatuicolors.com/ или https://colorsupplyyy.com/app/
- Grace Saraswati Health Fitness Mobile App UI UX Kit
- Tran Mau Tri Tam Analytics — Mobile App
- Avetikyan Data Management System
- メ COREFLIGHTS — Mobile App
- Kostia Varhatiuk 3D Wallet App Exploration
- Prakhar Neel Sharma Tenant App Case study
- Wahab Live Game Streaming App
1.
 3. Размеры виджетов
3. Размеры виджетовВыход iOS14 привнес некоторые изменения, которые влияют на весь UI-дизайн.
Теперь виджеты бывают трех размеров: маленькие, средние и большие, и вы можете удобно перетаскивать и размещать их между иконками приложений. Дизайнер должен создать иконки виджета во всех трех стилях, чтобы пользователь смог выбрать ту, которую ему нужно. В каждом размере виджет отображает разный объем информации, поэтому вам нужно отображать в вариантах правильный контент. Помните, что виджеты большего размера позволяют отображать больше данных и информации.
- Varya Panyukova IOS 14
- Alex Muench Apple Widgets UI Kit for Figma
- Aleksey Bondarev iOS Widgets for iPhone
1.4. Анимация и взаимодействие
Анимация — это важная часть дизайна приложения и взаимодействия с пользователем. Сегодня дизайн без анимации кажется незавершенным и статичным. Есть много способов создать анимацию, например:
JSON (сокращение от Javascript Object Notation) берет ваши изображения и анимацию и преобразует их в код. Преимущество анимации JSON заключается в том, что она меньше по размеру, чем GIF, и поддерживает полную прозрачность (не требуя BG).
Преимущество анимации JSON заключается в том, что она меньше по размеру, чем GIF, и поддерживает полную прозрачность (не требуя BG).
Пару лет назад ребята из Airbnb создали инструмент под названием Lottie, который сильно облегчает создание небольших анимаций с использованием файлов JSON. Lottie — это библиотека с открытым исходным кодом для iOS, Android и React Native, которая преобразует анимацию в реальном времени. Если вы еще не пробовали Lottie, то сейчас самое время.
- Jonathan Tipton-King, Treasure Truck — Logo Animations
- Alexandra Golde, Animated animals
- Daniel Tan, Daphnie Loong Classmo — Virtual Classroom UI/UX
- Vineeth TP PETAL
1.5. Нестандартные 3D-иконки
Полагаем, все уже поняли, что 3D — это важная категория в дизайне. Сейчас она важна для UI-сегмента как никогда раньше. 3D-иконки — это новая тенденция пользовательского интерфейса в 2021 году, поэтому если вам наскучили плоские иконки, которые использовались в интерфейсе последние десять лет, то вы можете попробовать трехмерные. Финальный проект будет выглядеть оригинально и современно.
Финальный проект будет выглядеть оригинально и современно.
- gary liu App icon using Adobe Dimension
- David Kovalev Apple not flat
- https://www.outliercreative.com/
- Alexander Shatov Instagram 3d Icon Concept
- Udhaya Chandran iOS 14 widgets
- Tran Mau Tri Tam, Figma 3D Icon for Mac OS Big Sur
- Seunghyun Kang Skeuomorphism?
2. Иллюстрации
2.1. Тонкий контур в иллюстрациях
Мы предсказали эту тенденцию в прошлом году в своем «Путеводителе по трендам». В иллюстрациях 2020 года преобладал именно этот стиль рисования, он же сохранится и в 2021 году. Кажется, эта тенденция стала особенно популярной во второй половине текущего года, поэтому мы решили назвать ее основной тенденцией в категории иллюстраций на 2021 год.
- Odd Bleat * Revolut — Animated Loops
- Nahuel Bardi Mask
- Andrew Archer Dunhill — Japan National Football Collection
- Calvin Sprague Personal Illustration Archive 3
- Rafahu The Psychotoons II
- Meme.
 S t e m
S t e m - Nahuel Bardi Styleframes for animation
2.2. 3D
Неудивительно, что 3D-графика захватила дизайн в последние годы. Она сильно эволюционировала и представляет из себя отлично проработанные иллюстрации, которые впечатляют зрителя. Используются яркие или пастельные цвета, в зависимости от того, что они хотят сообщить. Отличие от прошлых лет в том, что 3D-иллюстрации стали более минималистичны, словно немного вдохновлены простотой плоского дизайна.
- Monstro CGI and Illustration Studio INCLUA
- Pat Grivet, Julien Pietri, Mutant Jukebox London’s Life
- Titi Lyao 3D illustration
- Tran Mau Tri Tam Box
- Tran Mau Tri Tam Ghost 👻— Sign In
2.3. Иллюстрации, вдохновленные мультфильмами 70х и 80х годов
Помните «Черепашек-ниндзя», «Хи-Мэна», «Громокошек» или «Инспектора Гаджета»? Если вас захлестнула ностальгия, то позвольте сообщить хорошие новости: этот стиль снова в моде в этом году и продолжит доминировать в 2021 году. В этом классическом стиле рисования мультфильмов используются контуры и простые формы с малым количеством деталей.
В этом классическом стиле рисования мультфильмов используются контуры и простые формы с малым количеством деталей.
- Fago Studio Bonniers Book | A trip to the future
- Xulia Vicente Various drawings
- Qu Draws Limit Cafe x Gallery
- spoon tar
- MUTE / Nathaniel Rueda 30 DAYS 30 CHARACTERS 2020
2.4. Сумасшедшие формы и цвета
Если вы любите делать зарисовки, то оцените эту уникальную технику создания иллюстраций. На первый взгляд они могут показаться незаконченными, но на самом деле все эти формы очень хорошо продуманы и составлены в композицию. Накладывающиеся друг на друга формы и яркие цвета создают смелые иллюстрации, способные вдохновить любого зрителя.
- Nate Williams ᏝᏗᎴᎩ ᏰᎥᏒᎴᏕ by Nate Williams
- Lucas Wakamatsu Animals — Prints
- Bernardo Henning Quartz
- Totoi Semerena Tropical ✦ Geo V
- Totoi Semerena ✧ X E C ✧
2.5. Иллюстрированные видеопрезентации
Мы писали об этой тенденции еще в прошлом году, когда делали прогнозы на 2020 год, но о такой важной тенденции не будет лишним упомянуть еще раз.
- Giordano Poloni Punto Poste Da Te
3. Моушн-дизайн и взаимодействие
3.1. Ролики в TikTok и Instagram
Ролики Reels — это формат короткого развлекательного видеоконтента. Эти короткие видео можно использовать как эффективную маркетинговую стратегию. С запуском Instagram Reels как альтернативы TikTok, крупные компании начали использовать этот инструмент для саморекламы и увеличения своих охватов. Эти видео — больше не просто развлечение для подростков: крупные бренды платят агентствам за их создание. Если вы уже используете социальные сети для своего бизнеса, то рекомендуем попробовать Instagram Reels или Tiktok.
3.2. Классические мультфильмы
Да, мультфильмы нашего детства снова популярны в 2021 году. Мы уже говорили об этом и повторяем снова — очевидно, этот жанр используется и в моушн-дизайне. Взгляните на наш выбор.
vimeo.com/video/445704923″ frameborder=»0″ allowfullscreen=»»>- Mari Kinovych, Nick Zaychenko
- Zombie Studio USE ELO
- Wakana Yamazaki Animation «Dim sum time»
- Dale Edwin Murray UNINTERRUPTED
3.3. Ультрареалистичные 3D-эффекты
VFX (визуальные эффекты) — это сочетание настоящей съемки с компьютерными изображениями для создания реалистичных сцен. Это анимация, которая вставляется в реальный ролик, предварительно снятый на камеру. С появлением большого количества более удобного ПО, визуальные эффекты стали более доступными и чаще встречаться в видео и короткометражных фильмах. С их помощью можно добиться просто невероятного реализма, о котором несколько лет назад можно было только мечтать.
- He Yang, Chiu Ho, Track Dong, Yuko Hung 吉列 · Gillette — J20剃须刀宣传视频
- UoU Studio, CiZY., PB_zz ///Ghost in 1995, MK KUN , Mr.
 Tomorrow, peng cece, 小 明, Yarn Lo, Kambiz Aghdam REALME NARZO 20PRO
Tomorrow, peng cece, 小 明, Yarn Lo, Kambiz Aghdam REALME NARZO 20PRO - PT & UK Lisbon, Rafael Vicente The Orville
3.4. 3D-иллюстрации
Честно говоря, эта тенденция вовсе не нова, но настолько важна, что не помешает упомянуть о ней еще раз. 3D-графика настолько сильно влияет на все отрасли дизайна, что можно утверждать, что в 2021 году она будет доминировать практически над любым цифровым креативом. Дополненная реальность внедряется во все больше приложений, сайтов и ПО, поэтому 3D тоже будет использоваться все больше. Как мы упоминали в последние годы в своих статьях, посвященных тенденциям дизайна — дизайнеры сочетают 3D с фотографией или 2D, создавая эклектичный дизайн. Все эти техники в сочетании с моушн создают уникальную конечную концепцию.
- Pé Grande Animation, Wunjo CG, Caio Nascimento, Eduardo Ribeiro Gonçalves, Marcelo Pasa Barth, Gabriel Warken, Ernani Furtado, Carlos Tevo Farned, Maria Eduarda Beck, Josemar Queiroz, Leonardo Curtis, Antonio Medeiros SICREDI CONECTA
- Jan Sladecko, Zenframes Studio, Haram Jung, aehoon Park, Woosung Kang, Hyunsup Ahn (SurV) , Shi J Balvin Azul — Animated Music Video
- The Rusted Pixel, Jeff Moberg Jacks Patch
3.
 5. Анимированные логотипы
5. Анимированные логотипыАнимированные логотипы существуют уже несколько лет, но теперь они очень заметны и используются везде, где нужен брендинг — поэтому заслуживают упоминания и в этом году. Логотип — это первое, что пользователь видит при входе в приложение, поэтому он должен быть запоминающимся, с использованием только символа или шрифта. Дополнив логотип плавной и гладкой анимацией, можно добиться запоминающегося результата для любой компании.
- Nikola Matošević for Barrage Travelspot logo
- Daniel Bodea / Kreatank Bench
- Oleg Coada Kote | Logo animation
- Yup Nguyen aiera — logo animation loading
- Fede Cook COOK- Logo animation
- Fede Cook & — Logo animation
- Vadim Carazan for Carazan Brands Consultly logo animation
- Fede Cook Q — Logo animation
- Andrea Binski ASD Logo mark and grid explanation
3.6. Дополненная и виртуальная реальность
Дополненная и виртуальная реальность сами по себе очень обширная область, в которой есть собственные тенденции, поэтому мы рассмотрим некоторые тренды, которые обязательно появятся в 2021 году. Из-за локдаунов, вызванных Covid-19, компаниям пришлось инвестировать в технологию дополненной реальности, чтобы представлять свой продукт клиентам. Галереи использовали дополненную и виртуальную реальность, чтобы демонстрировать свои работы пользователям. Согласно ожиданиям, как минимум 100 млн пользователей в 2020 году должны были использовать технологии покупок с поддержкой дополненной реальности (Gartner), и этот прогноз был сделан еще до локдаунов по всему миру. Мы полагаем, что в будущем дополненная реальность будет широко использоваться во всех областях в сочетании с искусственным интеллектом и машинным обучением: от медицины или искусства до коммерции, обслуживания клиентов или навигации.
Из-за локдаунов, вызванных Covid-19, компаниям пришлось инвестировать в технологию дополненной реальности, чтобы представлять свой продукт клиентам. Галереи использовали дополненную и виртуальную реальность, чтобы демонстрировать свои работы пользователям. Согласно ожиданиям, как минимум 100 млн пользователей в 2020 году должны были использовать технологии покупок с поддержкой дополненной реальности (Gartner), и этот прогноз был сделан еще до локдаунов по всему миру. Мы полагаем, что в будущем дополненная реальность будет широко использоваться во всех областях в сочетании с искусственным интеллектом и машинным обучением: от медицины или искусства до коммерции, обслуживания клиентов или навигации.
- Peter Tarka, Maciek Janicki Google IO 2019
3.7. Быстрые видеопрезентации
Зрители понимают 95% сообщения, когда видят его в видео, и всего 10%, когда вынуждены читать текст на экране (Insignia). Какое бы сообщение вы ни хотели им передать — информативное, вдохновляющее или просто демонстративное — вы можете использовать для этого динамичное видео. Смотрите ниже в нашей подборке, что мы имеем в виду.
Смотрите ниже в нашей подборке, что мы имеем в виду.
- https://www.toormix.com/en/
- Skilling Join. Trade. Grow. Campaign, Design Firm: Belong
4. Графический дизайн и печать
4.1. Крупная и смелая типографика
Типографика — самый важный элемент в дизайне! Опытный дизайнер может создать айдентику, используя одну только типографику. Типографика важна для выражения идеи, создания сильной визуальной иерархии, передачи информации, и в целом для создания удобного взаимодействия с пользователем. Крупная и смелая типографика существует с самых истоков дизайна, поэтому она не нова, но очень важна. Даже если дизайнеры используют кинетическую, искаженную, трехмерную, анимированную или статическую типографику, наложение больших букв есть и всегда будет популярной тенденцией в дизайне.
- Andrew Footit MyType — Vol.2
- Quim Marin Studio Yeah!Club Redesign
- Mario De Meyer Isotype 2
- Anna D Displacement Maps and Actions
- Quim Marin Studio SOMA Brewing
- Sebastian Schubmehl KYIV TYPE — book
4.
 2. Геометрические формы
2. Геометрические формыЕсть нечто уникальное в создании сложного дизайна из очень простых форм. Геометрические формы используются в изобразительном искусстве с начала прошлого века, поэтому нельзя сказать, что это новая тенденция. В 2021 году графический дизайн, будь то постеры, принты, упаковка или фирменный стиль, будет ориентироваться на геометрические формы.
- Toormix Design Agency Kariiou — Branding Project
- Jerry-Lee Bosmans Printmaking Challenge V2
- 陈 俊贤 文具海报 / Stationery posters
- Xavier Esclusa Trias Poster Collection/Retro Brands/Videotape
4.3. Тонкие контуры и штриховая графика
Очень тонкие линии — это очень круто, как мы уже решили ранее 🙂 поэтому будем упоминать эту тенденцию во всех отраслях дизайна, показывая, как легко она подходит для каждой из них.
- Tolleson Design Dictionary.com: A World Beyond Words
- Toormix Design Agency Institut Ramon Llull — Rebranding & Visual code Project
- zimm wang Oval monsters/Character design/Graphics & poster design
- Pablo ⚡️ Espinosa Tall Shorts Film Festival
- Khang Ng Emotional Recovery Project
- 陈 俊贤 五观 / Five — Observe
5.
 Дизайн продукта и упаковки
Дизайн продукта и упаковкиВ новостях 2020 года преобладал Covid-19, поэтому упаковка продукта стала еще важнее. Потребители обеспокоены загрязнением пищевых продуктов, что приводит к повышенному спросу на упаковку. Доставка еды и онлайн-шоппинг также выросли в этом году. Это отрасли, для которых важна упаковка, и за счет нее обеспечивается большая часть узнаваемости их бренда.
- Mitsutaka Nakao, Miz Tsuji Park Hyatt Kyoto Takeout Packaging
- Karla Heredia Martínez CRACK
- Baianat Akelni Brand Design
- Cheng Leeeee Mr. Huang’s saltwater chicken
- Anninha., Giovana Roza, Julia Ebel Lopes Arlequim — Visual ID
- Micael Micmas Moccia | Brand Identity
- Baianat Ghallab brand design.
5.1. Устойчивость
Сейчас мы понимаем, что COVID-19 оказал серьезное влияние на нашу планету, поэтому тароупаковочная промышленность должна принять меры для уменьшения воздействия на окружающую среду. Компании должны использовать такие биоразлагаемые материалы, как картон, биопластик или материалы из кукурузы, картофеля или грибов. Традиционный пластик собирает большое количество бактерий, поэтому у экологически чистых материалов есть еще один плюс.
Традиционный пластик собирает большое количество бактерий, поэтому у экологически чистых материалов есть еще один плюс.
- Lavernia & Cienfuegos The Troupe
- Shaivalini Kumar, Supernova Design, Asavari Kumar Bantu Vegan Branding & Packaging
- Jieru Chen Side — Ceramics Product Design and Packaging
5.2. Нестандартные иллюстрации
Хорошо продуманная и уникальная иллюстрация может стать началом отличной истории для вашего бренда. Следует делать продуманный выбор графики, которая лучше всего передает историю вашего бренда. Она должна иметь значение и делать бренд целостным.
- Human, Eduardo Ramón Hombre Cometa
- Thomas Hedger OFFBLAK Tea
- Sanh Nguyen, InSpace Creative, Duy Trịnh, Huy Pham, Elena Phung 12 Spirits — OfDarkness™
- lucia del zotto Mejo
- Jordan Mandes Packaging design — Maroccantea
5.3. Сторителлинг
Эта тенденция определенно не нова, но актуальна как никогда, поэтому мы решили, что она должна войти в список тенденций этого года. Если вы продаете продукт, то инвестируйте в хороший дизайн упаковки, рассказывающий историю вашего бренда. Упаковка продукта способна подтолкнуть к покупке. Текстовка на упаковке, шрифт, материал, размер и форма — все это должно создавать уникальные эмоции для покупателя при распаковке продукта.
Если вы продаете продукт, то инвестируйте в хороший дизайн упаковки, рассказывающий историю вашего бренда. Упаковка продукта способна подтолкнуть к покупке. Текстовка на упаковке, шрифт, материал, размер и форма — все это должно создавать уникальные эмоции для покупателя при распаковке продукта.
- Cubic Orange, Vladimir Guskic, Fernanda Costa CBD Coffee — Branding & Packaging
- Chad Roberts The Preservatory
- Stef Hamerlinck Rascal tastebuddies
5.4. Интерактивная упаковка
Люди любят свои телефоны, поэтому упаковку нужно адаптировать для удержания клиентов. Умная упаковка предлагает нечто новое, позволяя покупателям взаимодействовать с продуктом, и повышая узнаваемость бренда. QR-коды и дополненная реальность — лишь некоторые идеи для создания «умной и технологичной» упаковки.
Технологии также сильно влияют на дизайн продукта: большинство новых продуктов вращаются вокруг идеи смартфона и того, какой интерактивный опыт может предложить продукт.
- Heinz Ketchup
- Pepsi
- Peter Tarka, Maciek Janicki Google IO 2019
- Max Mysechko, Artemiy Drobyazko, Qvarta Studio, Kiev Ukraine MINI PHA | LAMP & CHARGER | PRODUCT DESIGN
- Enterfun _official ENERGY TUBE HAND WARMER
5.5. Упаковка, напечатанная на 3D-принтере
Упаковка необычных форм начала появляться после революции в 3D-принтерах. Этот процесс облегчил печать упаковки необычных форм, и дизайнеры смогли дать волю своему воображению. Однако довольно высокая цена такой упаковки по сравнению с классической коробкой остается менее приятным моментом. Эта процедура очень полезна для подготовки макетов и позволяет создать быстрые прототипы с меньшими затратами.
6. Трендовые инструменты
6.1. Вещество
С этим новым инструментом от Adobe, 3D-графика станет доступной для любого дизайнера. Substance — это полный пакет для текстурирования объектов и создания материалов для ваших 3D-проектов. На самом деле, пакет представляет собой целую экосистему для дизайнеров, создателей стоковых изображений и иллюстраторов. Недостатком этого нового пакета является то, что Adobe предлагает его в виде отдельной подписки от Adobe Cloud, поэтому для новичка или младшего дизайнера ежемесячная стоимость будет довольно высокой. Полный пакет предлагается по цене $19,99 в месяц.
Недостатком этого нового пакета является то, что Adobe предлагает его в виде отдельной подписки от Adobe Cloud, поэтому для новичка или младшего дизайнера ежемесячная стоимость будет довольно высокой. Полный пакет предлагается по цене $19,99 в месяц.
В Substance Painter есть умные материалы и умные маски. Вы можете использовать умные материалы, которые адаптируются к любому объекту, чтобы показать реалистичный износ; изучить пресеты масок, которые адаптируются к любой форме, и рисовать кистями, которые сможете доработать в процессе (substance3d.com).
Substance Alchemist позволит художникам наносить последние штрихи на материалы вручную, используя некоторые процедурные методы. Дело в том, что новый инструмент также позволит использовать возможности искусственного интеллекта — например, настраивать сканированные изображения для более реалистичного вида после редактирования.
Substance Designer чаще используется для создания мозаичных, динамических и модульных текстур. Его часто используют для создания библиотеки базовых материалов, которые можно использовать в других приложениях, таких как Substance Painter.
Substance Source — это библиотека физических материалов, наполненная ресурсами для дальнейшего развития ваших навыков текстурирования, создания материалов и 3D-искусства. В Substance Source найдется что-нибудь для всех, от процедурных материалов Substance до материалов, раскрашенных вручную и 100% физических скан-копий.
- Zachary Corzine Textile Techniques Substance painter & Substance designer
- Danil Tabacari Bold shapes and colors — craft & art store illustration Substance painter & Substance designer
- Sebastian Marek Never Been Done Substance painter & Substance designer
6.2. Adobe Aero
Aero — это новый инструмент от Adobe, который помогает создавать захватывающие и интерактивные элементы дополненной реальности и делиться ими. Преимущество этого инструмента — отсутствие необходимости иметь навыки программирования или 3D-дизайна. Вы можете найти Aero в Adobe Creative Cloud.
com/embed/7hCoP-KLV5Y» frameborder=»0″ allowfullscreen=»»>- BÜRO UFHO, Kvell Production, Aiman Farooq, Carrie Gotch, Benjamin Morrow Hope
- Aiko Fukuda VIRTUAL GARDEN
6.3. Adobe Fresco
«Adobe Fresco — это бесплатное приложение для рисования, созданное специально для Apple Pencil и iPad и предназначенное для художников, которые рисуют профессионально или для себя».
Этот инструмент стал ответом Adobe на высокую популярность Procreate в последние годы.
Adobe Fresco доступен в модели freemium — вы можете начать с бесплатного начального тарифа, а затем перейти на платную версию, чтобы получить премиум-функции. Adobe предлагает ежемесячный тарифный план Fresco для iPad за $9,99 долларов. Это интересный шаг, поскольку Procreate предлагается для единовременной покупки. А что считаете вы?
- Tavo Montañez The Monster Mash 2020
- Cleonique Hilsaca Mayan Gods — Adobe Creative Residency Community Fund
Получайте новых клиентов с помощью сервиса Betop.
me — накрутка лайков, просмотров и комментариев в Behance, Dribbble и других платформах для дизайнеров.
Оригинал статьи на английском: https://www.behance.net/gallery/107015729/2021-Design-Trends
Архитектура и дизайн | AD Magazine
Skip to main content
На сайте AD могут содержаться упоминания и ссылки на Facebook и Instagram, ресурсы принадлежащие компании Meta, деятельность которой запрещена в РФ. При этом, вся информация и ссылки на Facebook и Instagram размещены до запрета деятельности Meta на территории России. На сайте AD отсутствуют запрещенные в связи с их содержанием материалы и/или ссылки на такие материалы.AD временно приостанавливает вещание на всех платформах
Все опубликованные материалы — тексты, фоторепортажи, интерьерные истории, полезные советы по оформлению дома, видео и подкасты — доступны на сайте AD.
Читайте также
Интерьер
Квартира в охраняемом доме 1940-х годов, 88 м²
Этот проект появился на свет благодаря нестандартному заказу. Клиентка Елены Симкиной — стилист по профессии и коллекционер работ Эрте, русского графика, сценографа, модельера Романа Тыртова, который работал в Париже и Голливуде и был одним из ведущих художников эпохи ар-деко.
Клиентка Елены Симкиной — стилист по профессии и коллекционер работ Эрте, русского графика, сценографа, модельера Романа Тыртова, который работал в Париже и Голливуде и был одним из ведущих художников эпохи ар-деко.
Татьяна Филиппова
Дизайн
Женщины в тени мужского дизайна: 6 историй
В последнее время становится трендом говорить о женщинах в архитектуре и дизайне, будто бы компенсируя все те годы, когда их заслугам не уделяли должного внимания.
Елена Карцева
Интерьер
Квартира для сына-диджея, 80 м²
Екатерина Бегичева получила образование дирижера, поэтому о дизайне рассуждает с позиции музыканта: “Маленькое пространство боится “разноголосья”. Чтобы добиться звучания в унисон, важно единообразие как в материалах, так и в формах”. Эту квартиру она оформила для своего сына, вкусы и потребности которого знает досконально.
Эту квартиру она оформила для своего сына, вкусы и потребности которого знает досконально.
Юлия Лусенкова
Квартира в охраняемом доме 1940-х годов, 88 м²
Этот проект появился на свет благодаря нестандартному заказу. Клиентка Елены Симкиной — стилист по профессии и коллекционер работ Эрте, русского графика, сценографа, модельера Романа Тыртова, который работал в Париже и Голливуде и был одним из ведущих художников эпохи ар-деко.
Женщины в тени мужского дизайна: 6 историй
В последнее время становится трендом говорить о женщинах в архитектуре и дизайне, будто бы компенсируя все те годы, когда их заслугам не уделяли должного внимания.
Квартира для сына-диджея, 80 м²
Екатерина Бегичева получила образование дирижера, поэтому о дизайне рассуждает с позиции музыканта: “Маленькое пространство боится “разноголосья”. Чтобы добиться звучания в унисон, важно единообразие как в материалах, так и в формах”. Эту квартиру она оформила для своего сына, вкусы и потребности которого знает досконально.
Чтобы добиться звучания в унисон, важно единообразие как в материалах, так и в формах”. Эту квартиру она оформила для своего сына, вкусы и потребности которого знает досконально.
Дизайн в кино: пять фильмов о сильных женщинах к 8 марта
Фильмы про сильных женщин обычно включают в себя героинь в сияющих доспехах или просто владеющих как минимум несколькими видами боевых искусств. Мы решили смотреть на мир шире и собрали к 8 марта несколько неочевидных примеров сильных героинь и фильмов о них.
Масленица в Николе-Ленивце: фоторепортаж с сожжения “Вавилонской башни”
6 марта, в последний день Масленицы, в Николе-Ленивце проводили зиму ежегодным сожжением арт-объекта. Показываем, как это было.
Маленькие квартиры
Квартира с видом на Яузу, 76 м²
В этом проекте Hills Design Studio продемонстрировала свое творческое кредо: как можно больше воздуха и света, натуральные материалы, ручная работа и никакой показной роскоши.
Квартира в новом районе под Минском, 60 м²
Архитекторы бюро Radical Passive назвали этот проект “С любовью к Алвару и Айно”. Задача проекта — создать минималистичное пространство, наполненное светом и теплом.
Апартаменты для молодой семьи с ребенком, 72 м²
Ради того чтобы жить поближе к центру, заказчики Павла Железнова и Ивана Позднякова, молодая семья с ребенком, переехали в эти апартаменты из более просторного жилья.
Квартира для девушки, 32 м²
Заказчице нужны были полноценные гардеробная, ванная комната с душевой, кухня-гостиная с барной стойкой и спальня с туалетным столиком и двуспальной кроватью. И все получилось!
“Азбука Ремонта.Кухни” уже в продаже! КупитьИнтерьеры
Квартира недалеко от Эрмитажа, 90 м²
Заказчица Веры Лемешко много лет проработала в Эрмитаже и все детство провела в его окрестностях, поэтому, когда пришло время начать новый жизненный этап, они с мужем решили перебраться поближе к дорогому сердцу району.
Квартира стилиста Дарьи Соболевой, 42 м²
Стилист Дарья Соболева освежила интерьер своей квартиры в Москве, использовав много ярких цветовых акцентов.
Квартира на мансардном этаже в центре Москвы
Команда бюро “Артформа” показывает, каким может быть настоящий честный лофт в московских условиях.
Банный комплекс в Подмосковье по проекту Марии Водолацкой
В банный комплекс в Подмосковье, оформленный дизайнером Марией Водолацкой, переехала часть вещей из дома и квартиры заказчиков.
Дизайн
Дамы, ваш выход: 13 женщин из мира дизайна, которые вдохновляют
Мир искусства, дизайна и архитектуры был бы совсем другим, если бы не женщины. Назвать всех героинь не хватит никакого журнала. В этом материале мы собрали тех, кто нас по-настоящему вдохновляет.
Сильные женщины: 14 влиятельных фотографов всех времен
Рассказываем о 14 женщинах, которые внесли неоценимый вклад в индустрию фотографии.
Стиль джапанди в интерьере: история и особенности оформления
Истоки и характеристики интерьерного стиля, который придется по сердцу поклонникам скандинавского и японского дизайна.
Паблик недели: зрительный контакт в группе Eyes
От фрагментов мировой живописи до афиш и обложек книг — с изображений в группе Eyes “ВКонтакте” на нас всегда смотрят выразительные глаза.
Как оформить
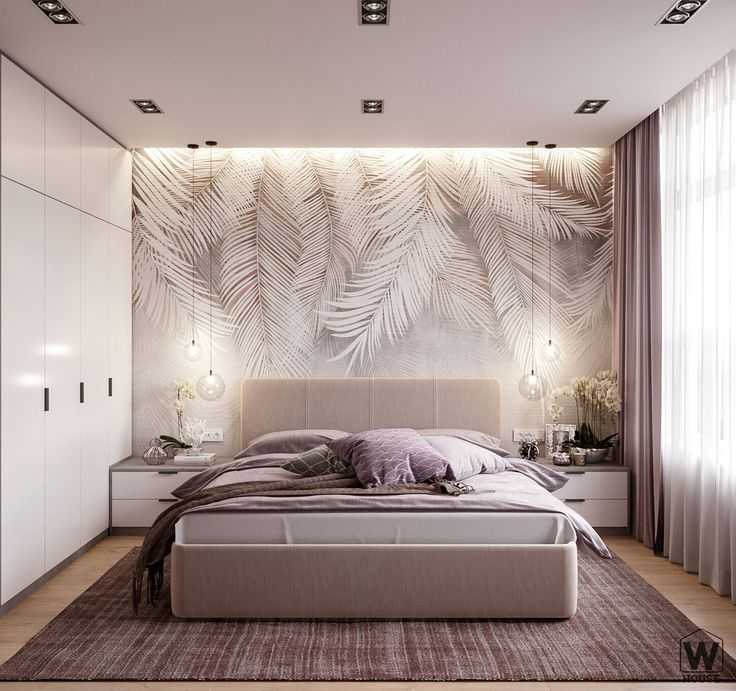
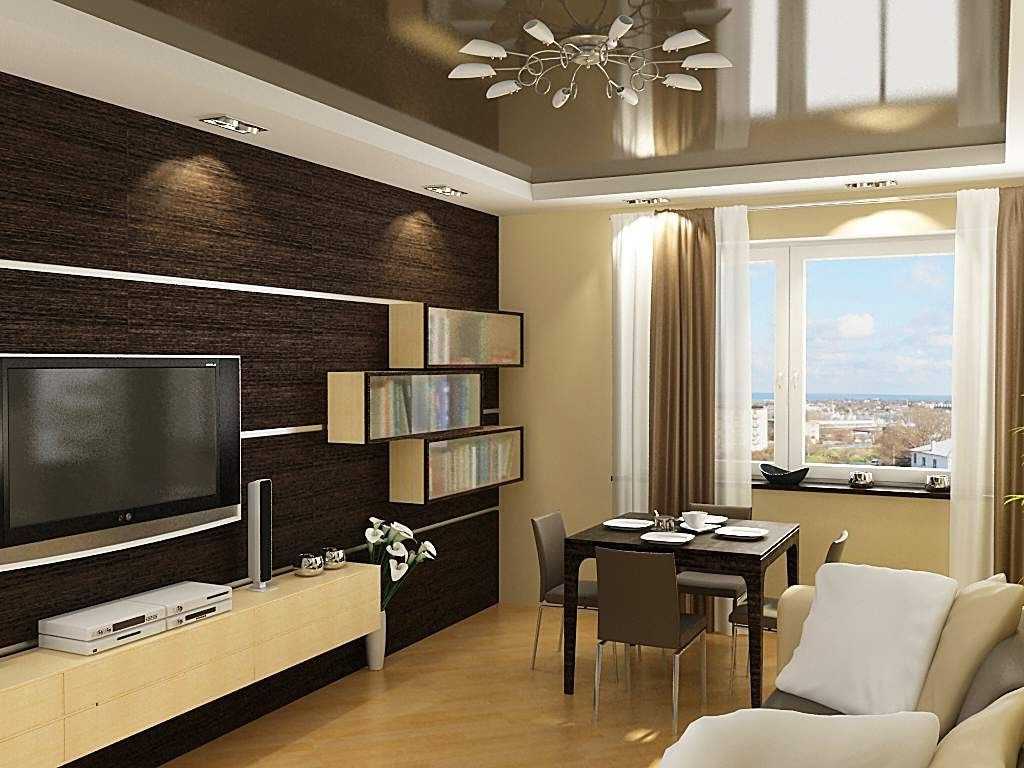
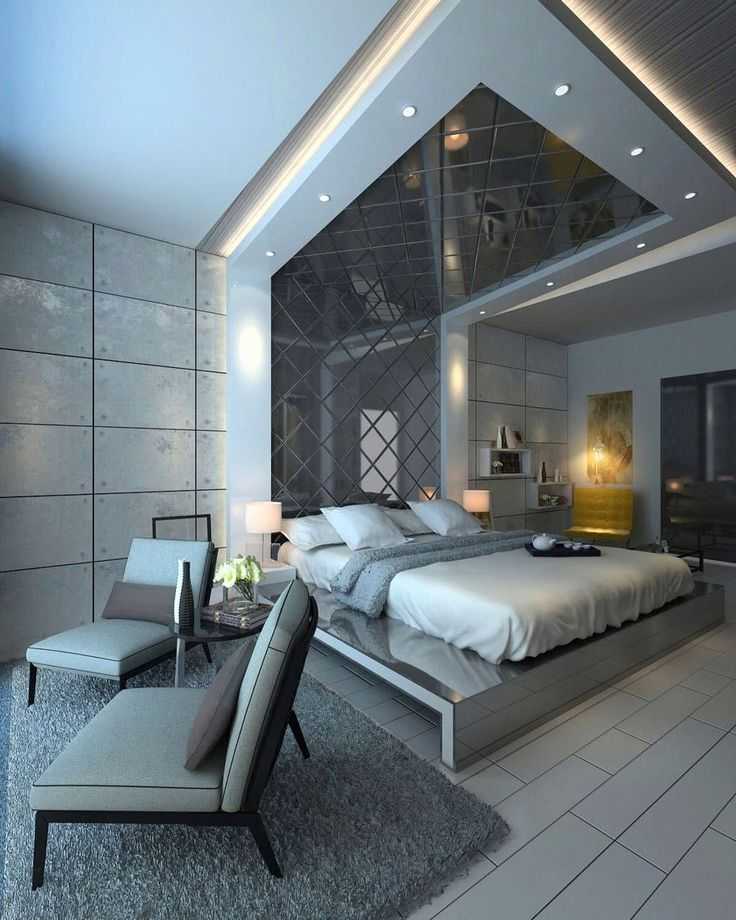
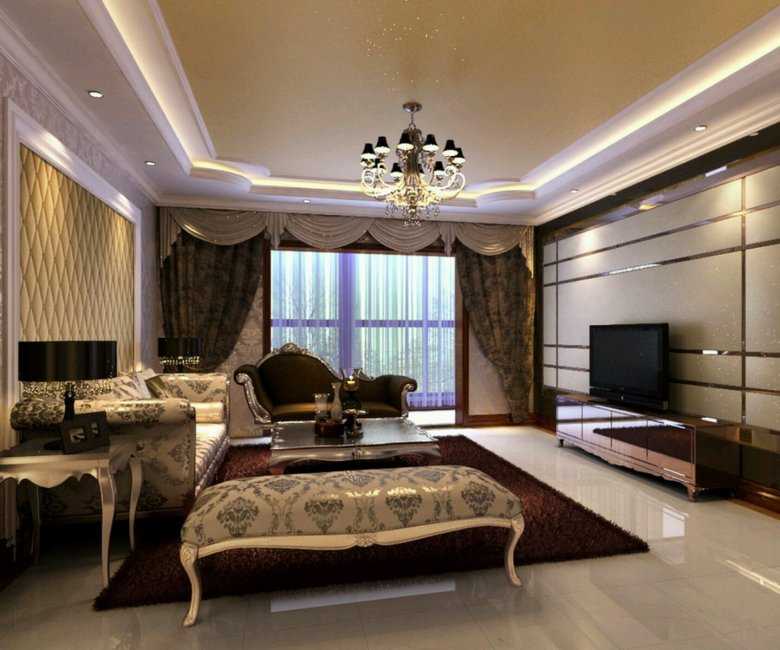
Оформление спальни в коричневых тонах: 17 примеров от дизайнеров
Землистые и древесные тона придадут спальне умиротворение и камерность. Делимся 17 примерами от дизайнеров, которые не побоялись закопаться в коричневом цвете.
Где купить
Что носить дома: 16 вариантов на каждый день
Длинные выходные не обязательно проводить активно: иногда можно позволить себе расслабиться и провести время дома. Мы нашли 16 вариантов одежды для комфортного отдыха.
Как оформить
Сервировка стола к Масленице: идеи от Марии Водолацкой
Мы заглянули в гости к дизайнеру Марии Водолацкой и посмотрели на ее коллекцию посуды и варианты весенней сервировки стола к Масленице.
Где купить
Где покупать мебель и аксессуары в России: 44 магазина, шоурума и гипермаркета
От локальных брендов мебели до гипермаркетов и онлайн-платформ — мы собрали 44 места, где можно найти все самое необходимое для интерьера.
Куда сходить
Приют спокойствия в Москве: 5 мест, где можно отдохнуть в тишине
В больших городах часто кажется, что сбежать от суеты невозможно. В этой подборке рассказываем про места, которые помогут отвлечься и ненадолго забыть о делах.
Куда сходить в марте: 7 событий
Что же делать, надо жить, как говорят чеховские герои. Надо жить, искусство дает силы и надежду на то, что когда-нибудь нормальная жизнь вернется.
“Открытие Севера. Дивование”: масштабный художественный проект в Каргополе
Четыре российских музея примут участие в выставке, которая летом пройдет в Каргополе — одном из древнейших торговых городов Русского Севера.
Bulgari B.zero1 Avrora Awards: как прошла премия, чествующая новаторство женщин
Премия при поддержке Дома Bulgari и Vogue Italia теперь вручается и в Европе.
Как оформить лофт: 8 аутентичных квартир от 26 до 175 м²
С лофтом главное — не перестараться, иначе интерьер станет бутафорией. Мы нашли восемь аутентичных квартир, которые действительно расположись в зданиях старых фабрик или идеально под них стилизованы.
Чек-лист: как сделать ремонт и ничего не забыть
В издательстве Individuum вышла книга “Я въезжаю в стройку” архитектора и руководителя бюро “Открытые планы” Оксаны Махровой. Это подробная инструкция о том, как начать и, главное, закончить ремонт. Специально для AD Оксана сделала краткий чек-лист, который поможет не упустить ни одной важной детали во время обустройства.
Специально для AD Оксана сделала краткий чек-лист, который поможет не упустить ни одной важной детали во время обустройства.
Интерьер
Городские легенды: мемориальная квартира Тимирязева
AD запускает новую рубрику “Городские легенды”, в которой будет заглядывать в музеи-квартиры известных людей, показывать подлинные интерьеры и рассказывать интересные истории. Открывает серию публикаций мемориальная квартира Тимирязева, где можно многое узнать не только о жизни великого ученого, но и о быте русской интеллигенции конца XIX — начала ХХ века.
Интерьер
Офис Полины Пидцан в особняке XIX века
Когда-то в стенах этого особняка в центре Москвы танцевал на балах сам Пушкин, а сегодня здесь находится новый офис дизайнера Полины Пидцан.
Интерьер
Квартира в сталинке на Кутузовском проспекте, 76 м²
“От такого наследства отказываться не стоит”, — решили владельцы квартиры, которым она досталась вместе с мебелью пятидесятых и шестидесятых годов.
Рестораны
Новая кофейня “Звон” в здании колокольни
В Черниговском переулке открылась новая кофейня “Звон”, которая расположилась прямо в здании колокольни храма Усекновения Главы Иоанна Предтечи под Бором.
Путешествия
Отель по проекту Тадао Андо в Киото
The Shinmonzen — идеальный отель для медитативного отдыха в старинном японском городе.
Новое крыло отеля Drake в Торонто
Появление нового современного крыла у отеля Drake, расположенного в историческом здания конца XIX века, стало новой главой в истории известного района Вест-Куин-Вест в Торонто. В свое время Drake стал первым дизайн-отелем Торонто. Сегодня у отеля появилось не только 32 новых номера, но и яркое, современное и очень артистичное общее пространство с нарядным лобби за массивной латунной дверью и уютным баром за красными бархатными шторами.
“Дом медведей”: фотопроект Дмитрия Коха на острове Колючин
IT-бизнесмен и фотограф Дмитрий Кох отправился в далекую экспедицию, но из-за шторма был вынужден остановиться на крохотном острове Колючин. Именно там состоялась неожиданная встреча с белыми медведями и родилась впечатляющая серия фотографий.
Именно там состоялась неожиданная встреча с белыми медведями и родилась впечатляющая серия фотографий.
Минималистская пиццерия на Сардинии
Краски и фактуры средиземноморского острова в поэтичном интерьере от Studio Wok.
12 самых вдохновляющих тенденций графического дизайна на 2022 год
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Тенденции в графическом дизайне — это больше, чем легко забываемые причуды: они отражают целый год ограничений и клише, которые были перевернуты с ног на голову ради чего-то нового. Потому что представьте, какой скучной была бы жизнь, если бы дизайн оставался прежним.
В этом году — как эхо близкого палиндрома 2022 года — тенденции графического дизайна представляют собой пробную вторую волну. Мир медленно, но верно восстанавливается после затяжной пандемии. Стили разных десятилетий получают вторую жизнь. И несколько экспериментов заменяют старое новым. Наше путешествие в 2022 год обещает быть не чем иным, как непредсказуемостью, как мы узнаем из следующих 12 тенденций графического дизайна.
Наше путешествие в 2022 год обещает быть не чем иным, как непредсказуемостью, как мы узнаем из следующих 12 тенденций графического дизайна.
12 главных трендов графического дизайна на 2022 год:
—
- Ностальгия по 90-м
- Выразительный и экспериментальный леттеринг
- Плоский дизайн укиё-э
- Каракули мечты
- Антидизайн
- Эскапизм
- Y2K
- Параметрические шаблоны
- Фрасурбане
- Замысловатый максимализм
- Экстремальный пузырьковый дизайн
- Возрождение гранжа
1. Ностальгия по 90-м
Кажется, не так давно популярные СМИ любили Stranger Things и It вернули ностальгию по 80-м в мейнстрим, открыв эру готических засечек, неоновых цветов и пейзажей с паровыми волнами. В 2022 году ретро-возвращение, наконец, приземлилось на 90-е (недавно оно также было романтизировано в сериале Netflix « Улица страха »).
В 2022 году ретро-возвращение, наконец, приземлилось на 90-е (недавно оно также было романтизировано в сериале Netflix « Улица страха »).
Как мы увидим во многих тенденциях в этом списке, 90-е возвращаются в самых разных воплощениях. Но эта конкретная тенденция зависит от ностальгии — этого тоскливого, идеализированного взгляда назад. С этой целью мы заново переживаем 90s через шаблоны дизайна Мемфиса, простые смайлики и примитивные интернет-фреймы. Яркие цветные блоки и капающая слизь господствуют над теплыми детскими воспоминаниями. Всякий раз, когда ваш дизайн-проект требует ощущения комфорта с оттенком олдскульной прохлады, верните время вспять, в 90-е.
Автор: Роми Хаук, Behance, PANG3STUB, Джордан Джейкоб, e2infinity. Все старое и ретро снова новое! Люди хотят знакомства и комфорта, смешанных с минимализмом — до пандемии жизнь была ошеломляющей. Люди хотят замедлиться, задуматься и повеселитьсяАвтор: 32 градуса по ФаренгейтуОт Pepper Pack DesignОт Iconic Graphics— Джоанна Алвес, креативный менеджер по созданию продуктов и опыта в Vista
2.
 Выразительные и экспериментальные надписи
Выразительные и экспериментальные надписиПо мере того, как мир становится все более глобальным и онлайновым, мы не всегда можем полагаться на слова, чтобы передать смысл от одной культуры к другой. Многие дизайнеры видят в этом не только неудачу, но и возможность. В 2022 году мы ожидаем, что надписи будут расширять границы удобочитаемости, создавая выразительные формы сами по себе.
By erraticus Автор KisaDesign Автор Molecula Автор Connie Hui-Ning Yang Поскольку эта тенденция основана на экспериментах и личном самовыражении, пределом того, как оно может выглядеть, является небо. Несоответствующие стили букв, умопомрачительные формы и аморфные капли — все это на столе. В целом, эти стили надписей бросают вызов различию между абстрактными формами и читаемым письмом. Это может быть рискованной тенденцией — ее трудно осуществить для аудитории, которая менее заинтересована в вычурных экспериментах. Но тем, кто достаточно смел, он вознаграждает свободой: освобождает смысл от любого конкретного языка.
Благодаря постоянно увеличивающемуся визуальному смогу в нашем окружении и на улицах путь чистоты в дизайне и эстетике является верным путем. Игра с типографикой в чувствительном сочетании с игривыми элементами и свежими цветами — это будущее!Белла. Автор Саиф ЗаинАвтор MkyАвтор: Виктория Сталыбка— адамк., дизайнер 99designs by Vista
Я думаю, что состояние графического дизайна постепенно меняется на более выразительное, в то же время пытаясь быть функциональным.— Тан Ши Ян, дизайнер 99designs by Vista
3. Плоский дизайн укиё-э
В течение многих лет дизайнеры искали способы оживить плоские векторные изображения, навязываемые стандартами цифрового дизайна. Дизайнеры 2022 года черпают вдохновение у прошлых пионеров плоского дизайна, особенно у художников укиё-э японского периода Эдо.
Автор: Neo-NeonStudio. Автор: ●GG●. Автор: LittleFox. Одна из самых известных работ в стиле Большая волна у Канагавы . В нем часто использовались смелые очертания, плоские цвета и методы ограниченной перспективы — все это знакомо векторным дизайнерам.
В нем часто использовались смелые очертания, плоские цвета и методы ограниченной перспективы — все это знакомо векторным дизайнерам.В течение 300 лет художники укиё-э изображали все, от пейзажей и местных знаменитостей до мифических сцен, в стилизованной плоскости. Хотя в основном они изображали повседневные сцены, которые находили отклик у его основных потребителей — купеческого сословия, — выражения лиц и человеческие позы часто преувеличивались с оттенком текучести. В наши дни креативщики используют аналогичные методы, чтобы придать обычным плоским векторным сценам такой же экстраординарный эффект.
Автор Илья Колесник Автор Agnesema Автор obicatlia Автор Саша Рисовала4. Дудлы-мечты
Дудлы — это больше, чем бессмысленные фигуры, которые вы рисуете, когда ваш разум блуждает во время презентации в масштабе. То, что вы рисуете, может многое рассказать о вас.
Автор ShwinПаула Амбросио Автор sarjonBy YuvenesUV Эти извилистые рисунки очень личные, и дизайнеры 2022 года привносят в свои профессиональные работы немного своего собственного абстрактного мышления. Это может преодолеть разрыв между цифровыми инструментами и человеческим прикосновением, создавая доступные проекты. В то же время это не должно противоречить цифровому дизайну — такие инструменты, как анимация, помогают воссоздать характер произвольного рисования в процессе рисования.
Это может преодолеть разрыв между цифровыми инструментами и человеческим прикосновением, создавая доступные проекты. В то же время это не должно противоречить цифровому дизайну — такие инструменты, как анимация, помогают воссоздать характер произвольного рисования в процессе рисования.
Органичный и простой стиль каракулей, нарисованных от руки, создает уникальных персонажей. Это привлекает молодых людей, потому что у персонажей есть уникальные черты, которые включают в себя родственные слова и личности. Простота художественного стиля делает его идеальным для дизайна продуктов и брендинга.Fe MeloBy Eva Hilla— jiah.z, дизайнер 99designs by Vista
5. Анти-дизайн
За последнее десятилетие гонка приложений привела к формированию строгих правил дизайна, ориентированных прежде всего на удобство использования. Хотя это привело к созданию интерфейсов, которые может легко понять любой средний пользователь, это также привело к однородности цифрового ландшафта. Многие креативщики сопротивляются, нарушая правила. В 2022 году некоторые планируют полностью их сломать: ввести антиконструкторов.
Многие креативщики сопротивляются, нарушая правила. В 2022 году некоторые планируют полностью их сломать: ввести антиконструкторов.
Антидизайн существует с прошлого года, но его популярность становится все больше и больше. Это дизайн, который отвергает стандартные принципы дизайна, имеет конфликтующие цвета и неразборчивый шрифт.Майя IBy younique через DribbbleАдриан Сомоса через Dribbble— Имоджен Хофкенс, арт-директор 99designs by Vista
.
6.
 Эскапизм
ЭскапизмВ прошлом году мы стали свидетелями того, как дизайнеры убегали от заказов на дом с помощью творческих набегов на мир природы. С тех пор они все глубже погружались во все более фантастические миры. Полученные дизайны отражают эскапизм в чистом виде.
By Natalia MacaBy noodlemieПривлекательность эскапизма заключается не только в самом побеге, но и в присущем ему чуде. Эта тенденция полна неожиданных цветов, дразнящих настроек и причудливых дизайнов персонажей. Это способ для дизайнеров и зрителей испытать расширение своего воображения. Хотя это в основном тенденция иллюстрации, она может быть полезна для фоновых узоров на этикетках и веб-сайтах. Суть в том, чтобы наполнить эти миры насыщенными интригующими образами, в которых зрители потеряются, исследуя их.
Лулу Чен через BehanceБеатрис Блю через BehanceЛулу Чен строит волшебные миры с милыми существами, вдохновленными природой. Композиция, цветовая палитра, освещение и дизайн персонажей делают ее работы действительно особенными.Мария Тюрина через Behance— Алиса З., дизайнер 99designs by Vista
Мария Тюрина обладает уникальным стилем создания маленьких психоделических миров. Я всегда нахожу все больше и больше, потому что уровень детализации выдающийся.Мила КатагароваОт merci dsgnОт Yokaona— Алиса З., дизайнер 99designs by Vista
Мир чрезвычайно разнообразен. Не забывайте экспериментировать. Попробуйте совершенно новые направления дизайна. Это будет полезным опытом для вашего мозга.— DSKY, дизайнер 99designs by Vista
7. Y2K
В гораздо более буквальном смысле, чем сегодня, люди эпохи Y2K были уверены, что технологии станут их гибелью. Когда в 2000 году это оказалось неправдой, громкий вздох облегчения привел к интенсивному возрождению технологического оптимизма. Но изоляция в социальных сетях и дезинформация значительно затуманили это в последние годы. Неудивительно, что многие креативщики пытаются вернуть прежнее чувство волнения — когда с помощью технологий все казалось возможным — с помощью дизайна, вдохновленного 2000 годом.
Этот особый период, где-то в конце девяностых и начале нулевых, характеризуется грубыми интерфейсами, низкополигональной компьютерной графикой, розовыми, синими и переливающимися цветами, напоминающими обложки компакт-дисков. Во многом он приближается к киберпанку, но гораздо более яркий и невинно-ностальгический, а не темный, неоновый и гладкий.
ТикаДизайн[Y2K — это] немного гранжа, немного аниме, немного попа, много технологий. У этого есть дешевое чувство к этому, самым милым возможным способом.Алехандро ДукеАвтор Эмир Аличич Франлистан— vanschneider.com
Когда-то 2020-е считались будущим дизайна и технологий. Сейчас мы отворачиваемся от изысканного минимализма настоящего и ищем вдохновения в прошлом. В частности, бум 2000-х годов 2000-х во всей его китчевой металлической красе.— Джастин Хамра, арт-директор 99designs by Vista
8. Параметрические шаблоны
Шаблоны являются основой графического дизайна. Они полезны для разделения сплошных цветов и добавления визуального интереса к фону. Но в 2022 году дизайнеры выводят шаблоны утверждений на первый план с помощью параметрической геометрии.
Они полезны для разделения сплошных цветов и добавления визуального интереса к фону. Но в 2022 году дизайнеры выводят шаблоны утверждений на первый план с помощью параметрической геометрии.
Параметрические узоры состоят из сложных геометрических структур, в которых каждая линия трансформируется в зависимости от своего относительного положения. По сути, стиль основан на графиках параметрических уравнений. Хотя они основаны на геометрии, эти узоры текучие и трехмерные, что придает им ощущение движения, а не архитектурной жесткости. В дизайнах 2022 года параметрические шаблоны используются для представления сложности их предмета, будь то человеческое общение или личность.
By BiltiliBlack через bojan crnićАвтор Risang Kuncoro через DribbbleЭто пример того, как дизайн может общаться с минимальным количеством графических элементов. Основное внимание уделяется параметрическому паттерну, который я проиллюстрировал для представления беспорядка, шума, барьера в голове.By V E R I T A SBy undrthespellofmars By Redsoul™ By Artean— BitiliBlack, дизайнер 99designs by Vista
9. Frasurbane
Frasurbane — портмоне 9Американский ситком 0s Frasier и слово «городской» — это еще один стиль, который восходит к 90-м годам, но с точки зрения молодежи. Он рассматривает представителей поколения X, которые в тот момент обосновались в городских районах и, наконец, заработали достаточно денег, чтобы побаловать себя какой-то высокой культурой. По сути, это инкапсулировано квартирой Фрейзера в Сиэтле, в которой есть рояль, модернистский камин и эффектная колонна в общем бежевом декоре.
Автор: malzi.Автор: ArteanАвтор: casign Несмотря на то, что эта тенденция в основном проявляется в мире декорирования интерьеров, 2022 год принесет Frasurbane в графический дизайн. Здесь он находит свое выражение в величественных засечках, приглушенных цветах и тщательно размещенных элементах дизайна. Это тенденция, которая хочет иметь и то, и другое — сбалансировать душную взрослую утонченность с юношеской городской модой. Он не отказывается от традиционной эстетики ради беспорядочного хаоса (как это делают молодежные движения, такие как антидизайн), но это скорее культурный хвастун, чем минимализм. Когда дело заходит слишком далеко, стиль — как и сам Фрейзер — может показаться снобским и претенциозным. Если все сделано правильно, Frasurbane может заключать в себе взвешенную зрелость.
Он не отказывается от традиционной эстетики ради беспорядочного хаоса (как это делают молодежные движения, такие как антидизайн), но это скорее культурный хвастун, чем минимализм. Когда дело заходит слишком далеко, стиль — как и сам Фрейзер — может показаться снобским и претенциозным. Если все сделано правильно, Frasurbane может заключать в себе взвешенную зрелость.
10. Замысловатый максимализм
Хотя заманчиво определить максимализм с помощью его аналога «минимализм», этот тренд делает гораздо больше, чем можно было бы ожидать — в соответствии со своим названием. Максимализм заключается не только в заполнении пространства, но и в заполнении пространства предметами, цветами и узорами, отражающими прихоть художника. Это похоже на то, как накопительство может отражать воспоминания о жизни, которые ничего не значат ни для кого, кроме накопителя. Эта тенденция некоторое время росла благодаря связанным с ней движениям в дизайне интерьера, таким как «грандмиллениал».
По сути, дизайнер фокусируется на отдельных элементах, и когда мы рассматриваем всю композицию, мы видим беспорядочный шведский стол, представляющий их совокупные, а иногда и конфликтующие вкусы. Таким образом, это бесстыдный стиль, демонстрирующий все аспекты художественного вкуса дизайнера. Несмотря на то, что это тенденция, она имеет реальную стойкость: так много элементов, конкурирующих за ваше внимание, означает, что всегда будут ждать новые открытия.
Автор Ossobüko StudioТаня ТамечАвтор noodlemieАвтор: DirtyfingersХаос, когда он хорошо спроектирован, может быть действительно мощным и интересным. Это естественная эволюция дизайна — сосредоточиться на большем количестве деталей и сложном стиле брендов и продуктов после такого большого минимального толчка. Минимальные макеты тоже никуда не денутся, но я думаю, что добавление большего количества слоев, чтобы дополнить эту сильную эстетику, действительно продвинет ее дальше.— Тристан Ле Бретон, креативный директор в 9 лет9 дизайнов Vista
11. Экстремальный дизайн в виде пузырей
Каждый год графические дизайнеры находят способ наполнить свою профессиональную работу необходимым развлечением. В 2022 году мы ожидаем, что дизайнеры придут в игру, заново изобретая округлую графику и стили надписей.
Зузанна Рогатти, rogatty.com, Нейц Прах, nejcprah.comЭта тенденция представляет собой очень утонченную версию того, что вы, возможно, видели в школьной тетради.By Herefor Studio через BehanceBy TS Fonts через Behance— Ариан Бозорг, менеджер по взаимодействию с сообществом в 99designs by Vista
Формы пузырей имеют, несомненно, положительный эффект, поскольку круги часто передают дружелюбие и легкомыслие из-за отсутствия углов. Но в отличие от типичных пузырьковых шрифтов и форм (которые часто используются в продуктах, предназначенных для детей), эта тенденция 2022 года упивается преувеличением за счет удлиненных форм и психоделических цветов. Это заставляет эти надувные конструкции чувствовать себя взрослыми, даже если они сохраняют ту искру детского ликования.
Это заставляет эти надувные конструкции чувствовать себя взрослыми, даже если они сохраняют ту искру детского ликования.
12. Возрождение гранжа
Если ностальгия по 90-м — это ребенок, а Фрасурбейн — яппи-взрослый, то гранж — разрушительный подросток. Гранж — это воплощение страха, и его возвращение — это признание того, что мир вышел из-под контроля. Для него характерны грубые текстуры, затененные образы и коллажи в стиле журналов. Эта эстетика источает высвобожденную энергию, а чернильные следы и пятна создают эмоциональное ощущение движения. Его сочетание также перекликается с наспех отредактированными видеороликами, которые молодые зрители просматривают на TikTok.
By Artean By subtropica By semnitz™ By Kinetec В частности, гранж имеет физическое присутствие — через аналоговые элементы, такие как лента, порванные страницы и небрежный почерк — восстает против чистой, плоской графики цифровой эпохи. После года карантина, проведенного в основном в Интернете, это чувство приносит некоторое облегчение.
После года карантина, проведенного в основном в Интернете, это чувство приносит некоторое облегчение.
Станьте грубой и по-настоящему ручной, чтобы выделиться из толпы.— c-художник, дизайнер в 9 лет9 дизайнов Vista
Готовы к самым большим тенденциям графического дизайна 2022 года?
—
Тенденции графического дизайна 2022 года представляют собой разношерстную кучу, если учесть их все. Фрасурбан и антидизайн, эскапизм и гранж, каракули и параметрические паттерны. Трудно представить, чтобы кто-то из этих разрозненных личностей смешался на вечеринке, но в следующем году так и будет. И именно эти непредсказуемые мэшапы вы не захотите пропустить в наступающем году.
Вам нужен великолепный графический дизайн?
Позвольте нашему блестящему дизайнерскому сообществу создать для вас что-то уникальное.
Получить дизайн
8 тенденций графического дизайна, которые определят тенденции 2022 года [инфографика]
События 2020 года будут влиять на тенденции графического дизайна на долгие годы вперед.
У нас была пандемия. Стало известно движение Black Lives Matter и #StopAAPIHate. Мы также столкнулись с разрушительными климатическими нарушениями. Плюс глобальные политические изменения.
В корпоративном мире эти события изменили способ общения компаний и маркетологов с клиентами.
Наблюдается заметный сдвиг в сторону большей инклюзивности. Бренды также работают над тем, чтобы подкреплять заявления фактами и статистикой.
Все больше брендов используют яркие цвета. Брендированные мемы снова стали популярными.
Какие дизайнерские инновации мы увидим в 2022 году? Мы выделяем самые большие тенденции графического дизайна ниже.
Не дизайнер? Без проблем. Создайте свою собственную инфографику сегодня с Infographic Maker от Venngage.
Тенденции графического дизайна 2022:
- Инклюзивные визуальные эффекты
- Забавная визуализация данных
- Жирный фон
- Красочные значки и иллюстрации
- Шрифты с засечками
- Фирменные мемы
- Цитаты
- Социальные скриншоты
Нажмите здесь, чтобы ознакомиться с тенденциями графического дизайна 2021 года.
1. Инклюзивные визуальные эффекты
Демонстрация разнообразия человеческой жизни сейчас необходима больше, чем когда-либо прежде. Вот почему это главная тенденция графического дизайна 2022 года.
В Venngage мы регулярно используем различные значки и иллюстрации в наших шаблонах, чтобы отразить нашу рабочую силу и аудиторию.
Мы также писали о разнообразии дизайна и создании визуальных материалов по этой теме, таких как информационная инфографика ниже.
События 2020 года вокруг расовой расплаты назревали давно. С тех пор бренды осознали важность создания более репрезентативной маркетинговой стратегии.
Теперь компании делятся составом своей рабочей силы. Они также внедряют инклюзивные визуальные эффекты в свои маркетинговые кампании. 2020 год повлиял на подход брендов к репрезентации.
Вы можете видеть, как Slack наполнял свои визуальные эффекты более разнообразными группами людей за последний год.
И не только на широко известных платформах, таких как Instagram, Slack демонстрирует свое разнообразие. Целевые страницы Slack имеют разные лица, приветствующие пользователей.
Создание визуальных маркетинговых материалов, которые привлекают более широкую аудиторию, быстро становится стандартом.
Мы видим больше изображений и значков, которые отражают больше рас, полов и типов телосложения. Цис-гендерные, белые, трудоспособные мужчины по умолчанию считались визуальными СМИ. Это медленно начинает меняться.
Будучи более репрезентативными, бренды могут охватить аудиторию, на которую они раньше не обращали внимания. Это также помогает отражать мир таким, какой он есть сейчас. Кроме того, такой подход помогает привлечь более разнообразную рабочую силу.
Еще одно важное программное обеспечение для бизнеса, которое регулярно включает в себя инклюзивные визуальные эффекты, — Trello. Вот домашняя страница с множеством иллюстраций разных людей.
Hubspot — еще один крупный бренд, который использует разнообразие в своей стратегии визуального маркетинга. От домашней страницы до визуальных материалов для социальных сетей — Hubspot показывает, насколько разнообразными могут быть компании.
Посмотрите, как Shopify добавляет разнообразные изображения на свой сайт. Это отличный способ показать потребителям, что ваш бренд предназначен для всех, а не только для узкой аудитории.
Search Engine Journal весь год создавал великолепные и разнообразные заголовки для блогов. Вот подборка наших фаворитов ниже. Вы можете увидеть разнообразие рас и способностей, представленных на этих изображениях.
В 2022 году продемонстрируйте разнообразие мира в своих маркетинговых проектах. Это отличный способ отразить вашу обширную клиентскую базу и укрепить свой бренд как часть большего целого.
Вернуться к оглавлению
2. Забавные визуализации данных
В прошлом году мы стали свидетелями распространения визуализации данных в сферах здравоохранения и маркетинга. Это было понятно. Было много сложных данных, которыми можно было поделиться в условиях бушующей пандемии.
Это было понятно. Было много сложных данных, которыми можно было поделиться в условиях бушующей пандемии.
В связи с тем, что множество плохой инфографики распространяется в Интернете и на новостных каналах, возникла потребность в упрощении визуализации данных. По этому пути пошли многие маркетологи.
Создание простых диаграмм и графиков, которые делились историей, было лучшим способом вовлечь и информировать аудиторию.
Похоже, бренды подняли этот подход на совершенно другой уровень. Тенденцией графического дизайна 2022 года становятся не простые диаграммы, а более забавные изображения данных.
Эти визуализации данных легко привлекают внимание пользователей Twitter. Но они не только визуально привлекательны. Эти графики охватывают забавные темы, такие как игры или летние мероприятия, например, этот твит.
Переход к интересным данным не стал неожиданностью. 2020 год и большая часть 2021 года были эмоционально сложными, если не сказать больше.
Пользователи из секторов B2C и B2B ищут передышку, когда просматривают социальные сети.
LinkedIn Marketing также занимается визуализацией данных по соответствующим темам. Но бренд использует более светлый тон, как в этом твите о почтовых ящиках.
Схема проста и понятна. Это, безошибочно, визуальное представление данных, созданное для того, чтобы приковывать взгляд. Но как только вы начинаете читать контент, вы видите, что LinkedIn немного развлекается.
В Instagram Hubspot есть несколько восхитительных визуализаций данных. Нам нравится их использование цвета или его отсутствие, в зависимости от темы.
Этот тренд графического дизайна работает лучше всего, если вы не делаете слишком много. Сохраняйте простой дизайн и релевантное содержание.
Используя этот метод, компания Venngage разместила в Instagram несколько информационных историй. Единая цветовая тема проходила через визуальные эффекты. Это помогло сохранить сюжет в фокусе.
Визуальные данные стали неотъемлемой частью маркетинга. Мы знаем, что пользователи остановятся, чтобы посмотреть на диаграмму или график.
Но бренды перестали делиться еще более разрушительными новостями о пандемии. Вместо этого они создают связанный с данными контент на привлекательные и приятные темы.
В Venngage мы уже давно разрабатываем забавные визуализации данных. Мы создали инфографику о Мстителях , Играх престолов , шрифтах Netflix и злодеях Диснея.
Например, вот простой, но увлекательный пример ментальной карты пути клиента, который может вдохновить бренды.
Данные важны, особенно после пандемии. Из-за безудержной дезинформации растет спрос на бренды, которые должны быть более подотчетными. Но это не значит, что данные должны быть скучными.
Бренды могут повеселиться с темами. Просто убедитесь, что контент остается актуальным для вашей аудитории и ниши.
Вернуться к оглавлению
3.
 Жирный фон
Жирный фонЗа последние несколько лет мы наблюдаем движение в сторону приглушенных цветов. Но тенденции графического дизайна на 2022 год возвращаются к более смелым и ярким цветам.
Хотя эти цвета не будут в центре внимания дизайна, они помогут визуальным элементам выделиться в оживленном онлайн-пространстве.
Spotify использовал жирный фон в своих социальных сетях в течение последнего года.
Визуально яркие цвета, контрастирующие с более светлым текстом, делают изображения популярными в социальных сетях. Это сразу же заставляет вас хотеть щелкнуть, чтобы узнать больше.
Эта тенденция прижилась и у других брендов, даже за пределами сферы развлечений. Mailshake использует разноцветный жирный фон в своих сообщениях в блоге.
Эта консультационная презентация иллюстрирует направление, о котором мы говорим. Он разноцветный, не очень яркий, но достаточно смелый, чтобы приковывать взгляд.
Обратите внимание, что яркость фона не отвлекает от ключевых элементов визуальных эффектов. Вы по-прежнему можете читать текст, видеть значки и понимать основную идею колоды.
Вы по-прежнему можете читать текст, видеть значки и понимать основную идею колоды.
То же самое касается заголовка этого постера. Вы можете видеть, как значки сливаются с цветами фона. Белая обивка помогает удерживать значки в фокусе.
Не знаете, как создать жирный фон для плаката? Легко создавайте визуальные эффекты, подобные приведенным выше, с помощью конструктора плакатов Venngage.
Жирный фон — одна из регулярно возвращающихся тенденций в графическом дизайне.
Что интересно в них, так это то, что эти фоны не должны перегружать текст. Наоборот, это инструмент для выделения информации.
Buffer использует жирный фон для своих постов в Instagram, Stories и IGTV. Вот подборка постов бренда в Instagram.
Они не боятся использовать множество цветов. И вы не должны!
В брендинге Similarweb используется жирный синий фон. Компания адаптировала свои значки, чтобы они соответствовали друг другу, создавая единое присутствие бренда в социальных сетях и на своем веб-сайте.
Жирный фон может быть подавляющим, если вы злоупотребляете им. Они также могут очень быстро насытить ваш корм. Мы предлагаем использовать сочетание ярких цветов и приглушенных тонов. Это будет успокаивать глаза.
Вот шаблон бизнес-предложения Venngage, демонстрирующий, как можно разумно использовать жирный фон.
Только на нескольких страницах используются яркие цвета фона. Остальные страницы имеют белый фон и выделяются жирным цветом.
Смелые фоны неожиданно вернулись в 2022 году.
Учитывая, что в 2020–2021 годах в сети появилось так много контента, неудивительно, что бренды вернулись к этому старому фавориту, чтобы привлечь внимание аудитории.
Но не забывайте использовать яркие фоны редко. Они предназначены для того, чтобы выделять информацию на странице, а не заглушать ее.
Вернуться к оглавлению
4. Красочные значки и иллюстрации
Придерживаясь темы цвета, неудивительно, что бренды решили сочетать свой смелый фон с такими же красочными значками и иллюстрациями.
Иконки долгое время были мощным маркетинговым инструментом. Они обмениваются сообщениями с первого взгляда и общепризнанны.
Sprout Social выбрала красочный маршрут со своими иконками. Обратите внимание, как бренд сочетает красочные значки со смелым фоном. Контраст поражает и сразу привлекает внимание.
Большинство значков означают одно и то же на разных языках. Это делает их легко доступным способом привлечь аудиторию.
С годами иллюстрации становятся все более популярными. Несколько лет назад большое внимание уделялось стоковым фотографиям и изображениям. Но иллюстрации возвращаются.
На эти иллюстрации из Toolbox HR, безусловно, приятно смотреть. Здесь хорошее сочетание интерпретирующих иллюстраций и простых иконок.
Бренд действительно опирается на цвета в своих визуальных эффектах. Хотя цветовой схемы нет, визуальные эффекты безошибочно принадлежат бренду.
Интересно, что в то время как плоские значки и иллюстрации были в моде в 2021 году, сейчас мы наблюдаем их сочетание.
Плоские и трехмерные значки и иллюстрации используются повсеместно. Основная связь между ними заключается в том, насколько они красочны.
Это короткое видео от Pipedrive демонстрирует, насколько важным стал цвет в сфере маркетинга. Всего в трех цветах иллюстративное видео выглядит ярко и бросается в глаза.
Самое главное, сообщение доходит до любого, кто просматривает свою временную шкалу.
Databox — еще один бренд, который учел несколько тенденций графического дизайна 2022 года. Компания начала активно использовать цвета.
Вы можете увидеть оттенки фона, значков и иллюстраций. Нам также нравится, как сайт использует значки разных людей в своих заголовках.
Salesforce также использует широкий спектр цветов для своих иллюстраций, как вы можете видеть в этом посте.
Цвета стратегически используются в стульях, рубашках и цветочных горшках. Это достаточно тонко, чтобы привлечь внимание, не перегружая читателя.
Вот еще один пример тонкого использования красочных значков от Zendesk. Цвета фона больше соответствуют приглушенным оттенкам прошлого года, но большинство значков исчезают с экрана.
Цвета фона больше соответствуют приглушенным оттенкам прошлого года, но большинство значков исчезают с экрана.
Такая иллюстрация не оставит равнодушным даже самых заядлых фанатов думскроллера.
В Venngage мы создали множество шаблонов, включающих красочные значки и соответствующие иллюстрации, как в этом шаблоне плана.
Красочные значки и иллюстрации визуально привлекательны, но они все равно должны соответствовать принципам вашего бренда. Они также должны отражать основной посыл ваших сообщений в блогах, сообщениях в социальных сетях или инфографике.
С помощью Venngage вы можете получить доступ к более чем 40 000 значков, включая плоские и трехмерные значки. У нас также есть более 500 разнообразных значков для инфографики – совершенно бесплатно.
Вернуться к оглавлению
5. Шрифты с засечками
Шрифты с засечками вернулись в 2021 году. Похоже, они останутся и в 2022 году. Эти классические шрифты существовали веками.
Иногда они могут выглядеть устаревшими, поэтому мы видим, что они теряют популярность.
Но шрифты с засечками – это также элегантные шрифты. Они выглядят стильно и вызывают ностальгию. Но что еще более важно, поскольку бренды так часто используют шрифты без засечек, любой шрифт с засечками сразу бросается в глаза, как в этом примере с электронной книгой.
А в переполненной онлайн-сфере, особенно из-за пандемии, привлечение внимания пользователей стало первостепенной задачей.
Одним из брендов, который за последний год начал использовать шрифты с засечками, является Intercom. Они используют стильную версию на своей домашней странице, в которой классический стиль сочетается с современной эстетикой.
Бренд также использует шрифты с засечками для своей серии подкастов.
Mailchimp уже некоторое время использует шрифты с засечками для своего бренда. Вот их домашняя страница с очень классическим шрифтом с засечками, приветствующая пользователей.
Шрифты с засечками выглядят надежными и успокаивающими, что пользователи должны видеть прямо сейчас. Mailchimp объединил свои фирменные шрифты с правильными визуальными эффектами на своей домашней странице, чтобы создать такой эффект.
Пользователи в секторе B2B хотят общаться с брендами, заслуживающими доверия. Это особенно верно в нестабильной среде, в которой мы сейчас живем. Это то, на что способен шрифт с засечками.
Эта тема доверия и уверенности продолжается в ленте Mailchimp в Твиттере.
И их подкасты.
А также названия блогов Mailchimp.
Постоянство бренда имеет решающее значение в онлайн-пространстве, перегруженном контентом. Mailchimp нашел формулу, которая делает их узнаваемыми.
Даже Shopify использует шрифты с засечками для некоторых постов в Instagram.
Модные бренды часто используют шрифты с засечками в своих рекламных материалах. Вот лондонская кашемировая компания, сочетающая шрифт с засечками со своим постом в Instagram.
Если вы хотите использовать шрифты с засечками в своих рекламных материалах, у Venngage есть список лучших бесплатных шрифтов, доступных прямо сейчас. И у нас есть целое руководство о том, как выбрать правильные шрифты для вашего дизайна.
Вернуться к оглавлению
6. Фирменные мемы
Все любят мемы. Или, по крайней мере, они любят ненавидеть мемы. Их невозможно избежать. На все есть мем. И все можно превратить в мем.
Некоторые мемы приживаются быстрее, чем другие. Однако у вирусных мемов короткая продолжительность жизни.
Они могут выдохнуться в течение дня или даже в течение нескольких часов. Но некоторые мемы вечны, и их продолжают узнавать даже спустя годы.
Как и в случае с забавной визуализацией данных, состояние мира в 2020 и 2021 годах повлияло на то, как бренды используют мемы. Это породило одну из самых забавных тенденций графического дизайна 2022 года: фирменные мемы.
Подобные публикации от Shopify становятся нормой даже в так называемых серьезных нишах.
Причина, по которой этот мем работает, заключается в его простоте. Актеры и контекст могут быть неактуальны через несколько месяцев. Но визуальный ряд настолько прост, что передает историю, которую пытается рассказать бренд.
И это ключ к успеху мема. Вы не хотите тратить время на мем, который никто не поймет через несколько недель.
Визуальный элемент также должен стоять сам по себе. Лучшие мемы говорят многое без всякого контекста.
Вы можете найти вдохновение в Foundation Inc. Маркетинговый бренд выбирает лучшие мемы для своих социальных сетей. Можно с уверенностью сказать, что за последний год они превратились в худощавую машину для создания мемов.
Что работает с мемами Foundation Inc, так это то, насколько легко понять визуальный ряд. Вам не нужен никакой фон. Контекст очевиден.
Например, нужно ли было смотреть Древние пришельцы , чтобы понять четвертый мем? №
Вы можете сказать, что мужчина на изображении пытается сказать что-то, что он считает важным. Конечно, знание контекста делает мем бесконечно смешнее.
Конечно, знание контекста делает мем бесконечно смешнее.
В 2021 году Sprout Social по-другому подошла к формату мемов. В Интернете возникла тенденция описывать атрибуты, связанные со знаками зодиака.
Бренд социальной сети поделился этим бизнес-мемом.
Buffer с этой сеткой тоже попал в игру мемов. Я уверен, что каждый менеджер социальных сетей признает эти чувства.
Олимпиада породила множество мемов, которые обязательно порадуют сердце любителя спорта. SEMRush принял этот формат и привнес его в мир маркетинговых офисов.
Придерживаясь спортивной темы, этот мем-предупреждение о PBN как нельзя более очевиден.
Как и Foundation Inc, SEMRush полностью посвятил себя маркетингу мемов. Вот как они переделали популярный мем с собакой, чтобы продемонстрировать особенность продукта.
Zapier вывел формат мемов на интерактивный уровень. Посмотрите эту ветку, где бренд создал значки «Сотрудник месяца» для питомцев пользователей.
Какой интересный способ улучшить вовлеченность и поднять настроение!
В Instagram Zapier продолжает освещать ситуацию с помощью этого недавно популярного Звездные войны мем. Это отличный способ подчеркнуть полезность своего продукта.
Мемы — это весело и увлекательно. Они обмениваются универсальными сообщениями, которые позволяют легко адаптировать их к потребностям вашего бизнеса.
Важно помнить об этой тенденции графического дизайна 2022 года — избегать чрезмерного использования. Мемы могут очень быстро устаревать.
Не полагайтесь на мемы как на единственный метод визуальной коммуникации. Время от времени используйте различные визуальные инструменты и перец в мемах.
Вернуться к оглавлению
7. Цитаты
Если мы что-то и знаем о тенденциях в графическом дизайне, так это то, что они цикличны.
Несколько лет назад кавычки были в моде. Вдохновляющие цитаты гуру маркетинга, бизнес-магнатов и экспертов были повсюду.
Потом люди начали разочаровываться в постоянном появлении одних и тех же цитат. Или, что еще хуже, быть отправленным к ним чрезмерно нетерпеливыми родственниками.
Теперь это меняется. Вот цитата из LinkedIn, в которой подчеркивается инициатива пользователя в отношении чтения. Эта цитата служит социальным доказательством. Но это также показывает, что LinkedIn взаимодействует со своим сообществом.
Мы видим, что кавычки возвращаются, но с разницей. Мы не видим тех же вдохновляющих цитат, что и раньше.
Вместо этого цитаты, которыми делятся в маркетинговых визуальных материалах, имеют больше общего с образованием, чем с вдохновением.
Вот еще один пример из LinkedIn. Пост включает в себя цитату как в тексте, так и в визуале. Это дает пользователям много контекста.
Это отличный способ завязать разговор. Именно на это и была направлена эта кампания.
Однако LinkedIn не побоялся вернуться к старой классике Twitter. Вот цитата из Аристотеля для постов бренда #MondayMotivation.
Keap использует цитаты своих клиентов в качестве социального доказательства. Это не новый метод социальных сетей, но нам нравятся их визуальные эффекты. Они включают цитату вместе с изображением человека.
Teamwork также использует цитаты клиентов для своих визуальных эффектов в социальных сетях. Сильная цитата в сочетании с изображением реального человека отлично подходит для социального доказательства.
Когда у Teamwork нет изображения клиента, вместо него используется причудливая иллюстрация. Это хорошая замена и делает свою работу.
Buffer использует цитаты из сообщений блога в качестве тизера. Это то, что мы наблюдаем гораздо чаще за последний год. И в 2022 году это останется тенденцией графического дизайна. Цитаты — отличный способ побудить пользователей нажать на ссылку и прочитать больше.
Вот пост в Instagram от Asana с цитатой и фирменным изображением спикера. Это чистый и привлекательный образ, отражающий бренд и сообщение, которое они пытаются донести.
Цитаты в визуальном маркетинге постоянно используются. Теперь, безусловно, есть место для цитат в маркетинговых материалах. Хитрость заключается в том, чтобы найти один звуковой фрагмент, который выделяется, и использовать его для вашего визуального образа.
Вернуться к оглавлению
8. Социальные скриншоты
Бренды уже некоторое время делятся версиями одного и того же поста в нескольких социальных сетях.
Но каждая платформа имеет свой уникальный голос и привлекательность. Не всегда возможно постоянно создавать отдельный контент.
Бренды должны делиться объявлениями, конкурсами или презентациями продуктов по всем каналам. И они хотят поделиться этим в то же время.
Сделать это можно с помощью скриншотов из социальных сетей. Они набирают популярность среди частных лиц и брендов.
Если вы посмотрите на сообщения Hubspot Instagram, вы часто увидите изображения такого типа. Посты представляют собой скриншоты твитов, наложенные на фирменные изображения бренда Hubspot.
Эта тенденция очаровательна, и мы не можем не любить ее. На данный момент нет возможности делиться сообщениями из Twitter в Instagram. В конце концов, Twitter — это очень текстовая среда. Instagram полностью визуален.
Но эти маркетинговые советы и приемы, которыми поделился Hubspot, актуальны для их аудитории. Независимо от того, на какой платформе они находятся!
Вот почему Hubspot сделал скриншоты этих твитов и поделился ими в своем Instagram.
Zapier — еще один бренд, который идет по пути социальных экранов. Бренд принял эту тенденцию графического дизайна к 2022 году, в первую очередь в качестве социального доказательства.
Это умный способ перекрестного опыления между платформами, демонстрируя мощь своего продукта.
В прошлом году мы стали свидетелями роста популярности социальных слайдов как метода обмена несколькими визуальными эффектами по разным каналам. Несмотря на то, что слайды сильно завоевывают популярность, мы наблюдаем, как к 2022 году преобладает графическая тенденция социальных скриншотов9. 0003
0003
Lululemon также делится положительными отзывами своих клиентов, делая скриншоты твитов для Instagram.
Бренд делится каруселью твитов об одном типе продукта на пост. Например, этот фокусируется на их спортивных шортах.
Эта тенденция завоевывает популярность не только в Twitter и Instagram. Бренды в LinkedIn используют посты с других платформ для привлечения своей аудитории.
Foundation Inc делится скриншотами твитов своего генерального директора Росса Симмондса, а также других маркетологов.
Это тип контента, который обращается к аудитории бренда, но не доступен для обмена в LinkedIn. Скриншоты этих постов восполняют этот пробел.
Бренды не просто делятся твитами в Instagram и LinkedIn. Zoom делится своими видео TikTok в Instagram.
Новые настройки видео в Instagram позволяют использовать различные размеры. Вертикальная ориентация TikTok идеально подходит для Instagram.
И Zoom также делится своими TikTok в Twitter.
Такие каналы, как TikTok, ориентированы на более легкий контент. Но это не значит, что контент не может жить на других платформах.
Пользователи не посещают социальные сети для продажи контента. Они хотят, чтобы их развлекали, пока они изучают советы и приемы. Объединение нескольких платформ с помощью социальных скриншотов помогает решить эту проблему.
Заключение
Тенденции графического дизайна 2022 года являются прямым следствием пандемии и меняющегося социального и политического ландшафта мира.
Эти события сильно повлияли на то, как бренды общаются со своими покупателями.
Но это также изменило то, как бренды представляют себя. За последние 18 месяцев было много саморефлексии.
Бренды стараются изо всех сил продвигаться вперед во всех аспектах своей деловой жизни.
Визуальные элементы, используемые компаниями, служат окном в их дух и миссию. Вот почему мы видим более инклюзивные визуальные эффекты и визуализации данных.
Кроме того, фирменные мемы, скорее всего, останутся в моде в ближайшем будущем.
Если вы хотите увидеть, как изменились тенденции графического дизайна за последние несколько лет, прокрутите вниз и посмотрите. Мы собрали все исследования трендов, проведенные Райаном Маккриди с 2018 года.
Вернуться к оглавлению
7 Тенденции графического дизайна, которые будут доминировать в 2021 году
Из-за стольких крупномасштабных изменений, произошедших в мире за последний год, бренды не смогли в этом году пойти на большой дизайнерский риск. В этом году им также придется делать гораздо больше с меньшими затратами.
Какие тенденции графического дизайна будут доминировать в 2021 году? Ознакомьтесь с некоторыми из наших самых больших тенденций графического дизайна ниже.
Тенденции графического дизайна 2021:
- Приглушенные цветовые палитры
- Простая визуализация данных
- Геометрические фигуры повсюду
- Плоские иконки и иллюстрации
- Классические шрифты с засечками
- Набор слайдов для социальных сетей
- Тяжелые текстовые видео
Нажмите здесь, чтобы увидеть 8 тенденций графического дизайна 2020 года!
1. Палитры приглушенных цветовПалитры приглушенных цветов действительно захватили мир графического дизайна в прошлом году и не собираются останавливаться в ближайшее время.
Я стараюсь использовать их в своих работах по графическому дизайну для Venngage, насколько это возможно:
Если вы не совсем знакомы с приглушенными цветами, то в основном это яркие цвета, края которых смыты добавлением черный, белый или дополнительный цвет.
После многих лет смелых и ярких цветов люди, похоже, хотят чего-то более спокойного и сдержанного.
Особенно с таким количеством негативных, сбивающих с толку и громких сообщений, которые мы все получаем за последний год или около того.
Приглушенные цвета кажутся безопасными и даже ностальгическими.
Одним из брендов, который в прошлом году исключительно хорошо использовал приглушенные цвета, был LinkedIn, и они продолжают это делать.
Источник
Однако, в отличие от прошлого года, сообщения и визуальные эффекты должны были немного измениться, чтобы соответствовать текущим условиям.
Должно быть трудно быть сетевой платформой в условиях рекордной безработицы, когда впереди долгое восстановление экономики.
К счастью, их графика для социальных сетей, целевые страницы и другие элементы дизайна кажутся подлинными и удобными из-за этих приглушенных цветов.
В дополнение к тому, что графика выглядит более аутентично, приглушенные цвета также кажутся очень естественными и органичными.
Classpass использует приглушенные цвета во всех своих изображениях, и это идеально подходит для их бренда, заботящегося о своем здоровье:
А также Well+Good:
Поскольку здоровье и хорошее самочувствие волнуют большинство людей, я думаю, что многие потребительские бренды в будущем будут использовать органические приглушенные цвета.
Лично мне нравится использовать приглушенные цветовые палитры, потому что они хорошо сочетаются с текстом. Не имеет значения, используете ли вы светлый цвет шрифта, как показано ниже:
Источник
или более темный шрифт — текст действительно выделяется на приглушенном фоне и других элементах:
Источник
В этом шаблоне даже мелкий белый текст легко читается из-за приглушенного цвета фона:
по крайней мере, 3 или 4 года, чтобы стать чрезмерно используемым и не модным.
Так что не бойтесь менять свою цветовую палитру на что-то более приглушенное, как это сделал Social Media Examiner:
Или, что еще лучше, используйте цвета своего бренда в качестве отправной точки и создайте несколько вторичных цветовых палитр, которые вы можете использовать в своем визуальном контенте.
Вернуться к тенденциям графического дизайна 2021 года
Вернуться к оглавлению
2. Простая визуализация данных
Простая визуализация данных Целью любой визуализации данных должно быть упрощение понимания сложных данных.
Я также думаю, что кто-то должен быть в состоянии понять визуализацию данных без дополнительного контекста. Вам действительно не нужно объяснять, что вы пытаетесь показать.
В этом примере отчетливо видно, что объем поисковых запросов по ключевым словам, связанным со здоровьем и фитнесом, упал в апреле прошлого года:
Но некоторые дизайнеры гонятся за стилем, а не за содержанием, чтобы выделиться в социальных сетях или на Behance.
Или они просто перегружают своих читателей слишком большим количеством данных, так что главное теряется в шуме.
Не уверен, о чем говорю? Посмотрите на этот пример:
Кто-нибудь знает, что они пытаются передать этим графиком? Я тоже, и не помогает то, что половина графика обрезана в ленте.
Twitter Marketing мог бы использовать аналогичный график, чтобы продемонстрировать свой рост, но они используют очень удобную круговую диаграмму:
Источник
Они также выделили именно то, что хотели, чтобы читатель вынес из графика, рассчитав процент роста.
Сравнивая это с предыдущим примером, вы можете почти мгновенно получить пользу от этой визуализации данных.
Честно говоря, Twitter Marketing в последнее время много этим занимается, и я думаю, что в будущем это будет очень популярно.
Во всех сферах нашей жизни летает множество сложных данных. Как дизайнер или коммуникатор, вы должны сделать эти данные менее пугающими и более легкими для понимания.
В последнее время люди имеют дело с тоннами данных, поэтому не заставляйте их работать над пониманием ваших визуализаций. Потому что они не будут… они просто будут продолжать прокручивать.
Как бы ни ненавидели простую круговую диаграмму, это довольно удобная визуализация данных. Я использую их все время!
Подробнее: 14 статистических данных по маркетингу визуального контента, которые нужно знать на 2020 год
Поскольку большинство людей точно знают, как читать круговые диаграммы, они идеально подходят для обмена в социальных сетях и быстрого обмена.
На этой визуализации данных видно, что самым популярным достижением был «личностный рост»:
Источник
Эти примеры могут быть очень простыми, но они также помогают людям понять данные за считанные секунды. Кроме того, каждая из этих простых визуализаций данных очень хорошо работает с другими тенденциями графического дизайна, такими как приглушенные цвета и плоские значки.
Но иногда вам даже не нужно создавать график или диаграмму для визуализации ваших данных. Просто создайте график с интересной точкой данных или статистикой, например:
Источник
Это поможет вам понять вашу точку зрения намного яснее и быстрее, чем попытка использовать сложную визуализацию. И когда вы делитесь этими визуальными эффектами в социальных сетях, это имеет большое значение.
Кроме того, люди будут помнить эти данные или часть информации намного дольше, если они будут представлены таким образом.
Источник
Пока вы работаете над визуализацией данных, попробуйте подумать о том, что вы хотите сказать своим рисунком.
Если вы хотите, чтобы кто-то сосредоточился на одной точке данных, визуализация данных будет сильно отличаться от той, при которой вы сравниваете несколько вещей.
Вернуться к тенденциям графического дизайна 2021 года
Вернуться к оглавлению
3. Геометрические формы повсюдуВ этом году меня действительно удивило то, что многие бренды начали использовать геометрические формы в брендах. их конструкции.
В прошлом году множество дизайнеров использовали плавные и абстрактные формы в своих проектах:
Но они были заменены довольно жесткими геометрическими формами с жесткими краями.
Источник
Не то чтобы я жалуюсь — геометрические фигуры намного проще создавать и использовать!
Если вы посмотрите на некоторые другие тенденции графического дизайна в этом году, сдвиг на самом деле имеет гораздо больше смысла.
Когда вы используете эти геометрические фигуры, как показано ниже, они могут добавить порядок, согласованность и структуру визуальному элементу:
Источник
Zendesk использует геометрические формы во всех своих дизайнерских активах. Они стали почти узнаваемой частью их бренда.
Они стали почти узнаваемой частью их бренда.
Хотя изображения, которые они используют, могут не всегда соответствовать стилю, все они кажутся одинаковыми из-за схожих геометрических форм.
Вот еще один пример от Rivet. Они используют множество кругов, чтобы сделать каждое изображение продукта визуально похожим.
Это простой дизайнерский трюк, который вы можете применить к своим собственным дизайнерским активам. С Venngage вы можете использовать рамку изображения, чтобы сделать массу разных фотографий похожими. Вот так:
Или просто используйте одну фоновую фигуру, чтобы группа случайных значков выглядела одинаково:
Этот рисунок также сочетает геометрические формы с приглушенной цветовой палитрой.
Поскольку геометрические формы настолько точны и точны, они создают хороший контраст при использовании с более естественной приглушенной цветовой палитрой:
Достаточный контраст, например, между мягкой приглушенной цветовой палитрой и жесткими геометрическими формами, может сделать визуальный очень привлекательным.
Я думаю, что если бы они использовали какие-то абстрактные формы или узоры, графика выглядела бы слишком непринужденно. Это может сработать для потребительского бренда, но Formstack, похоже, нацелен на более профессиональную аудиторию.
И последнее, но не менее важное: в этом году вы можете просто использовать геометрические фигуры, чтобы добавить текстуры и глубины вашей графике:
Источник
Или сделать их частью основного фокуса вашей графики:
Источник
Как видите, в этом году есть масса способов использовать геометрические фигуры! Так что выходите и начинайте творить.
Вернуться к тенденциям графического дизайна 2021 года
Вернуться к оглавлению
4. Плоские значки и иллюстрации
Как я уже говорил выше, тенденции графического дизайна довольно цикличны. Через какое-то время что-то из модного превратится в преувеличенное, а затем снова станет модным.
После того как я написал о плоских иконках в первом выпуске этой статьи почти 5 лет назад, я увидел, что эта тенденция замкнулась.
Например, это то, что Mailchimp использовал еще в 2015 году:
Который не слишком отличается от некоторых других изображений, которые были опубликованы и созданы почти 5 лет спустя!
Источник
Это неплохо — я просто хотел проиллюстрировать, как приходят и уходят тренды в дизайне.
Теперь, если вы создаете массу визуального контента, эти плоские значки идеально подходят, поскольку их можно адаптировать для множества различных графических элементов, таких как визуальные эффекты для социальных сетей, инфографика или презентации.
Ознакомьтесь со всеми различными значками, которые использовались на графике ниже, из Adjust. Все они чувствуют себя принадлежащими одному бренду:
Эти плоские значки также могут быть использованы очень быстро. Например, вы, вероятно, догадались, что верхнее левое изображение имеет отношение к фитнесу, а нижнее левое — к новостям.
Даже если вы видели эти изображения без контекста или текста, вы все равно могли понять, что пытался сказать дизайнер.
То же самое можно сказать и об этом шаблоне:
Значки могут быть мощным инструментом визуальной коммуникации. С помощью нескольких значков вы можете рассказать простую визуальную историю, которая придаст гораздо больше контекста вашему сообщению в социальной сети, сообщению в блоге, инфографике или видео.
В этом году вы можете использовать плоские значки несколькими способами, чтобы улучшить визуальные эффекты. Одним из самых простых способов является использование одного значка, как на этих визуальных элементах социальных сетей из Databox:
. Или вы можете использовать несколько плоских значков для создания более сложной графики, как Sprout Social, представленной ниже:
. Иногда при создании собственных заголовков блога и инфографики используйте следующий подход:
С помощью этих плоских значков вы даже можете внедрить свой бренд или фирменные цвета в графику. Только посмотрите, что Mailshake создало за последнее время:
Только посмотрите, что Mailshake создало за последнее время:
Они также используют их на своих вебинарах и курсах:
Если бы они использовали стоковое изображение, у них не было бы такого последовательного визуального бренда на своем сайте и в социальных сетях.
Но я думаю, что самое лучшее в этих значках то, что вы можете легко изменить их цвет, размер или ориентацию. Это также позволяет людям, не являющимся дизайнерами, таким как я, создавать потрясающие визуальные эффекты.
Вернуться к тенденциям графического дизайна 2021 года
Вернуться к оглавлению
5. Классические шрифты с засечкамиПроработав в мире дизайна более 5 лет, я до сих пор иногда путаю шрифты с засечками и без засечек.
Если вы похожи на меня, думаю, полезно помнить, что шрифты с засечками имеют небольшие украшения вверху и внизу букв:
Это, очевидно, означает, что шрифты без засечек отсутствуют.
Шрифты с засечками — это один из старейших стилей или гарнитур шрифтов, которые все еще используются. Они датируются 15 веком и используются с тех пор.
Из-за этого шрифты с засечками обычно считаются классическими, элегантными и заслуживающими доверия. Они могут вызвать чувство ностальгии у значительной части населения.
Mailchimp использует различные шрифты с засечками в своих проектах, но я думаю, что они наиболее эффективны на своих целевых страницах:
Каждая из этих целевых страниц нацелена на болевые точки, с которыми могут столкнуться люди, ведущие бизнес. Я думаю, что шрифт с засечками помогает позиционировать Mailchimp как инструмент, на который люди могут положиться, чтобы добиться успеха.
Они используют простой шрифт, чтобы задать тон всему своему сайту, и хотя сейчас они представляют собой огромную компанию, это выглядит очень аутентично.
Ellevest – еще один прекрасный пример этого чувства доверия в действии: шрифты с засечками используются на их веб-сайте и делятся:
Они специально помогают женщинам инвестировать, финансировать и улучшать свое финансовое будущее, что может пугать всех из нас. Я знаю, что боюсь даже думать о покупке случайных акций.
Я знаю, что боюсь даже думать о покупке случайных акций.
Но с шрифтом с засечками, пронизывающим их бренд, каждая запись в социальных сетях и блогах кажется заслуживающей доверия. Это почти возвращает воспоминания о классических банках и финансовых учреждениях прошлого.
Представьте, если бы они использовали жирный или дерзкий шрифт, как показано ниже:
Хотели бы вы отдать такой компании свои деньги? Тем более в таком климате! Без шансов.
Школы, отделы здравоохранения и другие подобные организации будут использовать множество этих шрифтов с засечками по той же самой причине:
Как я уже говорил ранее, с приглушенными цветовыми палитрами бренды пытаются казаться намного более искренними и позитивными в будущем.
Некоторые бренды даже используют шрифты с засечками с приглушенными или нейтральными цветовыми палитрами, чтобы действительно донести мысль.
Еще один дизайнерский трюк — использовать шрифты с засечками в качестве заголовков или коротких фраз, как показано выше.
Они не самые простые для глаз, но, как вы можете видеть на этом рисунке ниже, они создают большой контраст с основным текстом без засечек.
Если вы не знаете о Hinge, это приложение для знакомств, которое хотят удалить после того, как вы кого-то найдете. Это может звучать как безумное заявление о миссии, но они, кажется, придерживаются его.
Для начинающих пользователей в это может быть трудно поверить, но когда вы посмотрите на их брендинг, руководство по бренду и приложение, они кажутся намного более реалистичными:
Я думаю, это потому, что их шрифт с засечками придает информации и фотографиям ощущение как будто они исходили от реального человека, а не от бота.
В целом, приложение кажется гораздо более надежным, чем многие другие приложения для знакомств, в индустрии, где доминирует сомнительное поведение. Просто взгляните на брендинг и акции Tinder:
Это ОГРОМНАЯ разница между ними, но они стремятся привлечь в основном одних и тех же пользователей.
Поэтому, если вы хотите использовать новый фирменный шрифт, найдите время, чтобы подумать о том, как он будет вписываться в ваш визуальный бренд.
Возврат к 2021 году Тенденции графического дизайна
Вернуться к оглавлению
Наборы слайдов для социальных сетей — это именно то, на что они похожи: наборы слайдов, созданные для публикации в социальных сетях.
Эти наборы слайдов в основном публикуются в Instagram или LinkedIn из-за того, как эти платформы обрабатывают изображения. Они могли бы работать на других платформах, но опыт был бы не таким гладким.
Кроме того, алгоритмы в Instagram и LinkedIn, кажется, продвигают эти наборы слайдов гораздо чаще, чем одно изображение.
Если вы следите за нами в LinkedIn, вы, вероятно, видели некоторые из наших наборов слайдов для социальных сетей, например:
Мы создавали их в прошлом году, и я даже написал целую статью о том, как создавать наборы слайдов для LinkedIn с нуля. !
!
Эти наборы слайдов получают примерно в 10-20 раз больше показов и кликов, чем простые визуальные или графические элементы.
В основном я использую эти наборы слайдов, чтобы резюмировать статью или перепрофилировать наиболее важный контент из сообщения в блоге. Вроде как на слайдах ниже:
Но в последнее время я видел, как многие бренды делают очень интересные вещи с этими слайдами, особенно в Instagram!
Компания Zoom выпустила несколько колод, которые помогут вам использовать их продукт:
Посмотреть эту публикацию в Instagram
Публикация Zoom (@zoom)
Мне очень нравится этот подход, потому что вы по-прежнему можете активировать своих подписчиков для совершения действия без необходимости прямой ссылки. Эта презентация также является уникальным способом объявить о новой функции продукта.
Эта презентация также является уникальным способом объявить о новой функции продукта.
Asana использовала этот подход, чтобы объявить о некоторых новых данных, которые они собрали:
Посмотреть эту публикацию в Instagram
Публикация Асаны (@asana)
Они также использовали очень простую визуализацию данных, чтобы информацию было легко понять без особого контекста!
Профессионалы дизайна из Typetopia также создают множество информационных слайдов. Я большой поклонник их подхода, потому что это просто инфографика, переделанная для Instagram:
Посмотреть эту публикацию в Instagram
Публикация, опубликованная Typetopia (@typetopia)
Такие бренды, как Quickbooks, могут упаковать массу информации в каждую колоду слайдов, не просто перечисляя ее всю на одном слайде.
Посмотреть эту публикацию в Instagram
Публикация Intuit QuickBooks (@quickbooks)
Вы также можете комбинировать статические изображения с видео и другим контентом в Instagram, чтобы сделать контент более привлекательным для вашей аудитории.
В этом примере от Lululemon они используют второй и третий слайды, чтобы дать подписчикам больше информации о простом видео.
Посмотреть эту публикацию в Instagram
Публикация, опубликованная lululemon (@lululemon) на
Если вы часто пользуетесь Instagram, вы, вероятно, видели, как люди делятся этими слайдами, чтобы поделиться сообщениями о социальной справедливости, психическом здоровье и голосовании.
Посмотреть эту публикацию в Instagram
Сообщение, которым поделился пользователь, так что вы хотите поговорить о… (@soyouwanttotalkabout) на
Вот где я действительно впервые заметил, как взлетают эти слайды. В основном потому, что эти колоды очень легко создавать. Они могут по-новому привлечь вашу аудиторию, и ими очень легко поделиться.
Посмотреть эту публикацию в Instagram
Сообщение, опубликованное Headspace (@headspace)
Кроме того, вероятность того, что люди прочитают всю вашу презентацию в Instagram, довольно высока, особенно по сравнению с подписью.
Но не каждая презентация должна быть серьезной — некоторые из них могут быть просто забавным способом пообщаться с вашими подписчиками. Вот так:
Посмотреть эту публикацию в Instagram
Сообщение, опубликованное Grammarly (@grammarly)
Поэтому, независимо от вашей цели или отрасли, я думаю, что ваш бренд может воспользоваться этими социальными слайдами в 2021 году.
Вернуться к тенденциям графического дизайна 2021 года
Вернуться к оглавлению
очень сложно.
Вы больше не можете прыгнуть в свою видеокомнату и снять быстрое видео со своей командой. Или даже нанять фрилансера очень легко.
В какой-то момент людям надоест смотреть, как кто-то разговаривает прямо с их компьютером.
Я знаю, особенно потому, что у меня уже все встречи такие.
Так что я действительно верю, что в этом году видеоконтент будет больше опираться на текст и анимационную графику. Примерно как в этом примере:
Насколько важен брендинг для компании? В эту пятницу в нашем последнем сеансе #ReimagineWithWrike примет участие Димитриос Пападогонас, вице-президент по маркетингу Северной Америки в @SolarEdgePV. Он поделится некоторыми проницательными историями о своем опыте ветерана отрасли. Присоединяйтесь к нам! https://t.co/krAgYhKhpK pic.twitter.com/ev1yTA36FY
— Wrike (@wrike) 25 августа 2020 г.
В последнее время Slack использует очень текстовые видео во всех своих аккаунтах в социальных сетях. Они варьируются от очень простых объявлений, как показано ниже:
Они варьируются от очень простых объявлений, как показано ниже:
Что-то в повестке дня делает ее реальной. 💫 Ознакомьтесь с персонализированными сессиями, которые пройдут на #SlackFrontiers 2020. Программа уже доступна на сайте! https://t.co/Ir9mvlFnkZ pic.twitter.com/OgSfBc4fUL
— Slack (@SlackHQ) 20 августа 2020 г.
Для немного более сложного сбора контента от своих пользователей:
У вас все отлично, и мы хотим услышать об этом! Поделитесь историей успеха удаленной работы вашей команды и помогите создать новые возможности с помощью @YearUp. За каждый твит, который включает как @SlackHQ, так и #WhenRemoteWorks, мы пожертвуем 5 долларов, до 200 000 долларов. Скидывайте эти истории ⬇️ https://t.co/f6dhz3u0zj pic.twitter.com/QUXYTEmXWO
— Slack (@SlackHQ) 28 августа 2020 г.
И даже видео с полным описанием продукта:
instagram.com/p/CB3nfjLFpB9/?utm_source=ig_embed&utm_campaign=loading» data-instgrm-version=»12″>Посмотреть эту публикацию в Instagram
Сообщение, опубликованное Slack (@slackhq) на
Что мне нравится в их простых видео, так это то, что они могут использовать фирменные цвета, шрифты и озвучку в каждом из них. Это помогает им представлять единый бренд по всем своим маркетинговым каналам.
Ни одно из этих видео не требовало видеосъемки, а это значит, что они могут перевернуть их намного быстрее.
Вместо того, чтобы создавать видео целой съемочной группой, несколько человек могут придумать идею за несколько дней.
Вот еще один отличный пример использования текстовых видеороликов из Quickbooks:
Время – деньги, а QuickBooks Cash поддерживает и то, и другое для малого бизнеса. С обработкой денег в тот же день вы можете быстрее получать доступ к своим деньгам и перемещать их.
— Intuit QuickBooks (@QuickBooks) 6 августа 2020 г.
Мне нравится, как они подходят к делу в этом видео, что очень важно в социальных сетях.
Кроме того, вам не обязательно включать звук, чтобы получить сообщение, поэтому даже пассивный зритель получит пользу от такого видео.
Если честно, не каждый бренд будет иметь пропускную способность или опыт для создания такого нового контента.
Но в этом году вам даже не нужно создавать новый контент для ваших видео. Просто перепрофилируйте материалы из других форматов, например подкаста или интервью:
.Посмотреть эту публикацию в Instagram
Сообщение, опубликованное ActiveCampaign (@activecampaign)
Вы можете превратить набор слайдов, как в предыдущем разделе, прямо в видео или GIF, как мы делали это много раз в Venngage:
В условиях глобальной пандемии выбросы углерода снижаются, а количество медицинских отходов резко растет.
К 50-летию #EarthDay в прошлом месяце мы собрали исследование + инфографику о полном воздействии #coronavirus на #environment: https://t.co/PXXPgdsYjmpic.twitter.com/aPKO5pBwWE
— Venngage (@Venngage) 26 мая 2020 г.
Мне нравится это делать, потому что вы можете обойти случайную обрезку в Twitter, LinkedIn и Facebook, поделившись видео вместо статического изображения. Кроме того, это намного привлекательнее, чем заголовок блога или стоковое фото.
Вы даже можете отдать свою работу на аутсорсинг и использовать пользовательский контент для создания видео:
Место для общения, творчества и общения. Посмотрите, как ведение бизнеса в LinkedIn помогло этим маркетологам добиться успеха.
— LinkedIn Marketing (@LinkedInMktg) 27 июля 2020 г.
Как видите, эти простые видеоролики могут помочь вам переназначить большой объем контента для разных платформ и сетей.
Даже если ваша компания сокращает объемы создания контента, вы действительно можете дать старому контенту новую жизнь с помощью простого видео или набора слайдов.
Как видите, в этом году тренды графического дизайна не изменятся НАСТОЛЬКО.
Фактически, минимализм и простая графика, вероятно, будут очень популярны, поскольку бренды пытаются увеличить свой бюджет.
Если вы считаете, что мы что-то упустили, напишите мне в Твиттере @RyanMcCready1.
Теперь, если вы хотите сравнить тенденции прошлых лет, просто прокрутите вниз!
Ниже мы собрали все последние тенденции графического дизайна.
Вернуться к тенденциям графического дизайна 2021 года
Вернуться к оглавлению
8 тенденций графического дизайна на 2020 год огромные корпорации.Итак, чтобы оставаться на шаг впереди, обязательно ознакомьтесь с 8 тенденциями графического дизайна на 2020 год и далее ниже!
- Приглушенные цветовые палитры
- Цветовые градиенты
- Абстрактные и мечтательные иллюстрации
- Тяжелые простые шрифты
- Плавные линии и формы
- Подлинные и аутентичные стоковые фото
- Минималистичные целевые страницы
- Улучшенная фирменная анимация
За последние несколько лет мы стали свидетелями роста популярности ярких цветов в дизайне, поскольку бренды стремились выделиться среди конкурентов. Яркие синие, электрические желтые и ядовито-зеленые цвета появляются во всех ежегодных тенденциях графического дизайна.
Но в 2020 году мы увидим, как дизайнеры и бренды сделают шаг назад от ярких цветов к более приглушенным цветовым палитрам.
Приглушенные цвета были слегка обесцвечены черным, белым или дополнительным цветом. Они в основном противоположны ярким цветам.
Как вы можете видеть ниже, маркетинговая команда LinkedIn в последнее время профессионально использовала эти приглушенные цвета:
Кандидат в президенты и мэр Саут-Бенда Пит Буттиджич даже выбрал приглушенные цвета для всей своей кампании и брендинга:
Источник
В каждом из приведенных выше примеров по-прежнему используется много фирменных цветов , но если бы они использовали яркие цвета, изображения были бы намного более резкими.
Не волнуйтесь, в этом году мир дизайна не станет менее красочным. Цвета могут быть просто немного более сдержанными по всем направлениям.
Источник
Мне нравится думать о приглушенных цветах как о ярких цветах, у которых «край» снят с добавлением черного или белого. Таблица ниже является хорошим примером как светлых, так и темных приглушенных цветов:
Благодаря этому сочетанию приглушенные цвета почти безупречно сочетаются с нейтральными цветами. В этом примере черный фон и несколько приглушенных цветов почти идеально сочетаются на этих благотворительных плакатах:
Источник
Этот пример от Ellevest показывает, что приглушенную цветовую палитру можно использовать аналогичным образом с гораздо более светлым фоном. :
При работе с белым фоном старайтесь использовать более светлые приглушенные цвета и наоборот для черного фона. Это гарантирует, что цвета хорошо смешиваются, а не создают резкий контраст.
Кроме того, вы можете использовать приглушенный цвет фона, чтобы упростить чтение простого текста или содержимого.
Источник
Вы даже можете использовать приглушенную цветовую палитру шрифта, чтобы связать всю графику вместе:
В этой графике нет недостатка в цвете. Основные цвета просто не доминируют в графике, как некоторые модные цвета прошлого.
После многих лет ярких цветовых палитр эти приглушенные цвета могут использоваться брендами, чтобы обозначить движение в будущее.
Например, яркие цвета, ранее использовавшиеся Apple в маркетинге, и даже новые цвета iPhone были заменены более приглушенными тонами.
Как видите, эти приглушенные цвета делают продукт более современным и актуальным. Градиент Apple Card, который обычно имеет громкие или яркие цвета, как в Apple Music, на самом деле также использует приглушенные цвета!
Как и в прошлом году, как только Apple начинает что-то делать, мир дизайна следует за ней.
И последнее, что я хочу затронуть в этом разделе, это то, что приглушенные цвета могут сделать ваш дизайн более естественным. И бренды модного образа жизни обращают на это внимание. От новаторов в области фитнеса в Classpass:
Источник
Компании по производству каннабиса dosist:
Источник
хотите обновить свой графический дизайн к 2020 году, я бы рекомендовал начать с приглушенной цветовой палитры. Вы даже можете использовать цвета своего бренда в качестве отправной точки и создать целую вторичную цветовую палитру, добавив немного черного или белого.
Вернуться к трендам графического дизайна 2020
Вернуться к оглавлению
2. Цветовые градиенты . Сохраняющаяся популярность градиентов стала одним из самых больших сюрпризов, с которыми я столкнулся, работая над этой статьей. Честно говоря, после их ностальгического камбэк-тура я думал, что мир переключится на что-то новое.
Но с каждым годом дизайнеры продолжают находить новые способы использования градиентов в своих проектах.
2020 год ничем не отличается. Несколько лет назад градиенты в основном использовались в качестве привлекающего внимание фона, как в этом примере от INC:
Источник
Цветовые фильтры также использовались для добавления дополнительной текстуры, как на этой обложке годового отчета:
Затем в прошлом году градиенты стали центральным элементом многих графиков:
Источник
Теперь, когда новизна начинает стираться, я думаю, что градиенты будут использоваться как один из стандартных элементов графического дизайна.
Я знаю, это звучит как отрицательное утверждение, но это не так! Вместо того, чтобы быть отброшенным как очередная мимолетная причуда, градиенты находят жизнь во всем мире дизайна.
Например, компания Grammarly использовала градиенты вместо плоских цветов в своей графике для социальных сетей:
Источник
Дизайнеры Trello используют их, чтобы подчеркнуть заголовки своих блогов и социальную графику:
Источник
Вместо того, чтобы быть основным фокусом этих дизайнов, градиенты являются лишь одним из элементов графического дизайна. что поднимает графику.
что поднимает графику.
Градиенты можно использовать для придания глубины сложным иллюстрациям, как показано ниже:
Источник
Простые градиенты придают этим иллюстрациям сказочное качество.
В приведенных ниже иллюстрациях в Твиттере градиенты используются чуть более тонко, но я все же думаю, что они придают иллюстрациям большую глубину и текстуру:
Источник заменит однотонные цвета, чтобы еще больше выделиться среди других компаний.
Кроме того, с появлением приглушенных цветовых палитр градиенты также станут немного менее яркими и яркими. Apple Card — отличный пример такого сдвига:
Я искренне верю, что если бы он был выпущен в прошлом году, градиент был бы намного более ярким и красочным. Но, как вы можете видеть, карта выглядит намного более профессиональной, современной и сдержанной, избегая этих кричащих цветов.
Приглушенные градиенты в приведенном ниже примере вызывают похожее ощущение:
Источник
Цветовая палитра также хорошо сочетается с черным фоном и шрифтами, как мы видели в первом тренде.
Итак, как вы можете видеть, градиенты не показывают признаков замедления, но способ их использования в 2020 году должен быть намного более инновационным, чем в предыдущие годы.
Вернуться к тенденциям графического дизайна 2020
Вернуться к оглавлению
3. Абстрактные и мечтательные иллюстрации скопируйте их в точности. Casper была одной из первых крупных компаний, подхвативших эту тенденцию, и с тех пор они придерживаются ее: :Иллюстрации, которые Mailchimp внедрила в прошлом году, вероятно, привели к быстрому росту популярности этих типов иллюстраций:
Как первопроходцы, эти иллюстрации были великолепны, потому что ваш бренд будет единственным, кто их использует. Они также будут выделяться на фоне моря стоковых фотографий и графики с минимальными усилиями.
Однако по мере того, как все больше брендов начали использовать простые иллюстрации, уникальность и эффективность графики постепенно сходили на нет.
Я думаю, что ваши иллюстрации должны стать немного более творческими, абстрактными и даже мечтательными, чтобы действительно выделяться в 2020 году. в своих изображениях в блогах:
Законодатели моды Bon Appetit недавно даже использовали некоторые из этих свободных иллюстраций для рекламы нового рецепта: тему или идею. Больше не нужно использовать скучные стоковые фотографии в статьях или в социальных сетях!
Кажется, в этом году некоторые бренды решили подняться на ступеньку выше по шкале уникальности. Как вы можете ясно видеть в этом примере для ежемесячных плейлистов Dropbox:
Эти примеры буквально единственные в своем роде, и вы можете сказать, что дизайнеры хотели создать что-то особенное. Кроме того, посмотрите, как хорошо они использовали приглушенную цветовую палитру во всей графике!
Хотя эти изображения очень креативны, вы все же можете быстро понять их смысл.
Я думаю, это важно помнить при работе с такой абстрактной графикой. Постарайтесь убедиться, что ваша аудитория может интерпретировать то, что вы пытаетесь сказать, особенно если это используется в деловых или маркетинговых целях.
Постарайтесь убедиться, что ваша аудитория может интерпретировать то, что вы пытаетесь сказать, особенно если это используется в деловых или маркетинговых целях.
В этом году магазины Apple, похоже, подняли свою иллюстрацию на совершенно новый уровень абстракции:
Источник
Должен сказать, что это хорошая смена темпа для компании, которая всегда придерживалась минималистского дизайна. Хотя, как вы можете видеть, этот тип графики действительно выделяется, когда представлен в чистом виде в магазине Apple.
Но я думаю, что моя любимая часть этого перехода к более абсурдному — преувеличенные и абстрактные проиллюстрированные люди. Как эти мечтательные примеры:
Source
Этот дизайнер даже использует градиенты, чтобы добавить текстуру и глубину своим абстрактным шедеврам:
Source
Кажется, это еще один способ, которым дизайнеры отходят от простых и реалистичных иллюстраций. , поскольку они пытаются стоять над шумом.
Говоря о брендинге, небольшая проблема с некоторыми из этих абстрактных изображений заключается в том, что они затрудняют создание визуально последовательного бренда, если только вы не пойдете ва-банк, как Casper или Mailchimp.
Но, всегда новатор, Slack использует простой хак, чтобы обойти это, просто добавляя свою торговую марку внизу каждого.
Источник
Теперь, когда кто-нибудь увидит эти изображения, они поймут, что они взяты из Slack! Простой хэштег также может быть использован, чтобы ваше сообщение или брендинг были кристально понятными:
Источник
Вернуться к тенденциям графического дизайна 2020 года
Вернуться к оглавлению
4.
Тяжелые, но простые шрифтыЗа последние несколько лет я заметил, что минималистские и рукописные шрифты теряют большую часть своей популярности. Особенно с крупными брендами.
Это не должно сильно удивлять людей, которые в последнее время обращают внимание на мир дизайна.
В прошлом году я предсказал, что жирные фирменные шрифты, как в рекламе Samsung ниже, будут очень популярны в будущем. Тем более, что мир дизайна продолжает нарушать некоторые из предыдущих тенденций графического дизайна.
Но в этом году все становится смелее, шрифты с большим весом используются гораздо чаще.
Существует множество начертаний для шрифтов, от тонких до обычных и жирных, с несколькими шагами между каждым.
Тяжелые шрифты обычно жирные или очень жирные, что придает им «тяжелый» вид. Эти типы шрифтов могут придать вашим проектам современный вид.
Например, взгляните на шрифт заголовка на инфографике ниже:
Мне нравятся тяжелые шрифты, потому что вы можете использовать их для создания контраста в вашей графике. Adobe очень хорошо использовала тяжелый шрифт, как показано ниже:
. Сильные современные шрифты контрастируют с милыми изображениями собак. Я действительно думаю, что именно контраст делает эту графику такой интересной и мощной.
Они также использовали много сдержанных и приглушенных цветов, как вы можете видеть выше.
Старайтесь использовать эти тяжелые шрифты только тогда, когда у вас есть только короткий фрагмент текста или в качестве заголовка, как показано выше. В противном случае это сделает вашу графику довольно жесткой для глаз читателя.
Посмотрите, как Chainalysis использует жирный шрифт только для заголовка, а затем обычный шрифт для текста абзаца:
SMLXL использует сверхжирный шрифт только для коротких фраз или идей:
Источник
Это взвешенное использование полужирного текста не только направляет читателя туда, где он должен искать в первую очередь, но и не перегружает его тяжелым шрифтом.
Они также могут стать главными фокусами графики. Особенно в социальных сетях, где вы хотите быстро и эффективно донести свое сообщение.
В этих примерах из Hootsuite не так много графики, но жирный шрифт по-прежнему бросается в глаза:
Источник
Обычно шрифт или заголовок изображения в социальной сети не является основной акцент в графике. Но в этих примерах они являются звездой шоу.
Но в этих примерах они являются звездой шоу.
Если бы дизайнеры выбрали тонкий или светлый шрифт, читатели, вероятно, прокрутили бы страницу мимо него.
Как видите, эти тяжелые шрифты могут сделать короткие фразы более мощными. В каждом из приведенных выше примеров небольшой фрагмент текста кажется большим и впечатляющим. С другим типом шрифта ощущение было бы совсем другим.
Вы можете сочетать тяжелые шрифты с мощным или вдохновляющим сообщением для двойного воздействия:
Источник
Теперь я знаю, что большинство приведенных выше примеров были без засечек, но не все тяжелые шрифты должны быть такими. . Просто оказалось намного проще увеличить вес шрифта без засечек из-за отсутствия засечек.
Тем не менее, команда Acoustic в последнее время использовала несколько удивительных шрифтов с крупными засечками в своей графике:
Источник
Просто помните, что при использовании любого тяжелого или полужирного шрифта не злоупотребляйте им. Тяжелый шрифт будет иметь большее влияние, если он будет контрастировать с более нейтральным фоном.
Тяжелый шрифт будет иметь большее влияние, если он будет контрастировать с более нейтральным фоном.
Вернуться к трендам графического дизайна 2020
Вернуться к оглавлению
5. Красивые плавные формы и линиии жесткие формы, которые когда-то были так популярны. Они будут заменены более плавными формами, узорами и линиями, как показано ниже:
Источник
Я думаю, что этот сдвиг сопровождал абстрактные иллюстрации и приглушенные цветовые палитры, которые бренды используют и в этом году.
Как я уже отмечал выше, приглушенные цветовые палитры кажутся более естественными. Плавные формы могут использоваться для передачи того же чувства. Тем более, что в природе не так много прямых углов или идеальных форм.
В приведенном ниже примере годового отчета дизайнер использовал как приглушенные цвета, так и плавные формы на каждой странице. Обе эти тенденции графического дизайна хорошо сочетаются друг с другом:
Источник
Дизайнер может использовать плавные формы и линии, чтобы их графика казалась приземленной, творческой и аутентичной.
Например, HubSpot, крупная компания с более чем тысячей сотрудников, в последнее время использует много плавных форм:
Источник
Это выгодно отличается от других крупных корпоративных компаний, которые, кажется, используют более профессиональные и жесткие графика.
Ресурсы дизайна для их конференции, Inbound19, был также в основном захвачен этими плавными формами:
Источник
Кроме того, я предполагаю, что после того, как десятки тысяч маркетологов, посетивших конференцию, увидели красоту этих плавных форм, их популярность будет продолжать расти. расти.
Плавные линии можно использовать для добавления простой текстуры к вашей графике, как это сделал Баунтеус ниже:
Как вы можете видеть в примере выше, тяжелые и геометрические шрифты очень хорошо сочетаются с этими плавными линиями и формами из-за контраста. . Не уверен, о чем я говорю?
Обратите внимание на контраст между заголовком этой страницы и плавным рисунком справа:
Источник
Заголовок буквально выпрыгивает за пределы экрана. То же самое можно сказать и о шрифте, использованном в примере ниже:
То же самое можно сказать и о шрифте, использованном в примере ниже:
Источник
Жесткие углы шрифта выделяются на фоне плавных форм и действительно привлекают ваше внимание. Даже когда цвет фона меняется, содержимое по-прежнему очень легко читается.
Эти плавные формы потрясающе смотрятся на экранах высокой четкости, к которым так приковано внимание многих из нас:
На самом деле, это может быть самая большая движущая сила, которая принесла эти плавные формы и линии в массы.
Вернуться к трендам графического дизайна 2020
Вернуться к оглавлению
6. Подлинные, приглушенные и нейтральные стоковые фото
Несколько лет назад яркие, смелые и красочные стоковые изображения стали чрезвычайно популярными. Дизайнеры накручивали насыщенность или усиливали цвета, и фотографии даже не выглядели настоящими.
Но как только цветовые тренды начинают меняться, тенденции стоковых фотографий следуют довольно быстро.
Это означает, что в 2020 году ожидайте увидеть гораздо больше приглушенных, подлинных и нейтральных стоковых фотографий.
Например, эти фотографии действительно похожи на то, что ваш модный друг мог разместить в Instagram:
Фотографы, которые сделали эти фотографии, могли даже смягчить цвета, чтобы они хорошо сочетались с приглушенной цветовой палитрой.
Как я уже несколько раз говорил в этой статье, приглушенные цветовые палитры делают графику более естественной и достоверной.
Поскольку на прошлое всегда смотрят в розовых очках, я уверен, что с помощью таких фотографий вы сможете вызвать положительные ностальгические чувства своей аудитории.
Говоря о прошлом, в прошлом году я понял, что стоковые фотографии, на которых изображены люди, должны быть намного более аутентичными, почти откровенными, чтобы добиться успеха. Эта тенденция сохраняется и в этом году, с большим акцентом на нейтральные цветовые палитры по всем направлениям.
Такое сочетание простых композиций и приглушенных цветов сделает фотографии еще более естественными.
Я имею в виду, нижняя левая фотография выглядит так, как будто вы сфотографировали своих очень модных друзей, которые просто тусовались.
Этот сдвиг продолжает оказывать давление на чрезмерно отредактированные, поставленные и произведенные стоковые фотографии, которые некоторые компании все еще используют.
Почему они до сих пор используют их? Я понятия не имею. Особенно, когда вы можете найти некоторых из этих победителей всего за несколько кликов:
Я знаю, что «настоящие стоковые фотографии» могут показаться оксюмороном. Тем более, что смысл большинства стоковых фотографий в том, чтобы быть достаточно неоднозначным, чтобы их можно было использовать в самых разных ситуациях.
Но если вы знаете, на что обращать внимание, и последуете приведенным выше советам, вы сможете быстро найти супераутентичную стоковую фотографию.
Кроме того, вы можете БЕСПЛАТНО найти эти замечательные примеры и миллионы других стоковых фотографий на Venngage.
Вернуться к трендам графического дизайна 2020
Вернуться к оглавлению
7. Минималистичные целевые страницыБольшинство других тенденций в этой статье были реакцией на популярные тенденции дизайна прошлого. Приглушенные цвета стали популярными после того, как преобладали яркие цвета, а абстрактные иллюстрации заменили реалистичные значки.
Тем не менее, я думаю, что переход к несколько минималистичному дизайну и домашним страницам также был вызван необходимостью лучшего времени загрузки и меньших размеров страниц.
Если вы не знали, Google награждает страницы, которые загружаются быстрее, более высокими позициями в поисковом рейтинге. Это может иметь огромное значение для многих компаний, ориентированных на SEO!
Наши друзья из Buffer используют очень минималистичный лендинг, который отлично смотрится на настольных и мобильных устройствах:
Zendesk использовал аналогичный макет, включая приглушенные цвета, тяжелые шрифты и абстрактные иллюстрации:
С с плоским фоном и модульным дизайном, эти домашние страницы могут быть легко использованы для мобильных или настольных пользователей. Иногда, когда компания использует большое фото, видео или иллюстрацию, этот переход происходит не так плавно, как должен быть.
Иногда, когда компания использует большое фото, видео или иллюстрацию, этот переход происходит не так плавно, как должен быть.
Это еще один положительный аспект этих минималистичных страниц, они намного проще для пользователя. Вместо отвлекающих элементов сообщения или информация мгновенно выделяются.
А также направьте их к вашему основному призыву к действию, как это сделал Slack ниже:
Трудно сразу же не наткнуться на основную фиолетовую кнопку и не нажать на нее. И в этом суть!
Тем не менее, вам не нужно избегать использования изображения, видео или графики. Просто убедитесь, что остальная часть вашей страницы удобна для навигации, а изображение, как показано ниже, действительно оптимизировано.
Источник
Если вам интересно, размер GIF в приведенном выше примере составляет около 100 КБ, что по большому счету МАЛЕНЬКО.
И последнее, что мне очень нравится в некоторых из этих минималистичных целевых страниц, это то, что они упрощают работу для новых и постоянных пользователей. Просто проверьте, как легко войти в свою учетную запись Dropbox ниже:
Просто проверьте, как легко войти в свою учетную запись Dropbox ниже:
Это буквально одна из первых вещей, которые вы видите на главной странице! Теперь, если у вас нет учетной записи, вы также можете быстро зарегистрироваться в сервисе.
Дизайнеры Sonder использовали минималистский макет, который упрощает поиск жилья, как только вы попадаете на их страницу:
Небольшие пользовательские решения, подобные этому, действительно могут помочь вашим посетителям найти правильное решение. направлении и превратить их в постоянных пользователей.
Так что просто помните, что в 2020 году иногда картинка не стоит тысячи слов. Особенно, если эта картинка увеличивает время загрузки страницы.
Вернуться к трендам графического дизайна 2020
Вернуться к оглавлению
8. Улучшенная фирменная анимация Я думаю, можно с уверенностью сказать, что GIF-реакции используются так часто, что они стали частью нашего общения.
Но из-за того, что они так часто используются, эти типы GIF-файлов потеряли часть своей первоначальной мощи.
Некоторые из самых популярных просто исчезают в шуме социальных сетей, вместо того, чтобы выделяться, как раньше.
Я не говорю, что вы должны прекратить использовать эти типы GIF-файлов… просто не используйте их исключительно в 2020 году.
Создавать собственные фирменные GIF-файлы довольно просто, даже если у вас нет дизайнера . Эти фирменные GIF-файлы окажут гораздо большее влияние на вашу аудиторию, особенно в цифровом мире и в социальных сетях.
Гифка ниже от Revolut могла быть реакцией GIF от друзей или офиса:
Мы только что достигли 7 миллионов клиентов! Как насчет #MondayMotivation? Огромное спасибо всем нашим клиентам, старым и новым, за веру в нас.💙 pic.twitter.com/A3IUnkmq9Р
— Revolut (@RevolutApp) 2 сентября 2019 г.
Но, чтобы отпраздновать достижение 7 миллионов клиентов, они создали довольно уникальную GIF-ку со своим талисманом.
Компания MeetEdgar использовала аналогичный подход, когда говорила о розыгрыше для своих пользователей:
Опять же, держу пари, что смогу найти обе реакции GIF, чтобы заменить их за несколько секунд. Но они не имеют такого же влияния, как то, что уникально для вашего бренда или команды дизайнеров.
Источник
Вы даже можете смешать некоторые другие тенденции графического дизайна в своем GIF, как это сделал Cash App ниже:
Биткойн — он такой же, как мы pic.twitter.com/Cs0JM07WJf
— Cash App (@CashApp) 25 сентября 2019 г.
Это может быть самый абсурдно уникальный GIF, который я когда-либо видел, в хорошем смысле. Тем не менее, он очень хорошо соответствует их общему бренду. Кажется, они склоняются к странному.
То, что вы должны использовать больше фирменных GIF-файлов, не означает, что они не могут быть забавными! Эти иллюстрированные GIF-файлы от VOO – хороший пример этой идеи:
Это заставит вас перестать прокручивать или захотеть узнать больше о том, что каждый из них пытался сказать. И в этом весь смысл многих GIF-файлов.
И в этом весь смысл многих GIF-файлов.
Я бы порекомендовал потратить время на создание большего количества фирменных GIF-файлов в этом году. Потому что, честно говоря, GIF-файлы с реакцией сейчас так же привлекательны, как и стоковые фотографии.
Поздравляем! Вы прошли через последний выпуск нашей серии трендов в графическом дизайне. Обладая этими знаниями, вы готовы покорить мир в 2020 году. Я гарантирую это.
Одна из лучших особенностей трендов этого года заключается в том, что все они очень хорошо сочетаются друг с другом. Вы можете легко добавить приглушенный цвет к своей плавной графике, и все это без потери атмосферы.
Приглушенные цветовые палитры хорошо сочетаются с новой коллекцией подлинных и аутентичных стоковых фотографий.
Тяжелый шрифт можно экономно использовать даже на абстрактной иллюстрации, не отвлекаясь от дизайна.
По мере того, как вы будете находить разные способы сочетания этих 8 тенденций, я думаю, в этом году вы сможете создать что-то действительно уникальное.
Теперь, когда вы увидели, что будет доминировать в тенденциях графического дизайна в 2020 году, почему бы вам не взглянуть на тенденции, которые были популярны в 2019 году!
Нажмите здесь, чтобы вернуться к самым большим тенденциям графического дизайна в 2018 году
Или нажмите здесь, чтобы вернуться к самым большим тенденциям графического дизайна в 2017 году
Если вам понравился этот пост, почему бы не проверить наш топ-маркетинг тенденции на 2020 год?
Вернуться к тенденциям графического дизайна 2020 года
Вернуться к оглавлению
8 Важнейшие тенденции графического дизайна 2019 годаВ прошлом году в графическом дизайне все было связано с риском.
Но большинство тенденций графического дизайна, которые я предсказал в прошлом году, стали мейнстримом. Такие бренды, как Apple, Google и другие технологические гиганты, используют смелые и уникальные дизайнерские тенденции.
Так что вам придется подняться еще на одну или три ступеньки, чтобы вас увидели и услышали в 2019 году. Это означает более яркие цветовые палитры, смелые шрифты и футуристические узоры.
К счастью, это руководство поможет вам оставаться на шаг впереди.
Нажмите здесь, чтобы вернуться к самым большим тенденциям графического дизайна в 2018 году
или нажмите здесь, чтобы вернуться к самым большим графическим дизайне. Возможно, вы заметили, что в последнее время мир дизайна стал более красочным. Вы были бы правы. Всплески ярко-желтого, ярко-кораллового и ярко-синего цветов приходят на смену сдержанным цветам прошлого. В 2019 году все больше брендов и дизайнеров добавляют яркие цвета в свои палитры.и не только. Мне это нравится – больше цвета в моих книгах – это всегда плюс! Если вы не знакомы, яркие цвета включают более светлые оттенки, которые являются интенсивными или привлекающими внимание. Источник Или буквально любой из цветов, используемых в этом прекрасном годовом отчете: Источник Я считаю, что это сдвиг в сторону более ярких цветов. является продолжением отказа от мягкого минималистского дизайна и цветов начала 2010-х годов. Кроме того, по мере того, как бренды продолжают бороться за наше внимание, они должны идти на больший риск в дизайне. В прошлом году преобладали смелые цвета, в этом году царят очень яркие и яркие цвета. После того, как несколько недель назад одна из крупнейших компаний, определяющих тенденции, Apple, добавила в свои дизайны яркие цвета, я ожидаю, что эти цвета продолжат свое распространение. Как видите, они использовали множество ярких цветовых палитр, чтобы анонсировать новый iPad Pro… и это был хит! Мы уже видели, как яркие цвета начинают проникать и в другую графику Apple: Но я думаю, что в этом году эти яркие цвета станут частью их основной творческой и стратегии бренда. И как только Apple что-то сделает, за ней последуют многие бренды. Spotify — еще один крупный бренд, который обычно опережает самые популярные тренды, и этот год ничем не отличается. Яркие, живые цвета нашли свое отражение в их маркетинговых материалах: И в их невероятно популярном приложении: Мы видели, как Spotify использует градиенты, смелые цвета и плоский дизайн до того, как это стало модным, и я вижу, что яркие цвета идут по тому же пути. Я думаю, важно отметить, что вам не обязательно использовать только яркие цвета. На самом деле, смешивание этих цветов с более яркими или плоскими цветами также поможет вам стоять. Посмотрите, насколько хорошо сочетаются цвета в шаблоне презентации ниже: Как будто две модные цветовые палитры последних нескольких лет объединились, чтобы создать что-то совершенно уникальное. Вернуться к тенденциям графического дизайна 2019 года Вернуться к оглавлению  Что-то вроде синего, розового и красного в примере ниже:
Что-то вроде синего, розового и красного в примере ниже: Кроме того, эти цвета просто потрясающе смотрятся на экранах устройств Ultra HD их и других брендов.
Кроме того, эти цвета просто потрясающе смотрятся на экранах устройств Ultra HD их и других брендов.
От Adidas, использующих его во всех своих маркетинговых материалах:
Источник
Для Samsung, что также хорошо иллюстрирует переход к более ярким цветам в этом году:
Источник
Этот жирный шрифт облегчает чтение текста в лентах социальных сетей и на мобильных устройствах. А также мгновенно проецировать силу, инновации и индивидуальность.
Однако, как вы можете видеть во всех этих примерах, жирный шрифт часто является вспомогательным партнером для других элементов графического дизайна.
Но в этом году жирный шрифт станет главным акцентом во многих графических материалах. Особенно, если у вашей графики есть всего несколько секунд, чтобы привлечь внимание читателя.
Как с плакатом, изображением в социальных сетях или флаером. В этих примерах плакатов с конференции CTA18 вы можете увидеть, насколько мощным может быть жирный шрифт:
Каждый из плакатов с большим шрифтом выделяется, как маяк, по сравнению с другими плакатами футуристического вида. Даже если вы ничего не знаете о конференции или компании, это вызовет у вас интерес.
Даже если вы ничего не знаете о конференции или компании, это вызовет у вас интерес.
Этот жирный шрифт использовался во всех остальных материалах их конференции, и он помогает передать смелое и уверенное сообщение.
Все это было достигнуто с помощью одного жирного шрифта и без вспомогательных изображений.
Еще один отличный пример использования полужирного шрифта — Nike в Public School New York Streetball Classic:
Источник
Этот полужирный шрифт просто кричит о силе. Это очень подходит для спортивного показа. Кроме того, эти плакаты определенно будут выделяться на оживленных улицах Нью-Йорка.
Если вы ищете что-то более красочное, обратите внимание на жирный шрифт, использованный в этом дизайн-проекте от CalArts:
Источник
Он доминирует в графике, но очень хорошо сочетается с яркой цветовой палитрой. Могли бы вы представить себе минималистичный шрифт с таким же эффектом? Думаю, нет!
Этот пример умоляет вас прочитать больше. Это может даже привлечь ваше внимание через переполненную комнату.
Это может даже привлечь ваше внимание через переполненную комнату.
Думаю, важно отметить, что я не выступаю за использование только текстовой графики. Должны быть включены некоторые другие интересные элементы графического дизайна, как в этом флаере фестиваля с градиентной заливкой:
Источник
Этот современный плакат по продажам:
или этот блестящий фламинго, украшенный пример примера. другие элементы могут быть тем, что бросается в глаза в первую очередь.
Так что не забудьте включить некоторые из этих интересных элементов, даже если вы хотите, чтобы текст был в центре вашего внимания! Гармония между всеми этими элементами действительно может создать или разрушить ваш дизайн в 2019 году..
Вернуться к тенденциям графического дизайна 2019 года
Вернуться к оглавлению
3. Футуристические влияния стали мейнстримом чтобы наши проекты отражали это.
Это означает, что в ближайшие несколько лет в мире дизайна будет доминировать множество футуристических узоров, цветов и идей.
Большинство футуристических устройств, которые они предсказывали, у нас каждый день в кармане. Так что вы можете использовать эту технологию в своих дизайнерских работах!
Я считаю, что такой подход поможет брендам создавать уникальный контент, который будет стоять выше шума в социальных сетях.
Визуальный ребрендинг BBCTWO в этом году — яркий пример того, как крупный бренд принял эту идею:
Источник
Они могли бы пойти по скучному пути, по которому идут многие бренды, и просто обновить свой шрифт или логотип. Но они позволили футуристическим узорам, текстурам и цветам определить их брендинг во всем их контенте.
Кроме того, я не думаю, что это совпадение, что рост ярких цветов почти идеально сочетается с взрывом футуристических влияний. Они оба недавно использовались, чтобы выделиться из шума, создаваемого другими брендами.
Когда футуристический дизайн и яркие цвета используются вместе, они могут создать что-то действительно классное. Например, эти обложки альбомов проекта europe.collective выглядят так, будто их выдрали из футуристического музыкального магазина:
Источник
Честно говоря, это произведения искусства, и они, вероятно, останутся в чьей-то памяти намного дольше, чем некоторые другие обложки альбомов, которые я видел.
Кроме того, эти футуристические примеры будут великолепно смотреться на экране вашего iPhone, Android или Mac. Или на стене здания, как, например, на этом инновационном плакате:
Источник
С футуристическим дизайном вы можете пойти на большой риск и дать волю своему творчеству.
Давайте разберем некоторые общие элементы этих футуристических дизайнов:
Bright c o lor palettes:
Gradients and other color transitions :
Source
Abstract patterns :
Источник
« Глюки »:
Источник
Голографические и отражающие элементы :
Источник
Геометрические влияния :
Источник
… и многое другое! Но поскольку мы не знаем, что нас ждет в будущем, нет правильного способа сделать это! Так что идите и создайте что-то, что выглядит так, как будто оно было вырвано прямо из вашего любимого научно-фантастического фильма.
Вернуться к тенденциям графического дизайна 2019 года
Вернуться к оглавлению
4. Светлые и темные цветовые схемыВозможно, вы заметили, что некоторые крупнейшие компании добавляют в свои приложения светлый и темный режимы. Или использовать светлые и темные цветовые схемы для разных устройств и способов.
Сюда входит Apple, недавно добавившая темный режим для всех своих компьютеров Mac:
Facebook только что добавила темный режим на свою платформу Messenger:
. Но они примерно на год отстают от Twitter, полностью интегрировавшего эту функцию. еще в 2017 году:
Вы можете спросить, почему я сейчас выделяю именно эти компании. Мне нравится говорить о технологических компаниях, но причина не в этом.
Вместо этого я хотел бы отметить, что крупнейшие бренды в мире технологий перенимают эту тенденцию двухцветного дизайна приложений. Так что довольно легко увидеть, как мир графического дизайна искренне примет его в этом году.
Эти приложения используют разные режимы, чтобы сделать приложения более полезными для пользователя в зависимости от ситуации. Вы можете использовать эту же гибкую технику в своих дизайнерских работах, чтобы мгновенно адаптироваться ко многим средам или экранам.
На самом деле, в одном из моих любимых примеров флаеров используется светлая и темная цветовая схема. Каждая из них очень хорошо подходит к теме и событию:
Источник
Как я уже говорил выше, эта двойная цветовая схема делает постер намного более гибким. Если вам нужно повесить его на темную стену, идеально подойдет белый постер.
Но он также не будет выделяться, если вам нужно разместить плакат на пустой стене офиса, где черная цветовая гамма спасает положение.
В этих красивых примерах плакатов дизайнер использовал двухцветный синий и белый цвета в качестве основных цветовых влияний. Но это имеет тот же эффект, что и листовки выше.
Источник
С такой техникой вы не кладете все яйца в одну корзину. Спасение от тонны потраченного впустую времени и усилий.
Спасение от тонны потраченного впустую времени и усилий.
Светлая могла привлечь внимание некоторых людей, но темная могла сделать то же самое для другой группы.
Переход между светлой и темной графикой может быть очень тонким. Например, на этой графике они только меняют границы от светлых до более темных цветов:
Источник
Может показаться, что создание нескольких версий вашего дизайна требует много работы, но с набором My Brand Kit
от Venngage вы может переключаться между цветовыми палитрами одним щелчком мыши.Вы также можете импортировать фирменные цвета, шрифты и логотипы в свой фирменный набор. Затем вы можете автоматически применять их непосредственно к своим проектам или шаблонам презентаций. Вот так:
У вас уже есть проверенная палитра цветов, которую узнает ваша аудитория. Так почему бы не использовать их!
Вернуться к трендам графического дизайна 2019
Вернуться к оглавлению
глубина. Кроме того, как и некоторые другие растущие тренды графического дизайна, они отлично смотрятся на мобильных устройствах.
Кроме того, как и некоторые другие растущие тренды графического дизайна, они отлично смотрятся на мобильных устройствах.В прошлом году я предсказал, что градиенты начнут захватывать мир. Особенно после того, как увидели, как его используют крупные компании, такие как Microsoft:
И платежный гигант Stripe:
home с некоторыми другими тенденциями графического дизайна 2019 года.
Однако я думаю, что в этом году градиент растет и используется не только как простой фон. Как и в случае с любой новой тенденцией, со временем люди найдут уникальные способы ее использования.
Например, взгляните, как Fast Company использует градиенты в качестве цветовых фильтров для своего контента:
Источник
Это простое наложение может мгновенно обновить даже самую скучную фотографию. Кроме того, эта визуальная стратегия может стать частью их бренда, облегчая читателям поиск их контента.
В целом это простой способ выделиться на фоне конкурентов, которому могут подражать даже самые начинающие дизайнеры.
Увидев рост градиентов в прошлом году, мы добавили градиентные фоны в Venngage. Примените их к своим проектам одним щелчком мыши:
Если вы ищете что-то более сложное, ознакомьтесь с этими примерами с конференции Adobe 99U:
Источник
В этих примерах , градиенты являются основным фокусом и доминируют в графике. В прошлом они были бы отодвинуты на задний план и играли бы лишь второстепенную роль по отношению к другому элементу.
Для освоения этого подхода требуется немного больше навыков, но он определенно будет выделяться:
И если бы градиенты использовались для рекламы, скажем, конференции о будущем дизайна, я думаю, можно с уверенностью сказать, что они здесь, чтобы остаться.
Если вы хотите удивить читателей, обратите внимание на эти слайды с конференции Ringling College Motion Design:
Source
Эти слайды буквально называются «Future Proof » прямо из эпизода «Звездного пути» или «Бегущего по лезвию». Честно говоря, я мог бы смотреть на них весь день или сделать их фоном своего ноутбука. На самом деле, может быть, я буду!
Честно говоря, я мог бы смотреть на них весь день или сделать их фоном своего ноутбука. На самом деле, может быть, я буду!
Двойные тона — еще одна дизайнерская тактика, которая очень хорошо сочетается с другими тенденциями дизайна. Большая часть графики, использующей дуотоны, кажется очень футуристической и красочной почти по определению.
Проще говоря, дуотоны — это изображения, которые заменяют белый и черный на фотографии двумя цветами. Например, графические дизайнеры TQ использовали синий цвет для темных частей и розовый для светлых:
Источник
Мне нравятся двухцветные изображения, потому что почти любое изображение можно сделать в соответствии с брендом вашей компании. И, как вы, наверное, знаете, соблюдение единообразия чрезвычайно важно в мире дизайна.
Дуотоны уже не так популярны, как несколько лет назад. Но их по-прежнему можно использовать для создания интересной графики, например этих заголовков блога из Дневников здоровья:
Источник
Кроме того, как и градиенты, они действительно выделяются при использовании на белом фоне, в социальных сетях или на мобильном телефоне.
Вернуться к тенденциям графического дизайна 2019 года
Вернуться к оглавлению
6. Новый «Красочный минимализм»Я думаю, что это довольно распространенное заблуждение, что минималистский дизайн использует только черный текст и белый фон. Или другое сочетание этих двух.
Но на самом деле минимализм заключается в том, чтобы свести дизайн только к необходимым компонентам. Это рассматривается как отказ от сложных и загроможденных идей.
Многие интерпретируют это как использование только приглушенных и нейтральных цветовых палитр. Особенно после того, как основные технологические гиганты использовали его в своем маркетинге около десяти лет.
Многие тенденции графического дизайна, которые я наблюдал за последние несколько лет, были реакцией на такой минимализм. От взрыва рисованной графики, смелых цветовых схем и абстрактных узоров. Каждая из этих тенденций является противоположностью минимализму по своей сути.
Несмотря на это, в этом году некоторые из этих более сложных тенденций графического дизайна будут смешиваться с традиционным минимализмом, чтобы создать минимализм нового типа. Тот, в котором преобладают цвет и креативность, а не мягкость и соответствие.
Например, взгляните на эту серию плакатов для продуктов от Nike:
Источник
Каждый постер выполнен в традиционном минималистском стиле, без излишеств или ненужных элементов. А без ярких градиентов это просто еще один скучный постер.
Но это простое цветовое дополнение делает его очень привлекательным, не отказываясь от основных принципов минимализма. Он мастерски проходит тонкую грань между слишком скучным и слишком сложным.
Вы также можете взять некоторые из идей, изложенных в этой статье, и интегрировать их в свои минималистские проекты. Такие вещи, как жирный шрифт, футуристические элементы или простой градиент, действительно могут улучшить ваш простой дизайн:
Источник
Просто убедитесь, что они не доминируют в графике, а вместо этого используются в качестве вспомогательной роли для других элементов.
Эти примеры логотипов от Aula Visual являются прекрасной иллюстрацией этой идеи:
Источник
В каждом изображении используются как футуристический рисунок, так и цвет, чтобы добавить что-то еще к фирменному знаку. Без этих элементов, я думаю, это был бы просто еще один скучный логотип.
То же самое можно сказать и об этих графиках для Black[Foundry]:
Источник
Честно говоря, похоже, что они смогли объединить почти все тенденции графического дизайна, о которых мы говорили до сих пор, с идеалами минимализма. У нас есть жирный шрифт, преобладающий над графикой, проглядывающий градиент и даже футуристический узор, создающий видимость.
Теперь, если вы не хотите идти по пути цветового градиента, вы все равно можете добавить немного цвета в свой дизайн. В этом примере шаблона презентации они используют только три цвета для создания интересного визуального элемента:
Слайды используют один и тот же макет на протяжении всей презентации, только меняя цвета на каждом. Этот минималистский подход делает презентацию целостной и привлекательной, не будучи слишком сложной.
Этот минималистский подход делает презентацию целостной и привлекательной, не будучи слишком сложной.
Дизайнер использовал именно то, что ему было нужно, чтобы донести свою точку зрения, не больше и не меньше. И, по сути, это и есть минимализм.
Вернуться к тенденциям графического дизайна 2019 года
Вернуться к оглавлению
7. Динамические и сложные нарисованные от руки иллюстрацииИндивидуальные или нарисованные от руки иллюстрации — отличный способ выделить визуальный контент. И стоять выше всех других брендов, которые выбирают легкий путь.
Это потому, что ни один другой бренд не сможет точно воспроизвести эти визуальные эффекты. Конкуренты могут скопировать вашу цветовую схему, вашу стратегию в социальных сетях и стоковые фотографии, которые вы используете.
Кроме того, в стремлении к сильному бренду такой уникальный контент чрезвычайно ценен.
Вот почему я считаю, что рисованная графика и иллюстрации останутся трендом графического дизайна в этом году.
Однако, как и некоторые другие тенденции графического дизайна, которые мы видели в этом году, все станет немного сложнее.
В прошлом году можно было обойтись простыми плоскими дудлами, как в примерах из MailChimp ниже:
Источник
В этом году не получится! Поскольку все остальные подхватили тенденцию простых эскизов, она больше не уникальна.
Как я уже сказал выше, вам придется поднять его на новый уровень с помощью рисованных иллюстраций и визуальных эффектов.
Mailchimp, среди прочих, принял этот вызов и взорвал двери своими собственными иллюстрациями.
Источник
Эти иллюстрации были добавлены буквально на каждую страницу их веб-сайта и во все аккаунты в социальных сетях. И мне это нравится.
Кроме того, они использовали эти нестандартные иллюстрации, чтобы вдохновить своих клиентов быть самими собой и принять простоту… а также отказаться от чрезмерно отполированного имиджа компании, который они видят в Интернете каждый день.
Известно, что их дизайнеры всегда шли на большой риск, и этот, кажется, окупился. Об этом говорили все дизайнеры и маркетологи в течение нескольких недель после того, как был представлен ребрендинг.
Мастера управления проектами в Asana в этом году применили аналогичный подход. В прошлом году в маркетинговой графике использовались простые рисунки и наброски.
Но в этом году они добавили еще несколько динамичных иллюстраций в свои аккаунты в социальных сетях:
Источник
Мне нравится, что эти иллюстрации выглядят так, как будто их создал один и тот же дизайнер, что иногда бывает очень сложно. Особенно когда над одним проектом работает целая команда дизайнеров.
Этот метод делает каждую акцию или электронное письмо от них похожими на исходящие от одного голоса, который их читатели могут легко распознать.
В этом шумном мире, в котором мы все живем, это может быть огромным преимуществом. Кроме того, приятно видеть, что они используют очень яркие цвета в своих проектах!
В Venngage мы тоже получили памятку, когда создавали эту забавную инфографику на Хэллоуин:
Один из наших дизайнеров создал каждую иллюстрацию с нуля, и каждый раз это заставляет меня улыбаться. В мире есть масса подобной инфографики на Хэллоуин, но наша невероятно примечательна из-за нестандартных иллюстраций.
В мире есть масса подобной инфографики на Хэллоуин, но наша невероятно примечательна из-за нестандартных иллюстраций.
В заключение, если вам нужно больше вдохновения для создания собственных иллюстрированных шедевров, я бы посмотрел эти примеры из The New Yorker:
Источник
И многолетние новаторы в Slack:
Источник
На самом деле они были одной из первых компаний, которые я заметил, создавая эти произведения искусства. И с тех пор они создают потрясающие иллюстрации для своего контента!
Вернуться к тенденциям графического дизайна 2019 года
Вернуться к оглавлению
8. Подлинные и подлинные стоковые фотографииКак вы, наверное, заметили, многие бренды создают более оригинальные дизайны, чтобы казаться более оригинальными. Или сделать их более аутентичными, а не безликой корпорацией.
Этот толчок к более реальному и подлинному будет виден и в типе стоковых фотографий, которые они используют в этом году.
Мне кажется, что многие стоковые фотографии стали слишком профессиональными, отшлифованными и расплывчатыми. В своем стремлении охватить как можно больше людей эти фотографы выбирают безопасный объект.
В этом году также выходят сильно отредактированные фотографии, читатели очень хотят больше подлинных и аутентичных фотографий людей. Зритель должен иметь возможность увидеть свое отражение на фотографии.
Эти новые стоковые фотографии выглядят так, как будто они были сделаны чьей-то личной камерой или телефоном. Примерно как примеры людей ниже:
Источник
Честно говоря, эти примеры выглядят так, как будто они были сняты компанией друзей, а не профессионалом.
То же самое можно сказать и об этих фотографиях! На каждой из этих бесплатных стоковых фотографий цвета выглядят настоящими, а не чрезмерно отредактированными:
Почти как то, что вы могли бы увидеть в своей ленте в Instagram от своего двоюродного брата, который слишком много путешествует.
И я смог найти эти примеры относительно легко, поэтому меня сбивает с толку, когда все бренды используют одну и ту же общую фотографию.
В этом году следует избегать слишком общих изображений, которые могут иметь отношение к содержанию. Как этот пример, который использовался почти каждой технологической компанией хотя бы раз:
Как читатель, эта фотография ничего не говорит мне о вашем содержании, потому что она слишком общая!
Вместо этого снимайте фотографии, которые помогут вам рассказать визуальную историю и дополнить повествование. Вместо того, чтобы просто заполнить пустое место в своем блоге или в ленте социальных сетей!
Например, по сравнению с приведенным выше примером, эти фотографии будут намного лучше смотреться в статье блога, посвященной технологиям:
Как я уже говорил ранее, эти фотографии изображают реальную сцену, в которую вы могли бы погрузиться. И они чувствуют, что их засняли в тот момент.
Не тщательно спланировано, как некоторые из примеров ниже:
Ух, эта фотография удара кулаком заставляет меня немного съежиться.
По моему опыту, самые ленивые создатели контента любят обычные и явно спланированные стоковые фотографии. Те, на поиск которых у них ушло несколько секунд, и которыми уже воспользовались миллионы людей.
Ненавижу такие стоковые фотографии.
Я имею в виду, если вы не можете потратить время на создание или поиск лучшего стокового изображения, почему я должен тратить время на его чтение? Думаю, многие из вас согласятся с этим утверждением.
Так что в 2019 году не будьте одним из этих создателей, вместо этого стремитесь быть более странными, уникальными и искренними в своих визуальных эффектах!
И самое главное, вы можете БЕСПЛАТНО найти эти замечательные примеры и миллионы других стоковых фотографий на Venngage:
Теперь, когда вы увидели, что будет доминировать в тенденциях графического дизайна в 2019 году, почему бы вам не взглянуть на тенденции, которые были популярны в 2018 году!
Возврат к содержимому содержимому. их работы по брендингу и дизайну. Это помогает людям узнавать их в мире, в социальных сетях и других местах в Интернете.
их работы по брендингу и дизайну. Это помогает людям узнавать их в мире, в социальных сетях и других местах в Интернете.
Но я думаю, что эта «традиция» дизайна будет полностью изменена, поскольку бренды будут искать новые способы выделиться в 2018 году и далее.
На самом деле, ребрендинг компаний с использованием множества цветовых схем — это одна из первых тенденций графического дизайна, которая, как мне кажется, действительно набирает обороты.
Spotify начали делать это несколько лет назад во всех аспектах своего дизайна, но они были одними из немногих.
Теперь у них настолько сильный визуальный бренд, что я знаю, что что-то пришло от Spotify почти мгновенно.
В 2017 году компания Dropbox решила полностью отказаться от своей старой цветовой палитры, чтобы обновить свой бренд и увеличить охват.
Обычно при ребрендинге обновляется шрифт или графика логотипа компании, но этот случай был совершенно другим.
Вместо изменения дизайна своего логотипа, который уже всем был известен, они добавили к нему массу новых официальных цветов бренда.
Они создали этот новый бренд, чтобы показать, что великие дела могут происходить, когда разные умы работают вместе. И я ненавижу это говорить, потому что некоторые люди не были большими поклонниками, но мне нравится ребрендинг.
У них уже был логотип, который все знали, но теперь у них есть масса новых способов его использования. Когда вы являетесь такой крупной компанией, как Dropbox, которая должна работать почти во всех отраслях, такая гибкость идеальна.
Я также думаю, что это изменение действительно отражает их рост как компании от бесплатного места для хранения школьной газеты до чего-то, что объединяет творческих людей со всего мира.
Только взгляните, как они расширили свое присутствие в социальных сетях по сравнению с прошлым годом:
В этом году с ребрендингом:
Это почти как день и ночь. Кто бы мог подумать, что нарушение условностей дизайна даст столько творческой свободы?
Однако я думаю, что такой ребрендинг может работать только с такой крупной и узнаваемой компанией, как Dropbox.
Или eBay, который на самом деле был переименован за несколько месяцев до Dropbox. В своем ребрендинге eBay также решил добавить массу новых цветов, сохранив при этом узнаваемый логотип.
Если мы хотим сравнить два ребрендинга, я думаю, что eBay выиграет. Это не потому, что меня не впечатлили усилия Dropbox, я просто думаю, что он лучше подходит для основного бизнеса и продуктов eBay.
Кроме того, они используют ребрендинг во всех частях своей платформы.
Дизайнеры eBay использовали обновление цвета, чтобы объединить миллионы товаров на своем сайте.
Возможно, они не все имеют одинаковые цвета, но ощущения у них одинаковые. Несмотря на то, что это смесь пастельных тонов и смелых цветов, сайт по-прежнему выглядит невероятно чистым.
Кроме того, они нашли способ придать цвет обычно скучному и пресному месту: фону.
Это тонкое усиление цвета выделяет почти все, чем они делятся в социальных сетях, среди остальных. Вы серьезно собираетесь прокрутить этот пастельный миксер?
Думаю, что нет.
Вернуться к тенденциям графического дизайна 2018 года
Вернуться к оглавлению
2. Цветовые градиенты возвращаютсяВсякий раз, когда я думаю о цветовых переходах и градиентах, я не могу не вспомнить плохое искусство слов из Microsoft Word за последние 20 лет.
В детстве мы думали, что это лучший способ сделать ваш отчет о динозаврах профессиональным. И я думаю, что мы были на что-то тогда.
Потому что в 2018 году цветовые градиенты будут буквально везде, от веб-дизайна до заголовков Twitter и даже презентаций. Instagram, всегда на шаг впереди, последние несколько лет использовал его в своем брендинге и логотипах:
Теперь остальной мир начинает догонять.
Один из лучших примеров использования градиентов, который я видел, принадлежит аналитической компании Mixpanel. Как вы можете видеть ниже, они приняли градиент в качестве основного фона своего сайта:
Это обычный способ для сайтов сохранить простой фон и добавить несколько завитков. В противном случае вы застряли с довольно скучным одноцветным фоном.
В противном случае вы застряли с довольно скучным одноцветным фоном.
Чего я не видел, так это того, что градиенты используются в каждой части визуального контента, как это сделал Mixpanel:
Это искреннее принятие цветовых градиентов дает компании большую творческую свободу, не отклоняясь слишком далеко от своего бренда. Потому что в этом случае несколько цветовых градиентов — это их брендинг.
Графики и диаграммы — мое любимое использование цветовых градиентов. Это добавляет что-то дополнительное и помогает им выделиться из шума. Эти принципы аналогичны обязательным элементам дизайна веб-сайта.
Несколько других крупных технологических брендов возвращают градиенты в свои дизайны. Лайковая полоса:
Polaroid с более тонким градиентом:
И даже Skype:
Но мой любимый способ использования градиента — наложение его на изображение или создание двухцветного изображения. Что-то вроде того, что The Next Web сделал ниже:
Это добавляет изображению больше мощности.
Все это с простым градиентом, дизайнерским трюком, который Интернет любит ненавидеть. Но, как мы видели в этих примерах, это отличный способ добавить немного привлекательного цвета в ваш дизайн. Кроме того, они могут помочь улучшить любое изображение или стоковую фотографию.
Вернуться к трендам графического дизайна 2018
Вернуться к оглавлению
3. Лучше брендированные изображения в социальных сетяхВ прошлом году я немного говорил об использовании более аутентичных фотографий во всех частях дизайна. и маркетинговые стратегии. В этом году я действительно хочу, чтобы вы сосредоточились на распространении этой тенденции и на свои социальные сети.
Читатели и потребители используют социальные сети, чтобы отвлечься от того, что происходит в их жизни.
Они не хотят видеть малорелевантное стоковое фото, которое вы выбрали за две секунды ради изображения. Это показывает читателям, что человек, создавший контент, недостаточно заботился о своей работе, чтобы найти впечатляющее изображение.
Если человеку, создавшему контент, все равно, зачем вам?
Например, если бы вы просматривали свою ленту в Твиттере, нажали бы вы на твит, в котором использовалось это изображение?
Или этот от Cubeit?
Теперь, технически любой из них будет работать для одного и того же твита, но тот, что от Cubeit, — явный победитель. На милю.
Откуда мне это знать? Потому что это изображение заставило меня остановиться в моей яростной прокрутке и захотеть прочитать статью.
Я уже должен звучать как заезженная пластинка из-за того, как часто я говорю о том, чтобы не использовать плохие стоковые изображения в своих дизайнерских работах. Но я также считаю, что это один из самых простых способов выделить ваш бренд в социальных сетях.
Изображение будет первым, что читатели увидят в социальных сетях, и, возможно, затем они прочитают текст.
Ваш контент может быть отличным, но у него никогда не будет шанса, потому что вы выбрали плохое изображение. Даже что-то настолько простое, как то, что Quuu сделал ниже, выглядит в сто раз лучше, чем стоковое изображение компьютера:
Даже что-то настолько простое, как то, что Quuu сделал ниже, выглядит в сто раз лучше, чем стоковое изображение компьютера:
Один из моих любимых примеров этой тенденции исходит от Moz:
Они прикрепляют лицо почти ко всем своих твитов. Вместо обычной стоковой фотографии вы видите дружелюбное лицо человека, написавшего статью, сияющего вам в ответ.
Они также используют Рэнда Фишкина во всех возможных изображениях. Это не только отличный брендинг, но и гуманизация компании в целом.
Когда я сейчас думаю о Moz, я думаю не о безликой компании, а о человеке-новаторе.
Вернуться к тенденциям графического дизайна 2018 года
Вернуться к оглавлению
4. Нетрадиционные цвета вездеКак мы уже видели, 2018 год — это год риска в вашем дизайне.
Один из лучших способов начать рисковать — это цвета, которые вы используете.
Это не означает, что вам нужно полностью переосмыслить цветовую палитру вашего бренда, как в случае с некоторыми брендами, о которых я уже упоминал. Вместо этого будьте готовы добавить еще несколько рискованных цветов в свои дизайн-проекты в этом году.
Вместо этого будьте готовы добавить еще несколько рискованных цветов в свои дизайн-проекты в этом году.
Яркие цвета являются наиболее распространенной движущей силой, которую мы наблюдаем за каждой из тенденций дизайна в этом году. Ни один из следующих цветов я бы не назвал традиционным ни в каком смысле этого слова:
Придерживаться традиционной корпоративной синей палитры в этом году не получится. Кроме того, если вы заметили, минимализм и нейтральные цветовые схемы уходят в прошлое.
Вместо этого я рекомендую немного отклониться от правил при выборе цвета — в разумных пределах.
Найдите несколько цветов, которые вы можете назвать «неофициальными фирменными цветами», и используйте их во всех своих проектах. Таким образом, вы можете делать что-то новое и интересное, но при этом оставаться близкими к своим основным ценностям в других местах.
Отличный пример использования яркого цвета взят из мира спорта в отчете Bleacher Report. Они находятся в чрезвычайно конкурентной среде, борясь с тысячами спортивных обозревателей за ваши глазные яблоки.
Но они постоянно используют смелые, яркие цвета в своем дизайне, чтобы выделить свой контент среди других. Поскольку они делают это так хорошо, вы можете быстро найти статью Bleacher Report или твит в мире.
Другим примером является Fast Company, которая стала использовать более нетрадиционные цвета в дизайне обложек своих журналов, чтобы привлечь читателей.
Как и Bleacher Report, они также используют яркие и смелые цвета, чтобы выделиться в очень конкурентной сфере: печатной журналистике. С каждым выпуском они борются с тысячами конкурентов, чтобы привлечь внимание читателей. А это непростая задача.
Даже в Интернете они используют цвет, чтобы добавить что-то новое в свои дизайнерские работы.
Простое добавление интересного цвета — или пяти — сделало каждый рисунок еще более привлекательным.
Теперь мне очень не хочется снова поднимать тему Spotify , но последние несколько лет они эффективно разрушали пространство. Вы определенно можете видеть это в их использовании цвета в последнее время:
Вы определенно можете видеть это в их использовании цвета в последнее время:
Ранее я несколько раз говорил о том, что нужно определить что-то от Spotify только по их нетрадиционному использованию цвета. Особенно в их последнем опыте Wrapped , который показывает ваши привычки прослушивания за последний год:
В течение нескольких недель после запуска этой акции я даже мог находить списки других людей, просто основываясь на цветах, которые они использовали. .
Если это не эффективное использование цвета, то я не знаю, что это такое.
Вернуться к тенденциям графического дизайна 2018 года
Вернуться к оглавлению
5. Преобладают полужирные и рукописные шрифтышрифты. Это еще одна тенденция, которая, кажется, пришла из мира дизайна, отходя от скучного минимализма в целом.
Жирные и рукописные шрифты будут выделяться на фоне простых или часто используемых шрифтов, которые используют ваши конкуренты. И они помогут вашему контенту выйти за пределы экрана в социальных сетях — будь то инфографика для вашего блога, реклама в Facebook или мотивационные цитаты в ваших социальных сетях.
И они помогут вашему контенту выйти за пределы экрана в социальных сетях — будь то инфографика для вашего блога, реклама в Facebook или мотивационные цитаты в ваших социальных сетях.
Похоже на то, что моя альма-матер, Университет Арканзаса, делает ниже:
Они определенно являются поклонниками жирных шрифтов, однако то, что они не являются поклонниками, очевидно, выигрывает.
Теперь вместо того, чтобы рассматривать другие примеры, в которых используются только полужирный шрифт или рукописный шрифт, я подумал, что было бы интересно найти примеры, в которых легко используются оба шрифта.
Отличным примером является обувной гигант Adidas. На самом деле они могут стать моей новой любимой компанией в 2018 году. Я имею в виду, вы видели эти NMD и Ultraboosts?!
На своем сайте они используют жирный шрифт в своей графике или тексте, который выглядит великолепно:
И когда вы перескакиваете через социальные сети, жирный рукописный шрифт берет верх:
Но ни один из них не кажется необычным для такого бренда, как Adidas. Все, что они создают и чем делятся, кажется естественным, потому что за последние несколько лет они создали такой сильный визуальный бренд.
Все, что они создают и чем делятся, кажется естественным, потому что за последние несколько лет они создали такой сильный визуальный бренд.
Я считаю, что использование сверхжирных и рукописных шрифтов совпало с их планом стать более модным брендом. Этот выбор помог действительно продать загадочность этих новых типов обуви, которые они создают.
Еще один невероятный пример совместного использования полужирных и рукописных шрифтов предоставлен компанией Adobe:
. уникальные цвета.
На самом деле Adobe воплощает в себе все тенденции графического дизайна, о которых я упоминал. Если их использует лидер в области дизайна, я думаю, что это беспроигрышный вариант.
Вернуться к тенденциям графического дизайна 2018
Вернуться к оглавлению
6. Больше нестандартных иллюстрацийиллюстрации. И я не мог быть счастливее.
Это движение начало формироваться в прошлом году с появлением рисованных иллюстраций и иконок.
Но эти иллюстрации и значки станут еще более уникальными в 2018 году, поскольку бренды стремятся еще больше выделиться. Я имею в виду, посмотрите, как поразительно использовали иллюстрации, чтобы заголовки их блогов выглядели потрясающе:
Никто больше не сможет повторить это, особенно со стоковым изображением.
Вместо того, чтобы использовать скучную фотографию, я бы рекомендовал создать собственную графику. Как Discord сделал ниже:
Как технологическая компания, которая обслуживает геймеров и технарей, эти значки идеально им подходят. Я имею в виду, просто взгляните на их домашнюю страницу:
Это хорошо продуманный бренд!
Кроме того, я считаю, что эта тенденция является еще одним отказом от чрезмерно чистых и несколько скучных «правил» дизайна, которые доминировали в последнее десятилетие.
Теперь, вместо того, чтобы следовать этим правилам, дизайнеры создают свои собственные. Вы можете ясно видеть это с ростом количества пользовательских иллюстраций и значков, используемых во всем спектре.
От простых нарисованных от руки значков, которые использует MailChimp :
До уникальных иллюстрированных изображений в сообщениях блога InVision:
Если вы ищете что-то, что больше похоже на искусство , я бы проверил примеры из Slack ниже:
Кроме того, когда кто-то тратит столько времени и усилий на создание избранного изображения, вы знаете, что контент будет хорошим. Они могут использовать изображение, чтобы почти мгновенно произвести первое впечатление на свою аудиторию.
Вот почему я настаиваю на большем количестве подобных изображений в 2018 году и далее!
Люди ищут большей аутентичности во всех аспектах своей цифровой жизни, и это отличный способ апеллировать к этому. Вместо плохого стокового изображения используйте классную иллюстрацию или иконку.
Вернуться к тенденциям графического дизайна 2018 года
Вернуться к оглавлению
7. Лучше GIF, меньше реакций Одна из моих любимых вещей, появившихся в Интернете — может быть, когда-либо.
Я использую их каждый день для общения с друзьями и коллегами. Это идеальный маленький способ показать, как вы себя чувствуете. Их также использует ваш любимый модный бренд, чтобы показать, что они все еще крутые.
Использование GIF-реакций и тому подобного отлично подходит для отправки в Slack или твита своим друзьям. Но в 2019 году использование GIF в качестве бренда или компании необходимо вывести на новый уровень.
Большинство людей также узнают GIF как реакции, которые мы все так любим. Но их можно использовать для гораздо большего.
Нравится как инфографика, которая действительно дополняет вашу публикацию или статью значимым образом. На самом деле, один из лучших примеров использования GIF-файлов в спортивном мире.
Мой родной город Канзас-Сити Чифс часто использует GIF-файлы в дни игр, и это действительно добавляет впечатлений.
Обычно у меня нет времени смотреть всю игру, но мне нравится, что я могу быстро пролистать свою ленту в Твиттере и получить обновление.
Эти обновления выделяются больше, чем простое текстовое обновление. Это могут быть не самые захватывающие GIF-файлы, но они помогают людям следить за тем, что происходит.
Это помогает наладить диалог с их аудиторией, и это должно быть одной из ваших целей при использовании GIF-файлов в этом году. Не просто добавляйте GIF-файл с реакцией на публикацию или статью, потому что кто-то посмеется и продолжит свой день.
Еще один способ использования GIF-файлов в этом году — заменить избранные изображения и заголовки блогов. Как в этом от Axios о ядерных налоговых льготах:
Это определенно привлечет чье-то внимание, независимо от платформы.
Но то, что я рекомендую вам обновить ваши GIF-файлы, не означает, что все они должны быть безвкусными или серьезными. В них все еще может быть тот элемент глупости, которым известны GIF-файлы.
Если вы сможете создавать и делиться GIF-файлами, которые прекрасно объединяют эти три идеи, вы будете установлены в 2019 году. чтобы действительно извлечь выгоду из этой тенденции маркетинга в социальных сетях.
чтобы действительно извлечь выгоду из этой тенденции маркетинга в социальных сетях.
Вернуться к тенденциям графического дизайна 2018 года
Вернуться к оглавлению
8. Синемаграфы набирают популярностьПосле разговора о синемаграфах, пришло время поговорить об их двоюродных братьях.
Синемаграфы — это в основном GIF-файлы или видео, которые были полностью заморожены, за исключением крошечной области едва уловимого движения. Вот один из моих любимых примеров:
Полагаю, у вас больше опыта работы с GIF. Но в 2018 году синемаграфы будут продолжать завоевывать популярность. Например, подкаст моего друга The Pitch, который имеет большую аудиторию поклонников технологий и стартапов.
Незначительные изменения в звездах могут показаться незначительными, но они определенно добавляют что-то, на что люди остановятся и обратят внимание.
Синемаграфы менее бестолковы, чем GIF или видео, и их все же можно использовать во всех частях вашей маркетинговой или дизайнерской работы.
Я считаю, что из-за этого несколько тонкого движения они привлекают больше внимания, чем видео или статичное изображение. Кроме того, они могут быть небольшими произведениями искусства, которые привлекают клиентов к вашей публикации или публикации.
Дизайн, который дает отпор
Движущей силой тенденций графического дизайна этого года является бунт дизайнеров против простых белых цветовых схем и скудной эстетики, которые титаны технологической индустрии продвигали в течение последних нескольких лет.
Теперь мы увидим, как дизайнер использует совершенно новый подход. Это будет интенсивно, инновационно и красиво. Я имею в виду, посмотрите на взрыв красок в этом году!
Как мы видели в предыдущие годы, большая часть инноваций будет производиться ведущими технологическими компаниями. Это те, у кого есть пропускная способность, деньги и талант, чтобы проверить кучу идей, чтобы увидеть, что работает лучше всего.
Но это не значит, что вы не можете реализовать некоторые из них в своем дизайне. Помните, 2018 год — это риск!
Помните, 2018 год — это риск!
Я надеюсь, что эти советы помогут вам справиться с некоторыми новыми задачами проектирования и опередить своих конкурентов.
Ознакомьтесь с тенденциями графического дизайна прошлого года ниже.
Возврат к содержимому содержимому. и легко усваиваемые цвета. Это была попытка создать очень чистую и контролируемую схему дизайна. Это была почти попытка показать людям, что гладкое, функциональное будущее, которое они видели в научно-фантастических фильмах, уже наступило.
Но теперь, когда все и их мамы увидели, что этот стиль дизайна работает для Apple, подражатели убили силу, которой он когда-то обладал.
Теперь, в 2017 году, произойдет переход от нейтральных цветов, таких как белый, серый и черный, к более смелым и ярким цветам.
Некоторые компании уже делают это некоторое время, например, музыкальные волшебники из Spotify. На самом деле, они уже лидируют, используя смелые цвета в сочетании с профессионально отредактированными фотографиями для создания дизайнов, бросающихся в глаза.
Такое использование цвета стало частью их бренда, что означает, что их изображения мгновенно узнаваемы. А когда вы боретесь за недвижимость в социальных сетях, такой мощный брендинг поможет вам победить в 2017 году. Компания. Некоторые компании добавят немного цвета, и это будет иметь значение.
Использование смелых цветовых акцентов также поможет многим брендам придерживаться своих минималистских корней. Смешивая яркие цвета с традиционным нейтральным фоном, компании могут придать своему бренду свежий вид, не отходя слишком далеко от того, что сделало их великими.
Например, мы уже видели такой редизайн в Instagram несколько месяцев назад.
Этот простой редизайн помог им вступить в совершенно новую эру и объединить все различные приложения под одним цветом. И, как и в случае со Spotify, этот тип смелого использования цвета узнаваем в Интернете.
Большая движущая сила тенденции использования смелых и ярких цветов в дизайне исходит от Google Material Design. Их язык дизайна ориентирован на плоский, организованный и интуитивно понятный дизайн. Они используют «неожиданные и яркие» цвета, а также шрифты и изображения, которые настолько же функциональны, насколько и радуют глаз.
Их язык дизайна ориентирован на плоский, организованный и интуитивно понятный дизайн. Они используют «неожиданные и яркие» цвета, а также шрифты и изображения, которые настолько же функциональны, насколько и радуют глаз.
На самом деле, многие вещи, которые будут в тренде в 2017 году, зависят от принятия принципов Material Design.
Мы воспользовались их советом при разработке этого изображения для продвижения новой электронной книги. Это было безумно популярное изображение!
Не бойтесь использовать цвета, резко контрастирующие друг с другом.
Возвращение на 2017 г. Тенденции графического дизайна
Возвращение к содержимому таблице
2. Типография жирного шрифта. читателей и насыщенность контента. Большие и смелые шрифты будут использоваться, чтобы привлечь внимание.
Один из моих любимых примеров — Wired. Они используют сочетание шрифтов, чтобы выделить отдельные заголовки и установить иерархию информации на странице.
Просто взгляните на некоторые примеры с их домашней страницы ниже:
Кроме того, переход на мобильные экраны и экраны с чрезвычайно высоким разрешением также увеличит потребность в жирных шрифтах. Очевидно, что все больше и больше людей будут использовать свои телефоны для получения контента, и способ представления контента должен будет идти в ногу со временем.
Buffer использует сильные заголовки в теле своих статей, а не только в начале, чтобы дать им основу и облегчить чтение на разных устройствах. Я бы рекомендовал использовать этот подход, чтобы помочь людям ориентироваться в длинных чтениях, независимо от размера экрана.
Мы также использовали аналогичный подход при создании этого шаблона инфографики. Mixing bold font choices with interesting colors to create an eye-catching graphic:
Return to 2017 Graphic Design Trends
Return to Table of Contents
3. Google Fonts
Google Fonts I уже некоторое время используют шрифты Google, потому что они настолько универсальны. Если мне нужно разработать что-то онлайн, а затем добавить его в свою презентацию, я уверен, что шрифты будут работать вместе. И они хорошо сочетаются с каждым веб-сайтом, который вы создаете.
О, и я упоминал, что большинство из этих 810 различных шрифтов можно использовать бесплатно? Да, люди любят бесплатно. И им нравятся вещи, которые безумно просты в использовании. Как в этом примере, в котором используется сочетание нескольких популярных шрифтов Google:
Некоторые из наших самых популярных шрифтов на Venngage — полужирные шрифты Google, такие как Roboto сверху или Open Sans.
Вернуться к тенденциям графического дизайна 2017 года
Вернуться к оглавлению
4. Подлинные фотографии Поскольку количество контента, создаваемого каждый год, продолжает увеличиваться, потребность в качественных изображениях также возрастает. И чтобы максимально увеличить срок годности некоторых из этих изображений, создателям пришлось сделать их как можно более общими.
И чтобы максимально увеличить срок годности некоторых из этих изображений, создателям пришлось сделать их как можно более общими.
Единственная проблема заключается в том, что лучшие общие изображения используются всеми. Если вы в последнее время активно занимаетесь технологиями или маркетингом, я думаю, вы видели следующее изображение:
Он использовался на целевых страницах, в заголовках блогов и даже в некоторых постах в Instagram. Честно говоря, я даже использовал его для одного из сайтов, которые я создавал несколько лет назад. Но из-за популярности этого изображения и других подобных стоковых изображений его подлинность резко упала.
Потребность в чистых и совершенных образах во всем только усугубила проблему.
Как читатель, увидевший это изображение в сотый раз, я бы подумал, что писатель или создатель не заботится об оригинальности своей работы. Так почему я должен это читать?
Вот почему вам нужно начать использовать аутентичные изображения, представляющие ваш бренд. Прекратите использовать самые популярные изображения и начните создавать свои собственные.
Прекратите использовать самые популярные изображения и начните создавать свои собственные.
Полагаю, у каждого в вашей команде есть телефон с камерой в кармане. Почему вы их не используете? Сделайте несколько фотографий вашего продукта, офиса или несколько забавных изображений вашего логотипа и используйте их вместо этого.
Или, если кто-то из вашей команды является начинающим фотографом, дайте ему день или два, чтобы сделать несколько снимков, которые вы сможете использовать в течение года!
Например, мы сфотографировали некоторых наших сотрудников для нашего нового веб-сайта и очень довольны.
Сделав это, мы вернули человеческий фактор нашим изображениям, которого не хватает многим из этих стоковых фотографий.
Вернуться к тенденциям графического дизайна 2017 года
Вернуться к оглавлению
5. Нарисованная от руки графика и значки Потребность в более аутентичных изображениях также повлияет на значки и графику. В последнее время мы видим, как бренды искренне принимают это, стремясь выделиться из общей массы. Это также добавит личный или забавный элемент в ваш дизайн или работу с контентом. И это невозможно сделать с помощью готовых иконок или графики.
В последнее время мы видим, как бренды искренне принимают это, стремясь выделиться из общей массы. Это также добавит личный или забавный элемент в ваш дизайн или работу с контентом. И это невозможно сделать с помощью готовых иконок или графики.
Многие могут счесть эту тенденцию детской или непрофессиональной, но она определенно поможет вам выделиться в Интернете. Как и многие тенденции графического дизайна в 2017 году, это отказ от чистого и почти клинического дизайна последних лет.
Например, Dropbox использует рисованные иллюстрации во всем, что они делают. Теперь он стал частью их бренда и легко узнаваем.
Кроме того, он позволяет пользователю чувствовать себя непринужденно, обращается к ребенку внутри каждого из нас и делает продукт более доступным. Это особенно полезно, если вы крупная технологическая компания, такая как Dropbox.
Еще один замечательный пример нарисованной от руки иконки принадлежит компании Casper, производящей матрасы. Они используют иллюстрации почти на всех своих целевых страницах. Например, эта интересная страница ниже:
Например, эта интересная страница ниже:
MailChimp также прониклась духом и использовала нарисованные от руки иллюстрации в своем годовом отчете за 2016 год!
И, наконец, еще один ВЕЛИКИЙ пример, мы смотрим на Moz. Они используют иллюстрации в заголовках своих блогов, например эту:
В Venngage также добавлено больше нарисованных от руки иллюстраций. Мне особенно нравятся некоторые из приведенных ниже:
И наша любовь к рисованным иконкам иногда проявляется и в других проектах.
Вернуться к тенденциям графического дизайна 2017 года
Вернуться к оглавлению
наверное говорят о недостатке украшательства в дизайне, с упором на функциональность. Вы, вероятно, также подумали бы о нейтральной цветовой палитре из черного, серого и белого цветов. Кажется, что истинный дух минимализма — урезанные, функциональные элементы дизайна — был утерян и заменен скучными черно-белыми цветовыми схемами. Я подозреваю, что это было сделано, чтобы восполнить недостаток вычислительной мощности и размера экрана на мобильных устройствах.
Я подозреваю, что это было сделано, чтобы восполнить недостаток вычислительной мощности и размера экрана на мобильных устройствах.
В 2017 году все изменится. Мы надеемся, что в этом году минимализм вернет себе прежний ритм. И это предполагает использование гораздо большего количества цветов. Мобильные устройства теперь так же мощны, как и компьютеры, а некоторые даже имеют лучшие экраны.
Одним из моих любимых дизайнов с элементами минимализма должен быть логотип Medium. Они смогли включить множество разных цветов, но при этом создать очень минималистичный логотип.
Еще один редизайн логотипа, который повлиял на минимализм с помощью цвета, произошел несколько лет назад с Google, который стал катализатором многих из этих новых тенденций в графическом дизайне. Они немного сократили свой шрифт, но также представили совершенно новый логотип «G», который я до сих пор люблю.
Все в этом кричащем минимализме, но в прессе о нем не было ни одного упоминания, потому что настоящий минимализм был потерян для широкой публики. Поскольку он не выглядел так, как будто он был создан до того, как был изобретен цвет, и использовал только одну форму, это не был минималистский логотип.
Поскольку он не выглядел так, как будто он был создан до того, как был изобретен цвет, и использовал только одну форму, это не был минималистский логотип.
Вместо этого он стал более красочным и выделялся на странице, но по-прежнему оставался минималистичным логотипом. И после этого редизайна, как и во многих других случаях, люди последовали примеру Google.
Мы даже начали подражать более минималистскому стилю в наших избранных изображениях для блогов.
Простой дизайн четко передает идею графики.
Вернуться к трендам графического дизайна 2017
Вернуться к оглавлению
7. Полезные GIF-файлыВсе (ну, почти все) любят GIF-файлы. Они являются идеальным маленьким помощником в разговоре, который выражает эмоции, когда текст не помогает.
Кроме того, они не требуют специального программного обеспечения для запуска, обычно имеют небольшой размер файла и могут быть встроены практически в любое место.
Таким образом, они лучше, чем видео и изображения, в большинстве случаев, когда необходимо свести к минимуму время загрузки или использование данных. И я думаю, что универсальность — это то, что сделает их еще лучше и полезнее в 2017 году.
Один из моих любимых способов использования GIF-изображений — это избранные изображения для ваших сообщений в блоге или статьи. Вместо того, чтобы использовать скучные стоковые изображения, потратьте несколько минут своего времени на создание GIF.
Это не обязательно должно быть произведение искусства, но оно определенно привлечет внимание к вашему посту, когда он будет опубликован в социальных сетях.
Вернуться к трендам графического дизайна 2017
Вернуться к оглавлению
8. Дуотоны Дуотоны — это просто сочетание двух цветов на изображении, обычно с использованием очень ярких или контрастных цветов. Они требуют немного дизайнерской работы, но это определенно стоит того.
Только опытный дизайнер может создать потрясающий дуотон. Честно говоря, это выше моего уровня мастерства, но это не значит, что вы не должны включать его в свои планы дизайна на 2017 год!
Spotify был одним из первых, кто действительно внедрил этот тип дизайна во все части своего брендинга, и с тех пор многие другие бренды последовали их примеру. Как показано ниже:
Они смогли использовать этот подход к цвету, чтобы выделиться не только в потоковом пространстве, но и в музыке в целом. И вы можете использовать его таким же образом для вашей отрасли!
Смелое использование контрастного цвета также внесет оригинальность в ваш дизайн. И, надеюсь, сделать его популярным на белом фоне многих сайтов социальных сетей.
Вернуться к оглавлению
Что выходит и что будет популярно
Тенденции дизайна интерьера 2021 года: что уходит и что будет популярно Значок поискаУвеличительное стекло. Это означает: «Нажмите, чтобы выполнить поиск».
Значок шевронаОн указывает на расширяемый раздел или меню, а иногда и на предыдущие/следующие параметры навигации.ДОМАШНЯЯ СТРАНИЦА
Значок «Сохранить статью» Значок «Закладка» Значок «Поделиться» Изогнутая стрелка, указывающая вправо.
Это означает: «Нажмите, чтобы выполнить поиск».
Значок шевронаОн указывает на расширяемый раздел или меню, а иногда и на предыдущие/следующие параметры навигации.ДОМАШНЯЯ СТРАНИЦА
Значок «Сохранить статью» Значок «Закладка» Значок «Поделиться» Изогнутая стрелка, указывающая вправо.Скачать приложение
Shiplap вышел, а обои появятся в 2021 году. Окварффорд/Шаттерсток; 3523студия/ShutterstockШапочка выходит из моды.
Shiplap был популярен на протяжении 2010-х годов. Окварффорд/Шаттерсток
Окварффорд/ШаттерстокДизайнер интерьеров Рэйчел Стрит, ведущая программы DIY Network «Philly Revival», рассказала Insider, что корабельная лепка — одна из самых быстро исчезающих тенденций.
Когда-то используемый для гидроизоляции лодок, сайдинг внахлест стал модным способом отделки внутренних стен в 2010-х годах.
«Shiplap появляется почти в каждом телешоу о домашнем ремонте, но есть так много других новых способов привнести текстуру в пространство», — сказала она.
Street добавила, что вместо этого в этом году все более популярными становятся плитка, штукатурка, ротанг или живые стены из растений.
Серые кухонные интерьеры могут стать менее популярными.
 Полностью серый образ выходит из моды.
онурдонгель / Getty Images
Полностью серый образ выходит из моды.
онурдонгель / Getty ImagesДеннес Гваделупа Рохас из компании Interiors by Design рассказал Insider, что тенденция иметь полностью серые кухонные шкафы и стены исчезает.
«Серые кухонные интерьеры могут выглядеть холодными и лишенными изюминки», — сказала она. «Вместо этого я предвижу, что более смелые цвета набирают популярность».
Рохас упомянул, что синий индиго может быть особенно модным цветом кухни в этом году.
Полностью белые интерьеры могут устареть сами по себе.
Как и полностью серые дизайны, полностью белые комнаты, похоже, теряют популярность. Без лицензионных отчислений / Getty ImagesStreet предсказывала, что эпоха минималистичных полностью белых интерьеров подходит к концу.
«Уже несколько лет мы делаем все, от стен до столешниц, ярко-белыми», — сказала она Insider. «Я предсказываю, что в следующем году люди вернутся к созданию визуального интереса с помощью цвета».
Те, кто хочет сделать свой полностью белый интерьер более эффектным, не добавляя ярких цветов, могут попробовать комбинировать различные узоры и текстуры светлых тонов.
Мода на современную мебель середины века, возможно, наконец закончилась.
Дизайн 1950-х и 1960-х годов был популярен в течение последних нескольких лет. объединенная фотостудия/Shutterstock Современный дизайн середины века заимствует элементы стиля, которые были популярны в 1950-х и 1960-х годах, и в последние годы он был повсюду.
Хизер Герцен, дизайнер интерьеров Havenly, рассказала Insider, что эта тенденция, возможно, наконец-то исчезнет.
«Мы отказываемся от образа «Безумцев» и пространств, в которых доминирует ореховое дерево, веретенообразные ножки и геометрические принты», — сказала она.
Амбарные двери могут быть заменены входными дверями других типов.
Как и в случае с корабельной кладкой, на моду на амбарные двери повлияли выставки, посвященные ремонту дома. Хлебопечка/Shutterstock 9Двери амбара 0002 ворвались на сцену дизайна интерьеров в начале 2010-х годов, но они могут потерять свою популярность, поскольку мы приближаемся к 2020-м годам.
«Тенденция к амбарным дверям, часто окрашенным в тусклый коричневый цвет, будет заменена карманными дверями или классическими французскими дверями», — сказал Рохас Insider.
Карманные двери скользят прямо в соседнюю стену, французские двери обычно открываются наружу и имеют большие стеклянные панели.
Акцентные стены, вероятно, не будут такими модными в этом году.
Акцентные стены могут добавить комнате ярких красок, но они также могут и отвлекать внимание. PlusONE/Shutterstock Акцентная стена — это стена, окрашенная или оклеенная обоями иначе, чем остальные в комнате.
Тенденция началась как способ сделать пространство более интересным, но Рохас сказал, что эпоха акцентной стены подходит к концу.
«Стены с акцентом могут выглядеть по-детски и слишком отвлекать», — сказала она Insider. «Надеемся, мы вернемся к монохромным стенам, которые органично сочетаются с декором без поразительной драмы акцентной стены».
Подходящие друг к другу наборы мебели могут начать выглядеть устаревшими.
Если все совпадает, это не позволяет людям проявить свой личный стиль. Шаттерсток Коби Карп, главный дизайнер Kobi Karp Architecture and Interior Design, сказал Insider, что одинаковые наборы мебели скоро могут считаться немодными.
«Идентичная мебель и подходящие наборы не демонстрируют индивидуальный стиль», — сказал он. «Я считаю, что подходящие наборы скоро будут рассматриваться как недостаток дизайна».
Вместо того, чтобы согласовывать всю вашу мебель или покупать полный набор в выставочном зале, рассмотрите возможность выбора несочетаемых предметов с дополнительными цветами или дизайном.
С другой стороны, набирает популярность стиль «грандмиллениал» или «бабушкин шик».
Цветочные обои считаются «бабушкиным шиком». 3523студия/Shutterstock Гёрцен описал растущую тенденцию «грандиозного тысячелетия» как современное возрождение элементов домашнего дизайна, которые вы могли найти в доме ваших бабушек и дедушек.
Она сказала Insider, что стиль призван вызывать комфорт, ностальгию и традиции.
«Подумайте о цветочных обоях, старинных картинах, тонком фарфоре, вязаных пледах и винтажных штрихах с причудливым чутьем», — сказала она. «Эта тенденция, безусловно, будет актуальной в 2021 году».
Самоклеящиеся обои, вероятно, будут в моде в этом году.
Обои сейчас немного возрождаются. ФотоMavenStock/Shutterstock Самоклеящиеся съемные обои становятся все более популярными среди людей, которые арендуют или ищут недорогой способ улучшить свое жилое пространство.
«Обои на самоклеящейся основе идеально подходят для легкого и эффектного преображения комнаты», — сказал Рохас. «Вы можете проявить творческий подход и просто снять его, когда он вам надоест».
Если вы опасаетесь оклеивать всю комнату обоями, попробуйте поклеить их над перекладиной стула в столовой, над молдингом в ванной или даже в туалете.
Рустикальная керамика может заменить гладкую плитку на кухне.
Интересный дизайн ручной работы становится популярным для кухонной плитки. ООО «Фотолюминат»/Shutterstock Дизайн кухни может заменить гладкие, однородные фартуки на красочную керамическую плитку ручной работы.
«Дни гладкого фарфора или стеклянной плитки метро прошли», — сказал Стрит Insider. «Я начинаю видеть много керамической плитки ручной работы, которая демонстрирует некоторые естественные вариации, например, марокканскую плитку зуллаж».
Вы можете использовать керамическую плитку для создания фартуков или покрытия всей стены. Но плитка ручной работы часто дороже, чем промышленная, поэтому отдельные элементы также могут быть добавлены в качестве акцентов, чтобы сократить расходы.
Зеленые шкафы могут стать одним из главных кухонных трендов года.
Дизайнеры считают, что зеленый будет популярным цветом. Шаттерсток Любой, кто хочет добавить драматизма своей кухне, может подумать о том, чтобы покрасить шкафы в зеленый цвет. Стрит рассказал Insider, что как более светлые, так и более глубокие оттенки будут появляться на кухнях повсюду.
Стрит рассказал Insider, что как более светлые, так и более глубокие оттенки будут появляться на кухнях повсюду.
«Поскольку зеленый представляет собой смесь синего и желтого цветов, он сочетается как с холодными цветовыми палитрами, так и с теплыми и уютными кухнями», — сказала она.
Дизайнер добавил, что сочетание зеленых шкафов со столешницами из каррарского мрамора поможет подчеркнуть серые прожилки в камне.
Индустриальный стиль может стать следующей большой тенденцией.
Смешивание дерева и металла в доме становится все более модным. Вестенд61 / Getty Images Индустриальный стиль интерьера часто включает в себя такие элементы, как открытая каменная кладка, высокие потолки, деревянные и металлические элементы и нейтральные цвета.
Карп объяснил, что этот стиль без суеты может быть растущей тенденцией, поскольку люди продолжают проводить больше времени дома.
«Индустриальный стиль сочетает в себе современный и традиционный дизайн и подходит для интерьеров, которые должны служить местом для жизни, работы и отдыха», — сказал он.
Оштукатуренные стены могут вернуться.
Штукатурку монтировать сложнее, чем гипсокартон, но эффект приятный. Сида Продакшнс/Шаттерсток До изобретения гипсокартона внутренние стены часто создавались путем наслоения штукатурки на деревянные планки, называемые рейками.
«Гипсокартон быстрее устанавливается и обеспечивает более однородную поверхность, но глубина и текстура штукатурки возвращаются», — сказал Стрит Insider.
Чтобы изучить эту тенденцию, не ломая стены, она предложила покрыть гипсокартон тонким слоем штукатурки.
Плетеная мебель и мебель из ротанга, скорее всего, будут в тренде.
Натуральная мебель возвращается в моду. бризмейкер/Shutterstock Росс Томпсон, дизайнер интерьеров в QE Home, рассказал Insider, что в этом году стили тканой мебели наберут популярность.
«Детали из ротанга и лозы уже в пути», — сказал он. «Эти натуральные материалы придают домашнему декору тепло и легкость».
Мебель из ротанга изготавливается из сплетенных пальмовых стеблей, а плетеные изделия обычно изготавливаются из сплетенных ивовых прутьев. Оба стиля легкие и могут работать как в помещении, так и на улице.
Натуральные ткани могут стать более популярными, чем синтетические.
Тенденция смещается в сторону более экологичных тканей для дома. Голубовы/iStock Синтетические ткани, такие как полиэстер, нейлон и вискоза, могут уступать место натуральным и переработанным тканям.
«С растущим вниманием к проблемам окружающей среды я предвижу тенденцию к использованию более экологичных материалов и натуральных тканей в доме», — сказал Томпсон.
Он выделил такие текстильные материалы, как органический хлопок, переработанный полиэстер и лен с низким уровнем ударопрочности, в качестве главных кандидатов на новые тренды.
Подробнее:
- Дизайнеры интерьеров раскрывают 17 тенденций, от которых они хотели бы избавиться
- Дизайнеры интерьеров рассказывают о 12 вещах в вашем доме, от которых следует избавиться
- Популярные тенденции в дизайне интерьера, которым следует перестать следовать, и что делать вместо них
- Как превратить свой дом в офис, классную комнату и многое другое, не жертвуя спокойствием жилая площадь
Продолжай читать
LoadingЧто-то загружается. Более:
Функции
Фрилансер
дизайнеры интерьеров
Дом
Более:
Функции
Фрилансер
дизайнеры интерьеров
Дом- Дизайн
- Тренды
- Конец 2020 года
- Новый год 2021
- год в обзоре 2020 Значок шеврона
8 Тенденции графического дизайна на 2021 год
Что происходит в мире графического дизайна?
Ходят слухи о новых тенденциях!
Дизайнеры провели мозговой штурм и очень взволнованы тем, что в преддверии нового года появилось несколько новых направлений в искусстве. Этот год, возможно, был бурным, но профессионалы вышли полными опыта и идей, которые им не терпится показать зрителям.
Этот год, возможно, был бурным, но профессионалы вышли полными опыта и идей, которые им не терпится показать зрителям.
Детали конструкции получили новые покрытия. Некоторые стали смелыми. Из коробки, вне кадра. Другие были приручены со стилем. Некоторые стали или остались классикой. Однако все они стали очень личными и влиятельными.
Возможности графического дизайна неисчерпаемы. Вот почему мы должны использовать их с умом, чтобы показать их атрибуты и представить заметную визуальную историю. Все они отражают наш поток мыслей.
Вы увидите, что дизайнеры внимательно прислушиваются к нашим пожеланиям и потребностям и воплощают их в образы нашей повседневной жизни.
Представляем вам 8 перспективных тенденций графического дизайна, которые нашли свое применение в 2021 году. Из них извлечено лучшее качество, которое уже вызывает самые положительные реакции. Ведь они уже привлекли внимание, заполонили страницы интернета, выдавали себя за логотипы, обложки продуктов и рекламные щиты. Проверьте это!
Проверьте это!
1. 3D-дизайн
Новые дизайнерские продукты 2021 года буквально переносят нас в третье измерение!
3D как инструмент уже хорошо зарекомендовал себя во многих отраслях техники и цифрового мира и уж точно не является чем-то новым. Так что же в нем такого свежего? Совершенно очевидно, что в дизайне 3D-фигуры в последнее время попадают в центр внимания.
Пример Лео Нацумэ
Немного старого мастерства и новых идей привносят новый визуальный опыт в самую современную упаковку. Люди с хорошими идеями обнаруживают, что 3D предлагает невероятное количество возможностей для использования, поэтому фигуры уже воплотили в жизнь множество дизайнерских историй.
Сейчас они выступают не только как элементы более крупного изображения, но и как главные козыри визуального опыта. Трехмерные формы начинают играть ведущую роль. В визуальной истории они выделяются как фундаментальный элемент, распространяясь по всей странице как первое, что бросается в глаза. Это не только новый и современный подход к использованию 3D в дизайне, но и результат создания впечатляющих изображений. Так как же 3D помогает нам выразить себя?
Это не только новый и современный подход к использованию 3D в дизайне, но и результат создания впечатляющих изображений. Так как же 3D помогает нам выразить себя?
Он в прямом и переносном смысле придает дизайну новое измерение. Эти формы успешно говорят сами за себя, что должен делать каждый великий дизайн. Профессионалы уже начали внедрять 3D в контент, чтобы использовать его лучшие возможности и создавать бесчисленные комбинации этих фигур с другими функциями.
Так что не удивляйтесь, если вы найдете 3D-фигуры на разных фонах, а также иллюстрации и типографику разных стилей. Это слияние нескольких визуальных миров сегодня дает невероятные результаты.
Исключительно причудливая атмосфера появилась после добавления анимации. Анимированная трехмерная фигура придает всей концепции реалистичность и осязаемость. Образы становятся динамичными, очень живыми, часто движущимися и призывающими к действию. Кажется, что в самом начале года дизайнеры возвращают нам ощущение цельности, фигуры и движения.
Кажется, что в самом начале года дизайнеры возвращают нам ощущение цельности, фигуры и движения.
1.1 3D-типографика
Самые находчивые дизайнеры пошли дальше и объединили 3D с методами типографики. Почему бы и нет?
Буквы не только гибки с точки зрения формы, но и оказались идеальными для экспериментов и добавления нового опыта к словам. Сколько новых стильных раскладок слов в 3D!
Пример Макса Шевчука
Дело не только в форме, но и в цветах и фактурах, которые дали такое сочетание — настоящую революцию в игре дизайна. Это самая свежая из всех идей и много обещает в новом году. Создатели и клиенты, дайте волю своему воображению, теперь, когда у слов есть другой способ передачи сообщений.
В 2020 году, возможно, приветствовалось 3D, но в 2021 году определенно хочется испытать все его возможности, особенно типографику в дизайне пользовательского интерфейса.
Пример Nathan Riley
2.
 Геометрические фигуры
Геометрические фигуры Уже, наверное, известно, что из года в год мы отказываемся от старых правил и устанавливаем новые. В этом есть особое очарование. По правде говоря, дизайн не очень любит быть скованным правилами, но любит регулярность.
Давно установленные закономерности форм и пространства уже давно принимают участие во многих художественных процессах. Таковы геометрические фигуры, пользующиеся большой популярностью благодаря своим безупречным формам.
Пример Жана-Мишеля Вербека
Эти правильные формы продолжают доминировать на сцене, потому что они постоянно помогают и всегда стремятся проявить себя. Таким образом, геометрия также входит в большие двери в 2021 году как новый-старый тренд.
Геометрия — проверенный инструмент в процессе проектирования. Это позволяет как целому, так и частям стоять в глазах наблюдателя. Чтобы выйти на первый план в то же время.
Пример Broworks
Квадрат, круг, треугольник. Что очень полезно, так это то, что эти простые формы работают как кусочки головоломки. Участвуя в общей картине, они достаточно упрощены, чтобы войти в сборку, где они становятся строительными элементами. С другой стороны, простота геометрических форм не мешает творчеству. Именно потому, что возможности их использования неисчислимы, можно получить универсальные яркие дизайны.
Что очень полезно, так это то, что эти простые формы работают как кусочки головоломки. Участвуя в общей картине, они достаточно упрощены, чтобы войти в сборку, где они становятся строительными элементами. С другой стороны, простота геометрических форм не мешает творчеству. Именно потому, что возможности их использования неисчислимы, можно получить универсальные яркие дизайны.
Что еще больше заставляет дизайнеров использовать геометрию в своей работе, так это новый трехмерный вид. Это, безусловно, ведущая звезда 2021 года. Он превращает эти формы в фигуры, чтобы их использование в качестве строительного материала было еще более заметным в дизайне. Как уже упоминалось, 3D — это осязаемое впечатление. Произведения участвуют в сложных картинах, но производят впечатление индивидуальной жизни и внешнего вида.
Пример Broklin Onjei
Нельзя забывать о классическом виде геометрических фигур. При грамотном подборе цветов и размеров, а также при хорошей организации вы всегда сможете создать уникальный и смелый дизайн. Может быть, даже добавить анимацию ко всему опыту.
Может быть, даже добавить анимацию ко всему опыту.
Секрет этого направления заключается в умении использовать соотношение мелких деталей и большого изображения. Так что, если делать это с умом, игра с геометрическими фигурами — неисчерпаемый кладезь хороших идей.
Пример TomaszPawlo023
3. Пиксели и воксели
Мы говорили о некоторых строительных материалах в процессе проектирования и о том, как мы начали смело демонстрировать инструменты, которые мы используем.
Иногда это становится смыслом всей концепции. Части структуры становятся ясно видимыми и несут часть значения, которое представляет собой целое. Чем больше мы разложим изображение, тем больше значимых элементов получим, пока не доберемся до мельчайшей единицы материала — до самого пикселя.
Пример Вадима Каразана
Пиксель – это ячейка цифрового искусства. Миллион этих мельчайших частиц формируют одно целостное изображение и расположены таким плавным образом, что их невозможно увидеть. Зернистые изображения обычно вызывают много проблем, а пиксели — это не то, что мы хотим видеть на нашей картинке. Это то, что обычно считается основным качеством изображения. Но должны ли они по-прежнему оставаться невидимыми?
Зернистые изображения обычно вызывают много проблем, а пиксели — это не то, что мы хотим видеть на нашей картинке. Это то, что обычно считается основным качеством изображения. Но должны ли они по-прежнему оставаться невидимыми?
Большинство дизайнеров с этим не согласны, теперь, когда мы играем по новым правилам и неудержимо расширяем границы приемов дизайна.
В 2021 году дизайнеры начинают по-новому выражать неприкрытую природу пикселей, и мы думаем, что это гениально.
Пример William Santacruz
Пиксели были извлечены из их структуры, и их абстракция стала видна человеческому глазу. Эта идея во многом способствовала более динамичному виду многих дизайнов. Сами картинки, как всегда, говорят громче слов, потому что приобрели куда более занимательный характер.
Также этот тренд также прошел через 3D-фильтр. Все из-за его изменчивости и влияния, которое распространяется чрезвычайно быстро. Это еще одно обновление пикселизации. 2D-пиксели становятся 3D-вокселами, а изображения теперь немного движутся. Можно сказать, что в 3D все выглядит игриво, как расстановка кубиков, и многие профессионалы уже умеют применять это в своей следующей работе.
2D-пиксели становятся 3D-вокселами, а изображения теперь немного движутся. Можно сказать, что в 3D все выглядит игриво, как расстановка кубиков, и многие профессионалы уже умеют применять это в своей следующей работе.
Дизайн никогда не стоит на месте. Он постоянно работает над какими-то новыми сложными идеями, которые, наоборот, дают легко структурированные и веселые продукты. Мало того, что построение с помощью вокселей блок за блоком обеспечивает непринужденную доставку, оно также активирует самих пользователей в раскрытии значения изображения. В любом случае пиксельные и воксельные паттерны могут оказывать сильное влияние и маркировать многие продукты, требующие взаимодействия, прогресса и модернизации.
Example by Yeganeh Aubi
4. Мультипликационные иллюстрации
Ничто так не дает нам свободы самовыражения, как художественное творение. В новом году мы просто хотим чего-то уникального, что связано с нашей личной историей.
Одной из таких широко используемых тенденций является бесплатная иллюстрация контента.
Насколько бесплатно? Достаточно учитывать использование всех техник рисования и рисования, что дает дизайнерам и клиентам невероятные возможности для брендинга.
Пример Maycon Prasniewski
Иллюстрации легко господствуют в Интернете и всегда вызывают положительный отклик у аудитории. Почему? Потому что стили иллюстраций настолько разнообразны, что для каждого найдется куча идей. Игривый контент привлекает людей тем, что всегда творчески рассказывает уникальную историю.
Особенностью иллюстраций, которые возьмут на себя брендинг в 2021 году, является мультяшный вид. А мы уже любим!
Герои мультфильмов отлично разбавляют атмосферу и быстро развлекают всех, кто их видит. В то же время они могут очень тесно ассоциироваться с брендом и стать его первой ассоциацией.
Вот почему клиенты уже хотят иметь рисунки своих талисманов как представителей своего бренда и продуктов.
Интеграция героев мультфильмов в бренд означает обогащение всей визуальной идентичности. Мы говорим это из личного опыта. Наш маленький ниндзя Хиро — талисман Broworks — стал идеальным отражением ценностей и этики нашей компании. И не только это, он еще и наш узнаваемый представитель в интернете.
Мы говорим это из личного опыта. Наш маленький ниндзя Хиро — талисман Broworks — стал идеальным отражением ценностей и этики нашей компании. И не только это, он еще и наш узнаваемый представитель в интернете.
Кроме того, у нас была возможность поработать над чем-то подобным, когда мы редизайнили логотип для геймера Sevou. Его Spoidermon быстро зарекомендовал себя как его торговая марка, поэтому он появился не только в виде логотипа, но и на других продуктах. Это означает, что мультяшные персонажи являются не только привлекательными иконами, но и играют активную роль в брендинге. Можно сказать, что такие проиллюстрированные персонажи — чуть ли не часть команды.
Дизайнеры здесь, чтобы показать качества этих персонажей и связать их с людьми. Персонаж в руках настоящего мастера получает свое предназначение: он может выглядеть элегантно и профессионально, но также игриво и бестолково, в зависимости от того, кого и что он представляет. Будь то минималистская концепция или кричащий вид, мультяшные иллюстрации — это забавные карикатуры на нашу реальность, которые быстро затягиваются.
Действительно, все мы помним хотя бы какую-нибудь иллюстрированную историю или персонажа, оставившего у нас впечатление достоверности и узнаваемости.
4.1 Эмодзи
Наряду с героями мультфильмов на поверхность выходят эмодзи. Маленькие головы, которые отражают наши чувства лучше, чем слова, и часто выражают нас, когда мы теряем дар речи, — это то, во что мы влюбились очень быстро.
Мы не говорим, что эмодзи до сих пор не имели сильного влияния в Интернете. Наоборот, мы очень часто используем их в общении в социальных сетях. Тем не менее, вы будете рады услышать, что эмодзи теперь играют более важную роль в дизайнерских историях.
Пример от Broworks
С ними онлайн-контент никогда не был более привлекательным, потому что он создает атмосферу, отражает наши эмоции и мысли. 3D-смайлики становятся еще более яркими и призывают к взаимодействию. Вот почему дизайнеры часто любят оживлять их, добавляя анимацию или комбинируя их с активными элементами, такими как кнопки и тому подобное.
Цветные или бесцветные, классические или видоизмененные эмодзи чрезвычайно обогащают веб-контент. Они позволяют нам чувствовать себя присутствующими в событиях, и теперь мы только и ждем, когда же они всплывут где-нибудь в самом современном дизайне.
Пример нескольких владельцев
5. Оптические иллюзии
Общеизвестно, что человеческий глаз может быть обманут, и мы испытали это в различных ситуациях. Мы сильно полагаемся на силу нашего зрения, отсюда и стремление к дизайну — игре с формами и цветами.
Нам, таким визуальным существам, не очень комфортно, когда наш сильный глаз предает нас. Поэтому люди часто по-разному реагируют, когда сталкиваются с различными оптическими иллюзиями.
Example by Pablo Myths
Иллюзии долгое время доставляли неприятности, поэтому их избегали как нечто, не выдержавшее эстетической проверки. Но настоящие мастера искусства увидели в этом вызов и решили разобраться с обманчивостью этих изображений. И сделали это мастерски.
И сделали это мастерски.
Оптические иллюзии, на самом деле, прекрасно улучшают дизайн, когда вы знаете, как их использовать. Они должны быть хорошо дозированы, чтобы избежать давления, которое они в противном случае оказывают на зрителей. Хорошая связь с какой-то значимой частью дизайна может сотворить здесь настоящее чудо. Добавьте загадочную нотку к буквам или другому элементу с помощью этих визуальных трюков! Вы увидите, что люди не смогут отвести взгляд. Может быть, добавьте капельку цвета и превратите свою идею в мираж, который смело будет представлять вас.
Example by Divin Creador
Оптические иллюзии могут не только добавить интриги в дизайн, но также могут брендировать многие товары и услуги. Привлекая и удерживая внимание со всех сторон, он может принять характер вашего бренда, классно подчеркнув его.
Что ж, если вы знаете, как укротить ужасающую энергию оптической иллюзии, вы сможете стильно гипнотизировать людей.
6. Хаотическая типографика
Путем популяризации оптических иллюзий открыли ли мы дверь другим понятиям, выходящим за рамки порядка?
Конечно! В 2021 году профессионалы уйдут очень далеко за границы известного и признанного, чтобы показать, как, казалось бы, дикие концепции вполне могут сыграть на нашей стороне. И быть очень эффективным.
Мы могли заметить хаотичную типографику и другие тенденции ранее. Однако в новом году этот способ игры слов будет расширяться, потому что мы, возможно, немного устали от того, что наши слова имеют однородные рамки и формы. Трехмерная типология уже начала преобразовывать цепочки слов в современные фигуры с многослойными значениями. Хаотическая типология бунтует, чтобы еще немного раздвинуть границы.
Пример с несколькими владельцами
Линейные строки, одинаковые буквы и обычные рамки — всегда ли наши слова в дизайне должны быть организованы по каким-то шаблонам? Если вы немного нарушите пропорции, добавив вариации в размере и форме, вы увидите, что это не только радует глаз, но и придает типографике более классический дух. Результат почти романтический.
Результат почти романтический.
Странная дезорганизация текста оказывается для нас естественной, поскольку дает хорошую дозу свободы выражения.
Комбинации жирного и тонкого, мелкого и крупного, нелинейная форма и непоследовательный ряд слов — все это в одной картинке. Кажется, мы давно этого ждали.
Пример от Berkay Taş
Хаотическая типографика — это именно хаос среди правил. Это разрушает все, кроме разборчивости и невероятно привлекательного эстетического представления. Рекомендаций по использованию хаотичной типографики просто не существует, потому что она так много может дать дизайнам для любых целей. Он свободен ровно настолько, чтобы не вызывать дискомфорта у наблюдателя, и настолько изменчив, что подходит как к дикому образу, так и к ретро.
Можно смело сказать, что игра с типографикой — это особый вид искусства. Ну и как не быть в топ-8 трендов, которые еще долго будут ориентироваться в курсе дизайна?
Пример нескольких владельцев
7.
 Дизайн, вдохновленный природой
Дизайн, вдохновленный природойДо этого момента мы следовали тенденциям в графическом дизайне, которые конкурируют за внимание аудитории.
Их истории современны, влиятельны и отражают дух современного общества. Итак, вас не удивит, что среди 8 лучших есть техника дизайна, уходящая своими корнями в природу.
Нежное зрелище для наших часто уставших глаз, дизайн, вдохновленный природой, возвращает нам ощущение простого и базового. Иногда это именно то, что нам нужно, изображение, которое успокоит атмосферу, замедлит темп и будет приятным, как прогулка по саду. И у этого тренда в саду столько замечательных идей, которые он может предложить.
Пример Татьяны Русаловской
Мягкие изгибы, плавные переходы и природные элементы, взятые прямо с натуры, запечатлеваются в наших повседневных образах. Цвета стали ровными, более приземленными. Постепенно появились теплые оттенки коричневого, цвета земли, зеленый и оранжевый, бежевый, а также другие красивые пастельные покрытия.
Таким образом, дизайнеры встраивают эти формы света в концепции, которые могут быть не такими смелыми, но, безусловно, мощными и значимыми.
Example by Right Studio
Мы жаждем природы и натуральных продуктов, поэтому, хотя мы продвигаемся к футуристическим типам дизайна, они не обязательно должны отказываться от этих сдержанных, успокаивающих глаз приемов. С другой стороны. Так же, как призывы к действию, яркие, безмятежные визуальные эффекты также играют жизненно важную роль. И они часто передают важные сообщения.
Поскольку мы сосредоточены на улучшении экологического состояния, нашей жизни и окружающей среды, мы все громче и громче голосуем за то, чтобы продукты были натуральными. Вдохновленный природой дизайн идеально сочетается с подобными продуктами, но он может льстить любому другому визуальному представлению. Таким образом, есть миллион причин для того, чтобы этот заботливый дизайн стал широко использоваться в 2021 году.
Брутализм — буквалист среди художественных направлений, влюбленный в конкретное и нетронутое. Идея привнести брутализм в графический дизайн не нова, но в 2021 году мы стремимся к еще более убедительным сообщениям и более прямому выражению. Именно поэтому некоторые дизайнеры решили поставить на пьедестал саму суть вещей, стремясь к максимально реалистичному внешнему виду.
Другими словами, тенденция заключается в использовании необработанных элементов и внешнего вида с минимальной обработкой. Является ли это усложнением или упрощением, сказать точно нельзя. Конечно, требуется умение собрать необработанные элементы дизайна в хорошо составленное изображение. В любом случае результаты удивительные, такие разнообразные, и они попали в точку.
Таким образом, бруталистский дизайн уже прославился в брендинге продуктов, коммерциализации, рекламе и т. п.
п.
8. Монохромный и двухцветный
Иногда на экране слишком много. Не из-за плохой организации дизайна, а потому, что есть так много разных идей, к которым легко и быстро получить доступ.
Дизайн, вдохновленный природой, помогает нам не уставать и не перегружаться контентом, который мы смотрим в Интернете.
Дизайнеры используют множество уловок, чтобы манипулировать жизнью изображения и сделать его привлекательным. Они делают это не только на формах и организации, но и на цветовых палитрах. Цвета ассоциативны, их замечают первыми, и они могут создавать запоминающуюся энергию. Как очень сложная функция, они иногда могут передать смысл всей концепции. Поэтому стоит исследовать цвета.
Пример Хади Тулимат
В 2021 году нас будет особенно интересовать, как узнать, что не является лишним при раскрашивании. К счастью, черно-белые и двухцветные техники появились среди тенденций графического дизайна как несколько более приятные для глаз подходы.
Монохромные изображения — вариации тонов только одного цвета — идеально подходят для создания баланса между элементами изображения.
Использование одного цвета подчеркивает суть всего впечатления и в то же время создает приятную фоновую атмосферу.
Поэтому многие считают монохромную технику идеальным союзником для выделения некоторых продуктов и услуг.
Example by bydani
Идея вашего дизайна остается неизменной, а дискретные градиенты между оттенками не отвлекают внимание наблюдателя.
Точно так же двухцветная техника, используемая для контраста двух цветов, служит для выделения изображения. Поиск полутонов и создание напряженных отношений между двумя цветами незаметно меняет дизайн вибраций. Тогда даже небольшое изменение значит очень много. Когда оттенки сталкиваются, вся возникающая атмосфера остается спокойной.
Подобно подносу, на котором подают основное блюдо, монохромные и двухцветные изображения ловко передают вашу историю. Игра с цветовой темой может придать продукту ретро, современный или элегантный вид. Но будьте уверены, что все полностью на службе эстетики.
Игра с цветовой темой может придать продукту ретро, современный или элегантный вид. Но будьте уверены, что все полностью на службе эстетики.
Крупнейшие тенденции графического дизайна на 2021 год, предсказанные ведущими креативщиками
Студия дизайна Айдентика и упаковка Хорса для пива Good Things Brewing
Когда мы подходим к концу этих бурных 12 месяцев, кажется (скрестим пальцы), что в конце тоннеля появился свет. Так что пора смотреть в будущее. Но что именно это дает графическим дизайнерам?
Чтобы ответить на этот вопрос, мы объединились с компанией Shillington, которая кое-что знает о профессии графического дизайна и о том, куда движется эта дисциплина. В этой статье мы рассказываем о шести общих тенденциях, которые мы ожидаем увидеть в 2021 году, с выводами некоторых лидеров творческого сообщества.
Очевидно, что прямо сейчас никто не может с какой-либо точностью предсказать, что произойдет в новом году. Так что не принимайте ничего из этого как евангелие. Вместо этого мы надеемся, что это даст вам некоторое представление о том, как ориентироваться в предстоящем году, и поможет вам смотреть вперед с оптимизмом и солидарностью.
Так что не принимайте ничего из этого как евангелие. Вместо этого мы надеемся, что это даст вам некоторое представление о том, как ориентироваться в предстоящем году, и поможет вам смотреть вперед с оптимизмом и солидарностью.
Тенденция 1: Устойчивое развитие
Идея развития новых, более устойчивых отношений с окружающей средой неуклонно росла на протяжении 2010-х годов. Но в 2020 году, когда многие из нас стали проводить больше времени на открытом воздухе, наслаждаясь широкими просторами и небом без самолетов, все это стало казаться немного более реальным и достижимым.
«Помимо всех страданий и экономических трудностей, связанных с пандемией коронавируса, международные блокировки помогли делу защиты окружающей среды», — говорит Астрид Ставро, партнер Pentagram. «Мы все получили представление о том, каким может быть более зеленый мир, и, надеюсь, 2021 год станет годом, когда мы учтем уроки коллективных действий, предпринятых против коронавируса, для эффективного реагирования на изменение климата и другие социальные неравенства».
Дизайны компании &SMITH для линии восточноафриканского травяного чая Kib вдохновлены округлостью
Позитивная упаковка
Этот подход все чаще используется в сфере дизайна и упаковки. Это можно увидеть, например, в дизайне &SMITH для линейки травяного чая Kib, вдохновленного идеей «круговой жизни», и в идентичности OMSE для Grounded, экологичного бренда упаковки, который буквально разлагается.
Другим хорошим примером 2020 года стал брендинг и упаковка Horse для пивоварни Good Things Brewing, которая претендует на звание самой экологичной пивоварни в мире. И обратите внимание, что здесь нет пустой «зеленой стирки»: компания полностью энергоэффективна и автономна, все перерабатывается и используется повторно, от воды до зерна.
Фирменный стиль OMSE для бренда Grounded экологически чистой упаковки, который разлагается
Студия дизайна Логотип и упаковка Horse’s для устойчивого пивоварения Good Things
Практическое действие
«Всемирная осведомленность об устойчивом развитии привела к огромному изменению наших представлений о дизайне», — говорит Ева Уоррен, дизайнер Robot Food. «И сейчас, как никогда раньше, крупные бренды должны активизироваться и лидировать. Потребители больше помнят о своей социальной ответственности, и это распространяется на дизайн упаковки».
«И сейчас, как никогда раньше, крупные бренды должны активизироваться и лидировать. Потребители больше помнят о своей социальной ответственности, и это распространяется на дизайн упаковки».
Самое главное, такие слова теперь подкрепляются действием, как на личном, так и на макроуровне. «В условиях самоизоляции я переключилась с громоздких пластиковых чистящих средств и средств для стирки на удивительный сервис по подписке на экологически чистые моющие средства Smol», — добавляет Ева. «Они утверждают, что используют первую в мире упаковку, на 100 % не содержащую пластика и закрывающуюся от детей, для своих средств для мытья посуды и стирки.
«Благодаря этому шагу компания экономит более четырех тонн пластиковых отходов каждую неделю по сравнению с конкурентами. Я предсказываю, что в 2021 году больше брендов последуют этому примеру, и многие потребители будут искать более экологичные продукты для дальнейшей детоксикации своих домов».0003
Воссоединение с природой
Это хорошо не только для планеты, но и для нас как людей, считает Дамиан Грэм, штатный дизайнер Pentland Brands. «Потребителям понадобится какая-то форма физической связи с природой и с другими людьми, чтобы улучшить психическое здоровье. Приложения могут помочь в этом. Движение велосипедистов «Burbing» — еще одна тенденция, указывающая в этом направлении».
«Потребителям понадобится какая-то форма физической связи с природой и с другими людьми, чтобы улучшить психическое здоровье. Приложения могут помочь в этом. Движение велосипедистов «Burbing» — еще одна тенденция, указывающая в этом направлении».
В более широком смысле, эта концепция будет влиять на нашу дизайнерскую работу по всем направлениям, предсказывает Шанти Спэрроу, графический дизайнер, иллюстратор и лектор Шиллингтона в Нью-Йорке. «После года социального дистанцирования и изоляции я ожидаю, что дизайн станет более гуманистичным и органичным», — говорит она. «Это будет включать в себя со вкусом подобранные текстуры, имитирующие технику ручной печати, зернистость, мазки кистью и органические формы, которые соединяют человека, стоящего за дизайном, с человеком, который просматривает дизайн».
Тенденция 2: ретро-стиль
После прошедшего года неудивительно, что сейчас мы оглядываемся на времена, которые кажутся более легкими. Короче говоря, ностальгия достигла рекордных высот. Следовательно, за последние несколько месяцев мы видим множество ретро-шрифтов и цветовых палитр, выступающих в качестве своего рода графического одеяла комфорта.
Следовательно, за последние несколько месяцев мы видим множество ретро-шрифтов и цветовых палитр, выступающих в качестве своего рода графического одеяла комфорта.
Этот подход хорошо виден, например, в фирменном стиле Koto для Meatable, которая стремится стать первой компанией, производящей безвредное мясо эффективно и устойчиво в больших масштабах. Это также очевидно в брендинге Alphabetical для Five Films for Freedom, фестиваля ЛГБТК+, который состоялся в этом году, и в драматическом стиле фотокопировальной техники Everything Will Be Fine для Conviction Records, социального предприятия для бывших заключенных.
Личность Кото для Meatable
Брендинг Alphabetical для Five Films for Freedom
Поскольку пандемия, вероятно, еще какое-то время будет оставаться в заголовках новостей, мы считаем, что ретро и винтажные дизайны будут пользоваться спросом повсюду в 2021 году. «Я думаю, действительно интересно, сколько людей ухватилось за бесцветный набор иконок для iPhone от @Traf», — говорит он. креативный директор Рик Белл. «Дизайнеры часто ищут новый цвет RGB для значка своего приложения или сочетание цветов градиента для своего бренда, которое никто не использовал раньше. Но, возможно, после безумия 2020 года люди захотят отдохнуть от этого яркого, разноцветного мира и уединиться в более приглушенной среде, похожей на обстановку печатной страницы, более приятной для глаз, с обнадеживающим чувством ностальгии».
креативный директор Рик Белл. «Дизайнеры часто ищут новый цвет RGB для значка своего приложения или сочетание цветов градиента для своего бренда, которое никто не использовал раньше. Но, возможно, после безумия 2020 года люди захотят отдохнуть от этого яркого, разноцветного мира и уединиться в более приглушенной среде, похожей на обстановку печатной страницы, более приятной для глаз, с обнадеживающим чувством ностальгии».
Тенденция 3: Оптимизм и игривость
Хотя пандемия никоим образом не закончилась, появление первых вакцин и новое присутствие в Белом доме означает, что неослабевающее уныние, которое мы страдали в 2020 году, начинает сменяться что-то более оптимистичное. Что бы ни случилось, в 2021 году люди будут искать помощи в творческих индустриях, и мы прогнозируем, что позитивность, игривость, цвет и яркие узоры произведут большой фурор.
«Люди тоскуют по тому, чтобы жизнь снова стала свободнее, как от физических ограничений карантина, так и от умственной перегрузки эпохи Трампа», — говорит креативный директор Луиза Рабуи. «Мои клиенты в восторге от проектов, которые отражают более открытое и инклюзивное будущее». Иллюстратор Мишель Соломон соглашается. «2021 год будет посвящен поиску способов сохранять позитивный настрой, несмотря на трудности, в отличие от более мрачных настроений 2020 года», — предсказывает она. «Сейчас нам всем нужно возвышающее искусство и дизайн!»
«Мои клиенты в восторге от проектов, которые отражают более открытое и инклюзивное будущее». Иллюстратор Мишель Соломон соглашается. «2021 год будет посвящен поиску способов сохранять позитивный настрой, несмотря на трудности, в отличие от более мрачных настроений 2020 года», — предсказывает она. «Сейчас нам всем нужно возвышающее искусство и дизайн!»
Обновление Pentagram для Virgin Money
Динамические системы
Какую форму это может принять? Дизайнер Люк Тонг предсказывает: «Мы увидим множество очаровательных и остроумных иллюстраций или анимации, частично 3D и кинетической типографики, поскольку бренды продолжают осознавать силу динамических и дружественных систем. будет много смелой, красочной и оптимистичной работы в следующем году, отражающей надежду, которую мы все чувствуем, когда вакцины впереди, а Трамп позади».
В качестве вдохновения дизайнерам стоит обратиться к примерам из 2020 года, например к игривому редизайну Virgin Money от Pentagram; Успокаивающий мультипликационный ребрендинг мужской онлайн-клиники Mosh от Universal Favourite; и игривая идентичность True North для Showtown, музея развлечений Блэкпула.
Universal Favorite проводит ребрендинг мужской онлайн-клиники здоровья Mosh
Игривая айдентика True North для первого музея Блэкпула
4. Аутентичный и честный
После разрушительного 2020 года мы все чувствуем себя немного сырыми, измотанными и циничными. Мы, конечно, не хотим, чтобы с нами говорили свысока, обманывали или покровительствовали бойкими и пустыми маркетинговыми кампаниями. И мы верим, что это отразится в графическом дизайне 2021 года благодаря более значимым и аутентичным работам, которые действительно обращаются к этой аудитории.
Мы уже видим признаки этой тенденции в действии. Двумя замечательными примерами 2020 года от DesignStudio были поразительно обоснованный ребрендинг Oberlo, платформы электронной коммерции, ориентированной на молодых предпринимателей, и поразительно честный ребрендинг страховой компании Getsafe.
Еще один хороший кейс, на который стоит обратить внимание, — это айдентика Brand Brothers для Dualist, первой в мире 100% двусторонней парки.
DesignStudio проводит ребрендинг Oberlo
«Несовершенный» ребрендинг DesignStudio для Getsafe
Бунтарь против совершенства
«Культурный сдвиг определенно имеет место», — говорит Джонни Костелло из Adult Art Club. «Да, это переживает странный, запутанный этап, когда люди все еще не понимают этого, но бренды и агентства движутся к более аутентичным сообщениям, которые более социально осведомлены, что может быть только хорошо».
И как это может проявляться с точки зрения конкретных графических трендов? «Я думаю, что в следующем году мы увидим много уродливых шрифтов… например, намеренно уродливых», — предполагает Зипэн Чжу, также известный как Mr Dazzle. Это будет способ восстать против перфекционизма, к которому мы все стремились до того, как Covid-19 заставил нас осознать, насколько это глупо и нереально. «Я думаю, что люди просто устали быть идеальными», — добавляет он.
Идентификатор Brand Brothers для Dualist
5.
 Новое лето любви
Новое лето любвиПосле месяцев, проведенных взаперти в наших домах и лишенных возможности общаться, люди жаждут свободы. Если дела пойдут на лад, могут ли теплые месяцы следующего года стать новым Летом Любви, когда люди устраивают вечеринки и празднуют постпандемический мир? Если это так, то это влияние, безусловно, распространится и на мир дизайна.
Если это произойдет, есть несколько замечательных примеров из 2020 года, которые могут вдохновить вас присоединиться к нам. Взгляните, например, на серию постеров Хугмуна для Cinemateket Trondheim, норвежского артхаусного кинотеатра, в котором используется концепция ЛСД-путешествия, чтобы обозначить умопомрачительно захватывающую природу кино.
Или смайлик от Folch для Acid House Barcelona, центра творческих инноваций, который он помог запустить в Побленоу в прошлом году. В брендинге The Plant для лондонского рынка Seven Dials Market в Ковент-Гардене есть также атмосфера ретро-вечеринки, которая берет свою визуальную подсказку от культовой обложки альбома Уорхола для Velvet Underground.
Серия плакатов Хугмуна о кислотном путешествии для норвежского артхаусного кинотеатра
«Подвижный и энергичный» смайлик Folch для Acid House Barcelona
Завод создает бренд Velvet Underground для магазина Seven Dials Market в Ковент-Гардене
6. Собираемся вместе
2020 год стал годом, когда нам напомнили о том, насколько важно сообщество с точки зрения творческого сообщества, нашего местного сообщества и сообщества человечества в целом. Следовательно, мы прогнозируем, что дизайн, ориентированный на человека, станет большой тенденцией в 2021 году.
«На протяжении всей истории искусство и дизайн использовались для объединения людей, — говорит Том Берри, основатель и креативный директор Studio Bennü. «В этом году творческое сообщество действительно объединило усилия, чтобы пролить свет на наших настоящих героев. Я вижу, что эта тенденция сохранится и в 2021 году с акцентом на психическое здоровье и изменение климата».
Одним из примеров того, как эти темы могут быть воплощены в дизайнерских работах, является образ Шанти Воробья для весенних выпускных выставок Шиллингтона. Эти очаровательные визуальные эффекты вдохновлены концепциями командной работы и людей, работающих над общим видением; они также представляют прочные связи между учителями и учениками. Совершенно по-другому этот подход также можно увидеть в ребрендинге TWA Музея мороженого, который искусно разработан, чтобы побудить людей общаться.
Личность Шанти Воробья для весенних выпускных выставок Шиллингтона
TWA проводит ребрендинг Музея мороженого
Заключение
Итак, к чему все это приводит? Если бы мы могли резюмировать, как сообщество дизайнеров относится к наступающему году, мы должны были бы сказать, что есть атмосфера осторожного оптимизма. И это сочетается со страстью и решимостью встретить новый год во всеоружии и использовать опыт 2020 года, чтобы помочь нам сделать работу лучше и глубже в 2021 году.
Как говорит об этом Радим Малиник из Brand Nu: «Мы хотим, чтобы люди чувствовали что-то, и чувствовали что-то превосходное. Я чувствую, что на фоне сотрясающего землю года с привкусом Covid мы будем принимать больше решений о том, как сделать работу, которая передает элементы удивления, сострадания и связи с нашей аудиторией».
Тем не менее, возможно, самое главное, что мы узнали за последний год, это то, что работа — это еще не все. «Конечно, это часть вашей жизни, но она не должна определять вас», — отмечает Майкл Плейс из Studio Build. «Работа — это здорово, это круто, но это еще не все. Люди — это все. Семья — это все. Друзья — это все».
«Этот год был одиноким для большинства из нас», — добавляет он. «Это было тяжело. Так что будьте добры к себе. Будьте добры к другим. Слушайте людей. Слушайте себя. Протяните руку помощи. Идите. Заблудитесь. Не торопитесь. долгий путь. Это спасло меня. Это сделало меня сильнее. Это сделало меня. Это помогло мне оставаться в здравом уме».
13 вдохновляющих тенденций графического дизайна на 2021 год
Добро пожаловать в 2021 год! Прошлый год был диким. Независимо от того, где вы живете, за последний год для вас, вероятно, многое изменилось.
Для большинства из нас 2020 год был проведен дома или, по крайней мере, в гораздо меньшей социальной группе. Это означало, что многие люди стали проводить больше времени в Интернете — в социальных сетях, на сайтах электронной коммерции и на потоковых платформах.
Удаленная работа, телемедицина и цифровое обучение были необходимы, чтобы выжить в этот сумасшедший год, и это сделало всех нас цифровыми аборигенами. Теперь, когда мы привыкли быть онлайн, мы также потребляем гораздо больше медиа.
Социальное дистанцирование и ограничения на поездки означают, что в этом году дизайн и средства массовой информации стали важнее, чем когда-либо прежде. Это один из немногих способов, с помощью которых мы смогли общаться и развлекаться, несмотря на то, что ограничения оставались в силе большую часть года.
То, как люди взаимодействуют друг с другом в повседневной жизни, изменилось, и вполне вероятно, что мы только начали понимать, как изменится дизайн в ответ на прошедший год.
В 2020 году, таком бурном и изменившем жизнь, дизайн изменится навсегда, и мы, вероятно, будем наблюдать тенденции, возникающие в ответ на этот год, в течение нескольких лет. Мы не знаем, какими будут эти тенденции, но мы можем довольно точно предположить, как будут выглядеть тенденции графического дизайна в предстоящем году.
В отсутствие нашей обычной общественной деятельности мы ищем новые способы связи друг с другом. Это привело к увеличению потребности в подключении через наши устройства.
Прекрасным примером того, как пандемия повлияла на СМИ, является внезапная популярность простой социальной игры Среди нас. В прошлом году «Среди нас» штурмовали интернет и, кажется, являются микрокосмом текущей тенденции.
Среди нас — многопользовательская онлайн-игра, посвященная командной работе. Вы работаете вместе с группой онлайн-незнакомцев или друзей, чтобы выполнять задания, одновременно работая над разгадкой тайны того, какой человек в группе является «самозванцем», пытающимся саботировать остальную часть команды.
Вы работаете вместе с группой онлайн-незнакомцев или друзей, чтобы выполнять задания, одновременно работая над разгадкой тайны того, какой человек в группе является «самозванцем», пытающимся саботировать остальную часть команды.
Эта игра была отличным способом общаться и проводить время с коллегами, друзьями или семьей в Интернете, но стиль этого популярного прошлого также многое говорит нам о тенденциях дизайна, которые мы увидим. в этом наступающем году.
Среди нас сочетает в себе многие из основных тенденций дизайна, перечисленных ниже, стиль комиксов, рисованные иллюстрации и дизайны, которые создают связи. Неудивительно, что самая популярная игра года включает в себя некоторые важные тенденции, которые мы наблюдаем в дизайне.
Говоря о трендах в дизайне, давайте вспомним основные тренды прошлого года и посмотрим, что изменилось, а что осталось прежним.
Вот наш список главных трендов графического дизайна прошлого года.
- Футуристический дизайн
- Привлекательный дизайн
- Интернет-культура
- Темные темы
- Эволюция аппаратного обеспечения
Наш список на 2020 год был составлен до того, как весь мир взорвался в ответ на COVID 19пандемии, поэтому, вероятно, есть какие-то тенденции конца прошлого года, непосредственно связанные с пандемией, которых нет в этом списке. Но такова природа прогнозирования тенденций; никогда не знаешь, какие новые факторы добавятся в смесь.
В этом году появилось много трендов в графическом дизайне, которые выглядят как естественное развитие трендов, которые мы наблюдали в прошлом году. Однако с такими резкими изменениями в нашем социальном ландшафте графические дизайнеры должны думать о том, как изменится наш мир в будущем.
Одна вещь, которая осталась неизменной, — это популярность черно-белого дизайна и темного режима. Темный режим стал популярным среди технологических компаний, которые разрабатывают свои приложения и социальные платформы с «светлым» и «темным» режимами.
В этом году мы увидим больше этого, а также возрождение ярких поп-артовых цветов и дизайнов, которые объединяют нас друг с другом. Тенденции приходят и уходят, но некоторые темы, такие как смелые цвета, художественная типографика и абстрактные формы, появляются и исчезают из основного дизайна.
Вам может быть интересно, являются ли тенденции крайне важными для графических дизайнеров, или это просто причуды, которые неизбежно исчезнут и станут неактуальными? Хороший вопрос! Давайте обсудим.
Независимо от того, являетесь ли вы креативным директором, внештатным графическим дизайнером или директором по дизайну, популярные тенденции могут помочь вам провести мозговой штурм дизайнерских идей на предстоящий год и отточить свой талант с помощью обновленных графических элементов.
Тенденции в дизайне многое говорят нам о том, что происходит в мире, и воплощают текущие и будущие визуальные тенденции, которые мы увидим в моде, на телевидении и в рекламе. Дизайнеры всех типов должны держать руку на пульсе культурного момента, чтобы создавать впечатляющие проекты, которые находят отклик у их аудитории.
Дизайнеры всех типов должны держать руку на пульсе культурного момента, чтобы создавать впечатляющие проекты, которые находят отклик у их аудитории.
Графические дизайнеры, желающие и способные идти в ногу с текущими тенденциями, имеют значительное преимущество перед дизайнерами, которые год за годом придерживаются одного и того же стиля. Когда вы создаете инновационные, модные дизайны, ваша работа с большей вероятностью будет признана и будет эффективно работать на клиентов.
Великие дизайнеры не игнорируют тенденции; они изучают их и используют в своих интересах при создании новой работы.
Большинство трендов служат определенной цели, либо реагируя на культурные события, либо меняя тренды предыдущих сезонов, чтобы выделиться.
Отличный способ следить за новыми тенденциями в дизайне — следить за тем, что делают ваши коллеги-дизайнеры . Подписывайтесь на людей, которыми вы восхищаетесь, в социальных сетях, задавайте вопросы и будьте в курсе того, что происходит в дизайнерских изданиях и журналах, которые, как вы знаете, являются самыми передовыми.
Но не всегда легко угнаться за тем, что модно в графическом дизайне. Быть дизайнером-фрилансером
стало более популярным, чем когда-либо, в связи с увеличением удаленной работы. Если вы работаете фрилансером, скорее всего, вы работаете в одиночку, без команды, от которой можно было бы обмениваться идеями.Чтобы компенсировать это отсутствие сотрудничества, мы рекомендуем работать еще усерднее, чтобы быть в курсе тенденций. И вот здесь мы вступаем.
Итак, каковы будущие тенденции графического дизайна в 2021 году? Мы немного покопались, чтобы увидеть, какие основные тенденции будут в наступающем году, и создали этот основной список. Но сначала мы обобщим общие тенденции, которые мы наблюдаем, и обсудим связи между ними.
Вот наш основной список тенденций дизайна 2021 года:
- Retro-futurism
- Glassmorphism
- Comics and pop art
- Hand-drawn illustrations
- Black and white design
- Monochrome and duochrome design
- Natural inspiration
- Tactile design
- Psychedelic design
- Abstract minimalism
- Воксельный дизайн
- Драгоценные тона
- Дизайны, которые создают связи
В этой статье мы поговорим о методах дизайна, советах по дизайну и о том, как создавать соответствующий контент в это неспокойное время.
Прямо сейчас мы видим много ярких цветов в ретро-дизайне, рисованных иллюстрациях, естественных темах с нейтральными цветами и темах поп-арта. Мы также видим, как дизайн появляется в ответ на обновления программного обеспечения, такие как стеклянный морфизм и черно-белый дизайн.
Ностальгический дизайн вернулся на широкую ногу и последние несколько лет прокрадывался в средства массовой информации. Итак, давайте поговорим о ностальгическом дизайне и о том, как его можно использовать.
Ностальгия — это желание счастья или положительных эмоций, которые вы испытали в прошлый раз. В дизайне художники могут эмоционально воздействовать на свою аудиторию, создавая искусство, которое вызывает воспоминания об определенном времени или месте.
Ностальгия — мощное психологическое явление, создающее ощущение комфорта и привычности.
Культура ностальгии была популярна в последние несколько лет, о чем свидетельствуют такие популярные шоу, как Stranger Things , шоу, действие которого происходит в 90-х годах и которое приобрело популярность несколько лет назад. И переделки популярных сериалов, таких как Спасенные звонком, Дарья, и Панки Брюстер .
И переделки популярных сериалов, таких как Спасенные звонком, Дарья, и Панки Брюстер .
Значимым признаком того, что ностальгический дизайн сейчас очень популярен, является то, что крупные бренды также присоединились к этой тенденции и переходят на ретро со своими логотипами. Например, Pizza Hut обновили свой логотип, вернув старый логотип, который они использовали с 1967 по 1999 год. То же самое с KFC , которые решили разместить свой логотип с тем, который они использовали до 1976 года.
Это прошлое В этом году также наблюдается рост ретро-дизайна в моде. Крупные модные бренды, такие как Tom Ford и Raf Simons , подхватывают эту тенденцию и создают вещи с психоделическими принтами.
Мода и дизайн идут рука об руку, то, что популярно в одном, вероятно, преобладает и в другом.
Неудивительно, что ностальгический дизайн в этом году популярен; пока все в полном хаосе, многие ищут привычные удобства. Он хорошо используется создателями в каждой отрасли, чтобы вызывать эмоции, и является мощным инструментом для объединения людей с помощью дизайна.
Теперь, без лишних слов, вот 13 наиболее значимых тенденций , которые команда Vectornator определила на предстоящий год.
Ретро-футуризмВ этом году мы увидим эволюцию тенденции, популярность которой росла в прошлом году: Ретрофутуризм .
В то время как различные «ретро» или «винтажные» стили повторяются уже много лет, самой последней тенденцией стало использование визуальных элементов или вдохновения из старинных источников и их обновление для воплощения более современного стиля дизайна.
Нам очень нравится эта тенденция; здесь есть много возможностей взять стили из прошлого и сделать их своими!
Ретро-дизайн был особенно заметен в типографике дизайн. Многие дизайнеры используют большие жирные шрифты, напоминающие графический дизайн ретро-постеров, но обновляют шрифты, делая их более чистыми и простыми.
Многие дизайнеры используют большие жирные шрифты, напоминающие графический дизайн ретро-постеров, но обновляют шрифты, делая их более чистыми и простыми.
Эта смелая типографика в сочетании с яркими цветами и ретро-атмосферой выглядит прямо из 60-х. И, как мы говорили ранее, это может быть мощным способом связи с аудиторией.
Еще одна заметная тенденция, которую мы заметили, — дизайнеры переосмысливают актуальные темы поп-культуры с помощью эстетики винтажного дизайна, как этот кроссовер между современным музыкальным исполнителем Фиби Бриджерс и известный писатель ужасов Стивен Кинг Обложки романов 1980-х годов.
Серьезно, насколько крута эта комбинация? Мы одержимы. 17 января 2021 г. ваш дизайн основан на любимом старинном произведении, используйте более яркие цвета и тяжелые шрифты. И определенно не стесняйтесь использовать причудливые формы для этого стиля дизайна!
Glassmorphism Если вы видели какие-либо статьи, посвященные тенденциям в дизайне в этом году, то эта вас вряд ли удивит. Кажется, что многие люди в наши дни двигают свой дизайн пользовательского интерфейса в сторону этой тенденции, известной как «стекломорфизм».
Кажется, что многие люди в наши дни двигают свой дизайн пользовательского интерфейса в сторону этой тенденции, известной как «стекломорфизм».
Glassmorphism — это популярная эстетика дизайна, которая чаще всего встречается в дизайне пользовательского интерфейса , где фоновые рамки или кнопки выглядят как «стекло», размывая элементы позади них, но все же позволяя некоторые аспекты формы, света и цвета, чтобы показать через.
При правильном использовании эти элементы могут создать очень элегантный современный вид. Это также помогает пользовательскому интерфейсу сливаться с фоном и может дать пользователю ощущение глубины и погружения. Этот стиль был популяризирован системой iOS7 design , но с прошлого года он пережил возрождение.
💡
Vectornator использует элементы этой эстетики дизайна с 2018 года.
Glassmorphism — отличный инструмент для дизайна; однако, если использовать его чрезмерно или без тщательного рассмотрения, Glassmorphism может сделать дизайн пользовательского интерфейса намного более запутанным; делая все прозрачным, размытым и вырванным из контекста.
Будьте осторожны, не злоупотребляйте этой техникой.
Этот тип дизайна имеет тенденцию создавать более приглушенные цвета и приглушенные тона в вашем дизайне. Ненасыщенные цвета по своей сути не являются неправильными; просто будьте осторожны с эффектом приглушенных цветовых палитр на визуальный опыт.
Несмотря на все предупреждения, это фантастическая новая тенденция, которая наверняка будет популярна в ближайшие годы.
Комиксы и поп-артЕще один взрыв из прошлого — возрождение дизайна комиксов и поп-арта. Поп-арт , прославившийся в 50-х и 60-х годах, в последнее время снова появился в дизайне.
и, когда он был впервые создан, прямо противостоял элитарной художественной культуре, преобладавшей в то время, с смелыми и игривыми дизайнами. Это был протест против нормы, призванный разрушить и расстроить.мой профессор графического дизайна попросил нас сделать поп-арт наших героев, и вместо этого я создал это изображение самого красивого мужчины, которого я знаю pic.twitter.com/ZkdbLgBvV9
— Кэлвин Бэджер (@CalvinBadger) 2 апреля 2019 г.На заре своего существования поп-арт стремился стереть границы между « высокий » искусство стили и современные средства массовой информации поп-культуры. Это движение зародилось в начале движения средств массовой информации, которое породило популярные комиксы, телевидение и рекламу.
Поп-арт китчевый
Эта тенденция дизайна напрямую связана с дизайном комиксов как по вдохновению, так и по стилю.
Заметный по их тяжелым шрифтам, линиям действия и сочетанию зернистых и ярких цветов, стиль дизайна комиксов также был недавно обновлен. Как и поп-арт, его цвет и дизайн отличали этот стиль от нормы и вызывали неоднозначную реакцию.
Как и поп-арт, его цвет и дизайн отличали этот стиль от нормы и вызывали неоднозначную реакцию.
Существует множество художественных стилей комиксов, и многие из них со временем трансформировались, но все они имеют общие темы: яркие цвета, сюрреалистический стиль рисования и сильное влияние поп-арта.
Неудивительно, что этот стиль снова становится популярным, поскольку Marvel франшиза является одной из самых популярных кинофраншиз в мире, а также такие фильмы, как Джокер, Отряд самоубийц, и Сторож пользуются огромным успехом.
Нам не терпится увидеть, что дизайнеры сделают с этой забавной модной тенденцией.
Нарисованная от руки иллюстрация Использование нарисованная от руки иллюстрация , чтобы создать ощущение близости, мягкости и аутентичности — это проверенная временем традиция. Но за последний год мы наблюдаем, как все больше и больше брендов движутся в этом направлении.
Но за последний год мы наблюдаем, как все больше и больше брендов движутся в этом направлении.
Индивидуальная иллюстрация может рассказать многое о бренде с точки зрения ощущений и истории. Это может создать ощущение настроения и места, которое невозможно с другими формами графического дизайна.
Источник изображения: @nickvector_artМногие пользователи Vectornator полагаются на нашу платформу для создания подобного контента. Наши Прецизионный интерфейс обеспечивает непревзойденный контроль над вашими линиями, а наша платформа поддерживает карандаши и планшеты сторонних производителей, такие как Wacom Intuos Pro .
Отличный способ включить эту тенденцию в свою работу — создать простые иллюстрации и добавить их к существующему дизайну. Пользовательские иллюстрации — отличный уникальный штрих, который можно добавить к графике.
Он также соответствует одной из других тенденций дизайна в этом списке, создавая связи посредством дизайна. Нарисованные от руки иллюстрации придают вашим проектам тот индивидуальный вид, который многим нравится в этом году.
Нарисованные от руки иллюстрации придают вашим проектам тот индивидуальный вид, который многим нравится в этом году.
Как и в прошлом году, мы по-прежнему видим, что все больше и больше компаний переходят на темную палитру .
Большинство приложений имеют возможность переключения на цветовую схему темного режима в качестве предпочтения в своих настройках, но многие приложения в наши дни по умолчанию используют темную палитру, а некоторые даже еще больше упрощают ее до чистой черно-белой схемы .
Это отличный пример того, как технологии и современная культура напрямую влияют на дизайн и меняют то, что популярно.
Источник изображения: @Seamus Lloyd Есть много причин для принятия более темной цветовой схемы, но основная причина заключается в том, что темные цветовые палитры менее агрессивны для глаз. Особенно с учетом того, что в этом году мы стали проводить гораздо больше времени за нашими устройствами, существует значительная потребность в минимизации напряжения глаз, вызванного слишком сильным воздействием синего света.
Кроме того, схема дизайна с темным фоном помогает выделять текст, не вызывая чрезмерной нагрузки на глаза. Как мы уже говорили в прошлом году, мы думаем, что в будущем темный режим станет настройкой по умолчанию для все большего числа приложений и веб-сайтов.
Яркие цвета и смелый дизайн не всегда подходят. Иногда вам нужно пойти по противоположному пути, чтобы сделать дизайн, который радует глаз.
Черно-белые дизайны стали популярными, вероятно, по той же причине, по которой в этом году набирает обороты ретро-дизайн: ностальгия. Черно-белые мультфильмы и фильмы для многих являются высшей формой ностальгии, и подражание этому образу — отличный способ вызвать чувство ностальгии.
Прежде чем переходить на черно-белое изображение, убедитесь, что отсутствие цвета подходит для бренда вашей компании или клиентов. Это не для всех!
Теперь, когда мы рассмотрели недавний рост черно-белого дизайна, также известного как ахроматический , давайте поговорим о растущей популярности монохромного (один цвет) или дуохроматического (два цвета). ) дизайн.
) дизайн.
Простые палитры в этом году в моде, и они предлагают долгожданную передышку для глаз зрителей после того, как они впитают в себя некоторые из наиболее популярных тенденций дизайна в этом списке (мы смотрим на вас — поп-арт).
Эта тенденция может помочь потребителю сосредоточиться на том, что важно, на вашем продукте или сообщении, и не отвлекаться на эффектный и кричащий дизайн. Монохроматические и дуохроматические цветовые схемы создают общее ощущение гармонии.
Дуохроматические дизайны включают два цвета, что дает вам немного больше возможностей для экспериментов при создании изделия. Но в целом они вызывают те же эмоции беззаботного взаимодействия с дизайном.
Но не обманывайте себя, эти дизайны не скучны! Вы можете использовать цветовые градиенты, цветовые переходы и другие элементы дизайна, чтобы сделать монохромные и дуохромные дизайны четкими.
В этих цветовых схемах используются различные светлые и темные оттенки для создания форм и передачи узоров зрителю. Использование затенения в этих произведениях — вот что заставляет дизайн работать.
Использование затенения в этих произведениях — вот что заставляет дизайн работать.
Эта тенденция может стать долгожданным отличием от более ярких тенденций, о которых мы говорили, и, несмотря на отсутствие цвета, она действительно может выделяться на фоне других.
Естественное вдохновениеОдним из наиболее важных источников вдохновения, которые мы видим в графическом дизайне прямо сейчас, является цифра 9.0289 природная среда . В результате все больше брендов используют элементы дизайна в своих логотипах и графике, которые вызывают или прямо имитируют элементы мира природы, такие как растения, горы, реки и многое другое.
Кроме того, существует также современная тенденция дизайна, которая включает текстуру в различные элементы, особенно такие вещи, как зернистость пленки и другие, более тактильные примеры.
Мы также наблюдаем более широкое использование приглушенных дизайнерских палитр и цветовых схем, в которых используются землистые тона и мягкие пастельные тона. Отчасти это связано с ростом эстетики винтажного современного дизайна.
Отчасти это связано с ростом эстетики винтажного современного дизайна.
Нетрудно догадаться, почему дизайнерские тенденции склоняются к миру природы; то, что он застрял внутри в прошлом году, вызвало желание провести время на свежем воздухе и ностальгию по природе. Дизайн, вдохновленный природой — отличный способ удовлетворить эту потребность.
Воспроизведение элементов природы, когда многие из них находятся на домашнем карантине, может создать связи и любовь к чувствам, которые ваши проекты вызывают у вашей аудитории.
Источник изображения: @sandra.staubЧто касается темы модернизации натуральных элементов дизайна и винтажного дизайна, то есть еще одна тенденция графического дизайна, которая начала набирать обороты в прошлом году: Тактильный дизайн .
Эта чувственность дизайна связана с пользовательским интерфейсом и графическим дизайном, которые вы почти можете почувствовать. От имитирующего бумагу стиля «материального дизайна» Google до гладкости стекломорфизма и текстурированных поверхностей, которые мы видим в проектах, вдохновленных природными элементами, цифровой мир становится менее эфирным и более практичным.
Существует также недавняя тенденция использования 3D-искусства в процессе проектирования, независимо от того, созданы ли они в цифровом виде или сфотографированы с физических носителей.
Источник изображения: Наталья Кузьмина. первые коммерчески доступные копировальные машины в Соединенных Штатах в начале 1950-х годов.70-е вернулись, и мы копаем это! В этом году дизайнеры обнимают своего внутреннего цветочного ребенка и создают причудливые психоделические принты.
Психоделия — это художественное и музыкальное направление 1960-х и 1970-х годов, ставшее движущей силой движения хиппи. Это движение, означающее « , чтобы открыть разум » на латыни, сосредоточилось на использовании психоделических препаратов, чтобы открыть разум и испытать галлюцинации.
Психоделия выходит далеко за рамки галлюциногенных наркотиков и музыкальных фестивалей; это создало целый культурный момент, манеру говорить и собственный стиль одежды.
Тенденции в искусстве и дизайне, которые сопровождали Психоделию, представляют собой хаотичные образы с яркими цветами и абстрактными формами. Это еще одна тенденция, которая следует за ностальгической тенденцией дизайна, которая была так популярна в последнее время.
Источник изображения: Idea School of DesignПсиходелический дизайн использовал оптическую цветовую вибрацию и интенсивные цветовые узоры из другого направления в этом списке, поп-арта . Также говорят, что он позаимствовал дизайн и концепции из стиля комиксов .
Психоделический дизайн легко заметить, с яркими цветами и уникальными формами, которые создают у зрителя эффект оптической иллюзии.
Как и в оригинальном движении, возрождение этой хаотической темы, полной абстрактных форм и искаженных рисунков, возникло в момент времени, который кажется неустойчивым и новым.
Абстрактный минимализм Абстрактный минимализм в последнее время пользуется огромной популярностью у дизайнеров. Его отличительный вид обычно сочетается с насыщенными цветами и искаженными пропорциями символов и текста.
Его отличительный вид обычно сочетается с насыщенными цветами и искаженными пропорциями символов и текста.
Минимализм — форма абстрактного искусства, ставшая популярной в 1960-х годах и состоящая из упрощенных форм. Минималистский дизайн использует только самые важные элементы, необходимые для создания композиции.
Концепция минимализма применима к дизайну интерьера, моде и искусству. Минимализм как образ жизни также стал популярным в последние годы, заставив многих людей очистить свои шкафы и вещи в пользу более простого образа жизни.
Эта идея стала еще более популярной в последнее время, с ростом известности японского организатора, Мари Кондо . Кондо призывает людей избавиться от всего в своем доме и в жизни, что «не приносит им радости» в ее шоу Netflix «Уборка с Мари Кондо».
Дизайн может быть как простым, так и сложным. В последнее время в рисовании персонажей популярен абстрактный минимализм.
Изучение того, как использовать минимализм в своем дизайне, является мощным навыком для любого дизайнерского инструментария.
Воксельное искусство — это тип цифрового искусства, созданного с помощью «объемных пикселей», также известных как 3D-пиксели, которые можно использовать для создания иллюстраций, видеоигр или анимации
3D-дизайн не новинка ; он существует уже довольно давно, но в последнее время стал более популярным среди дизайнеров. Существует множество различных типов воксельного искусства, но все они основаны на одной и той же концепции объединения блоков для создания композиции.
Возможно, вы больше всего знакомы с Voxel Art из Minecraft , классической видеоигры, которая мгновенно узнаваема по дизайну вокселей. Кроме того, в фильме Адама Сэндлера 2015 года « пикселей » на протяжении всего фильма используются 3D-иллюстрации.
Посмотрите трейлер, чтобы понять, что мы имеем в виду.
Воксель-арт — очень узнаваемый и самобытный стиль с использованием геометрических фигур, невероятно похожих на лего. Игривый геометрический вид кажется прямо из видеоигры.
Эта тенденция хорошо сочетается с ретро-стилем и имеет уникальный внешний вид, который обязательно привлечет внимание покупателей и клиентов. Геометрические фигуры особенно популярны среди разработчиков технологий и видеоигр, которые используют этот стиль, чтобы напомнить своей аудитории о своих корнях.
Использование этого стиля идеально подходит для технологической компании, которая хочет выделить свой дизайн среди остальных.
Драгоценные тона Драгоценные тона невероятно модны в дизайне в этом году. От дизайна интерьера до моды, в 2021 году мы увидим множество украшений в тонах драгоценных камней, и мы не в восторге от этого.
От дизайна интерьера до моды, в 2021 году мы увидим множество украшений в тонах драгоценных камней, и мы не в восторге от этого.
Драгоценные тона — глубокие, насыщенные цвета, вдохновленные такими драгоценными камнями, как Изумруд, Янтарь, и Сапфир . Эти тона создают роскошную дизайнерскую палитру, которая действительно бросается в глаза и бросается в глаза в любом дизайне.
Использование оттенков драгоценных камней может придать особый вид любому дизайну и помочь вашему дизайну выделиться из общей массы. Позолоченные изделия особенно популярны в этом году, их золотой — популярный цвет для дизайнеров.
Золото часто используется с текстурированными рисунками, а предметы повседневного обихода часто окрашивают в золотой цвет, чтобы они выделялись.
Но в этом году популярно не только золото. Azure стал вторым самым быстрорастущим цветом в 2020 году, увеличившись более чем на 90% всего за один год!
Это один из многих тонов драгоценных камней, который в последнее время делает успехи в дизайне. И мы не думаем, что они замедлятся в ближайшее время.
И мы не думаем, что они замедлятся в ближайшее время.
Повышенное внимание к реализму и тактильности в мире дизайна в эти дни разделяет почти духовную связь со странностями прошлого года.
В то время, когда мы все меньше времени проводим друг с другом и больше времени в Интернете, неудивительно, что наши проекты по-новому возвращают нас друг к другу. Мы все хотим чувствовать себя более связанными, и средства массовой информации — один из немногих оставшихся способов сделать это.
900:02 Пандемия COVID-19 впервые в новейшей истории оставила многих из нас прикованными к дому или неспособными собираться большими группами. Это побудило дизайнеров начать создавать связи в своей работе.Визуальный контент и графические элементы могут использоваться при правильном дизайне для укрепления связей.
Не бойтесь использовать это в своих проектах. Аутентичные изображения с большей вероятностью улучшат взаимодействие с пользователем. Это включает в себя доступную типографику, адаптивный дизайн и использование личного опыта для создания дизайна, который рассказывает историю.
Это включает в себя доступную типографику, адаптивный дизайн и использование личного опыта для создания дизайна, который рассказывает историю.
Многие крупные бренды выпускают рекламу, подчеркивающую необходимость объединения в настоящее время сообщества. Например, посмотрите этот рекламный ролик Pepsi о повторном подключении после окончания действия правил социального дистанцирования.
Создание связей посредством дизайна может быть одной из самых важных тенденций этого сумасшедшего года. И мы надеемся, что он не исчезнет в ближайшее время.
Подведение итоговВ этом году обязательно помните об этом принципе при разработке: как ваш графический дизайн способствует или препятствует личному взаимодействию? И что вы можете сделать, чтобы ваши пользователи чувствовали себя более связанными друг с другом?
Ностальгический дизайн и яркие, красочные тренды — это пища для комфорта в мире дизайна, и нетрудно понять, почему в этом году они взорвались. Мы все нуждались в умственном отдыхе после одного из самых бурных лет нашей жизни.
Мы все нуждались в умственном отдыхе после одного из самых бурных лет нашей жизни.
Но не думайте, что вы должны следовать этим тенденциям в каждом своем дизайне. Вместо этого будьте инновационными и создавайте свои собственные тренды; вот как дизайн продолжает развиваться!
Чтобы ваши проекты выделялись, не просто создавайте модные вещи, убедитесь, что они напрямую соответствуют культурному моменту, в котором мы живем.
Предсказание трендов в дизайне всегда маловероятно; в конце концов, кто мог предсказать, что все изменится так, как это произошло в прошлом году? И новая главная тенденция всегда может появиться в течение года.
Так что не забудьте подписаться на нас в социальных сетях, чтобы получить наши советы по дизайну, и следите за новостями ваших любимых дизайнеров, чтобы узнать, как изменится их визуальный контент в этом году.
Мы в Vectornator желаем вам счастливого и насыщенного 2021 года, удачного проектирования!
Обложка включает рисунок Мирзы Таловича, отредактированный в Vectornator.
 Бывает такое, что баннер граничит с шедевром по своей идее и исполнению, но не работает. Задача на тестирование креативов для рекламы облегчается, если все РК собраны в одном месте, например в едином аккаунте Click.ru.
Бывает такое, что баннер граничит с шедевром по своей идее и исполнению, но не работает. Задача на тестирование креативов для рекламы облегчается, если все РК собраны в одном месте, например в едином аккаунте Click.ru. 09 — 05.10
09 — 05.10
 S t e m
S t e m Tomorrow, peng cece, 小 明, Yarn Lo, Kambiz Aghdam REALME NARZO 20PRO
Tomorrow, peng cece, 小 明, Yarn Lo, Kambiz Aghdam REALME NARZO 20PRO me — накрутка лайков, просмотров и комментариев в Behance, Dribbble и других платформах для дизайнеров.
me — накрутка лайков, просмотров и комментариев в Behance, Dribbble и других платформах для дизайнеров.

